【http】缓存协议
✨ 专栏介绍
在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网络协议。在本专栏中,我们将深入学习各种常见的网络协议,如HTTP、TCP/IP、UDP、DNS等。我们将探索这些协议的工作原理、数据包结构、状态管理以及与其他协议的关系。此外,我们还将介绍网络安全和加密技术,以及常见的网络攻击和防御方法。通过学习这些内容,你将能够更好地理解计算机网络的运作原理,并能够应用这些知识来解决实际问题和优化网络性能。让我们一起开始探索网络协议的奥秘吧!点击订阅网络协议专栏
摘要
本文将深入探讨HTTP缓存协议的基本原理、缓存策略以及来自服务器和客户端的缓存指令。我们将详细解析缓存标志和相关头部字段,以帮助开发人员更好地理解和应用HTTP缓存机制。
1. 缓存的基本原理
HTTP缓存是一种机制,用于在客户端和服务器之间存储已请求资源的副本。当客户端再次请求相同资源时,可以直接从缓存中获取,而无需再次向服务器发送请求。这样可以减少网络流量、提高性能和用户体验,极大的降低了服务器的处理压力。
HTTP缓存的基本原理如下:
- 客户端发送请求到服务器,并在响应中获取资源。
- 服务器在响应中发送与资源相关的头部字段,用于控制资源的缓存行为。
- 客户端根据这些头部字段来决定是否将资源保存到缓存中。
- 当客户端再次请求相同资源时,会先检查是否存在有效的缓存副本。如果存在,则直接从缓存中获取资源。
2. 缓存策略
这里就设计到一个缓存策略的问题,这些问题包括:
- 哪些资源需要加入到缓存,哪些不需要?
- 缓存的时间是多久呢?
- 如果服务器的资源有改动,客户端如何更新缓存呢?
- 如果缓存过期了,可是服务器上的资源并没有发生变动,又该如何处理呢?
- …
为了有效利用HTTP缓存,需要制定适当的缓存策略。以下是常见的缓存策略:
- 强制缓存:当资源被强制缓存在客户端时,下一次请求时将直接从客户端获取,而不发送请求到服务器。这是通过设置响应头部字段来实现的。
- 协商缓存:当资源未被强制缓存在客户端时,客户端发送请求到服务器,并根据服务器返回的响应判断是否使用已有的副本。这是通过与服务器进行协商来实现的。
3. 来自服务器的缓存指令
服务器可以通过响应头部字段发送缓存指令,以指示客户端如何缓存资源。以下是常见的服务器缓存指令:
-
Cache-Control:这是最常用的服务器缓存指令,用于控制资源的缓存行为。常见的Cache-Control指令包括:- max-age:指定资源在客户端缓存中的有效期(以秒为单位)。例如,max-age=3600表示资源在客户端缓存有效期为3600秒。
- no-cache:表示客户端不能直接使用已有的副本,需要先与服务器进行验证。
- no-store:表示响应不能被任何形式的缓存进行保存,每次请求都需要从服务器获取最新版本。
-
ETag:ETag是服务器为每个资源分配的唯一标识符。它可以是资源内容的哈希值、版本号或任何其他能够唯一标识资源的字符串。当客户端再次请求资源时,可以将上次获取资源时服务器返回的ETag值发送给服务器,以便服务器判断资源是否发生了变化。如果ETag值匹配,服务器可以返回304 Not Modified,客户端可以直接从缓存中获取资源。 -
Date:Date是响应头部字段,表示响应生成的日期和时间。它通常由服务器自动生成,并用于协助缓存控制和验证机制。当客户端发送请求时,会将上次获取资源时服务器返回的Date值发送给服务器。这有助于服务器判断客户端请求是否在资源过期之前发出。 这些缓存指令和头部字段在HTTP协议中起着关键作用,帮助服务器和客户端进行缓存控制、协商和验证。 -
Last-Modified:Last-Modified是响应头部字段,表示资源的最后修改时间。服务器在响应中发送该字段,以便客户端在下一次请求时将该值发送回服务器进行协商缓存。当客户端再次请求资源时,可以将上次获取资源时服务器返回的Last-Modified值发送给服务器。如果资源在该时间之后未发生修改,服务器会返回304 Not Modified,客户端可以直接从缓存中获取资源。 这个字段用于协商缓存机制,通过比较资源的最后修改时间来判断是否需要重新获取资源。 -
Expires在
http1.0版本中,是通过Expires响应头来指定过期时间点的,例如:Expires: Thu, 23 Apr 2023 22:08:38 GMT到了
http1.1版本,已更改为通过Cache-Control的max-age来记录了。
4. 客户端的缓存指令
客户端可以通过请求头部字段发送缓存指令,以告知服务器其拥有的资源副本情况。以下是常见的客户端缓存指令:
If-Modified-Since:用于协商缓存,客户端将上次获取资源时的Last-Modified值发送给服务器。服务器会比较资源的最后修改时间,如果未发生变化,则返回304 Not Modified,客户端可以直接从缓存中获取资源。If-None-Match:用于协商缓存,客户端将上次获取资源时的ETag值发送给服务器。服务器会比较资源的ETag值,如果匹配,则返回304 Not Modified,客户端可以直接从缓存中获取资源。
如何判断缓存是否有效呢?
缓存有效
就是把
max-age + Date,得到一个过期时间,看看这个过期时间是否大于当前时间,如果是,则表示缓存还没有过期,仍然有效,如果不是,则表示缓存失效。
当浏览器发现缓存有效时,完全不会请求服务器,直接使用缓存即可得到结果
此时,如果你断开网络,会发现资源仍然可用
这种情况会极大的降低服务器压力,但当服务器更改了资源后,浏览器是不知道的,只要缓存有效,它就会直接使用缓存
缓存无效
当浏览器发现缓存已经过期,它并不会简单的把缓存删除,而是问问服务器,我这个缓存还能继续使用吗?
于是,浏览器向服务器发出了一个带缓存的请求,又称之为协商缓存
带缓存的请求则是加上If-Modified-Since、If-None-Match的请求头。
服务器可能会产生两个情况:
- 缓存已经失效 (200)
- 缓存仍然有效(304)
5. 缓存标志
HTTP协议中使用一些标志来表示资源是否被缓存或如何进行缓存。以下是常见的缓存标志:
- Public:表示响应可以被任何中间代理服务器(如CDN)和客户端进行缓存。
- Private:表示响应只能被特定用户代理(如浏览器)进行缓存。
- No-Cache:表示响应不能被直接使用,需要先与服务器进行验证。
- No-Store:表示响应不能被任何形式的缓存进行保存。
结论
HTTP缓存协议是提高性能和用户体验的重要机制。通过理解缓存的基本原理、制定适当的缓存策略以及使用服务器和客户端的缓存指令,开发人员可以更好地利用HTTP缓存机制。同时,了解和使用缓存标志可以更精确地控制资源的缓存行为。通过合理应用HTTP缓存协议,我们可以减少网络流量、提高性能,并提供更好的用户体验。
😶 写在结尾
JavaScript(ES6)专栏

JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
相关文章:

【http】缓存协议
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

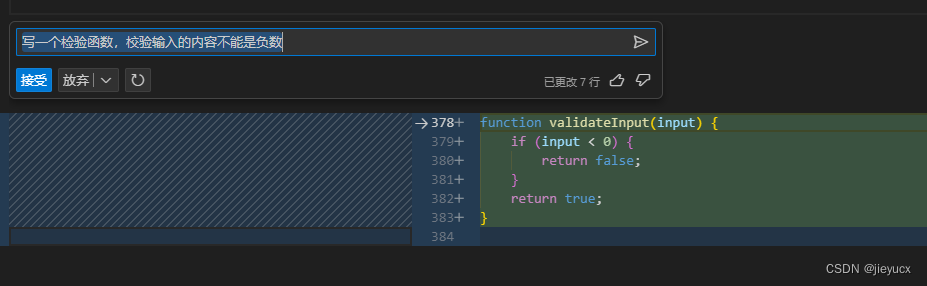
vscode中使用GitHub Copilot Chat
文章目录 一、什么是Github Copilot Chat二、安装使用三、如何使用1. 聊天功能2. 内联功能 一、什么是Github Copilot Chat GitHub Copilot Chat 由 OpenAI 的 GPT-4 大型多模态模型提供支持,能带来更准确的代码建议、解释和指导。GitHub Copilot Chat 的内联功能可…...

