31. Ajax
简介
- AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。
- AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。
- AJAX也可以简单的理解为通过JS向服务器发送请求。
AJAX这门技术很早就被发明,但是直到2005年被谷歌的大量使用,才在市场中流行起来,可以说Google为AJAX的推广起到到推波助澜的作用。
- 同步处理:
- AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就是直观上来看他是卡主不动的。
- 这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页面。
- 异步处理:
- 而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。
- 使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
请求对象
向服务器发送请求,毫无疑问需要使用Http协议,也就是我们需要通过JS来向服务器发送一个请求报文。这里我们来回顾一下请求报文的格式:

这是一个请求报文的格式,那我们如果手动的创建这么一个报文格式来发送给服务器想必是非常麻烦呢,于是浏览器为我们提供了一个XMLHttpRequest对象。
XMLHttpRequest
- XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。
- XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。
- 这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
获取XMLHttpRequest对象:
- 由于浏览器之间的差异,不同浏览器中获取XMLHttpRequest的方式不同,但总的来说一共有三种方式:
- var xhr = new XMLHttpRequest()
- 目前主流浏览器都支持
- var xhr = new ActiveXObject(“Msxml2.XMLHTTP”)
- IE6支持的方式
- var xhr = new ActiveXObject(“Microsoft.XMLHTTP”)
- IE5.5一下支持的方式
- var xhr = new XMLHttpRequest()
根据三种不同的方式编写通用方法来获取XMLHttpRequest对象:
//获取XMLHttpRequest的通用方法
function getXMLHttpRequest(){var xhr;try{//大部分浏览器都支持xhr = new XMLHttpRequest();}catch(e){try{//如果不支持,在这里捕获异常并且采用IE6支持的方式xhr = new ActiveXObject("Msxml2.XMLHTTP");}catch(e){//如果还不支持,在这里捕获异常并采用IE5支持的方式xhr = new ActiveXObject("Microsoft.XMLHTTP");}}return xhr;
}
XMLHttpRequest对象的方法:
- open(method,url,async)
- open()用于设置请求的基本信息,接收三个参数。
- method
- 请求的方法:get或post
- 接收一个字符串
- url
- 请求的地址,接收一个字符串
- Assync
- 发送的请求是否为异步请求,接收一个布尔值。
- true 是异步请求
- method
- open()用于设置请求的基本信息,接收三个参数。
- send(string)
- send()用于将请求发送给服务器,可以接收一个参数
- string参数
- 该参数只在发送post请求时需要。
- string参数用于设置请求体
- string参数
- send()用于将请求发送给服务器,可以接收一个参数
- setRequestHeader(header,value)
- 用于设置请求头
- header参数
- 字符串类型,要设置的请求头的名字
- value参数
- 字符串类型,要设置的请求头的值
- header参数
- 用于设置请求头
- XMLHttpRequest对象的属性:
- readyState
- 描述XMLHttpRequest的状态
- 一共有五种状态分别对应了五个数字:
0 :请求尚未初始化,open()尚未被调用
1 :服务器连接已建立,send()尚未被调用
2 :请求已接收,服务器尚未响应
3 :请求已处理,正在接收服务器发送的响应
4 :请求已处理完毕,且响应已就绪。
- status
- 请求的响应码
- 200 响应成功
- 404 页面为找到
- 500 服务器内部错误
- 请求的响应码
- readyState
XMLHttpRequest对象的属性:
- readyState
- 描述XMLHttpRequest的状态
- 一共有五种状态分别对应了五个数字:
0 :请求尚未初始化,open()尚未被调用
1 :服务器连接已建立,send()尚未被调用
2 :请求已接收,服务器尚未响应
3 :请求已处理,正在接收服务器发送的响应
4 :请求已处理完毕,且响应已就绪。
- status
- 请求的响应码
200 响应成功
404 页面为找到
500 服务器内部错误
…
- 请求的响应码
- onreadystatechange
- 该属性需要指向一个函数
- 该函数会在readyState属性发生改变时被调用 - responseText
- 获得字符串形式的响应数据。 - responseXML(用的比较少)
- 获得 XML 形式的响应数据。
示例代码
使用AJAX发送GET请求
var xhr = getXMLHttpRequest();
//设置请求信息
xhr.open("get","AjaxServlet?&t="+Math.random(),true);
//发送请求
xhr.send();
//监听请求状态
xhr.onreadystatechange = function(){
//当响应完成if(xhr.readyState == 4){//且状态码为200时if(xhr.status == 200){//接收响应信息(文本形式)var text = xhr.responseText;//弹出消息alert(text);}};
}
这是一个最简单的AJAX代码,向AjaxServlet发送了一个get请求,并且在页面中输出响应的内容.
使用AJAX发送POST请求
//获取xhr对象
var xhr = getXMLHttpRequest();
//设置请求信息
xhr.open("post","2.jsp",true);
//设置请求头
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求
xhr.send("hello=123456");
//监听请求状态
xhr.onreadystatechange = function(){
//当响应完成
if(xhr.readyState == 4){//且状态码为200时if(xhr.status == 200){//接收响应信息(文本形式)var text = xhr.responseText;//弹出消息alert(text);}
}
JSON
- 上边两个示例返回都是一个字符串,那当我们需要返回一个复杂的数据时,比如说需要返回一个对象时,就需要定义一下数据的格式。
- AJAX一开始使用的时XML的数据格式,XML的数据格式非常简单清晰,容易编写,但是由于XML中包含了过多的标签,以及十分复杂的结构,解析起来也相对复杂,所以目前来讲,AJAX中已经几乎不使用XML来发送数据了。取而代之的是一项新的技术JSON。
