anaconda创建环境时安装默认的第三方库
感谢阅读
- 写作原因
- 首先要有python解释器
- 加入每次创建环境都需要的python库
- 查看所有的默认安装库
- 还原方法
写作原因
近期由于多个项目在多头并举,出现了每次安装环境都要重新打一遍指令的麻烦问题,出于节约时间从而提高工作效率的目的。我尝试了很多方法,最后发现,其实anaconda的文档中就有这方面的教程,为了让更多人免于重复配置环境,特此写了本文。
首先要有python解释器
我默认加的3.11
conda config --add create_default_packages python=3.11加入每次创建环境都需要的python库
本文以numpy为列子
conda config --add create_default_packages numpy
查看所有的默认安装库
conda config --show create_default_packages还原方法
conda install anaconda-clean
anaconda-clean --yes相关文章:

anaconda创建环境时安装默认的第三方库
感谢阅读 写作原因首先要有python解释器加入每次创建环境都需要的python库查看所有的默认安装库还原方法 写作原因 近期由于多个项目在多头并举,出现了每次安装环境都要重新打一遍指令的麻烦问题,出于节约时间从而提高工作效率的目的。我尝试了很多方法…...

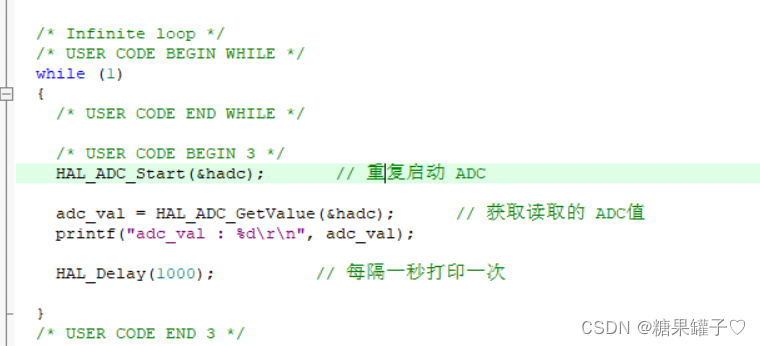
STM32 cubeMX 光敏电阻AD转化实验
文章代码使用 HAL 库。 文章目录 前言一、光敏电阻介绍二、光敏电阻原理图解析三、ADC采样介绍1. 工作原理:2. ADC精度: 四、STM32 cubeMX配置ADC采样五、代码编写总结 前言 实验开发板:STM32F051K8。所需软件:keil5 ,…...
3.2-Autosar中RTE的Ports【S/R】与【C/S】)
AutoSAR(基础入门篇)3.2-Autosar中RTE的Ports【S/R】与【C/S】
目录 一、RTE的Ports【S/R】 1、特征 1.1、扮演SWCs和BSW的交流途径 1.2、其他特征...

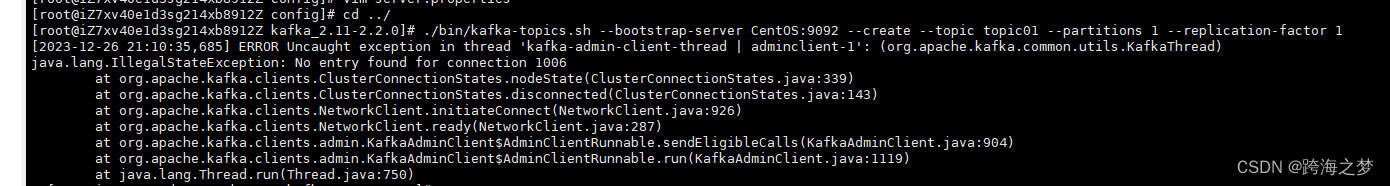
安装kafka
静态文件安装(单机) 解压到指定目录(解压到 /usr) tar -zxf kafka_2.11-2.2.0.tgz -C /usr/ 到指定的解压目录下 cd /usr/kafka_2.11-2.2.0/ 配置主机名 查看是否配置了HOSTNAME vim /etc/sysconfig/network 没有就新增 HOSTNA…...

