使用代码生成工具快速开发应用-结合后端Web API提供接口和前端页面快速生成,实现通用的业务编码规则管理
1、通用的业务编码规则的管理功能
在前面随笔我们介绍了一个通用的业务编码规则的管理功能,通过代码生成工具Database2Sharp一步步的生成相关的后端和Winform、WPF的界面,进行了整合,通过利用代码生成工具Database2sharp生成节省了常规功能的开发时间,并且实现的界面整体一致的风格。
通用的业务编码规则的用途:
在我们很多应用系统中,往往都需要根据实际情况生成一些编码规则,如订单号、入库单号、出库单号、退货单号等等,我们有时候根据规则自行增加一个函数来生成处理,不过我们仔细观察后,发现它们的编码规则有很大的共通性,因此可以考虑使用一些通用的业务编码规则生成,从而在系统中统一维护即可。
数据库设计信息:
设计一个通用的编码规则,对这些元素进行组合配置,数据库设计如下所示。

利用代码生成工具Database2sharp生成基于《SqlSugar开发框架》的后端接口:
首先我们通过上面PowerDesigner工具生成SQL脚本后,创建对应的数据库表,从代码生成工具中展开数据库信息。

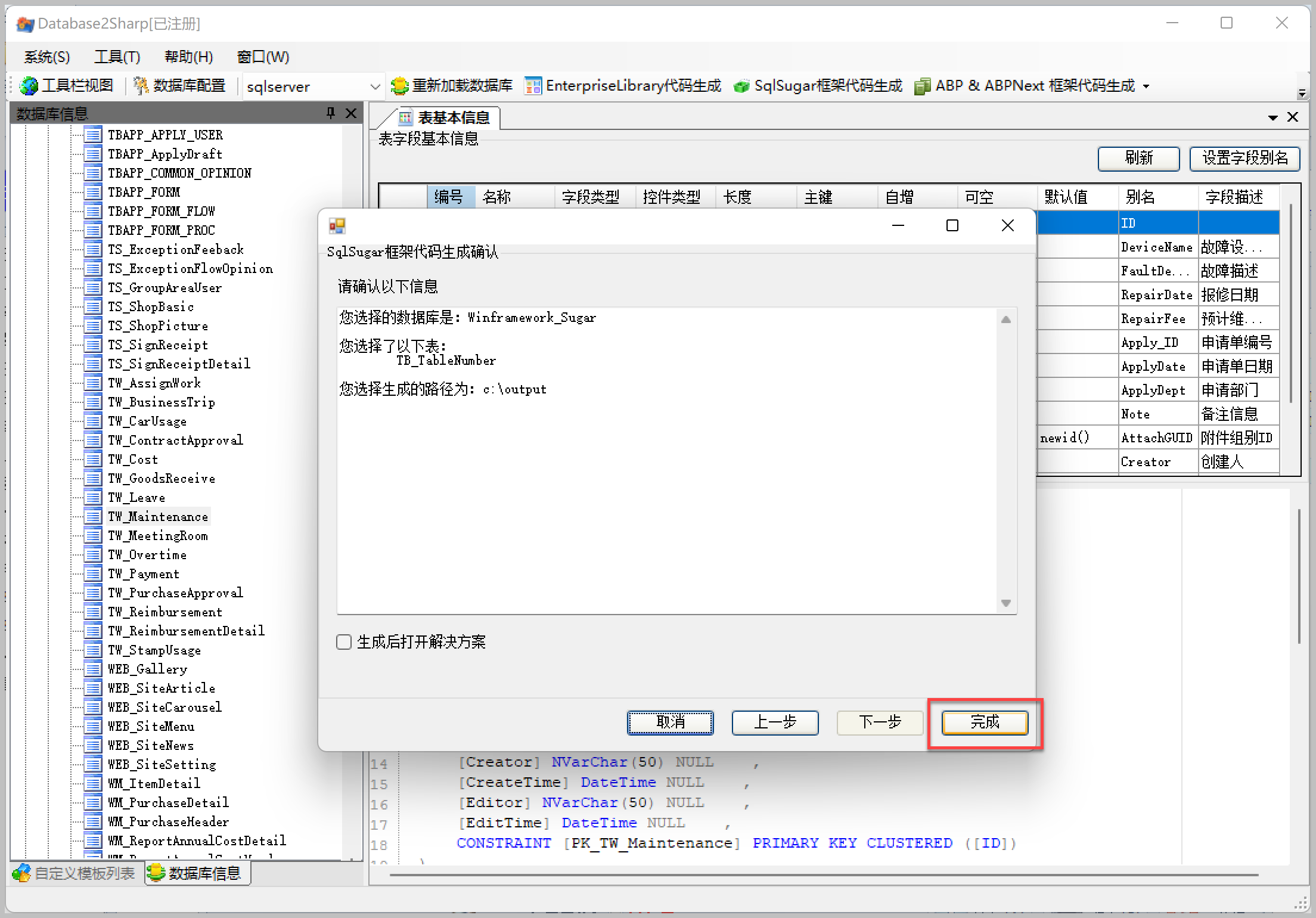
先展开数据库和表的列表信息,然后选择《SqlSugar框架代码生成》,选择刚才创建的表信息,生成SqlSugar框架代码,如下界面所示。

生成的代码整合到基础框架上,实现我们业务代码的增量开发。同理对于Winform的代码和WPF的代码,选择相关的功能入口,生成相关的界面代码整合到对应的项目上即可,这里不再赘述。

最终Winform和WPF管理界面如下所示。
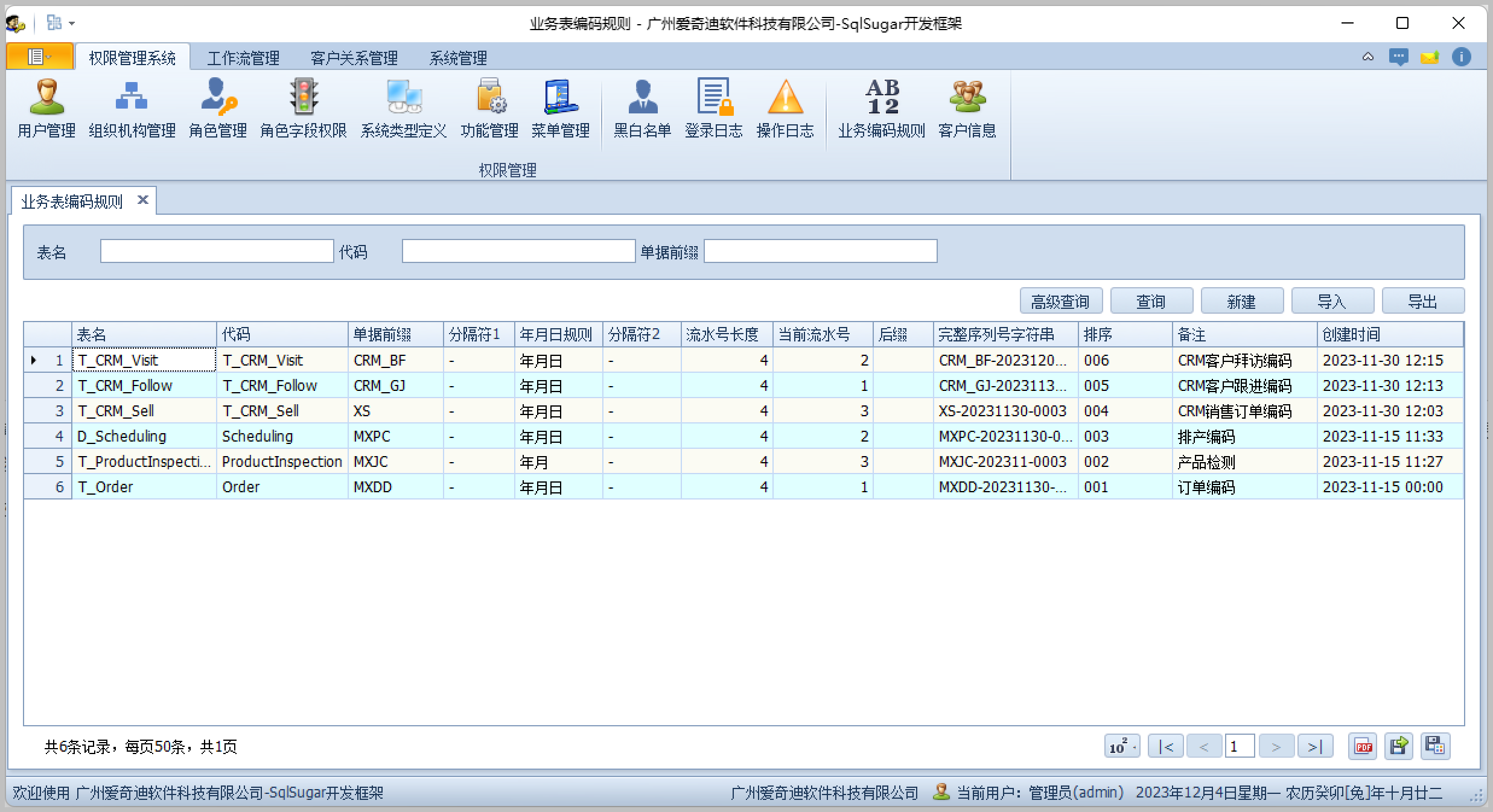
其中Winform端的业务编码的管理界面和查看的对应编码的界面如下所示,供参考设计界面处理。

