highcharts的甘特图设置滚动时表头固定,让其他内容跟随滚动
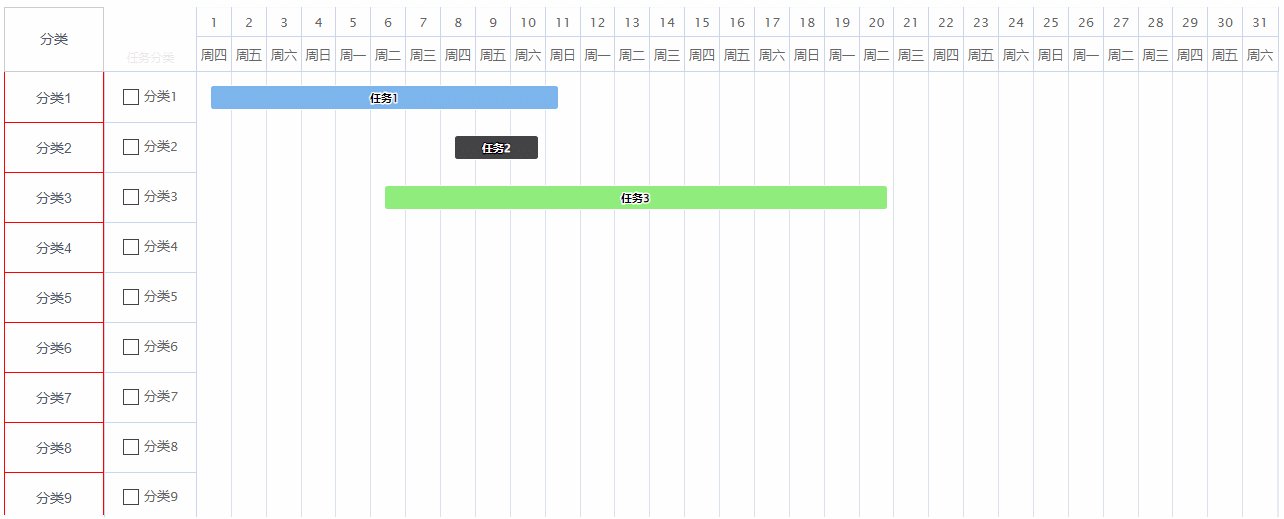
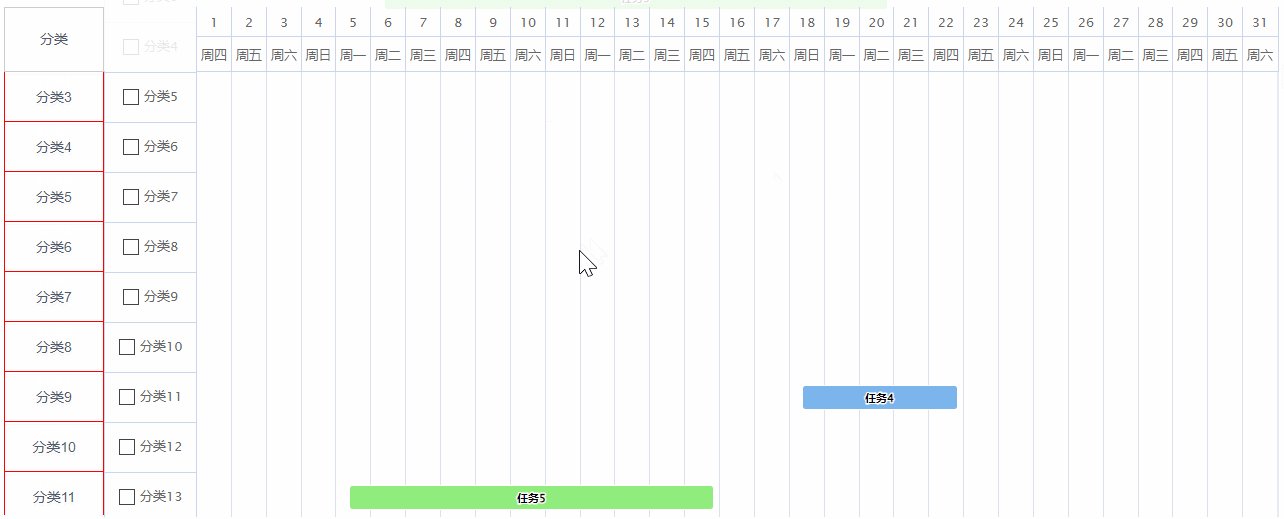
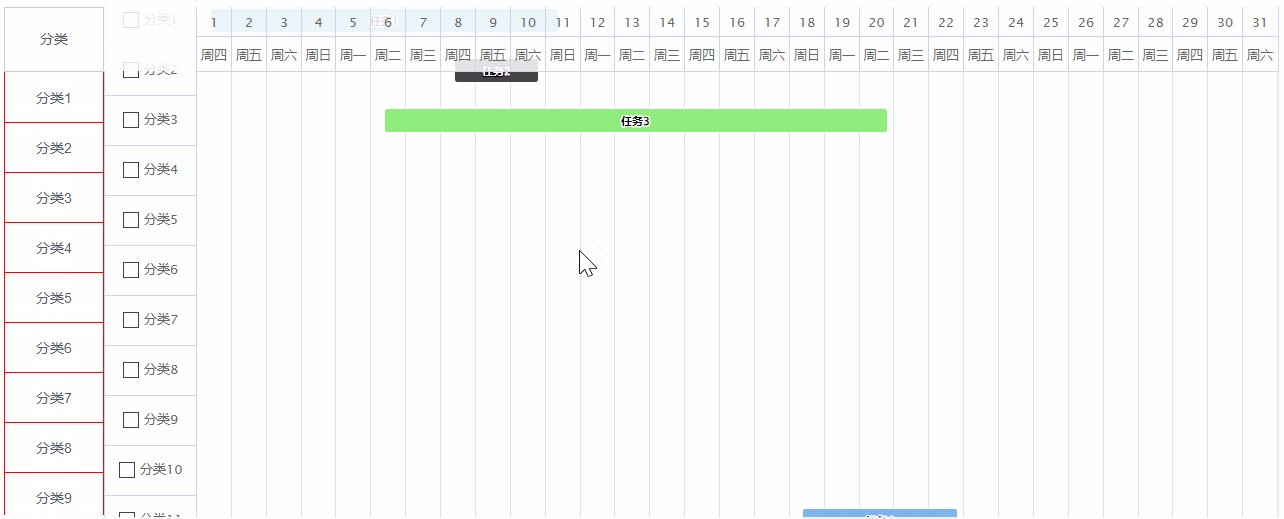
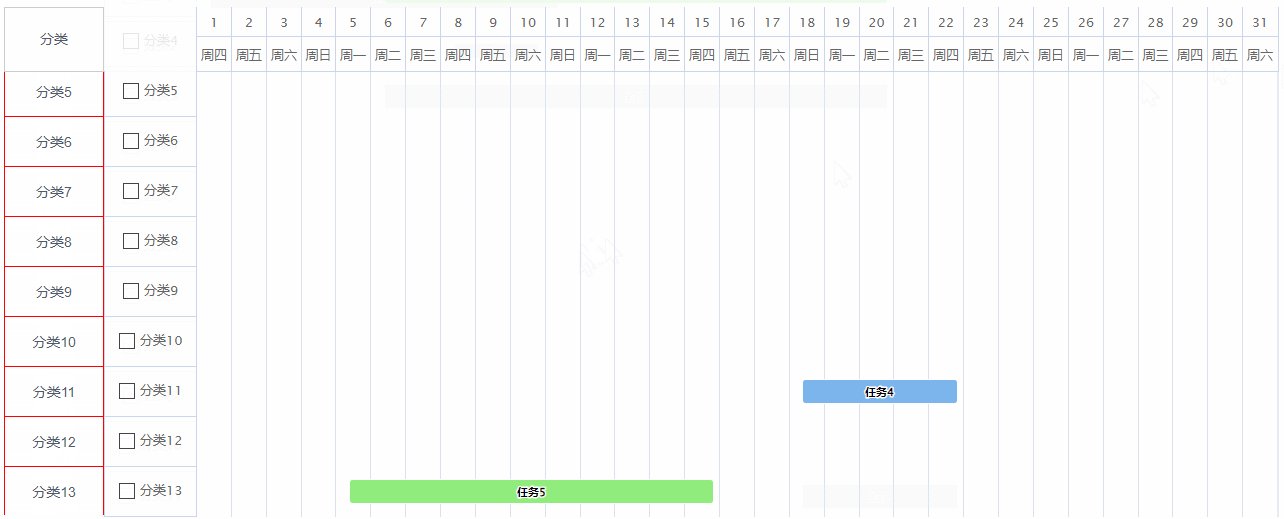
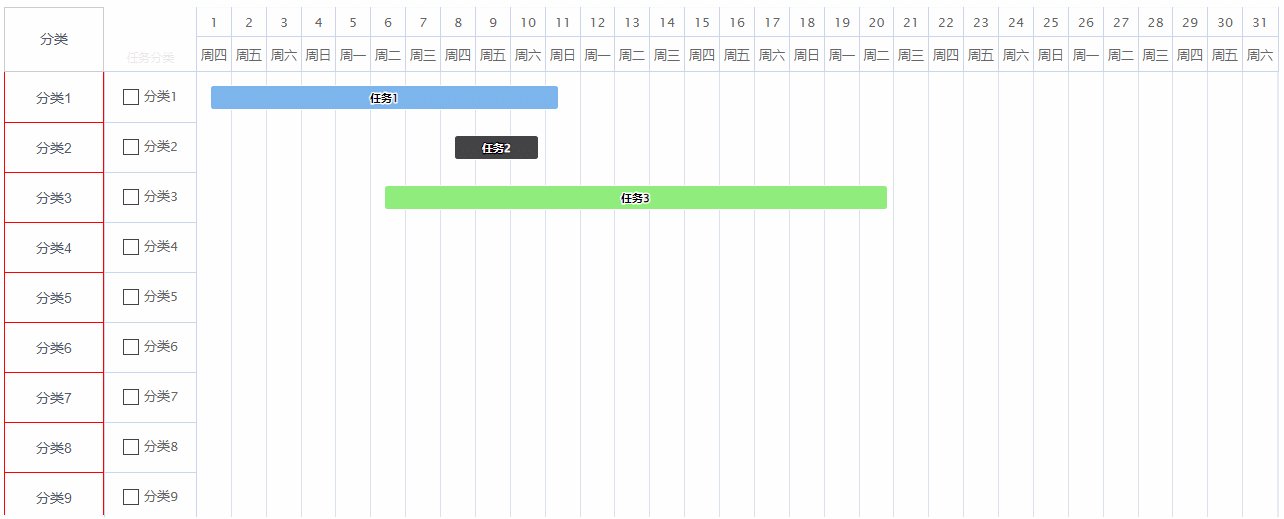