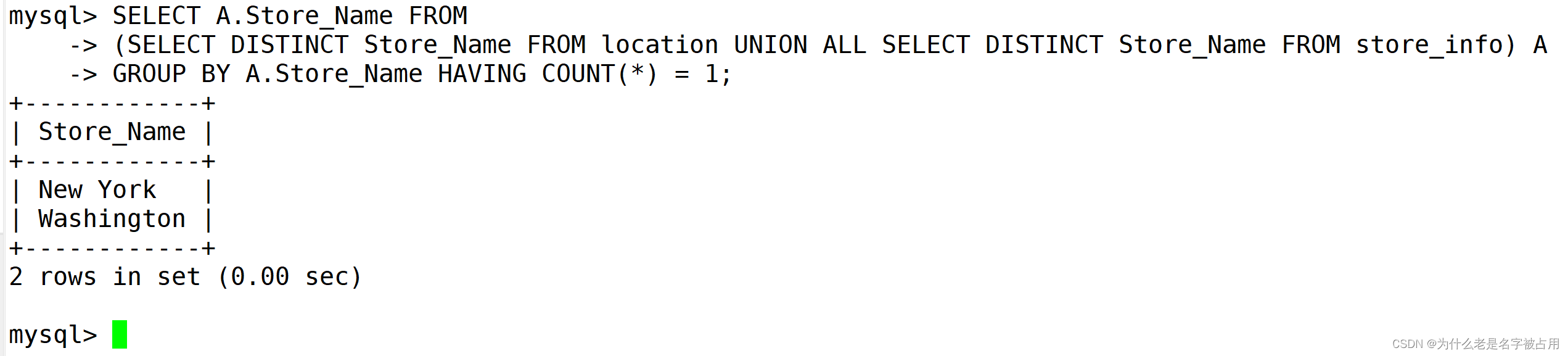
[MySQL] MySQL 高级(进阶) SQL 语句
一、高效查询方式 1.1 指定指字段进行查看 事先准备好两张表 select 字段1,字段2 from 表名; 1.2 对字段进行去重查看 SELECT DISTINCT "字段" FROM "表名"; 1.3 where条件查询 SELECT "字段" FROM 表名" WHERE "条件…...

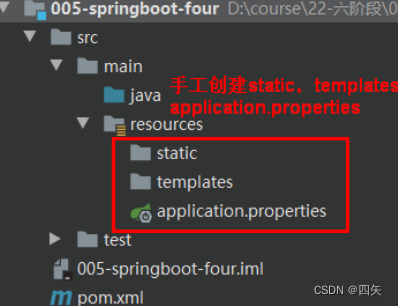
创建springboot项目
SpringBoot 就相当于不需要配置文件的SpringSpringMVC。 常用的框架和第三方库都已经配置好了。 maven安装配置 管理项目依赖库的 maven的安装教程网上有很多,这里简单记录一下。 官网下载maven后并解压。 在其目录下添加一个目录repository 然后在conf目录下…...

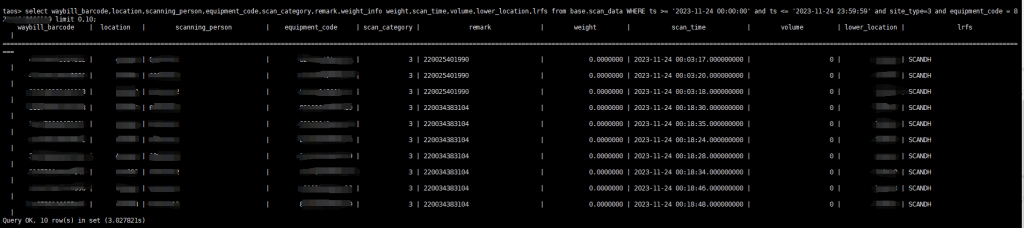
“双十一、二” 业务高峰如何扛住?韵达快递选择 TDengine
小 T 导读: 为了有效处理每日亿级的数据量,早在 2021 年,韵达就选择用 TDengine 替代了 MySQL,并在三台服务器上成功部署和上线了 TDengine 2.0 集群。如今,随着 TDengine 3.0 版本的逐渐成熟,韵达决定将现…...