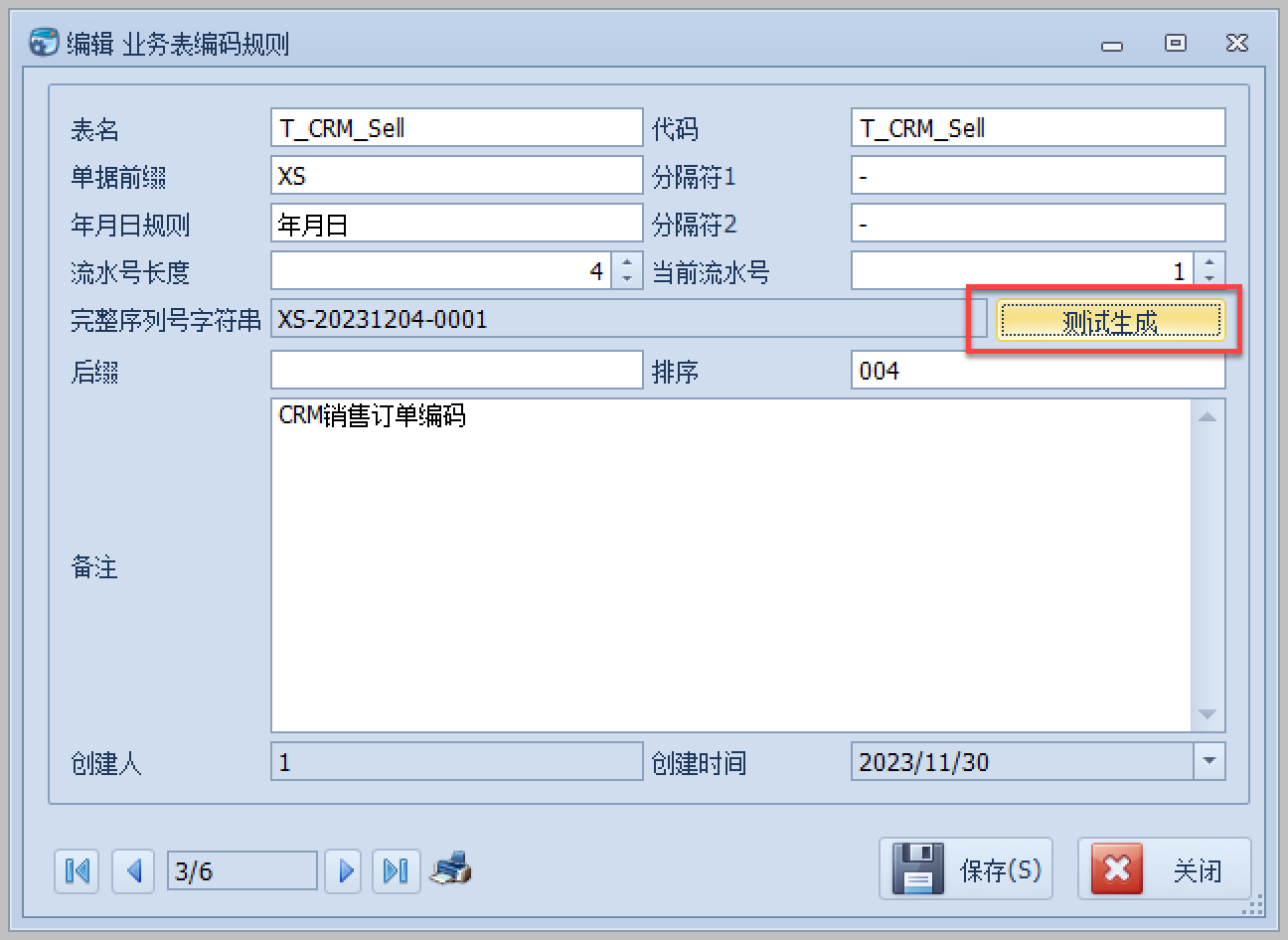
Winform端的编辑单个业务编码规则的界面如下所示。

同样,WPF管理端的界面也可以重用具体的业务编码规则处理,WPF应用端的界面如下所示。

WPF应用端的通用业务编码规则的编辑界面如下所示。

因此,不管对于Winform还是WPF的界面,他们的展示方式都是类似的,我们可以重用业务层对通用编码规则的定义。
2、使用代码生成工具快速开发Vue3+ElementPlus前端应用
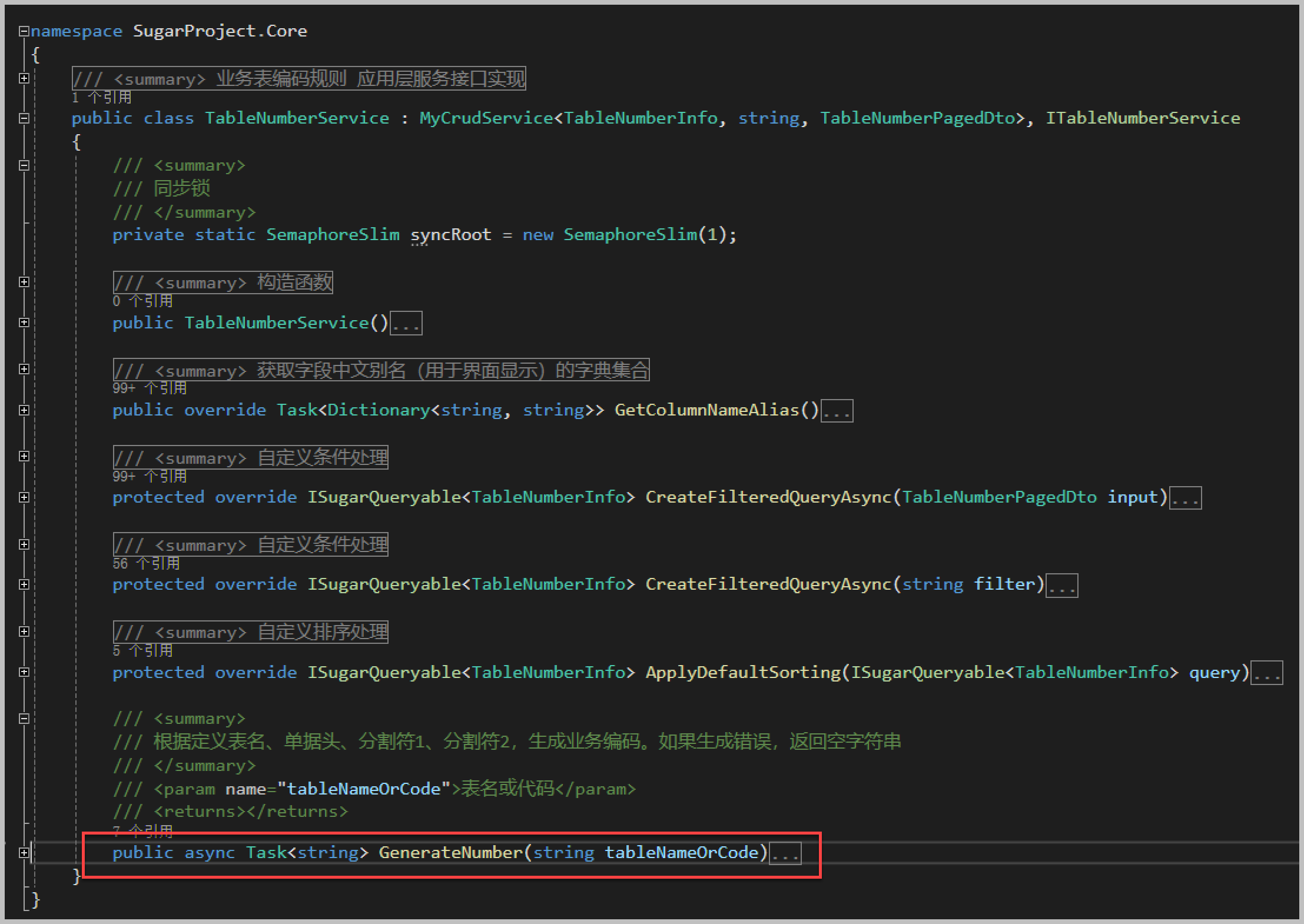
我们在开始Vue3的前端界面生成之前,我们先来看看WebAPI的控制器代码,由于使用代码生成工具生成的控制器,具有标准的CRUD等常规的接口,因此我们只需要实现一些自定义的接口即可,由于自定义的接口也在Service层实现了,如下代码所示。

