jQuery的事件-动画-AJAX和插件
一、jQuery事件处理
1.认识事件(Event)
Web页面经常需要和用户之间进行交互,而交互的过程中我们可能想要捕捉这个交互的过程:
- 比如用户点击了某个按钮、用户在输入框里面输入了某个文本、用户鼠标经过了某个位置;
- 浏览器需要搭建一条JavaScript代码和事件之间的桥梁;
- 当某个事件发生时,让JavaScript执行某个函数,所以我们需要针对事件编写处理程序(handler);
原生事件监听方法:
- 事件监听方式一:在script中直接监听(很少使用)。
- 事件监听方式二:DOM属性,通过元素的on来监听事件。
- 事件监听方式三:通过EventTarget中的addEventListener来监听。
jQuery事件监听方法:
- 事件监听方式一:直接调用jQuery对象中的事件处理函数来监听,例如:click,mouseenter…。
- 事件监听方式二:调用jQuery对象中的on函数来监听,使用off函数来取消监听。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><button class="cancel">取消事件的监听</button><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// 监听事件// 1.使用on来监听事件$('ul').on('click', function() {console.log('click1')})// 2.使用click来监听事件$('ul').click(function() {console.log('click2')})// 3.使用mouseenter来监听事件$('ul').mouseenter(function() {console.log('mouseenter')})// 取消监听事件$('.cancel').click(function() {// $('ul').off() // 取消ul元素上所有的事件// $('ul').off('mouseenter')$('ul').off('click')})// 使用程序-自动触发事件// $('ul').trigger('click') // 模拟用户点击了ul元素$('ul').trigger('mouseenter')})</script>
</body>
</html>
2.click和on的区别
click和on的区别:
- click是on的简写。它们重复监听,不会出现覆盖情况,都支持事件委托,底层用的是addEventListener。
- 如果 on 没有使用 selector 的话,那么和使用click是一样的。
- on 函数可以接受一个 selector 参数,用于筛选 可触发事件 的后代元素。
- on 函数支持给事件添加命名空间。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><button class="cancel">取消事件的监听</button><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// 监听事件// 1.使用on来监听事件 ( 支持给事件添加命名空间: liujun )$('ul').on('click.liujun', function() {console.log('click1')})// 2.使用click来监听事件$('ul').click(function() {console.log('click2')})// 取消监听事件$('.cancel').click(function() {$('ul').off('click.liujun')})/*1.on 监听的事件支持使用 命名空间2.on 函数支持一个 selector 的参数*/// $('ul').on('click', '字符串类型的选择器', function() {// })})</script>
</body>
</html>
3.click和on中this指向
click和on的this指向:
- this都是指向原生的DOM Element
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// $('ul').click(function() {// console.log("%O", this) // DOM Element -> UL// }) // $('ul').on('click', function() {// console.log(this) // DOM Element -> UL// })// $('ul li').click(function() {// console.log(this) // DOM Element -> UL// })// 底层实现的原理// var lisEl = $('ul li').get() // [li, li, li]// for(var liEL of lisEl ){// liEL.addEventListener('click', function() {// console.log(this)// })// }// $('ul li').click(function() {// console.log( $(this) ) // DOM Element 转成 jQuery 对象// })$('ul li').click(() => {console.log(this)})})</script>
</body>
</html>
4.jQuery的事件冒泡
我们会发现默认情况下事件是从最内层(如下图span)向外依次传递的顺序,这个顺序我们称之为事件冒泡(Event Bubble);
事实上,还有另外一种监听事件流的方式就是从外层到内层(如:body -> span),这种称之为事件捕获(Event Capture);
为什么会产生两种不同的处理流呢?
-
这是因为早期在浏览器开发时,不管是IE还是Netscape公司都发现了这个问题;
-
但是他们采用了完全相反的事件流来对事件进行了传递;
-
IE<9仅采用了事件冒泡的方式,Netscape采用了事件捕获的方式;
-
IE9+和现在所有主流浏览器都已支持这两种方式。
jQuery为了更好的兼容IE浏览器,底层并没有实现事件捕获。
5.jQuery的事件对象( Event Object)
jQuery事件系统的规范是根据W3C的标准来制定jQuery事件对象。原始事件对象的大多数属性都被复制到新的jQuery事件 对象上。如,以下原生的事件属性被复制到jQuery事件对象中: altKey, clientX, clientY, currentTarget, data, detail, key, keyCode, offsetX, offsetY, originalTarget, pageX, pageY, relatedTarget, screenX, screenY, target, …
jQuery事件对象通用的属性(以下属性已实现跨浏览器的兼容):
- target、relatedTarget、pageX、pageY、which、metaKey
jQuery事件对象常用的方法:
preventDefault() : 取消事件的默认行为(例如,a标签、表单事件等)。stopPropagation() : 阻止事件的进一步传递(例如,事件冒泡)。
要访问其它事件的属性,可以使用 event.originalEvent 获取原生对象。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;background-color: pink;}.content{display: inline-block;width: 50px;height: 50px;background-color: green;}</style>