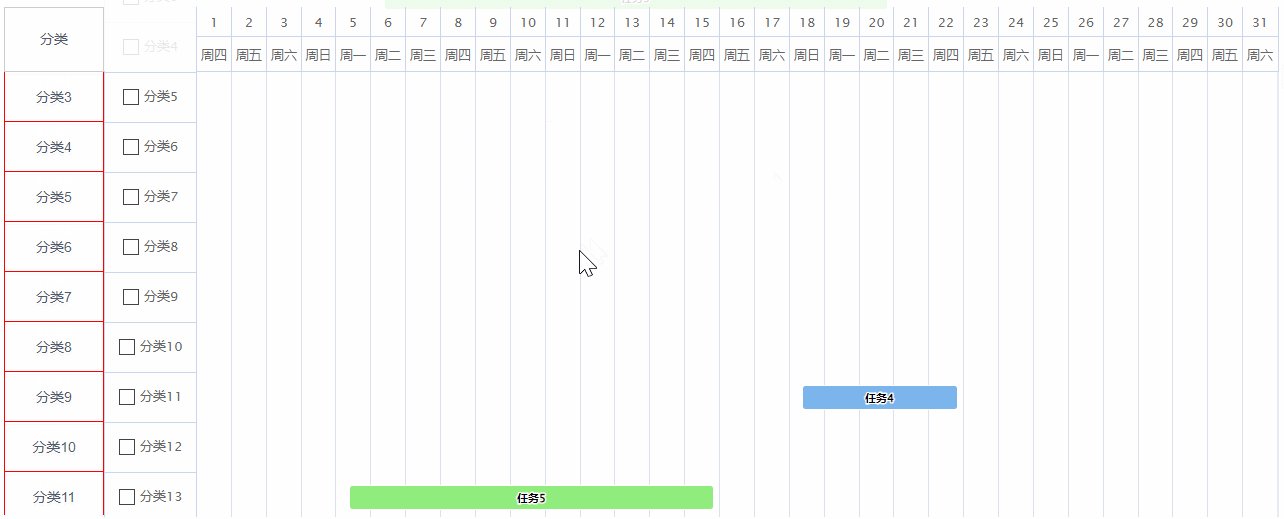
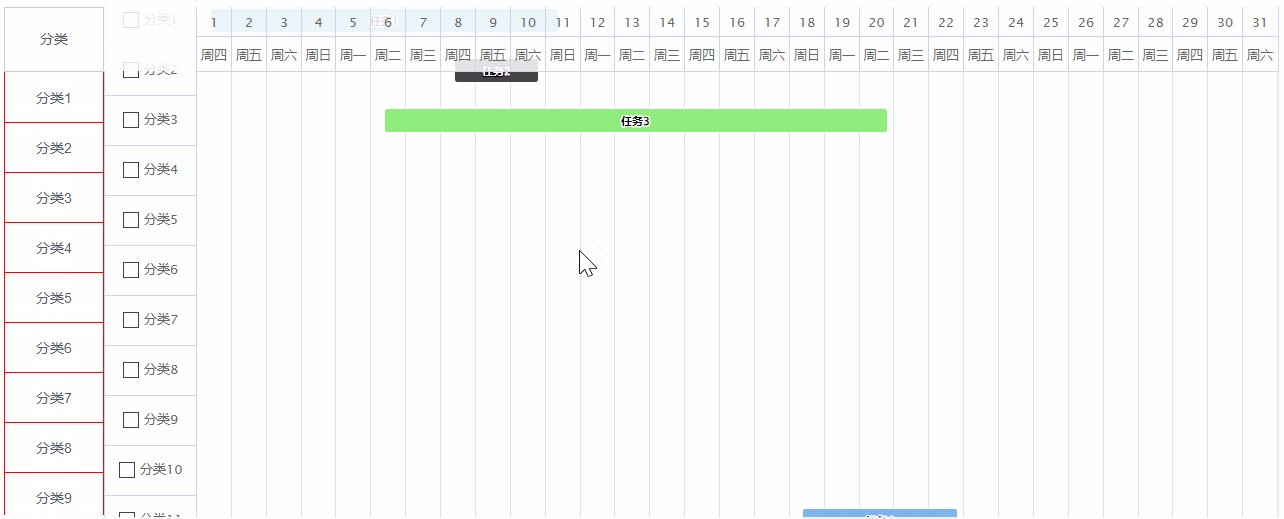
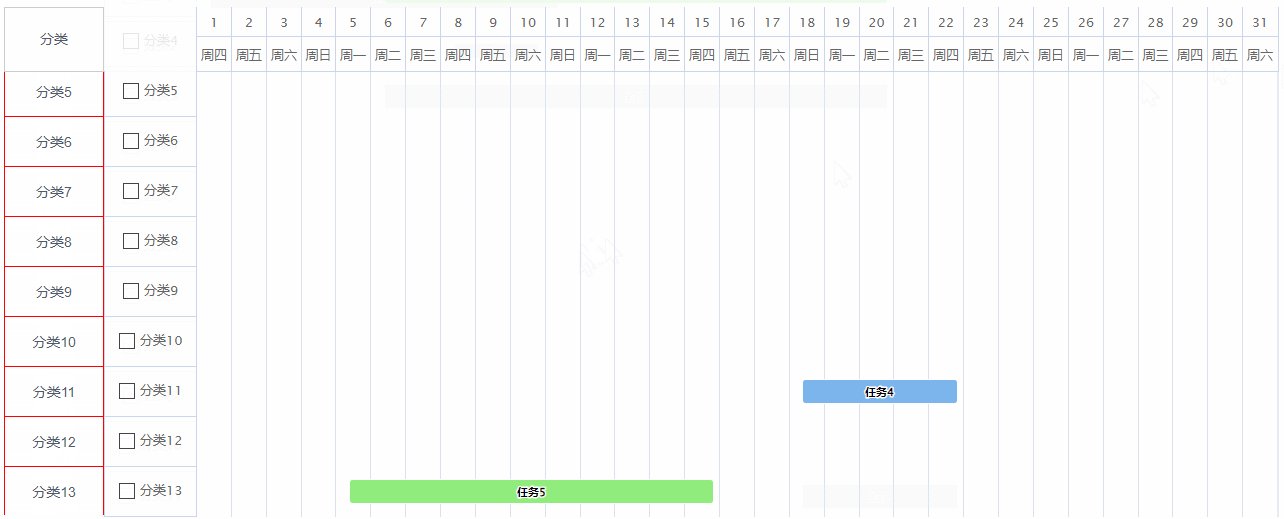
效果图:最左侧的分类列是跟随甘特图滚动的,因为这一列如果需要自定义,比如表格的话可能会存在行合并的情况,这个时候甘特图是没有办法做的,然后甘特图的表头又需要做滚动时固定,所以设置了甘特图滚动时,让指定元素跟随滚动

