trtc-electron-sdk的demo中添加更新功能以及出现的报错问题
1、官网demo下载地址
点击下载
按照官网demo说明文档进行安装和运行
2、添加electron-updater
npm install electron-updater
根据项目需求安装对应的版本,建议使用5.2.1
3、创建一个handleUpdater.js文件,和package.json同级
// const { ipcMain } = require('electron')
const { autoUpdater } = require("electron-updater")
const {ipcMain, app} = require("electron");
let canQuit = false;
function handleUpdate(mainWindow) {console.log("版本更新检测",mainWindow)autoUpdater.setFeedURL(“填写自己项目更新地址”) // 设置下载地址function sendUpdateMessage(text) {mainWindow.webContents.send('message', text);}mainWindow.on('close', (event) => {if (!canQuit) {mainWindow.hide();mainWindow.setSkipTaskbar(true);event.preventDefault();}});// 检查更新出错autoUpdater.on('error', (error) => {console.log('autoUpdater-error:::', arguments)sendUpdateMessage({cmd: 'error',message: error,});})// 检查是否有版本更新autoUpdater.on('checking-for-update', (message) => {console.log('checking-for-update:::', arguments)sendUpdateMessage({cmd: 'checking-for-update',message: message})})// 检测到有版本更新autoUpdater.on('update-available', (message) => {console.log('update-available:::', arguments)sendUpdateMessage({cmd: 'update-available',message: message,});})// 未发现有新版本autoUpdater.on('update-not-available', (message) => {console.log('update-not-available:::', arguments)sendUpdateMessage({cmd: 'update-not-available',message: message,});})// 更新下载进度事件autoUpdater.on('download-progress', progressObj => {console.log('download-progress:::', progressObj)sendUpdateMessage({cmd: 'download-progress',message: progressObj,});})// 下载完成,询问用户是否更新autoUpdater.on('update-downloaded', ( event, releaseNotes, releaseName, releaseDate, updateUrl) => {console.log('update-downloaded::: 下载完成,询问用户是否更新')sendUpdateMessage({cmd: 'update-downloaded',message: {releaseNotes,releaseName,releaseDate,updateUrl,},});// autoUpdater.quitAndInstall();})//接收渲染进程消息,开始检查更新ipcMain.on('checkForUpdate', () => {console.log("接收渲染进程消息,开始检查更新")//执行自动更新检查// sendUpdateMessage({cmd:'checkForUpdate',message:arg})autoUpdater.checkForUpdates();});ipcMain.on('quitAndInstall', () => {console.log("接收渲染进程信息,是否立即更新")autoUpdater.quitAndInstall();});//接收渲染进程信息,是否立即更新
` // ipcMain.on('quitAndInstall', () => {// console.log("接收渲染进程信息,是否立即更新")// autoUpdater.quitAndInstall();// });`// 手动下载更新文件// ipcMain.on('confirmDownloadUpdate', () => {// console.log("手动下载")// autoUpdater.downloadUpdate();// });
}module.exports = {handleUpdate
}4、创建更新页面updater.vue
<template><el-dialog:title="percentage == 100 ? '下载完成' : '正在下载新版本,请稍候...'":visible.sync="dialogVisible"width="500px":close-on-click-modal="closeOnClickModal":close-on-press-escape="closeOnPressEscape":show-close="showClose"center><divstyle="width: 100%; height: 50px; line-height: 50px; text-align: center"><el-progressstatus="success":text-inside="true":stroke-width="20":percentage="percentage":width="strokeWidth":show-text="true"></el-progress></div></el-dialog>
</template>
<script>
let { ipcRenderer } = window.require("electron");
import config from '../../package.json'
import { getAuthToken, removeAuthToken } from '@/utils/auth'
import { logout } from '@/api/index'
export default {data() {return {dialogVisible: false,//是否打开弹窗closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxshowClose: false,//是否显示关闭按钮percentage: 0,//进度条进度strokeWidth: 200,//进度条的厚度confirmShowClose: false,//是否显示右上角关闭按钮confirmShowCancelButton: false,//是否显示取消按钮forcedUpdating: false,//是否需要强制更新timeOut: null,interval: null}},mounted() {//接收主进程版本更新消息ipcRenderer.on("message", (event, arg) => {//监听息屏或者睡眠状态if ('lock-screen' == arg.cmd) {this.handleLogout()} else if ("update-available" == arg.cmd) {console.log("监听发现可用更新事件")//监听发现可用更新事件,判断是否在login页面,也可以选择不需要判断页面自己进行更新if (this.$route.name != 'login') {this.