用Nest 实现大文件分片上传,加速工作效率神器
文件上传是常见需求,只要指定 content-type 为 multipart/form-data,内容就会以这种格式被传递到服务端:

服务端再按照 multipart/form-data 的格式提取数据,就能拿到其中的文件。

但当文件很大的时候,事情就变得不一样了。
假设传一个 100M 的文件需要 3 分钟,那传一个 1G 的文件就需要 30 分钟。
这样是能完成功能,但是产品的体验会很不好。
所以大文件上传的场景,需要做专门的优化。
把 1G 的大文件分割成 10 个 100M 的小文件,然后这些文件并行上传,不就快了?
然后等 10 个小文件都传完之后,再发一个请求把这 10 个小文件合并成原来的大文件。
这就是大文件分片上传的方案。

那如何拆分和合并呢?
浏览器里 Blob 有 slice 方法,可以截取某个范围的数据,而 File 就是一种 Blob:


所以可以在 input 里选择了 file 之后,通过 slice 对 File 分片。
那合并呢?

fs 的 createWriteStream 方法支持指定 start,也就是从什么位置开始写入。
这样把每个分片按照不同位置写入文件里,不就完成合并了么。
思路理清了,接下来我们实现一下。
创建个 Nest 项目:
npm install -g @nestjs/clinest new large-file-sharding-upload

在 AppController 添加一个路由:

@Post('upload')
@UseInterceptors(FilesInterceptor('files', 20, {dest: 'uploads'
}))
uploadFiles(@UploadedFiles() files: Array<Express.Multer.File>, @Body() body) {console.log('body', body);console.log('files', files);
}
这是一个 post 接口,会读取请求体里的 files 文件字段传入该方法。
这里还需要安装用到的 multer 包的类型:
npm install -D @types/multer
然后我们在网页里试一下:
首先在 main.ts 里开启跨域支持:

然后添加一个 index.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body><input id="fileInput" type="file" multiple/><script>const fileInput = document.querySelector('#fileInput');fileInput.onchange = async function () {const data = new FormData();data.set('name','光');data.set('age', 20);[...fileInput.files].forEach(item => {data.append('files', item)})const res = await axios.post('http://localhost:3000/upload', data);console.log(res);}</script>
</body>
</html>
input 指定 multiple,可以选择多个文件。
选择文件之后,通过 post 请求 upload 接口,携带 FormData。FormData 里保存着 files 和其它字段。
起个静态服务:
npx http-server .

浏览器访问下:

选择几个文件:

这时候,Nest 服务端就接收到了上传的文件和其他字段:

当然,我们并不是想上传多个文件,而是一个大文件的多个分片。
所以是这样写:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/axios@0.24.0/dist/axios.min.js"></script>
</head>
<body><input id="fileInput" type="file"/><script>const fileInput = document.querySelector('#fileInput');const chunkSize = 20 * 1024;fileInput.onchange = async function () {const file = fileInput.files[0];console.log(file);const chunks = [];let startPos = 0;while(startPos < file.size) {chunks.push(file.slice(startPos, startPos + chunkSize));startPos += chunkSize;}chunks.map((chunk, index) => {const data = new FormData();data.set('name', file.name + '-' + index)data.append('files', chunk);axios.post('http://localhost:3000/upload', data);})}</script>
</body>
</html>
对拿到的文件进行分片,然后单独上传每个分片,分片名字为文件名 + index。
这里我们测试用的图片是 80k:

所以每 20k 一个分片,一共是 4 个分片。
测试下:

服务端接收到了这 4 个分片:

然后我们把它们移动到单独的目录:
@Post('upload')
@UseInterceptors(FilesInterceptor('files', 20, {dest: 'uploads'
}))
uploadFiles(@UploadedFiles() files: Array<Express.Multer.File>, @Body() body: { name: string }) {console.log('body', body);console.log('files', files);const fileName = body.name.match(/(.+)\-\d+$/)[1];const chunkDir = 'uploads/chunks_'+ fileName;if(!fs.existsSync(chunkDir)){fs.mkdirSync(chunkDir);}fs.cpSync(files[0].path, chunkDir + '/' + body.name);fs.rmSync(files[0].path);
}
用正则匹配出文件名:

在 uploads 下创建 chunks_文件名 的目录,把文件复制过去,然后删掉原始文件。
测试下:


分片文件移动成功了。
不过直接以 chunks_文件名 做为目录名,太容易冲突了。
我们可以在上传文件的时候给文件名加一个随机的字符串。

这样就不会冲突了:

接下来,就是在全部分片上传完之后,发送合并分片的请求。
添加一个 merge 的接口:
@Get('merge')
merge(@Query('name') name: string) {const chunkDir = 'uploads/chunks_'+ name;const files = fs.readdirSync(chunkDir);let startPos = 0;files.map(file => {const filePath = chunkDir + '/' + file;const stream = fs.createReadStream(filePath);stream.pipe(fs.createWriteStream('uploads/' + name, {start: startPos}))startPos += fs.statSync(filePath).size;})
}
接收文件名,然后查找对应的 chunks 目录,把下面的文件读取出来,按照不同的 start 位置写入到同一个文件里。
浏览器访问下这个接口:

可以看到,合并成功了:

再测试一个:


也没啥问题。
然后我们在合并完成之后把 chunks 目录删掉。

@Get('merge')
merge(@Query('name') name: string) {const chunkDir = 'uploads/chunks_'+ name;const files = fs.readdirSync(chunkDir);let count = 0;let startPos = 0;files.map(file => {const filePath = chunkDir + '/' + file;const stream = fs.createReadStream(filePath);stream.pipe(fs.createWriteStream('uploads/' + name, {start: startPos})).on('finish', () => {count ++;if(count === files.length) {fs.rm(chunkDir, {recursive: true}, () =>{});}})startPos += fs.statSync(filePath).size;});
}
然后在前端代码里,当分片全部上传完之后,调用 merge 接口:

const tasks = [];
chunks.map((chunk, index) => {const data = new FormData();data.set('name', randomStr + '_' + file.name + '-' + index)data.append('files', chunk);tasks.push(axios.post('http://localhost:3000/upload', data));
})
await Promise.all(tasks);
axios.get('http://localhost:3000/merge?name=' + randomStr + '_' + file.name);
连起来测试下:

因为文件比较小,开启 network 的 slow 3g 网速来测。
可以看到,分片上传和最后的合并都没问题。
当然,你还可以加一个进度条,这个用 axios 很容易实现:

至此,大文件分片上传就完成了。
总结
当文件比较大的时候,文件上传会很慢,这时候一般我们会通过分片的方式来优化。
原理就是浏览器里通过 slice 来把文件分成多个分片,并发上传。
服务端把这些分片文件保存在一个目录下。
当所有分片传输完成时,发送一个合并请求,服务端通过 fs.createWriteStream 指定 start 位置,来把这些分片文件写入到同一个文件里,完成合并。
这样,我们就实现了大文件分片上传。
Nest 实现大文件分片上传
原文链接:https://juejin.cn/post/7315591545741197349
相关文章:

用Nest 实现大文件分片上传,加速工作效率神器
文件上传是常见需求,只要指定 content-type 为 multipart/form-data,内容就会以这种格式被传递到服务端: 服务端再按照 multipart/form-data 的格式提取数据,就能拿到其中的文件。 但当文件很大的时候,事情就变得不一样…...

将ncnn及opencv的mat存储成bin文件的方法
利用fstream,将ncnn及opencv的mat存储成bin文件。 ncnn::Mat to bin std::ios::binary标志指示文件以二进制模式进行读写, std::ofstream file("output_x86.bin", std::ios::binary); 将input_mat中的宽、高和通道数分别赋值给width、heig…...

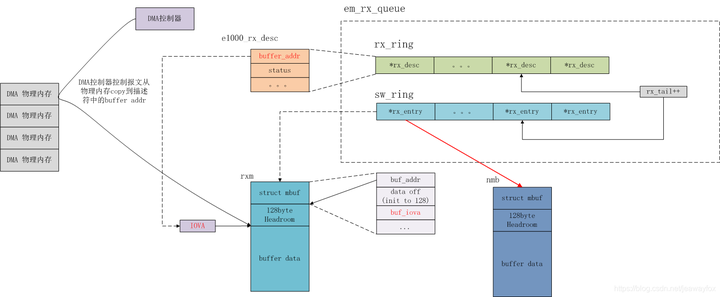
dpdk原理概述及核心源码剖析
dpdk原理 1、操作系统、计算机网络诞生已经几十年了,部分功能不再能满足现在的业务需求。如果对操作系统做更改,成本非常高,所以部分问题是在应用层想办法解决的,比如前面介绍的协程、quic等,都是在应用层重新开发的框…...