</head>
<body><div class="box">div<span class="content">span</span></div><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// 1.获取原生的事件对象// var divEl = document.querySelector('.box')// divEl.addEventListener('click', function(event) {// console.log(event)// })// 2.获取jQuery的事件对象$('.box').click(function($event) {console.log($event) // 是jQuery的事件对象console.log($event.originalEvent) // 拿到原生的事件对象})})</script>
</body>
</html>
6.jQuery的事件委托(event delegation)
事件冒泡在某种情况下可以帮助我们实现强大的事件处理模式 – 事件委托模式(也是一种设计模式)
那么这个模式是怎么样的呢?
-
因为当子元素被点击时,父元素可以通过冒泡监听到子元素的点击;
-
并且可以通过event.target获取到当前监听事件的元素(event.currentTarget获取到的是处理事件的元素);
案例:一个ul中存放多个li,使用事件委托的模式来监听li中子元素的点击事件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li.item {width: 200px;height: 80px;margin-bottom: 10px;background-color: #ccc;}</style>
</head>
<body><script src="./utils/jquery-3.7.1.min.js"></script><script>$(function () {$('ul').on('click', 'li.item', function(event) {console.log($(event.target).text()+"被点击了")})})</script><ul><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul>
</body>
</html>
7.jQuery常见的事件
鼠标事件(Mouse Events)
- .
click() 、.dblclick()、.hover()、.mousedown() 、.mouseup() - .
mouseenter()、.mouseleave()、.mousemove() - .mouseover()、.mouseout() 、.contextmenu()、.toggle()
键盘事件(Keyboard Events)
- .
keydown() 、.keypress()、.keyup()
文档事件(Document Loading Events)
- load、
ready()、.unload
表单事件(Form Events)
- .
blur() 、.focus()、.change()、.submit()、.select()
浏览器事件(Browser Events)
- .
resize()、.scroll()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><input type="text"><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// on('hover', func)// 1.hover 底层使用的是: mouseenter or mouseleaver// $('ul').hover(function() {// console.log('鼠标悬浮在ul')// }, function() {// console.log('鼠标离开在ul')// })// 2.监听浏览器resize事件 ( throttle 节流 )// on('resize', func)$(window).resize(function() {console.log('resize')})// 3.表单事件$('input').focus(function() {console.log('input focus事件')})$('input').blur(function() {console.log('input blur事件')})// input ( debounce 防抖操作 )$('input').on('input', function() {// console.log( $('input').val() )console.log( $(this).val() )})})</script>
</body>
</html>
8.mouseover和mouseenter的区别
mouseenter()和mouseleave()
- 不支持冒泡
- 进入子元素依然属于在该元素内,没有任何反应
mouseover()和mouseout()
- 支持冒泡
- 进入元素的子元素时
- 先调用父元素的mouseout
- 再调用子元素的mouseover
- 因为支持冒泡,所以会将mouseover传递到父元素中;
9.jQuery的键盘事件
事件的执行顺序是 keydown()、keypress()、keyup()
- keydown事件先发生;
- keypress发生在文本被输入;
- keyup发生在文本输入完成(抬起、松开);
我们可以通过key和code来区分按下的键:
- code:“按键代码”(“KeyA”,“ArrowLeft” 等),特定于键盘上按键的物理位置。
- key:字符(“A”,“a” 等),对于非字符(non-character)的按键,通常具有与 code 相同的值。)
10.jQuery的表单事件
表单事件(Form Events)
- .blur() - 元素失去焦点时触发
- .focus() - 元素获取焦点时触发
- change() - 该事件在表单元素的内容改变时触发( , , , 和 )
- .submit() - 表单提交时触发(
<input><keygen><select><textarea>)
二、jQuery 动画
1.jQuery动画操作-animate
.animate(): 执行一组 CSS属性的自定义动画,允许支持数字的CSS属性上创建动画。
- .animate( properties [, duration ] [, easing ] [, complete ] )
- .animate( properties, options )
- propertys参数的支持:
- 数值:number 、string
- 关键字:‘show’、‘hide’和’toggle’
- 相对值:+= 、 -=
- 支持 em 、% 单位(可能会进行单位转换)。
- propertys参数的支持:
自定义修改宽高度动画
- height :100% -> 0
- width: 100% -> 0
- opacity: 1 - > 0