- JSON是JavaScript Object Notation 的缩写,是JS提供的一种数据交换格式。
- JSON对象本质上就是一个JS对象,但是这个对象比较特殊,它可以直接转换为字符串,在不同语言中进行传递,通过工具又可以转换为其他语言中的对象。
例,有如下一个JSON对象:
- {“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }
- 这个对象中有三个属性name、age和address
- 如果将该对象使用单引号引起了,那么他就变成了一个字符串
- ‘{“name”:”sunwukong” , ”age”:18 , ”address”:”beijing” }’
- 变成字符串后有一个好处,就是可以在不同语言之间传递。
比如,将JSON作为一个字符串发送给Servlet,在Java中就可以把JSON字符串转换为一个Java对象。
JSON通过6种数据类型来表示:
- 字符串
- 例子:”字符串”
- 注意:不能使用单引号 - 数字:
- 例子:4 - 布尔值:
- 例子:true、false - null值:
- 例子:null - 对象
- 例子:{“name”:”sunwukong”, ”age”:18} - 数组
- 例子:[1,”str”,true]
在JS中操作JSON
- 创建JSON对象
- var json = {“name1”:”value1”,”name2”:”value2” , “name3”:[1,”str”,true]};
- var json = [{“name1”:”value1”},{“name2”:”value2”}];
- JSON对象转换为JSON字符串
- stringify(JSON对象)
- JSON字符串转换为JSON对象
- parse(JSON字符串)
在Java中操作JSON
- 在Java中可以从文件中读取JSON字符串,也可以是客户端发送的JSON字符串,所以第一个问题,我们先来看如何将一个JSON字符串转换成一个Java对象。
- 首先解析JSON字符串我们需要导入第三方的工具,目前主流的解析JSON的工具大概有三种json-lib、jackson、gson。三种解析工具相比较json-lib的使用复杂,且效率较差。而Jackson和gson解析效率较高。
- Gson是Google公司出品的解析JSON工具,使用简单,解析性能好。
jquery中的ajax
$.get()
jquery中发送get请求的方法
方法签名:
$.get(url, [data], [callback], [type]) []表示参数可选
参数解析:
- url:发送的请求地址
- data:待发送 Key/value 参数。
- callback:请求成功时回调函数。
- type:返回内容格式,xml, html, script, json, text, _default。
发送示例:
$.get("user?method=login",{username:"lll",password:"lll"},function(data){alert(data.errCode);
},"json");
$.post()
jquery中发送post请求的方法。
方法签名:
$.post(url, [data], [callback], [type]) []表示可选参数
参数解析:
- url:发送请求地址。
- data:待发送 Key/value 参数。
- callback:发送成功时回调函数。
- type:返回内容格式,xml, html, script, json, text, _default。
发送示例:
$.post("user?method=login",{username:"lll",password:"lll"},function(data){alert(data.errCode);
},"json");
$.getJSON()
jquery中返回json数据的get请求
方法签名:
$.getJSON(url, [data], [callback]) []表示可选参数
参数解析:
- url:发送请求地址。
- data:待发送 Key/value 参数。
- callback:载入成功时回调函数。
发送示例:
$.getJSON("user?method=login",{username:"lll",password:"lll"},function(data){alert(data.errCode);}
$.ajax()
jquery中底层的ajax请求方法,可以设置详细的参数
方法签名:
$.ajax(url,[settings]) []表示可选参数
参数解析:
- url:发送请求地址。
- settings:其他详细设置。可设置项参加jquery文档
发送示例:
$.ajax({type: "POST",url: "some.php",data: "name=John&location=Boston",success: function(msg){alert( "Data Saved: " + msg );};error:function(){alert(“请求失败”)}
})
参数详解
1.url:
要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:
要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async:
要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:
要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:“bar1”,foo2:“bar2”}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:[“bar1”,“bar2”]}转换为&foo=bar1&foo=bar2。
7.dataType:
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){this; //调用本次ajax请求时传递的options参数}
9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){this; //调用本次ajax请求时传递的options参数}
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){//data可能是xmlDoc、jsonObj、html、text等等this; //调用本次ajax请求时传递的options参数}
11.error:
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){//通常情况下textStatus和errorThrown只有其中一个包含信息this; //调用本次ajax请求时传递的options参数}
12.contentType:
要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){//返回处理后的数据return data;}
14.dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){//返回处理后的数据return data;}
15.global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:‘onJsonPLoad’}会导致将"onJsonPLoad=?"传给服务器。
18.username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset:要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
相关文章:

31. Ajax
简介 AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。AJAX也可以简单的理解为通过JS向服务器发送请求。 AJAX这门技术很早就被发明,但是直到…...
)
ArrayList源码学习笔记(3)
时隔两年,重新读ArrayList源码,轻松了很多,以问题的方式记录一下收获 装饰器模式 注释中提到ArrayList本身不是线程安全的,注释如下: * <p><strong>Note that this implementation is not synchronized.&…...

flutter怎么对ReorderableListView中的用于排序的控制手柄进行显示或隐藏
我在使用ReorderableListView创建可排序列表的时候,需要在编辑的时候才显示右侧的控制排序的手柄。研究了半天,配合搜索引擎,才找到正确的方案。 答案很简单,就是在它的属性当中有一个叫做:buildDefaultDragHandles的…...

python 1200例——【9】斐波那契数列
文章目录 定义求解方法1. 递归方法2. 循环方法3. 动态规划方法4. 矩阵方法总结:定义 斐波那契数列(Fibonacci sequence)是一个在自然世界中经常出现的数学序列。它是由0和1开始,然后的每个数字都是前两个数字的和。因此,斐波那契数列的前几个数字是:0, 1, 1, 2, 3, 5, 8…...

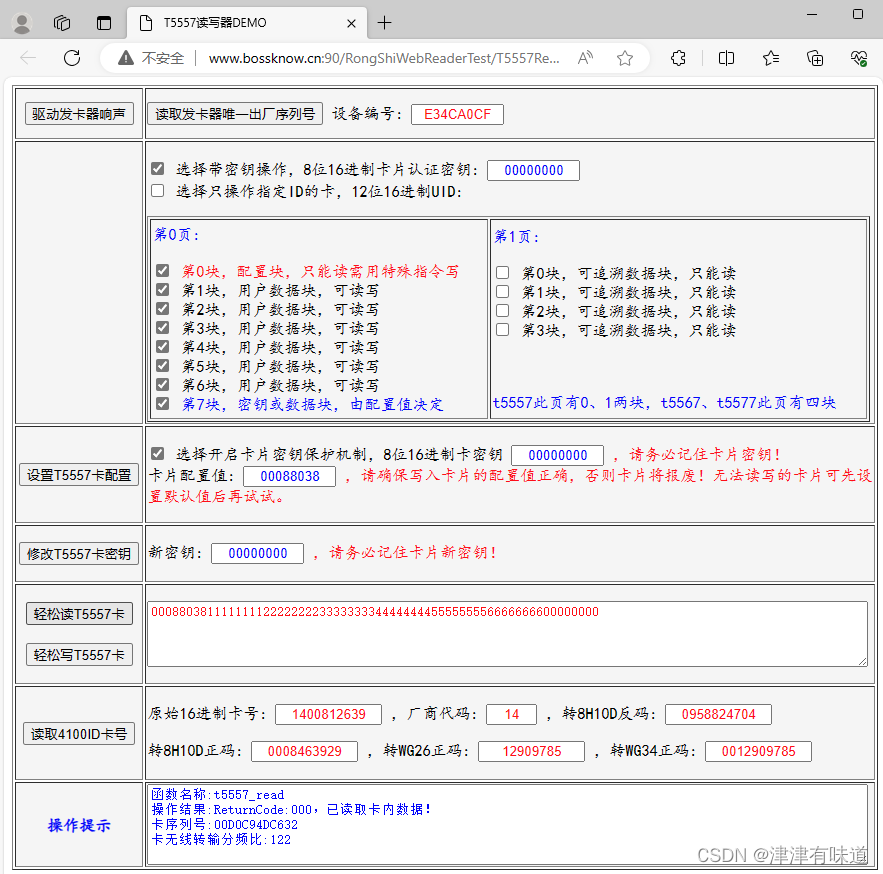
JavaScript读写T5557卡源码
本示例使用发卡器: https://item.taobao.com/item.htm?spma1z10.5-c-s.w4002-21818769070.13.48ce6f89XlQ9Vf&id675212889085 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-t…...