VTK+QT配置(VS)
先根据vtk配置这个博客配置基本环境 然后把这个dll文件从VTK的designer目录复制到qt的对应目录里 记得这里是debug版本,你也可以配置release都一样的步骤,然后建立一个qt项目,接着配置包含目录,库目录,链接输入&…...

5G边缘计算:解密边缘计算的魔力
引言 你是否曾想过,网络可以更贴心、更智能地为我们提供服务?5G边缘计算就像是网络的小助手,时刻待命在你身边,让数字生活变得更加便捷。 什么是5G边缘计算? 想象一下,边缘计算就像是在离你最近的一层“云…...

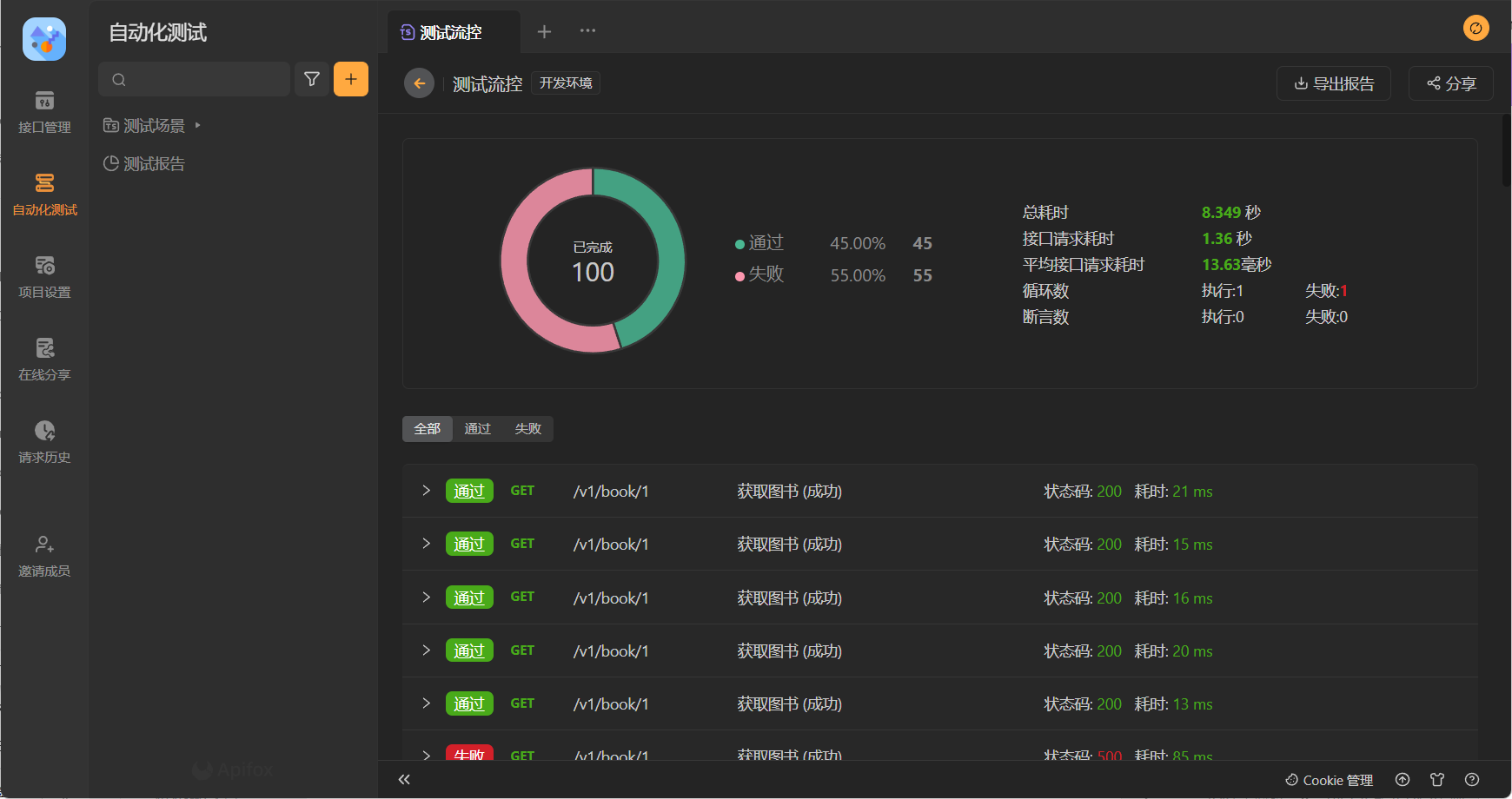
Sentinel 流量治理组件教程
前言 官网首页:home | Sentinel (sentinelguard.io) 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形…...