这个Service层的接口里面的一些函数代码,我们是根据数据库表的信息一一生成,基本不需要过多改动,只需要增加一个自定义的测试生成业务编码的接口即可。
而由于Service层的实现了逻辑处理的接口,因此Web API的控制器代码也是比较简单,只是需要继承一下基类即可,如下代码所示。
namespace WebApi.Controllers
{/// <summary>/// 业务表编码规则 业务控制器/// </summary>public class TableNumberController : BusinessController<TableNumberInfo, string, TableNumberPagedDto>{ private ITableNumberService _tablenumberService;/// <summary>/// 构造函数,并注入基础接口对象/// </summary>/// <param name="tablenumberService">服务接口对象</param>public TableNumberController(ITableNumberService tablenumberService) :base(tablenumberService){this._tablenumberService = tablenumberService;}/// <summary>/// 根据定义表名、单据头、分割符1、分割符2,生成业务编码。如果生成错误,返回空字符串/// </summary>/// <param name="tableNameOrCode">表名或代码</param>/// <returns></returns>/// <returns></returns>[HttpGet][Route("GenerateNumber/{tableNameOrCode}")]public async Task<string> GenerateNumber(string tableNameOrCode){return await _tablenumberService.GenerateNumber(tableNameOrCode);}}
}自定义的接口实现,也只需简单的调用一下接口即可。
有了前面这些准备,我们来看看如何实现快速的Vue3+ElementPlus前端界面的开发整合。
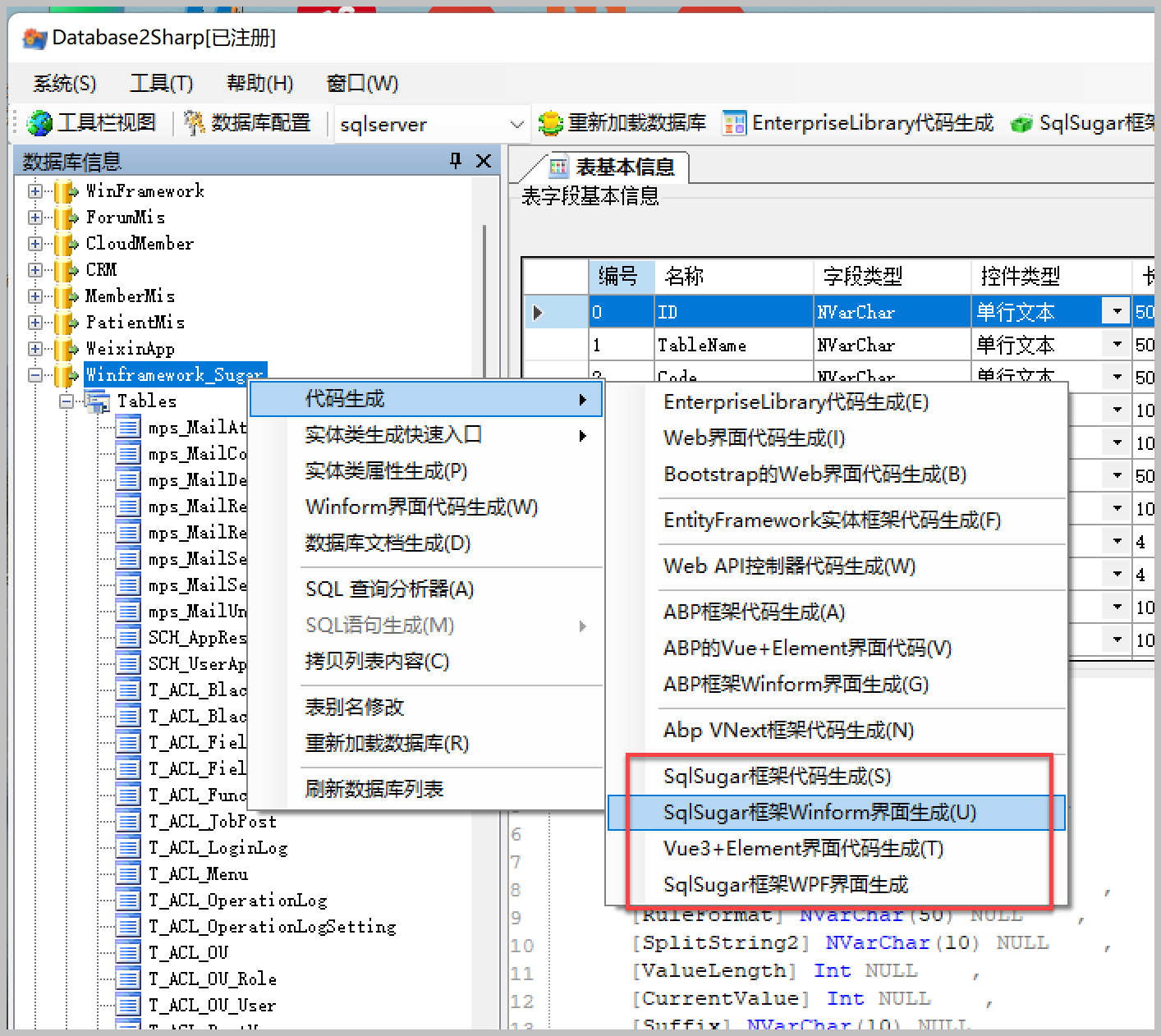
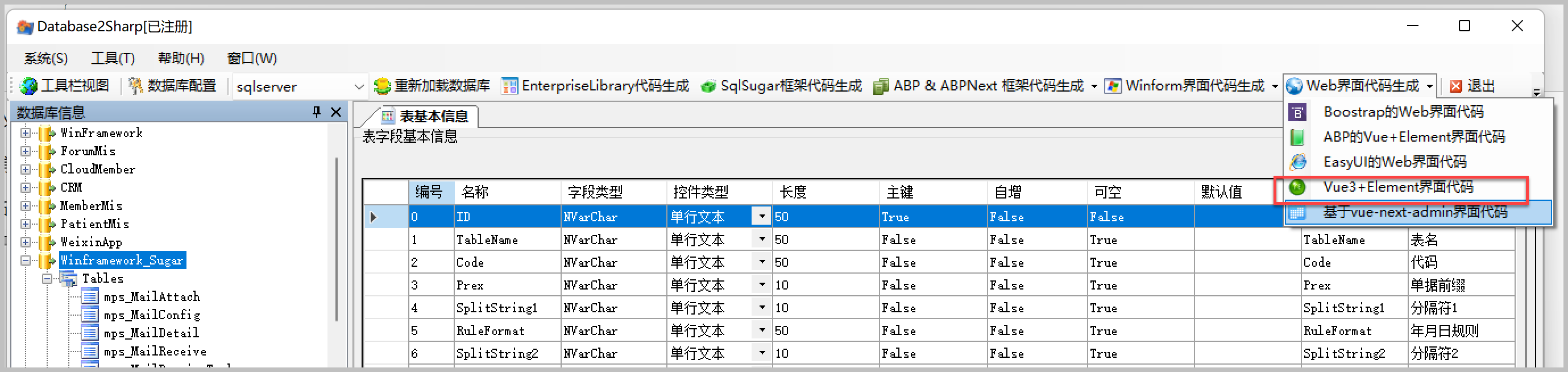
在代码生成工具的数据库列表右键上找到上面的功能入口(或者在工具栏的Web界面代码生成中选择)

