localforage本地存储(融合Web Storage,Web SQL Database,ndexedDB三种前端存储)
介绍
localForage 是一个快速而简单的 JavaScript 存储库。通过使用异步存储(IndexedDB 或 WebSQL)和简单的类 localStorage 的 API ,localForage 能改善 Web 应用的离线体验。
在不支持 IndexedDB 或 WebSQL 的浏览器中,localForage 使用 localStorage。
可用于 收集用户使用日志 ,存储大量数据(需要支持IndexedDB 或 WebSQL)
前端本地存储
Cookie:一种小型的客户端和服务器小文本文件。(有条数限制,每条最大4kb左右)。
Web Storage:HTML5引入,包括localStorage和sessionStorage。(最大可存5Mb左右)。
IndexedDB:一个非关系型数据库,可以存储大量数据,支持索引,无需手动进行序列化和反序列化。(无存储大小限制,老版本浏览器兼容性差)。
Web SQL Database:类似于关系型数据库的操作方式,可以存储大量数据,无需手动进行序列化和反序列化。(无存储大小限制,兼容性差,已被废弃)。
File API:HTML5引入,可访问用户的本地文件系统。(安全性和兼容性差)。
localforage使用
1.引入插件
直接script引入
<script src="localforage/dist/localforage.js"></script>使用npm安装并导入
npm install localforage
import localForage from "localforage";2.配置localforage,数据交互之前,必须先调用 config()
localforage.config({driver : localforage.WEBSQL, // 指定某个,需要注意浏览器兼容性//driver : [localforage.WEBSQL, localforage.INDEXEDDB, localforage.LOCALSTORAGE], // 指定使用顺序,哪个可用先用哪个name : 'myApp', // 数据库名称version : 1.0, // 数据库版本size : 4980736, // 数据库的大小,单位为字节。现仅 WebSQL 可用storeName : 'keyvaluepairs', // 仅接受字母,数字和下划线description : 'some description', // 描述信息
});3.[可选]配置多个实例
var mainStore = localforage.createInstance({name: "nameHere",storeName : 'tableOne',description : '...'
});var otherStore = localforage.createInstance({name: "otherName"
});// 设置某个数据仓库 key 的值不会影响到另一个数据仓库
mainStore.setItem("key", "value");
otherStore.setItem("key", "value2");//删除该实例
otherStore.dropInstance().then(function() {console.log('Dropped the store of the current instance');
});4.增删改查等功能,支持promise,async/await,回调函数三种方式
//支持promise格式,官方推荐
localforage.setItem('somekey', 'some value').then(function (value) {// Do other things once the value has been saved.console.log(value);
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});
//支持async/await格式
try {const value = await localforage.getItem('somekey');console.log(value);
} catch (err) {console.log(err);
}
//支持回调函数
localforage.removeItem('somekey', function(err) {console.log(err);
});
//清空
localforage.clear().then(function() {// Run this code once the database has been entirely deleted.console.log('Database is now empty.');
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});
//获取记录的条数
localforage.length().then(function(numberOfKeys) {// Outputs the length of the database.console.log(numberOfKeys);
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});
//获取id为2的数据
localforage.key(2).then(function(keyName) {// Name of the key.console.log(keyName);
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});
//获取所有的key值
localforage.keys().then(function(keys) {// An array of all the key names.console.log(keys);
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});
//迭代
localforage.iterate(function(value, key, iterationNumber) {// Resulting key/value pair -- this callback// will be executed for every item in the// database.console.log([key, value]);
}).then(function() {console.log('Iteration has completed');
}).catch(function(err) {// This code runs if there were any errorsconsole.log(err);
});//其他api
localforage.driver(); // 返回config配置的name的值
localforage.supports(localforage.INDEXEDDB); // 判断是否支持INDEXEDDB,返回true/false
//判断是否准备就绪
localforage.ready().then(function() {// This code runs once localforage// has fully initialized the selected driver.console.log(localforage.driver()); // LocalStorage
}).catch(function (e) {console.log(e); // `No available storage method found.`// One of the cases that `ready()` rejects,// is when no usable storage driver is found
});
//删除指定实例
localforage.dropInstance({name: "otherName"
}).then(function() {console.log('Dropped otherName database').
});参考https://localforage.github.io/localForage/#localforage
参考https://github.com/xmoyking/localForage-cn
在vue中使用
1.安装依赖
npm install --save localforage vlf2.引入依赖
//在main.js中引入
import Vlf from 'vlf'
import localforage from 'localforage'
Vue.use(Vlf, localforage)3.使用插件存取数据
// 创建实例
this.$vlf.createInstance({storeName: 'user'
})
// 迭代
this.$vlf.iterate((value, key, num) => {console.log(key);
});
// 设置值
this.$vlf.setItem('test', 'hello').then(v => {console.log(v);
});
//其他和官方使用一致参考https://github.com/dmlzj/vlf
相关文章:
)
localforage本地存储(融合Web Storage,Web SQL Database,ndexedDB三种前端存储)
介绍 localForage 是一个快速而简单的 JavaScript 存储库。通过使用异步存储(IndexedDB 或 WebSQL)和简单的类 localStorage 的 API ,localForage 能改善 Web 应用的离线体验。 在不支持 IndexedDB 或 WebSQL 的浏览器中,localF…...

