微信小程序引入 vant组件(详细步骤)
vant官方地址
https://vant-contrib.gitee.io/vant-weapp/#/quickstart
步骤一、 通过 npm 安装
# 通过 npm 安装
npm i @vant/weapp -S --production# 通过 yarn 安装
yarn add @vant/weapp --production# 安装 0.x 版本
npm i vant-weapp -S --production步骤二 修改 app.json
将
app.json中的"style": "v2"
去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
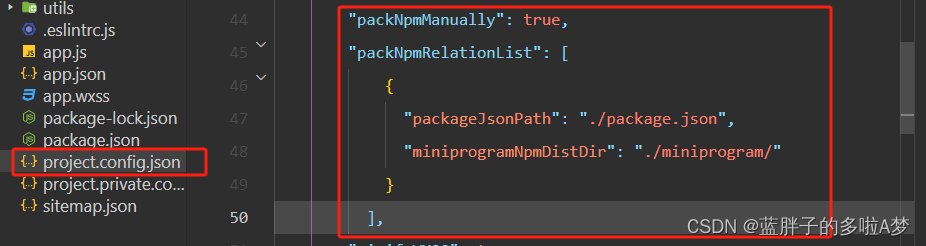
步骤三 修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm
构建无法正常工作。需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{..."setting": {..."packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"}]}
}
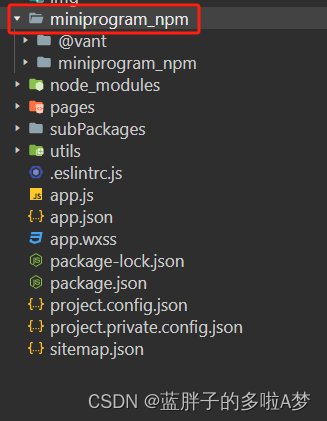
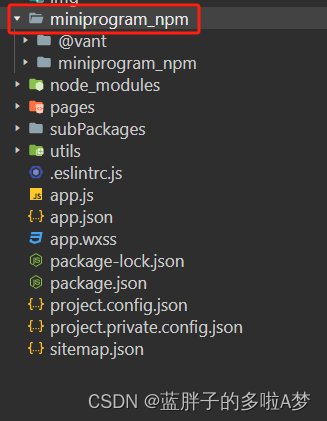
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./'即可
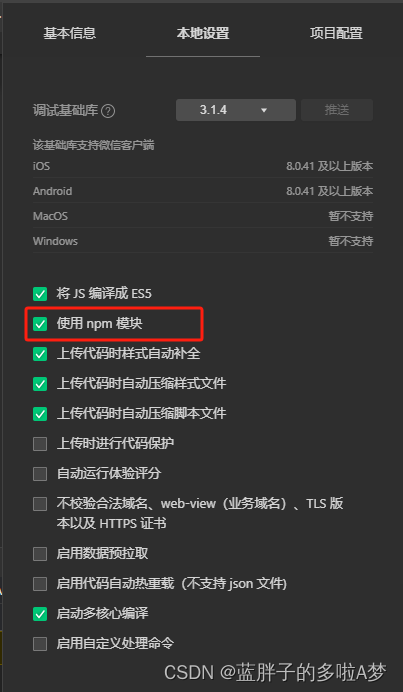
步骤四 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。

使用
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
所有组件文档中的引入路径均以 npm 安装为例,如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// app.json、index.json
"usingComponents": {"van-button": "@vant/weapp/button/index"
}
使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>

tips
如果项目中没有生成miniprogram_npm文件夹 ,可以先构建npm 生成该文件 ,再进行下一步的引入

相关文章:

微信小程序引入 vant组件(详细步骤)
vant官方地址 https://vant-contrib.gitee.io/vant-weapp/#/quickstart 步骤一、 通过 npm 安装 # 通过 npm 安装 npm i vant/weapp -S --production# 通过 yarn 安装 yarn add vant/weapp --production# 安装 0.x 版本 npm i vant-weapp -S --production步骤二 修改 app.js…...

Django之按钮(actions)
开篇就是道歉,哈哈哈哈,托更了好久好久,最近太忙了没啥时间更新,各位看官有催更的阔以给我私信哇,希望各位看官给个三连!!!😍😍😍😍 …...

