SpringMVC:整合 SSM 下篇
文章目录
- SpringMVC - 05
- 整合 SSM 下篇
- 一、设计页面
- 1. 首页:index.jsp
- 2. 展示书页面:showBooks.jsp
- 3. 增加书页面:addBook.jsp
- 4. 修改书页面:updateBook.jsp
- 5. 总结
- 二、控制层
- 1. 查询全部书
- 2. 增加书
- 3. 修改书
- 4. 删除书
- 5. 搜索书
- 三、总结
- 四、说明
- 注意:
SpringMVC - 05
整合 SSM 下篇
在上篇的基础上,对界面进行优化,并添加新的功能,如:增加书、修改书、删除书、以及搜索书。

前端页面的设计由前端开源工具库 Bootstrap 完成:官网点此进入。
一、设计页面
1. 首页:index.jsp
功能:提供一个链接,进入展示书的页面。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>首页</title><style>a {text-decoration: none;color: green;font-size: 18px;}h1 {width: 180px;height: 38px;margin: 100px auto;text-align: center;line-height: 38px;background: lightgoldenrodyellow;border-radius: 5px;}</style>
</head>
<body><h1><a href="${pageContext.request.contextPath}/wed/select">进入书籍页面</a></h1>
</body>
</html>
效果

2. 展示书页面:showBooks.jsp
功能:展示所有书,并且提供增加书、修改书以及搜索书的链接。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>主页面</title>
</head>
<body>
<div class="container"><div class="row"><div class="col-md-12 column"><br><div class="alert alert-success" role="alert"><h3>书的清单 -- 显示所有书的信息</h3></div><br><nav class="navbar navbar-light bg-light"><div class="container-fluid"><form class="form-inline"><a class="btn btn-primary" href="${pageContext.request.contextPath}/wed/toAdd">增加书</a> <a class="btn btn-primary" href="${pageContext.request.contextPath}/wed/select">查看全部书</a></form><form action="${pageContext.request.contextPath}/wed/search" method="get" class="form-inline my-2 my-lg-0"><span style="color: red;font-weight: bold">${error}</span> <input class="form-control mr-sm-2" type="search" placeholder="填入要查找的书" name="searchBookName" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">查找</button></form></div></nav><table class="table table-hover table-striped"><thead><tr><th>书的编号</th><th>书的名称</th><th>书的数量</th><th>详情(放置位置)</th><th>操作</th></tr></thead><tbody><c:forEach var="book" items="${booksList}"><tr><td>${book.bookID}</td><td>${book.bookName}</td><td>${book.bookCounts}</td><td>${book.detail}</td><td><a href="${pageContext.request.contextPath}/wed/toUpdate/${book.bookID}">修改</a> | <a href="${pageContext.request.contextPath}/wed/delete/${book.bookID}">删除</a></td></tr></c:forEach></tbody></table></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

3. 增加书页面:addBook.jsp
功能:增加书。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>增加书</title>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><br><div class="alert alert-primary" role="alert"><h3>增加书</h3></div><br><form action="${pageContext.request.contextPath}/wed/add" method="get"><div class="form-group"><label for="bookName">书的名称</label><input type="text" class="form-control" name="bookName" id="bookName" required></div><div class="form-group"><label for="bookCounts">书的数量</label><input type="text" class="form-control" name="bookCounts" id="bookCounts" required></div><div class="form-group"><label for="detail">详情(放置位置)</label><input type="text" class="form-control" name="detail" id="detail" required></div><div class="form-group form-check"><input type="checkbox" class="form-check-input" id="check" required><label class="form-check-label" for="check">核对信息</label></div><input type="submit" class="btn btn-primary" value="提交"></form></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

