Vue3组合式-依赖注入provideinject
一、注意点
专门强调了是3.0且是组合式,不是2.0不支持也不是选项式不支持provide&&inject,是支持但是有很明显的弊端,不建议使用
二、场景
官方的解释: 通常情况下,当我们需要从父组件向子组件传递数据时,会使用props,想象一下这样的结构,有一些多层级嵌套的组件,形成了一颗巨大的组件树,而某一个深层的子组件需要一个较远的祖先组件中的部分数据,在这种情况下,如果仅使用props则必须将其沿着组件链逐级传递下去,这会非常麻烦,provide(供给)和reject(注入)可以帮助我们解决这个问题。
简单来说: 后代组件,无论是多后代的组件,想使用祖先的数据,可以不用一级一级的传递数据,只需要在祖先组件使用provide以及需要使用这个数据的后代组件reject注入即可。
三、普通注入
先说一下组件结构: APP.vue-parentView.vue-childView.vue
(parentView.vue中的内容不在写出来,就是单纯的引入childView.vue组件)
APP.vue
import { ref, provide } from "vue"
imort ParentView from "./parentView.vue"
const message = ref("1111")
provide("message", message)
<input />
<ParentView />
childView.vue
import { inject } from "vue"
// 1、正常获取供给值
const meassageEnd = inject("message")
// 2、添加默认值,防止供给值不存在报警告
const messageEnd = inject("message", "2222")
// 3、添加默认值,防止供给值不存在报警告,通过函数或者初始值设定
const messageEnd = inject("message", ()=>{
return "0000"
}, true)
{{message}} // input的值更改的时候这里会同步响应
四、注入方组件中更改数据
APP.vue
import { ref, provide } from "vue"
import ParentView from "./parentView.vue"
const message = ref("1111")
const clickFun = () => {
message.value="new value"
}
provide("messageAccept", {
message,
clickFun
})
<input v-model="message" />
<ParentView>
childView.vue
import { inject } from "vue"
const { mssage, clickFun } = inject("messageAccept")
{{message}}
<div @click="clickFun"></div>
相关文章:

Vue3组合式-依赖注入provideinject
一、注意点 专门强调了是3.0且是组合式,不是2.0不支持也不是选项式不支持provide&&inject,是支持但是有很明显的弊端,不建议使用 二、场景 官方的解释: 通常情况下,当我们需要从父组件向子组件传递数据时,会…...

SRE 与 DevOps 的不同之处
尽管网站可靠性工程 (SRE) 理念早在 2003 年就由 Google 的 Ben Treynor Sloss 提出,但其近年来却一直受到追捧。随着 DevOps 实践已经在许多组织中牢固确立,两者之间的冲突是否已经显现?SRE 只不过是一种过时的趋势吗?是 SRE 补充…...

【湖仓一体尝试】MYSQL和HIVE数据联合查询
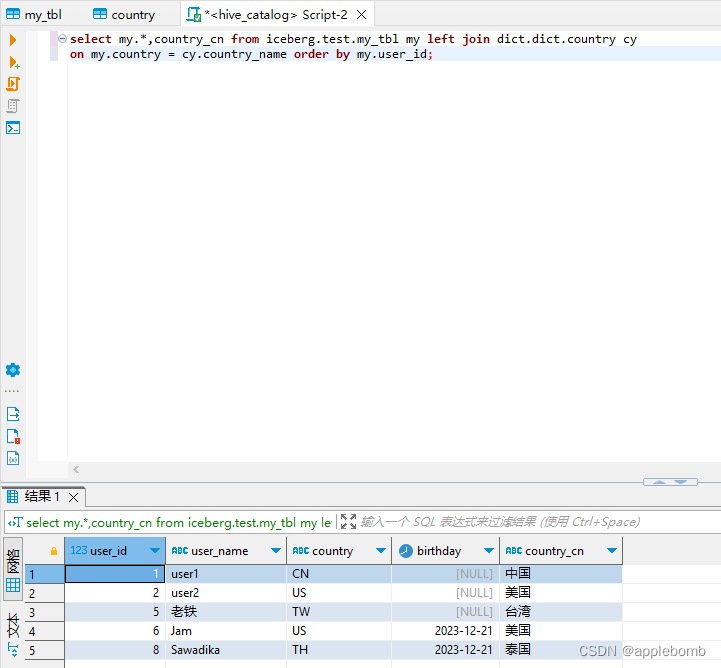
爬了两天大大小小的一堆坑,今天把一个简单的单机环境的流程走通了,记录一笔。 先来个完工环境照: mysqlhadoophiveflinkicebergtrino 得益于IBM OPENJ9的优化,完全启动后的内存占用: 1)执行联合查询后的…...