如果元素需要滚动,但是不显示滚动条的话可以设置
首先,确保目标元素具有固定的高度和宽度,并且超过该尺寸的内容会溢出。
将元素的 CSS 样式中的 overflow 属性设置为 hidden,以隐藏默认的滚动条。
<div style="overflow: hidden"></div>
highcharts监听滚动事件
const chart = Highcharts.chart('container', {chart: {...},...},...
});
chart.scrollingContainer.addEventListener('scroll', (el) => {console.log(el);
});
引用到的包
highcharts-gantt.js下载地址
需要引入highcharts-gantt.js,moment.js
完整代码示例:
<template><div style="width: 100%; height: 100%; display: flex"><divstyle="width: 100px;display: flex;flex-direction: column;height: 508px;margin: 10px 0 0 10px;"><divstyle="height: 105px;border: 1px solid #ccc;display: flex;align-items: center;justify-content: center;">分类</div><!-- 设置指定元素可以滚动但不显示滚动条overflow: hidden --><!-- 高度为length计算出来的高度 --><div style="overflow: hidden; height: 721px" id="areaContainer"><divv-for="(item, index) in categories"style="width: 100px; height: 50px":key="item.id"><divstyle="width: 100px;height: 52px;border: 1px solid red;display: flex;align-items: center;justify-content: center;":style="{'border-bottom':index + 1 === categories.length ? '1px solid red' : 'none','border-top': index === 0 ? 'none' : '1px solid red',}">{{ item.value }}</div></div></div></div><!-- 固定x轴设置高度,值比508大一点,范围得自己调 --><div id="container" style="flex: 1; height: 535px"></div></div>
</template>
<script>
import moment from "moment";
import Highcharts from "@/utils/highcharts-gantt";
export default {data() {return {ganttData: [{name: "任务1",x: new Date("2022-12-01 09:00:00").getTime(),x2: new Date("2022-12-11 09:00:00").getTime(),y: 0,},{name: "任务2",x: new Date("2022-12-08 09:00:00").getTime(),x2: new Date("2022-12-10 19:20:40").getTime(),y: 1,},{name: "任务3",x: new Date("2022-12-06 09:00:00").getTime(),x2: new Date("2022-12-20 19:20:40").getTime(),y: 2,},{name: "任务4",x: new Date("2022-12-18 09:00:00").getTime(),x2: new Date("2022-12-22 19:20:40").getTime(),y: 10,},{name: "任务5",x: new Date("2022-12-05 09:00:00").getTime(),x2: new Date("2022-12-15 19:20:40").getTime(),y: 12,},],categories: [{id: 1,value: "分类1",},{id: 2,value: "分类2",},{id: 3,value: "分类3",},{id: 4,value: "分类4",},{id: 5,value: "分类5",},{id: 6,value: "分类6",},{id: 7,value: "分类7",},{id: 8,value: "分类8",},{id: 9,value: "分类9",},{id: 10,value: "分类10",},{id: 11,value: "分类11",},{id: 12,value: "分类12",},{id: 13,value: "分类13",},],areas: [{id: 11,value: "卷包车间",// length: 8},{id: 22,value: "异型车间",// length: 5},{id: 223,value: "异型车间1",// length: 5},],};},mounted() {this.categories = this.categories.map((i) => ({...i,checked: false,}));let month = "2022-12";const WEEKS = {0: "日",1: "一",2: "二",3: "三",4: "四",5: "五",6: "六",};Highcharts.setOptions({global: {useUTC: false, // 不使用utc时间},lang: {noData: "暂无数据",},});const gChart = Highcharts.ganttChart("container", {alignTicks: false,series: [{type: "gantt",name: "设备",data: this.ganttData,dataLabels: {enabled: true,format: "{point.name}",},tooltip: {pointFormatter: function () {return `<div><span style="color:{point.color}">\u25CF</span> ${this.name} <br />开始时间:${moment(this.x).format("YYYY-MM-DD HH:mm:ss")}<br />结束时间:${moment(this.x2).format("YYYY-MM-DD HH:mm:ss")}</div>`;},},},],xAxis: [{min: moment(month).valueOf(),max: moment(month).endOf("month").valueOf(),gridLineEidth: 1,minTickInterval: 1000 * 60 * 60 * 24,currentDateIndicator: true,tickPixelInterval: 70,grid: {borderWidth: 1, // 右侧表头边框宽度cellHeight: 35, // 右侧日期表头高度},labels: {align: "center",formatter: function () {return `周${WEEKS[moment(this.value).day()]}`;},},},{gridLineWidth: 1,minTickInterval: 1000 * 60 * 60 * 24,tickPixelInterval: 100,grid: {borderWidth: 1, // 右侧表头边框宽度cellHeight: 30, // 右侧日期表头高度},labels: {align: "center",formatter: function () {return `${moment(this.value).format("D")} `;},},},],yAxis: {type: "category",grid: {columns: [{title: {text: "任务分类",},reversed: true,categories: this.categories,labels: {useHTML: true,formatter: function () {var label = `<div style="display:flex;align-items:center"><div class="checkbox" style="width:16px;height:16px;border:1px solid #444;margin-right:5px;cursor:pointer" id='${this.value.id}'><spanclass="has-check"style="opacity: 0;font-size:12px;padding-left:3px;">✔</span></div>${this.value.value}</div>`;return label;},},},],},},chart: {spacingLeft: 0,scrollablePlotArea: {minHeight: 741, // 52 * this.categories.length + 65(52是每个y轴label的高度,65是2个xAxis的高度),设置这个属性能在页面滚动时,头部固定},},});let areadiv = document.querySelector("#areaContainer");// 监听甘特图的滚动事件gChart.scrollingContainer.addEventListener("scroll", (e) => {// 给指定元素设置滚动距离areadiv.scrollTo({top: e.target.scrollTop,behavior: "smooth",});});const labelElements = document.querySelectorAll("#container .highcharts-yaxis-labels .checkbox");// 自定义复选框,给复选框添加点击事件labelElements.forEach((label) => {label.addEventListener("click",(el) => {let element = el.target; // element是.checkbox元素const addClickElement = this.getParentElement(element, "checkbox");let id = "";if (element.classList.toString().indexOf("checkbox") !== -1) {id = element.getAttribute("id");}if (addClickElement) {id = addClickElement.getAttribute("id");element = addClickElement;}this.categories[id - 1].checked = !this.categories[id - 1].checked;element.style.background = this.categories[id - 1].checked? "#0061ff": "none";element.style.borderColor = this.categories[id - 1].checked? "#0061ff": "#444";element.querySelector(".has-check").style.opacity = 1;element.querySelector(".has-check").style.color = "#fff";},true);});// 监听鼠标滚轮事件// document.querySelector('#container').addEventListener('wheel', (el) => {// console.log(el)// })},methods: {// 根据当前target元素找到指定className的父元素getParentElement(target, className) {let parent = target.parentElement;while (parent) {if (parent.classList.toString().indexOf(className) !== -1) {return parent;}parent = parent.parentElement;}return null;},},
};
</script>
相关文章:

highcharts的甘特图设置滚动时表头固定,让其他内容跟随滚动
效果图:最左侧的分类列是跟随甘特图滚动的,因为这一列如果需要自定义,比如表格的话可能会存在行合并的情况,这个时候甘特图是没有办法做的,然后甘特图的表头又需要做滚动时固定,所以设置了甘特图滚动时&…...

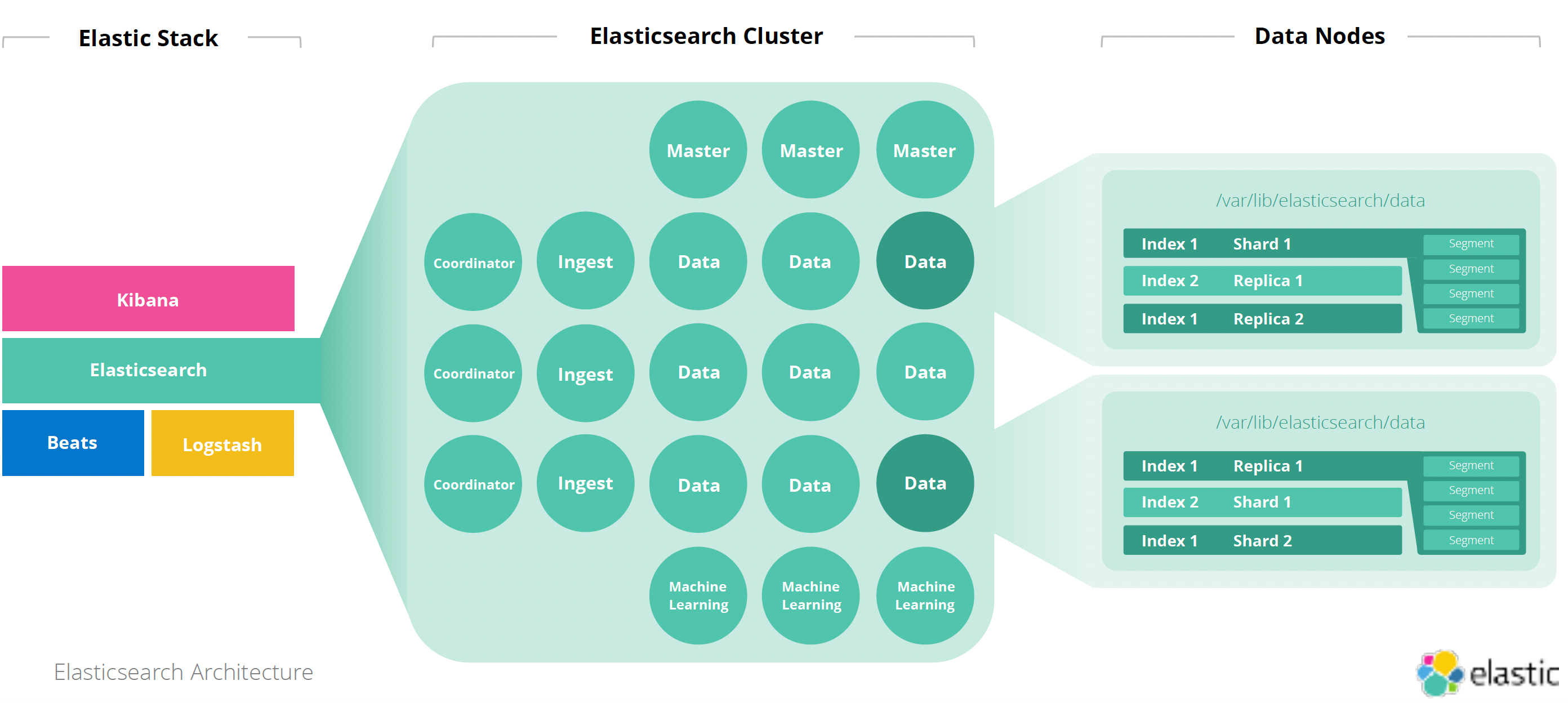
ElasticSearch 架构设计
介绍 ElasticSearchMySQLIndexTableDocumentRowFieldColumnMappingSchemaQuery DSLSQLaggregationsgroup by,avg,sumcardinality去重 distinctreindex数据迁移 ElasticSearch 中的一个索引由一个或多个分片组成 每个分片包含多个 segment(分…...

