基于iOS平台的车牌识别表情识别项目
基于iOS平台的车牌识别&&表情识别项目
简介
该项目客户端搭载于iOS平台,服务端搭载于阿里云服务器,主要功能是通过拍照或选取相册图片来进行车牌的识别以及人脸表情识别。本文便是对项目整体流程设计思路和具体实现做一个详细介绍。
整体实现流程
为了阅读下述内容时脑海中有个框架,便对项目做一个整体实现流程的描述。
后端
** 实现功能: **使用训练好的Yolo模型在照片中检测出车牌部分,处理图片进行部分截取,对处理出的图片进行进一步的模型检测,识别出车牌号、车牌颜色等信息,然后通过服务器与移动端的网络通信,将检测结果返回给移动端。
后端模型训练和检测这一部分是由同专业的两位大哥(tjx大哥、zmx大哥)写的,具体实现细节这里不过多介绍,下面具体介绍也只讲通信部分,想知道模型的训练流程和检测流程可以看作者的这两篇文章——《从零开始安装并允许YOLOv5》、《简单使用YOLOv5自己训练模型》,相信看完之后也能有个大致概念。
移动端
**实现功能:**编写UI界面、添加交互行为、发起网络请求,简单来说就是做成一个App,用户打开App看到的就是UI界面,通过点击、滑动等等操作进行拍照或选取相册图片,接着发起网络请求将这个指定图片上传到服务器。
移动端使用的是Swift进行iOS开发,编写控件操作代码及相关布局、照片图库的选取实现、图片的保存设置、以及使用第三方包Alamofire发起网络请求上传图片。
服务器端
**实现功能:**作为交通枢纽,将移动端发来的图片作为参数传给在服务器端运行的上述后端代码(这里表述不够准确,后端就是服务器端,但为了方便理解,将部署到服务器这个过程抽象为服务器端),介绍到图片后进行识别程序,得到的检测结果返回给移动端。
后端通信具体实现
使用Python实现通信需要使用网络编程的框架比如Django、Flask。本项目采用的是Flask。
以下是一个Flask框架的简单示例:
# 导入Flask模块
from flask import Flask# 创建Flask应用程序实例
app = Flask(__name__)# 定义路由'/hello',路由是指URL的路径部分
@app.route('/hello')# 定义函数hello(),该函数将处理路由'/hello'的请求
def hello():return 'hello world' # 返回字符串'hello world'# 当直接运行该脚本时执行以下代码
if __name__ == '__main__':# 运行Flask应用程序,监听所有网络接口,调试模式开启,监听的端口号为6006app.run("0.0.0.0", debug=True, port=6006)这段代码就实现了一个简单后端所要具有的通信功能,客户端只要访问服务器所在ip指定端口的指定路由(即上述Hello)即可请求到信息,默认是get请求(关于get请求和post请求的区别需要去学计算机网络的ip协议)。
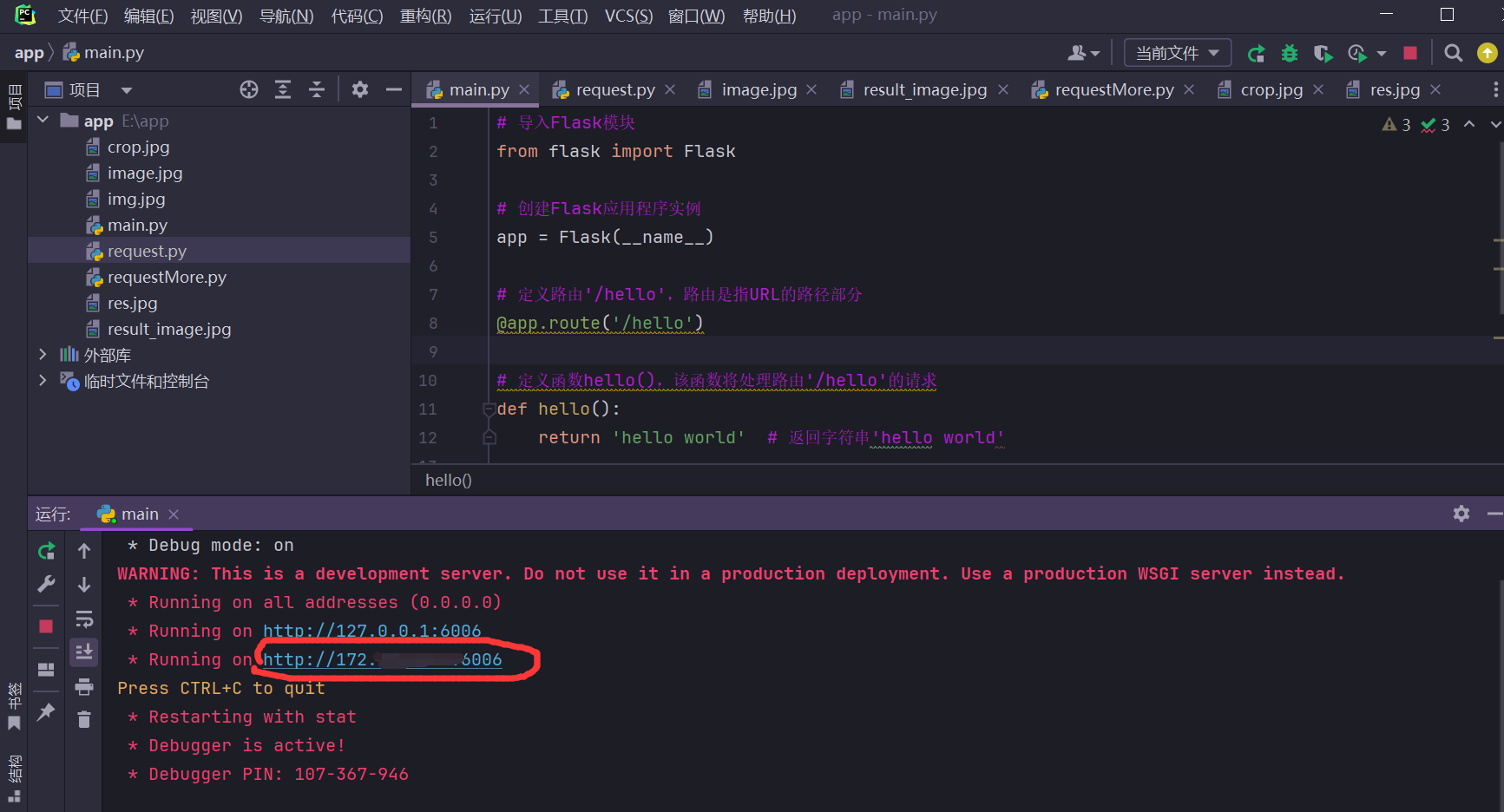
服务器运行后效果:

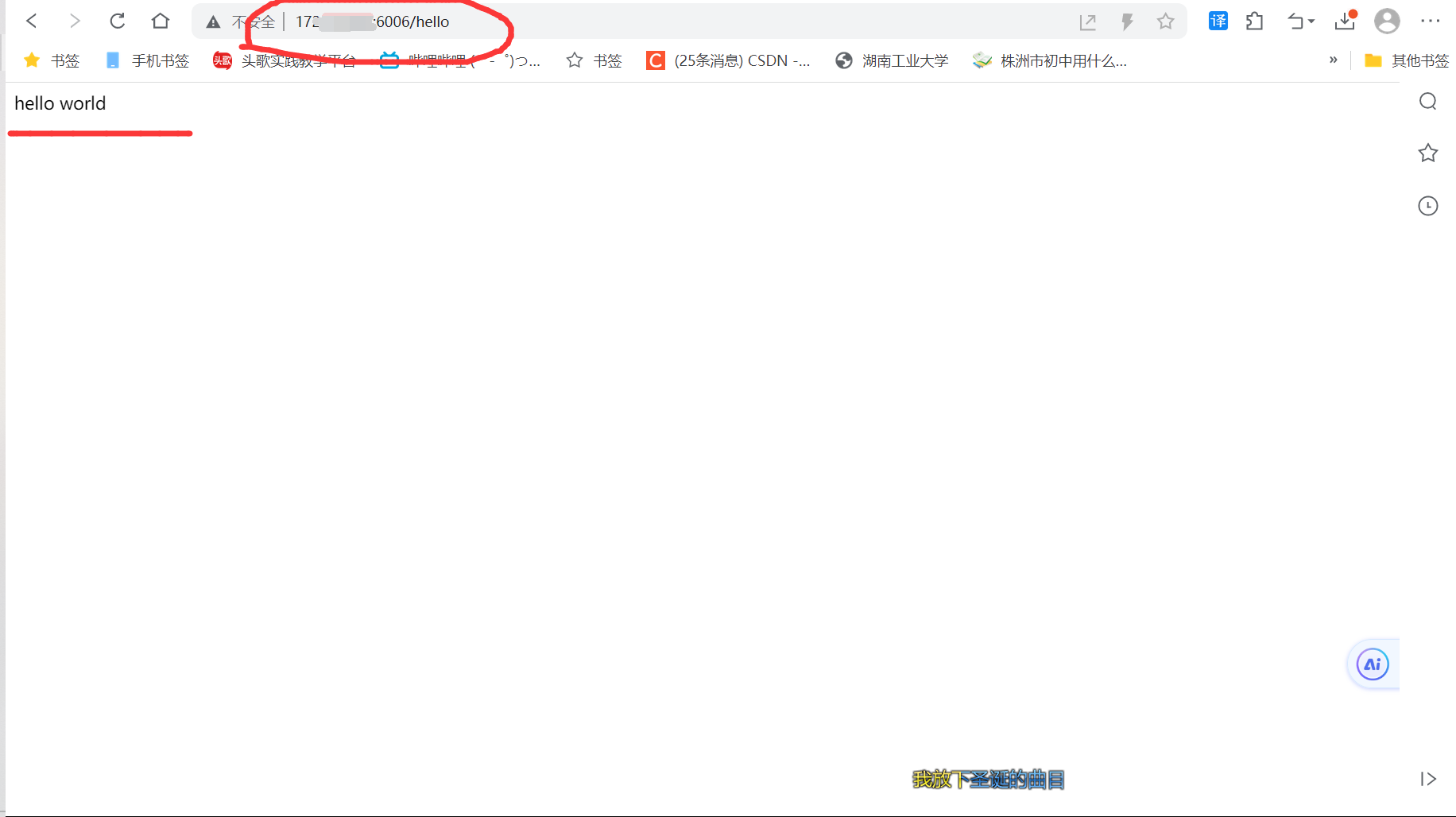
画圈处即为你的对外ip和访问端口6006,此时服务器就保持常运行监听端口,我们可以简单在浏览器发起一个get请求测试一下,效果如下:

发现能正常访问。
同理我们再做一个该项目的通信代码,这个要考虑的细节就比较多了。
车牌识别后端通信代码(1班):
# 导入所需模块
import base64
from flask import Flask, request, send_file, jsonify
import cv2
import plate_rec
from yolo_det import process_image_with_yolov5# 创建Flask应用程序实例
app = Flask(__name__)# 定义路由'/detect_license_plate',处理POST请求
@app.route('/detect_license_plate', methods=['POST'])
def detect_license_plate_route():# 获取上传的文件uploaded_file = request.files['file']# 保存上传的文件到服务器uploaded_file.save('uploaded_image.jpg')# 调用车牌检测函数result_image_path = detect_license_plate('uploaded_image.jpg')# 将结果图片转换为Base64编码的字符串with open(result_image_path, 'rb') as imag_file:result_image_data = base64.b64encode(imag_file.read())# 使用车牌识别模块识别车牌号custom_string = plate_rec.recognize(result_image_path)print(custom_string)# 构建响应数据response = {'custom_string': custom_string,'image_data': result_image_data.decode('utf-8'),}# 返回检测结果图片和响应数据return jsonify(response), 200, {'Content-Type': 'application/json; charset=utf-8'}# 车牌检测函数
def detect_license_plate(url: str):# 设置模型路径和图片路径onnx_path = '../weights/best.onnx'image_path = url# 使用YOLOv5模型进行车牌检测result_image, crop_image = process_image_with_yolov5(onnx_path, image_path)# 保存结果图片和车牌区域图片cv2.imwrite('../result/res.jpg', result_image)cv2.imwrite('../result/crop.jpg', crop_image)# 返回车牌区域图片路径return '../result/crop.jpg'# 当直接运行该脚本时执行以下代码
if __name__ == '__main__':# 运行Flask应用程序,监听所有网络接口,端口号为5000app.run(host='0.0.0.0', port=5000) 以上车牌识别通信代码中,由于要实现返回图片文件和一个检测出车牌号结果的字符串,但我们需要在一次通信过程中实现,那么这两个数据就必须捆绑在一起,为了客户端拿到返回值的适合能把两个内容区分开,这里使用了JSON来进行编码,这是一种常用编码形式,能通过不同key值剥离开不同类型的数据。
人脸表情识别后端通信代码(2班):
from flask import Flask, request, send_file
import cv2import main
# from yolo_det import process_image_with_yolov5#创建实例
app = Flask(__name__)
# app.config['UPLOAD_FOLDER'] = 'shuru'@app.route('/detect_license_plate', methods=['POST'])
def detect_license_plate_route():# 获取上传的文件uploaded_file = request.files['file']# 保存上传的文件到服务器uploaded_file.save('../image.jpg')# 调用情绪分析函数result_image_path = detect_license_plate('../image.jpg')# 返回检测结果图片return send_file(result_image_path, mimetype='image/jpeg')def detect_license_plate(url: str):image_path = url# check_requirements(exclude=('pycocotools', 'thop'))# with torch.no_grad():result_image = main.detect(image_path)cv2.imwrite('./output/output.jpg', result_image)return './output/output.jpg'if __name__ == '__main__':app.run(host='0.0.0.0', port=5000)
服务器部署具体实现
这里实现的是把项目部署到云服务器上运行,摒弃掉了原来在本机上跑服务器程序。
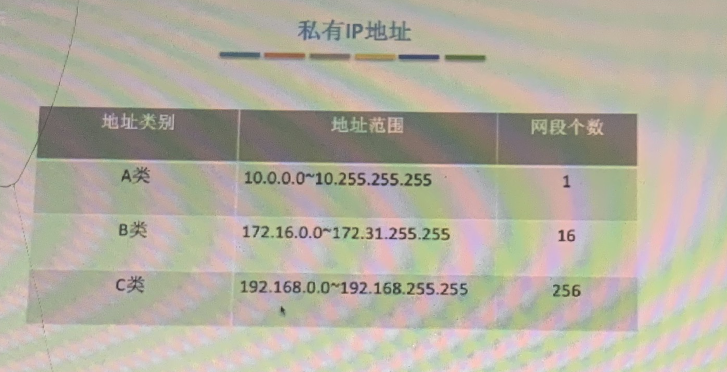
这一块是遇到问题最多的模块,先说一下为什么要进行云服务器的部署,先上一张图,如下:

这也是我和支哥秀姐想了最久的问题之一,昨晚背计网面试题的时候灵光一现,终于弄清楚是咋回事了。接下来就详细说说。
学了计网的同学应该就知道私有IP地址,也就是私网,私网是不能直接访问的,如果想要访问需要做一个NAT网络转换器,转换到公网进行访问,但这就不是代码层面的事了,所以无论你是自己手机的热点(每台手机的移动网络都是私网)、还是校园网亦或者是公司内部网络,这都是内网,外界无法直接访问,所以当时存在一个情况就是必须要连阿支哥的热点才能访问服务器(服务器也连着支哥热点),这就是因为他们此时在同一个局域网内,不存在找ip地址的需求。
而当你配置了云服务器,云服务器提供的ip是公网,你可以设置任何人都可以访问,那么当我发网络请求的时候,通过DNS就能找到对应IP,发送请求不会收到阻拦,这也是当时车牌识别系统什么网络都能使用的原因。
### 服务器部署流程
1、买一个服务器(有免费体验,需要身份验证一下,我用的就是免费30天的)

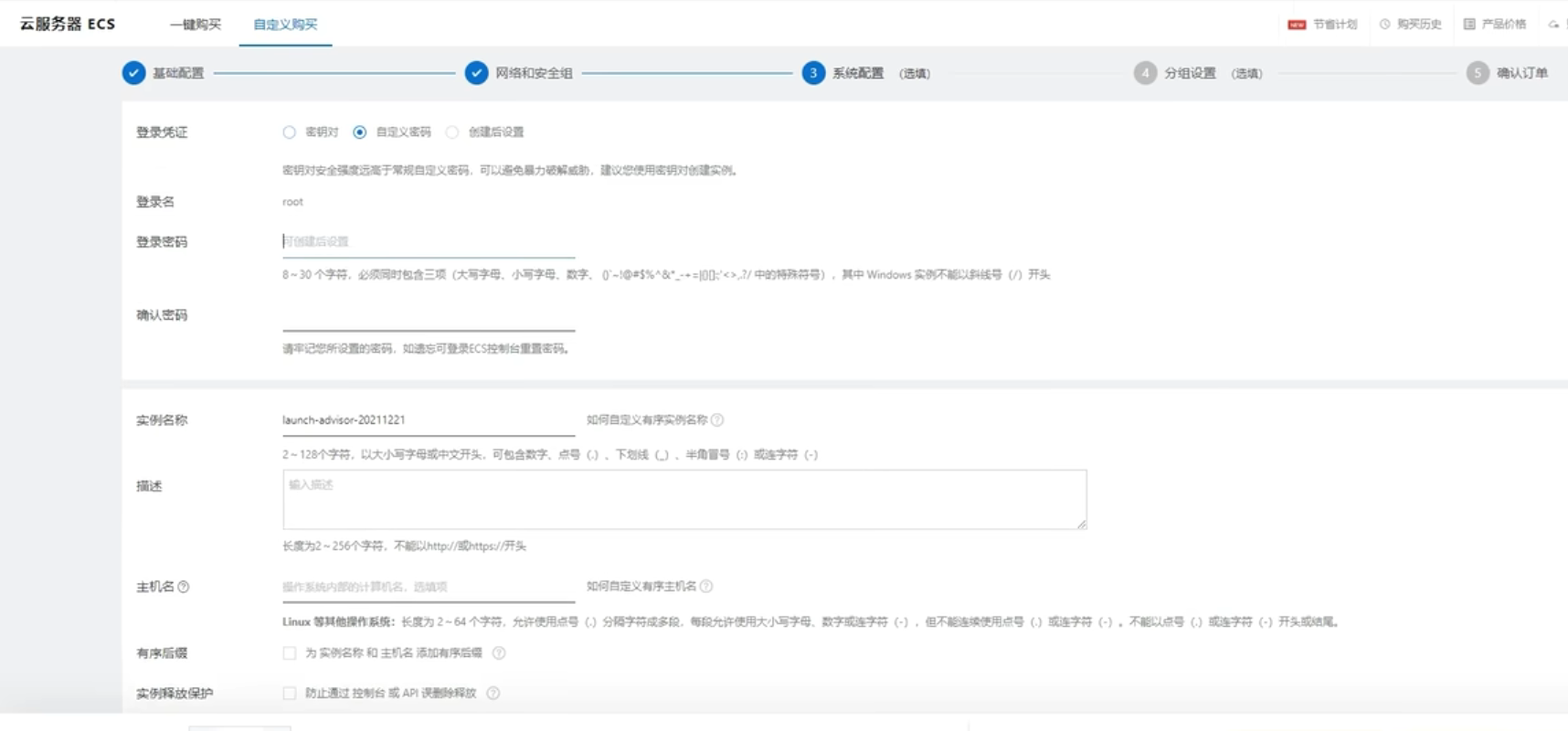
2、配置信息,这里选一个Linux操作系统,带宽这些都可以随意设置一下,影响不大,但是登陆密码用户名这些一定要记住!!!

