【JavaScript】异步解决方案的发展历程
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!

引言
JavaScript是一种广泛使用的编程语言,用于开发Web应用程序。在Web开发中,异步编程是一种重要的技术,它允许在执行长时间运行的操作时不阻塞用户界面。随着JavaScript的发展,异步编程解决方案也在不断演进。本文将探讨JavaScript异步解决方案的发展历程、优缺点以及代码示例。

1. 回调函数(Callback)
最早的JavaScript异步解决方案是使用回调函数。回调函数是一种将函数作为参数传递给另一个函数,并在特定事件发生时被调用的方式。这种方式可以确保在异步操作完成后执行特定的代码。
优点:
- 简单易懂,容易上手。
- 可以处理简单的异步操作。
缺点:
- 回调地狱:当有多个异步操作需要依次执行时,代码会变得混乱和难以维护。
- 错误处理困难:如果一个回调函数中发生错误,很难捕获和处理这个错误。
- 代码复用困难:如果多个地方需要使用相同的回调函数,就需要重复定义多次。
示例代码:
function fetchData(callback) {setTimeout(function() {const data = 'Hello, World!';callback(data);}, 1000);
}fetchData(function(data) {console.log(data);
});
2. Promise
为了解决回调地狱和错误处理困难等问题,ES6引入了Promise对象。Promise是一种表示异步操作最终完成或失败的对象。
优点:
- 可以链式调用:通过返回Promise对象,可以使用.then()方法在异步操作完成后执行下一步操作,避免了回调地狱。
- 错误处理更方便:可以使用.catch()方法捕获和处理错误。
- 代码复用更容易:可以通过定义一个Promise对象,在多个地方复用。
缺点:
- 无法取消Promise:一旦创建了一个Promise对象,就无法取消它。
- 只能表示一次性的结果:Promise对象只能表示异步操作的最终结果,无法表示中间状态。
示例代码:
function fetchData() {return new Promise(function(resolve, reject) {setTimeout(function() {const data = 'Hello, World!';resolve(data);}, 1000);});
}fetchData().then(function(data) {console.log(data);}).catch(function(error) {console.error(error);});
3. Generator
ES6还引入了Generator函数,它是一种特殊的函数,可以暂停和恢复执行。Generator函数通过yield关键字将函数的执行暂停,并通过next()方法恢复执行。
优点:
- 可以暂停和恢复执行:可以在异步操作中暂停执行,并在需要时恢复执行。
- 可以使用同步的方式编写异步代码:Generator函数可以使用同步的方式编写异步代码,使代码更易读和维护。
缺点:
- 需要手动控制迭代器:需要手动调用next()方法来控制Generator函数的执行。
- 无法自动捕获错误:需要手动编写错误处理逻辑。
示例代码:
function* fetchData() {yield new Promise(function(resolve, reject) {setTimeout(function() {const data = 'Hello, World!';resolve(data);}, 1000);});
}const generator = fetchData();
const promise = generator.next().value;
promise.then(function(data) {console.log(data);generator.next();}).catch(function(error) {console.error(error);generator.throw(error);});
4. Async/Await
ES7引入了Async/Await语法糖,它是基于Generator函数的语法扩展。Async/Await使得异步代码看起来像同步代码一样,并且自动处理错误。
优点:
- 代码更简洁易读:使用Async/Await可以将异步代码写成类似于同步代码的形式,使得代码更易读和维护。
- 错误处理更方便:可以使用try/catch语句来捕获和处理错误。
缺点:
- 无法取消异步操作:与Promise一样,无法取消已经开始的异步操作。
示例代码:
async function fetchData() {return new Promise(function(resolve, reject) {setTimeout(function() {const data = 'Hello, World!';resolve(data);}, 1000);});
}(async function() {try {const data = await fetchData();console.log(data);} catch (error) {console.error(error);}
})();
通过以上代码示例,我们可以看到JavaScript异步解决方案的发展历程。从最早的回调函数到Promise、Generator和Async/Await,每一种解决方案都有其优点和缺点。选择合适的解决方案取决于具体的需求和场景。随着JavaScript的不断发展,我们可以期待更多强大和灵活的异步编程解决方案的出现。
总结
随着JavaScript的发展,异步编程解决方案也在不断演进。从最早的回调函数到Promise、Generator和Async/Await,每一种解决方案都有其优点和缺点。回调函数简单易懂,但容易导致回调地狱;Promise解决了回调地狱问题,但无法取消异步操作;Generator可以暂停和恢复执行,但需要手动控制迭代器;Async/Await使得异步代码看起来像同步代码一样,但无法取消异步操作。选择合适的解决方案取决于具体的需求和场景。
😶 写在结尾
JavaScript(ES6)专栏

JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
相关文章:

【JavaScript】异步解决方案的发展历程
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

前端性能优化三十四:花裤衩模板引入打包分析工具
测量各个插件和loader所花费的时间 (1). install: yarn add speed-measure-webpack-plugin -D(2). Vue-cli 3.x设置: const SpeedMeasurePlugin require(speed-measure-webpack-plugin) const smp new SpeedMeasurePlugin({outputFormat: human }) // 包裹configureWebpac…...
)
求职小程序列表基础配置-移动端通用列表模块配置教程(1)
求职小程序列表基础配置-移动端通用列表模块配置教程(1) 移动端通用列表页开发指南 准备工作 注册多八多AIIDE账号: 访问多八多AIIDE官网并注册新账号。完成邮箱和手机号的验证。 创建移动应用: 登录后,在工作台新建一个移动应用。填写应用名称,选择“…...

