记录 App webview加载h5页面有上传图片,应用商店审核必须加授权提示问题的解决方案
场景:
1、项目内加载了h5页面的七鱼客服,(相当于webview 加载help.html)
2、应用上架要求必须有授权提示弹窗
解决思路
1、客服的h5 页面在跳转时候,给父层webview 发消息,注入一段拦截代码,监听到有上传操作时候,调用原生的授权提示,下次点击时候就可以根据返回的授权信息判断是否要执行input file 的click事件 。
注:项目用uniapp 写的,自己写了一套webview 和 h5 通信的逻辑,文中$abAct(‘getImagePermission’, ‘’, function(err,succ) {}) ; p o s t M e s s a g e ( " k e f u I n j e c t " ) ; 都是通信交互方法,其中 postMessage("kefuInject");都是通信交互方法,其中 postMessage("kefuInject");都是通信交互方法,其中abAc是有回调的。可以自行处理这块逻辑
客服的html
help.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /></head><style>#YSF-BTN-HOLDER {display: none;}</style><body></body><script src="这里是引入我通信的js代码"></script><script type="text/javascript">let kefuCode = query("kefuCode");let url = "";let plt = '"https://qiyukf.com/script/';if (location.href.startsWith("https")) {url = "https://qiyukf.com/script/";} else {url = "http://qiyukf.com/script/";}if (!kefuCode || kefuCode == 0) {url = url + "七鱼客服的key" + ".js";} else {url = url + kefuCode + ".js";}url = url + "?subdomain=1";console.log("加载客服js", url);var script = document.createElement("script");script.type = "text/javascript";script.src = url;var flage = false;script.onload = function () {// 加载完成后的操作initKefu();};document.body.appendChild(script);window.onload = function () {initKefu();};function initKefu() {if (flage) {return;}flage = true;ysf.on({onload: function () {var data = [];try {data = query("data")? JSON.parse(decodeURIComponent(query("data"))): [];if (data.length > 1 && data[1].url) {ysf("product", {show: 1, // 1为打开, 其他参数为隐藏(包括非零元素)title: data[1].title,desc: data[1].desc,picture: data[1].picture,note: data[1].note,url: data[1].url,});data.splice(1, 1);}} catch (e) {console.error(e);}var uid = query("uid") ? query("uid") : GetRandomNum(10000, 999999);console.log("uiduiduiduid", uid);var cfg = {uid: uid,name: query("name"),mobile: query("mobile"),data: JSON.stringify(data),success: function () {// 成功回调console.log(ysf.url());let ysfurl = ysf.url();if (data[0].templateId) {ysfurl = ysf.url() + "&templateId=" + data[0].templateId;}console.log(uniReady);try {if (ab_.uniApp && query("newHelp")) {uniReady(() => {//这里是调用获取授权的方法,是自己封装的 webview 和 h5 的通信方式,可自行处理$postMessage("kefuInject");location.href = ysfurl;});return;}} catch (e) {console.log(e);}location.href = ysfurl;},error: function () {// 错误回调location.href = ysf.url();},};// console.log(cfg)ysf.config(cfg);},});}function GetRandomNum(Min, Max) {var Range = Max - Min;var Rand = Math.random();return Min + Math.round(Rand * Range);}function query(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");var r = window.location.search.substr(1).match(reg);if (r != null) {return decodeURIComponent(r[2]);}return null;}</script>
</html>注入js的代码
sdk.ts
kefuInject(v: string, tag?: any, source?: any, proj?: any) {proj = proj || vueSelf.$proj(tag, source)// #ifdef APPsetTimeout(() => {console.log('kefuInject', proj)// if(false) {// return// }proj.evalJs(`window.permissionApply = false// window.οnlοad=function(){// alert('0 οnlοad')loadJS( 'https://p2.dev.yiyiny.com/plt-demo/static/open.plt.0.1.js?v=2',function(){// ab_.vconsoled = true//加载,并执行回调函数injectKefuPermissions()// alert('2injectKefuPermissions' )});// }function injectKefuPermissions() {var videoInput = document.querySelector('input[accept="video/*"]')var imageInput = document.querySelector('input[accept="image/*"]')if (!imageInput) {setTimeout(injectKefuPermissions, 500)}else{var imageInputClick = function(e) {saveImagePermissionApply(imageInput,e);}var videoInputClick = function(e) {saveImagePermissionApply(videoInput,e);}imageInput.addEventListener('click', imageInputClick);videoInput.addEventListener('click', videoInputClick);}}function saveImagePermissionApply(el,e){// alert('0' + window.permissionApply)if(!window.permissionApply){// alert('1' +window. permissionApply)e.preventDefault();uniReady(function() {$abAct('getImagePermission', '', function(err,succ) {// alert('2' + succ)if(succ){window.permissionApply = trueimageInput.removeEventListener('click', imageInputClick)videoInput.removeEventListener('click', videoInputClick)el.click()}}) })}else{// window.permissionApply = false}}function loadJS(url, callback) {var script = document.createElement('script'), fn = callback || function() {};script.type = 'text/javascript';// IEif (script.readyState) {script.onreadystatechange = function() {if (script.readyState == 'loaded'|| script.readyState == 'complete') {script.onreadystatechange = null;fn();}};} else {// 其他浏览器script.onload = function() {fn();};}script.src = url;document.getElementsByTagName('head')[0].appendChild(script);}`)}, 3000);// #endif},};