lvgl 双物理显示器的驱动实现
目录 一、背景 1. 要实现的功能2. lvgl 版本 二、简单粗暴的方式 理论上可以这样实现缺陷: 三、lvgl 自身机制支持 3.1 实现思路3.2 初始化缓冲区和注册显示驱动 3.2.1 复制lv_port_disp → lv_port_disp_23.2.2 修改 lv_port_disp_2 文件3.2.3 在应用层调用显示器…...

论文阅读——X-Decoder
Generalized Decoding for Pixel, Image, and Language Towards a Generalized Multi-Modal Foundation Model 1、概述 X-Decoder没有为视觉和VL任务开发统一的接口,而是建立了一个通用的解码范式,该范式可以通过采用共同的(例如语义&#…...

【Kubernetes】控制器Statefulset
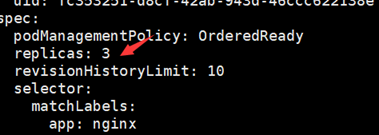
Statefulset控制器 一、概念二、Statefulset资源清单文件编写技巧2.1、查看定义Statefulset资源需要的字段2.2、查看statefulset.spec字段如何定义2.3、查看statefulset的spec.template字段如何定义 三、Statefulset使用案例:部署web站点3.1、编写一个Statefulset资…...

智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鱼鹰算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鱼鹰算法4.实验参数设定5.算法结果6.参考文献7.MA…...
 骨架屏)
探索 Vue3 (五) 骨架屏
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。 目前主流 UI库 都有骨架屏,如 Element-UI、Antd 可以看到使用起来非常简单&#x…...

java取出list中的某几个属性组成一个新的集合的几种方式
我用了三种方式,1:forEach循环;2:for循环;3:stream方法 package org.springblade.test;import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import java.util.stream.Collectors;public class Test {org.junit.jupiter.api…...