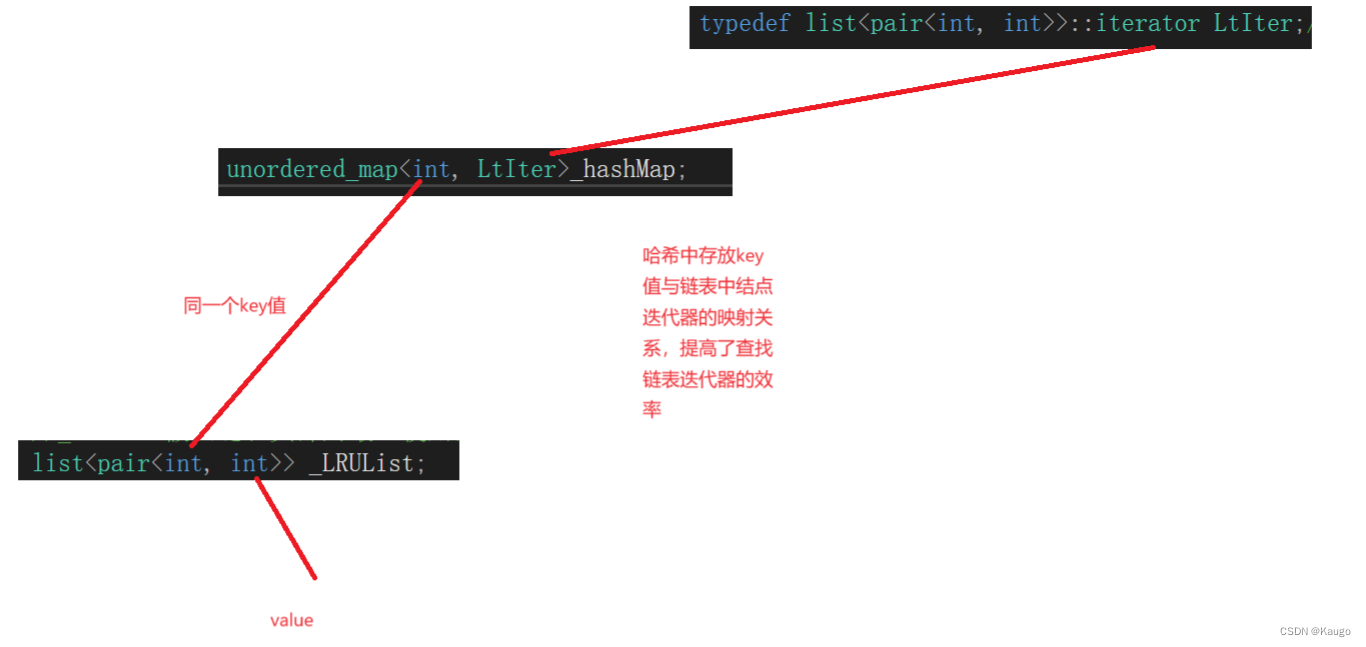
【数据结构】LRU缓存的简单模拟实现(leetcode力扣146LRU缓存)
文章目录 一、定义二、LRU模拟实现二、代码实现 一、定义 LRU是Least Recently Used的缩写,意思是最近最少使用,它是一种Cache替换算法。 Cache的容量有限,因此当Cache的容量用完后,而又有新的内容需要添加进来时, 就…...

