【uniapp小程序-生成二维码+多个图片文字合并一张图】
<!-- 二维码 --><canvas id="qrcode" canvas-id="qrcode" width="120" ></canvas><!-- 生成带小程序码的分享图片 --><canvas canvas-id="shareCanvas" class="share-canvas"></canvas>
#qrcode{opacity: 0;position: absolute;left: -800rpx;
}
.share-canvas {width: 720px;height: 1280px;background: #fff;position: fixed;left: -720px;top: 0;
}
下载uqrcodejs:https://uqrcode.cn/doc/guide/getting-started.html
import UQRCode from 'uqrcodejs';
export default{data(){return{val: 'https', // 要生成的二维码的地址src: '', // 二维码生成后的图片地址或base64bgUrl:'https',//背景图片}},methods:{andImg() {//分享生成图片uni.showLoading({title: "正在生成图片"})if(this.activity_id==11){// 获取uQRCode实例var qr = new UQRCode();// 设置二维码内容qr.data = this.val// 设置二维码大小,必须与canvas设置的宽高一致qr.size = 120;// 调用制作二维码方法qr.make();// 获取canvas上下文var canvasContext = uni.createCanvasContext('qrcode', this); // 如果是组件,this必须传入// 设置uQRCode实例的canvas上下文qr.canvasContext = canvasContext;// 调用绘制方法将二维码图案绘制到canvas上qr.drawCanvas();this.$nextTick(()=>{uni.canvasToTempFilePath({canvasId: 'qrcode',width: 120,height: 120,success: res => {if(res.errMsg=='canvasToTempFilePath:ok'){this.src = res.tempFilePath//获取生成的二维码地址this.onImg()}},fail: err => {console.log(err);}}, );})},onImg() {function toFormateStr (ctx, str, draw_width, lineNum, startX, startY, steps ) {var strWidth = ctx.measureText(str).width; // 测量文本源尺寸信息(宽度)var startpoint = startY, keyStr = '', sreLN = strWidth / draw_width;var liner = Math.ceil(sreLN); // 计算文本源一共能生成多少行let strlen = parseInt(str.length / sreLN); // 等比缩放测量一行文本显示多少个字符// 若文本不足一行,则直接绘制,反之大于传入的最多行数(lineNum)以省略号(...)代替if (strWidth < draw_width) {ctx.fillText(str, startX, startpoint);} else {for (var i = 1; i < liner + 1; i++) {let startPoint = strlen * (i-1);if (i < lineNum || lineNum == -1) {keyStr = str.substr(startPoint, strlen);ctx.fillText(keyStr, startX, startpoint);} else {keyStr = str.substr(startPoint, strlen-5) + '...';ctx.fillText(keyStr, startX, startpoint);break;}startpoint = startpoint + steps;}}}const that = this//绘制图片that.csimg = truethat.iconlogo = true//创建canvaslet shareCanvas = uni.createCanvasContext('shareCanvas')//绘制背景图片//canvas绘制图片(drawImage)无效,显示不了,//uniapp的drawImage绘制图片和微信小程序一样,图片路径不能使用网络路径,必须先下载到本地(使用uni.downloadFile()下载成临时文件路径也行)uni.downloadFile({url:that.bgUrl,success(res){shareCanvas.drawImage(res.tempFilePath, 0, 120, 720, 1280)if(that.companyInfo.company_abbr){if(that.companyInfo.company_abbr.length <= 6){shareCanvas.setFontSize('56')}else if(that.companyInfo.company_abbr.length > 6 && that.companyInfo.company_abbr.length <= 10){shareCanvas.setFontSize('48')}else if(that.companyInfo.company_abbr.length > 10 && that.companyInfo.company_abbr.length <= 15){shareCanvas.setFontSize('32')}else if(that.companyInfo.company_abbr.length > 15){shareCanvas.setFontSize('26')}}shareCanvas.setTextAlign('center')// 公司名称function title() {const grds = shareCanvas.createLinearGradient(360, 795, 360, 826)shareCanvas.setFontSize('36')shareCanvas.setFillStyle('#e7c998')toFormateStr(shareCanvas, that.companyInfo.company_abbr, 400, 3, 360, 620, 40);}// 奖项function prize_title() {const grds = shareCanvas.createLinearGradient(360, 795, 360, 826)shareCanvas.setFontSize('36')shareCanvas.setFillStyle('#e7c998')toFormateStr(shareCanvas,that.companyInfo.prize.prize_title, 400, 3,360, 800, 40);}if(that.companyInfo.company_abbr){title()}prize_title()shareCanvas.setFontSize('24')shareCanvas.drawImage(that.src, 300, 1045, 120, 120)shareCanvas.draw(false, () => {uni.canvasToTempFilePath({canvasId: "shareCanvas",destWidth: 720, //分享图片尺寸=画布尺寸1*缩放比0.5*像素比21067destHeight: 1300,success(canvasres) {that.csimg = canvasres.tempFilePathuni.previewImage({urls: [canvasres.tempFilePath]})uni.hideLoading()},})})}})},}
}
相关文章:

【uniapp小程序-生成二维码+多个图片文字合并一张图】
<!-- 二维码 --><canvas id"qrcode" canvas-id"qrcode" width"120" ></canvas><!-- 生成带小程序码的分享图片 --><canvas canvas-id"shareCanvas" class"share-canvas"></canvas>#qrc…...

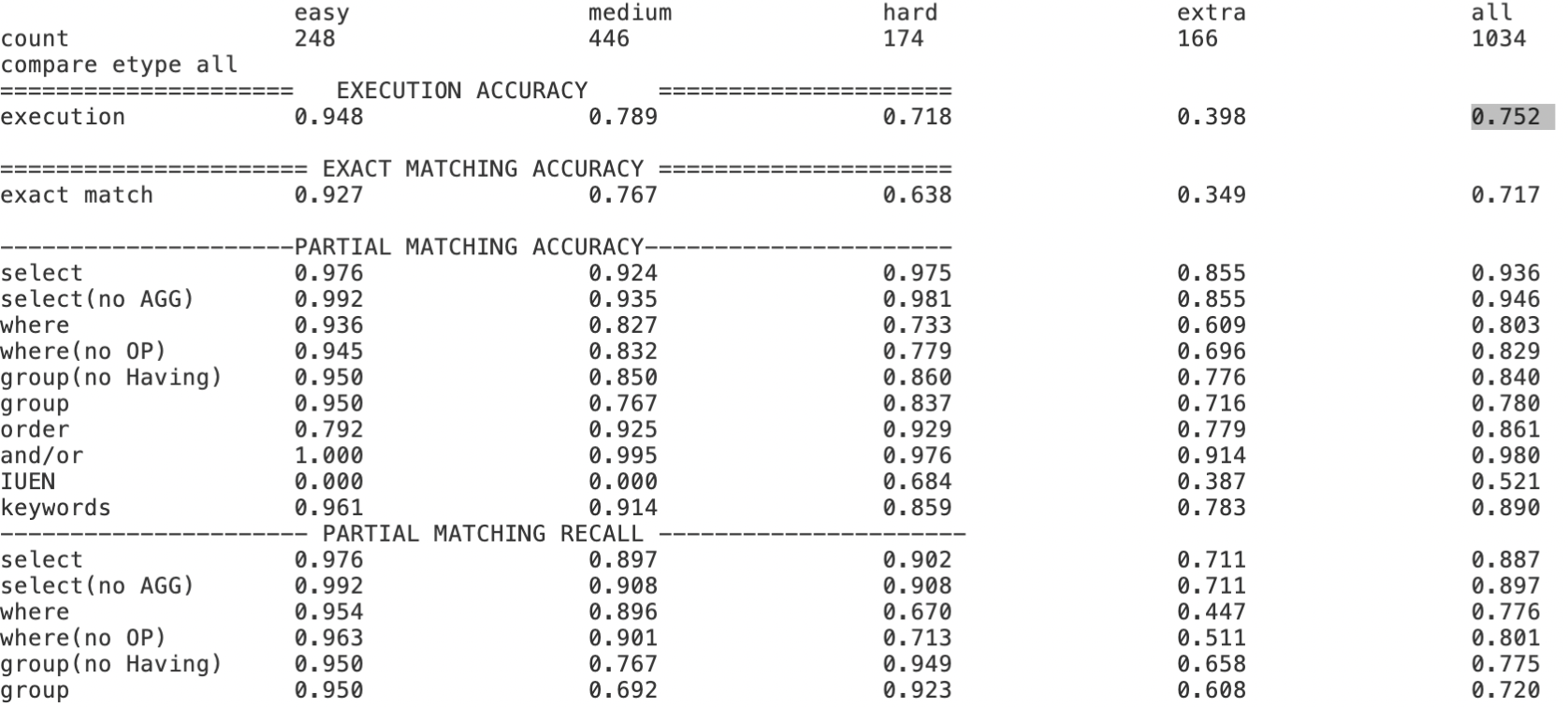
Text-to-SQL小白入门(十)RLHF在Text2SQL领域的探索实践
本文内容主要基于以下开源项目探索实践, Awesome-Text2SQL:GitHub - eosphoros-ai/Awesome-Text2SQL: Curated tutorials and resources for Large Language Models, Text2SQL, Text2DSL、Text2API、Text2Vis and more.DB-GPT-Hub:GitHub - eosphoros-ai…...