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><button class="hide">隐藏</button><button class="show">显示</button><div class="box">box</div><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {$('.hide').click(function() {// 需要一个隐藏的动画$('.box').animate({height: 0, // 100px -> 0pxwidth: 0, // 200px -> 0pxopacity: 0 // 1 -> 0},2000, 'swing' , function() {console.log('动画执行完毕之后会回调')})})$('.show').click(function() {$('.box').animate({height: 100,width: 200,opacity: 1}, function() {console.log('动画执行完毕之后会回调')})// $('.box').animate({// height: 100,// width: 200,// opacity: 1// }, 2000, 'swing', function() {// console.log('动画执行完毕之后会回调')// })// $('.box').animate({// height: 100,// width: 200,// opacity: 1// }, {// duration: 'slow',// complete: function() {// console.log('动画执行完毕之后会回调')// }// })})})</script>
</body>
</html>
2.jQuery常见动画函数
显示和隐藏匹配的元素
- .hide() 、.hide( [duration ] [, complete ] )、.hide( options ) - 隐藏元素
- .show() 、.show( [duration ] [, complete ] )、.show( options ) - 显示元素
- .toggle() 、.toggle( [duration ] [, complete ] )、.toggle( options ) -显示或者隐藏元素
淡入淡出
-
.fadeIn()、.fadeIn( [duration ] [, complete ] )、.fadeIn( options ) - 淡入动画
-
.fadeOut()、.fadeOut( [duration ] [, complete ] )、.fadeOut( options ) -淡出动画
-
.fadeToggle()、.fadeToggle( [duration ] [, complete ] )、.fadeToggle( options ) - 淡入淡出的切换
-
.fadeTo( duration, opacity [, complete ] ) - 渐变到
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{height: 200px;}.box{width: 200px;height: 100px;background-color: pink;}</style>
</head>
<body><button class="hide">隐藏</button><button class="show">显示</button><button class="toggle">切换</button><div class="box">box</div><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {$('.hide').click(function() {$('.box').hide('slow', function() {console.log('动画执行完成')})})$('.show').click(function() {$('.box').show('fast', function() {console.log('动画执行完成')})})$('.toggle').click(function() {// $('.box').toggle(2000)$('.box').toggle({duration: 3000,complete: function() {console.log('动画执行完成')}})})})</script>
</body>
</html>
3.jQuery元素中的动画队列
jQuery匹配元素中的animate和delay动画是通过一个动画队列(queue)来维护的。例如执行下面的动画都会添加到动画队列中:
- .hide() 、 .show()
- .fadeIn() 、.fadeOut()
- .animate()、delay()
- …
.queue():查看当前选中元素中的动画队列。
.stop( [clearQueue ] [, jumpToEnd ] ):停止匹配元素上当前正在运行的动画。
- clearQueue :一个布尔值,指示是否也删除排队中的动画。默认为false
- jumpToEnd :一个布尔值,指示是否立即完成当前动画。默认为false
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: relative;width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><button class="start">开始动画</button> <button class="stop">停止动画</button> <button class="queue">查看动画队列</button> <div class="box">box</div><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {var $box = $('.box')$('.start').click(function() {$box.animate({top: 100}, 5000)$box.animate({left: 100}, 5000)$box.animate({top: 0}, 5000)$box.animate({left: 0}, 5000)})$('.queue').click(function() {console.log( $box.queue() ) // 查看动画队列 fx})$('.stop').click(function() {// $box.stop() // 停止 fx 动画队列( 停止当前执行的动画,还会继续执行动画队列中其它的动画 )// stop(false, false) 默认值// $box.stop(true) // 停止所有的动画, 清空了动画队列// $box.stop(true, true) // 清空了动画队列, 立即执行完当前的动画})})</script>
</body>
</html>
4.jQuery实现-隐藏侧边栏广告
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{position: fixed;bottom: 0;right: 0;}img{vertical-align: bottom;}.close{position: absolute;top: 0;right: 0;width: 25px;height: 25px;cursor: pointer;/* border: 1px solid red; */}</style>
</head>
<body><div class="box"><span class="close"></span><div class="top"><img src="./images/top.png" alt=""></div><div class="bottom"><img src="./images/bottom.png" alt=""></div></div><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {$('.close').click(function() {$('.bottom').animate({height: 0}, 600, function() {$('.box').animate({width: 0}, 600, function() {$('.box').css('display', 'none')})})})})</script>