SpringCloud跨服务调用失败Seata无法回滚解决办法
遇到的问题 在微服务项目中 有A、B、C三个服务 其中 A调用B服务 ,B调用C, 这些就是跨服务调用了,在A服务中 还调用了一个当前模块执行插入数据的方法(在这里我就叫它为AA 也就是mybatis/spring管理的本地事务) A服务开启全局事务注解 Globa…...

OSG三维渲染引擎编程学习之一百零一:“第十一章:OSG粒子” 之 “11.2 粒子模拟过程”
目录 第十一章 OSG粒子 11.2 粒子模拟过程 第十一章 OSG粒子 虚拟现实中有很多效果,如雨效、雪效、雾效等,这些都可以通过粒子条统来实现。一个真实的粒子系统的模式能使三维场景达到更好的效果。 粒子系统是一个非常复杂的粒子模拟过程。在OSG中,专门定义了新的名字空间o…...

Autosar CAN开发03(从实际应用认识CAN总线的物理层)
建议同时阅读本专栏的: Autosar CAN开发03(从实际应用认识CAN总线的物理层) Autosar CAN开发04(从实际应用认识CAN报文) Autosar CAN开发05(从实际应用认识CAN波特率) 前言 在上一章的《AU…...

vue中父子组件传值
父传子 传: 在"标签"上传属性 <Card :name"name"></Card> 接: 在props中 export default {props: {name: String},setup(props) {console.log(props.name);} } 子传父 传: 触发,给一个事件传值 setup(props,{emit}) {emit("get…...

【网络编程】基于UDP数据报实现回显服务器/客户端程序
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】【Java系列】 本专栏旨在分享学习网络编程的一点学习心得,欢迎大家在评论区交流讨论💌 前言 我们如果…...

sqlilabs第三十二三十三关
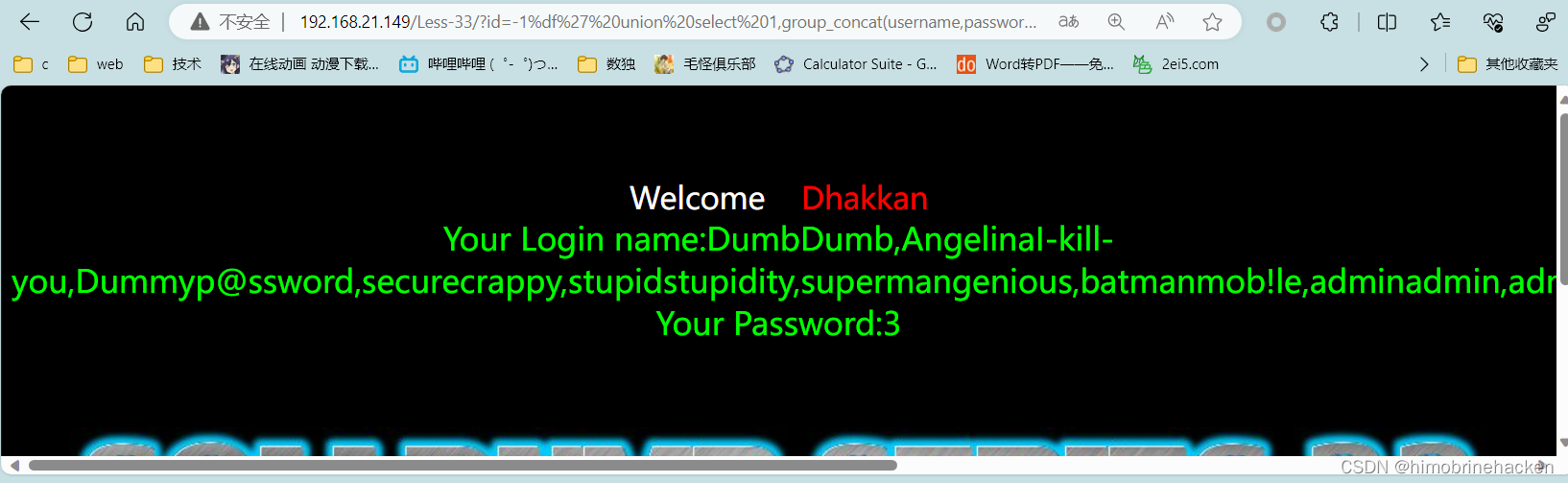
Less-32(GET - Bypass custom filter adding slashes to dangerous chars) 手工注入 由 宽字符注入可知payload 成功触发报错 http://192.168.21.149/Less-32/ ?id1%df 要写字符串的话直接吧字符串变成ascii码 注意16进制的表示方式 自动注入 sqlmap -u http:…...