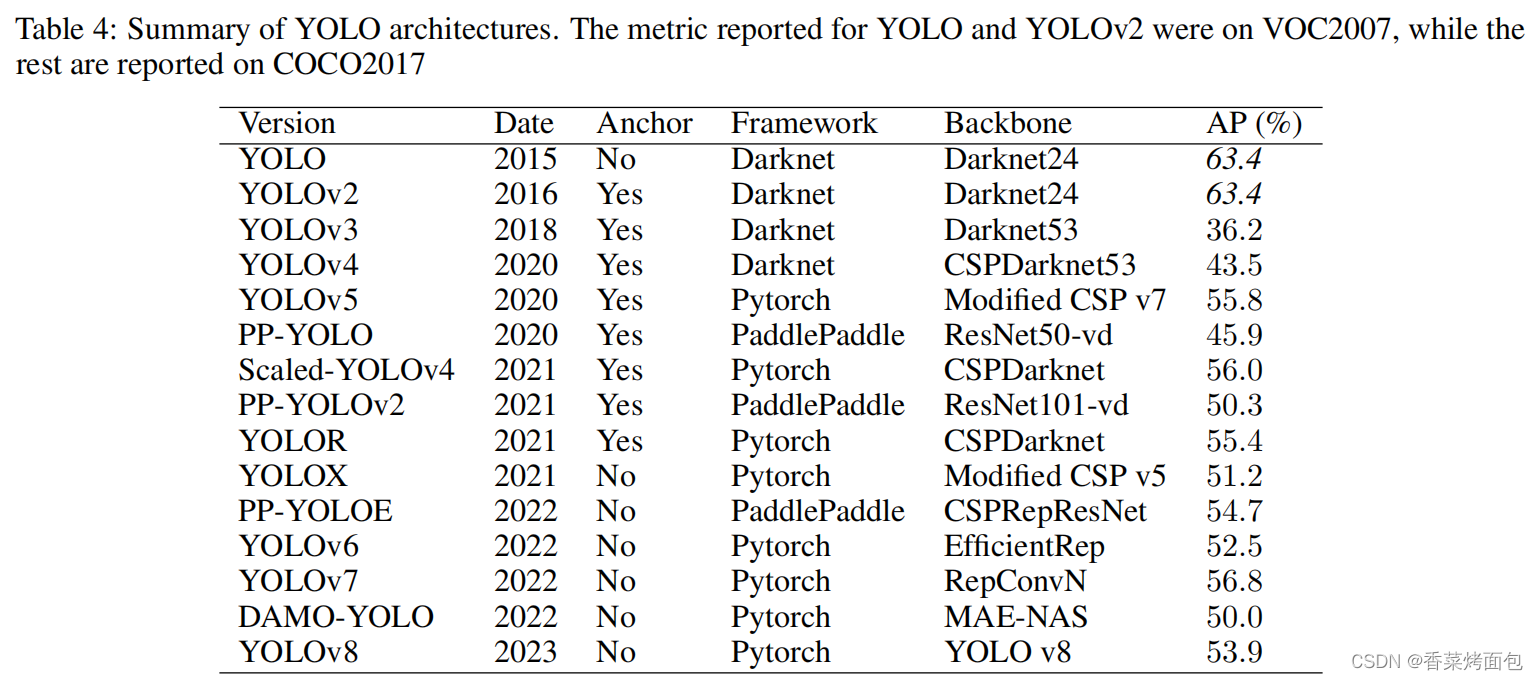
从YOLOv1到YOLOv8的YOLO系列最新综述【2023年4月】
作者:Juan R. Terven 、Diana M. Cordova-Esparaza 摘要:YOLO已经成为机器人、无人驾驶汽车和视频监控应用的核心实时物体检测系统。我们对YOLO的演变进行了全面的分析,研究了从最初的YOLO到YOLOv8每次迭代的创新和贡献。我们首先描述了标准…...