</body>
</html>
5.jQuery中的遍历
.each( function ): 遍历一个 jQuery 对象,为每个匹配的元素执行一个回调函数。
- function 参数:
- Function( Integer index, Element element ), 函数中返回false会终止循环。
jQuery.each( array | object , callback ) : 一个通用的迭代器函数,可以用来无缝地迭代对象和数组。
-
array参数:支持数组(array)或者类数组(array-like),底层使用for循环 。
-
object参数: 支持普通的对象 object 和 JSON对象等,底层用for in循环。
-
function 参数:
- Function( Integer index, Element element ), 函数中返回false会终止循环。
.each() 和 jQuery.each()函数的区别:
- .each()是jQuery对象上的方法,用于遍历 jQuery对象。
- jQuery.each( ) 是jQuery函数上的方法,可以遍历对象、数组、类数组等,它是一个通用的工具函数。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// 1.遍历jQuery对象 ( 已经实现了迭代器协议 for of )// 对象中的 each 底层调用的 jQuery函数上的each方法$('ul li').each(function(index, element) { // [].forEach( func(element, index, array ))console.log(index, element)})console.log("%O", $('ul') )// 2.使用 for of})</script>
</body>
</html>
三、jQuery AJAX
1.jQuery的AJAX
在前端页面开发中,如果页面中的数据是需要动态获取或者更新的,这时我们需要向服务器发送异步的请求来获取数据,然后在无需刷新页面的情况来更新页面。那么这个发起异步请求获取数据来更新页面的技术叫做AJAX。
AJAX全称(Asynchronous JavaScript And XML),是异步的 JavaScript 和 XML,它描述了一组用于构建网站和Web应用程序的开发技术。
- 简单点说,就是使用 XMLHttpRequest 对象与服务器通信。它可以使用 JSON,XML,HTML 和 text 文本等格式发送和接收数据。
- AJAX 最吸引人的就是它的“
异步”特性。也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。
AJAX请求方法(Method)
- GET、POST、PUT、PACTH、DELETE 等
jQuery中也有AJAX模块,该模块是在XMLHttpRequest的基础上进行了封装,语法(Syntax)如下:
-
$.ajax( [settings ] ) - 默认用 GET 请求从服务器加载数据, 会返回jQXHR对象,可以利用该对象的abort方法来取消请求。
-
$.get( url [, data ] [, success ] [, dataType ] ) - 发起GET请求,底层调用的还是$ajax()
-
$.post( url [, data ] [, success ] [, dataType ] ) - 发起POST请求,底层调用的还是$ajax()
初体验jQuery中的AJAX
- https://httpbin.org (是一个专门提供:免费测试http服务的网站
2.AJAX请求参数(Parameters)
请求参数(Parameters)
url- 指定发送请求的 URL。method / type- 用于指定请求的类型 (e.g. “POST”, “GET”, “PUT”),默认为GETdata- 指定要发送到服务器的数据(PlainObject or String or Array)processData:当data是一个对象时,jQuery 从对象的键/值对生成数据字符串,除非该processData选项设置为false. 例如,{ a: “bc”, d: “e,f” }被转换为字符串"a=bc&d=e%2Cf",默认为true。header- 请求头的内容(PlainObject)contentType- 默认值:application/x-www-form-urlencoded; charset=UTF-8,向服务器发送数据时指定内容类型。- application/x-www-form-urlencoded; charset=UTF-8: 请求体的数据以查询字符串形式提交,如:a=bc&d=e%2Cf。
- application/json; charset=UTF-8 指定为json字符串类型
- 为时 false, 代表是 multipart/form-data 。表单类型,一般用于上传文件
- dataType - 期望服务器端发回的数据类型(json、xml、text…),默认会根据响应的类型来自动推断类型。
timeout- 请求超时时间。它以毫秒为单位。- beforeSend - 这是一个在发送请求之前运行的函数,返回false会取消网路请求。
success- 请求成功回调的函数error- 请求失败回调的函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// console.log(encodeURIComponent('天河公园'))// 1.url 添加查询字符串// $.ajax({// url: 'http://httpbin.org/get?cityId=404100&keyWord=天河公园',// method: "GET",// success: function(res) {// console.log(res)// }// })// 2.支持在data中提交参数// $.ajax({// url: 'http://httpbin.org/get',// method: "GET",// data: {// cityId: '504100',// keyWord: '小蛮腰'// },// success: function(res) {// console.log(res)// }// })// 3.给 get请求添加请求头// $.ajax({// url: 'http://httpbin.org/get',// method: "GET",// data: {// cityId: '504100',// keyWord: '小蛮腰'// },// headers: { // 比如你登录成功之后,后台会返回一个 token// accessToken: 'aaaaabbbbbcccccc' // },// success: function(res) {// console.log(res)// }// })// 4.get简写 $.get('http://httpbin.org/get').then(function(res) { // jQuery 1.8 ; doneconsole.log(res)}).catch(function() { // failconsole.log('catch')}).always(function() { // finally console.log('always')})})</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><script src="../libs/jquery-3.6.0.js"></script><script>// 1.