获取权限代码
SdkActs.ts
getImagePermission(v?: string, tag?: any, source?: any, proj?: any) {// proj = proj || vueSelf.$proj(tag, source);let data = {state: false,//是否原生授权denied: true,//是否提示permissionList: [{permissionName: "相机",tips: "允许应用打开摄像头",androidPermission: "android.permission.CAMERA",},{permissionName: "相册",tips: "允许应用读取存储卡上的照片、媒体内容和文件",androidPermission: "android.permission.READ_EXTERNAL_STORAGE",},],};SdkActs.userPermissions(JSON.stringify(data), null, null, null,function (res) {console.log("getImagePermission res", res);// console.log("getImagePermission back", back);// back(res === 1 ? true : false)vueSelf.$callback('abAct.getImagePermission', null, res == 1 ? true : false);});return true},_androidPermissions: <any>undefined,//此为48小时授权和提示的代码userPermissions(v?: string, tag?: any, source?: any, proj?: any, back?: any) {proj = proj || vueSelf.$proj(tag, source);// #ifdef APPtry {if (axCc.info.platform == "android") {let permissionDs: any[] = JSON.parse(v);let permissionState = false;let permissionDenied = "";if (!Array.isArray(permissionDs)) {// @ts-ignoreif (Array.isArray(permissionDs.permissionList)) {// @ts-ignorepermissionState = permissionDs.state;// @ts-ignorepermissionDenied = permissionDs.denied;// @ts-ignorepermissionDs = permissionDs.permissionList;} else {permissionDs = [permissionDs];}}let androidPermissionsDirty = false;let androidPermissions = SdkActs._androidPermissions;if (!androidPermissions) {androidPermissions = axCc.getStorage("_androidPermissions");if (typeof androidPermissions !== "object") {androidPermissions = {};}SdkActs._androidPermissions = androidPermissions;}let mainActivity: any;let nowTime: any;let deniedTime: any;let deniedPermissions;let requestPermissions;let nonePermissions = false;let tips = "";for (let i = permissionDs.length - 1; i >= 0; i--) {let permissionD = permissionDs[i];let permission = permissionD.androidPermission;let permissionV = androidPermissions[permission];if (permissionV === 1) {permissionDs.splice(i, 1);} else {mainActivity || (mainActivity = plus.android.runtimeMainActivity());if (mainActivity.checkSelfPermission(permission) === 0) {permissionDs.splice(i, 1);androidPermissionsDirty = true;androidPermissions[permission] = 1;} else {// 暂停二次授权间隔48小时if (!deniedTime) {nowTime = new Date().getTime();deniedTime = nowTime - 48 * 24 * 3600;}if (permissionV > deniedTime) {// 暂停二次授权(deniedPermissions || (deniedPermissions = [])).push(permissionD);} else {if (permissionD.tips && !permissionState) {// 可授权提示tips = permissionD.tips + tips;(requestPermissions || (requestPermissions = [])).push(permission);} else {nonePermissions = true;}}}}}if (androidPermissionsDirty) {// 权限记录androidPermissionsDirty = false;axCc.saveStorage("_androidPermissions", androidPermissions);}if (nonePermissions) {// 没有授权back? back(-1): vueSelf.$callback("abAct.userPermissions", proj, -1);return;} else if (deniedPermissions) {// 暂停二次授权if (permissionDenied) {uni.showModal({title: "提示",content: "没有权限",showCancel: false,complete(result) {back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);},});return true;}back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);return;} else if (tips) {uni.showModal({title: "权限申请",content: tips,success(res) {if (res.confirm) {// https://www.html5plus.org/doc/zh_cn/android.html#plus.android.requestPermissionsplus.android.requestPermissions(requestPermissions, (e) => {for (let i = e.deniedAlways.length - 1; i >= 0; i--) {androidPermissions[e.deniedAlways[i]] = nowTime;}for (let i = e.deniedPresent.length - 1; i >= 0; i--) {androidPermissions[e.deniedPresent[i]] = nowTime;}for (let i = e.granted.length - 1; i >= 0; i--) {androidPermissions[e.granted[i]] = 1;}axCc.saveStorage("_androidPermissions", androidPermissions);if (e.deniedAlways.length > 0) {//权限被永久拒绝// 弹出提示框解释为何需要定位权限,引导用户打开设置页面开启back? back(-2): vueSelf.$callback("abAct.userPermissions", proj, -2);} else if (e.deniedPresent.length > 0 ||e.granted.length <= 0) {//权限被临时拒绝// 弹出提示框解释为何需要定位权限,可再次调用plus.android.requestPermissions申请权限back? back(-1): vueSelf.$callback("abAct.userPermissions", proj, -1);} else {//权限被允许//调用依赖获取定位权限的代码back? back(1): vueSelf.$callback("abAct.userPermissions", proj, 1);}});} else if (res.cancel) {// 拒接授权back? back(0): vueSelf.$callback("abAct.userPermissions", proj, 0);}},});return true;}back ? back(1) : vueSelf.$callback("abAct.userPermissions", proj, 1);return;}} catch (e) {console.error(e);}// #endifback ? back(1) : vueSelf.$callback("abAct.userPermissions", proj, 1);},
相关文章:

记录 App webview加载h5页面有上传图片,应用商店审核必须加授权提示问题的解决方案
场景: 1、项目内加载了h5页面的七鱼客服,(相当于webview 加载help.html) 2、应用上架要求必须有授权提示弹窗 解决思路 1、客服的h5 页面在跳转时候,给父层webview 发消息,注入一段拦截代码,监听到有上传操作时候&…...

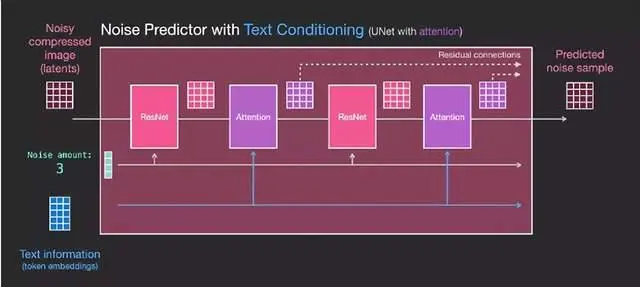
Stable Diffusion模型原理
1 Stable Diffusion概述 1.1 图像生成的发展 在Stable Diffusion诞生之前,计算机视觉和机器学习方面最重要的突破是 GAN(Generative Adversarial Networks 生成对抗网络)。GAN让超越训练数据已有内容成为可能,从而打开了一个全新…...
:构建settings app项目目录)
【Android 13】使用Android Studio调试系统应用之Settings移植(二):构建settings app项目目录
文章目录 一、篇头二、系列文章2.1 Android 13 系列文章2.2 Android 9 系列文章2.3 Android 11 系列文章三、准备工作3.1 创建目录3.2 初始化 git 仓库四、提取settings原始代码4.1 提取目标4.2 源码路径4.2.1 settings app4.2.2 SettingsLib4.3 存放位置...

w16php系列之基础数组
一、索引数组 概念 索引数组 是指键名为整数的数组。默认情况下,索引数组的键名是从0开始,并依次递增。它主要适用于利用位置(0、1、2……)来标识数组元素的情况。另外,索引数组的键名也可以自己指定 示例代码 <…...

【C语言】指针详解(四)
目录 1.assert断言 2.指针的使用和传址调用 2.1strlen的模拟使用 2.2传值调用和传址调用 1.assert断言 assert.h头文件定义了宏 assert(),用于在运行时确保程序符合指定条件,如果不符合,就报错终止运行。这个宏常常被称为“断言”。 例如…...

