ECMAScript 的未来:预测 JavaScript 创新的下一个浪潮



以下是简单概括关于JavaScript知识点以及一些目前比较流行的比如:es6
想要系统学习:
大家有关于JavaScript知识点不知道可以去
🎉博客主页:阿猫的故乡
🎉系列专栏:JavaScript专题栏
🎉ajax专栏:ajax知识点
🎉欢迎关注:👍点赞🙌收藏✍️留言
目录
学习目标:
学习内容:
学习时间:
学习产出:
了解基本的 JavaScript 语法和语义:学习 JavaScript 的变量、数据类型、运算符、流程控制语句等基本语法和语义。
学习 JavaScript 的核心概念:理解 JavaScript 中的函数、作用域、闭包、原型链等核心概念,这些概念对于深入理解 JavaScript 编程至关重要。
. 掌握 JavaScript 的异步编程:学习使用回调函数、Promise、async/await 等异步编程的方式,以处理异步操作和提高代码的性能和可维护性。
理解 JavaScript 中的面向对象编程:学习如何使用构造函数、原型链、类等概念实现面向对象编程,并掌握 JavaScript 中的继承和多态等特性。
学习目标:
以下是关于ECMAScript未来和JavaScript创新的一些知识点:
-
ECMAScript版本演进:了解不同版本的ECMAScript的发布历史和主要特性,例如ES5、ES6(ES2015)、ES7等。
-
ECMAScript提案过程:掌握ECMAScript标准化流程,包括提案、草案、候选和最终阶段,并了解如何成为一个ECMAScript提案的贡献者。
-
JavaScript引擎优化:了解JavaScript引擎如V8、SpiderMonkey等的工作原理和优化策略,以及对性能的影响。
-
JavaScript的新特性:掌握最新的JavaScript语言特性,例如箭头函数、模板字面量、解构赋值、异步编程等。
-
JavaScript最佳实践:了解JavaScript开发中的最佳实践,包括模块化、代码规范、错误处理和调试技巧等,以提高代码质量和可维护性。
-
Web平台的发展:了解JavaScript在Web平台上的创新,包括Web组件、Service Workers、WebAssembly等,以及与ECMAScript的关系。
-
JavaScript生态系统:熟悉JavaScript生态系统,包括流行的框架、库和工具,以及如何选择和使用它们来解决实际问题。
-
JavaScript在前沿技术中的运用:了解JavaScript在人工智能、物联网、区块链等领域的应用,以及JavaScript未来在这些领域的潜力。
-
ECMAScript新提案:关注新的ECMAScript提案,如装饰器、Optional Chaining、Nullish Coalescing Operator等,并了解它们的潜在用途和影响。
-
JavaScript社区参与:积极参与JavaScript社区,参加技术会议、研讨会和在线讨论,与其他开发者分享知识和经验,以推动JavaScript创新的发展。
学习内容:
以下是关于学习 ECMAScript(JavaScript)的一些内容:
1. 了解基本的 JavaScript 语法和语义:学习 JavaScript 的变量、数据类型、运算符、流程控制语句等基本语法和语义。
2. 学习 JavaScript 的核心概念:理解 JavaScript 中的函数、作用域、闭包、原型链等核心概念,这些概念对于深入理解 JavaScript 编程至关重要。
3. 掌握 JavaScript 的异步编程:学习使用回调函数、Promise、async/await 等异步编程的方式,以处理异步操作和提高代码的性能和可维护性。
4. 理解 JavaScript 中的面向对象编程:学习如何使用构造函数、原型链、类等概念实现面向对象编程,并掌握 JavaScript 中的继承和多态等特性。
10. 实践项目和练习:通过实践项目和编写小练习来巩固所学的知识,提高编程技巧和理解能力。
学习时间:
- 周一至周五晚上 7 点—晚上9点
- 周六上午 9 点-上午 11 点
- 周日下午 3 点-下午 6 点
学习产出:
了解基本的 JavaScript 语法和语义:学习 JavaScript 的变量、数据类型、运算符、流程控制语句等基本语法和语义。
以下是一些关于基本 JavaScript 语法和语义的代码示例:
- 变量声明和赋值:
// 声明一个变量并给它赋值
let message = 'Hello, World!';// 使用已声明的变量进行赋值
let number = 10;
number = number + 5;// 声明一个常量
const PI = 3.14159;
- 数据类型和类型转换:
// 字符串类型
let name = 'John';// 数字类型
let age = 20;// 布尔类型
let isStudent = true;// 数组类型
let numbers = [1, 2, 3, 4, 5];// 对象类型
let person = {name: 'John',age: 20,isStudent: true