或者从工具栏中选择【Vue3+Element界面代码生成】

最后选择该业务处理的表,生成相关的界面代码,其中包括了对WebAPI 的远程调用封装的API客户端类,以及View视图界面。

其中Vue3+Element前端的API类如下位置复制过去,放在Src/api目录下,这个是统一放置相关Web API调用的JS的ES6类。

其中这个tablenumber的类也是有基类的,我们基于基类的基础上添加我们的自定义接口调用接口,如下是实际的代码。
// 导入API基类对象,默认具有Get/GetAll/Create/Update/Delete/BatchDelete/SaveImport/Count等接口
import BaseApi from './base-api';
// 业务类自定义接口实现, 通用的接口已经在BaseApi中定义
class Api extends BaseApi {// 参考下面案例,增加自定义函数// GET 方法例子// 根据条件计算记录数量// async GetCount(params: object) {// return await this.HttpGet<number>(this.baseurl + "count", params);// }// POST 方法例子// 创建对象// async Create(data: object) {// return await this.HttpPost<boolean>(this.baseurl + `create`, data);// }// PUT 方法例子// 更新对象// async Update(data: object) {// return await this.HttpPut<boolean>(this.baseurl + `update`, data);// }// DELETE 方法例子// 删除指定ID的对象// async Delete(id: number | string) {// return await this.HttpDelete<boolean>(this.baseurl + `${id}`);// }// 根据定义表名、单据头、分割符1、分割符2,生成业务编码。如果生成错误,返回空字符串async GenerateNumber(tableNameOrCode: string) {return await this.HttpGet<string>(this.baseurl + `GenerateNumber/${tableNameOrCode}`);}
}// 构造业务表编码规则 Api实例,并传递业务类接口地址
export default new Api('/api/tablenumber/');我们注释掉的代码,是统一生成,供参考生成自定义的接口调用代码的,其中GenerateNumber 是我们手工添加的一个自定义Web API的封装调用,对应着Web API的接口规则。
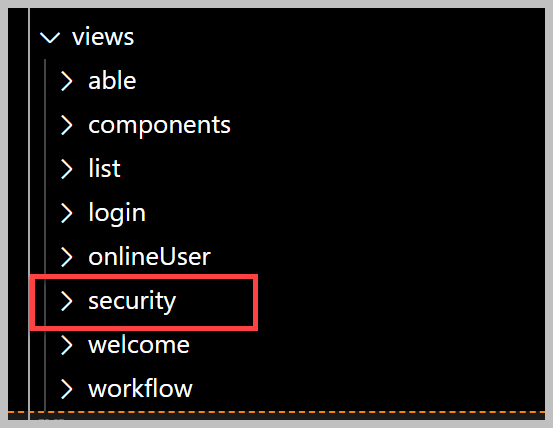
而视图代码,我们复制到对应的views目录上即可,具体位置可以根据实际的需要移动目录处理,由于是一些通用的功能,我们把它放到了Security权限的视图目录中。

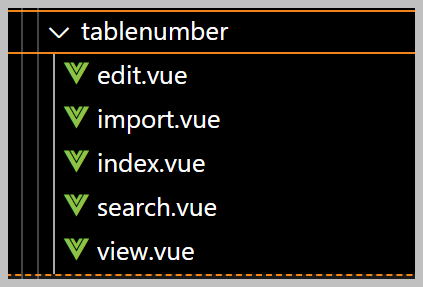
使用代码生成工具,直接生成的视图包含了几个文件,这些文件就是各个模块的组件定义,如下视图代码所示。

它们最终是整合呈现在index.vue的视图入口中,我们可以适当的调整一下相关的界面代码。
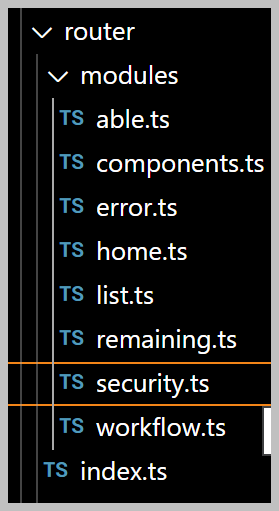
在我们测试界面前,我们需要把静态路由添加到系统中去,我们找到对应模块的路由定义信息,如下所示。

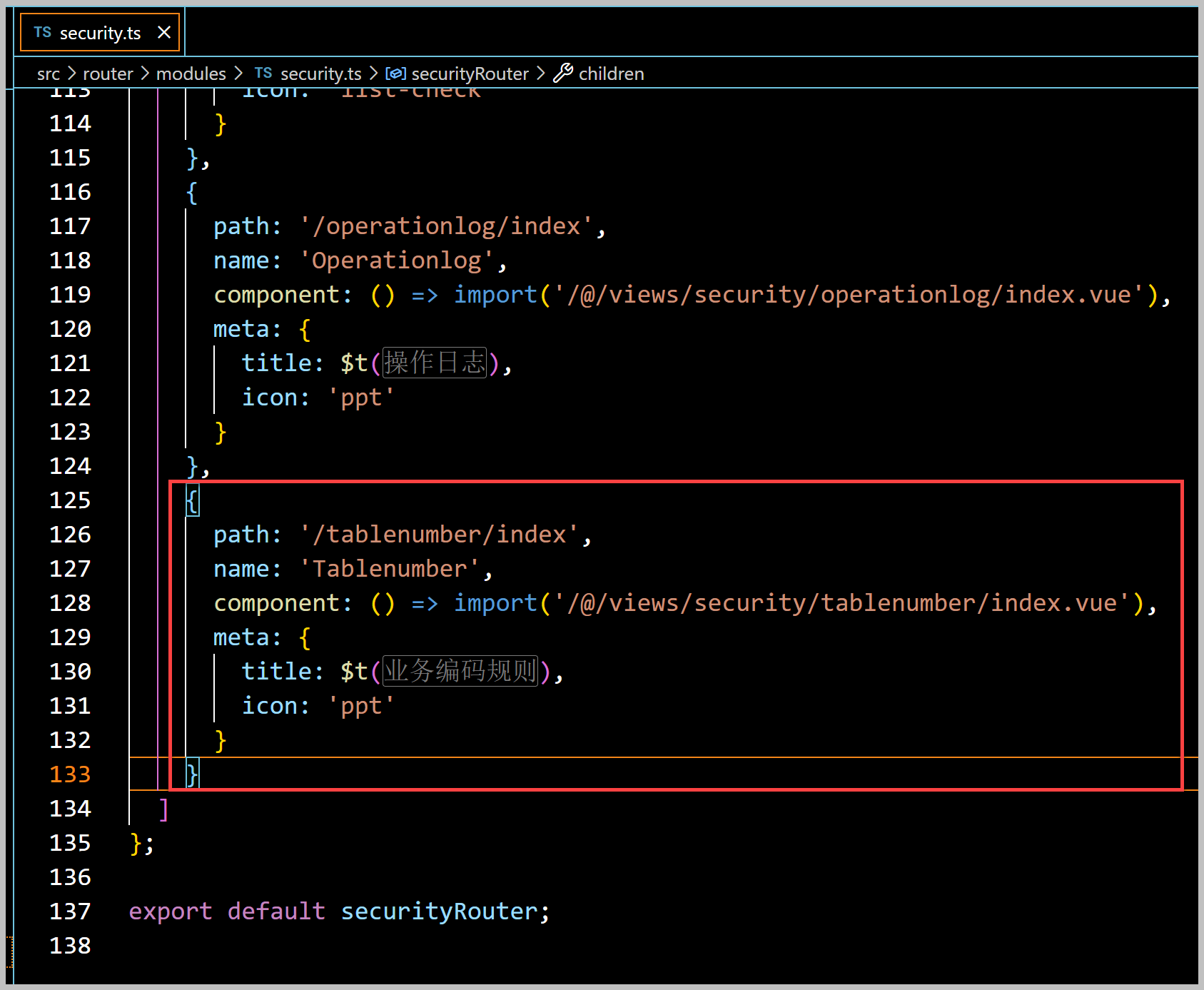
添加上刚才的页面路由地址,如下所示。

至此,我们构建了一个完整的界面和入口了,可以在VSCode的控制台中运行前端界面测试了,测试需要结合其中Web API的后端。


我们可以根据实际的效果进行界面的微调处理和完善即可,主要是排版布局的一些微调。
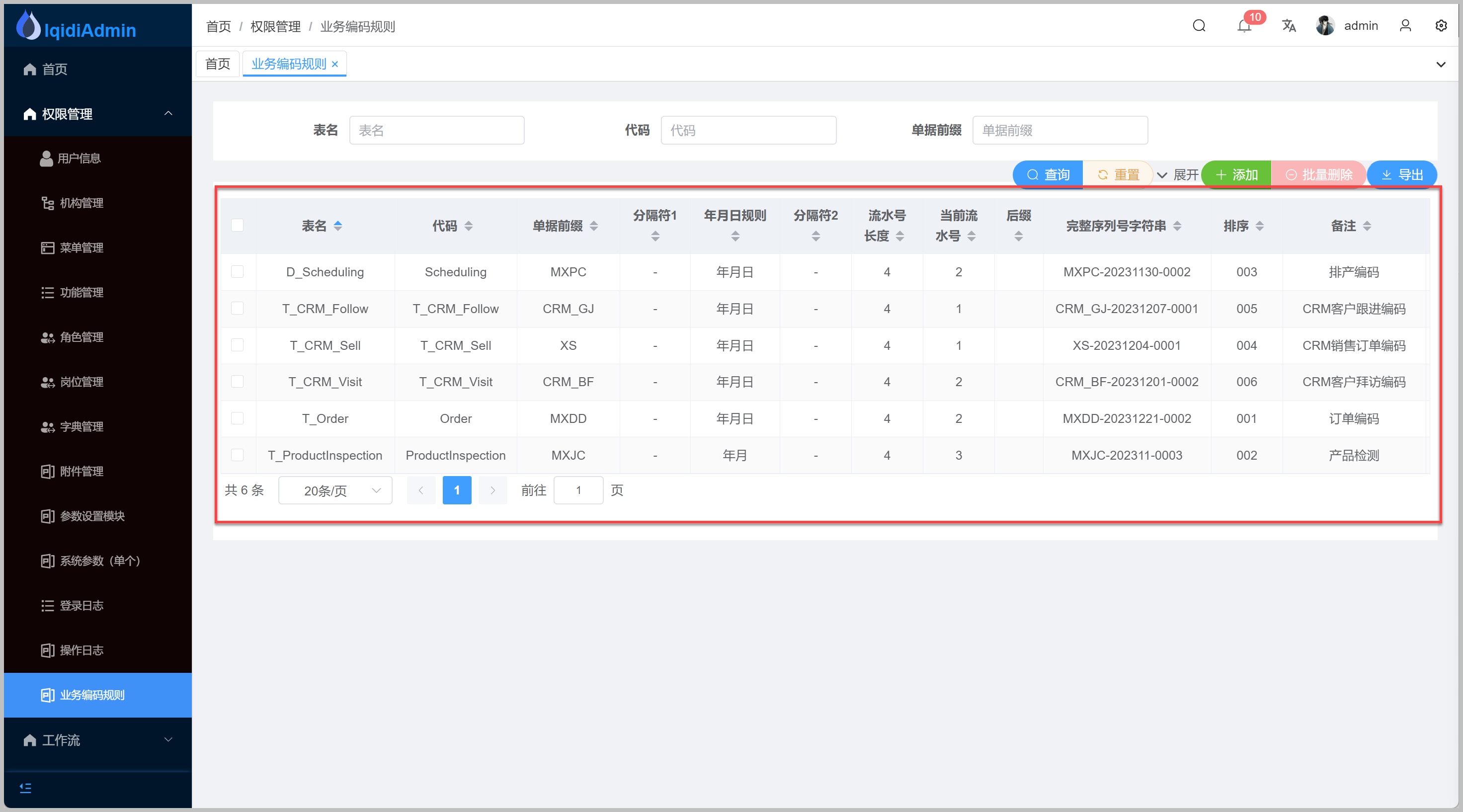
运行界面,登录后进入界面,可以查看相关的菜单,然后查看《业务编码规则》界面信息了。