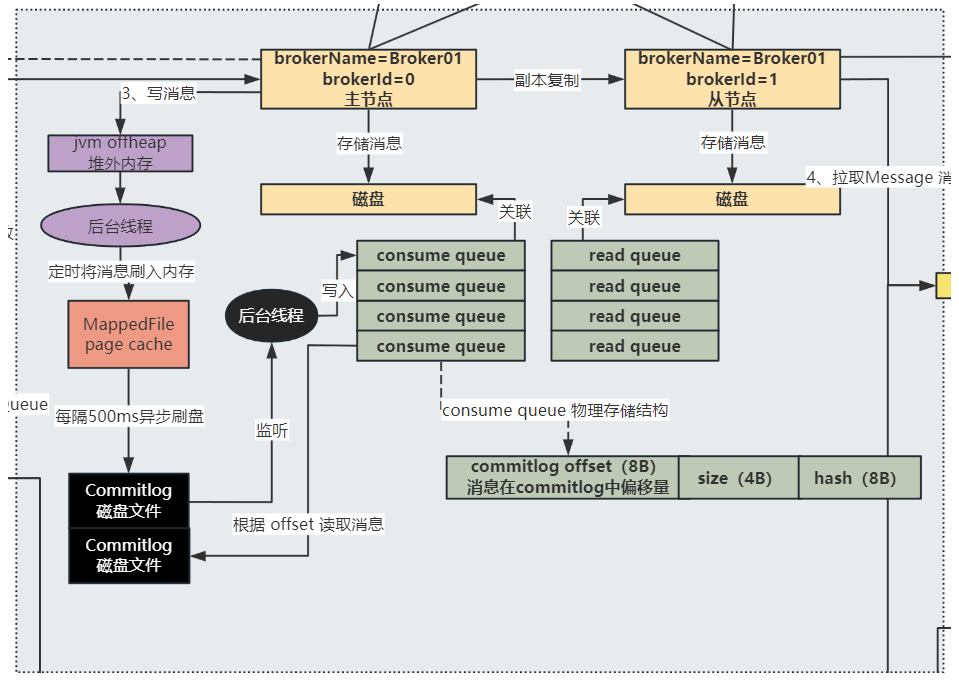
基于电商场景的高并发RocketMQ实战-Commitlog基于内存的高并发写入优化、基于JVM offheap的内存读写分离机制
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