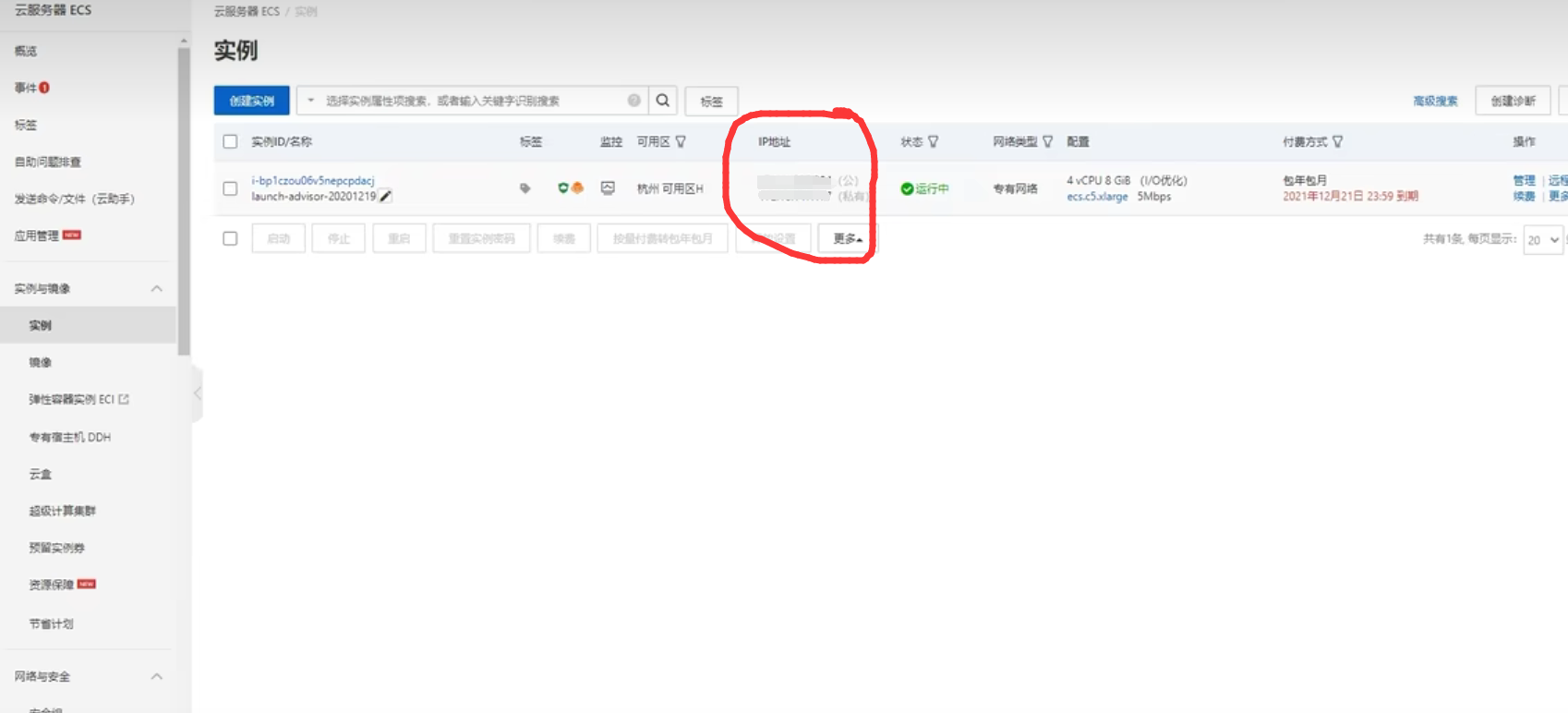
3、创建一个实例,可以看到画圈处就是你的IP地址,记得到时用公有IP地址。

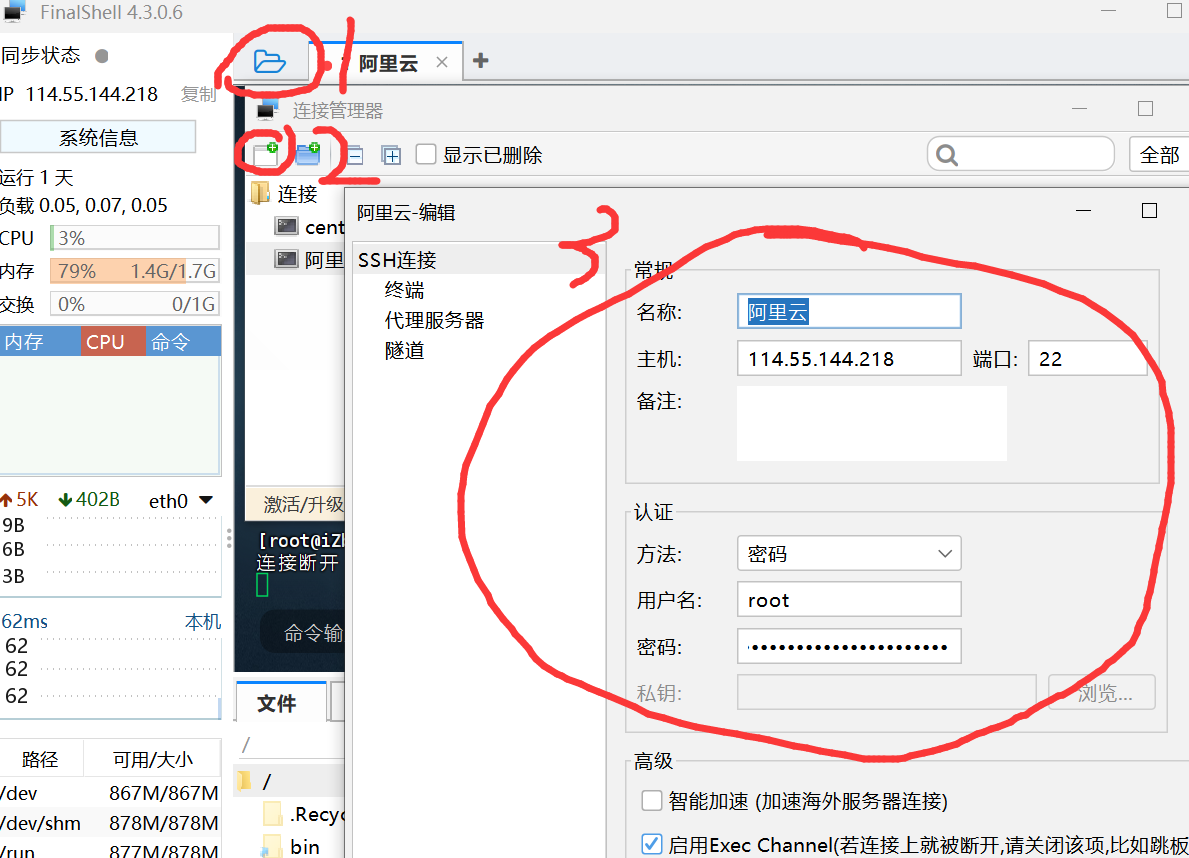
4、通过FinalShell本地操控服务器,服务器本质也是一台电脑,你想要操作它就需要一些远程连接软件,用本地的远程连接软件连接到服务器,即可在本地操作你的服务器,这里推荐使用FinalShell,根据下图步骤即可建立连接,同理也可以操作你的虚拟机。