第二十一章博客
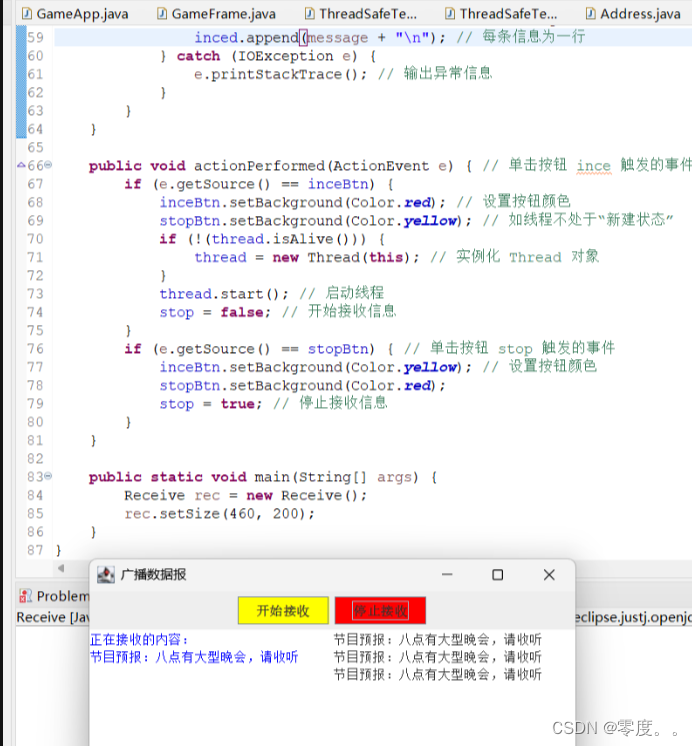
计算机应用实现了多台计算机间的互联,使得它们彼此之间能够进行数据交流。网络应用程序就是在已连接的不同计算机上运行的程序,这些程序借助于网络协议,相互之间可以交换数据。编写网络应用程序前,首先必须明确所要使用的网络协议…...