浙江大唐乌沙山电厂选择ZStack Cloud打造新一代云基础设施
浙江大唐乌沙山电厂选择云轴科技ZStack Cloud云平台为其提供高性能、高可用的云主机、云存储和云网络,构建了简单、稳定、安全、高效的云基础设施;通过ZStackCloud为其提供可视化服务编排、多租户自服务等模块,帮助电厂提高IT资源利用率&…...

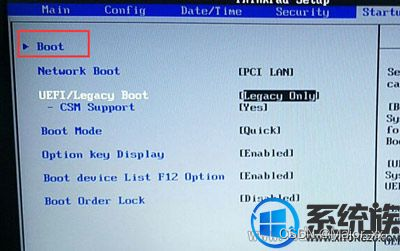
电脑开机快捷启动,启动菜单没有u盘怎么办
电脑开机快捷启动键找不到u盘怎么办 对于快捷启动键找不到u盘的问题,小编很了解其中的门道,因为开机找不到u盘是我们使用电脑时候的常见问题。那么我们到底要如何解决开机找不到u盘的问题呢?其实方法还是蛮简单的,下面小编就来教大家电脑开…...

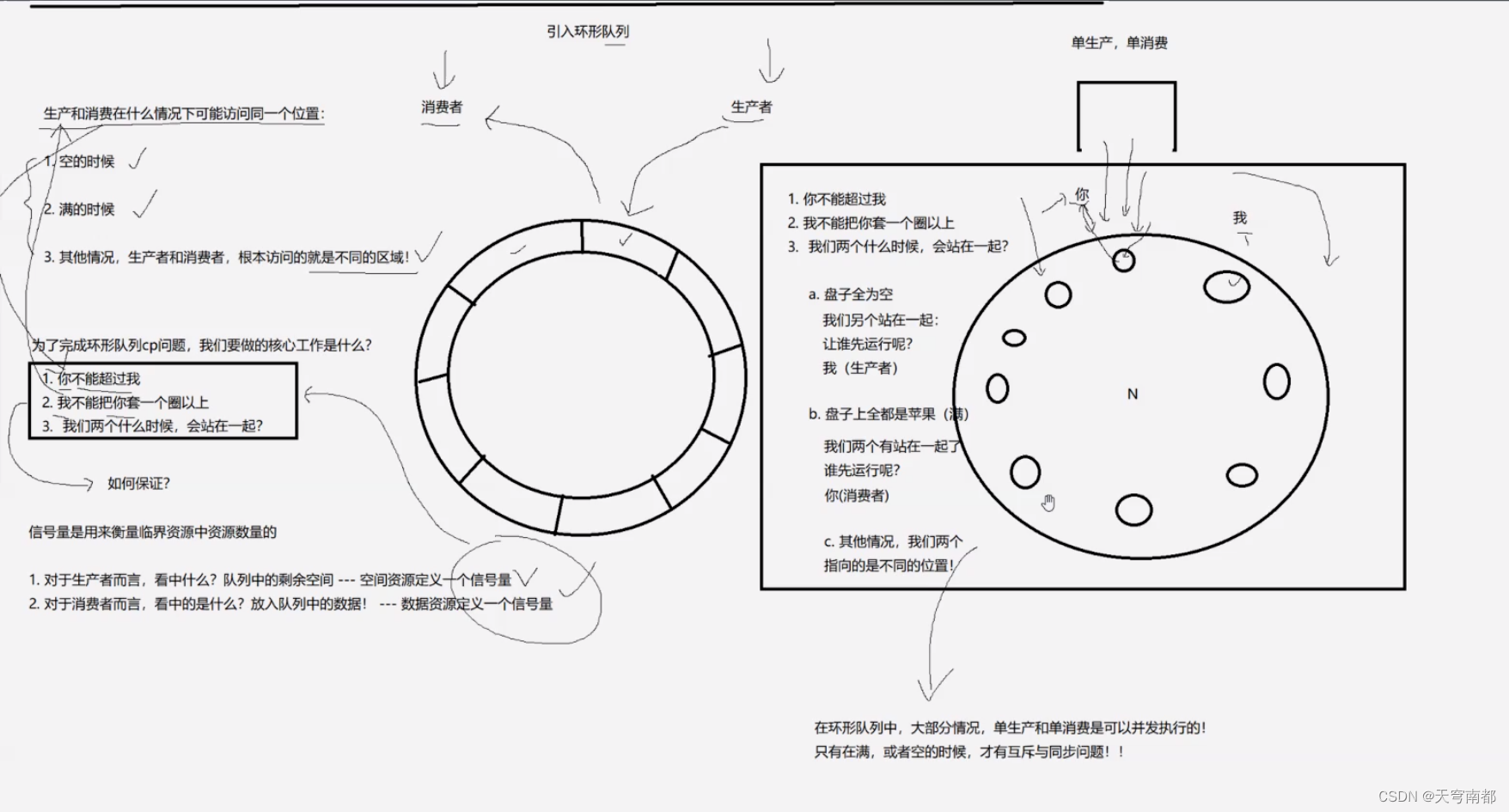
线程的同步与互斥
抢票的例子 竞争过程 进程A被切走 进程B被切走 结论: 互斥 int pthread_mutex_init(pthread_mutex_t *mutex, const pthread_mutexattr_t *attr); mutex: 指向要初始化的互斥锁的指针。attr: 用于设置互斥锁属性的指针,通常可以传入 NULL 以使用默认属性…...