5、部署项目
接下来就是把后端代码运行在服务器就行了,但是可以看到,在这里我们操作服务器只能用命令行的形式,用这种方式把项目上传配置环境运行未免过于麻烦,所以,我们就需要用一个非常方便的软件——宝塔。
宝塔官网
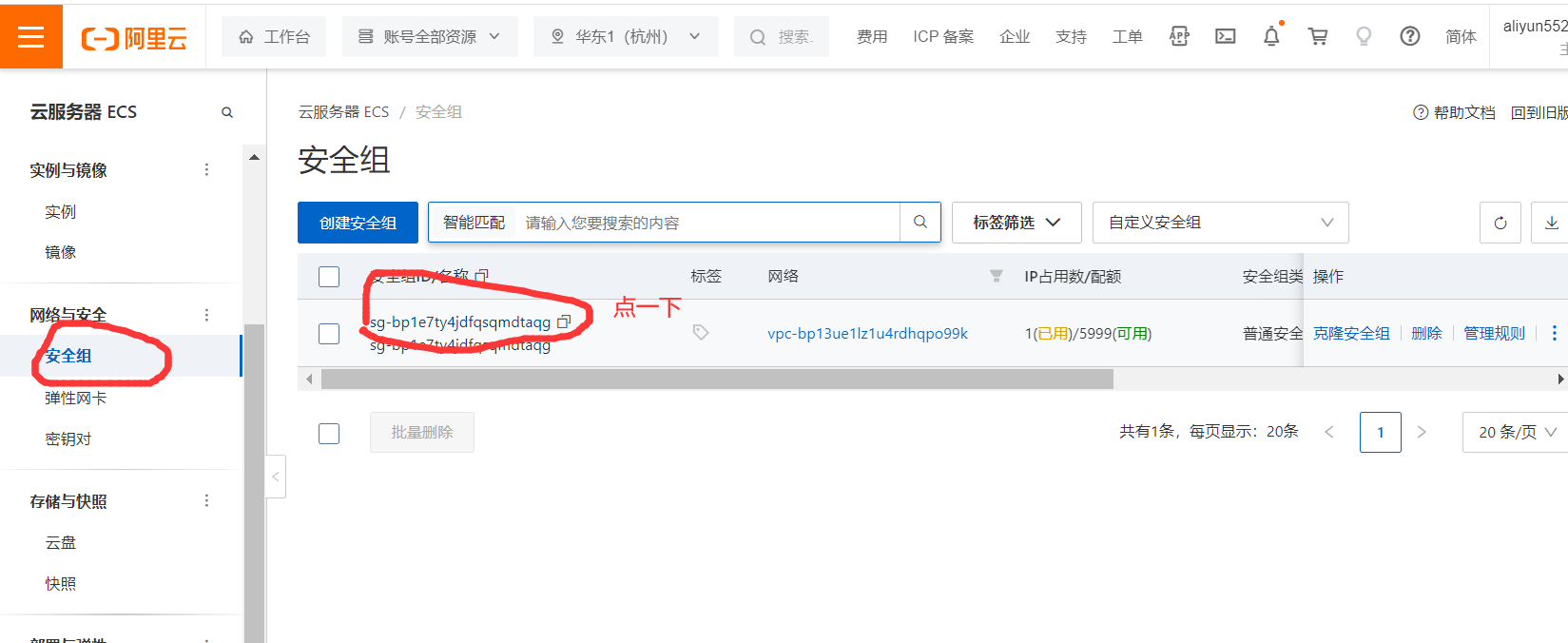
找到一个linux面板的下载命令在FinalShell运行即可。安装完成如图所示。

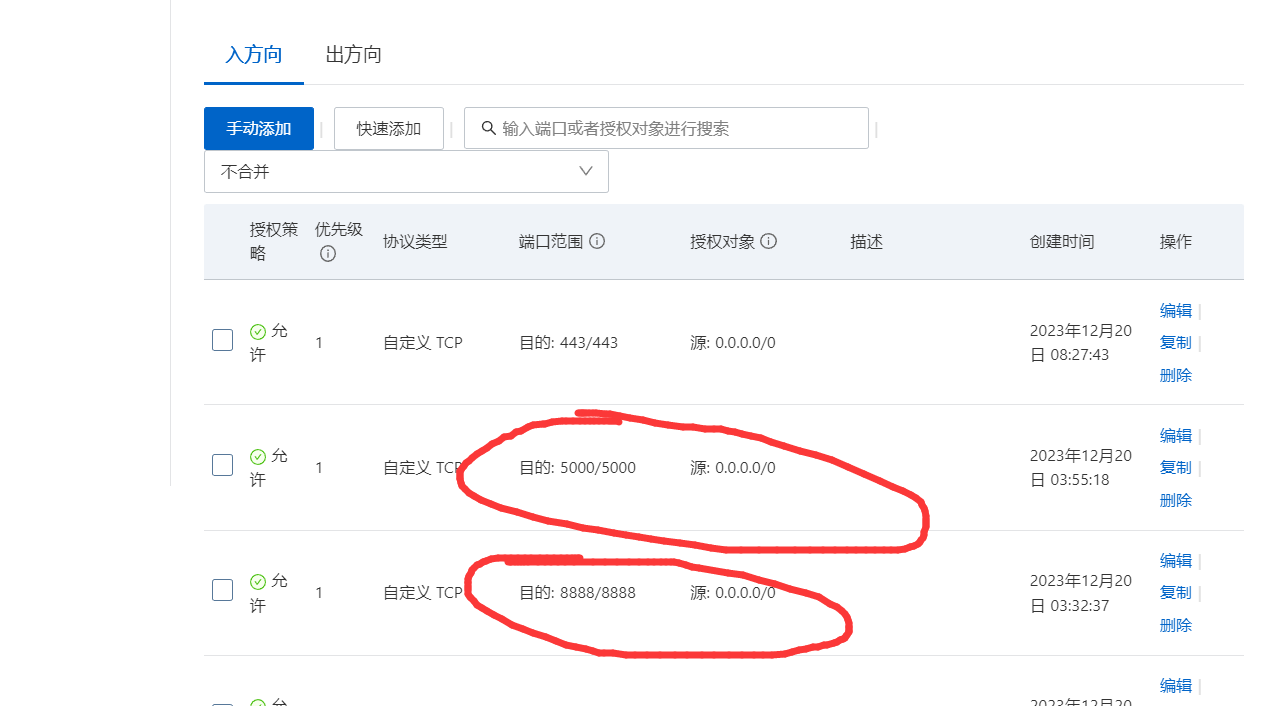
根据外网面板地址浏览器直接访问即可,如果没法访问,不要担心,因为我们服务器的网络不可能这么随便全都能随便访问,所以我们必须给宝塔所需要的8888端口开一个安全访问权限。如下图:


手动添加这两个端口的授权,8000是宝塔用的端口,5000是后端程序用的端口。
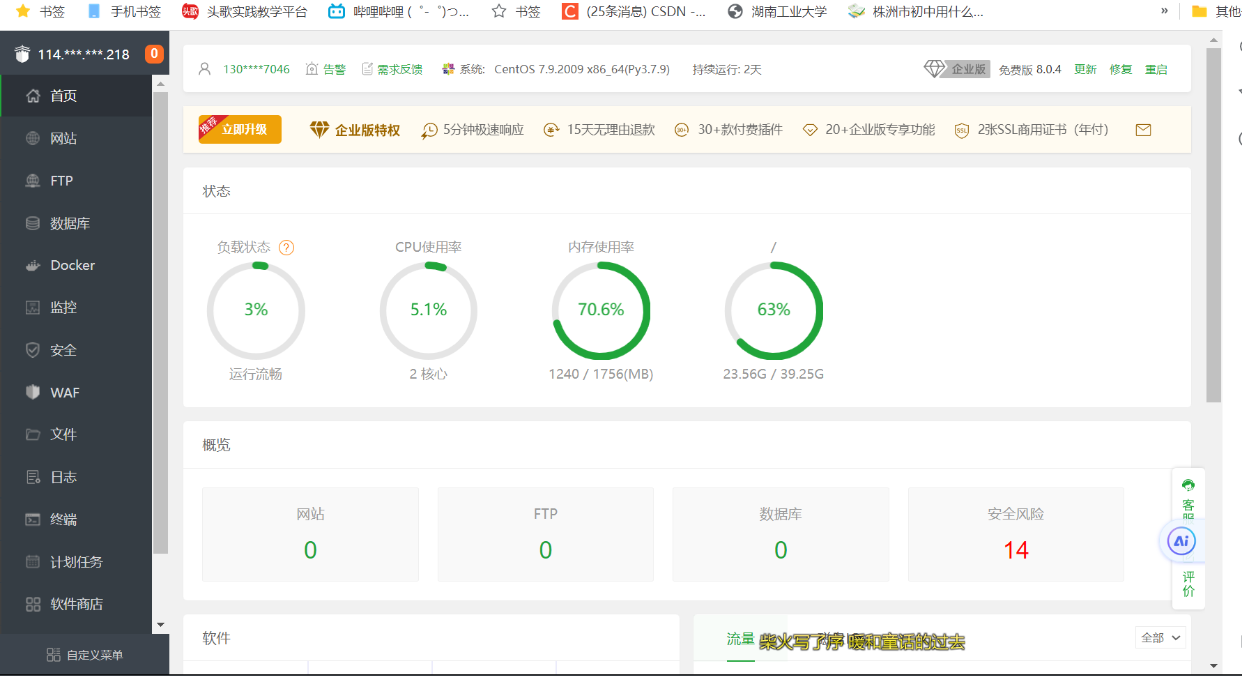
打开之后再次进入输入FinalShell中显示的账号密码即可进入宝塔,如下图:

现在就可以非常easy的操控你的服务器了!
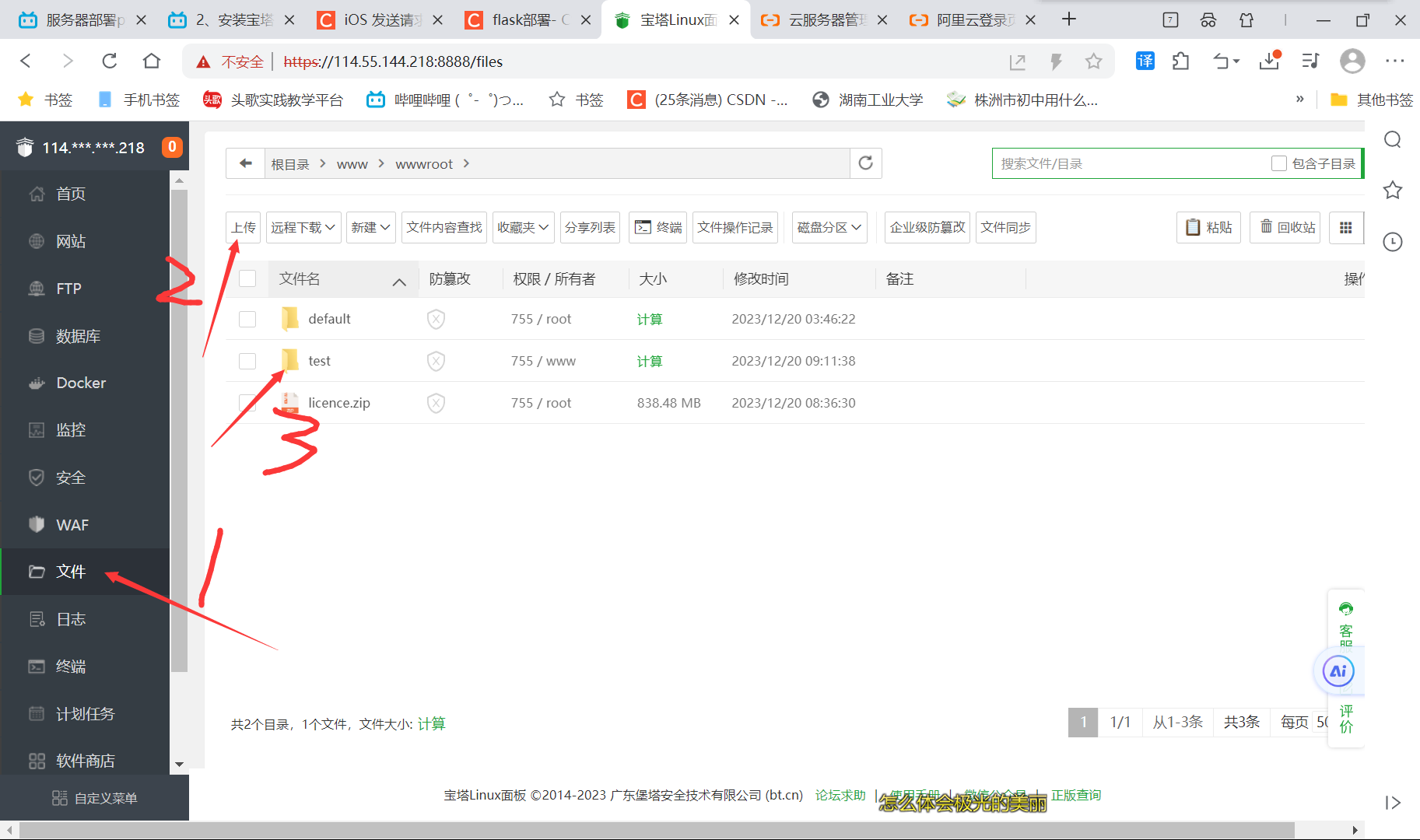
先把我们的项目上传到服务器,操作如下:

步骤三就是我们上传上来的文件,接着就可以配置环境了。
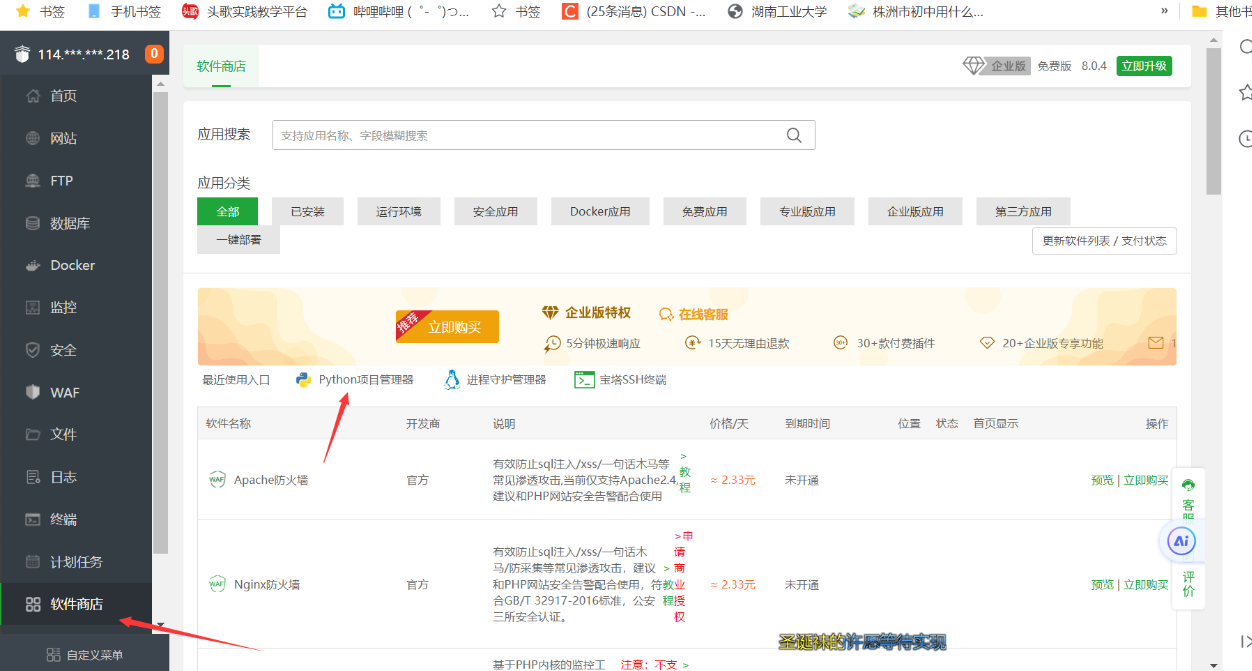
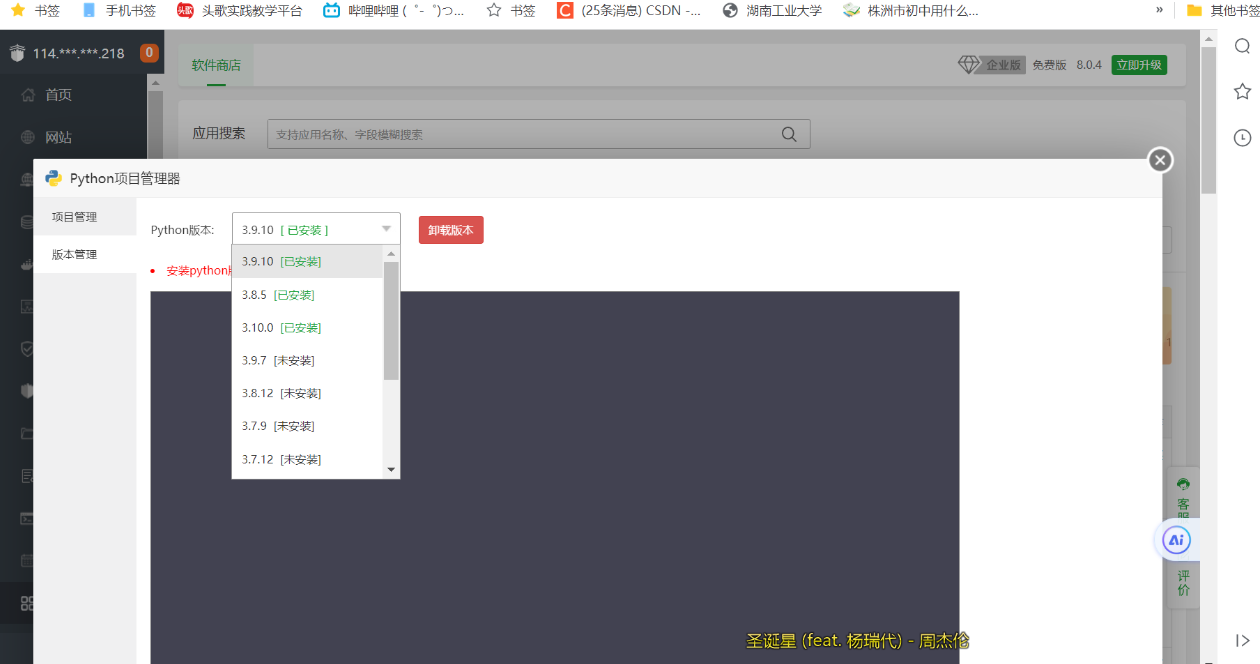
下载python,操作如下:


下载依赖包:
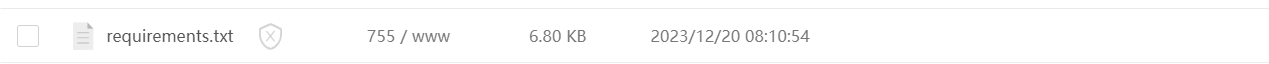
首先先在你的项目里运行以下命令得到一个依赖包文件,包含你项目中使用的所有依赖包。
pip freeze > requirements.txt