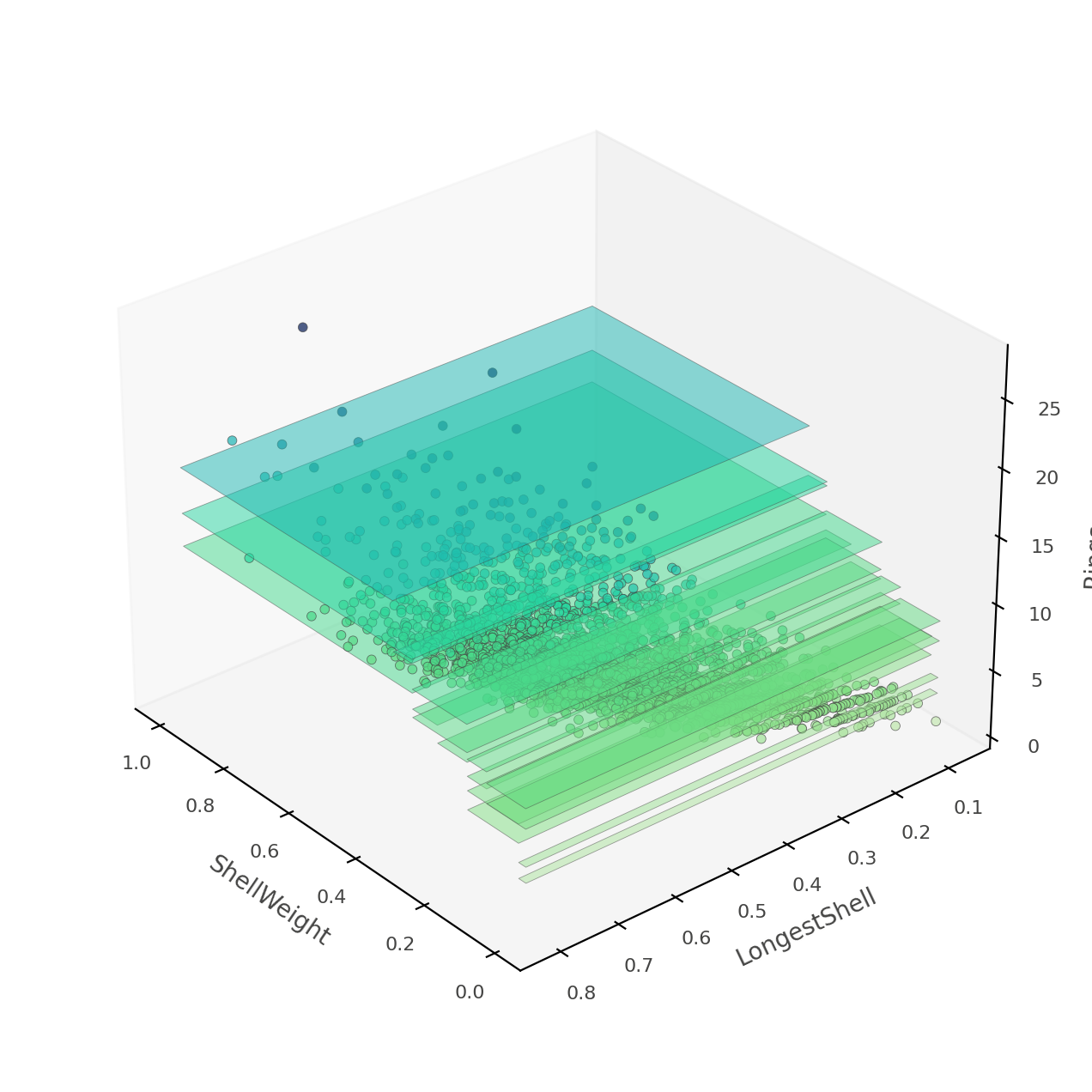
工具系列:TensorFlow决策森林_(3)使用dtreeviz可视化
文章目录 介绍设置安装 TF-DF 和 dtreeviz导入库 可视化分类树加载、清洗和准备数据分割训练/测试集并训练模型训练一个随机森林分类器显示决策树检查叶节点统计信息决策树如何对实例进行分类特征空间划分 可视化回归树加载、清洗和准备数据分割训练/测试集并训练模型训练一个随…...

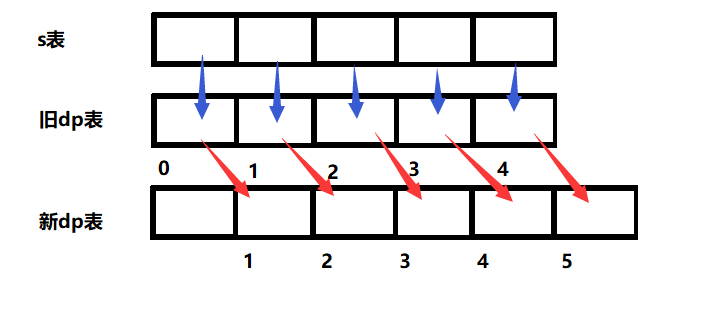
【算法学习】斐波那契数列模型-动态规划
前言 我在算法学习过程中,针对斐波那契数列模型的动态规划的例题进行了一个整理,并且根据标准且可靠一点的动态规划解题思路进行求解类似的动归问题,来达到学习和今后复习的必要。 所谓的斐波那契数列模型,即当前状态的值等于前两…...
ES的安装和RestClient的操作
目录 初识elasticsearch 什么是elasticsearch elasticsearch的发展 Lucene的优缺点 elasticsearch的优势 倒排索引 es与mysql的概念对比 文档 索引 概念对比 架构 安装es 安装kibana 安装ik分词器 分词器 安装ik分词器 ik分词器的拓展和停用词典 操作索引库…...
)
访问者模式(Visitor)
访问者模式(Visitor Pattern)是一种将算法与对象结构分离的行为型设计模式。这种模式主要用于对一个由许多不同类型的对象构成的复杂对象结构(如组合结构)进行操作,而不需要对这些对象的类进行修改。 访问者模式涉及以下几个角色: 访问者(Visitor):为每一个具体元素类…...