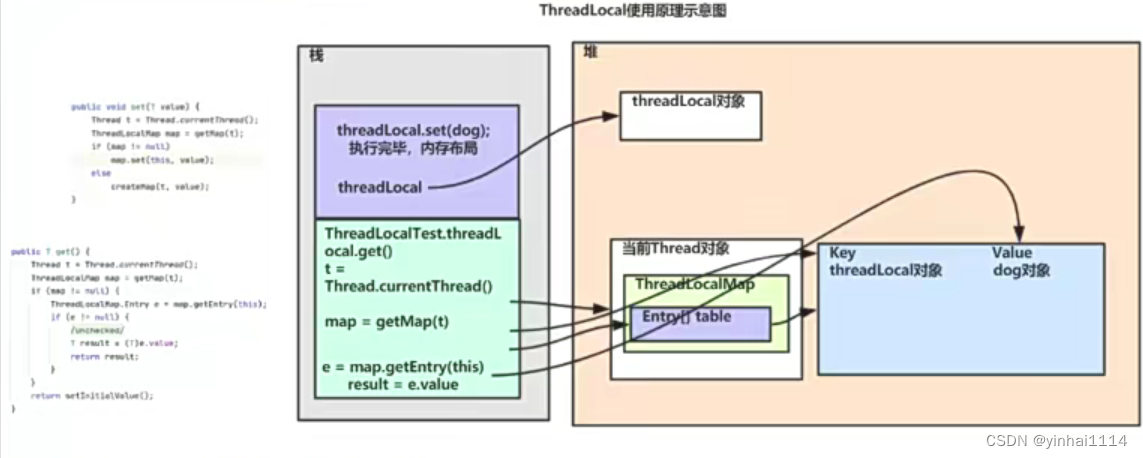
【JavaWeb学习笔记】17 - ThreadLocal
项目代码 https://github.com/yinhai1114/JavaWeb_LearningCode/tree/main/threadlocal/src/com/yinhai/thread 目录 项目代码 一、什么是ThreadLocal? 二、ThreadLocal快速入门 三、源码解读 一、什么是ThreadLocal? 1. ThreadLocal的作用,可以实现在同一个线…...

【ARMv8M Cortex-M33 系列 1 -- SAU 介绍】
文章目录 Cortex-M33 SAU 介绍SAU 的主要功能包括SAU 寄存器配置示例 Cortex-M33 SAU 介绍 在 ARMv8-M 架构中,SAU(Security Attribution Unit)是安全属性单元,用于配置和管理内存区域的安全属性。SAU 是 ARM TrustZone 技术的一…...

sklearn 逻辑回归Demo
逻辑回归案例 假设表示 基于上述情况,要使分类器的输出在[0,1]之间,可以采用假设表示的方法。 设 h θ ( x ) g ( θ T x ) h_θ (x)g(θ^T x) hθ(x)g(θTx), 其中 g ( z ) 1 ( 1 e − z ) g(z)\frac{1}{(1e^{−z} )} g(z)(1e−z)1…...