PSoc62™开发板之按键控制LED
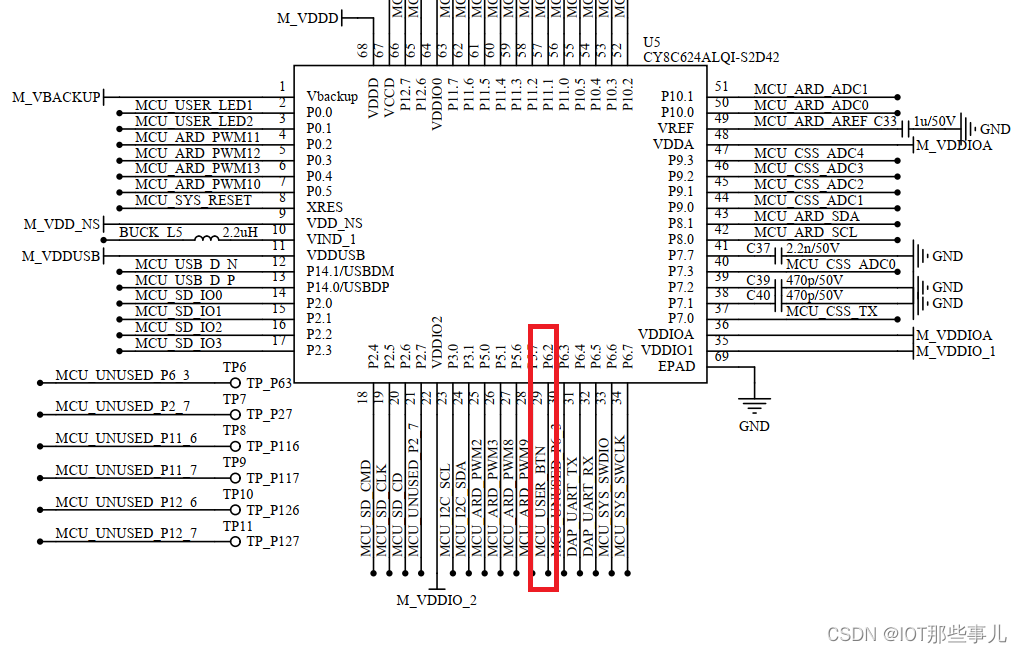
实验目的 使用板子上的用户自定义按键控制LED亮灭,当按键按下时LED亮起来,不按下则不亮 电路图 按键电路 板子有两组按键,分别是系统复位按键和用户自定义按键,这里我们选择控制用户自定义按键,可以看到MCU_USER_B…...

Vue-Pinina基本教程
前言 官网地址:Pinia | The intuitive store for Vue.js (vuejs.org) 看以下内容,需要有vuex的基础,下面很多概念会直接省略,比如state、actions、getters用处含义等 1、什么是Pinina Pinia 是 Vue 的存储库,它允许您跨…...

大批量数据导出csv,平替导出excel性能优化解决方案封装工具类
阿丹: 有些业务逻辑需要在导出非常大量的数据,几百甚至几千万的数据这个时候再导出excel来对于性能都不是很友好,这个时候就需要替换实现思路来解决这个问题。 本文章提供了两种解决的方案,也是两种从数据库中拿取数据的方式一种是…...

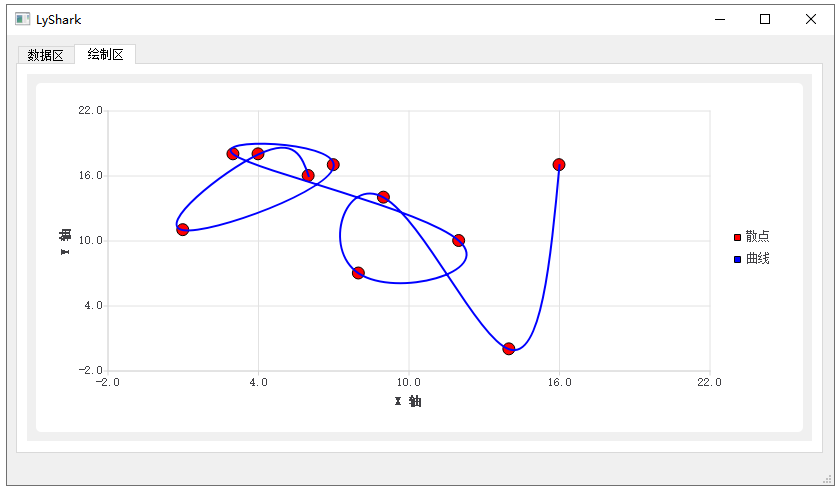
C++ Qt开发:Charts绘制各类图表详解
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍TreeWidget与QCharts的常用方法及灵活运用。 …...