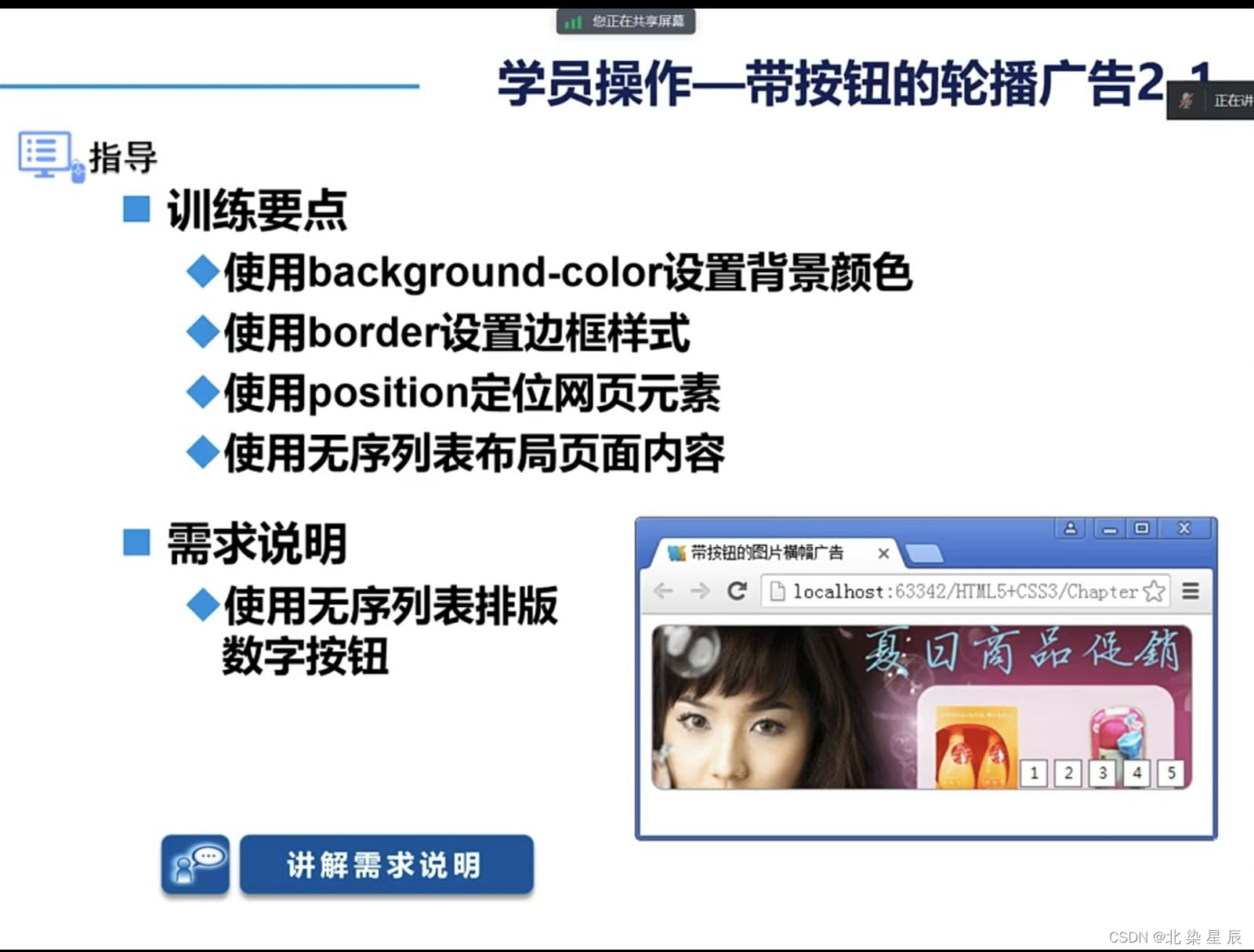
HTML---定位
目录 文章目录 一.定位属性概述 二.position 基础数值 三.z-index属性 网页元素透明度 练习 一.定位属性概述 HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。 position属性指定了元素的定位方式&a…...

JVM高频面试题(2023最新版)
JVM面试题 1、JVM内存区域 Jvm包含两个子系统和两个组件。 1.1子系统 Class loader(类加载器):根据给定的全限定名类名(java.lang.object)来装载class文件到Runtime data area(运行时数据区)…...