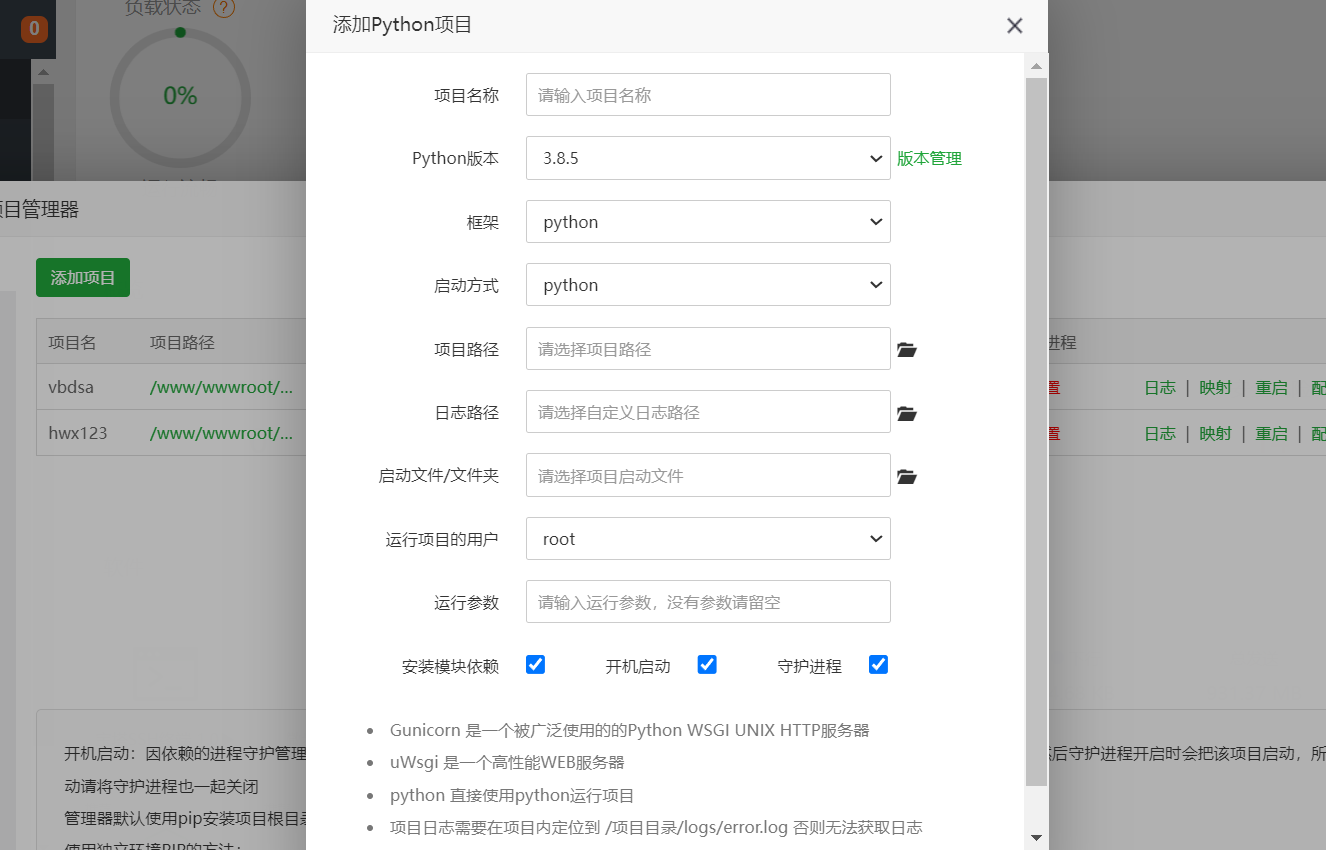
添加项目,选择你的项目文件以及第一个要启动的程序,也就是那个通信的代码文件,等待下载依赖包即可(这个时间有点长,因为Python太方便了,所以包实在太多了)

配置好后,运行项目,如下:

这里还有一个小问题需要处理,就是项目里的路径需要改为服务器本地的绝对路径,相对路径会出现报错,目前还不知晓原因,这一块报错的时候作者直接躺了,是秀哥给解决的。
做完这些,服务器模块就大工告成啦!
移动端具体实现
车牌识别移动端通信部分实现代码(1班):
func fetchDataFromServer1() {// 定义请求的 URLlet url = "http://你的ip:5000/detect_license_plate"// 将图片转换为 JPEG 格式,并存储为二进制数据let imageData = self.image.jpegData(compressionQuality: 1.0)// 创建一个 URLRequest 对象,设置超时时间、请求方法和 URLvar urlRequest = URLRequest(url: try! url.asURL())urlRequest.timeoutInterval = 30urlRequest.httpMethod = HTTPMethod.post.rawValue// 使用 Alamofire 发送一个带有 multipart form data 的上传请求AF.upload(multipartFormData: { multipartFormData inif let imageData = imageData {// 将图片数据作为文件附加到请求中,并指定文件名和 MIME 类型multipartFormData.append(imageData, withName: "file", fileName: "image.jpg", mimeType: "image/jpeg")}}, with: urlRequest).validate() // 对服务器的响应进行验证.responseJSON { response in// 处理响应print(response)switch response.result {case .success:if let data = response.value{// 解析响应数据为 JSON,并提取其中的字符串数据let JSONData = JSON(data)let customString = "\(JSONData["custom_string"].stringValue)"let imageString = "\(JSONData["image_data"].stringValue)"print(customString)// 将 base64 编码的图片数据解码为 Data,然后将其转换为 UIImage 对象let imageData = Data(base64Encoded: imageString)!let resultImage = UIImage(data: imageData)!print("成功")print(resultImage.description)print(customString)// 更新界面和数据,将解码后的图片显示到 imageView,将字符串数据显示到 ansLabelself.resimage = resultImageself.vc.ansText = customStringself.vc.ansLabel.text = self.vc.ansTextself.vc.lastImage = self.resimageself.vc.imageView.image = self.vc.lastImageself.vc.modalPresentationStyle = .fullScreenself.present(self.vc, animated: true)}case .failure(let error):// 处理错误情况print("Error: \(error)")print(response)}}
}面部表情识别移动端通信部分实现代码(2班):
func fetchDataFromServer() {// 定义请求的 URLlet url = "http://你的ip:5000/detect_license_plate"// 将图片转换为 JPEG 格式,并存储为二进制数据let imageData = self.image.jpegData(compressionQuality: 1.0)// 使用 Alamofire 发送一个带有 multipart form data 的上传请求AF.upload(multipartFormData: { multipartFormData inif let imageData = imageData {// 将图片数据作为文件附加到请求中,并指定文件名和 MIME 类型multipartFormData.append(imageData, withName: "file", fileName: "image.jpg", mimeType: "image/jpeg")}}, to: url).validate() // 对服务器的响应进行验证.responseData { response in// 处理响应switch response.result {case .success(let data):if let resultImage = UIImage(data: data) {// 在这里使用 resultImage,它是从服务器返回的 UIImage// 可以将 resultImage 显示在 UIImageView 中,或者进行其他处理print("成功")print(resultImage.description)// 更新界面和数据,将 resultImage 显示到 imageViewself.resimage = resultImageself.vc.lastImage = self.resimageself.vc.imageView.image = self.vc.lastImageself.vc.modalPresentationStyle = .fullScreen// 设置 block 回调函数self.block = {self.flag = true}self.vc.block = self.blockself.present(self.vc, animated: true)}case .failure(let error):// 处理错误情况print("Error: \(error)")print(response)}}
}如有错误,欢迎指正。
转载请配上原文引用。
相关文章:

基于iOS平台的车牌识别表情识别项目
基于iOS平台的车牌识别&&表情识别项目 简介 该项目客户端搭载于iOS平台,服务端搭载于阿里云服务器,主要功能是通过拍照或选取相册图片来进行车牌的识别以及人脸表情识别。本文便是对项目整体流程设计思路和具体实现做一个详细介绍。 整体实…...

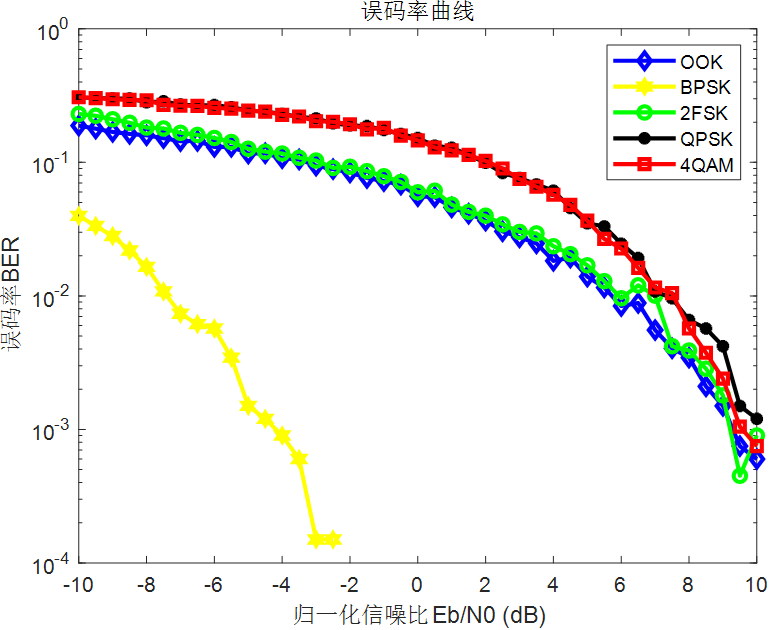
Matlab仿真2ASK/OOK、2FSK、2PSK、QPSK、4QAM在加性高斯白噪声信道中的误码率与归一化信噪比的关系
本文为学习所用,严禁转载。 本文参考链接 https://zhuanlan.zhihu.com/p/667382398 QPSK代码及高斯白噪声如何产生 https://ww2.mathworks.cn/help/signal/ref/butter.html 滤波器 https://www.python100.com/html/4LEF79KQK398.html 低通滤波器 本实验使用matlab仿…...