监听文档完全解析完成$(function() {// 1. 在url中提交查询字符串(比较少见)// $.ajax({// url: 'http://httpbin.org/post?cityId=404100&keyWord=天河公园',// method: "POST",// success: function(res) {// console.log(res)// }// })// 2. 在data中提交查询字符串// $.ajax({// url: 'http://httpbin.org/post',// method: "POST",// data: {// cityId: '504100',// keyWord: '小蛮腰'// },// // contentType: 'application/x-www-form-urlencoded; charset=UTF-8',// // dataType: 'json', // 自动推断, response content-type// success: function(res) {// console.log(res)// }// })// 3. 在data中 JSON 字符串// $.ajax({// url: 'http://httpbin.org/post',// method: "POST",// data: JSON.stringify({// cityId: '504100',// keyWord: '小蛮腰'// }),// contentType: 'application/json; charset=UTF-8',// success: function(res) {// console.log(res)// }// })// 4. 在data中 FormData// var formData = new FormData() // <form> <input name="cityId" value="404100"/> <input name="keyWord" value="小蛮腰"/> </form>// formData.append('cityId', 404100)// formData.append('keyWord', '小蛮腰')// // formData.append('file', 文件)// $.ajax({// url: 'http://httpbin.org/post',// method: "POST",// data: formData,// processData: false, // processData:true, 会将data为对象的转成查询字符串// contentType: false, // 使用 原生 XHR 默认的 contentType// success: function(res) {// console.log(res)// }// })// 5. 在添加请求头// var formData = new FormData()// formData.append('cityId', 404100)// formData.append('keyWord', '小蛮腰')// $.ajax({// url: 'http://httpbin.org/post',// method: "POST",// data: formData,// processData: false, // processData:true, 会将data为对象的转成查询字符串// contentType: false, // 使用 原生 XHR 默认的 contentType// headers: {// liujunToken: 'xxxxxxxsssssssssssd'// },// success: function(res) {// console.log(res)// }// })// 6. POST简写$.post('http://httpbin.org/post', {cityId: '504100',keyWord: '小蛮腰'}).then(function(res) {console.log(res)})})</script>
</body>
</html>
四、jQuery插件开发
在我们开发时,有时候jQuery提供的方法并不能满足我们的需求。如果我们想给jQuery扩展一些其它的方法,那这种情况下, 可能需要编写一个插件。
- jQuery插件其实就是:编写一些新增的方法,并将这些方法添加到jQuery的原型对象上。
编写jQuery 插件的步骤:
- 新建一个插件对应的JS文件(命名规范:jquery.插件名.js)
- 在立即执行函数中编写插件,这样可以避免插件中的变量与全局变量冲突。
- 在jQuery的原型对象上新增一些的方法。
- 最后在html中导入就可以像使用其他 jQuery对象方法一样使用了
- 到此就开发完一个jQuery的插件了。
案例:开发一个 jquery.showlinklocation.js 的插件。
- 功能:让网页上所有的a标签文本的后面追加对应的域名地址。
;(function(window, $) {// 1.在jquery的原型上添加了一个 showlinklocation// $.fn.showlinklocation = function() {// console.log(this) // jQuery对象// this.append('(http://www.liujun.com)')// }// 2.需要过滤出a元素// $.fn.showlinklocation = function() {// console.log(this) // jQuery对象// this.filter('a').append('(http://www.liujun.com)')// }// 3.需要遍历a元素$.fn.showlinklocation = function() {console.log(this) // jQuery对象this.filter('a').each(function() {var $a = $(this) // DOM Elementvar link = $a.attr('href')$a.append(`(${link})`)})return this}//
})(window, jQuery)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul id="list" class="panel"><li class="li-1">li-1</li><li class="li-2">li-2</li><li class="li-3">li-3</li><li class="li-4">li-4</li><li class="li-5">li-5</li></ul><a href="https://www.jd.com">京东商城</a><a href="https://www.taobao.com">淘宝商城</a><a href="https://www.biyao.com">必要商城</a><script src="../libs/jquery-3.6.0.js"></script><script src="./utils/jquery.showlinklocation.js"></script><script>// 1.监听文档完全解析完成$(function() {$('a').showlinklocation().css('color', 'red')})</script>
</body>
</html>
相关文章:

jQuery的事件-动画-AJAX和插件
一、jQuery事件处理 1.认识事件(Event) Web页面经常需要和用户之间进行交互,而交互的过程中我们可能想要捕捉这个交互的过程: 比如用户点击了某个按钮、用户在输入框里面输入了某个文本、用户鼠标经过了某个位置;浏…...

【开源】基于JAVA语言的企业项目合同信息系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 合同审批模块2.3 合同签订模块2.4 合同预警模块2.5 数据可视化模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 合同审批表3.2.2 合同签订表3.2.3 合同预警表 四、系统展示五、核心代码5.1 查询合同…...

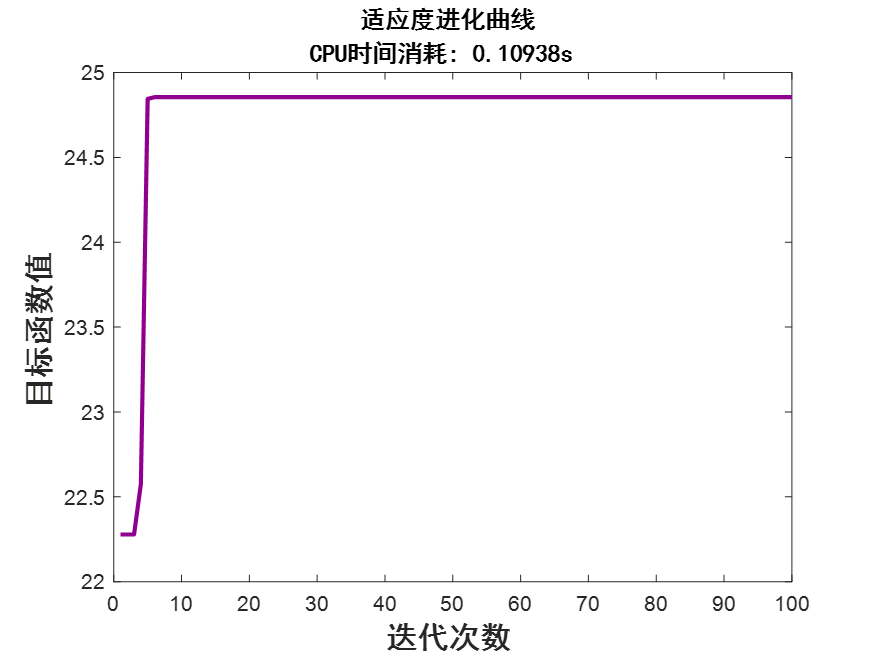
遗传算法的应用——求解一元函数的极值
遗传算法的应用——求解一元函数的极值 1 基本概念2 预备知识3.1 模拟二进制转化为十进制的方法3.2 轮盘赌选择算法 3 问题4 Matlab代码5 运行效果6 总结 1 基本概念 遗传算法(Genetic Algorithm,GA)是模拟生物在自然环境中遗传和进化过程从而形成的随机全局搜索和优化方法&am…...