开源自托管导航页配置服务Dashy本地搭建结合内网穿透远程访问
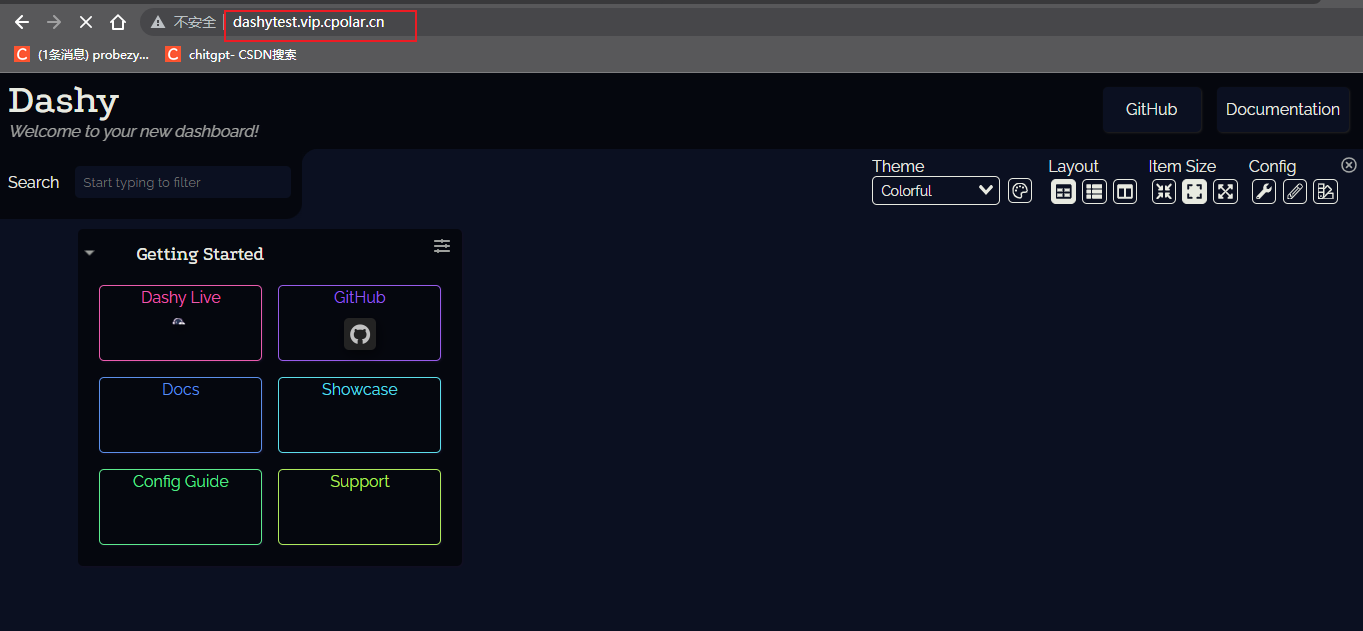
开源自托管导航页配置服务Dashy本地搭建结合内网穿透远程访问 简介1. 安装Dashy2. 安装cpolar3.配置公网访问地址4. 固定域名访问 简介 Dashy 是一个开源的自托管的导航页配置服务,具有易于使用的可视化编辑器、状态检查、小工具和主题等功能。你可以将自己常用的一…...

Cloudstack多个管理服务器节点
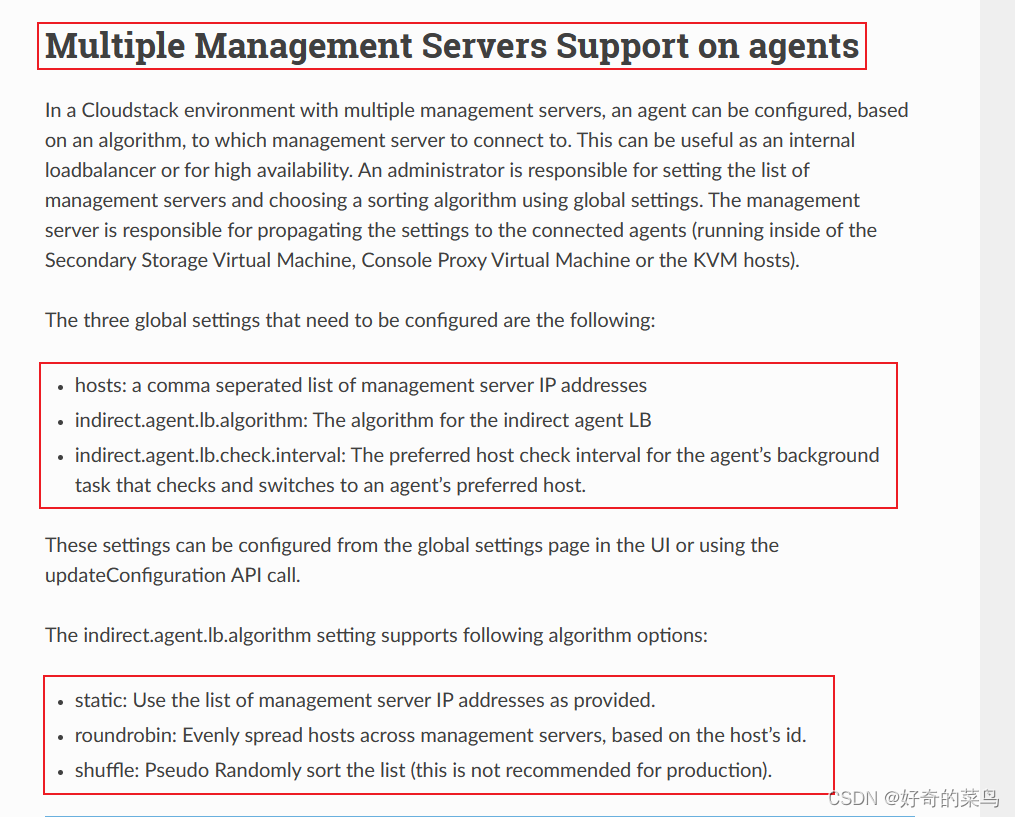
https://docs.cloudstack.apache.org/en/4.18.0.0/adminguide/reliability.html 参考翻译: 代理上支持多个管理服务器 在具有多个管理服务器的Cloudstack环境中,可以根据算法配置代理,将其连接到哪个管理服务器。这对于内部负载均衡器或高可…...