$Bus.$emit('uploadVersion')} else {this.$notify({title: '更新提示',message: "有新版本发现,即将开始更新"});this.dialogVisible = true;// 这里是当有新版本发现时,出现弹框进行确认是否需要更新// this.updateAvailable(arg)}} else if ("download-progress" == arg.cmd) {// 更新下载进度事件this.downloadProgress(arg)} else if ("error" == arg.cmd) {console.log("监听升级失败事件")//监听升级失败事件this.error(arg)} else if ('update-downloaded' == arg.cmd) {console.log("监听下载完成事件")//监听下载完成事件this.updateDownloaded(arg)}});//2秒后开始检测新版本this.timeOut = window.setTimeout(() => {console.log("2222")ipcRenderer.send("checkForUpdate");}, 2000);this.interval = window.setInterval(() => {ipcRenderer.send("checkForUpdate");}, 1800000);this.$Bus.$off("headerUplaod").$on("headerUplaod", () => {ipcRenderer.send("checkForUpdate");})},methods: {/* 登出 */handleLogout() {if (this.$route.name != 'login') {logout(JSON.parse(getAuthToken('userInfo')).userName).then(() => {removeAuthToken('userInfo')removeAuthToken('deptInfo')this.$router.push("/login")this.$Bus.$emit("closeSocket")})}},//监听发现可用更新事件updateAvailable(arg) {let text//根据版本号来判断是否需要强制更新if (arg.message) {let A = config.version.split('.')[0]; // 本地版本号let a = arg.message.version.split('.')[0]; // 服务器安装包版本号let B = config.version.split('.')[1];let b = arg.message.version.split('.')[1];//如果版本号的第一位或者第二位是和目前的版本号不一样就需要强制更新if (a > A || b > B) {text = '发现新版本,需要立即更新才能使用!'this.confirmShowClose = false //是否显示右上角关闭按钮this.confirmShowCancelButton = false //是否显示取消按钮this.forcedUpdating = true //强制更新} else {text = '发现新版本,是否下载新版本?'this.forcedUpdating = false //寻求用户是否需要更新}}//显示升级对话框this.$confirm(text, '提示', {showClose: this.confirmShowClose,//是否显示右上角关闭按钮showCancelButton: this.confirmShowCancelButton,//是否显示取消按钮closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxconfirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.dialogVisible = true; //打开安装白下载进度弹窗ipcRenderer.send("confirmDownloadUpdate"); // 手动下载更新文件}).catch(() => {});},// 更新下载进度事件downloadProgress(arg) {//更新升级进度// this.dialogVisible = true; //关闭弹窗let percent = Math.round(parseFloat(arg.message.percent));console.log(`更新升级进度---percent`)this.percentage = percent;},//监听升级失败事件error(arg) {this.dialogVisible = false; //关闭弹窗console.log('更新失败');},//监听下载完成事件updateDownloaded() {//有时候网速太快会跳过获取进度,这里进度加个判断,手动设置获取更新进度this.percentage = this.percentage != 100 ? 100 : this.percentage//如果需要强制更新的就不需要再询问客户是否安装// console.log(this.forcedUpdating);if (this.forcedUpdating) {ipcRenderer.send("quitAndInstall"); //退出并安装更新包} else {this.$confirm('下载完成,是否立即更新?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxtype: 'warning'}).then(() => {ipcRenderer.send("quitAndInstall"); //退出并安装更新包}).catch(() => {this.dialogVisible = false; //关闭弹窗this.$message({type: 'info',message: '已取消更新'});});}}},destroyed() {//清除定时器window.clearTimeout(this.timeOut);window.clearTimeout(this.interval);}
}
</script>1、本地运行皆为正常,但是打包后,客户端安装后报错cannot find modulee ‘electron-updater’
原因:打包时未将electron-updater进行打包
解决办法:在package.json文件中找到build,在extraFiles里面添加‘node_modules/electron-updater/’,后续出现这种问题根据提示完成插件的添加
"build": {"asar": true,"asarUnpack": "**\\*.{node,dll}","productName": "police","appId": "com.tencent.trtc-electron-simple-demo","icon": "public/info-avatar.ico","directories": {"output": "./bin"},"publish": [{"provider": "generic","url": "https://jqga.jqwjw.cn/clientupdate/"}],"win": {"target": ["nsis","zip"],"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/","to": "./resources","filter": ["**/*"]},// 主要代码{"from": "node_modules/electron-updater/","to": "./resources/node_modules/electron-updater","filter": ["**/*"]},]},"files": ["dist/**/*","*.js","!node_modules"]},
在vue项目中使用let { ipcRenderer } = require(“electron”);必须在前面添加window.不然会提示fs.existsSync is not function
仅仅为个人记录,不喜勿喷
相关文章:

trtc-electron-sdk的demo中添加更新功能以及出现的报错问题
1、官网demo下载地址 点击下载 按照官网demo说明文档进行安装和运行 2、添加electron-updater npm install electron-updater根据项目需求安装对应的版本,建议使用5.2.1 3、创建一个handleUpdater.js文件,和package.json同级 // const { ipcMain } …...

什么是流量攻击? 流量攻击怎么处理?
由于DDoS攻击往往采取合法的数据请求技术,再加上傀儡机器,造成DDoS攻击成为最难防御的网络攻击之一。据美国最新的安全损失调查报告,DDoS攻击所造成的经济损失已经跃居第一。 传统的网络设备和周边安全技术,例如防火墙和IDSs(Intr…...

【大数据】NiFi 的基本使用
NiFi 的基本使用 1.NiFi 的安装与使用1.1 NiFi 的安装1.2 各目录及主要文件 2.NiFi 的页面使用2.1 主页面介绍2.2 面板介绍 3.NiFi 的工作方式3.1 基本方式3.2 选择处理器3.3 组件状态3.4 组件的配置3.4.1 SETTINGS(通用配置)3.4.2 SCHEDULING࿰…...

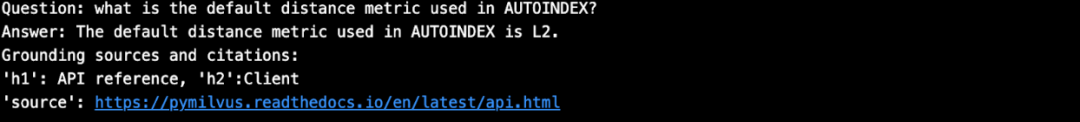
5 分钟内搭建一个免费问答机器人:Milvus + LangChain
搭建一个好用、便宜又准确的问答机器人需要多长时间? 答案是 5 分钟。只需借助开源的 RAG 技术栈、LangChain 以及好用的向量数据库 Milvus。必须要强调的是,该问答机器人的成本很低,因为我们在召回、评估和开发迭代的过程中不需要调用大语言…...

WPF Border
在 WPF 中,Border 是一种常用的控件,用于给其他控件提供边框和背景效果。 要使用 Border 控件,您可以在 XAML 代码中添加以下代码: <Border BorderBrush"Black" BorderThickness"2" Background"Lig…...

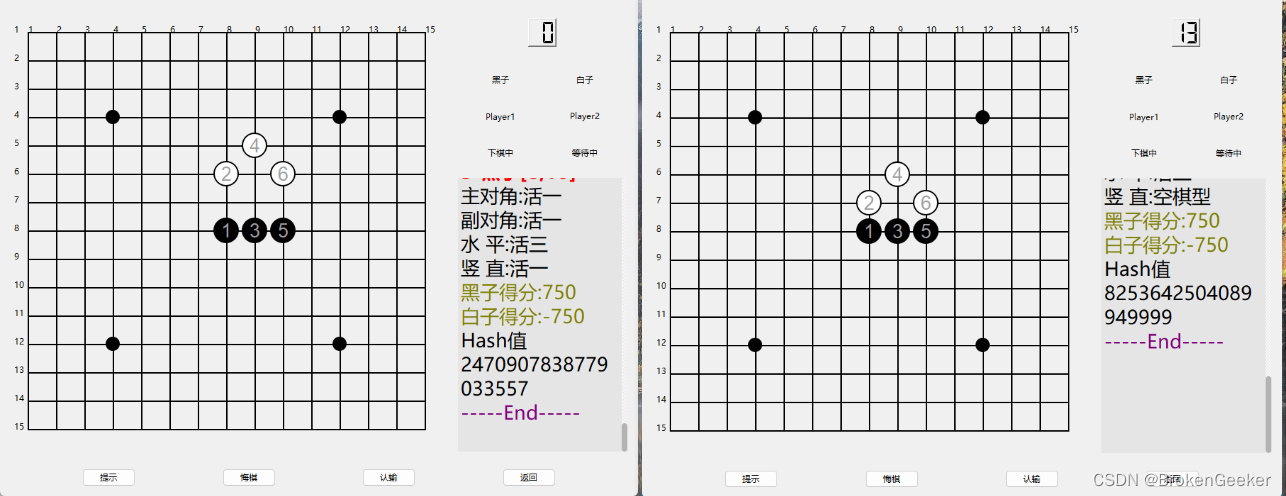
基于博弈树的开源五子棋AI教程[4 静态棋盘评估]
引子 静态棋盘的评估是棋力的一个很重要的体现,一个优秀的基于博弈树搜索的AI往往有上千行工作量,本文没有做深入讨论,仅仅写了个引子用来抛砖引玉。 评估一般从两个角度入手,一个是子力,另一个是局势。 1 评估维度 …...