Power BI 学习
数据获取 数据清洗 对导入的数据进行数据整理的过程一般称为「数据清洗」,之所以称之为清洗,是因为在数据分析师眼中,杂乱的数据就是脏数据,只有被清洗成干净的数据后才可以进行分析使用。 数据丰富 操作 1.复制列 点击列名选…...

PPT中加入页码
PPT中加入页码 文章目录 简单版本样式更改 简单版本 PPT中插入页码,基础的就是在“插入”选项卡中单机“幻灯片编号”即可 样式更改 然而,就像我们做幻灯片不满足于白底黑字一样,页码也总不能是默认的样式。 比如,在页码下面…...

xxl-job使用笔记
文章目录 xxl-job配置文件新增XxlJobConfig类JobHandler例子xxl-job机制xxl-job-admin配置XxlJob 和 JobHandler(过时了) 其他报错 msg:job handler [demoJobHandler] not found.xxl-job报错 xxl-job registry fail, registryParam:RegistryParam{registryGroup‘EX…...

微短剧,会成为长视频的“救命稻草”吗?
职场社畜秒变霸道总裁,普通女孩穿越成为艳丽皇妃.......这样“狗血”的微短剧,最近不仅在国内各大视频平台上异常火爆,而且还直接火出了国外。 所谓微短剧,就是单集时长从几十秒到十几分钟的剧集,有着相对明确的主题和…...

web架构师编辑器内容-创建业务组件和编辑器基本行为
编辑器主要分为三部分,左侧是组件模板库,中间是画布区域,右侧是面板设置区域。 左侧是预设各种组件模板进行添加 中间是使用交互手段来更新元素的值 右侧是使用表单的方式来更新元素的值。 大致效果: 左侧组件模板库 最初的模板…...

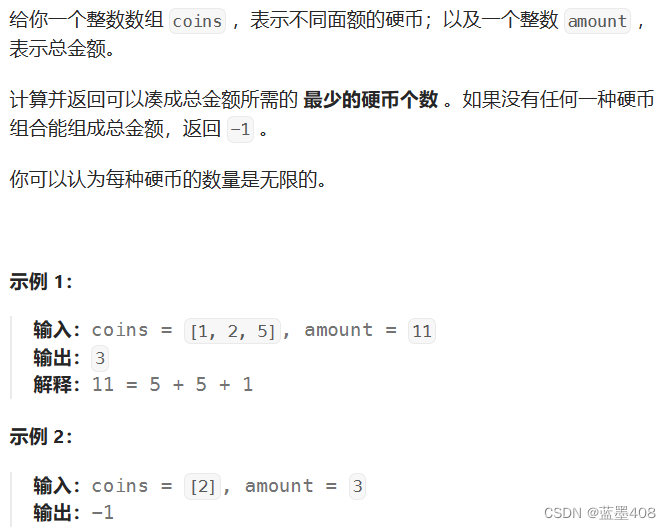
力扣刷题记录(18)LeetCode:474、518、377、322
目录 474. 一和零 518. 零钱兑换 II 377. 组合总和 Ⅳ 322. 零钱兑换 总结: 474. 一和零 这道题和前面的思路一样,就是需要将背包扩展到二维。 class Solution { public:int findMaxForm(vector<string>& strs, int m, int n) {vector&l…...
)
MongoDB创建和查询视图(一)
目录 限制和注意事项 应用两种方式创建视图 本文整理mongodb的官方文档,介绍mongodb的视图创建和查询。 Mongodb中,允许使用两种方式来创建视图。 //使用db.createCollection()来创建视图 db.createCollection("<viewName>",{"…...
)
paddle 53 基于PaddleClas2.5训练自己的数据(训练|验证|推理|c++ 部署)
项目地址:https://github.com/PaddlePaddle/PaddleClas 文档地址:https://paddleclas.readthedocs.io/zh-cn/latest/tutorials/install.html paddleclas的最新项目已经不适应其官网的使用案例(训练、验证、推理命令均不适用),为此博主对其进行命令重新进行修改。同时padd…...