ATTCK红队评估一
一、环境搭建 主机 ip地址 win7外网服务器(两张网卡) 外网:192.168.92.135 内网:192.168.52.143 server2003域成员主机 内网:192.168.52.141 server2008域空主机 内网:192.168.52.138 kali攻击机 …...

W5500-EVB-Pico评估版介绍
文章目录 1 概述2 板载资源2.1 硬件规格2.2 硬件规格2.3 工作条件 3 参考资料3.2 原理图3.3 尺寸图 (单位 : mm)3.4 参考例程 4 硬件协议栈优势 1 概述 W5500-EVB-Pico是基于树莓派RP2040和完全硬连线TCP/IP控制器W5500的微控制器开发板-基本上与树莓派Pico板相同,但…...

单聊和群聊
TCP协议单聊 服务端: import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Vec…...

Swift 检测 iCloud状态
Show me the code: func isICloudContainerAvailable() -> Bool {if let _ FileManager.default.ubiquityIdentityToken {return true} else {return false} }推荐一下刚上线的 App 熊猫小账本,里面有用到这篇博客讲的内容 熊猫小账本 一个简洁的记账 App&…...
)
使用Windi CSS(基于vue-cli)
1、先创建vue项目 利用脚手架vue-cli创建,根据需求设置vue版本、babel等,无特别要求直接用默认的vue2或vue3就行 vue create 项目名 2、运行vue项目,利用vue-cli安装Windi CSS 官网指导:Vue CLI 集成 | Windi CSS 我的经历&a…...

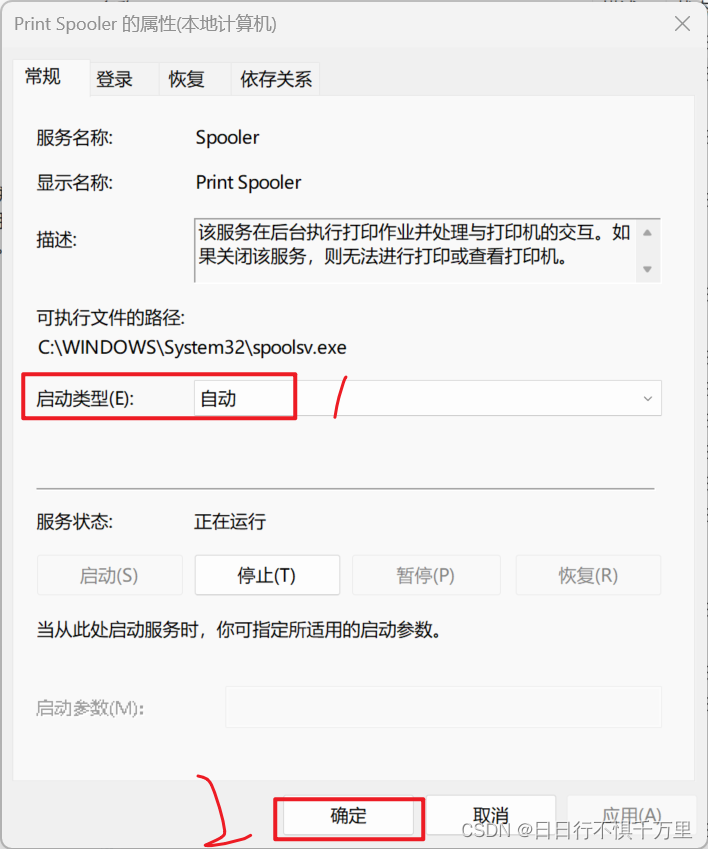
操作无法完成(错误 0x000006ba),Windows 11 PDF打印机无法使用解决办法
操作无法完成(错误 0x000006ba),Windows 11 PDF打印机无法使用解决办法 解决方式一 先重启一次电脑,看看是否可以解决问题。 解决方式二 重新启动 Printer Spooler 服务...

