Vue-router的引入和安装
什么是Vue-Router?
Vue路由器是Vue.js的官方路由器,它与Vue.js核心深度集成,使用Vue轻松构建单页应用程序变得轻而易举。功能包括:
嵌套路线映射
动态路由
模块化,基于组件的路由器配置
路由参数,查询,通配符
查看由Vue.js过渡系统提供动力的过渡效果
细粒度的导航控制
带有自动活动CSS类的链接
HTML5历史记录模式或哈希模式
可自定义的滚动行为
网址的正确编码
路由的核心:改变Url,但页面不进行整体刷新 ,路由理解为指向
路由表,是一个映射表,一个路由就是一组映射关系。
形式: key : value key:表示路由 value:可为function(后台路由)或为 Component(组件)
安装:
直接下载 / CDN#
https://unpkg.com/vue-router@4
Unpkg.com 提供了基于 npm 的 CDN 链接。上述链接将始终指向 npm 上的最新版本。 你也可以通过像 https://unpkg.com/vue-router@4.0.15/dist/vue-router.global.js 这样的 URL 来使用特定的版本或 Tag。
npm
npm install vue-router@4yarn
yarn add vue-router@4安装成功后,会在package.json 中显示出来

使用 例子:
一、创建一个文件夹router 新建一个js文件来 进行路由集中管理
在新建一个views来存储组件

组件代码:
<template><div>这是Login组件</div>
</template>app.vue首页
注意:
router-link#
请注意,我们没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
router-view#
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
<script setup></script><template><h1>Hello App!</h1><p><!--使用 router-link 组件进行导航 --><!--通过传递 `to` 来指定链接 --><!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签--><router-link to="/Login">Go to Home</router-link></p><!-- 路由出口 --><!-- 路由匹配到的组件将渲染在这里 --><router-view></router-view>
</template><style></style>
在路由js进行配置
import {createRouter,createWebHashHistory } from 'vue-router'// 1. 定义路由组件.
// 也可以从其他文件导入
import Login from '../views/Login.vue'// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [{ path: '/Login', component: Login },
]// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: createWebHashHistory(),routes, // `routes: routes` 的缩写
})//导出router
export default router;在main.js 进行配置

vue-router带参的动态路由配置
新建一个路由

app.vue


如果想要这个参数显示出来要使用 $route
看看$route 这个里面包含着什么


可以看出从里面取得了链接等信息

在看看在组合api setup里怎么获取 通过 import { useRoute } from 'vue-router'
<template><div>这是首页</div>
</template>
<script setup>import { useRoute } from 'vue-router'console.log(useRoute())
</script>
相关文章:

Vue-router的引入和安装
什么是Vue-Router?Vue路由器是Vue.js的官方路由器,它与Vue.js核心深度集成,使用Vue轻松构建单页应用程序变得轻而易举。功能包括:嵌套路线映射动态路由模块化,基于组件的路由器配置路由参数,查询࿰…...

无线WiFi安全渗透与攻防(四)之kismet的使用
系列文章 无线WiFi安全渗透与攻防(一)之无线安全环境搭建 无线WiFi安全渗透与攻防(二)之打造专属字典 无线WiFi安全渗透与攻防(三)之Windows扫描wifi和破解WiFi密码 kismet 如果要进行无线网络渗透测试,则必须先扫描所有有效的无线接入点。刚好在Kali Linux中&am…...

2023新版PMP考试有哪些变化?
对于2022年很多事情也都在发生,疫情也都没有完全结束,基金会已经开始通知下一场考试了,很多人也会担心新的考纲会不会给自己带来难度,其实这次六月份的考试很多人都内心已经知道了结果,所以这里也详细说一下新考纲的改…...

P8074 [COCI2009-2010#7] SVEMIR 最小生成树
[COCI2009-2010#7] SVEMIR 题目描述 太空帝国要通过建造隧道来联通它的 NNN 个星球。 每个星球用三维坐标 (xi,yi,zi)(x_i,y_i,z_i)(xi,yi,zi) 来表示,而在两个星球 A,BA,BA,B 之间建造隧道的价格为 min{∣xA−xB∣,∣yA−yB∣,∣zA−zB∣}\min\{|x_A-x_…...

10种常见网站安全攻击手段及防御方法
在某种程度上,互联网上的每个网站都容易遭受安全攻击。从人为失误到网络罪犯团伙发起的复杂攻击均在威胁范围之内。 网络攻击者最主要的动机是求财。无论你运营的是电子商务项目还是简单的小型商业网站,潜在攻击的风险就在那里。 知己知彼百战不殆&…...