C语言第五十九弹---介绍说明内存函数memcmp
使用C语言介绍说明内存函数memcmp memcmp是C语言标准库中的一个函数,用于比较两个内存区域的内容是否相同。 源代码: int memcmp(const void* ptr1, const void* ptr2, size_t num);ptr1和ptr2分别是要比较的两个内存区域的指针,num是要比较…...

jar混淆,防止反编译,Allatori工具混淆jar包
文章目录 Allatori工具简介下载解压配置config.xml注意事项 Allatori工具简介 官网地址:https://allatori.com/ Allatori不仅混淆了代码,还最大限度地减小了应用程序的大小,提高了速度,同时除了你和你的团队之外,任何人…...

linux中批量将HEIC转jpg
苹果目前已大量使用HEIC格式的照片,虽然上传到Windows系统的时候是会自动转为jpg的,但也经常会在很多场景中保留了HEIC格式,前两天就收到了一大堆HEIC文件,window10里都打不开,照片的插件是需要付费下载的,…...

听GPT 讲Rust源代码--src/tools(25)
File: rust/src/tools/clippy/clippy_lints/src/methods/suspicious_command_arg_space.rs 在Rust源代码中,suspicious_command_arg_space.rs文件位于clippy_lints工具包的methods目录下,用于实现Clippy lint SUSPICIOUS_COMMAND_ARG_SPACE。 Clippy是Ru…...

一款C++编写的数据可视化库Matplot++
它是基于著名的 Matplotlib 库(Python 中广泛使用的绘图库)构建的,旨在提供类似于 Matplotlib 的功能,但专门为 C 设计。Matplot 支持多种图表类型,包括线图、散点图、条形图、直方图、误差线图等,使数据可…...
)
paddle 56 将图像分类模型嵌入到目标检测中并实现端到端的部署(用图像分类模型进行目标检测切片分类)
目标检测在功能上一直是涵盖了图像分类的,其包含目标切片检测,目标切片分类。由于某些原因,需要将目标检测的功能退化为检测,忽略其切片分类,使用外部的分类模型。然而这样操作会使得其与原始的部署代码不兼容,为此博主实现将图像分类模型嵌入到目标检测中,并实现端到端…...