智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.卷积优化算法4.实验参数设定5.算法结果6.…...

项目中日期封装
官网:Moment.js 中文网项目中安装:npm install moment --save封装:创建一个.js文件 // 日期、时间封装 import moment from moment moment.locale("zh-cn"); const formatTime {getTime: (date) > {return moment().format(YY…...

7.仿若依后端系统业务实践
目录 概述项目实践mybatis 反向生成代码有覆盖问题解决pom.xmlbootstrap.ymlapplication.ymlmaven测试各种校验问题实践单个属性校验级联属性校验接口实体类测试结果自定义关联属性校验接口...

java:4-9键盘输入
文章目录 键盘输入.1 定义.2 步骤.3 演示 键盘输入 .1 定义 在编程中,需要接收用户输入的数据,就可以使用键盘输入语句来获取。Input.java , 需要一个 扫描器(对象), 就是 Scanner .2 步骤 导入该类的所在包package, java.util.*创建该类对象(声明变…...

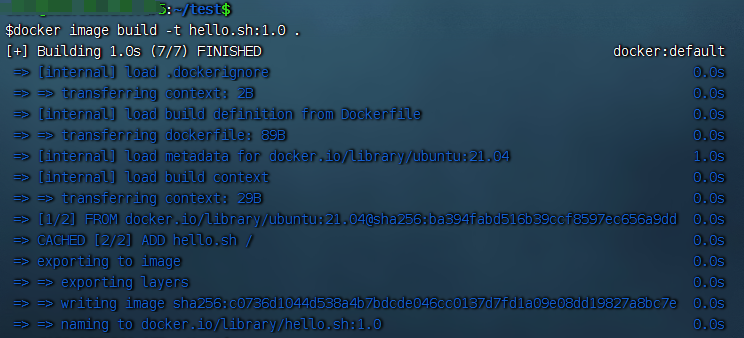
制作自己的 Docker 容器
软件开发最大的麻烦事之一,就是环境配置。用户必须保证操作系统的设置,各种库和组件的安装,只有它们都正确,软件才能运行。docker从根本上解决问题,软件安装的时候,把原始环境一模一样地复制过来。 以 koa-…...

Linux的账号及权限管理
一.管理用户账号 1.1 用户账户的分类 1.1.1 用户账号的分类 超级用户:(拥有至高无上的权利) root用户是Linux操作系统中默认的超级用户账号,对本主机拥有最高的权限,系统中超级用户是唯一的。普通用户: …...

Flink 状态管理与容错机制(CheckPoint SavePoint)的关系
一、什么是状态 无状态计算的例子: 例如一个加法算子,第一次输入235那么以后我多次数据23的时候得到的结果都是5。得出的结论就是,相同的输入都会得到相同的结果,与次数无关。 有状态计算的例子: 访问量的统计&#x…...

CSS中更加高级的布局手段——定位之绝对定位
定位: - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 - 通过position属性来设置元素的定位 -可选值: static: [sttik] 默认值,元素没有开启定位 relative: [relətiv] 开启元素…...

SQL server 数据库练习题及答案(练习3)
一、编程题 公司部门表 department 字段名称 数据类型 约束等 字段描述 id int 主键,自增 部门ID name varchar(32) 非空,唯一 部门名称 description varchar(1024) …...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