什么是众创空间?他有什么特点?
众创空间,是一种为大众创新创业提供专业化服务的创业服务平台,是顺应网络时代创新创业特点和需求,通过市场化机制、专业化服务和资本化途径构建的低成本、便利化、全要素、开放式的新型创业服务平台的统称。众创空间包括创客空间、联合办公空…...

什么是数据分析思维
参考 一文学会如何做电商数据分析(附运营分析指标框架) 电子商务该如何做数据分析?如何数据分析入门(从各项指标表象进入) https://www.processon.com/outline/6589838c3129f1550cc69950 数据分析步骤 什么是数据分析…...

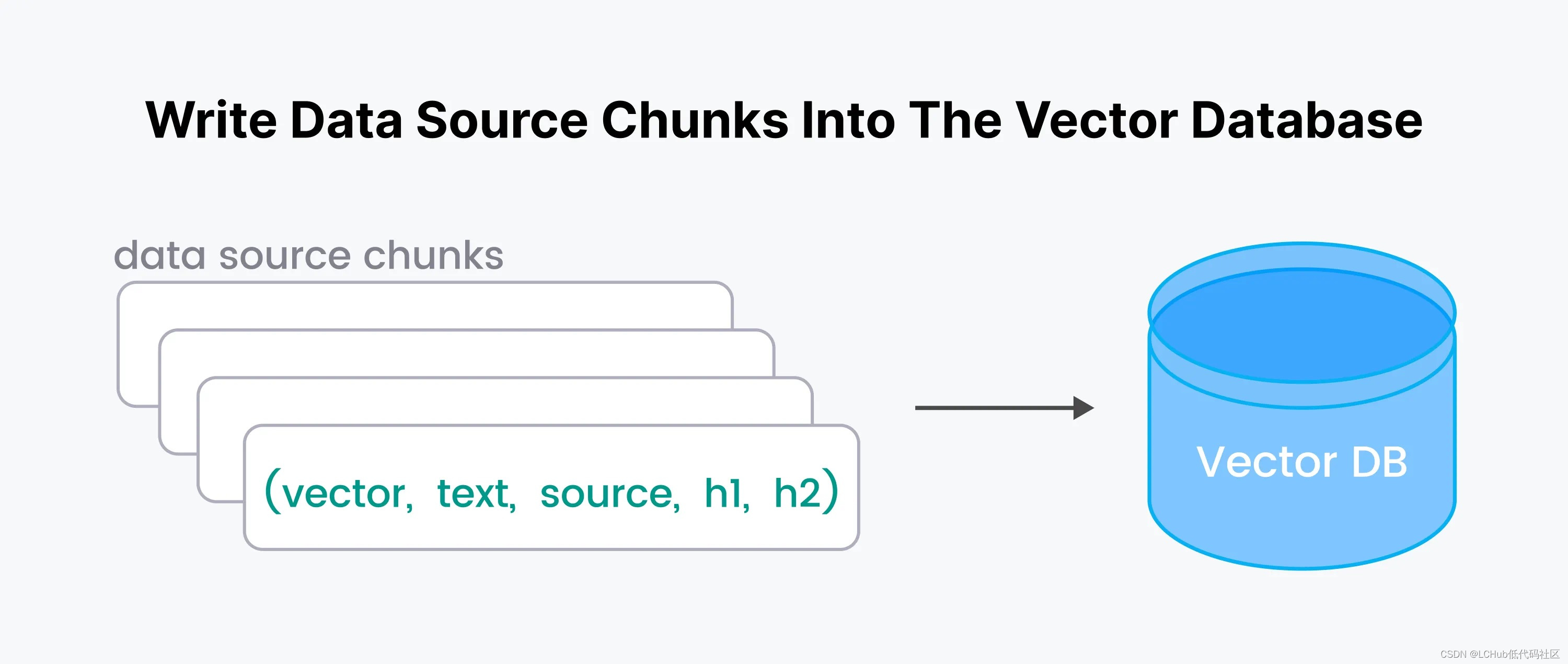
利用Milvus Cloud和LangChain构建机器人:一种引人入胜且通俗易懂的方法
一、引言 机器人已经深入我们的日常生活,从家庭服务到工业生产,再到医疗和运输等领域。然而,这些机器人往往需要复杂的算法和数据处理技术才能有效地执行任务。在这个过程中,人工智能(AI)和机器学习&#…...