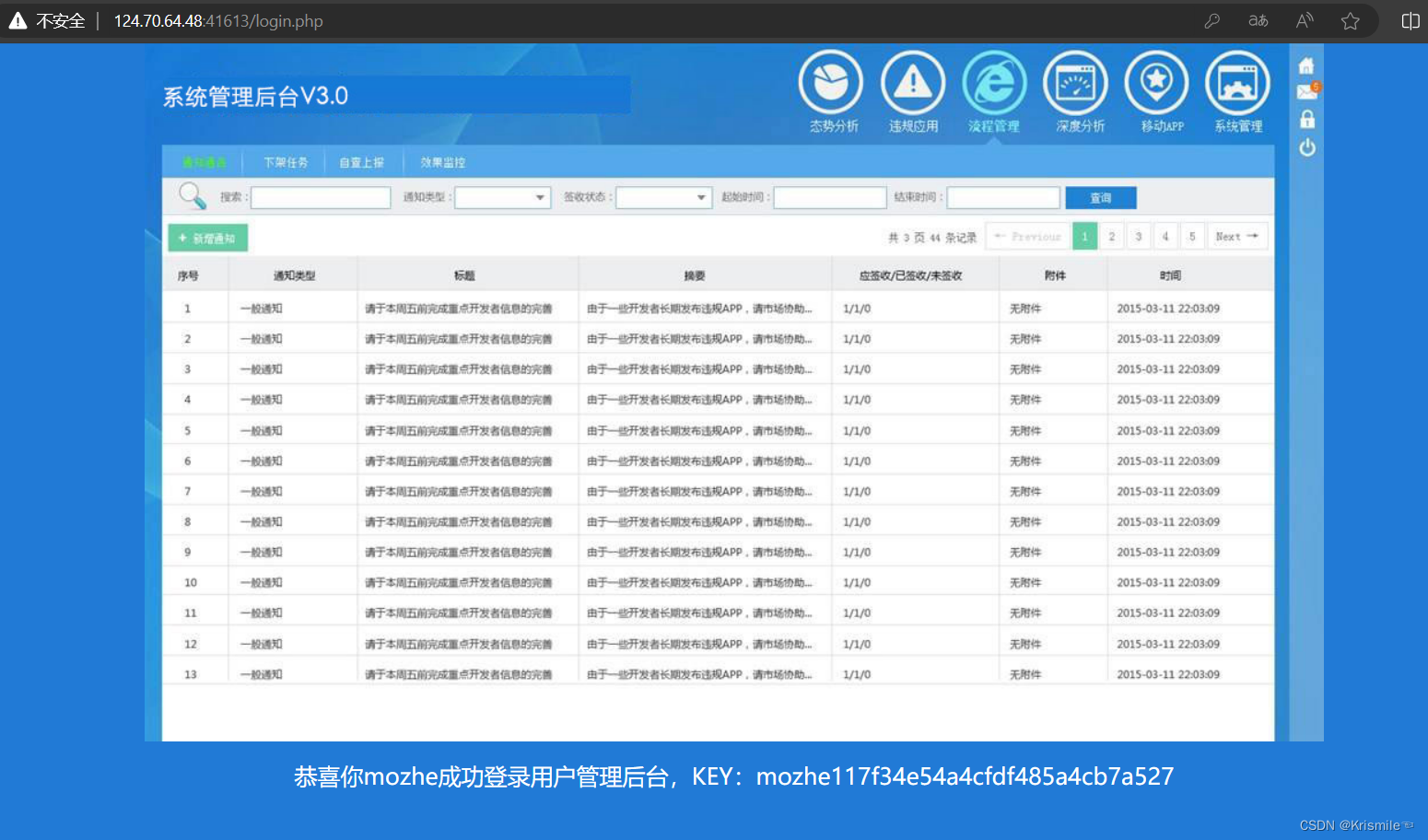
SQL手工注入漏洞测试(MySQL数据库)
一、实验平台 https://www.mozhe.cn/bug/detail/elRHc1BCd2VIckQxbjduMG9BVCtkZz09bW96aGUmozhe 二、实验目标 获取到网站的KEY,并提交完成靶场。 三、实验步骤 ①、启动靶机,进行访问查找可能存在注入的页面 ②、通过测试判断注入点的位置(id) (1)…...

JAVA WEB用POI导出EXECL多个Sheet
前端方法:调用exportInfoPid这个方法并传入要查询的id即可,也可以用其他参数看个人需求 function exportInfoPid(id){window.location.href 服务地址"/exportMdsRoutePid/"id; } 后端控制层代码 Controller Scope("prototype") R…...

@RequestBody详解:用于获取请求体中的Json格式参数
获取请求体中的Json格式参数 (RequestBody) 当前端将一些比较复杂的参数转换成Json字符串通过请求体传递过来给后端,这种时候就可以使用RequestBody注解获取请求体中的数据。 而json字符串是包含在请求体中的,使用请求体传参通常…...

AI日报:2024年人工智能对各行业初创企业的影响
欢迎订阅专栏 《AI日报》 获取人工智能邻域最新资讯 文章目录 2024年人工智能对初创企业的影响具体行业医疗金融服务运输与物流等 新趋势 2024年人工智能对初创企业的影响 2023年见证了人工智能在各个行业的快速采用和创新。随着我们步入2024年,人工智能初创公司正…...