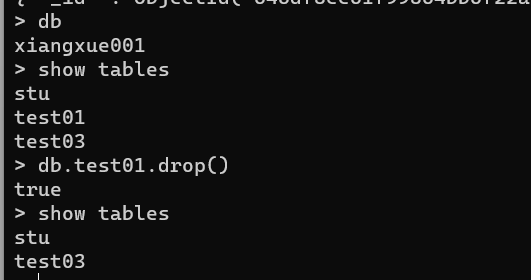
九:爬虫-MongoDB基础
MongoDB介绍 MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。它支持的数据结构非常松散,因此可以存储比较复杂的数据类型。Mongo最大的特点是它支持的查询语言非常强大,其…...

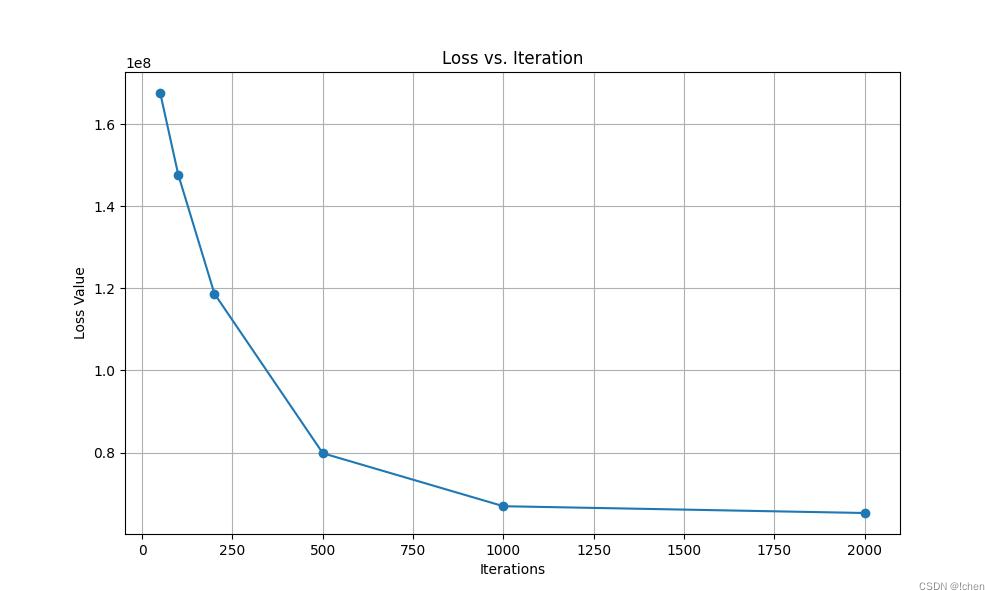
机器学习之实验过程01
import pandas as pd import numpy as np import matplotlib.pyplot as plt data_path /home/py/Work/labs/data/SD.csv # 请确保您的数据文件路径是正确的 df pd.read_csv(data_path) df.head() # 创建散点图 # 创建散点图 plt.figure(figsize(10, 6)) plt.scatter…...

【【迭代16次的CORDIC算法-verilog实现】】
迭代16次的CORDIC算法-verilog实现 -32位迭代16次verilog代码实现 CORDIC.v module cordic32#(parameter DATA_WIDTH 8d32 , // we set data widthparameter PIPELINE 5d16 // Optimize waveform)(input …...

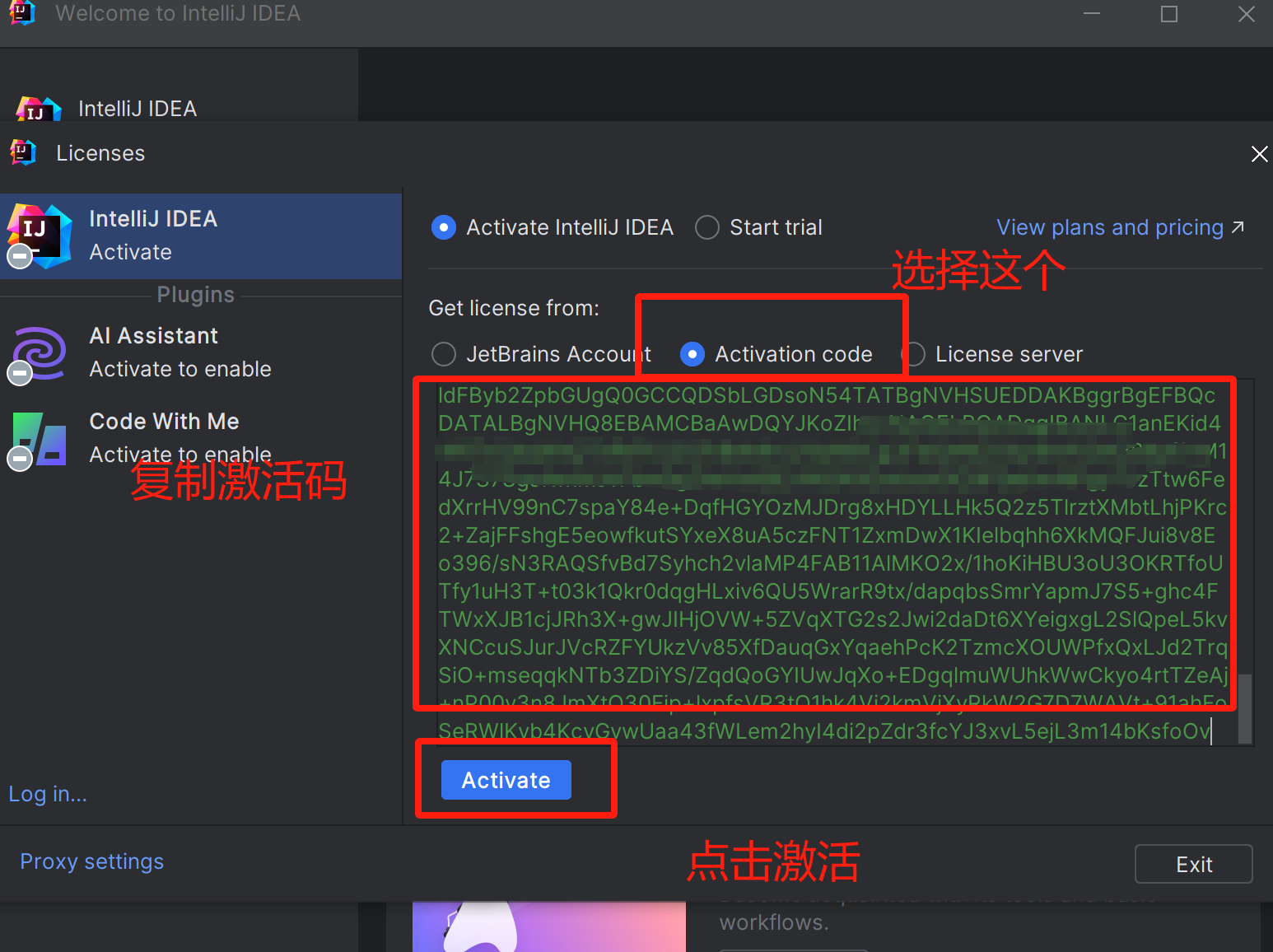
IntelliJ IDEA 2023.3 安装教程
引言 IntelliJ IDEA,通常简称为 IDEA,是由 JetBrains 开发的一款强大的集成开发环境,专为提升开发者的生产力而设计。它支持多种编程语言,包括 Java、Kotlin、Scala 和其他 JVM 语言,同时也为前端开发和移动应用开发提…...

Go 错误处理
Go 错误处理 Go 语言通过内置的错误接口提供了非常简单的错误处理机制。 error类型是一个接口类型,这是它的定义: type error interface {Error() string }我们可以在编码中通过实现 error 接口类型来生成错误信息。 函数通常在最后的返回值中返回错误…...

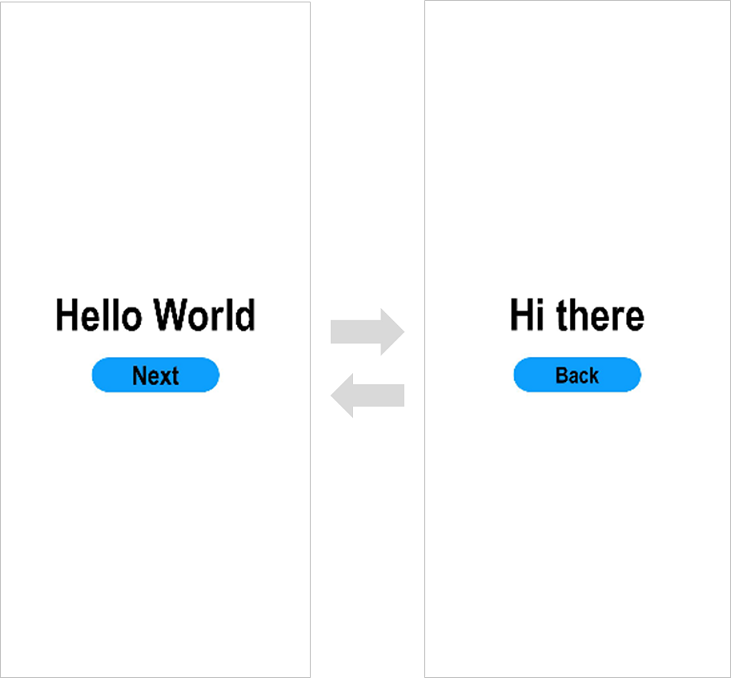
HarmonyOS构建第一个ArkTS应用(Stage模型)
构建第一个ArkTS应用(Stage模型) 创建ArkTS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。 选择Application应用开发…...

故障排查利器-错误日志详解
目录 什么是错误日志 错误日志的作用 错误日志的内容 错误日志的格式 错误日志的生成方式 错误日志的解析和处理 错误日志的最佳实践 小结 错误日志是软件开发和运维中非常重要的一部分,记录了应用程序运行过程中发生的错误和异常信息,如错误类型…...