STL--排序与检索
题目 现有N个大理石,每个大理石上写了一个非负整数。首先把各数从小到大排序,然后回答Q个问题。每个问题是否有一个大理石写着某个整数x,如果是,还要回答哪个大理石写着x。排序后的大理石从左到右编写为1-N。(样例中,…...

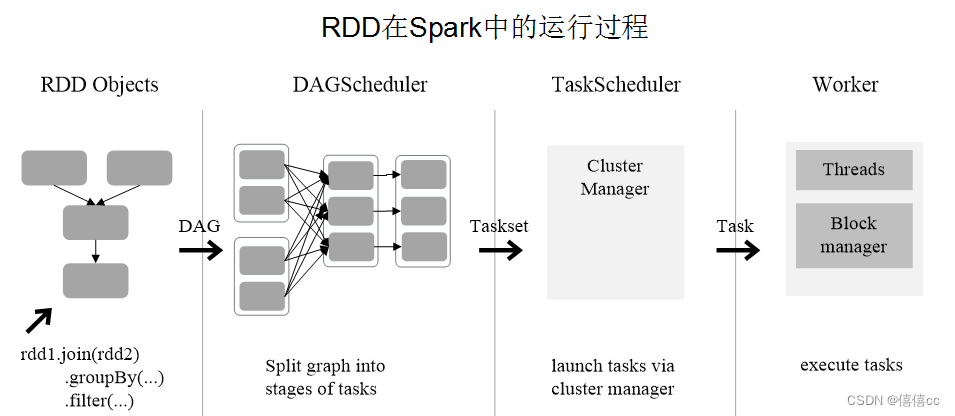
大数据处理与分析-Spark
导论 (基于Hadoop的MapReduce的优缺点) MapReduce是一个分布式运算程序的编程框架,是用户开发“基于Hadoop的数据分析应用”的核心框架 MapReduce是一种用于处理大规模数据集的编程模型和计算框架。它将数据处理过程分为两个主要阶段:Map阶…...

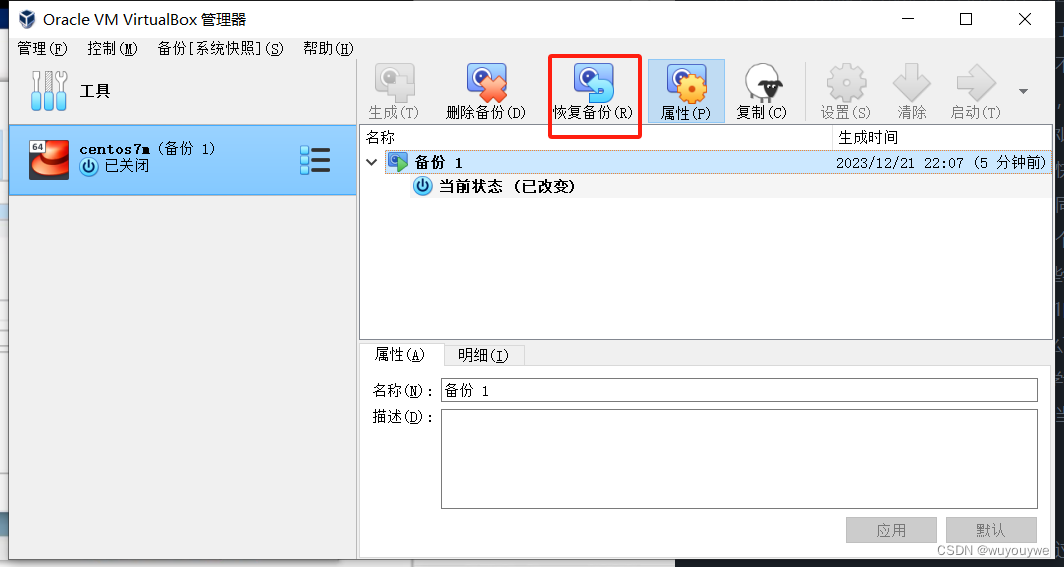
虚拟机的下载、安装(模拟出服务器)
下载 vmware workstation(收费的虚拟机) 下载vbox 网址:Oracle VM VirtualBox(免费的虚拟机) 以下选择一个下载即可,建议下载vbox,因为是免费的。安装的时候默认下一步即可(路径最好…...