4. 修改书页面:updateBook.jsp
功能:修改书。
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!doctype html>
<html lang="zh-CN">
<head><!-- 必须的 meta 标签 --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><!-- Bootstrap 的 CSS 文件 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>修改信息</title>
</head>
<body>
<div class="container"><div class="row clearfix"><div class="col-md-12 column"><br><div class="alert alert-primary" role="alert"><h3>修改信息</h3></div><br><form action="${pageContext.request.contextPath}/wed/update" method="get"><!-- 隐藏域 --><input type="hidden" name="bookID" value="${Ubook.bookID}"><div class="form-group"><label for="bookName">书的名称</label><input type="text" class="form-control" name="bookName" value="${Ubook.bookName}" id="bookName" required></div><div class="form-group"><label for="bookCounts">书的数量</label><input type="text" class="form-control" name="bookCounts" value="${Ubook.bookCounts}" id="bookCounts" required></div><div class="form-group"><label for="detail">详情(放置位置)</label><input type="text" class="form-control" name="detail" value="${Ubook.detail}" id="detail" required></div><input type="submit" class="btn btn-primary" value="修改提交"></form></div></div>
</div><script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua" crossorigin="anonymous"></script></body>
</html>
效果

5. 总结
-
超链接:
<a href="${pageContext.request.contextPath}/请求路径">xxx内容</a>; -
以按钮的样式实现超链接:
<a class="btn btn-primary" href="${pageContext.request.contextPath}/请求路径">xxx内容</a>,其中btn-primary指定按钮的颜色; -
行内元素:
<span style="color: green;font-weight: bold">${键}</span>,可以指定值显示的样式,如颜色、粗细等,如果没有取到值,则不显示; -
将表单、表格等都放在容器的栅格中:
<div class="container-fluid">,在容器中可以进行 Bootstrap 的栅格系统设置,学习链接:点此进入; -
设置导航栏 navbar 时,可以在导航栏中放置容器 container,再在容器中放置表单 form;
-
通过
<form class="form-inline">可以使得表单下的内容是在一行的,如果表单要提交,则 form 中一定要有action和method属性,用来指定表单提交的路径以及提交方式,并且还要有提交的按钮:<input type="submit" class="btn btn-primary" value="提交">或<button type="submit" class="btn btn-outline-success">提交</button>; -
隐藏域:前端不显示数据,但是也会将数据提交给后台;
-
空格:
; -
换行:
<br>; -
在前端页面取值用 EL 表达式:
{键}; -
所需要的组件可以随时去前端开源工具库 Bootstrap 查找。