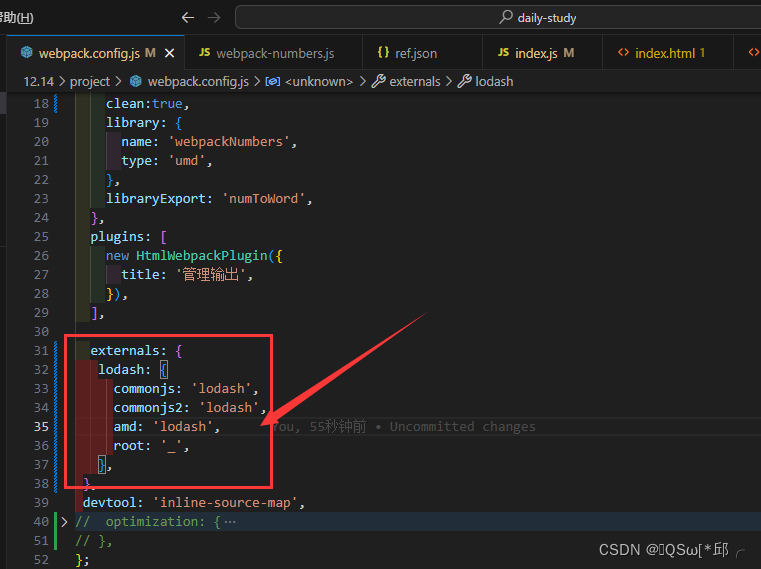
webpack学习-7.创建库
webpack学习-7.创建库 1.暴露库1.1概念1.2验证1.2.1 不导出方法1.2.2 导出方法 2.外部化 lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑 6.总结 1.暴露库 这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种…...

MQTT - 笔记
1 Mosquitto 官网 https://mosquitto.org/ 2 Windows环境下安装配置Mosquitto服务及入门操作介绍 Windows环境下安装配置Mosquitto服务及入门操作介绍-CSDN博客 3 开源:MQTT安装与配置使用 【C++】开源:MQTT安装与配置使用_c++ mqtt-CSDN博客 4 一文搞懂Qt-MQTT开发...

Django 安装
各位小伙伴想要博客相关资料的话,关注公众号:chuanyeTry即可领取相关资料! Django 安装 在安装 Django 前,系统需要已经安装了 Python 的开发环境。 如果你还没有安装 Python,请先从 Python 官网 https://www.python…...

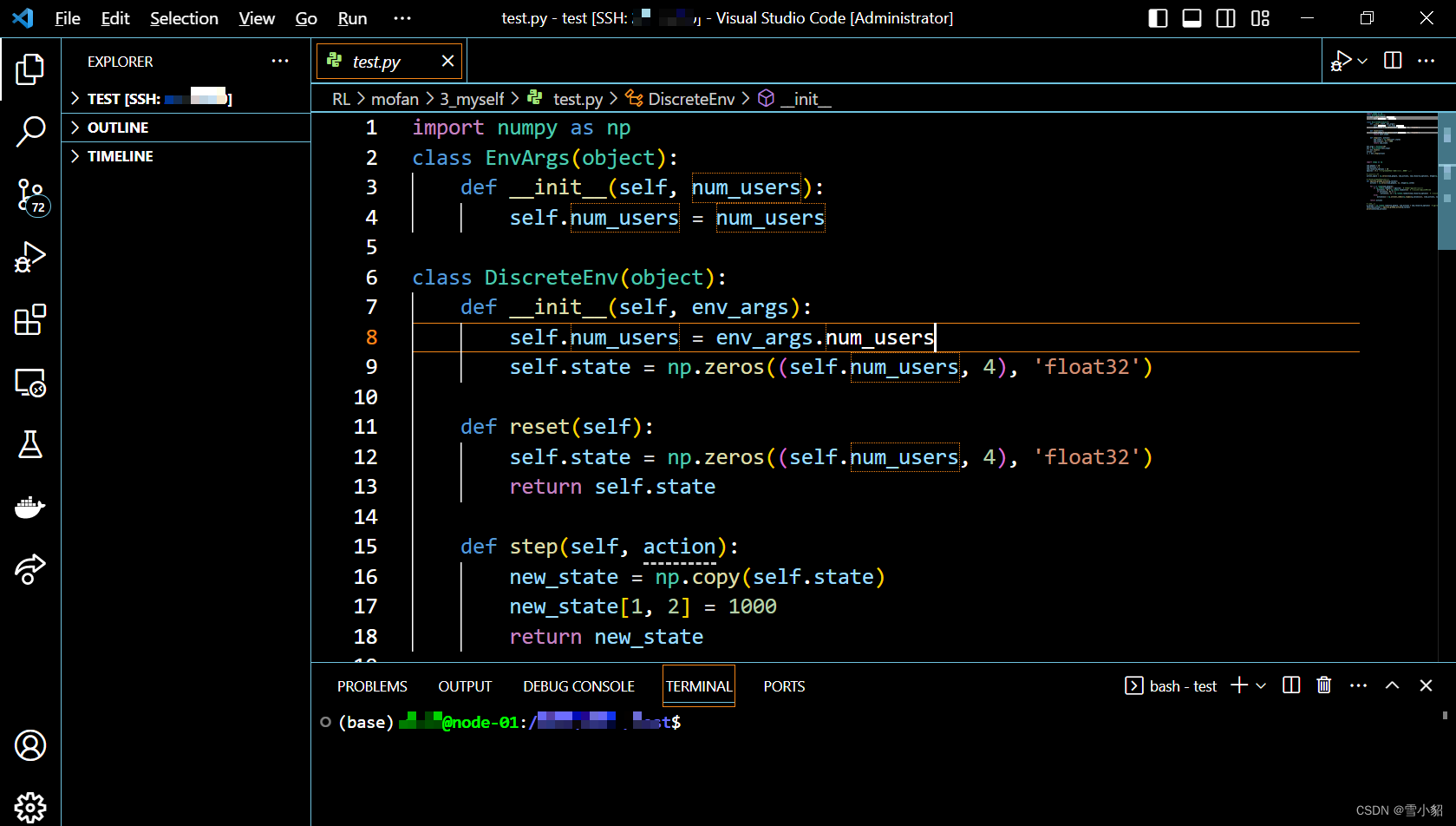
推荐一个vscode看着比较舒服的主题:Dark High Contrast
主题名称:Dark High Contrast (意思就是,黑色的,高反差的) 步骤:设置→Themes→Color Theme→Dark High Contrast 效果如下: 感觉这个颜色的看起来比较舒服。...

YCSB 测试表预分区
最近使用 YCSB 测试时,一直使用如下方法创建预分区: TABLE_NAME"usertable" REGIN_SPLITS$((510-1)) cat << EOF | sudo -u hbase hbase shell create ${TABLE_NAME}, cf, {SPLITS > (1..${REGIN_SPLITS}).map {|i| "user#{100…...

K8s 教程
一文让你全面了解K8s(Kubernetes) - 知乎 Install and Set Up kubectl on Linux | Kubernetes阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 留存一份地址...