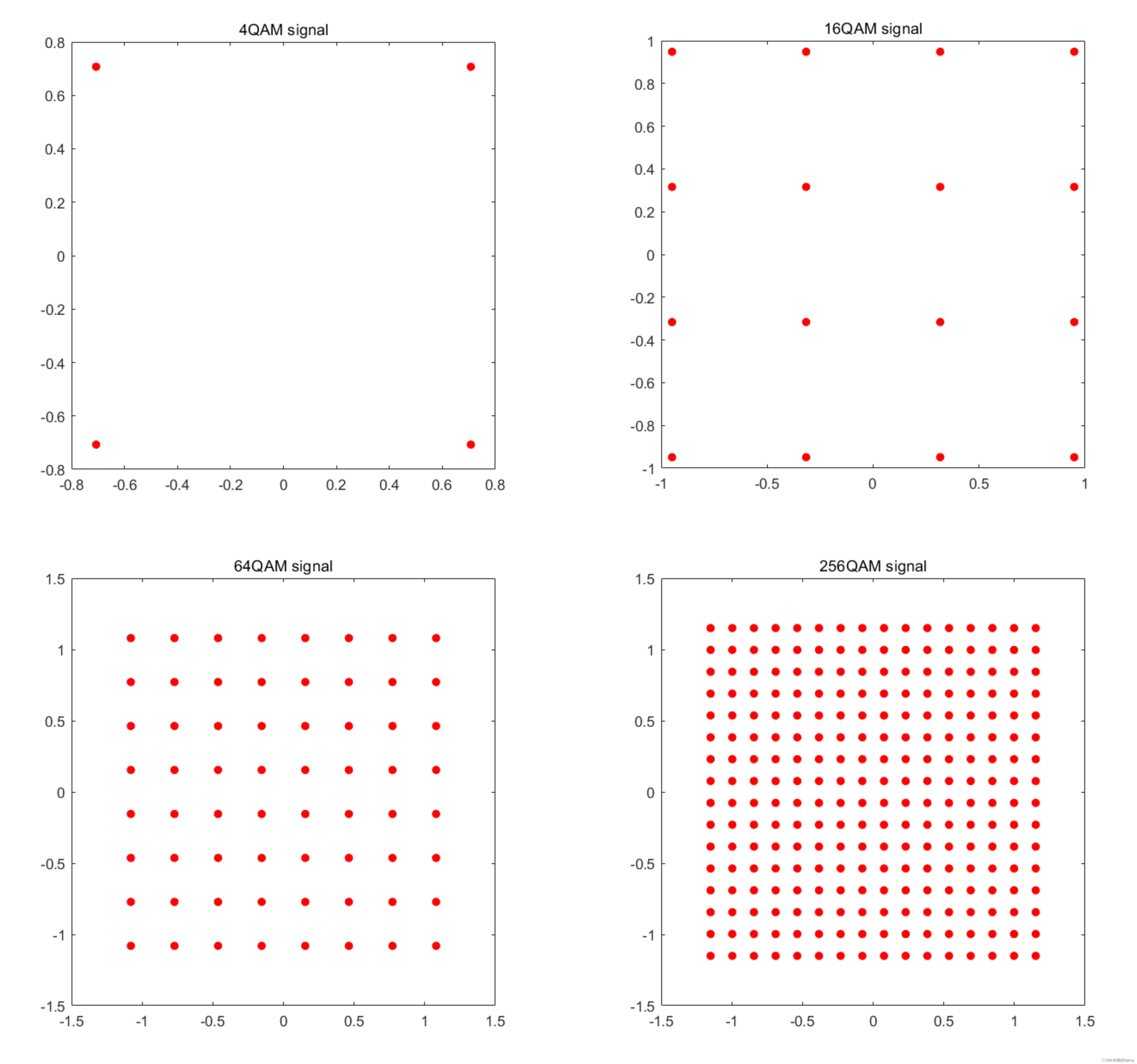
QAM 归一化因子
文章目录 前言一、归一化1、作用2、OFDM 归一化因子 二、归一化因子公式 前言 在做通信系统仿真时,遇到了 QAM 归一化因子的求解,对这里不是很清楚,因此本文对 QAM(正交振幅调制)归一化因子学习做了一下记录。 一、归…...

PoE交换机传输距离是多少?100米?250米?
你们好,我的网工朋友。 今天和你聊聊PoE交换机,之前有系统地给你讲解过一篇,可以先回顾一下哈:《啥样的交换机才叫高级交换机?这张图告诉你》 为什么都说PoE交换机好?它最显著的特点就是: 可…...

Jenkins Pipeline脚本优化:为Kubernetes应用部署增加状态检测
引言 在软件部署的世界中,Jenkins已经成为自动化流程的代名词。不断变化的技术环境要求我们持续改进部署流程以满足现代应用部署的需要。在本篇博客中,作为一位资深运维工程师,我将分享如何将Jenkins Pipeline进化至不仅能支持部署应用直至R…...
R语言基础 | 安徽某高校《统计建模与R软件》期末复习
第一节 数字、字符与向量 1.1 向量的赋值 c<-(1,2,3,4,5) 1.2 向量的运算 对于向量,我们可以直接对其作加(),减(-),乘(*),除(/)…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...