二、控制层
控制层作用:先调用业务层执行业务,后跳转页面。
用户进行的每一个操作都有控制类中的一个方法相对应。
1. 查询全部书
// 查询全部的书籍,并且返回到页面
@RequestMapping("/select")
public String select(Model model) {List<Books> booksList = booksService.selectAllBooks();model.addAttribute("booksList", booksList);return "showBooks";
}
说明:
- 对象调用业务层 selectAllBooks 方法,查询到全部书,存放在集合中;
- 用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
{booksList}来取到集合对象。
2. 增加书
// 跳转到增加书籍页面
@RequestMapping("/toAdd")
public String toAdd() {return "addBook";
}// 添加书籍,并且跳转到主页面
@RequestMapping("/add")
public String add(Books books) {booksService.addBook(books);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【增加书】时,执行第一个请求,跳转到增加书的页面;
- 用户填写完书的信息后,点【提交】,执行第二个请求,先执行增加业务后,重定向到查询全部书的请求(增加完书后再查询一次全部书)。
3. 修改书
// 跳转到修改信息页面
@RequestMapping("/toUpdate/{bookID}")public String toUpdate(@PathVariable int bookID, Model model) {Books books = booksService.selectBook(bookID);model.addAttribute("Ubook", books);return "updateBook";
}// 修改书籍,并且跳转到主页面
@RequestMapping("/update")
public String update(Books books) {booksService.updateBook(books);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【修改】时,执行第一个请求,跳转到修改的页面;
- 这里需要知道要修改哪一本书,因此前端要把书的编号信息作为参数传递给后端,这里使用 RestFul 风格传参;
- 跳转页面时,将要修改的书的全部信息封装后,传递给要跳转的页面,这样在修改书的页面中就可以取到并显示原有的信息。
- 用户修改完书的信息后,点【修改提交】,执行第二个请求,先执行修改业务后,重定向到查询全部书的请求(修改完书后再查询一次全部书)。
4. 删除书
// 删除书籍
@RequestMapping("/delete/{bookID}")
public String delete(@PathVariable int bookID) {booksService.deleteBook(bookID);return "redirect:/wed/select";
}
说明:
- 当用户在页面点击【删除】时,执行该请求,先执行删除业务后,重定向到查询全部书的请求(删除完书后再查询一次全部书);
- 这里需要知道要删除哪一本书,因此前端要把书的编号信息作为参数传递给后端,这里使用 RestFul 风格传参。
5. 搜索书
添加新功能时,要从底层开始依次增加:dao 接口 --> 实现类:编写 sql 语句 --> 业务接口 --> 业务实现类 --> 控制类。
dao 接口,定义方法:
// 搜索
List<Books> searchBooksByName(@Param("bookName") String bookName);
dao 接口实现类,sql 语句使用模糊查询:
<select id="searchBooksByName" parameterType="java.lang.String" resultType="Books">select * from ssmbuild.books where bookName like #{bookName}
</select>
业务接口:
// 搜索
List<Books> searchBooksByName(String bookName);
业务实现类,实现业务方法:
public List<Books> searchBooksByName(String bookName) {return mapper.searchBooksByName("%" + bookName + "%");
}
控制类:
// 搜索书籍
@RequestMapping("/search")
public String search(@RequestParam("searchBookName") String bookName, Model model) {List<Books> booksList = booksService.searchBooksByName(bookName);if (booksList.isEmpty()) {model.addAttribute("error", "未查到");}model.addAttribute("booksList", booksList);return "showBooks";
}
说明:
- 当用户在页面搜索框内搜索时,执行该请求,执行搜索业务后,将搜索到的书存放在集合中;
- 用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
{booksList}来取到集合对象; - 在没有搜索到数据时,用 Model 对象封装
error数据,这样在前端页面中就可以通过 EL 表达式${error}来显示“未查到”。
查到书的实现效果:

未查到书的实现效果:

三、总结
-
前端页面给后端传递数据:
-
如果是页面中已经存在的数据,可以用 RestFul 风格传参:
- 前端:请求地址为:
/路径/参数的值; - 后端:请求地址为:
/路径/{方法中的参数名},并且方法的参数前需要加注解 @PathVariable 声明。
- 前端:请求地址为:
-
如果是需要用户输入后,通过表单提交的数据:
- 前端:请求地址为:
/路径不需要加参数,但是输入的数据必须要有name属性; - 后端:请求地址为:
/路径不需要加参数,但是方法的参数前需要加注解 @RequestParam(“name的值”) 声明,如果参数是一个对象,则可以直接在方法的参数中定义一个对象即可。
- 前端:请求地址为:
-


- 后端给前端页面传递数据:用 Model 对象封装要传递给前端的数据,这样前端页面中就可以通过 EL 表达式
${键}来取到数据。 - 添加新功能时,要从底层开始依次增加:dao 接口 --> 实现类:编写 sql 语句 --> 业务接口 --> 业务实现类 --> 控制类。
- 控制类的方法中,重定向不用写项目名。
- 重定向不能直接访问 WEB-INF 下的资源,但可以通过重定向到请求地址,来间接访问,如:
return "redirect:/wed/select"。 - 在 SSM 的项目中,在服务器开启时,如果手动更改了数据库的数据,前端显示数据不能同步更新,使用 SpringBoot 可以解决。
- 要可以看懂前端的代码。
- 上篇中主要是搭框架,中篇是对上篇的优化总结,下篇中是进行了具体的开发,开发时要逐步完善功能,不断进行改进。
四、说明
整合 SSM 上篇:点此进入
整合 SSM 中篇:点此进入
注意:
前端开源工具库 Bootstrap 官网:https://v4.bootcss.com/,注意使用 Bootstrap 有特定的要求,可以通过中文文档进行学习和使用。

相关文章:

SpringMVC:整合 SSM 下篇
文章目录 SpringMVC - 05整合 SSM 下篇一、设计页面1. 首页:index.jsp2. 展示书页面:showBooks.jsp3. 增加书页面:addBook.jsp4. 修改书页面:updateBook.jsp5. 总结 二、控制层1. 查询全部书2. 增加书3. 修改书4. 删除书5. 搜索书…...