};// 类型转换
let num1 = '10';
let num2 = '5';let total = Number(num1) + Number(num2);
console.log(total); // 输出 15
- 运算符:
let x = 10;
let y = 5;// 算术运算符
let sum = x + y;
let difference = x - y;
let product = x * y;
let quotient = x / y;
let remainder = x % y;// 比较运算符
let isEqual = x === y;
let isNotEqual = x !== y;
let isGreater = x > y;
let isLess = x < y;
let isGreaterOrEqual = x >= y;
let isLessOrEqual = x <= y;// 逻辑运算符
let isTrue = true;
let isFalse = false;let andResult = isTrue && isFalse;
let orResult = isTrue || isFalse;
let notResult = !isTrue;
- 流程控制语句:
let age = 20;// 条件语句
if (age < 18) {console.log('未成年');
} else if (age >= 18 && age < 60) {console.log('成年人');
} else {console.log('老年人');
}// 循环语句
let i = 0;
while (i < 10) {console.log(i);i++;
}for (let i = 0; i < 10; i++) {console.log(i);
}
以上是一些关于基本 JavaScript 语法和语义的代码示例,希望能帮助你更好地理解和学习 JavaScript 编程。
学习 JavaScript 的核心概念:理解 JavaScript 中的函数、作用域、闭包、原型链等核心概念,这些概念对于深入理解 JavaScript 编程至关重要。
以下是关于 JavaScript 的核心概念的解释和示例代码:
- 函数:
函数是 JavaScript 中的一种可调用对象,用于执行特定的任务或操作。它可以接受输入参数并返回一个值。以下是一个函数的示例:
function greet(name) {console.log(`Hello, ${name}!`);
}// 调用函数
greet('John'); // 输出 "Hello, John!"
- 作用域:
作用域指的是变量和函数的可访问性范围。在 JavaScript 中,有全局作用域和局部作用域(函数作用域)。以下是一个作用域的示例:
let x = 10; // 全局变量function foo() {let y = 20; // 局部变量console.log(x + y); // 在函数内部可以访问全局变量和局部变量
}foo(); // 输出 30
console.log(x); // 在全局可访问 x
console.log(y); // 在全局无法访问 y(会抛出错误)
- 闭包:
闭包是指在函数内部创建的函数,能够访问父函数中的变量。它允许父函数中的变量保持在内存中,即使父函数已经执行完毕。以下是一个闭包的示例:
function outer() {let x = 10;function inner() {console.log(x); // 在内部函数中访问父函数的变量}return inner;
}let closure = outer();
closure(); // 输出 10
- 原型链:
原型链是 JavaScript 中对象之间继承关系的一种机制。每个对象都有一个原型,它定义了对象的属性和方法。如果对象自身没有某个属性或方法,JavaScript 会沿着原型链向上查找。以下是一个原型链的示例:
// 父对象
let parent = {greet: function() {console.log('Hello, World!');}
};// 子对象
let child = Object.create(parent);
child.name = 'John';child.greet(); // 子对象调用父对象的方法
console.log(child.name); // 子对象访问自己的属性
以上是一些关于 JavaScript 核心概念的解释和示例代码。通过理解这些概念,你将能够更深入地理解 JavaScript 编程,并能够编写更灵活和高效的代码。
. 掌握 JavaScript 的异步编程:学习使用回调函数、Promise、async/await 等异步编程的方式,以处理异步操作和提高代码的性能和可维护性。
以下是关于 JavaScript 异步编程的解释和示例代码:
- 回调函数:
回调函数是一种常见的异步编程模式,它允许在异步操作完成后执行特定的操作。以下是一个使用回调函数的示例:
function fetchData(callback) {setTimeout(function() {const data = 'Hello, World!';callback(data); // 异步操作完成后调用回调函数}, 2000);
}function processData(data) {console.log(data);
}fetchData(processData); // 输出 "Hello, World!",在异步操作完成后执行回调函数
- Promise:
Promise 是一种用于处理异步操作的对象。它表示一个可能已经完成或者尚未完成的操作,并且允许我们定义成功或失败的回调函数。以下是一个使用 Promise 的示例:
function fetchData() {return new Promise((resolve, reject) => {setTimeout(function() {const data = 'Hello, World!';resolve(data); // 异步操作成功时调用 resolve 函数}, 2000);});
}fetchData().then(function(data) {console.log(data); // 输出 "Hello, World!",在异步操作成功后执行成功回调函数}).catch(function(error) {console.log(error);});
- async/await:
async/await 是一种更直观且易于理解的异步编程方式,它基于 Promise,并使用 async 和 await 关键字来处理异步操作。以下是一个使用 async/await 的示例:
function fetchData() {return new Promise((resolve, reject) => {setTimeout(function() {const data = 'Hello, World!';resolve(data); // 异步操作成功时调用 resolve 函数}, 2000);});
}async function processData() {try {const data = await fetchData(); // 等待异步操作完成console.log(data); // 输出 "Hello, World!"} catch (error) {console.log(error);}
}processData();
通过掌握异步编程的方式,你可以更好地处理 JavaScript 中的异步操作,并提升代码的性能和可维护性。回调函数、Promise 和 async/await 是 JavaScript 中常用的异步编程方式。
理解 JavaScript 中的面向对象编程:学习如何使用构造函数、原型链、类等概念实现面向对象编程,并掌握 JavaScript 中的继承和多态等特性。
以下是关于 JavaScript 面向对象编程的解释和示例代码:
- 构造函数和原型链:
在 JavaScript 中,可以使用构造函数和原型链来实现面向对象编程。构造函数用于创建对象实例,而原型链用于实现对象之间的继承关系。以下是一个使用构造函数和原型链的示例:
// 定义一个构造函数
function Animal(name) {this.name = name;
}// 在原型上添加方法
Animal.prototype.sayHello = function() {console.log('Hello, my name is ' + this.name);
};// 创建对象实例并调用方法
const cat = new Animal('Kitty');
cat.sayHello(); // 输出 "Hello, my name is Kitty"
- 类和继承:
ES6 引入了类的概念,使 JavaScript 的面向对象编程更加直观和易于理解。可以使用类来定义对象的属性和方法,并使用 extends 关键字实现继承。以下是一个使用类和继承的示例:
// 定义一个基类
class Animal {constructor(name) {this.name = name;}sayHello() {console.log('Hello, my name is ' + this.name);}
}// 定义一个派生类
class Dog extends Animal {constructor(name, breed) {super(name);this.breed = breed;}bark() {console.log('Woof!');}
}// 创建对象实例并调用方法
const dog = new Dog('Buddy', 'Golden Retriever');
dog.sayHello(); // 输出 "Hello, my name is Buddy"
dog.bark(); // 输出 "Woof!"
通过掌握面向对象编程的概念,你可以更好地组织和管理 JavaScript 代码,实现代码的可复用性和可扩展性。构造函数、原型链和类是 JavaScript 中常用的面向
相关文章:

ECMAScript 的未来:预测 JavaScript 创新的下一个浪潮
以下是简单概括关于JavaScript知识点以及一些目前比较流行的比如:es6 想要系统学习: 大家有关于JavaScript知识点不知道可以去 🎉博客主页:阿猫的故乡 🎉系列专栏:JavaScript专题栏 🎉ajax专栏&…...

代码随想录算法训练营第十三天 | 239. 滑动窗口最大值、347.前 K 个高频元素
239. 滑动窗口最大值 题目链接:239. 滑动窗口最大值 给你一个整数数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧移动到数组的最右侧。你只可以看到在滑动窗口内的 k 个数字。滑动窗口每次只向右移动一位。 返回 滑动窗口中的最大值 。 文章讲解…...

推荐五个免费的网络安全工具
导读: 在一个完美的世界里,信息安全从业人员有无限的安全预算去做排除故障和修复安全漏洞的工作。但是,正如你将要学到的那样,你不需要无限的预算取得到高质量的产品。这里有SearchSecurity.com网站专家Michael Cobb推荐的五个免费…...

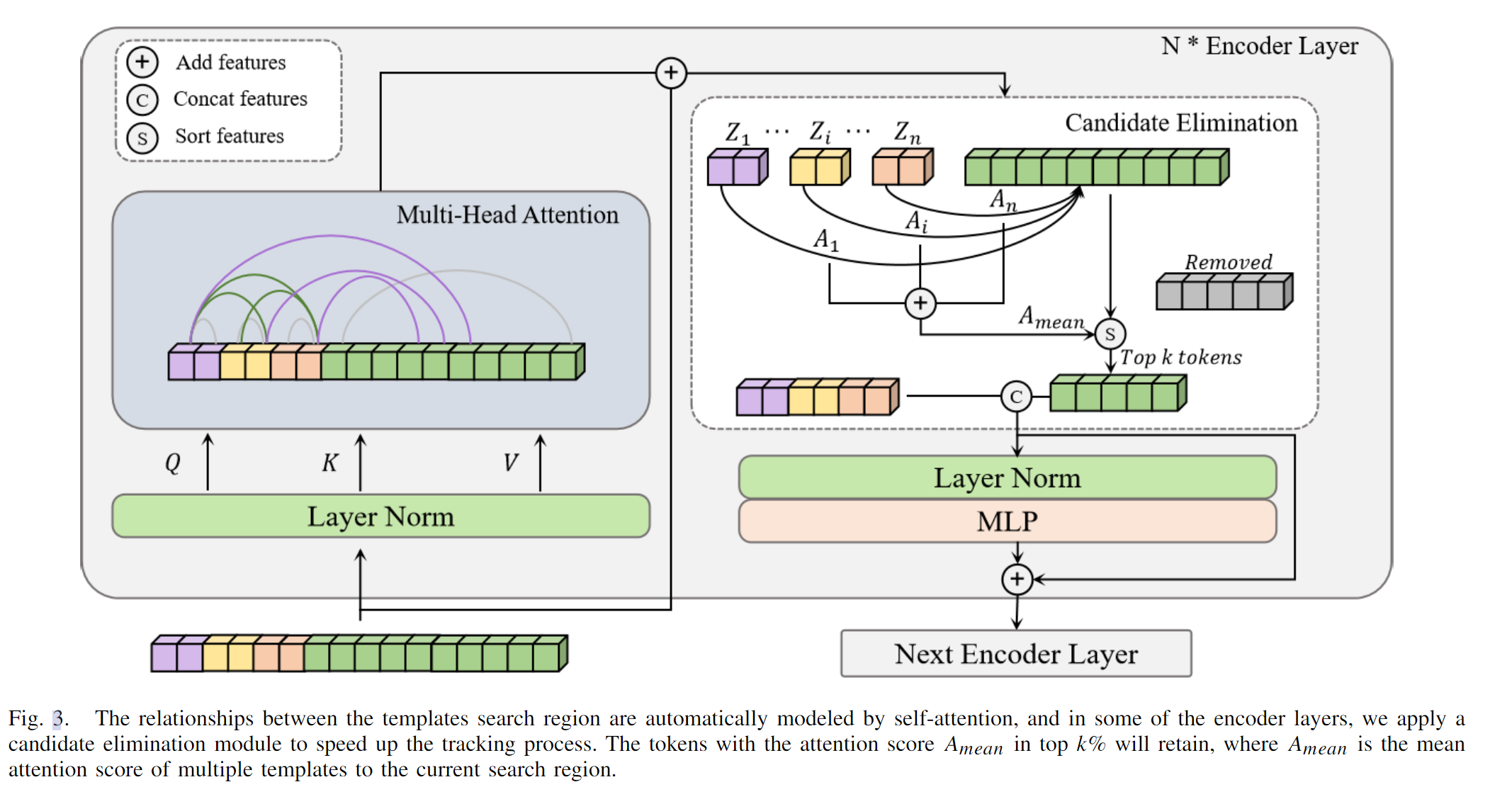
Cross-Drone Transformer Network for Robust Single Object Tracking论文阅读笔记
Cross-Drone Transformer Network for Robust Single Object Tracking论文阅读笔记 Abstract 无人机在各种应用中得到了广泛使用,例如航拍和军事安全,这得益于它们与固定摄像机相比的高机动性和广阔视野。多无人机追踪系统可以通过从不同视角收集互补的…...