31. Ajax
简介 AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。AJAX也可以简单的理解为通过JS向服务器发送请求。 AJAX这门技术很早就被发明,但是直到…...
)
ArrayList源码学习笔记(3)
时隔两年,重新读ArrayList源码,轻松了很多,以问题的方式记录一下收获 装饰器模式 注释中提到ArrayList本身不是线程安全的,注释如下: * <p><strong>Note that this implementation is not synchronized.&…...

flutter怎么对ReorderableListView中的用于排序的控制手柄进行显示或隐藏
我在使用ReorderableListView创建可排序列表的时候,需要在编辑的时候才显示右侧的控制排序的手柄。研究了半天,配合搜索引擎,才找到正确的方案。 答案很简单,就是在它的属性当中有一个叫做:buildDefaultDragHandles的…...

python 1200例——【9】斐波那契数列
文章目录 定义求解方法1. 递归方法2. 循环方法3. 动态规划方法4. 矩阵方法总结:定义 斐波那契数列(Fibonacci sequence)是一个在自然世界中经常出现的数学序列。它是由0和1开始,然后的每个数字都是前两个数字的和。因此,斐波那契数列的前几个数字是:0, 1, 1, 2, 3, 5, 8…...

JavaScript读写T5557卡源码
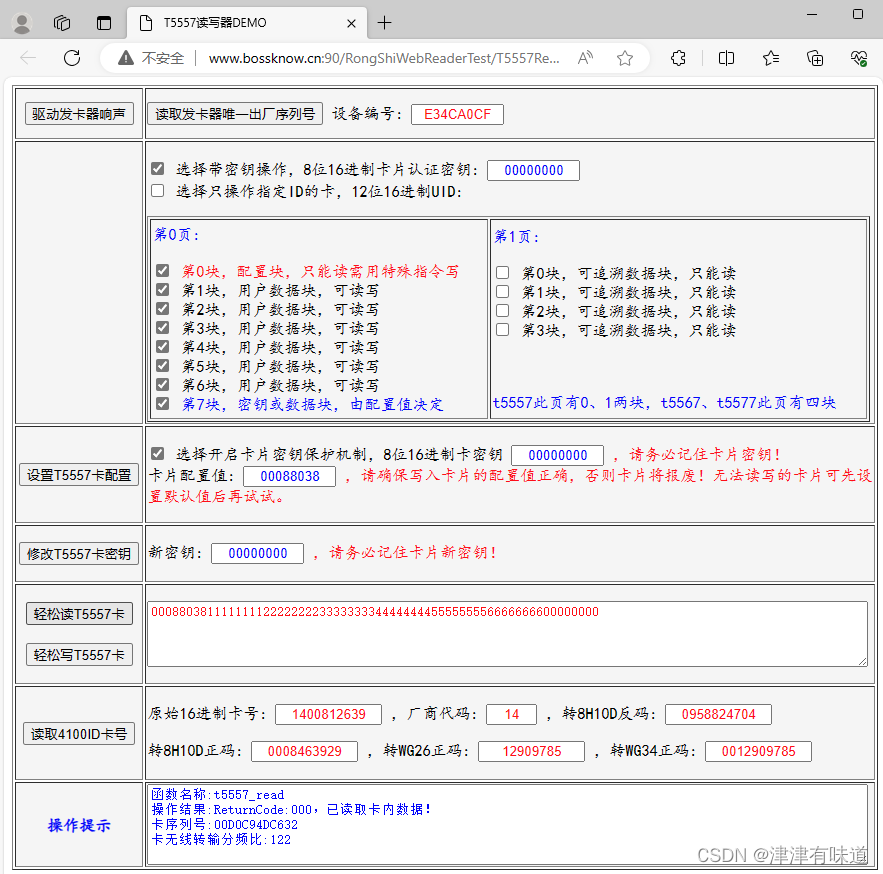
本示例使用发卡器: https://item.taobao.com/item.htm?spma1z10.5-c-s.w4002-21818769070.13.48ce6f89XlQ9Vf&id675212889085 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-t…...