[2023-年度总结]凡是过往,皆为序章
原创/朱季谦 2023年12月初,傍晚,在深圳的小南山看了一场落日。 那晚我们坐在山顶的草地上,拍下了这张照片——仿佛在秋天的枝头上,结出一颗红透的夕阳。 这一天很快就会随着夜幕的降临,化作记忆的碎片,然…...

OpenCV之像素操作
我们首先了解一下什么是像素,计算机中是如何存储图像,以及opencv是如何表示图像的。 像素: 像素是指由图像的小方格即所谓的像素(pixel)组成的,这些小方块都有一个明确的位置和被分配的色彩数值,而这些一小方格的颜色…...

Transfer Learning(迁移学习)
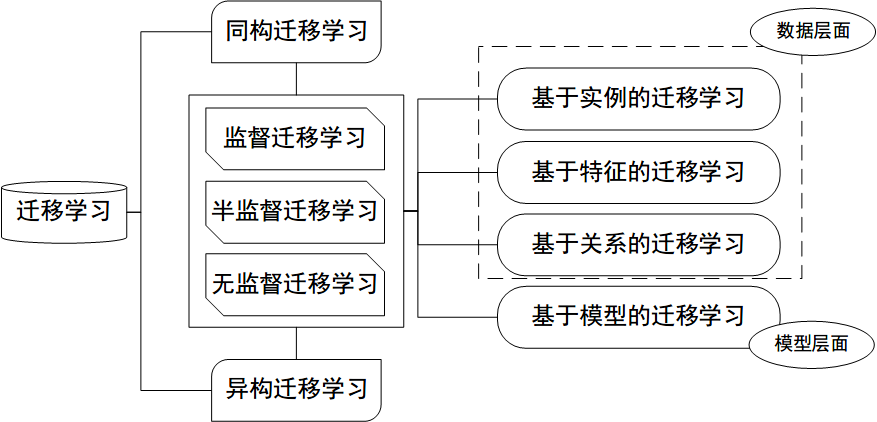
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都…...

NPM 的使用技巧:简化 JavaScript 开发和依赖管理
前言 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具之一。本文将介绍一些有用的 NPM 使用技巧,帮助开发者更好地利用 NPM 管理项目依赖、执行脚本、发布自己的包以及解决常见问题。 1. 初始化项目 使用 NPM 初始化…...

统计和绘图软件GraphPad Prism mac功能特点
GraphPad Prism mac是一款专业的统计和绘图软件,主要用于生物医学研究、实验设计和数据分析。 GraphPad Prism mac功能和特点 数据导入和整理:GraphPad Prism 可以导入各种数据格式,并提供直观的界面用于整理、编辑和管理数据。用户可以轻松…...

WWW 指南-万维网联盟(World Wide Web)
WWW - 万维网联盟 WWW通常称为网络。 web是一个世界各地的计算机网络。 电脑在Web上使用标准语言沟通。 万维网联盟(W3C)制定了Web标准 什么是WWW? WWW 代表 World Wide Web(万维网)万维网常常被称为 网络网络是世界各地的计算机网络网络中…...

Linux网络编程之TCP/IP实现高并发网络服务器设计指南
目录 引言: 多进程服务器 例程分享: 多线程服务器 例程分享: I/O多路复用服务器 select 例程分享: poll 例程分享: epoll 例程分享: 总结建议 引言: 随着互联网的迅猛发展ÿ…...

【SpringBoot实战】基于阿里云实现文件上传
【SpringBoot实战】基于阿里云实现文件上传 在实际项目开发中,不可避免地会使用到阿里云OSS进行文件存储。尽管阿里云有详细的开发文档,但本篇博客的目的是让我们能够用简明的代码快速实现这个功能。 引入依赖 <dependencies><!-- 阿里云oss…...