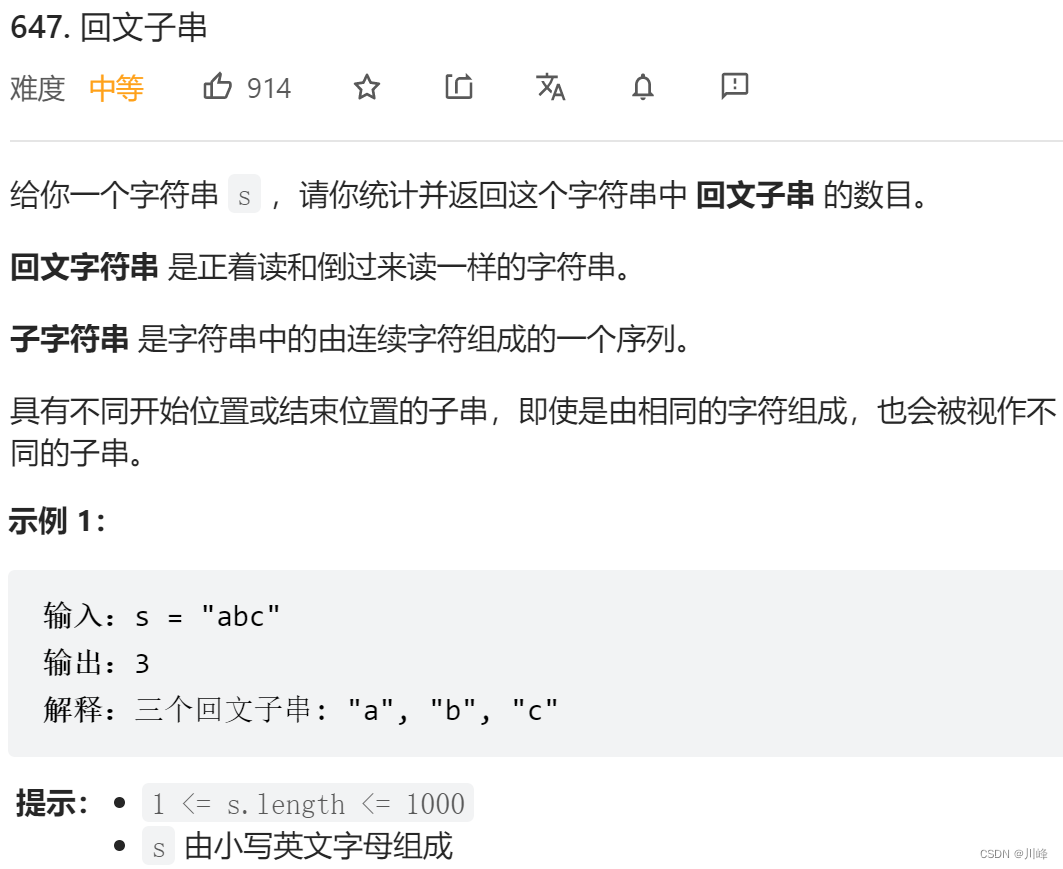
【LeetCode刷题笔记】动态规划(二)
647. 回文子串 解题思路: 1. 暴力穷举 , i 遍历 [0, N) , j 遍历 [i+1, N] ,判断每一个子串 s[i, j) 是否是回文串,判断是否是回文串可以采用 对撞指针 的方法。如果是回文串就计数 +1...