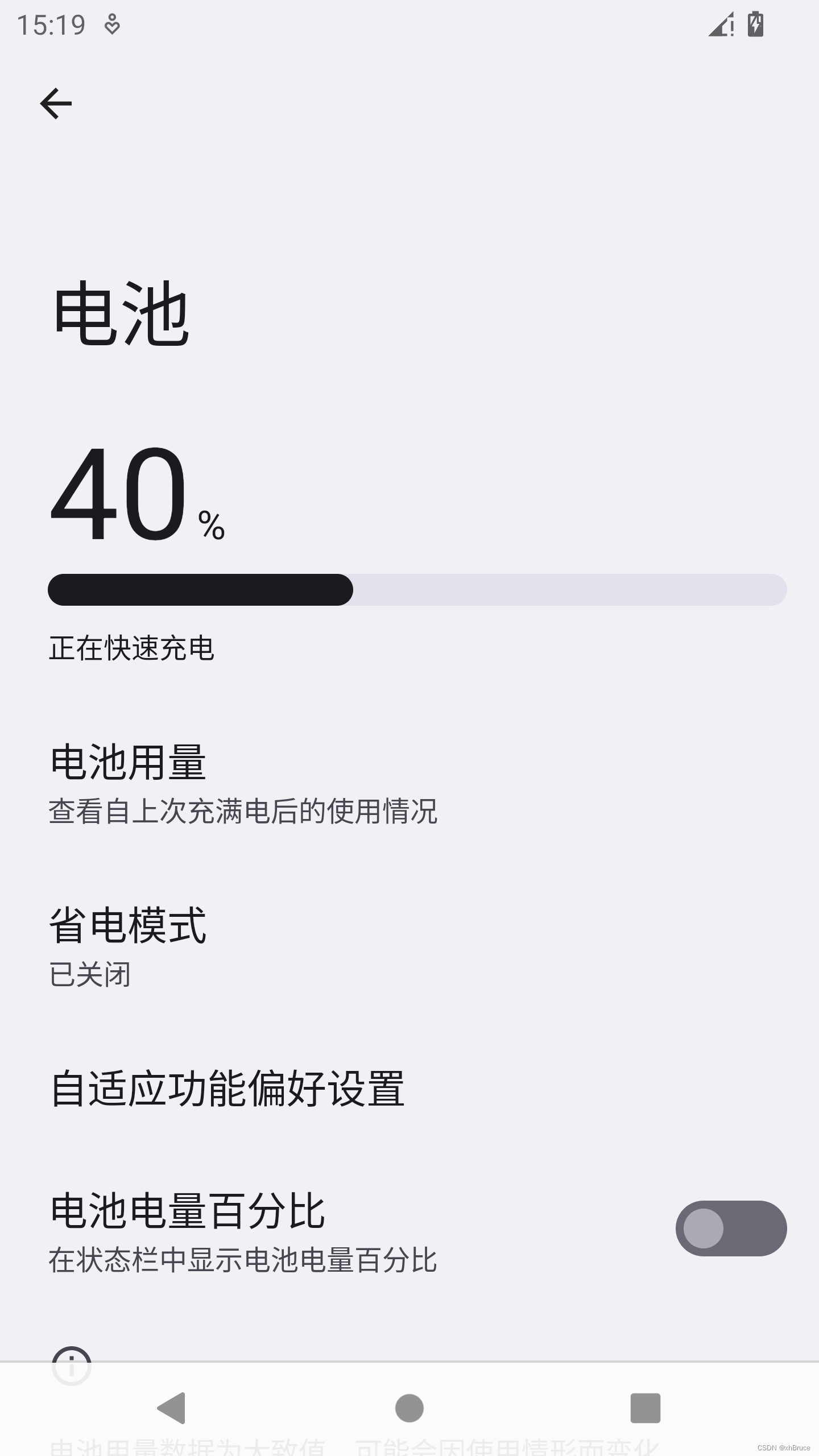
Settings中电池选项-Android13
Settings中电池选项-Android13 1、设置中界面2、电池计算2.1 充电时间计算2.1.1 BatteryUsageStats获取2.1.2 BatteryStatsImpl计算 2.2 电池剩余使用时间2.2.1 Estimate获取2.2.2 BatteryStatsImpl计算 3、电池信息来源4、命令模拟* 日志 [电池]Android 9.0 电池未充电与充电字…...

解密 Java ForEach 提前终止问题
目录 前言:场景复现分析与解决方案解决方案详解总结 前言: 你是否曾在使用 Java 8 的 forEach 迭代集合时遇到过提前终止循环的问题?在这篇博客中,我们将深入探讨这一问题,并提供多种解决方案。通过场景复现、分析源码…...

7_js_dom编程入门1
Objective(本课目标) 掌握获取页面元素的常用方法 掌握事件触发案例 能够区分innerText和innerHTML的区别 综合案例训练 1 DOM 介绍 1.1 什么是DOM 文档对象模型(Document Object Model,简称DOM),是 …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