为什么我选择收费的AdsPower指纹浏览器?
在决定开始用指纹浏览器之前,龙哥让我们团队的运营小哥找了市面上很多产品去测试。最后,还是决定用AdsPower。每个人的使用感受都不一样,龙哥就说说几个用得顺手的几个点。一、指纹环境强大 双内核引擎 市面上指纹浏览器内核都是基于谷歌Chro…...

Java输入输出和数组
一、问答题 1. 如何声明和创建一个一维数组? Int i[]new int[3] 2. 如何访问数组的元素? Int a[]new int a[3] for (int x0;x<a.length;x){ System.out.print(i[x]); } System.out.println(); 3.数组下标的类型是什么?最小的下标是什…...

这些免费API帮你快速开发,工作效率杠杠滴
一、短信发送 短信的应用可以说是非常的广泛了,短信API也是当下非常热门的API~ 短信验证码:可用于登录、注册、找回密码、支付认证等等应用场景。支持三大运营商,3秒可达,99.99%到达率,支持大容量高并发。…...

干货|最全PCB布线教程总结,14条PCB布线原则技巧,保姆级搞定PCB布线
1、坚持手动布线,慎用自动布线2、了解制造商的规格3、合适的走线宽度4、迹线之间留出足够的空间5、元器件放置6、保持模拟和数字走线分开7、接地层8、走线和安装孔留有足够的空间9、交替走线方向10、避免电容耦合11、放置散热孔和焊盘12、接地和电源走线13、利用丝印…...

编程快捷键和markdown语法小计
Data Structure FQA文章目录1.idea快捷键汇总2.markdown一些常用语法1.idea快捷键汇总 altenter 快捷生成变量 altInsert可以新建类,文件,get或set方法,此快捷键又名创造一切 编辑区和文件区的跳转。 alt 1 :编辑区跳转至…...

内网vCenter部署教程二,最全的了!
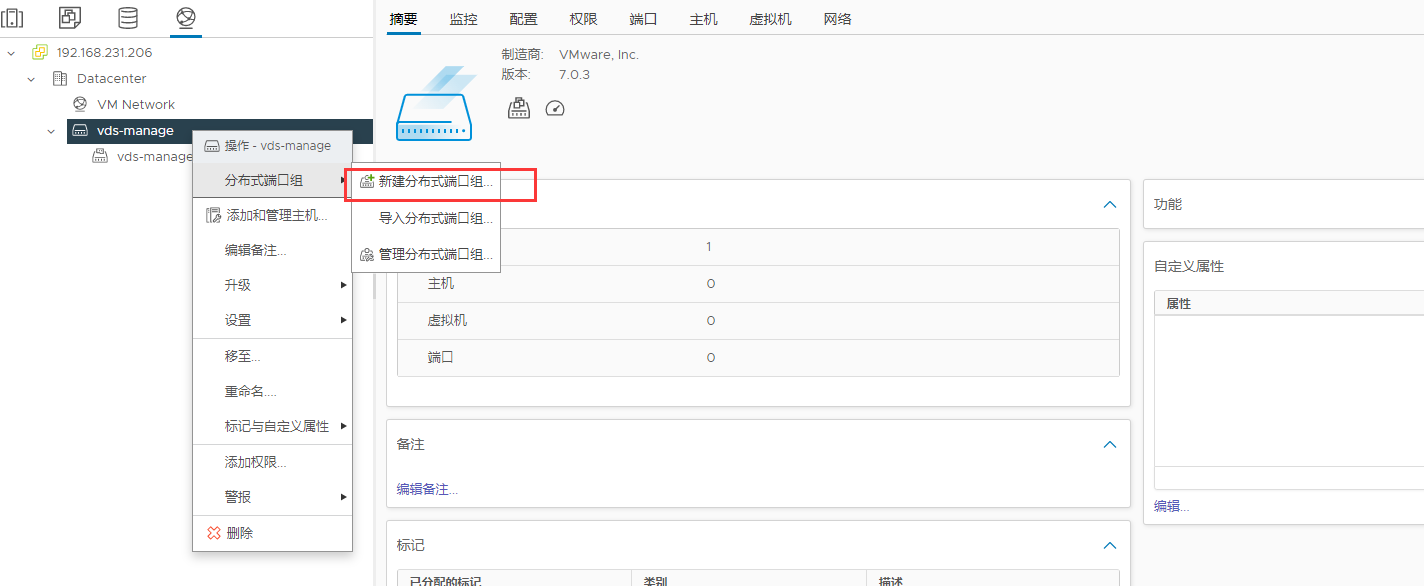
一、组网说明 vCenter组网最佳实践 每台服务器需要6个网口,需要三个分布式交换机,每个交换机分配2个物理网卡做冗余,分别做为管理网络、业务网络、高可用网络使用。另vsan网络和vmotion网络可以复用业务网络或管理网络,vcenter HA需要单独用一个网络。 二、创建管理网络…...