(十七)Flask之大型项目目录结构示例【二扣蓝图】
大型项目目录结构: 问题引入: 在上篇文章讲蓝图的时候我给了一个demo项目,其中templates和static都各自只有一个,这就意味着所有app的模板和静态文件都放在了一起,如果项目比较大的话,这就非常乱…...

蓝牙技术在物联网中的应用
随着蓝牙技术的不断演进和发展,蓝牙已经从单一的传统蓝牙技术发展成集传统蓝牙。高速蓝牙和低耗能蓝牙于一体的综合技术,不同的应用标准更是超过40个越来越广的技术领域和越来越多的应用场景,使得目前的蓝牙技术成为包含传感器技术、识别技术…...

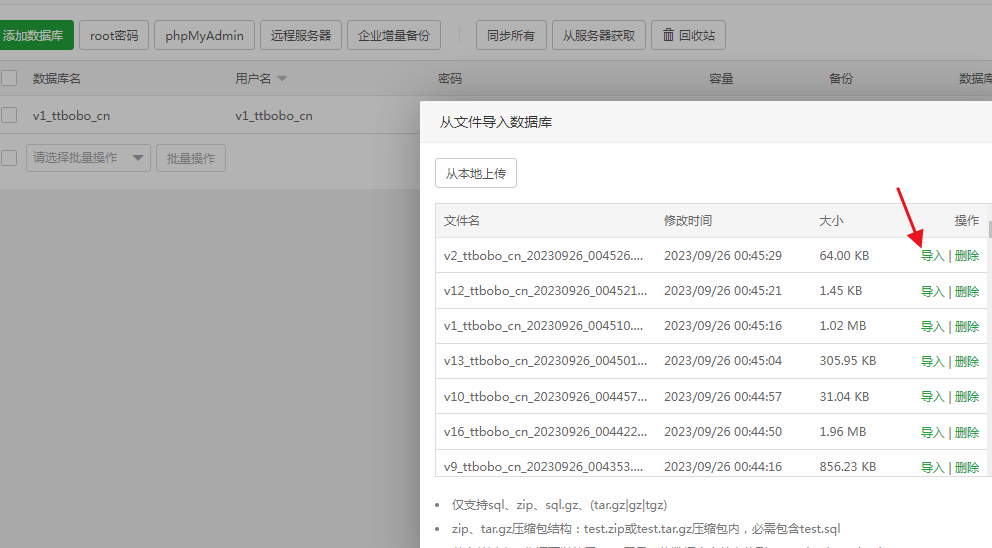
宝塔面板Linux服务器CentOS 7数据库mysql5.6升级至5.7版本教程
近段时间很多会员问系统更新较慢,也打算上几个好的系统,但几个系统系统只支持MYSQL5.7版本,服务器一直使用较低的MYSQL5.6版本,为了测试几个最新的系统打算让5.6和5.7并存使用,参考了多个文档感觉这种并存问题会很多。…...