低代码实施复杂应用的实践方法
内容来自演讲:韦有炬 | 柳州知行远企业管理咨询有限公司 | 总经理 摘要 本文探讨了在全民开发时代如何使用低代码实施复杂应用并降低上线风险。文章分析了复杂系统实施失败的风险,包括项目规划不周、人员变动、企业基础管理不足等,并对比了低…...

算法学习系列(十一):KMP算法
目录 引言一、算法概念二、题目描述三、思路讲解三、代码实现四、测试 引言 这个KMP算法就是怎么说呢,就是不管算法竞赛还是找工作笔试面试,都是非常爱问爱考的,其实也是因为这个算法比较难懂,其实就是很难,所以非常个…...

****Linux下Mysql的安装和配置
1、安装mysql 1.1、安装mysql sudo aptitude search mysql sudo apt-get install mysql-server mysql-client1.2、启动停止mysql: service mysql stop service mysql restart mysql -u debian-sys-maint -p mysql命令详细解释如下: 一、 启动方式 1、使用 service 启动…...

第十六节TypeScript 类
1、简介 TypeScript是面向对象的JavaScript。 类描述了所创建的对象共同的属性与方法。 2、类的定义 class class_name { // 类作用域 } 定义类的关键字是class,后面紧跟类名,类可以包含以下几个模块: 字段 – 字段是类里面声明的变量。字…...
)
RocketMQ的Docker镜像部署(以及Dashboard的部署、ACL配置)
RocketMQ的Docker镜像部署(以及Dashboard、ACL) 准备 包含RocketMQ部署(NameServer、Broker)、Dashboard、ACL拉取镜像 RocketMQ$ docker pull apache/rocketmq:5.1.4Dashboard$ docker pull apacherocketmq/rocketmq-dashboard…...

数据仓库【2】:架构
数据仓库【2】:架构 1、架构图2、ETL流程2.1、ETL -- Extract-Transform-Load2.1.1、数据抽取(Extraction)2.1.2、数据转换(Transformation)2.1.3、数据加载( Loading ) 2.2、ETL工具2.2.1、结构…...

JavaScript函数表达式
JavaScript函数表达式是一种将函数赋值给变量的方式。函数表达式可以以匿名形式或具名形式存在。 匿名函数表达式: var func function() {// 函数的逻辑 }在上面的例子中,将一个匿名函数赋值给变量func。 具名函数表达式: var func fun…...

LabVIEW在齿轮箱故障诊断中的应用
LabVIEW在齿轮箱故障诊断中的应用 在现代机械工业中,齿轮箱作为重要的传动设备,其性能稳定性对整体机械系统的运行至关重要。故障的及时诊断和处理不仅保障了设备的稳定运行,还减少了维护成本。利用LabVIEW强大数据处理和仿真能力࿰…...

图片转excel:“保留数字格式”在什么场景下该勾
保留数字格式是什么意思呢?顾名思义,就是将转出来的数字保留为数字格式,而不是文本格式。我们知道,OCR程序将图片上的文字识别为电脑可编辑的文字后,如果导入到excel不加处理,则单个数字过长的文字就会被ex…...