2023-3-2 刷题情况
迷宫 题目描述 这天, 小明在玩迷宫游戏。 迷宫为一个 nn 的网格图, 小明可以在格子中移动, 左上角为 (1,1), 右 下角 (n,n) 为终点。迷宫中除了可以向上下左右四个方向移动一格以外, 还有 m 个双向传送门可以使用, 传送门可以连接两个任意格子。 假如小明处在格子 (x1,y1)(…...

Docker SYS_ADMIN 权限容器逃逸
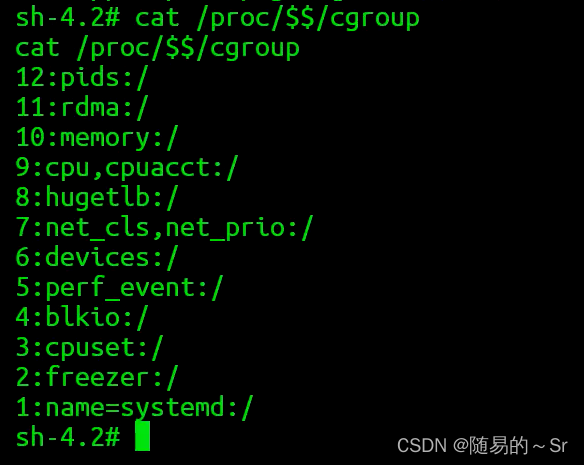
1.漏洞原理Docker容器不同于虚拟机,它共享宿主机操作系统内核。宿主机和容器之间通过内核命名空间(namespaces)、内核Capabilities、CGroups(control groups)等技术进行隔离。若启动docker容器时给主机一个--cap-addSY…...

【Kotlin】 yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
时间格式 时间格式(协议)描述gg时期或纪元。y不包含纪元的年份。不具有前导零。yy不包含纪元的年份。具有前导零。yyyy包含纪元的四位数的年份。M月份数字。一位数的月份没有前导零。MM月份数字。一位数的月份有一个前导零。MMM月份的缩写名称,在AbbreviatedMonthN…...

git repack多包使用及相关性能测试
1、git数据结构 git 中存在四种数据结构,即object包含四种,分别是tree对象、blob对象、commit对象、tag对象 1.1 blob对象 存储文件内容,内容是二进制的形式,通过SHA-1算法对文件内容和头信息进行计算得到key(文件名)。 如果一…...

QT获取dll库文件详细信息
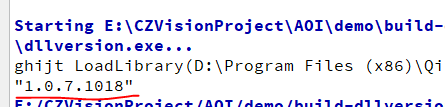
一、需求背景获取软件下依赖的dll库的版本信息,如下图所示版本为1.0.7.1018二、实现方法2.1步骤windows下实现,基于version.lib(version.dll)提供的函数获取这些信息首先使用GetFileVersionInfoSizeA(W)获取VersionInfo的大小,申请缓冲区&…...

常见的电脑运行卡顿原因及解决方法
大家在日常使用电脑过程中,会发现多开几个文件就卡顿,其实很多时候都跟C盘长期不清理有关,C盘的内存被下载的软件安装包、页面文件、休眠文件、更新文件等一系列的文件占据。大的文件甚至能占到20-30G,驱动人生就为大家带来几种解…...

案例08-让软件的使用者成为软件的设计者
一:背景介绍 对于需求的开发每天可能都会有上线的情况,为了防止每次上线拉取代码或者修改配置而引发的冲突以及发生了冲突应该找谁一起确定一下代码留下那一部分的情况。所以在开发的群中会有一个表格来记录每个需求上线修改的环境、是否修改数据库、是否…...

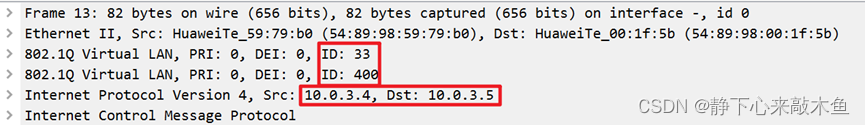
QinQ与Vlan Mapping讲解
目录 QinQ Vlan扩展 QinQ实现方式 QinQ实验配置 Vlan Mapping Vlan映射 映射方式 配置命令 QinQ Vlan扩展 QinQ全称为802.1Q-in-802.1Q,为Vlan扩展技术,在802.1Q标签报文的基础上再增加一层802.1Q标签,实现扩展Vlan空间;可…...

golang 获取token方法
package main import ( "fmt" "time" "github.com/dgrijalva/jwt-go" ) const ( SECRETKEY "202203021124355xxx" //私钥 ) // 自定义 Claims type CustomClaims struct { UserId int64 jwt.StandardClaims } func main() { //生…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