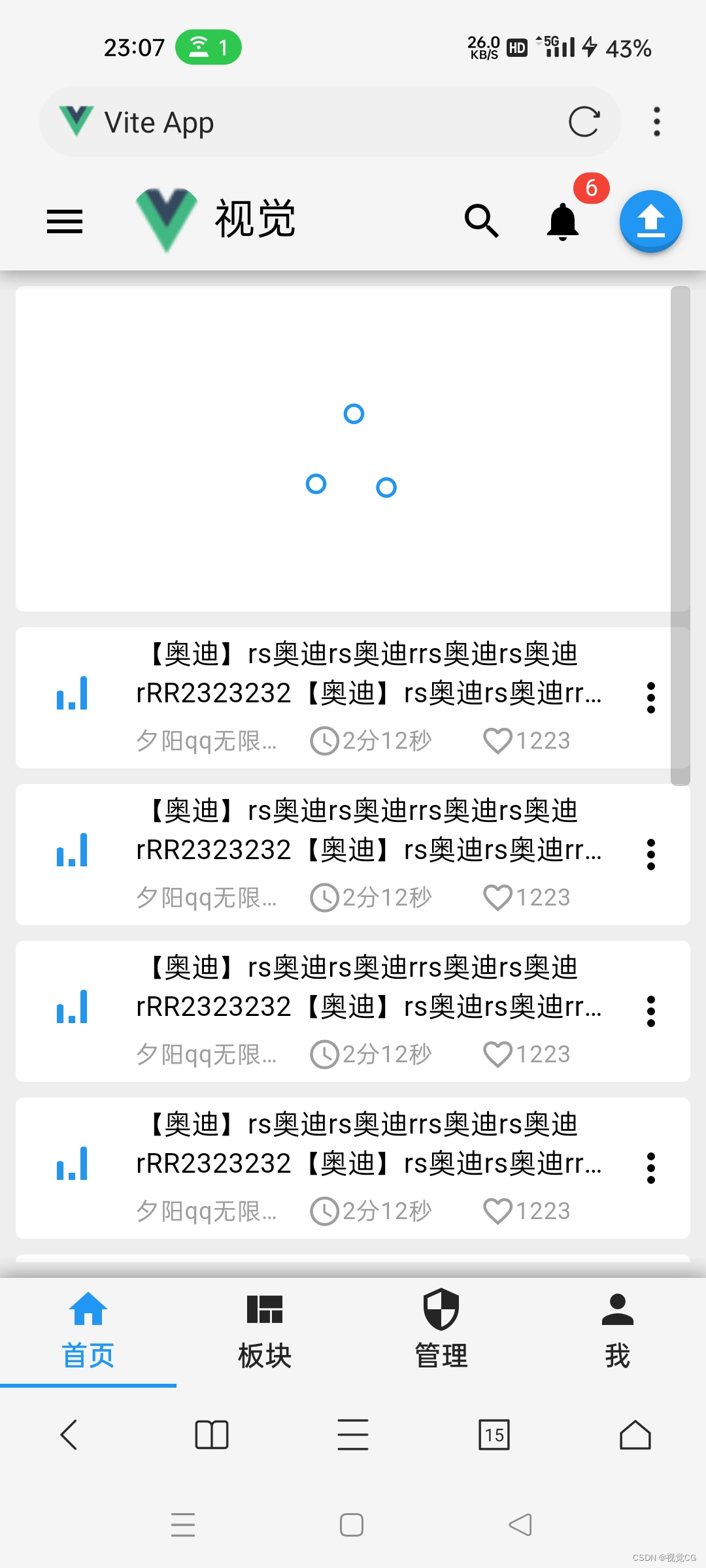
【SassVue】仿网易云播放器动画
简介 仿网易云播放动画 效果图(效果图) 最终成品效果 动画组件 src/components/music/MusicPlayAnimate.vue <template><div class"music-play"><div></div><div></div><div></div></di…...

