学习Vue2.x
文章目录
- 一、使用Vue脚手架
- 1.ref和props属性
- 2.mixin混入
- 3.组件化编码流程
- 4.webStorage
- 5.组件自定义事件
- 6.全局事件总线
- 7.消息订阅与发布
- 二、使用步骤
- 1.引入库
一、使用Vue脚手架
1.ref和props属性
ref属性:
(1)被用来给元素或子组件注册应用信息(id的替代者)
(2)应用在html标签上获取的是真实DOM元素,或应用在组件标签上是组件实例对象(VC)
(3)使用方法:打标识:
<h1 ref="xyz"></h1>或<School ref="xyz"></School>
提取标识:
this.$refs.xyz
props属性:
功能:让组件接收外部传过来的数据
如父组件给子组件传递数据,还可以让子组件给父组件传递数据,先在父组件中定义方法,子组件回调即可
使用:
(1)传递数据 :
(2)接收数据,第一种方式,只接收:props:[‘name’]
第二种方式,限制类型:
props:{name:String}
第三种方式,限制类型、限制必要性、指定默认值:
props:{name:{type:String,//类型required:true,//必要性default:'肖战'//默认值 }}
备注:props是只读的,Vue底层会检测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
2.mixin混入
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合
{data(){....},methods:{.....}
}
第二步,使用混入
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:[‘xxx’]
延申:
scoped样式
作用:让样式局部生效,防止冲突
写法:
<style scoped>.....</style>
3.组件化编码流程
组件化编码流程(通用)
1.实现静态组件,拆分组件(按功能点拆分),命名不要与html元素冲突,使用组件实现静态页面效果
2.展示动态数据:数据的类型及名称,数据保存在哪个文件,如一个组件使用,放在组件自身
3.交互,从绑定事件监听开始
4.webStorage
(1)存储内容大小一般支持5MB左右
(2)浏览器端通过Window.sessionStorage和Window.localStorage属性来实现本地存储机制
(3)相关API:
// 该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值
1.xxxStorage.setItem('key','value')
// 给方法接受一个键名作为参数,返回键名对应的值
2.xxxStorage.getItem('key')
// 给方法接受一个键名作为参数,并把该键名从存储中删除
3.xxxStorage.removeItem('key')
// 清空存储中的所有数据
4.xxxStorage.clear()
备注:
1】sessionStorage存储的内容会随着浏览器窗口关闭而消失
2】localStorage存储的内容,需要手动清除才会消失
3】xxxStorage.getItem(‘key’),如果key对应的value获取不到,那么getItem的返回值为null
4]JSON.parse(null)的结果依然是null
5.组件自定义事件
(1)一种组件间通信方式,适用于子组件===>父组件
(2)使用场景:A是父组件,B是子组件,B给A传数据,那么在A中给B绑定自定义事件(事件的回调在A中)
(3)绑定自定义事件:
第一种方式,在父组件中:
<Demo @addTodo="test"/>或<Demo v-on:addTodo="test"/>
第二种方式,在父组件中:
<Demo ref="demo"/>
....
mounted(){this.$refs.demo.$on("addTodo",this.test)
}
若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法
(4)触发自定义事件:
this.$emit('addTodo',数据)
(5)解绑自定义事件:
this.$off('addTodo')
(6)组件上也可以绑定原生DOM事件,需要使用native修饰符
(7)注意:通过以下方式绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题
this.$refs.demo.$on("addTodo",回调或箭头函数)
6.全局事件总线
全局事件总线(GlobalEventBus)
(1)一种组件间通信的方式,使用于任意组件间通信
(2)安装全局事件总线
new Vue({render: h => h(App),beforeCreate(){Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm}
}).$mount('#app')
(3)使用事件总线
1】接收数据,A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调在A组件自身
this.$bus.$on('deleteTodo',this.deleteTodo)
2】提供数据
this.$bus.$emit('deleteTodo',数据)
(4)最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
7.消息订阅与发布
消息订阅与发布(pubsub)
(1)一种组件间通信的方式,适用于任意组件间通信
(2)使用步骤:
1】安装pubsub:npm i pubsub-js
2】引入:
import pubsub from 'pubsub-js'
3】接收数据,A组件想接收数据,则在A组件中订阅消息,订阅的回调在A组件自身
this.pubId = pubsub.subscribe('deleteTodo',this.deleteTodo) //订阅消息
4】提供信息
pubsub.publish('deleteTodo',数据)
5】最好在beforeDestroy钩子中,用pubsub.unsubscribe(this.pubId)取消订阅
延申:
nextTick
(1)语法:
this.$nextTick(回调函数)
(2)作用:在下一次DOM更新结束后执行其指定的回调函数
(3)什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行
二、使用步骤
1.引入库
相关文章:

学习Vue2.x
文章目录 一、使用Vue脚手架1.ref和props属性2.mixin混入3.组件化编码流程4.webStorage5.组件自定义事件6.全局事件总线7.消息订阅与发布 二、使用步骤1.引入库 一、使用Vue脚手架 1.ref和props属性 ref属性: (1)被用来给元素或子组件注册应…...
)
新手如何快速熟悉代码,写出东西(持续更新)
目录 第一章、最小编程任务的设想1.1)程序员入门会遇到的问题1.2)最小编程任务的设想1.3)编程逻辑1.4)具体需求 第二章、最小编程单元的练习2.1)代码/需求方面2.1.1)初级练习2.1.2)中级练习2.1.…...
)
11-网络安全框架及模型-软件安全能力成熟度模型(SSCMM)
目录 软件安全能力成熟度模型 1 背景概述 2 主要内容 3 成熟度等级定义 4 关键过程和实践 5 评估方法 6 改进建议 7 持续改进 8 主要价值 9 应用场景 10 优势和局限性 备注 软件安全能力成熟度模型 1 背景概述 SSCMM模型是软件安全能力成熟度模型,它描…...

Linux操作系统基础知识点
Linux是一种计算机操作系统,其内核由林纳斯本纳第克特托瓦兹(Linus Benedict Torvalds)于1991年首次发布。Linux操作系统通常与GNU套件一起使用,因此也被称为GNU/Linux。它是一种类UNIX的操作系统,设计为多用户、多任务…...

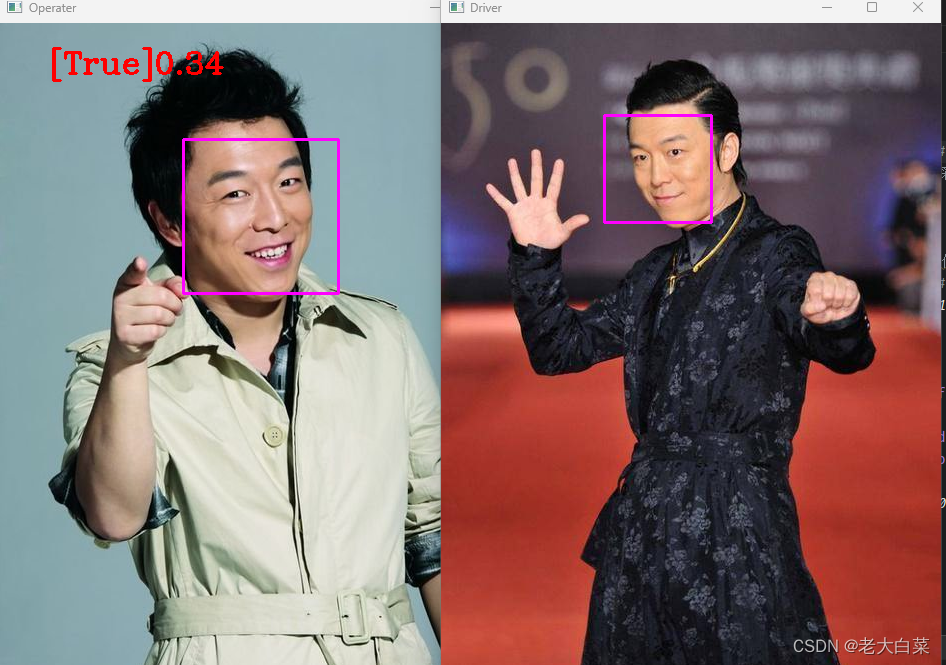
python 通过opencv及face_recognition识别人脸
效果: 使用Python的cv2库和face_recognition库来进行人脸检测和比对的 0是代表一样 认为是同一人。 代码: pip install opencv-python pip install face_recognition# 导入cv2库,用于图像处理 import cv2 # 导入face_recognition库&#…...

Android开发中常见的Hook技术有哪些?
Hook技术介绍 Hook技术是一种在软件开发中常见的技术,它允许开发者在特定的事件发生时插入自定义的代码逻辑。常见的应用场景包括在函数调用前后执行特定的操作,或者在特定的事件发生时触发自定义的处理逻辑。 在Android开发中,Hook通常是通…...

【linux c多线程】线程的创建,线程信息的获取,获取线程返回值
线程创建 专栏内容: 参天引擎内核架构 本专栏一起来聊聊参天引擎内核架构,以及如何实现多机的数据库节点的多读多写,与传统主备,MPP的区别,技术难点的分析,数据元数据同步,多主节点的情况下对…...

MFC或QT中,自绘控件的目的和实现步骤
MFC自绘控件的步骤 自绘控件的目的是为了能够自定义控件的外观、行为和交互方式,以满足特定的需求,同时增强应用程序的用户体验。 实现步骤如下: 1、创建一个继承自MFC控件基类(如CButton、CStatic等)的自定义控件类…...
)
ceph集群搭建详细教程(ceph-deploy)
ceph-deploy比较适合生产环境,不是用cephadm搭建。相对麻烦一些,但是并不难,细节把握好就行,只是命令多一些而已。 实验环境 服务器主机public网段IP(对外服务)cluster网段IP(集群通信&#x…...