STM32L432+LIS3DH【加速度传感器】:端侧AI
一、搜集芯片资料 1.LIS3DHTR:加速度传感器 查找链接: https://www.st.com/zh/mems-and-sensors/lis3dh.html 2. NUCLEO-L432KC:芯片 查找连接: https://www.st.com/zh/evaluation-tools/nucleo-l432kc.html#cad-resources 1.原理图 引…...
)
VCG Mesh刚性旋转(变换矩阵)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 旋转矩阵如果从线性空间的角度来看,它类似于一个投影过程。假设坐标 P ( x 1 , y 1 , z 1 ) P(x_1,y_1,z_1)...
 在软件包等中查找文件的完整文件名。)
R语言【base】——system.file() 在软件包等中查找文件的完整文件名。
Package base version 4.3.2 Parameters system.file(..., package "base", lib.loc NULL,mustWork FALSE) 参数【...】:字符向量,指定某个软件包中的子目录和文件。默认情况下,没有值则返回软件包的根目录。不支持通配符。 …...

HTML制作暴雨特效
🎀效果展示 🎀代码展示 <body> <!-- partial:index.partial.html --> <canvas id="canvas-club">...

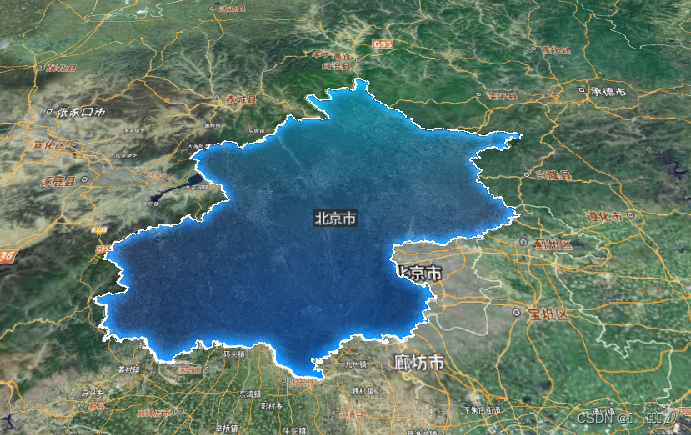
cesium实现区域贴图及加载多个gif动图
1、cesium加载多个gif动图 Cesium的Billboard支持单帧纹理贴图,如果能够将gif动图进行解析,获得时间序列对应的每帧图片,然后按照时间序列动态更新Billboard的纹理,即可实现动图纹理效果。为此也找到了相对于好一点的第三方库libg…...

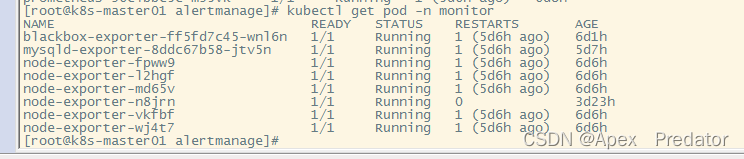
blackbox黑盒监控部署(k8s内)tensuns专用
一、前言 部署在k8s中需要用到deployment、configmap、service服务 二、部署 创建存放yaml的目录 mkdir /opt/blackbox-exporter && cd /opt/blackbox-exporter 编辑blackbox配置文件,使用configmap挂在这 vi configmap.yaml apiVersion: v1 kind: Confi…...