K8S Pod Terminating/Unknown故障排查
一、pod异常出现现象 优雅终止周期(Graceful termination period): 当pod被删除时,会进入"Terminating"状态,等待容器优雅关闭。如果容器关闭所需时间超过默认期限(默认30秒),则pod将保持在"Terminating"状态。 Finalize…...

labelme标注的json文件数据转成coco数据集格式(可处理目标框和实例分割)
这里主要是搬运一下能找到的 labelme标注的json文件数据转成coco数据集格式(可处理目标框和实例分割)的代码,以供需要时参考和提供相关帮助。 1、官方labelme实现 如下是labelme官方网址,提供了源代码,以及相关使用方…...

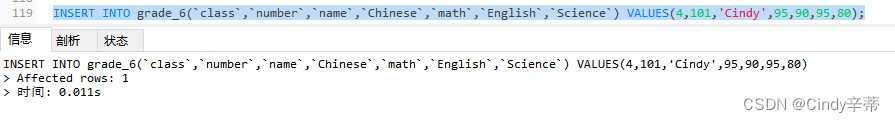
MySQL报错:1366 - Incorrect integer value: ‘xx‘ for column ‘xx‘ at row 1的解决方法
我在插入表数据时遇到了1366报错,报错内容:1366 - Incorrect integer value: Cindy for column name at row 1,下面我演示解决方法。 根据上图,原因是Cindy’对应的name字段数据类型不正确。我们在左侧找到该字段所在的grade_6表&…...

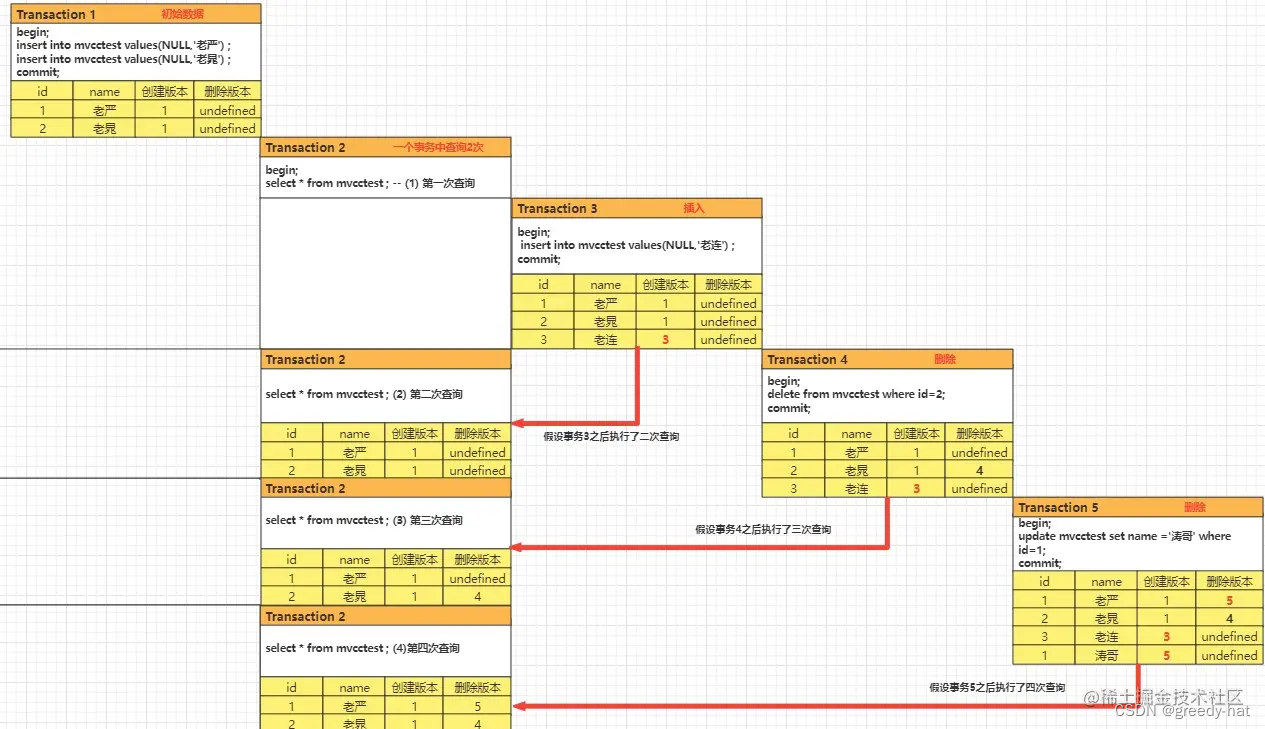
MySQL中MVCC的流程
参考文章一 参考文章二 当谈到数据库的并发控制时,多版本并发控制(MVCC)是一个重要的概念。MVCC 是一种用于实现数据库事务隔离性的技术,常见于像 PostgreSQL 和 Oracle 这样的数据库系统中。 MVCC 的核心思想是为每个数据行维护…...