牛客设计模式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

从零构建tomcat环境
一、官网构建 1.1 下载 一般来说对于开源软件都有自己的官方网站,并且会附上使用文档以及一些特性和二次构建的方法,那么我们首先的话需要从官网或者tomcat上下载到我们需要的源码包。下载地址:官网、Github。 这里需要声明一下ÿ…...

MySQL递归公用表表达式
😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。 🎆学习格言:不读书的人,思想就会停止。——狄德罗 ⛪️个人主页:进入博主主页 🗼专栏系列:MySQL知识 &…...

深入 K8s 网络原理(一)- Flannel VXLAN 模式分析
1. 概述 这周集中聊下 K8s 的集群网络原理,我初步考虑分成3个方向: Pod-to-Pod 通信(同节点 or 跨节点),以 Flannel VXLAN 模式为例; Pod/External-to-Service 通信,以 iptables 实现为例&…...

fpga 8段4位数码管verilator模拟
8段4位数码管verilator模拟 seg.v module seg(input wire clk,input wire rst_n,output wire[7:0] SEG,output wire[3:0] SEL );reg[7:0] digit[0:15] {8h3f, 8h06, 8h5b, 8h4f, 8h66, 8h6d, 8h7d,8h07,8h7f,8h6f, 8h77, 8h7c, 8h39, 8h5e, 8h79, 8h71};reg[31:0] cnt 32…...

HttpURLConnection发送各种内容格式
通过java.net.HttpURLConnection类实现http post发送Content-Type为multipart/form-data的请求。 json处理使用com.fasterxml.jackson 图片压缩使用net.coobird.thumbnailator log使用org.slf4j 一些静态变量 private static final Charset charset StandardCharsets.UTF_8;…...

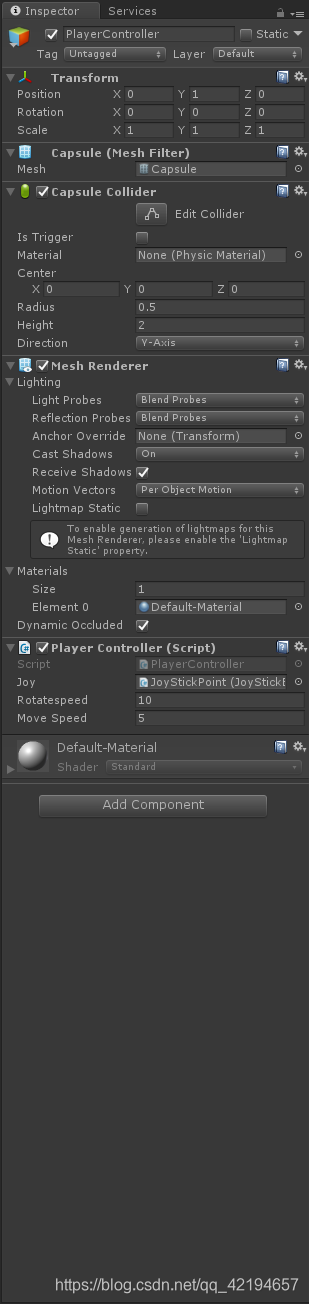
摇杆控制人物移动
摇杆控制人物移动 一、UI搭建二、3d模型搭建三、脚本JoyStickBar.csPlayerController.cs 工程在我资源里名字叫Joystickbar.unitypackage [连接](https://download.csdn.net/download/qq_42194657/12043019?spm1001.2014.3001.5503) 一、UI搭建 JoyStickBar是图片背景 JoySt…...

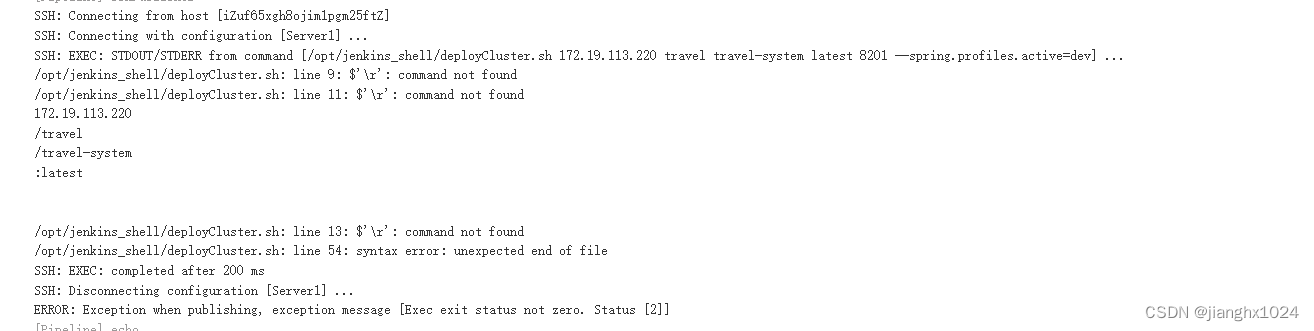
Jenkins自动化部署之后端
准备工作参考本人另外几篇Jenkins相关的文章 新建任务 添加参数配置 字符串参数:分支名称 多选框:项目名称(Extended Choice Parameter插件必备,插件安装参考我另外的文章) 这个分割规则自定义。只要根据Jenkins…...