“C语言“——scanf()、getchar() 、putchar()、之间的关系
scanf函数说明 scanf函数是对来自于标准输入流的输入数据作格式转换,并将转换结果保存至format后面的实参所指向的对象。 而const char*format 指向的字符串为格式控制字符串,它指定了可输入的字符串以及赋值时转换方法。 简单来说给一个打印格式(输入…...

Spring Boot3 Web开发技术
前期回顾 springboot项目常见的配置文件类型有哪些?哪种类型的优先级最高 yml properties yaml 读取配置文件里的数据用什么注解? value restful风格 RESTful 风格与传统的 HTTP 请求方式相比,更加简洁,安全,能隐…...

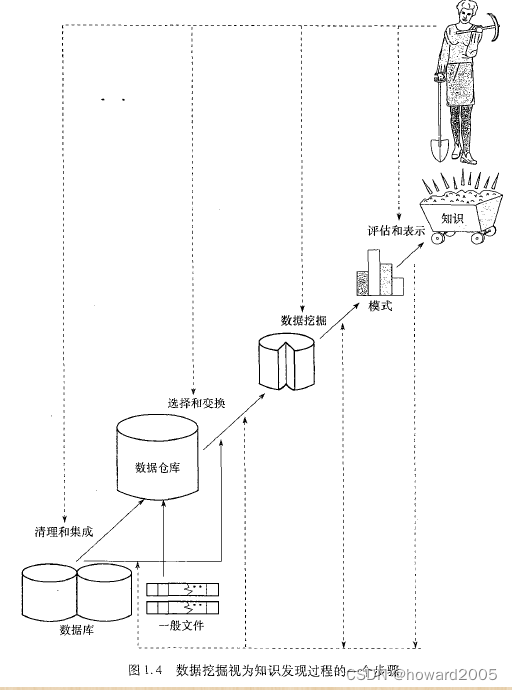
学习笔记:数据挖掘与机器学习
文章目录 一、数据挖掘、机器学习、深度学习的区别(一)数据挖掘(二)机器学习(三)深度学习(四)总结 二、数据挖掘体系三、数据挖掘的流程四、典型的数据挖掘系统 一、数据挖掘、机器学…...