朴素贝叶斯法_naive_Bayes
朴素贝叶斯法(naive Bayes)是基于贝叶斯定理与特征条件独立假设的分类方法。对于给定的训练数据集,首先基于特征条件独立假设学习输入输出的联合概率分布;然后基于此模型,对给定的输入 x x x,利用贝叶斯定理…...

Windows下安装MongoDB实践总结
本文记录Windows环境下的MongoDB安装与使用总结。 【1】官网下载 官网下载地址:Download MongoDB Community Server | MongoDB 这里可以选择下载zip或者msi,zip是解压后自己配置,msi是傻瓜式一键安装。这里我们分别对比进行实践。 【2】ZI…...

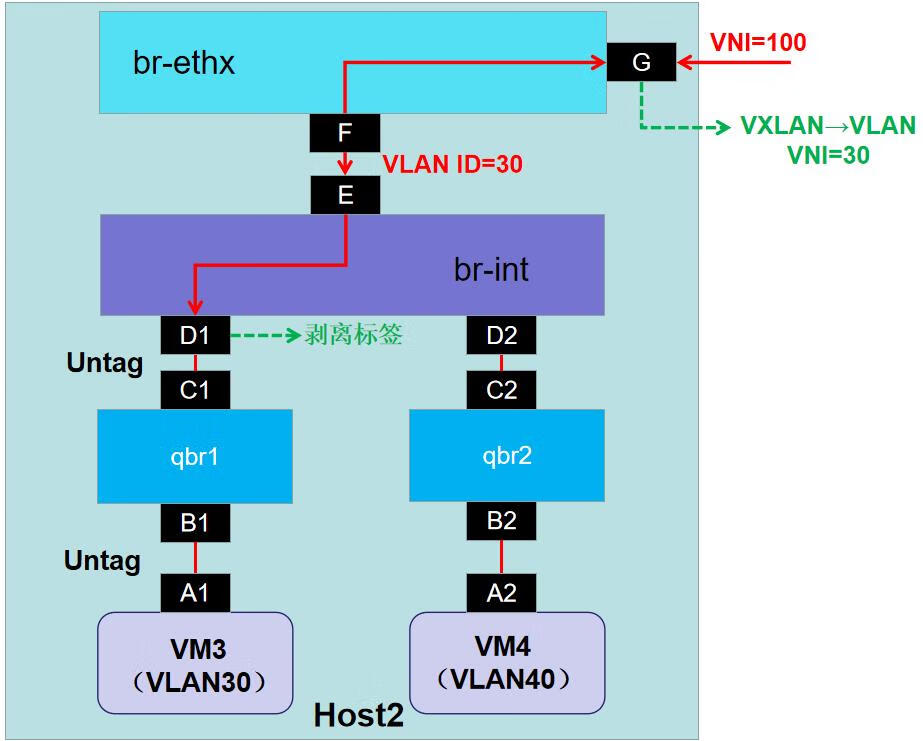
华为云Stack 8.X 流量模型分析(二)
二、流量模型分析相关知识 1.vNIC 虚拟网络接口卡(vNIC)是基于主机物理 NIC 的虚拟网络接口。每个主机可以有多个 NIC,每个 NIC 可以是多个 vNIC 的基础。 将 vNIC 附加到虚拟机时,Red Hat Virtualization Manager 会在虚拟机之间创建多个关联的…...