大数据技术学习笔记(十一)—— Flume
目录 1 Flume 概述1.1 Flume 定义1.2 Flume 基础架构 2 Flume 安装3 Flume 入门案例3.1 监控端口数据3.2 实时监控单个追加文件3.3 实时监控目录下多个新文件3.4 实时监控目录下的多个追加文件 4 Flume 进阶4.1 Flume 事务4.2 Flume Agent 内部原理4.3 Flume 拓扑结构4.3.1 简单…...

电路设计时,继电器线圈、风扇电机绕组等感性负载必须有续流二极管。
续流二极管(也常被称为“自由轮流二极管”或“反向并联二极管”)在感性负载电路中的应用非常重要,尤其是在继电器线圈、风扇电机绕组等设备中。感性负载是指那些在其线圈中会产生感应电动势的负载,例如电动机、变压器和继电器等。当这些设备的电源被切断时,它们的线圈会因…...

Mongodb基础介绍与应用场景
NoSql 解决方案第二种 Mongodb MongoDB 是一款开源 高性能 无模式的文档型数据库 当然 它是NoSql数据库中的一种 是最像关系型数据库的 非关系型数据库 首先 最需要注意的是 无模式的文档型数据库 这个需要后面我们看到它的数据才能明白 其次是 最像关系型数据库的非关系型数据…...

mysql参数配置binlog
官网地址: MySQL :: MySQL Replication :: 2.6.4 Binary Logging Options and Variables 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. MySQL 复制 / ... / 二进制日志记录选项和变量 2.6.4 二进…...

pytorch常用的几个函数详解
文章目录 view基本用法自动计算维度保持原始数据不变 t函数功能语法返回值示例注意事项 permute() 函数基本概念permute() 函数的使用 unsqueeze() 函数基本概念unsqueeze() 函数的使用 squeeze() 函数基本概念squeeze() 函数的使用 transpose() 函数基本概念transpose() 函数的…...

Linux下安装Flume
1 下载Flume Welcome to Apache Flume — Apache Flume 下载1.9.0版本 2 上传服务器并解压安装 3 删除lib目录下的guava-11.0.2.jar (如同服务器安装了hadoop,则删除,如没有安装hadoop则保留这个文件,否则无法启动flume&#…...

20231225使用BLE-AnalyzerPro WCH升级版BLE-PRO蓝牙分析仪抓取BLE广播数据
20231225使用BLE-AnalyzerPro WCH升级版BLE-PRO蓝牙分析仪抓取BLE广播数据 2023/12/25 20:05 结论:硬件蓝牙分析仪 不一定比 手机端的APK的效果好! 亿佰特E104-2G4U04A需要3片【单通道】,电脑端的UI为全英文的。 BLE-AnalyzerPro WCH升级版B…...

.net6使用Sejil可视化日志
(关注博主后,在“粉丝专栏”,可免费阅读此文) 之前介绍了这篇.net 5使用LogDashboard_.net 5logdashboard rootpath-CSDN博客 这篇文章将会更加的简单,最终的效果都是可视化日志。 在程序非常庞大的时候&…...
 : 大数据导出为insert)
mysql(51) : 大数据导出为insert
代码 import java.io.BufferedWriter; import java.io.File; import java.io.FileWriter; import java.math.BigDecimal; import java.util.ArrayList; import java.util.Iterator; import java.util.List; import java.util.Objects;public class 大数据导出为insert {public …...

MFC查找错误的方法
在visual studio2005上Debug总是会出现各种问题,比如指针错误,乱码等,无法正确查看变量的值,这时候可以使用AfxMessageBox()方法对数据进行弹窗输出,但AfxMessageBox()函数只支持CString数据输出,我们就需要…...

Jave EE 网络原理之网络层与数据链路层
文章目录 1. 网络层1.1 IP 协议1.1.1 协议头格式1.1.2 地址管理1.1.2.1 认识 IP 地址 1.1.3 路由选择 2. 数据链路层2.1 认识以太网2.1.1 以太网帧格式2.1.2 DNS 应用层协议 1. 网络层 网络层要做的事情,主要是两个方面 地址管理 (制定一系列的规则&am…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