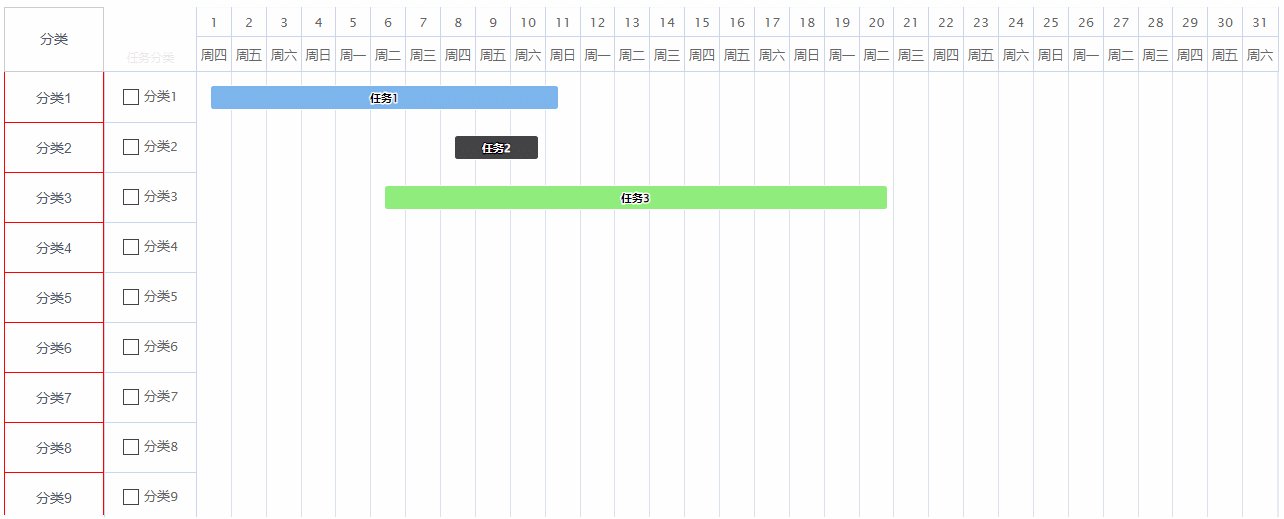
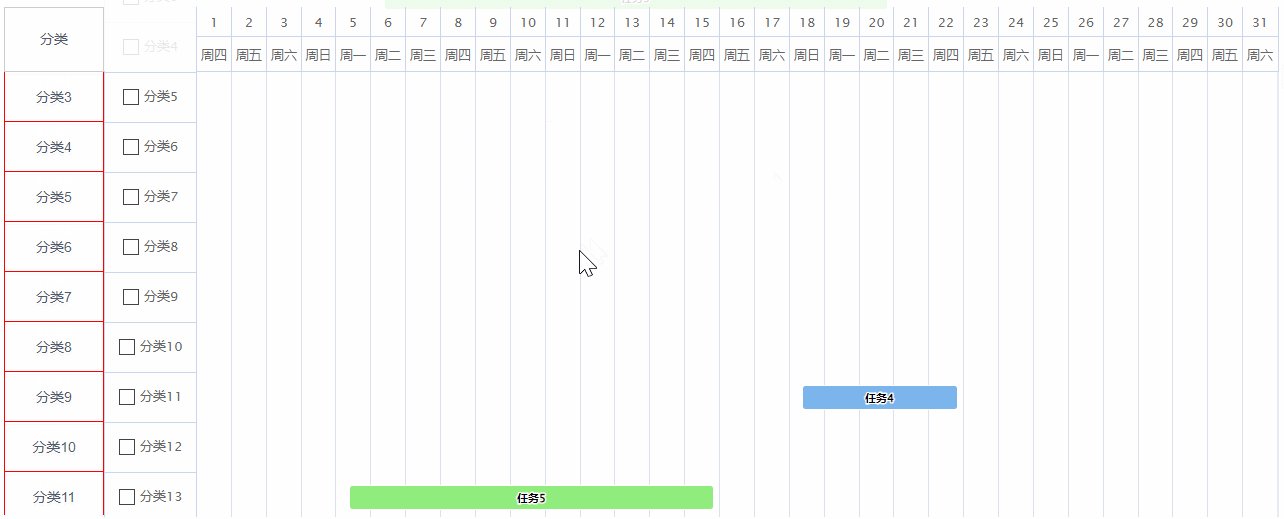
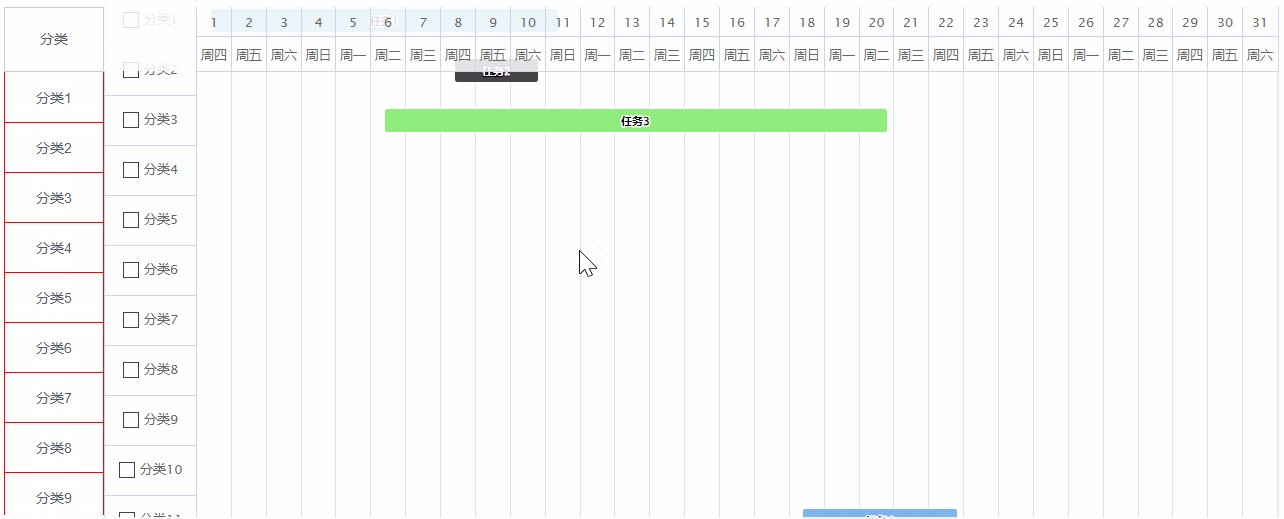
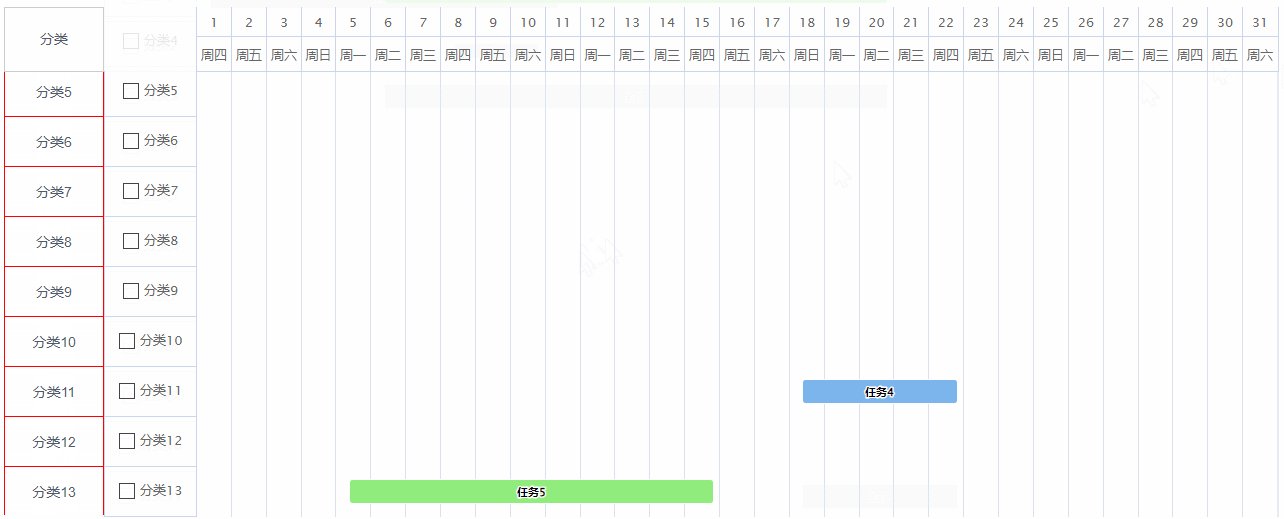
highcharts的甘特图设置滚动时表头固定,让其他内容跟随滚动
效果图:最左侧的分类列是跟随甘特图滚动的,因为这一列如果需要自定义,比如表格的话可能会存在行合并的情况,这个时候甘特图是没有办法做的,然后甘特图的表头又需要做滚动时固定,所以设置了甘特图滚动时&…...