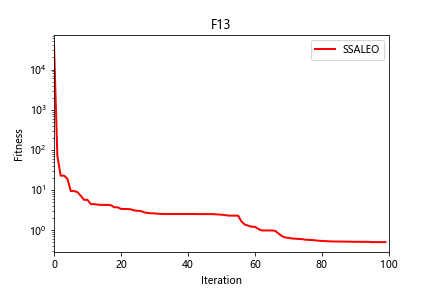
python:改进型鳟海鞘算法(SSALEO)求解23个基本函数
一、改进型鳟海鞘算法SSALEO 改进型鳟海鞘算法(SSALEO)由Mohammed Qaraad等人于2022年提出。 参考文献:M. Qaraad, S. Amjad, N. K. Hussein, S. Mirjalili, N. B. Halima and M. A. Elhosseini, "Comparing SSALEO as a Scalable Larg…...
)
Hive-数据模型详解(超详细)
文章目录 一、Hive数据模型1. 概述2. 数据库和表(1) 创建数据库(2) 使用数据库(3) 创建表格(4) 查看表结构 3. 分区与桶(1) 分区(2) 桶 4. 数据加载与查询(1) 数据导入(2) 查询语句 5. 总结 一、Hive数据模型 1. 概述 Hive是基于Hadoop的数据仓库工具,它提供了类似…...

docker的常规使用总结
不安装docker下载镜像,或者下载异构镜像,模拟docker客户端 https://pull.7ii.win/ 1、启动docker服务 systemctl start docker 设置开机自启 systemctl enable docker 2、查看镜像 docker images --查看下载镜像架构 docker inspect 镜像名字 |…...

CSS 文字弹跳效果
鼠标移过去 会加快速度 <template><div class"bounce"><p class"text" :style"{animationDuration: animationDuration}">欢迎使用UniApp Vue3!</p></div> </template><script> export d…...

什么是动态IP?静态IP和动态IP有什么区别?
动态IP(Dynamic IP)和静态IP(Static IP)它是指在计算机网络中分配给设备的两种不同类型的IP地址。 动态IP是指每次设备连接到网络时,网络服务提供商(ISP)IP地址的动态分配。当设备重新连接到网络时,它可能会被分配到不同的IP地址。动态IP适用于传统的家…...

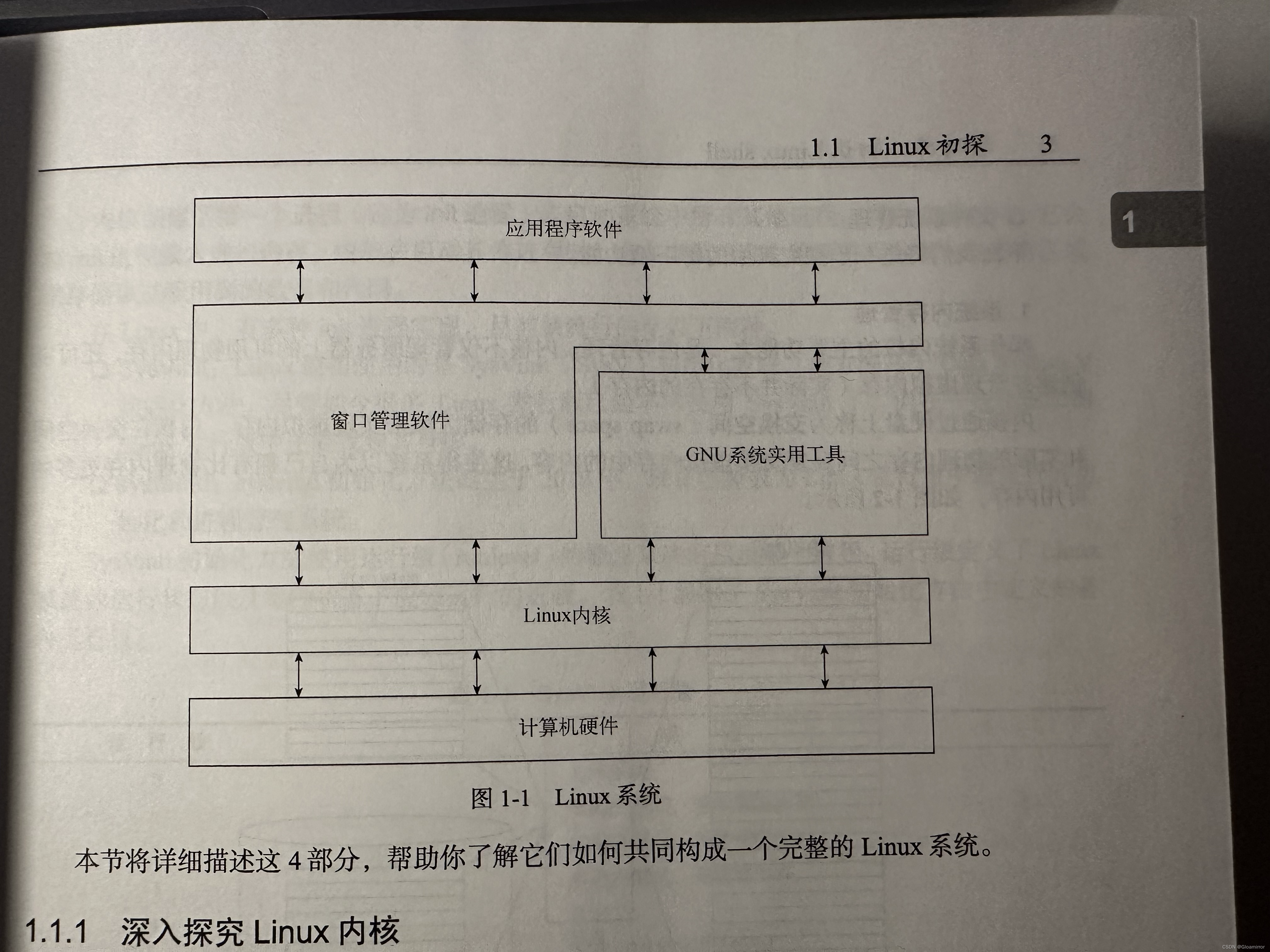
Linux 与 Shell
Linux系统的四部分:Linux系统的核心是内核。内核主要负责四种功能: 系统内存管理 操作系统内核的主要功能之一:内存管理。(物理内存 虚拟内存)内核通过硬盘上称为交换空间(swap space)的存储区…...

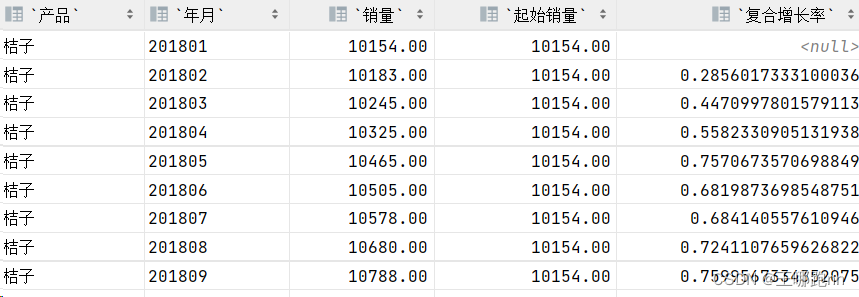
大数据-Hive练习-环比增长率、同比增长率、复合增长率
目录 🥙12.1 环比增长率 1. 概述 2. 公式 3. 示例 4.练习-需求:计算各类商品的月环比增长率 🥙12.2 同比增长率 1. 概述 2. 公式 3. 示例 4. 练习-需求:计算各类商品的月同比增长率 🥙12.3 复合增长率 1. 概述 2. 公式 3. 示例…...