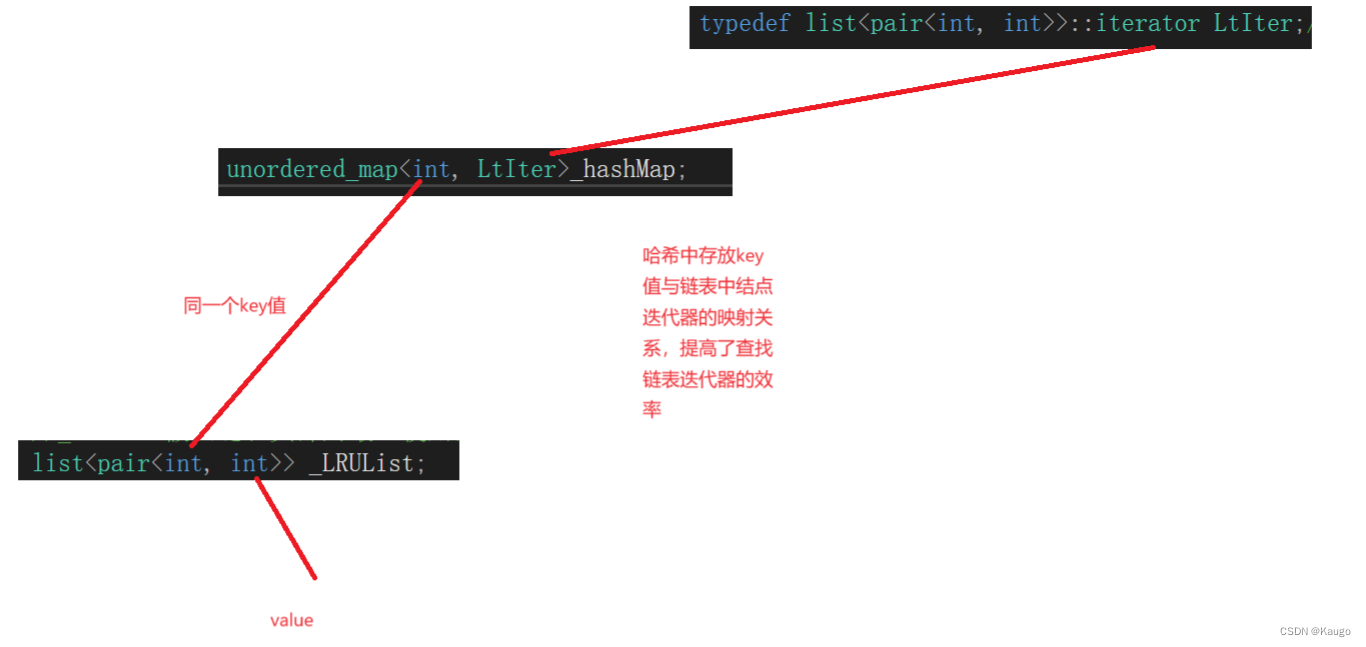
【数据结构】LRU缓存的简单模拟实现(leetcode力扣146LRU缓存)
文章目录 一、定义二、LRU模拟实现二、代码实现 一、定义 LRU是Least Recently Used的缩写,意思是最近最少使用,它是一种Cache替换算法。 Cache的容量有限,因此当Cache的容量用完后,而又有新的内容需要添加进来时, 就…...