算法leetcode|94. 二叉树的中序遍历(多语言实现)
文章目录 94. 二叉树的中序遍历:样例 1:样例 2:样例 3:提示: 分析:题解:rust:go:c:python:java: 94. 二叉树的中序遍历: …...

3.[BUUCTF HCTF 2018]WarmUp1
1.看题目提示分析题目内容 盲猜一波~ : 是关于PHP代码审计的 2.打开链接,分析题目 给你提示了我们访问source.php来看一下 大boss出现,开始详细手撕~ 3.手撕PHP代码(代码审计) 本人是小白,所以第一步&…...

rocky linux9 安装go 即接下去
首先,更新系统的软件包索引以获取最新的软件包信息: sudo dnf update使用以下命令安装 Go 语言: sudo dnf install golang安装完成后,你可以通过以下命令验证 Go 语言是否安装成功: go version4、用相对路径初始化g…...

NLP中的嵌入层
在自然语言处理(NLP)中,嵌入层(Embedding Layer)是一个特殊的层,通常用于深度学习模型的第一层,它的作用是将离散的文本数据(如单词或短语)转换为连续的向量表示。每个单…...

MongoDB文档操作
3.3 文档操作 3.1 文档介绍 文档的数据结构和 JSON 基本一样。 所有存储在集合中的数据都是 BSON 格式。 BSON 是一种类似 JSON 的二进制形式的存储格式,是 Binary JSON 的简称。 文档是一组键值(key-value)对(即 BSON),一个简单的文档例子如下&…...

解决谷歌浏览器下CSS设置字体小于12px无效办法,关于如何在chrome里实现小于12px的文字。
关于如何在chrome里实现小于12px的文字。 当然文字缩小到12px以下本来就一定程度影响到可用性了,建议无视chrome的这个特性。 谷歌浏览器默认最小字体为12px,小于12px的字体它都以12px显示,有时我们需要字体小点,特别是在制作英文…...

springboot(ssm智慧校园之家长子系统 智慧校园系统Java系统
springboot(ssm0智慧校园之家长子系统 智慧校园系统Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0)…...

RM3100 stm32驱动(硬件i2c)
目录 RM3100接线HAL库I2C函数HAL_I2C_Mem_ReadHAL_I2C_Mem_WriteHAL_I2C_Master_Transmit / HAL_I2C_Master_Receive例子 HSHAKE寄存器 cubemx配置RM3100寄存器驱动最终效果 RM3100接线 原理图 SA0 SA1接地,此时i2c设备地址为0100000,即0x20 如果SA0接…...

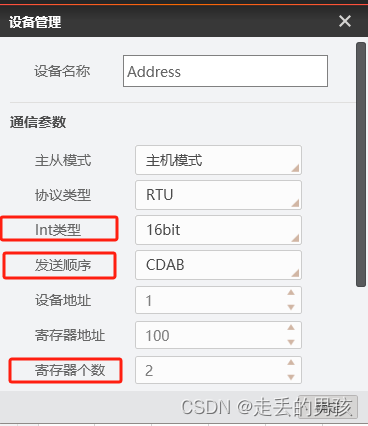
视觉学习(7) —— 接收数据和发送数据以及全局变量和浮点数
1、前提 创建一个四个字节的地址 2、发送数据 (1)直接发送数据 再观察地址里的值 与我们想要值不一样 输入0,而实际值则为 结论:直接输入值到地址,值会发生变化 (2)走全局变量发送数据 添加全…...