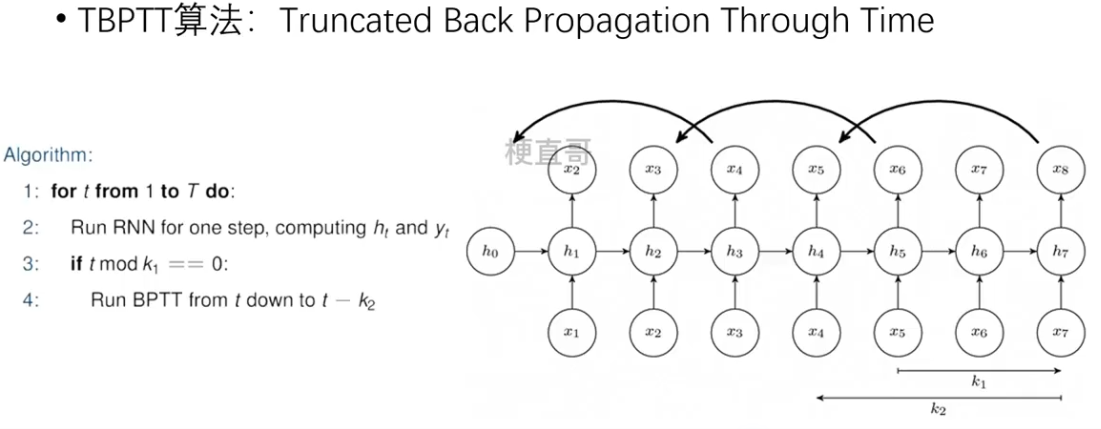
深度学习 | 基本循环神经网络
1、序列建模 1.1、序列数据 序列数据 —— 时间 不同时间上收集到的数据,描述现象随时间变化的情况。 序列数据 —— 文本 由一串有序的文本组成的序列,需要进行分词。 序列数据 —— 图像 有序图像组成的序列,后一帧图像可能会受前一帧的影响…...

VSCode 加Cortex-Debug嵌入式调试方法
简介 当使用ARM Cortex-M微控制器时,Cortex-Debug是一个Visual Studio Code的扩展,以简化调试过程。本文档介绍了如何编写启动配置(launch.json)。 settings.json配置 打开VSCode用户设置文件settings.json: 文件→偏好→设置选择用户设置: 在搜索栏中…...