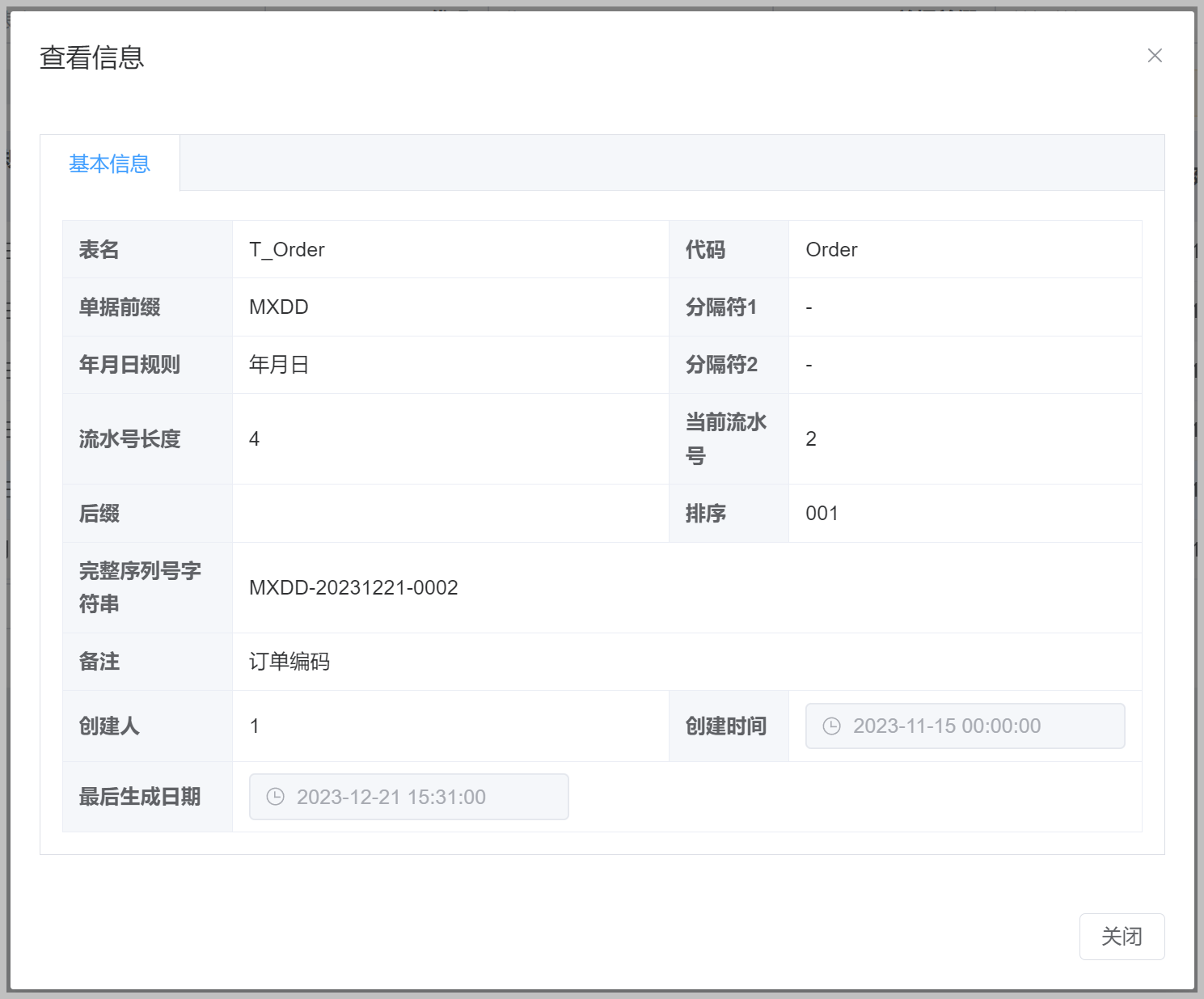
查看界面和编辑界面分属不同的视图界面,查看界面效果如下所示。

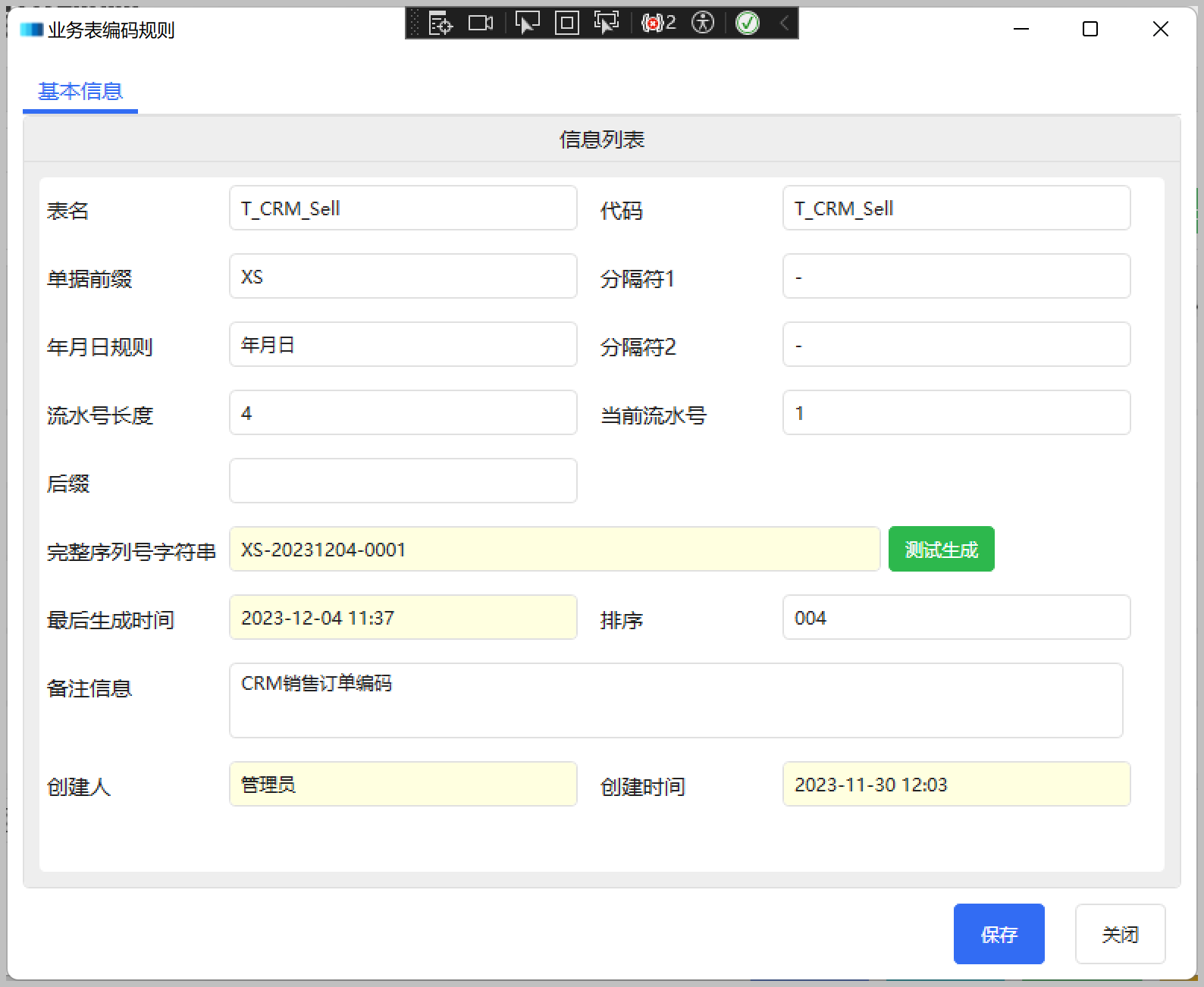
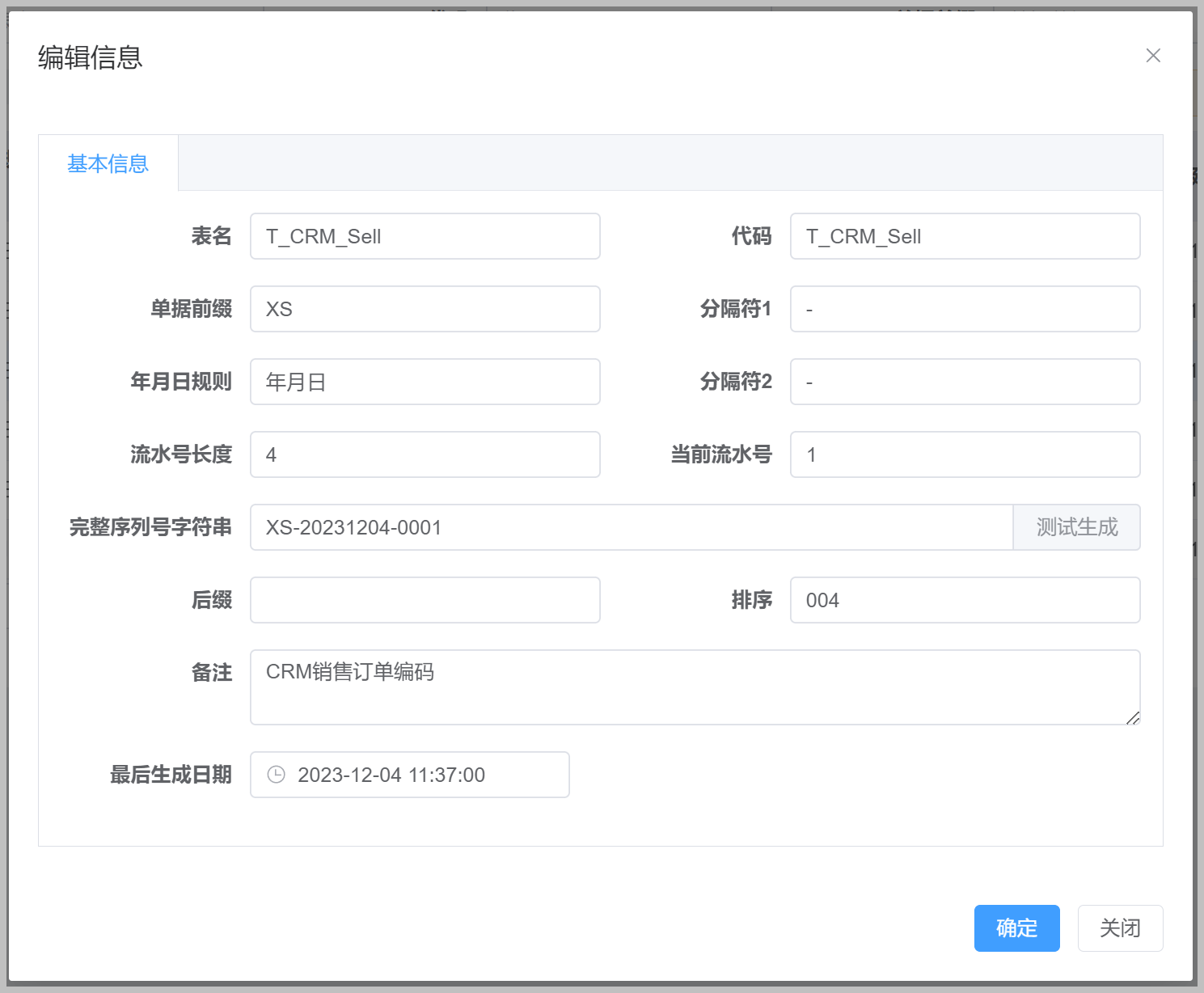
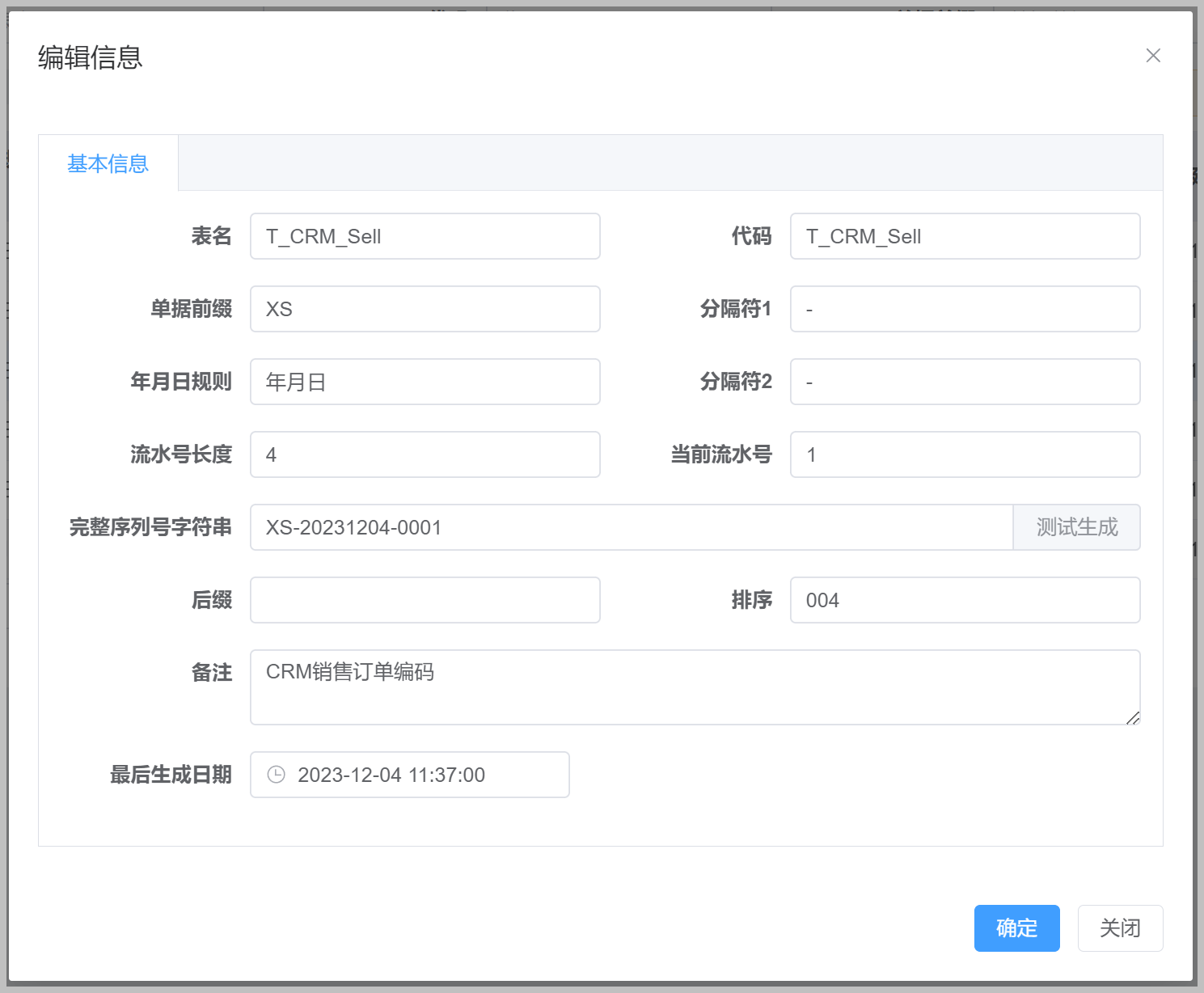
编辑界面效果如下所示,微调了界面效果,并增加了一个测试生成的按钮。

结合前面的WInform和WPF管理端的界面,达到了三者前端共同管理的效果了。
文章转载自:伍华聪
原文链接:https://www.cnblogs.com/wuhuacong/p/17921357.html
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构
相关文章:

使用代码生成工具快速开发应用-结合后端Web API提供接口和前端页面快速生成,实现通用的业务编码规则管理
1、通用的业务编码规则的管理功能 在前面随笔我们介绍了一个通用的业务编码规则的管理功能,通过代码生成工具Database2Sharp一步步的生成相关的后端和Winform、WPF的界面,进行了整合,通过利用代码生成工具Database2sharp生成节省了常规功能的…...