Could not resolve com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.28.
1、首先进入阿里云maven仓库,在搜索栏输入无法下载的依赖名称,查询现有版本号,可以看到这里有2.9.34。 2、在build.gradle(Project)的buildscript闭包下替换为阿里云maven仓库: maven { url https://www.jitpack.io } maven { u…...

RK3588平台开发系列讲解(AI 篇)RKNN rknn_query函数详细说明
文章目录 一、查询 SDK 版本二、查询输入输出 tensor 个数三、查询输入 tensor 属性(用于通用 API 接口)四、查询输出 tensor 属性(用于通用 API 接口)五、查询模型推理的逐层耗时六、查询模型推理的总耗时七、查询模型的内存占用情况八、查询模型里用户自定义字符串九、查询原…...
15个主流设计灵感网站,激发你的创作灵感!
即时设计 即时设计是一种强大的云设计工具,已成为许多设计师、产品经理和开发人员的首选工具之一。即时设计用户可以使用内置的工具和功能快速创建和编辑设计,或与其他用户共享和合作。此外,即时设计还有一个丰富的资源社区,为用…...
Matlab:解非线性方程组
1、基于问题求解非线性方程组 例: xoptimvar(x,2); %将x定义为一个二元素优化变量 eq1exp(-exp(-(x(1)x(2))))x(2)*(1x(1)^2); %创建第一个方程作为优化等式表达式 eq2x(1)*cos(x(2))x(2)*sin(x(1))1/2; %创建第二个方程作为优化等式表达式 probe…...

面向 AI,重塑云基础设施、存储、芯片、Serverless……2023亚马逊云科技re:Invent中国行
一年一度亚马逊云科技重要的技术盛会 re:Invent 刚落下帷幕,2023 亚马逊云科技 re:Invent 中国行就将其中重要的信息与内容带给了中国市场和用户。作为全球的云计算巨头,今年亚马逊云科技可以说全面加码 AI,例如发布完整的端到端生成式 AI 技…...

【JDK新特性】JDK和Springboot各版本新特性介绍
目录 参考资料 以下是一些较新版本的JDK的主要新特性介绍: JDK 8: Lambda 表达式:引入了函数式编程的概念,使得代码更简洁、可读性更强。Stream API:提供了一种高效处理集合数据的方式,支持并行处理。默认…...

tomcat剖析:开篇
一、简介 本专栏为解析tomcat的专栏,用于一步步的从构建到执行,再到剖析tomcat的内部构造,然后再加上自己的理解,从0到1去认识我们日常开发中不可或缺的web容器,希望对之后的软件设计能够有所启示。 二、步骤 2.1构…...

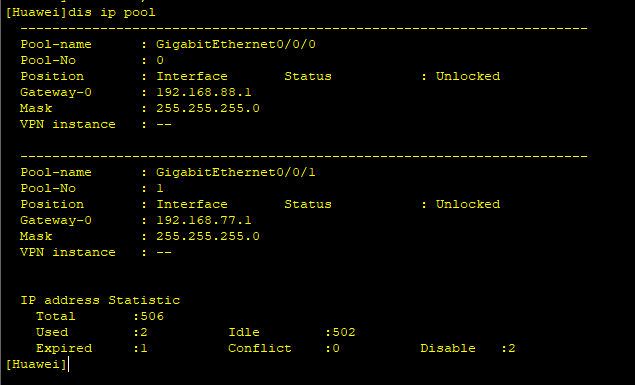
华为路由器:DHCP配置
在大型企业网络中,会有大量的主机获取IP地址等网络参数。如果采用手工配置,则工作量大不好管理,若用户擅自更改网络参数,则容易导致IP冲突。 因此使用动态主机配置协议(DHCP)可以减少管理员的工作量&#x…...

(企业 / 公司项目)微服务OpenFeign怎么实现服务间调用?(含面试题)
Feign: 远程调用组件使用步骤,理解上面的图 后台系统中, 微服务和微服务之间的调用可以通过Feign组件来完成. Feign组件集成了Ribbon负载均衡策略(默认开启的, 使用轮询机制),Hystrix熔断器 (默认关闭的, 需要通过配置文件进行设置开启) 被调用的微服务…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