微信小程序(uniapp)api讲解
Uniapp是一个基于Vue.js的跨平台开发框架,可以同时开发微信小程序、H5、App等多个平台的应用。下面是Uniapp常用的API讲解: Vue.js的API Uniapp采用了Vue.js框架,因此可以直接使用Vue.js的API。例如:v-show、v-if、v-for、comput…...

overtureDNS使用介绍
Overture是一个定制的DNS中继服务器。 在此下在二进制版本 https://github.com/shawn1m/overture/releases默认配置文件./config.yml bindAddress: :53 debugHTTPAddress: 127.0.0.1:5555 dohEnabled: false primaryDNS:- name: DNSPodaddress: 119.29.29.29:53protocol: udp…...

平衡二叉树的构建(递归
目录 1.概念:2.特点:3.构建方法:4.代码:小结: 1.概念: 平衡二叉树(Balanced Binary Tree),也称为AVL树,是一种二叉树,它满足每个节点的左子树和右…...

flutter开发实战-设置bottomNavigationBar中间按钮悬浮效果
flutter开发实战-设置bottomNavigationBar中间按钮悬浮的效果 在使用tabbar时候,可以使用bottomNavigationBar来设置中间凸起的按钮,如下 一、效果图 中间按钮凸起的效果图如下 二、实现代码 我们使用BottomAppBar 一个容器,通常与[Sscaf…...

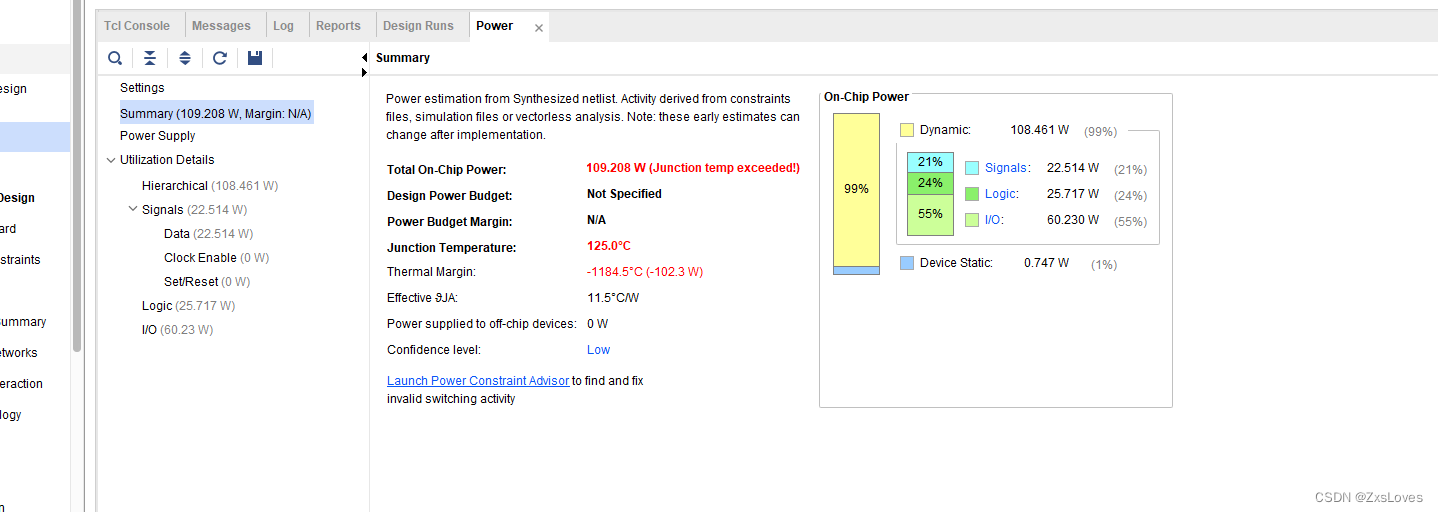
不同参数规模大语言模型在不同微调方法下所需要的显存总结
原文来自DataLearnerAI官方网站: 不同参数规模大语言模型在不同微调方法下所需要的显存总结 | 数据学习者官方网站(Datalearner)https://www.datalearner.com/blog/1051703254378255 大模型的微调是当前很多人都在做的事情。微调可以让大语言模型适应特定领域的任…...

Crow:Middlewares 庖丁解牛6 middleware_call_helper
Crow:http请求到Rule绑定的handler_的调用链-CSDN博客 介绍了handler_的调用顺序,其中的一个调用过程是Connection::->handle void handle() {...ctx_ = detail::context<Middlewares...>();req_.middleware_context = static_cast<void*>(&ctx_);req_.m…...

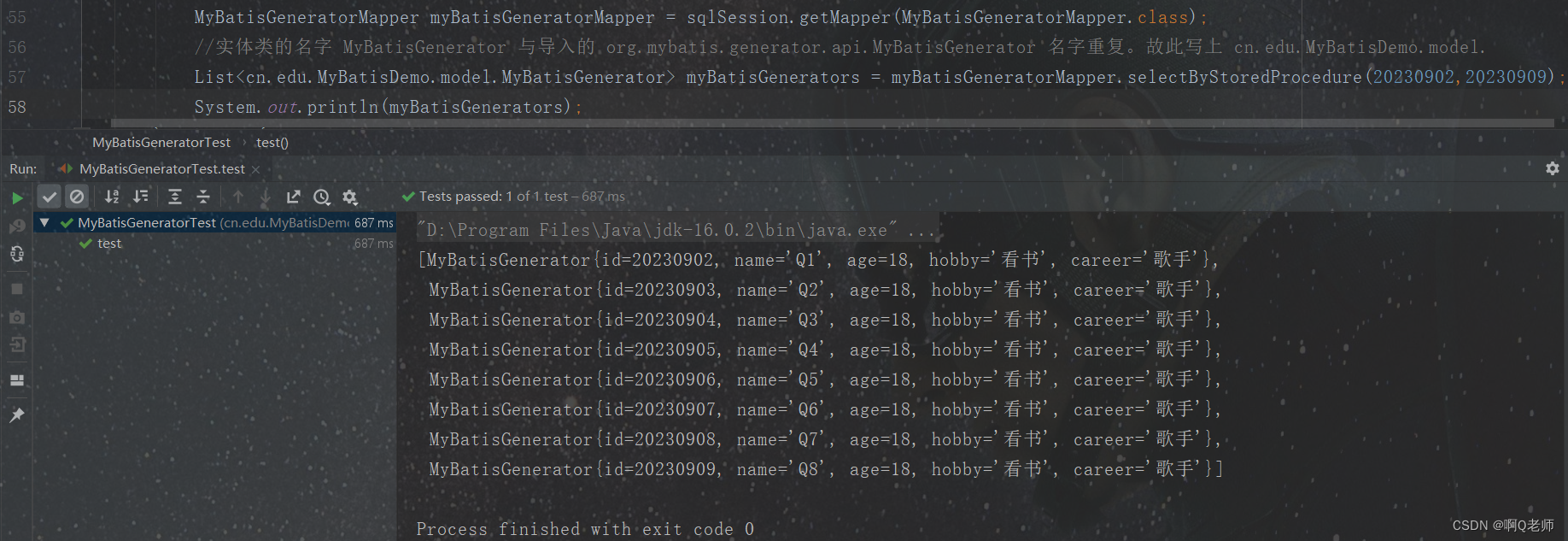
MyBatis:Generator
MyBatis Generator附批量操作分页查询存储过程 Generator 介绍网址:Introduction to MyBatis Generator Generator ,一个用于 MyBatis 的代码生成工具,可以根据数据库表结构自动生成对应的实体类、DAO 接口和 SQL 映射文件,提高…...

rabbitmq的事务实现、消费者的事务实现
RabbitMQ提供了事务机制,可以确保消息在发送和确认过程中的一致性。使用事务机制可以将一系列的消息操作(发送、确认、回滚)作为一个原子操作,要么全部执行成功,要么全部回滚。 下面是使用RabbitMQ事务的一般步骤&…...

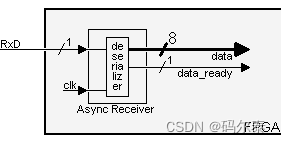
龙芯杯个人赛串口——做一个 UART串口——RS-232
文章目录 Async transmitterAsync receiver1. RS-232 串行接口的工作原理DB-9 connectorAsynchronous communicationHow fast can we send data? 2.波特率时钟生成器Parameterized FPGA baud generator 3.RS-232 transmitter数据序列化完整代码: 4.RS-232 receiver…...

验证码服务使用指南
验证码服务使用指南 1 部署验证码服务 1.1 基础环境 Java 1.8 Maven3.3.9 1.2 安装Redis 参考“Redis安装指南” 1.3 部署验证码服务 1.3.1 下载源码 使用git从远程下载验证码服务代码(开源)。 1.3.2 使用idea打开项目 使用idea打开上一步下载的sailing目录…...

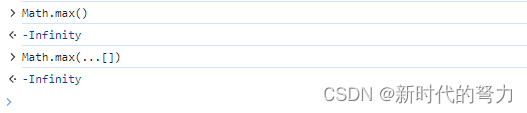
js中Math.min(...arr)和Math.max(...arr)的注意点
当arr变量为空数组时,这两个函数和不传参数时的结果是一样的 Math.max() // -Infinity Math.max(...[]) // -InfinityMath.min() // Infinity Math.min(...[]) // Infinity...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