Android 13 - Media框架(26)- OMXNodeInstance(三)
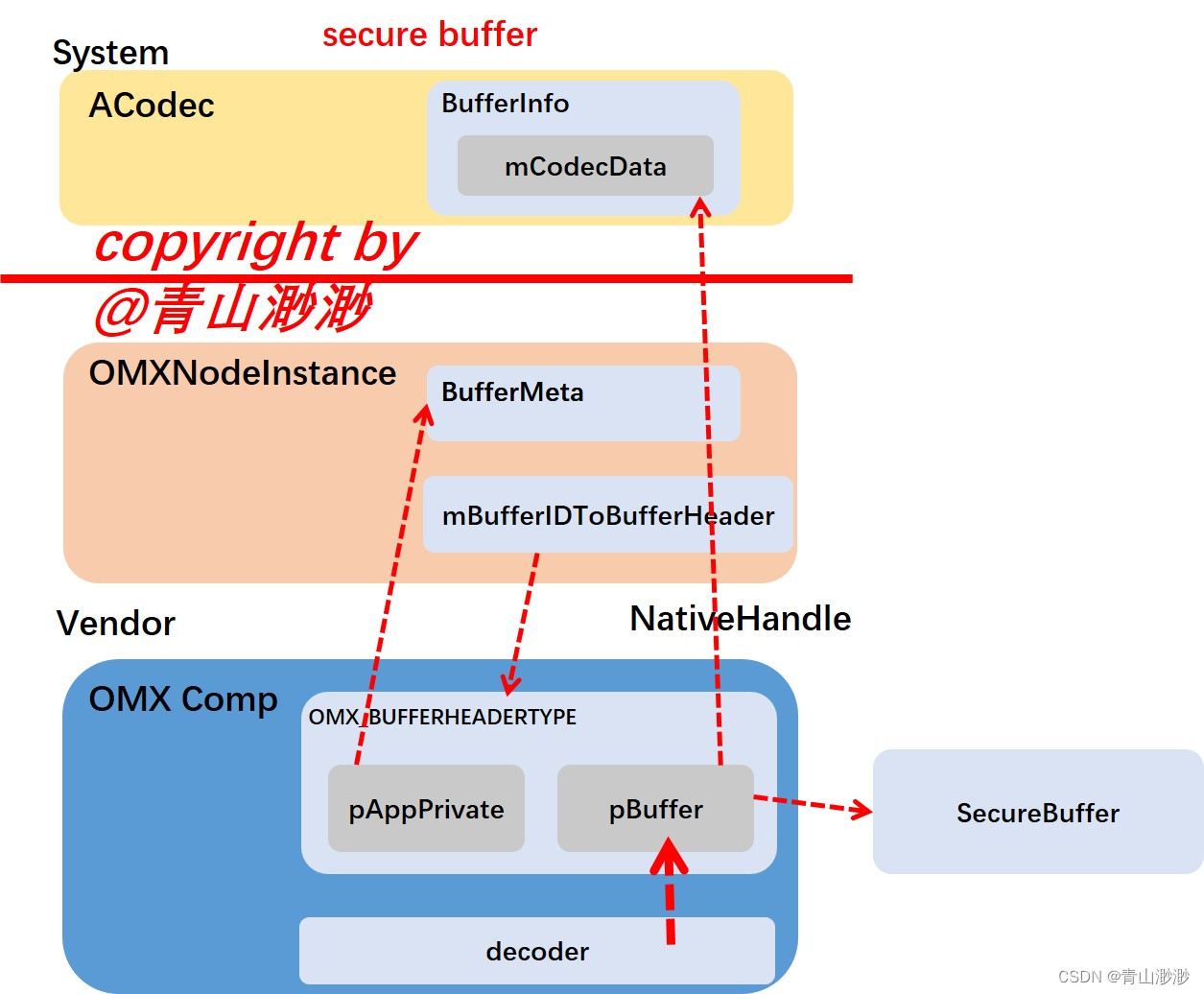
上一节我们了解了OMXNodeInstance中的端口定义,这一节我们一起来学习ACodec、OMXNode、OMX 组件使用的 buffer 到底是怎么分配出来的,以及如何关联起来的。(我们只会去了解 graphic buffer的创建、input bytebuffer的创建、secure buffer的创…...

力扣题目学习笔记(OC + Swift)21. 合并两个有序链表
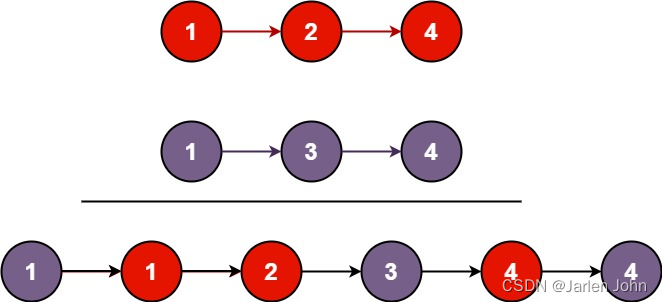
21. 合并两个有序链表 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 链表解题经典三把斧: 哑巴节点栈快慢指针 此题比较容易想到的解法是迭代法,生成哑巴节点,然后迭代生成后续节点。…...

C# WPF上位机开发(windows pad上的应用)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 大部分同学可能都认为c# wpf只能用在pc端。其实这是一种误解。c# wpf固然暂时只能运行在windows平台上面,但是windows平台不仅仅是电脑…...

Word使用技巧【开题报告】
1、修改目录:选中目录,点击更新域。 2、更改或删除单个页面上的页眉或页脚 3、借助其他软件在Word导入参考文献 利用zetero导入文献:安装zetero 解决参考文献插入问题 在Word中插入文献操作步骤 英文文献出现“等”,如何解决 Zote…...

电子学会C/C++编程等级考试2022年06月(七级)真题解析
C/C++等级考试(1~8级)全部真题・点这里 第1题:有多少种二叉树 输入n(1<n<13),求n个结点的二叉树有多少种形态 时间限制:1000 内存限制:65536输入 整数n输出 答案 样例输入 3样例输出 5 答案: //参考答案 #include<bits/stdc++.h> using namespace std; …...

git中的smart checkout和force checkout
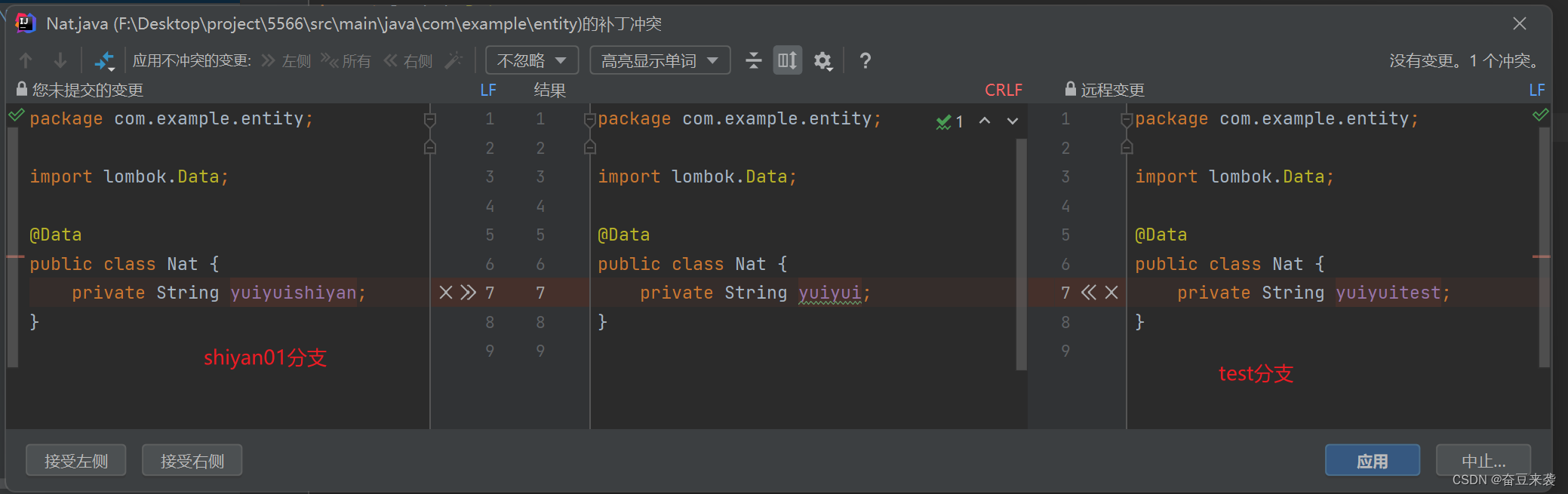
切换分支时出现了这个问题: 这是因为shiyan01分支修改了代码,但是没有commit, 所以在切换到test分支的时候弹出这个窗口 一、smart checkout(智能签出) 会把shiyan01分支的改动内容带到test分支。合并处理后的内容就变成了test分支的内容,而shiyan01分支的改动会被…...