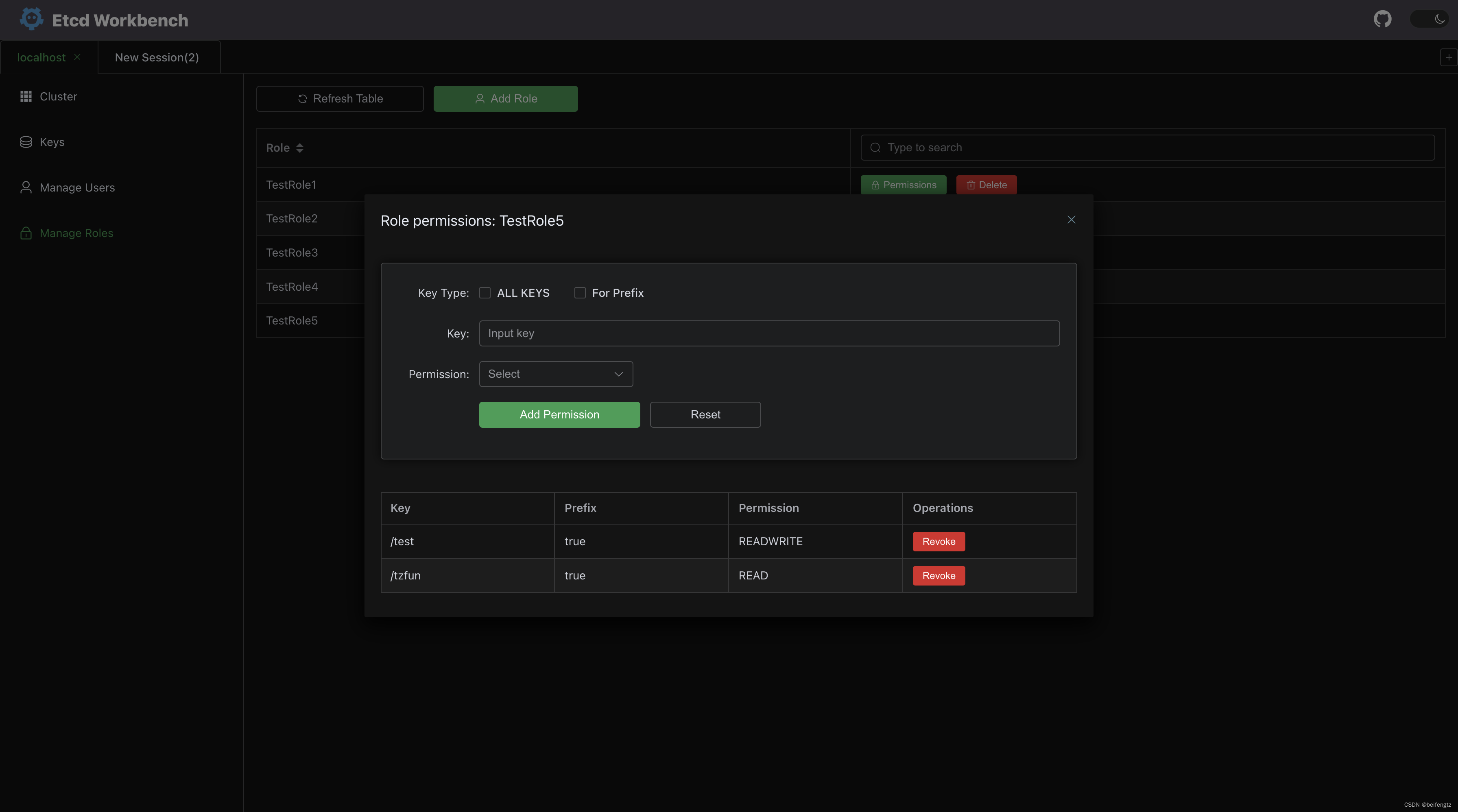
etcd-workbench一款免费好用的ETCD客户端,支持SSHTunnel、版本对比等功能
介绍 今天推荐一款完全免费的ETCD客户端,可以私有化部署: etcd-workbench 开源地址:https://github.com/tzfun/etcd-workbench Gitee地址:https://gitee.com/tzfun/etcd-workbench 下载 本地运行 从 官方Release 下载最新版的 jar 包&am…...

华为ipv6配置之ospf案例
R1 ipv6 ospfv3 1 router-id 1.1.1.1 //必须要手动配置ospf id,它不会自动生成 interface GigabitEthernet0/0/0 ipv6 enable ipv6 address 2000::2/96 ospfv3 1 area 0.0.0.0 interface LoopBack0 ipv6 enable ipv6 address 2001::1/96 ospfv3 1 area 0.0.0.0 R2…...