数据结构-如何实现一个队列?逐步解析与代码示例(超详细)
文章目录 前言1.队列的基本概念2.链表与数组实现队列的区别2.1数据存储结构2.2性能2.3内存使用 3.为什么选择链表实现队列?4.结构定义函数声明 5.核心操作5.1初始化 (QInit)5.2销毁 (QDestroy)5.3入队 (QPush)5.4出队 (QPop) 6.队列的查询操作6.1队首元素 (QueueFro…...
爬虫工作量由小到大的思维转变---<第二十三章 Scrapy开始很快,越来越慢(医病篇)>
诊断篇https://blog.csdn.net/m0_56758840/article/details/135170994?ops_request_misc%257B%2522request%255Fid%2522%253A%2522170333243316800180644102%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id1703332433168001806441…...

.Net7.0 或更高版本 System.Drawing.Common 上传图片跨平台方案
项目升级.Net7.0以后,System.Drawing.Common开关已经被删除,且System.Drawing.Common仅在 Windows 上支持 ,于是想办法将原来上传图片验证文件名和获取图片扩展名方法替换一下,便开始搜索相关解决方案。 .Net6.0文档:…...

【MySQL】InnoDB和MyISAM区别
文章目录 一、索引不同1 InnoDB聚簇索引,MyISAM非聚簇索引1 InnoDB聚簇索引2 MyISAM非聚簇索引 2 InnoDB必须要有主键,MyISAM允许没有主键3 InnoDB支持外键4 InnoDB不支持全文索引5 索引保存位置不同 二、对事物的支持三、存储结构不同四、存储空间不同五…...

3分钟了解安全数据交换系统有什么用!
企业为了保护核心数据安全,都会采取一些措施,比如做网络隔离划分,分成了不同的安全级别网络,或者安全域,接下来就是需要建设跨网络、跨安全域的安全数据交换系统,将安全保障与数据交换功能有机整合在一起&a…...

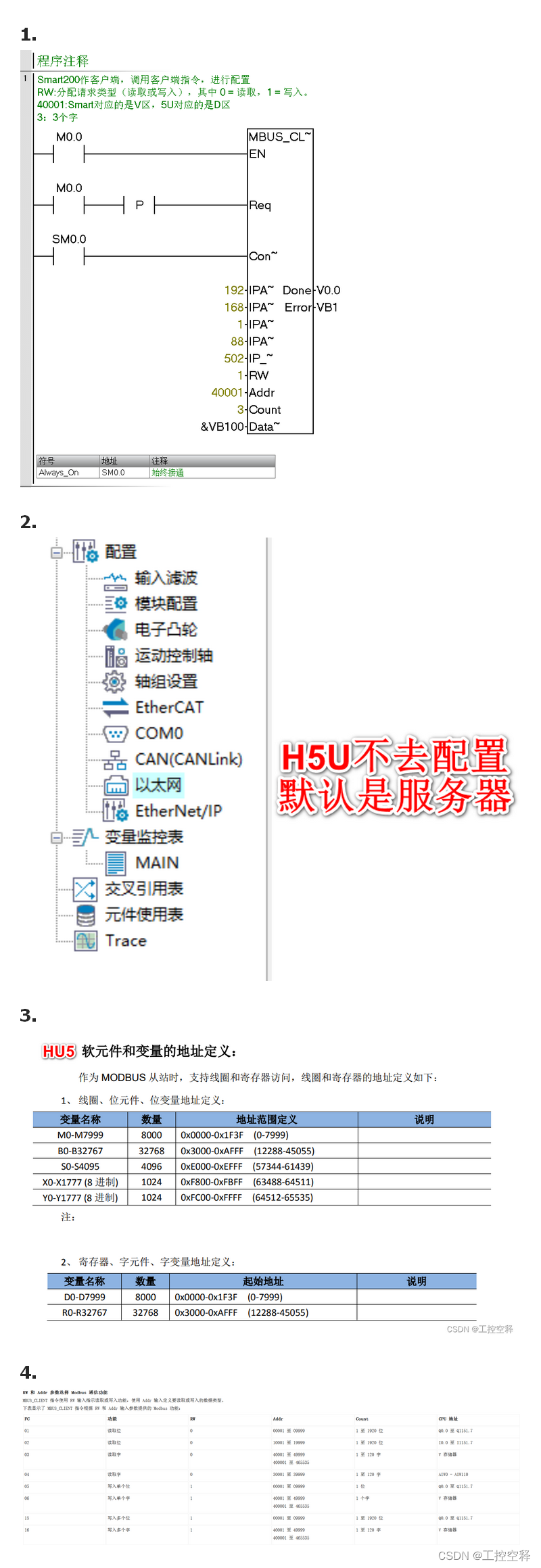
记录汇川:MODBUS TCP-梯形图
H5U的MODBUS通信不需要编写程序,通过组态MODBUS通信配置表,实现数据通信。 Modbus-TCP 主站即Modbus-TCP客户端,通过Modbus-TCP配置,可最多支持同时与31个 Modbus-TCP服务器(从站)进行通讯。 …...