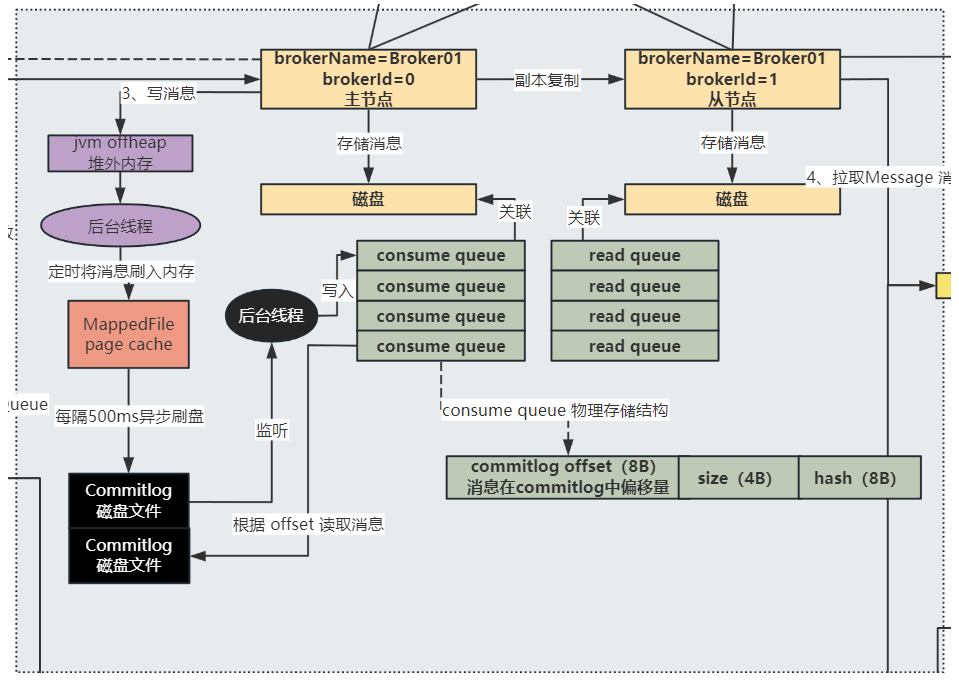
基于电商场景的高并发RocketMQ实战-Commitlog基于内存的高并发写入优化、基于JVM offheap的内存读写分离机制
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

工具系列:TensorFlow决策森林_(3)使用dtreeviz可视化
文章目录 介绍设置安装 TF-DF 和 dtreeviz导入库 可视化分类树加载、清洗和准备数据分割训练/测试集并训练模型训练一个随机森林分类器显示决策树检查叶节点统计信息决策树如何对实例进行分类特征空间划分 可视化回归树加载、清洗和准备数据分割训练/测试集并训练模型训练一个随…...

【算法学习】斐波那契数列模型-动态规划
前言 我在算法学习过程中,针对斐波那契数列模型的动态规划的例题进行了一个整理,并且根据标准且可靠一点的动态规划解题思路进行求解类似的动归问题,来达到学习和今后复习的必要。 所谓的斐波那契数列模型,即当前状态的值等于前两…...
ES的安装和RestClient的操作
目录 初识elasticsearch 什么是elasticsearch elasticsearch的发展 Lucene的优缺点 elasticsearch的优势 倒排索引 es与mysql的概念对比 文档 索引 概念对比 架构 安装es 安装kibana 安装ik分词器 分词器 安装ik分词器 ik分词器的拓展和停用词典 操作索引库…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