Design patterns--装饰模式
设计模式之装饰模式 使用装饰模式来封装Nmea0183语句。 代码 #ifndef DATAPARSER_H #define DATAPARSER_H#include <string> #include <vector>class DataParser { public:DataParser();virtual std::string fieldAnalysis(std::vector<std::string> vecSt…...

卷积神经网络 反向传播
误差的计算 softmax 经过softmax处理后所有输出节点概率和为1 损失(激活函数) 多分类问题:输出只可能归于某一个类别,不可能同时归于多个类别。 误差的反向传播 求w的误差梯度 权值的更新...

java面试题20
Java中的类加载机制可继续通过自定义类加载器来实现热部署、插件化和动态加载等功能,使得应用程序能够在运行时加载未知的类和资源。 什么是Java中的多线程(Multithreading)?它有什么作用? 答案:多线程是一…...

【Java面试题】redis的过期策略有哪些
redis通过设置过期时间来控制键值对的存活时长,过期时间可以通过expire , pexpire expireat , pexpireat 等命令设置,String 类型数据可以通过setex命令设置过期时间。 以下介绍三种redis的过期策略: 1. 定时删除 在设置键值对的过期时…...

for参数 命令语句 变量
for 参数f skip命令语句 命令说明: 跳过文本内容(行):skip 例子: for /f "skip1" %%i in(2.txt) do echo %%i for 参数f eol命令语句 命令说明: 怱略指定字符的文本内容(文本首部…...

CentOS 8的新特性
CentOS 8在2019年发布,带来了比CentOS 7更多的新特性和改进。以下是一些主要的变化和优化: 软件包更新:CentOS 8提供了更新的软件包和程序,包括但不限于Python 3、MySQL 8、PHP 7.2、Ruby 2.5、PostgreSQL 10等。 应用流…...

vue2、vue3状态管理之vuex、pinia
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、状态管理之vuex1.1 State调用:1.2 Mutation在vuex中定义:在组件中使用: 1.3 Action在vuex中定义:将上面的减…...

axios进行图片上传组件封装
文章目录 前言图片上传接口(axios通信)图片上传使用upload上传头像效果展示总结 前言 node项目使用 axios 库进行简单文件上传的模块封装。 图片上传接口(axios通信) 新建upload.js文件,定义一个函数,该函数接受一个上传路径和一…...

2312llvm,用匹配器构建clang工具
原文 用LibTooling和LibASTMatchers构建工具 这里展示如何基于Clang的LibTooling构建有用的源到源翻译工具.基础 步骤0:取Clang 因为Clang是LLVM项目的一部分,因此你需要先下载LLVM的源码.Clang和LLVM都在同一个git仓库中,在不同的目录下.更多见入门指南. cd ~/clang-llvm…...

12.26ARM作业
三个按键中断,控制对应灯亮灭 main.c #include "key_it.h"void delay(int ms){int i,j;for(i0;i<ms;i){for(j0;j<2000;j);}}int main(){all_led_init();key1_it_config();key2_it_config();key3_it_config();while(1){printf("do main...\n&…...

Objectiv-C设计模式笔记
文章目录 通用知识点对象创建原型模式定义适用场景示例 工厂方法定义适用场景示例 抽象工厂定义适用场景示例 生成器模式定义适用场景示例 单例模式定义适用场景示例 接口适配适配器定义适用场景示例 桥接定义适用场景示例 外观模式定义适用场景示例 对象去耦中介者定义适用场景…...