vue3整合Element-Plus,极速上手。
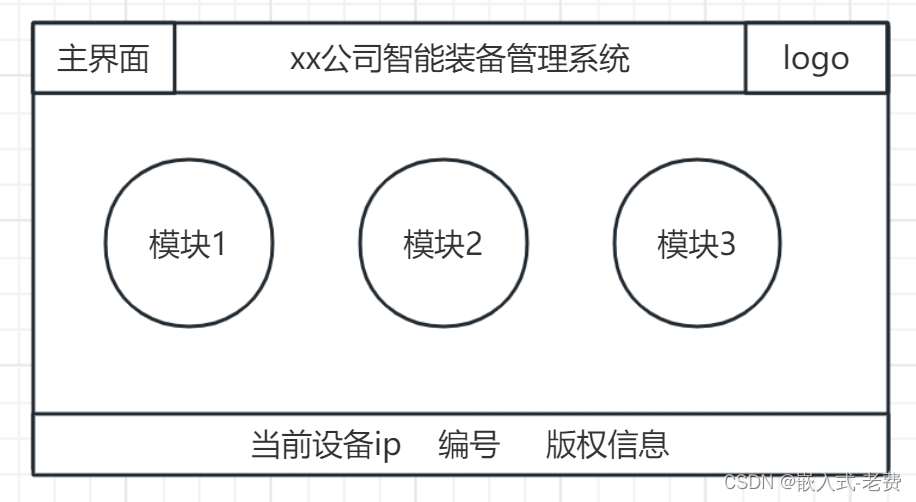
条件分页查询: 需求分析: form表单 Button按钮 Table表格 Pagination分页 页面布局: 搜索表单: 如果表单封装的数据较多,建议绑定到一个对象中。 …...

学习Vue2.x
文章目录 一、使用Vue脚手架1.ref和props属性2.mixin混入3.组件化编码流程4.webStorage5.组件自定义事件6.全局事件总线7.消息订阅与发布 二、使用步骤1.引入库 一、使用Vue脚手架 1.ref和props属性 ref属性: (1)被用来给元素或子组件注册应…...
)
新手如何快速熟悉代码,写出东西(持续更新)
目录 第一章、最小编程任务的设想1.1)程序员入门会遇到的问题1.2)最小编程任务的设想1.3)编程逻辑1.4)具体需求 第二章、最小编程单元的练习2.1)代码/需求方面2.1.1)初级练习2.1.2)中级练习2.1.…...
)
11-网络安全框架及模型-软件安全能力成熟度模型(SSCMM)
目录 软件安全能力成熟度模型 1 背景概述 2 主要内容 3 成熟度等级定义 4 关键过程和实践 5 评估方法 6 改进建议 7 持续改进 8 主要价值 9 应用场景 10 优势和局限性 备注 软件安全能力成熟度模型 1 背景概述 SSCMM模型是软件安全能力成熟度模型,它描…...

Linux操作系统基础知识点
Linux是一种计算机操作系统,其内核由林纳斯本纳第克特托瓦兹(Linus Benedict Torvalds)于1991年首次发布。Linux操作系统通常与GNU套件一起使用,因此也被称为GNU/Linux。它是一种类UNIX的操作系统,设计为多用户、多任务…...

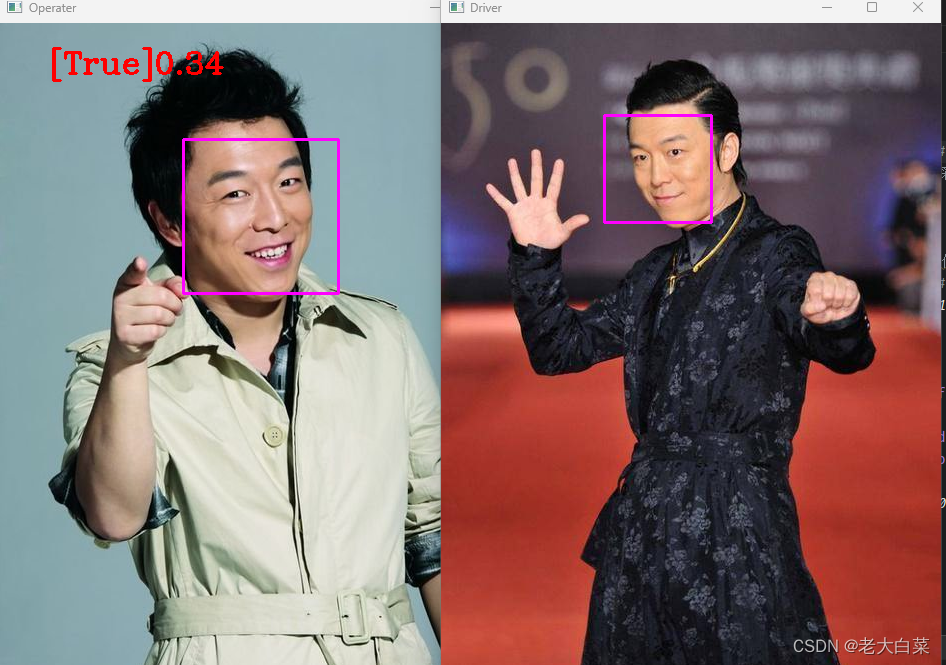
python 通过opencv及face_recognition识别人脸
效果: 使用Python的cv2库和face_recognition库来进行人脸检测和比对的 0是代表一样 认为是同一人。 代码: pip install opencv-python pip install face_recognition# 导入cv2库,用于图像处理 import cv2 # 导入face_recognition库&#…...

Android开发中常见的Hook技术有哪些?
Hook技术介绍 Hook技术是一种在软件开发中常见的技术,它允许开发者在特定的事件发生时插入自定义的代码逻辑。常见的应用场景包括在函数调用前后执行特定的操作,或者在特定的事件发生时触发自定义的处理逻辑。 在Android开发中,Hook通常是通…...

【linux c多线程】线程的创建,线程信息的获取,获取线程返回值
线程创建 专栏内容: 参天引擎内核架构 本专栏一起来聊聊参天引擎内核架构,以及如何实现多机的数据库节点的多读多写,与传统主备,MPP的区别,技术难点的分析,数据元数据同步,多主节点的情况下对…...

MFC或QT中,自绘控件的目的和实现步骤
MFC自绘控件的步骤 自绘控件的目的是为了能够自定义控件的外观、行为和交互方式,以满足特定的需求,同时增强应用程序的用户体验。 实现步骤如下: 1、创建一个继承自MFC控件基类(如CButton、CStatic等)的自定义控件类…...
)
ceph集群搭建详细教程(ceph-deploy)
ceph-deploy比较适合生产环境,不是用cephadm搭建。相对麻烦一些,但是并不难,细节把握好就行,只是命令多一些而已。 实验环境 服务器主机public网段IP(对外服务)cluster网段IP(集群通信&#x…...

机器视觉系统选型-避免畸变
在定位及高精度测量的系统中,镜头畸变的影响尤其重要 • 使用远心镜头 • 进行系统标定...
的原理和应用)
机器学习笔记 - 线性判别分析(LDA)的原理和应用
一、LDA简述 线性判别分析(LDA)是监督机器学习中用于解决多类分类问题的一种方法。LDA通过数据降维来分离具有多个特征的多个类。这项技术在数据科学中很重要,因为它有助于优化机器学习模型。 线性判别分析,也称为正态判别分析 (NDA) 或判别函数分析 (DFA),遵循生成模型框…...

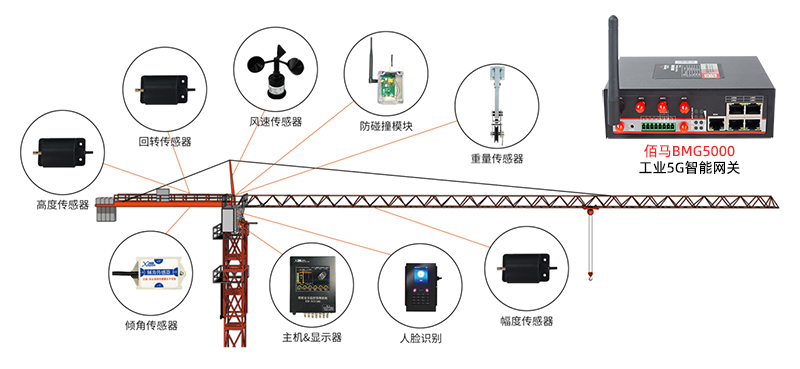
基于5G智能网关的智慧塔吊监测方案
塔吊是建筑施工中必不可少的设施,由于塔吊工作重心高、起重载荷大、人工视距/视角受限等因素,也使得塔吊在工作过程中着较多的危险因素。对此,可以部署基于工业5G智能网关搭建智慧塔吊安全监测系统,实现对塔吊运行的全局精细监测感…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