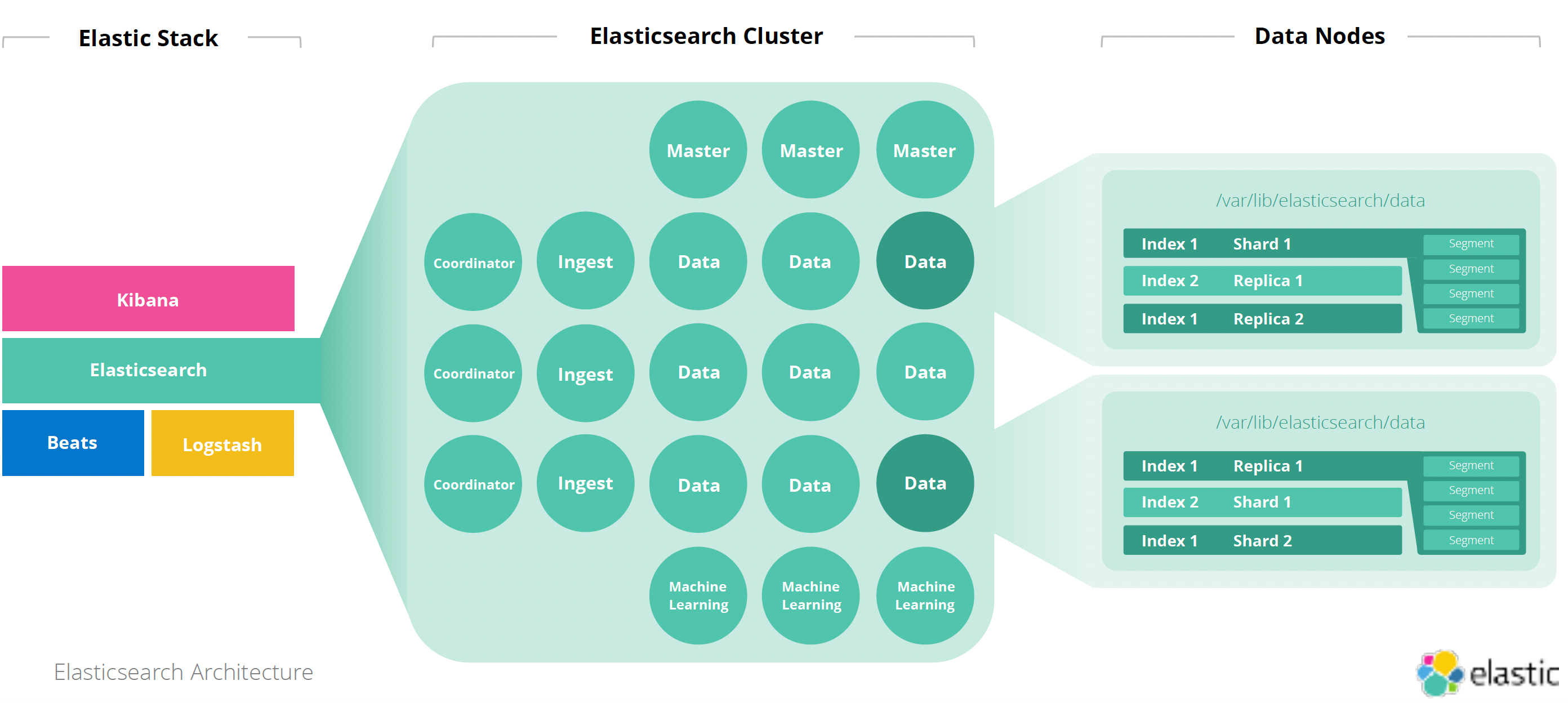
ElasticSearch 架构设计
介绍 ElasticSearchMySQLIndexTableDocumentRowFieldColumnMappingSchemaQuery DSLSQLaggregationsgroup by,avg,sumcardinality去重 distinctreindex数据迁移 ElasticSearch 中的一个索引由一个或多个分片组成 每个分片包含多个 segment(分…...