electron + sqlite3 解决打包后无法写入数据库
前言 window环境。 electron28.0.0 sqlite35.1.6 使用 electron-builder 打包。 本文旨在解决打包后无法写入数据库的问题。 但如果你是打包后无法访问sqlite,且有报错弹窗,不妨也看看本文。 也许是同一种原因。 错误原因分析 打包后无法创建db文件&…...

【uniapp小程序-生成二维码+多个图片文字合并一张图】
<!-- 二维码 --><canvas id"qrcode" canvas-id"qrcode" width"120" ></canvas><!-- 生成带小程序码的分享图片 --><canvas canvas-id"shareCanvas" class"share-canvas"></canvas>#qrc…...

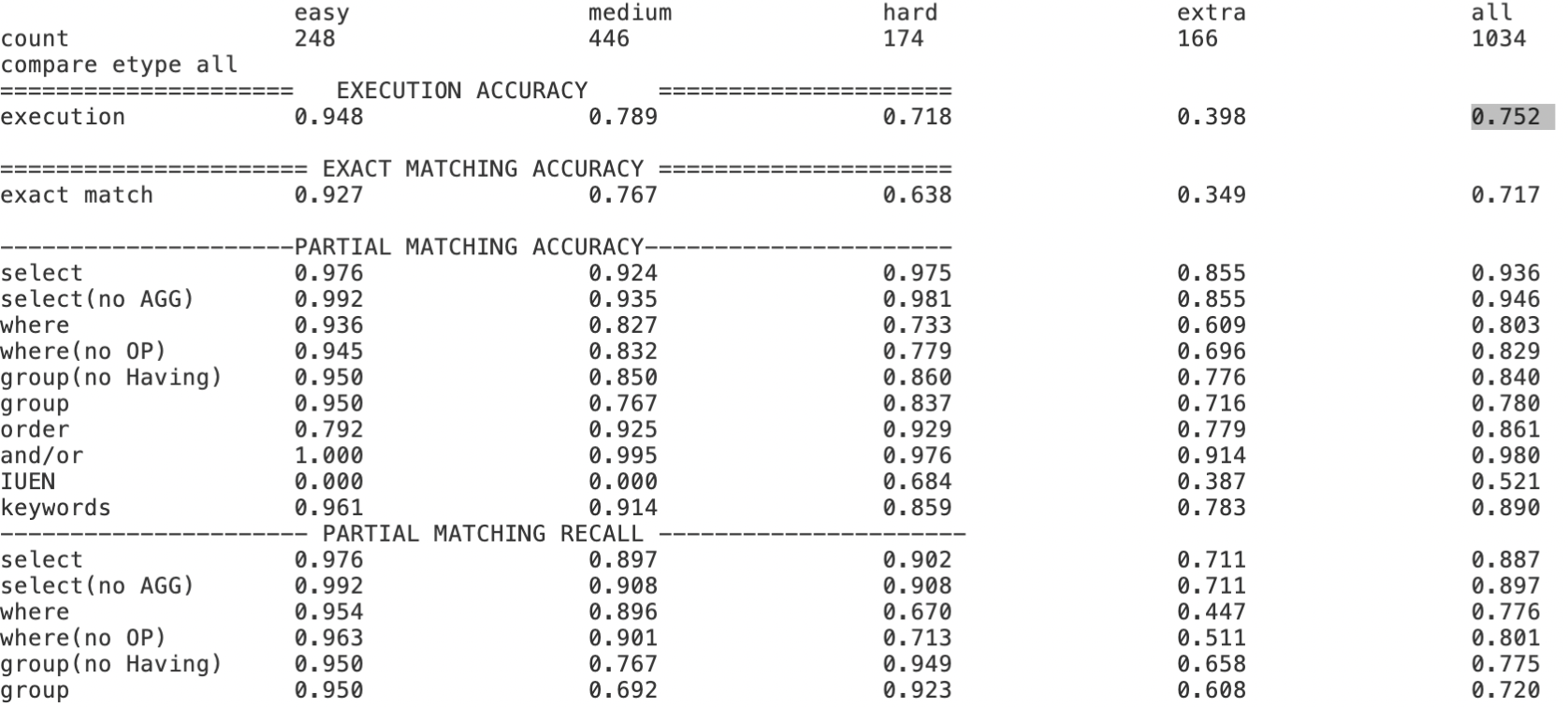
Text-to-SQL小白入门(十)RLHF在Text2SQL领域的探索实践
本文内容主要基于以下开源项目探索实践, Awesome-Text2SQL:GitHub - eosphoros-ai/Awesome-Text2SQL: Curated tutorials and resources for Large Language Models, Text2SQL, Text2DSL、Text2API、Text2Vis and more.DB-GPT-Hub:GitHub - eosphoros-ai…...