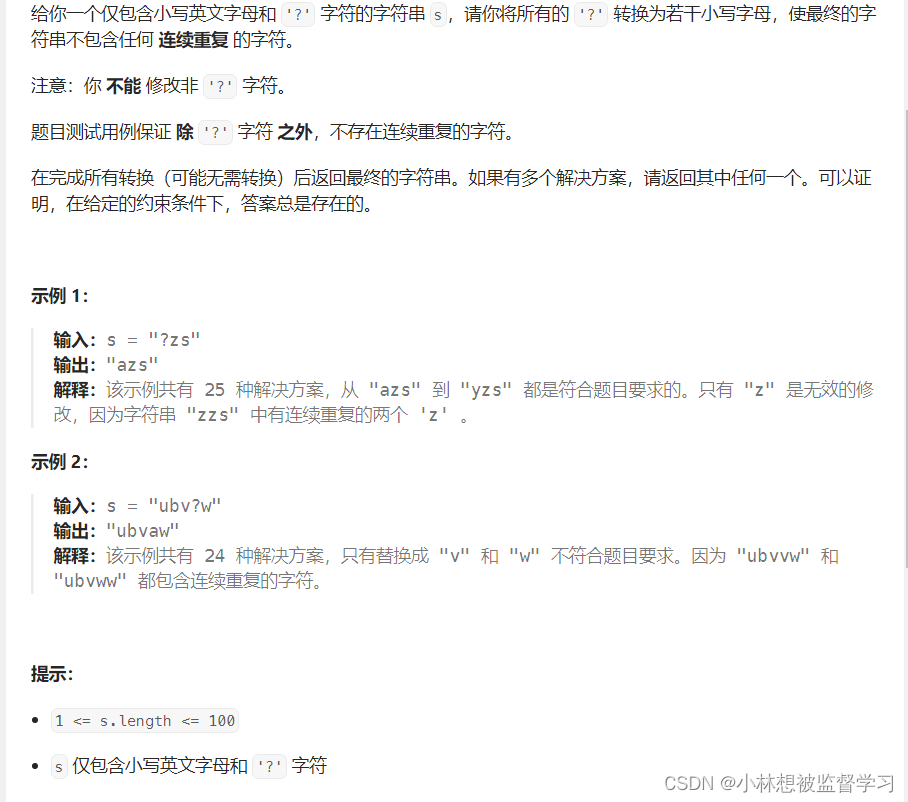
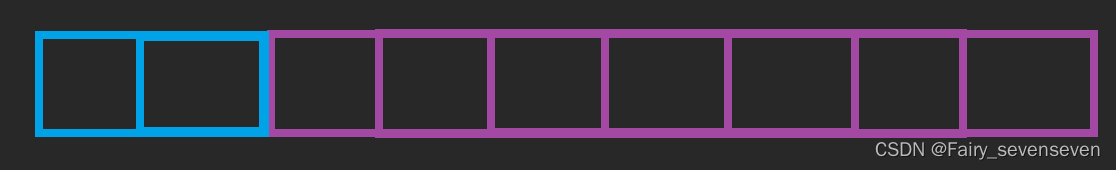
leetcode 1576. 替换所有的问号(easy)(优质解法)
链接:1576. 替换所有的问号 代码: class Solution {public String modifyString(String s) {char[] charSs.toCharArray();int lengthcharS.length;//遍历找到 ?for(int i0;i<length;i){if(charS[i]?){//遍历 a ~ z 选择一个合适的字符来…...

Advanced IP Scanner - 网络扫描器
Advanced IP Scanner - 网络扫描器 1. Advanced IP ScannerReferences https://www.advanced-ip-scanner.com/cn/ 可靠且免费的网络扫描器可以分析 LAN。该程序可扫描所有网络设备,使您能够访问共享文件夹和 FTP 服务器,(通过 RDP 和 Radmin) 远程控制…...

搜索百度百科官方创建入口,怎么创建更新公司的百度百科词条呢?
在百度搜索百度百科找到百度百科官方创建入口,可以上传并创建公司类的百度百科词条,创建词条后还可以再修改更新百科词条,最终完善好的百度百科词条将会在百度上获得大量曝光。那么百度百科可以怎么创建,下面洛希爱做百科网把十多…...

大数据与人工智能|全面数字化战略与企业数字化转型(第1节 )
要点一:培养跨学科思维 在分析时,需要采用多学科的思维方式 结果不重要,重要的是如何提炼现象、分析问题和得出结论的过程。 1. 介绍了锤子精神和多学科思维方式的重要性。指出了只从自身学科出发解决问题的局限性。 2. 提倡跨学科思维方式&a…...

【四】【C语言\动态规划】地下城游戏、按摩师、打家劫舍 II,三道题目深度解析
动态规划 动态规划就像是解决问题的一种策略,它可以帮助我们更高效地找到问题的解决方案。这个策略的核心思想就是将问题分解为一系列的小问题,并将每个小问题的解保存起来。这样,当我们需要解决原始问题的时候,我们就可以直接利…...

【大数据存储与处理】开卷考试总复习笔记
文章目录 实验部分一、 HBase 的基本操作1. HBase Shell入门2. HBase创建数据库表3. HBase数据操作4. HBase删除数据库表5. HBase Python基本编程 before二、 HBase 过滤器操作1.创建表和插入数据2.行键过滤器3.列族与列过滤器4.值过滤器5.其他过滤器6.python hbase 过滤器编程…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