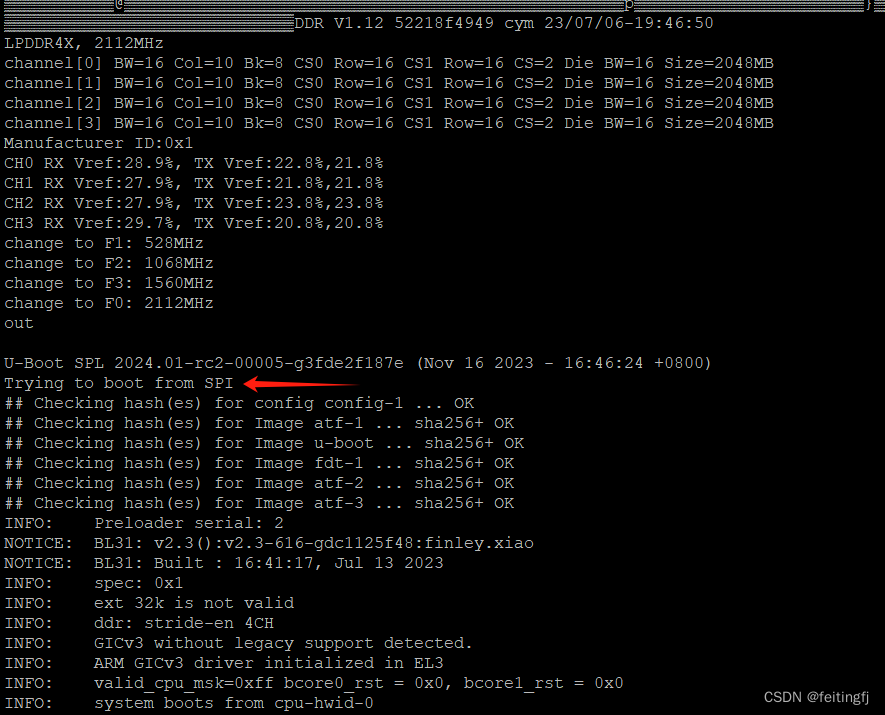
rk3588 之启动
目录 uboot版本配置修改编译 linux版本配置修改编译 启动sd卡启动制作spi 烧录 参考 uboot 版本 v2024.01-rc2 https://github.com/u-boot/u-boot https://github.com/rockchip-linux/rkbin 配置修改 使用这两个配置即可: orangepi-5-plus-rk3588_defconfig r…...

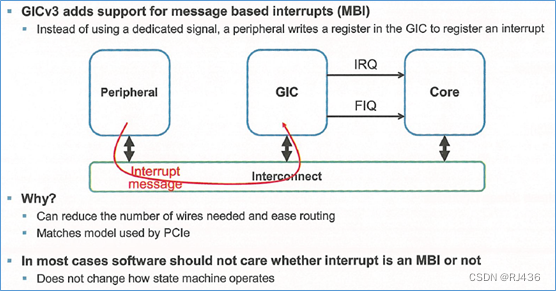
ARM GIC (五)gicv3架构-LPI
在gicv3中,引入了一种新的中断类型。message based interrupts,消息中断。 一、消息中断 外设,不在通过专用中断线,向gic发送中断,而是写gic的寄存器,来发送中断。 这样的一个好处是,可以减少中断线的个数。 为了支持消息中断,gicv3,增加了LPI,来支持消息中断。并且…...