AI安全综述
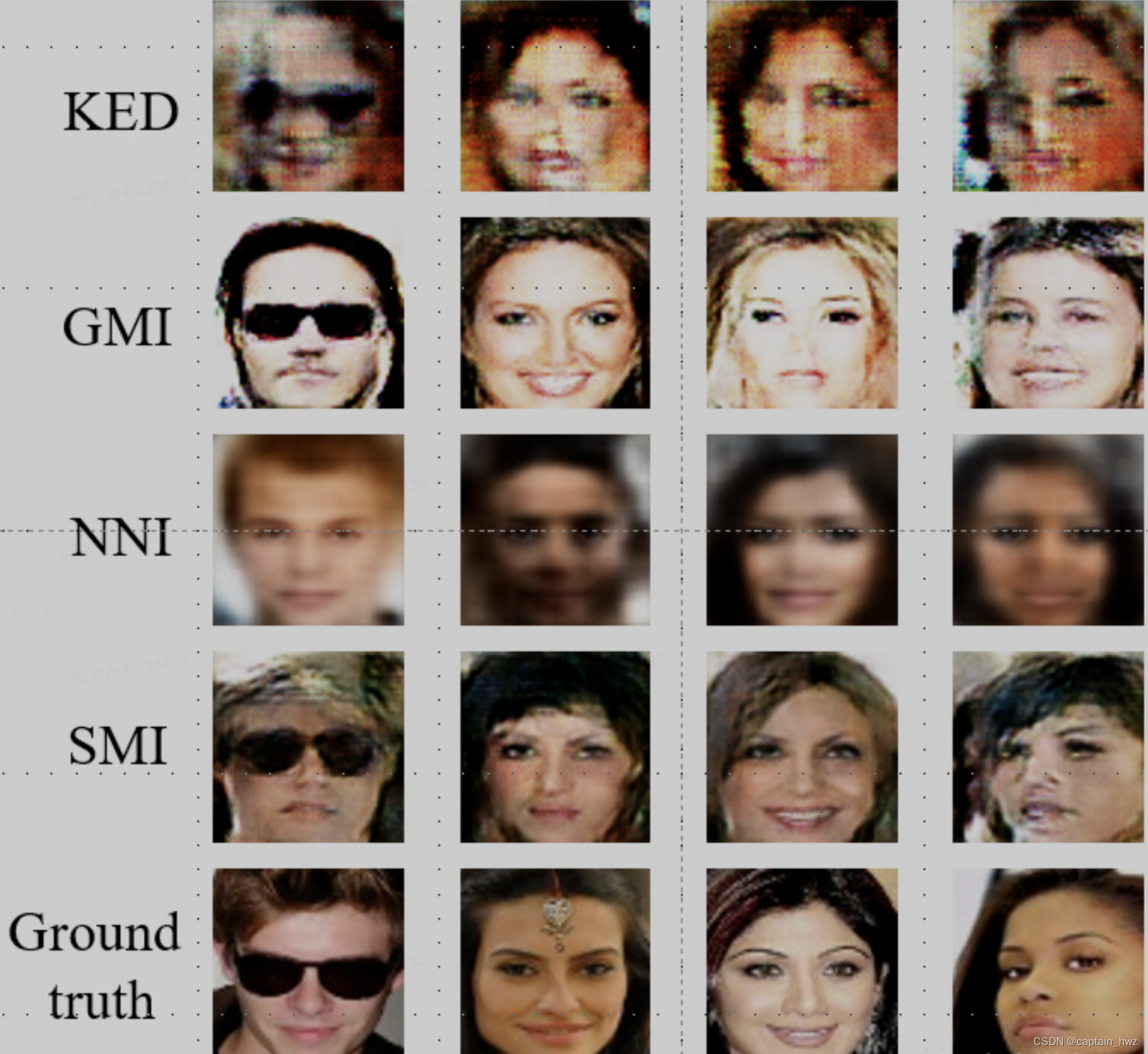
1、引言 AI安全这个话题,通常会引伸出来图像识别领域的对抗样本攻击。下面这张把“熊猫”变“猴子”的攻击样例应该都不陌生,包括很多照片/视频过人脸的演示也很多。 对抗样本的研究领域已经具备了一定的成熟性,有一系列的理论来论述对抗样本…...

计算机网络概述(下)——“计算机网络”
各位CSDN的uu们你们好呀,今天继续计算机网络概述的学习,下面,让我们一起进入计算机网络概述的世界吧!!! 计算机网络体系结构 数据传输流程 计算机网络性能指标 计算机网络体系结构 两个计算机系统必须高度…...

anaconda创建环境时安装默认的第三方库
感谢阅读 写作原因首先要有python解释器加入每次创建环境都需要的python库查看所有的默认安装库还原方法 写作原因 近期由于多个项目在多头并举,出现了每次安装环境都要重新打一遍指令的麻烦问题,出于节约时间从而提高工作效率的目的。我尝试了很多方法…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