掌握常用Docker命令,轻松管理容器化应用
Docker是一个开源的应用容器引擎,它可以让开发者将应用程序及其依赖打包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器或Windows机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。下面介…...
(c++,multiset做法))
【数据结构1-2】P5076 普通二叉树(简化版)(c++,multiset做法)
文章目录 一、题目【深基16.例7】普通二叉树(简化版)题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1基本思路: 一、题目 【深基16.例7】普通二叉树(简化版) 题目描述 您需要写一种数据结构,来维…...

Linux系统安装及管理
目录 一、Linux应用程序基础 1.1应用程序与系统命令的关系 1.2典型应用程序的目录结构 1.3常见的软件包装类型 二、RPM软件包管理 1.RPM是什么? 2.RPM命令的格式 2,1查看已安装的软件包格式 2.2查看未安装的软件包 3.RPM安装包从哪里来? 4.挂…...

MySQL学生向笔记以及使用过程问题记录(内含8.0.34安装教程
MySQL 只会写代码 基本码农 要学好数据库,操作系统,数据结构与算法 不错的程序员 离散数学、数字电路、体系结构、编译原理。实战经验, 高级程序员 去IOE:去掉IBM的小型机、Oracle数据库、EMC存储设备,代之以自己在开源…...

obs video-io.c
video_frame_init 讲解 /* messy code alarm video_frame_init 函数用于初始化视频帧。它接受一个指向 struct video_frame 结构体的指针 frame, 视频格式 format,以及宽度 width 和高度 height。该函数根据视频格式的不同,计算出每个视频帧…...

简述 tcp 和 udp的区别?
简述 tcp 和 udp的区别? TCP(Transmission Control Protocol)和UDP(User Datagram Protocol)是两种不同的传输层协议,用于在计算机网络中进行数据传输。以下是它们的主要区别: 区别࿱…...

信息收集 - 谷歌hack
搜索引擎 FOFA网络空间测绘:https://fofa.info/ FOFA(FOcus on Assets)是一个网络空间搜索引擎,可以帮助用户快速定位和收集特定目标的信息。 ZoomEye:https://www.zoomeye.org ZoomEye 是一个网络空间搜索引擎,可以用于发现和收集特定目标的网络设备、Web应用程序、开放…...
应用实战项目二(实现旋变软解码))
英飞凌TC3xx之一起认识DSADC系列(七)应用实战项目二(实现旋变软解码)
英飞凌TC3xx之一起认识DSADC系列(七) 1 项目要求2 项目实现2.1 内部时钟配置2.2 输入信号配置2.3 调制器配置2.4 滤波器链路配置2.5 整流器配置3 总结本文写一篇关于DSADC的resover的载波信号生成的应用,刚刚接触DSADC的开发者很容易被手册中简短的文字描述弄的迷惑,它到底…...
【浏览器】同源策略和跨域
1. 什么是跨域 在说跨域之前,先说说同源策略,什么是同源策略呢?同源策略是浏览器的一种安全机制,减少跨站点脚本攻击(XSS,Cross Site Scripting)、跨站点请求伪造(CSRF,Cross Site Request Forgery)攻击等,因为非同源的请求会被浏览器拦截掉。 同源就是协议、域名(…...

云计算与大数据之间的羁绊(期末不挂科版):云计算 | 大数据 | Hadoop | HDFS | MapReduce | Hive | Spark
文章目录 前言:一、云计算1.1 云计算的基本思想1.2 云计算概述——什么是云计算?1.3 云计算的基本特征1.4 云计算的部署模式1.5 云服务1.6 云计算的关键技术——虚拟化技术1.6.1 虚拟化的好处1.6.2 虚拟化技术的应用——12306使用阿里云避免了高峰期的崩…...

基于jdk11和基于apache-httpclient的http请求工具类
1.基于apache-httpclient 需要引入依赖 <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpclient</artifactId><version>4.3.5</version></dependency> 工具类如下: package com.bw.e…...