SpringMVC:整合 SSM 下篇
文章目录 SpringMVC - 05整合 SSM 下篇一、设计页面1. 首页:index.jsp2. 展示书页面:showBooks.jsp3. 增加书页面:addBook.jsp4. 修改书页面:updateBook.jsp5. 总结 二、控制层1. 查询全部书2. 增加书3. 修改书4. 删除书5. 搜索书…...

[2023-年度总结]凡是过往,皆为序章
原创/朱季谦 2023年12月初,傍晚,在深圳的小南山看了一场落日。 那晚我们坐在山顶的草地上,拍下了这张照片——仿佛在秋天的枝头上,结出一颗红透的夕阳。 这一天很快就会随着夜幕的降临,化作记忆的碎片,然…...

OpenCV之像素操作
我们首先了解一下什么是像素,计算机中是如何存储图像,以及opencv是如何表示图像的。 像素: 像素是指由图像的小方格即所谓的像素(pixel)组成的,这些小方块都有一个明确的位置和被分配的色彩数值,而这些一小方格的颜色…...

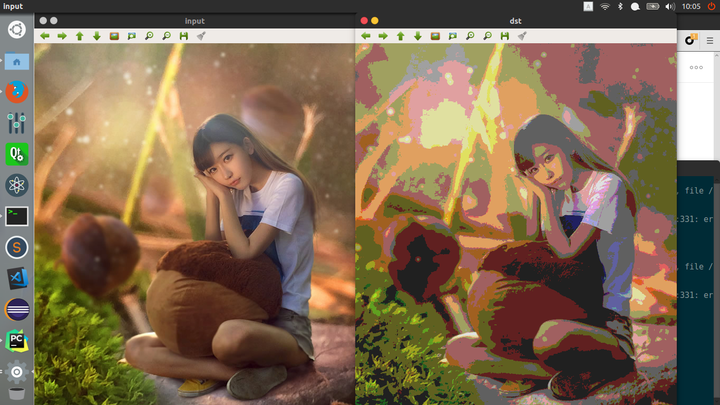
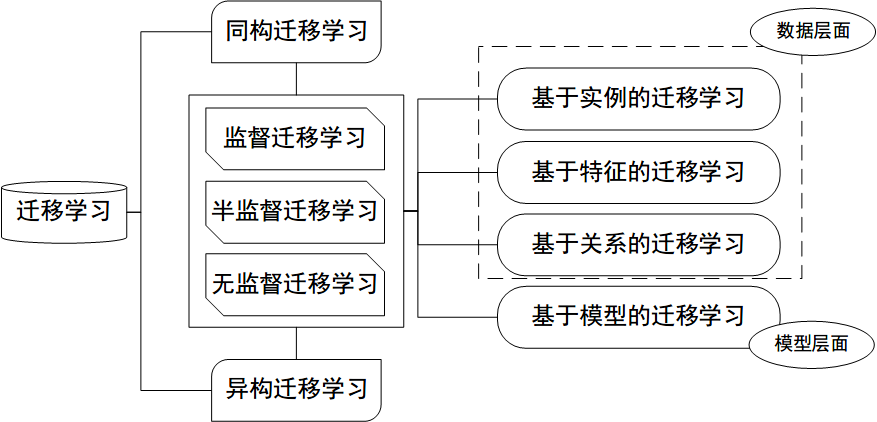
Transfer Learning(迁移学习)
1. 什么是迁移学习 迁移学习(Transfer Learning)是一种机器学习方法,就是把为任务 A 开发的模型作为初始点,重新使用在为任务 B 开发模型的过程中。迁移学习是通过从已学习的相关任务中转移知识来改进学习的新任务,虽然大多数机器学习算法都…...

NPM 的使用技巧:简化 JavaScript 开发和依赖管理
前言 NPM(Node Package Manager)是 JavaScript 生态系统中最流行的包管理工具之一。本文将介绍一些有用的 NPM 使用技巧,帮助开发者更好地利用 NPM 管理项目依赖、执行脚本、发布自己的包以及解决常见问题。 1. 初始化项目 使用 NPM 初始化…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