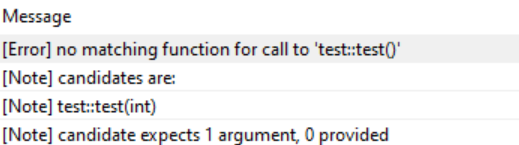
C++ 考前难点总结
前言 后天考c,但这几天得甲流了,特别难受!复习c的时候复习着忘着,所以用csdn记录一下不熟悉的知识点,等后天考前再看一遍! 函数模板 #include <iostream>// 定义一个模板类 template <class T1…...

ARM 汇编语言知识积累
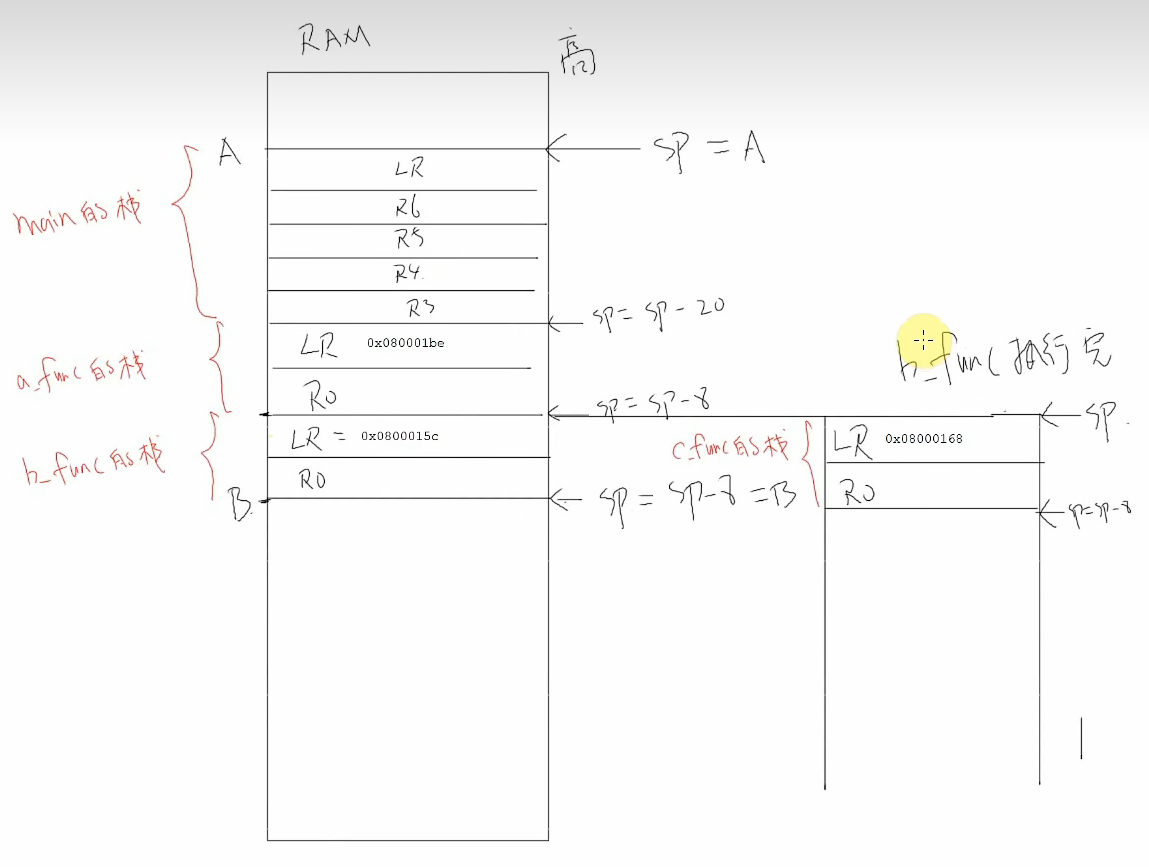
博文参考: arm中SP,LR,PC寄存器以及其它所有寄存器以及处理器运行模式介绍 arm平台根据栈进行backtrace的方法-腾讯云开发者社区-腾讯云 (tencent.com) 特殊功能寄存器: SP: 即 R13,栈指针,…...

k8s面试之——简述网络模型
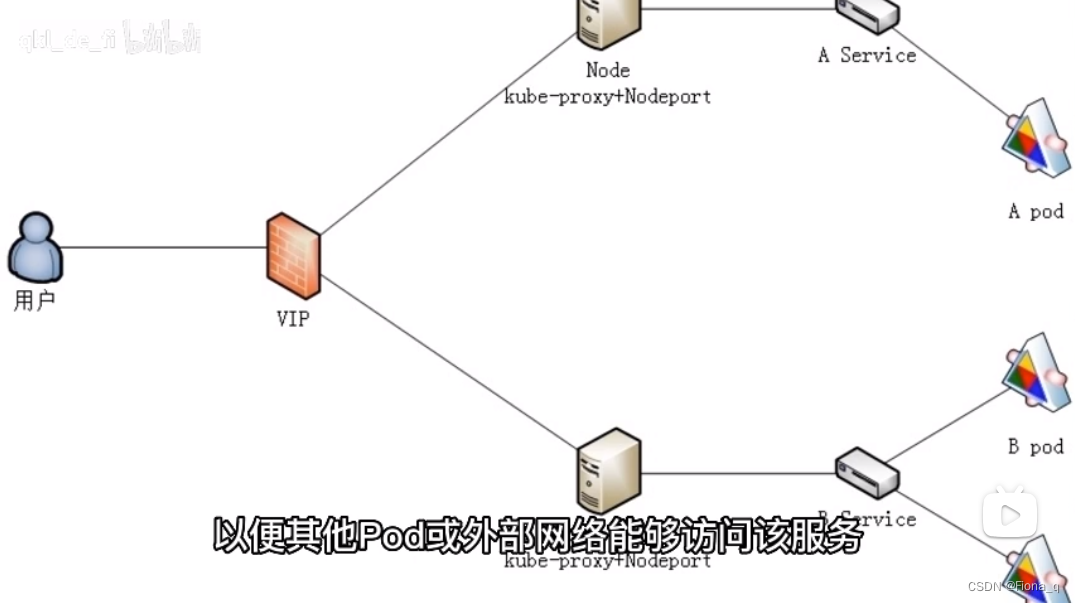
kubernetes网络模型是kubernetes集群中管理容器网络通信的一种机制,用于实现pod间、pod与外部网络间的通信和互联,并提供了多种网络插件和配置选项来满足不同应用场景下的需求。kubernetes网络模型可以分为一下几个部分: 1. pod网络模型 在…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