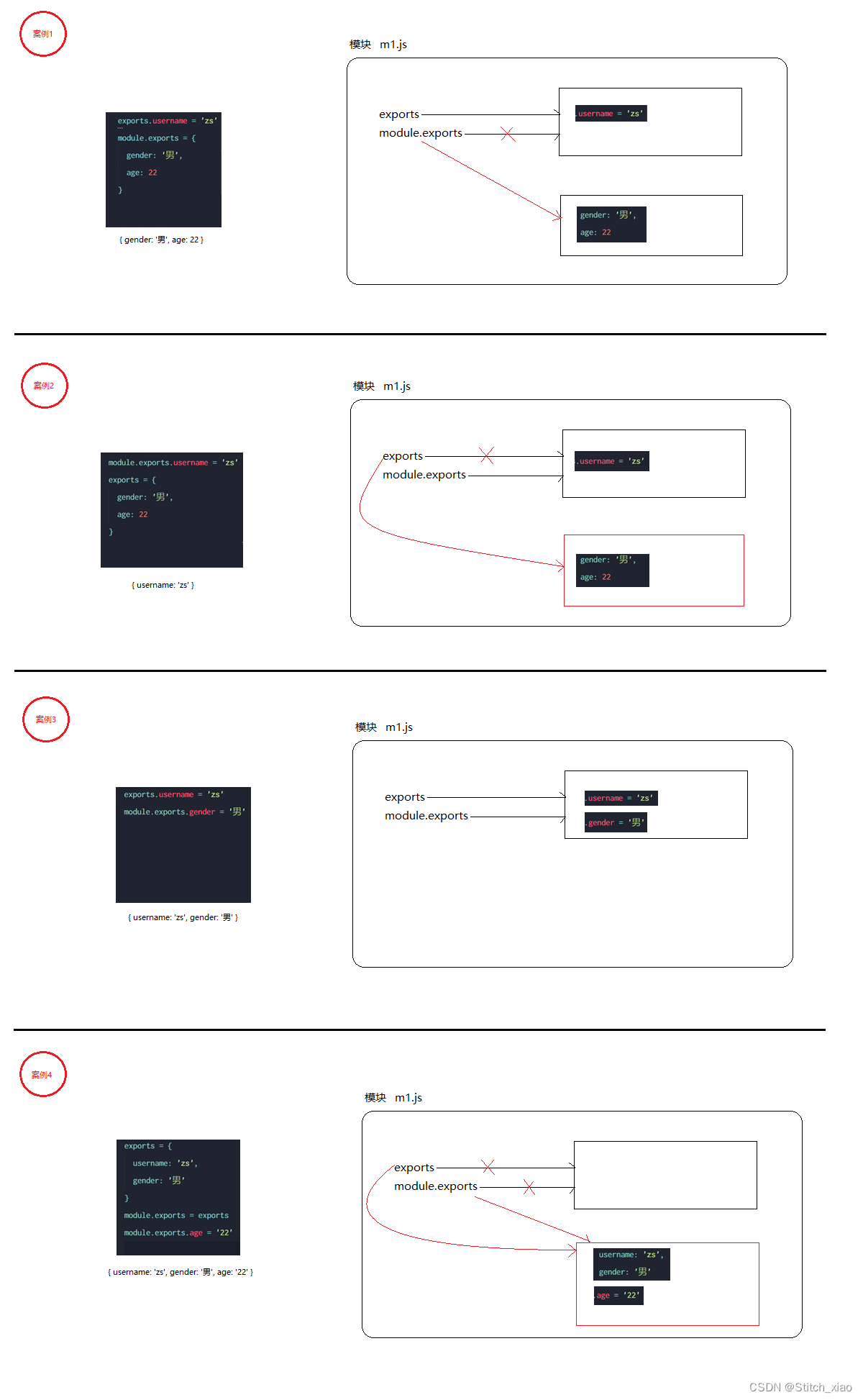
Node.js(二)-模块化
1. 模块化的基本概念 1.1 什么是模块化 模块化是指解决一个复杂问题时,自顶向下逐层将系统拆分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。 1.2 编程领域中的模块化 编程领域中的模块化,就是遵守固定的规则&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