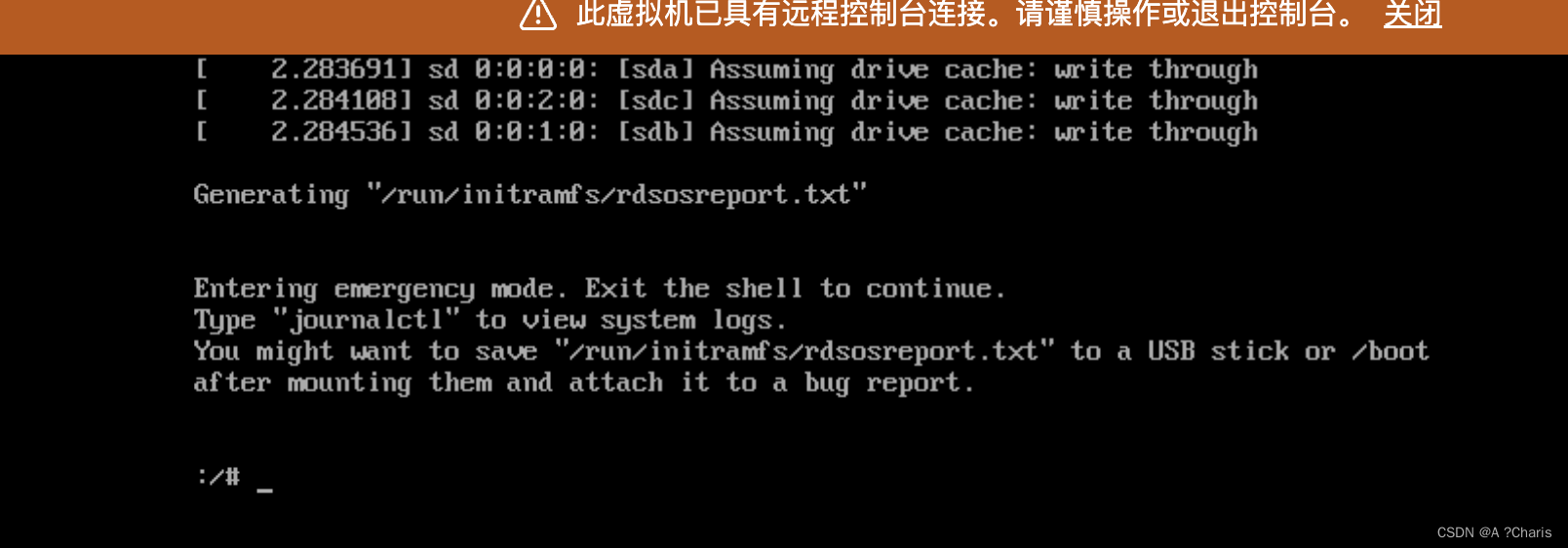
CentOS进入单用户模式
一、重启 二、出现内核选项 按“e” 三、编辑这一行 输入 rw init/sysroot/bin/sh 四、进入单用户模式 ctrlx 进入 五、切换目录 chroot /sysroot 六、然后你就操作你的系统了。 修改密码等等...