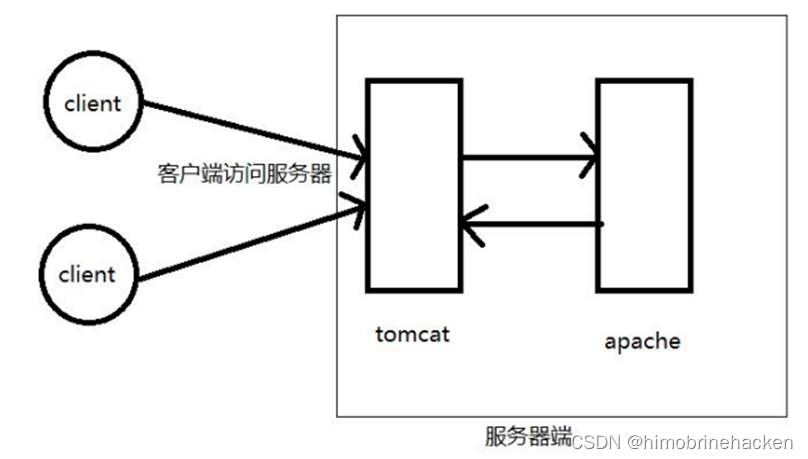
sql-labs服务器结构
双层服务器结构 一个是tomcat的jsp服务器,一个是apache的php服务器,提供服务的是php服务器,只是tomcat向php服务器请求数据,php服务器返回数据给tomcat。 此处的29-32关都是这个结构,不是用docker拉取的镜像要搭建一下…...

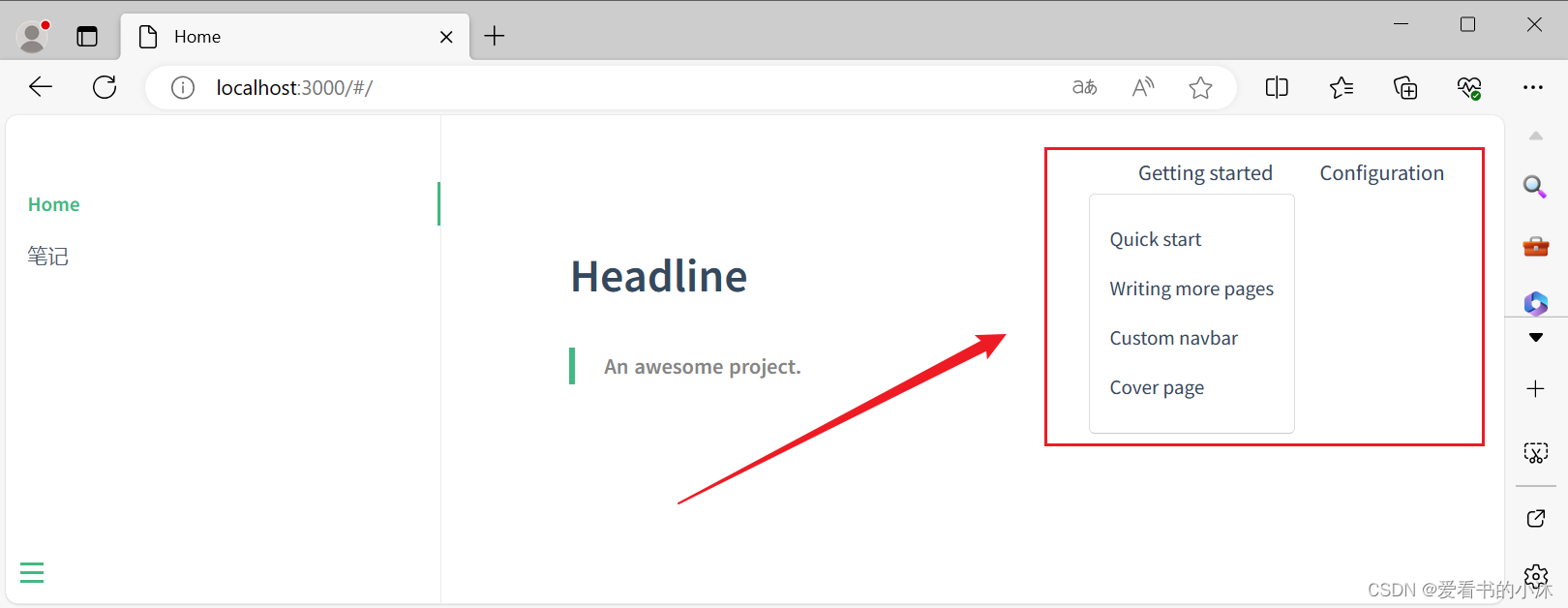
【小沐学写作】Docsify制作在线电子书、技术文档(Docsify + Markdown + node)
文章目录 1、简介2、安装2.1 node2.2 docsify-cli 3、配置3.1 初始化3.2 预览效果3.3 加载对话框3.4 更多页面3.5 侧 栏3.6 自定义导航栏 结语 1、简介 https://docsify.js.org/#/?iddocsify 一个神奇的文档网站生成器。 简单轻巧没有静态构建的 html 文件多个主题 Docsify…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