机器视觉系统选型-避免畸变
在定位及高精度测量的系统中,镜头畸变的影响尤其重要 • 使用远心镜头 • 进行系统标定...
的原理和应用)
机器学习笔记 - 线性判别分析(LDA)的原理和应用
一、LDA简述 线性判别分析(LDA)是监督机器学习中用于解决多类分类问题的一种方法。LDA通过数据降维来分离具有多个特征的多个类。这项技术在数据科学中很重要,因为它有助于优化机器学习模型。 线性判别分析,也称为正态判别分析 (NDA) 或判别函数分析 (DFA),遵循生成模型框…...

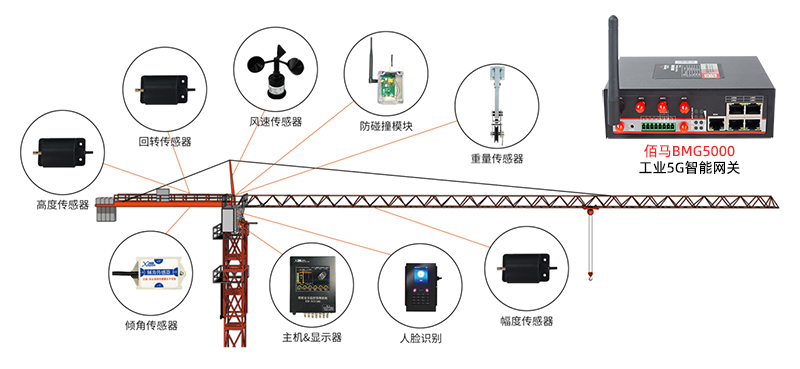
基于5G智能网关的智慧塔吊监测方案
塔吊是建筑施工中必不可少的设施,由于塔吊工作重心高、起重载荷大、人工视距/视角受限等因素,也使得塔吊在工作过程中着较多的危险因素。对此,可以部署基于工业5G智能网关搭建智慧塔吊安全监测系统,实现对塔吊运行的全局精细监测感…...

CountDownLatch详解以及用法示例
一、什么是CountDownLatch CountDownLatch中count down是倒数的意思,latch则是门闩的含义。整体含义可以理解为倒数的门栓。 CountDownLatch的作用也是如此,在构造CountDownLatch(int count):的时候需要传入一个整数count,在这个…...

【http】缓存协议
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

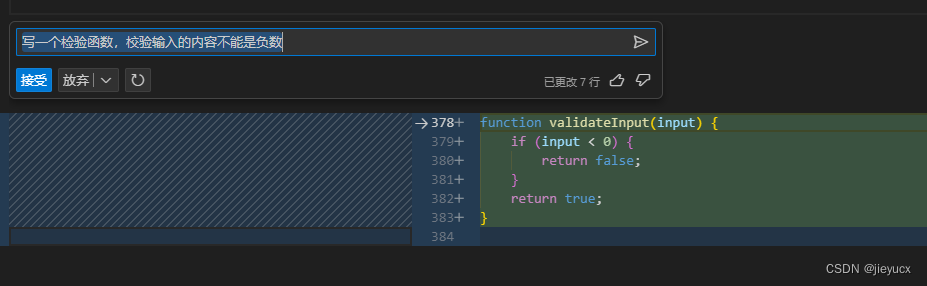
vscode中使用GitHub Copilot Chat
文章目录 一、什么是Github Copilot Chat二、安装使用三、如何使用1. 聊天功能2. 内联功能 一、什么是Github Copilot Chat GitHub Copilot Chat 由 OpenAI 的 GPT-4 大型多模态模型提供支持,能带来更准确的代码建议、解释和指导。GitHub Copilot Chat 的内联功能可…...

lvgl 双物理显示器的驱动实现
目录 一、背景 1. 要实现的功能2. lvgl 版本 二、简单粗暴的方式 理论上可以这样实现缺陷: 三、lvgl 自身机制支持 3.1 实现思路3.2 初始化缓冲区和注册显示驱动 3.2.1 复制lv_port_disp → lv_port_disp_23.2.2 修改 lv_port_disp_2 文件3.2.3 在应用层调用显示器…...

论文阅读——X-Decoder
Generalized Decoding for Pixel, Image, and Language Towards a Generalized Multi-Modal Foundation Model 1、概述 X-Decoder没有为视觉和VL任务开发统一的接口,而是建立了一个通用的解码范式,该范式可以通过采用共同的(例如语义&#…...

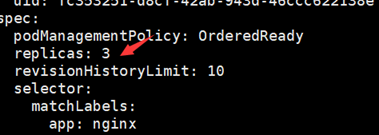
【Kubernetes】控制器Statefulset
Statefulset控制器 一、概念二、Statefulset资源清单文件编写技巧2.1、查看定义Statefulset资源需要的字段2.2、查看statefulset.spec字段如何定义2.3、查看statefulset的spec.template字段如何定义 三、Statefulset使用案例:部署web站点3.1、编写一个Statefulset资…...

智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鱼鹰算法4.实验参数设定5.算法结果6.参考文献7.MA…...
 骨架屏)
探索 Vue3 (五) 骨架屏
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。 目前主流 UI库 都有骨架屏,如 Element-UI、Antd 可以看到使用起来非常简单&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