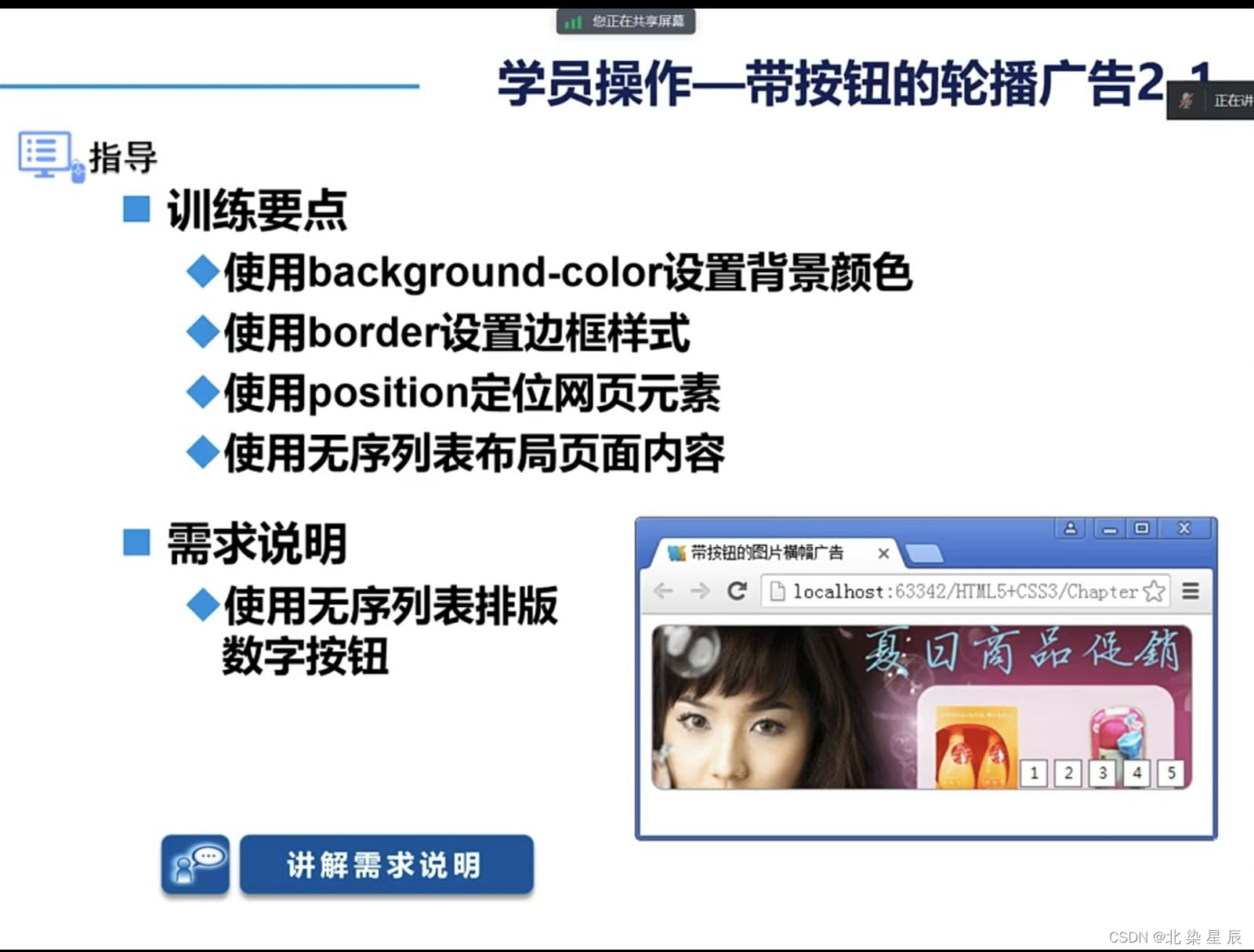
HTML---定位
目录 文章目录 一.定位属性概述 二.position 基础数值 三.z-index属性 网页元素透明度 练习 一.定位属性概述 HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。 position属性指定了元素的定位方式&a…...

JVM高频面试题(2023最新版)
JVM面试题 1、JVM内存区域 Jvm包含两个子系统和两个组件。 1.1子系统 Class loader(类加载器):根据给定的全限定名类名(java.lang.object)来装载class文件到Runtime data area(运行时数据区)…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