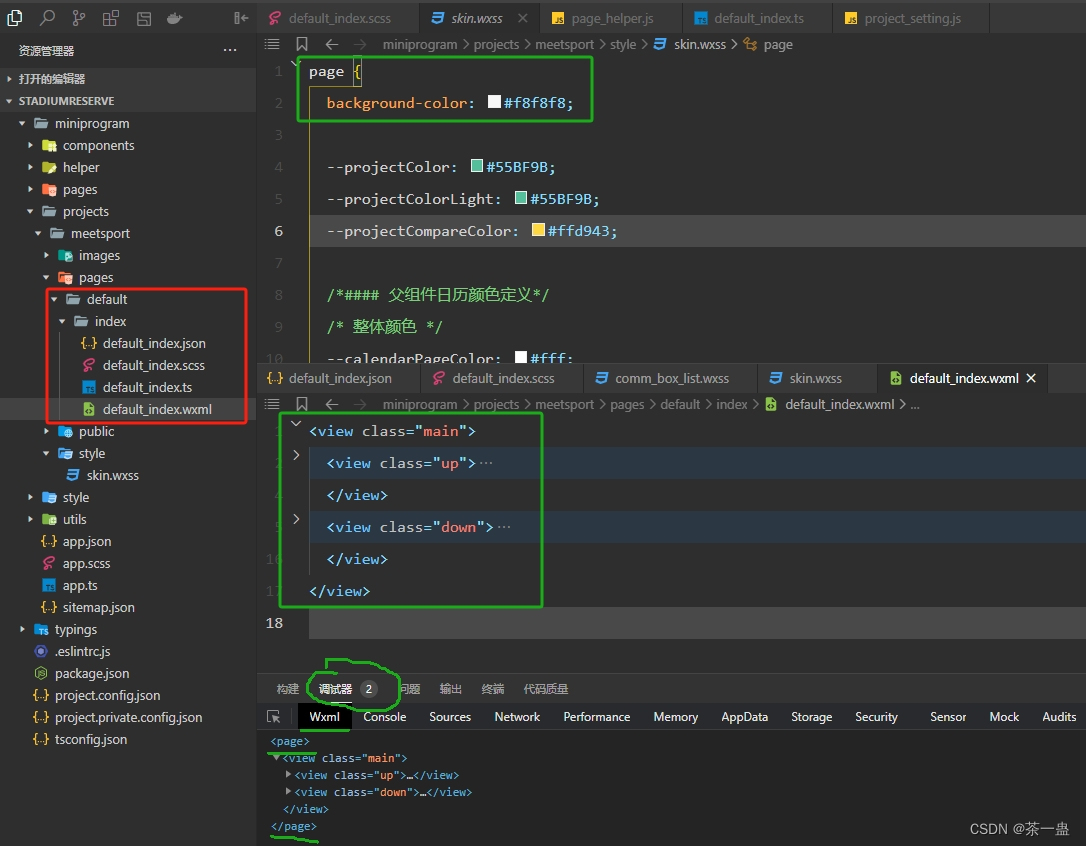
微信小程序~如何设置页面的背景色
微信小程序~如何设置页面的背景色 众所周知,微信小程序每个页面由.json,.scss,.ts,.wxml这四个文件组成。 有的小伙伴会发现,需要给页面加背景色的时候,只需在此页面的.scss文件中写个page{background-colo…...

图灵日记之java奇妙历险记--输入输出方法数组
目录 输入输出输出到控制台从键盘输入使用 Scanner 读取字符串/整数/浮点数使用 Scanner 循环读取 猜数字方法方法定义方法调用的执行过程实参和形参的关系(重要)方法重载 数组数组的创建数组的初始化动态初始化静态初始化 数组的使用元素访问遍历数组 数组是引用类型null数组应…...

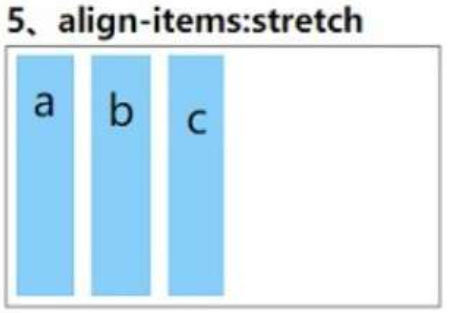
CSS新手入门笔记整理:CSS3弹性盒模型
特点 子元素宽度之和小于父元素宽度,所有子元素最终的宽度就是原来定义的宽度。子元素宽度之和大于父元素宽度,子元素会按比例来划分宽度。在使用弹性盒子模型之前,必须为父元素定义“display:flex;”或“display:inline-flex;”。 弹性盒子…...

OCP NVME SSD规范解读-1
OCP(Open Compute Project)是一个由Facebook于2011年发起的开源项目。其目标是重新设计和优化数据中心的硬件,包括服务器、存储、网络设备等,以提高效率,降低运营成本,并推动技术的创新和标准化。 在OCP中&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