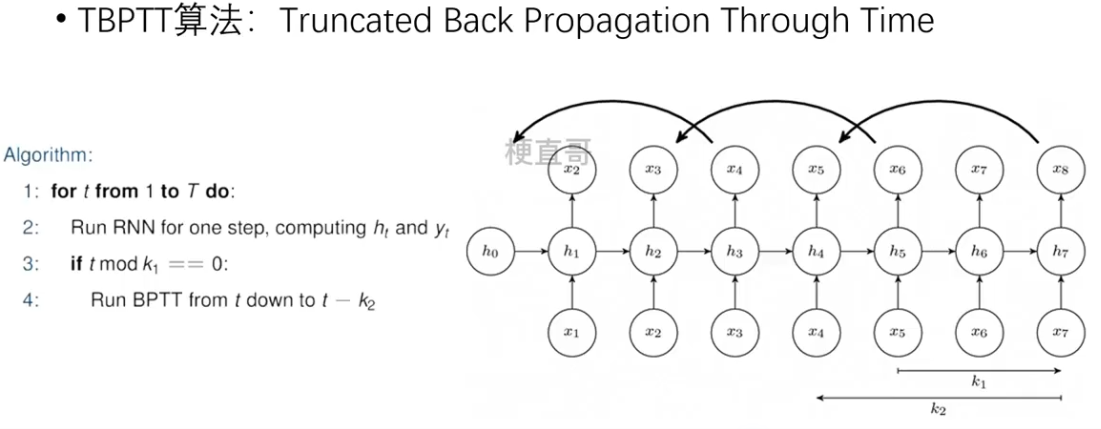
深度学习 | 基本循环神经网络
1、序列建模 1.1、序列数据 序列数据 —— 时间 不同时间上收集到的数据,描述现象随时间变化的情况。 序列数据 —— 文本 由一串有序的文本组成的序列,需要进行分词。 序列数据 —— 图像 有序图像组成的序列,后一帧图像可能会受前一帧的影响…...

VSCode 加Cortex-Debug嵌入式调试方法
简介 当使用ARM Cortex-M微控制器时,Cortex-Debug是一个Visual Studio Code的扩展,以简化调试过程。本文档介绍了如何编写启动配置(launch.json)。 settings.json配置 打开VSCode用户设置文件settings.json: 文件→偏好→设置选择用户设置: 在搜索栏中…...

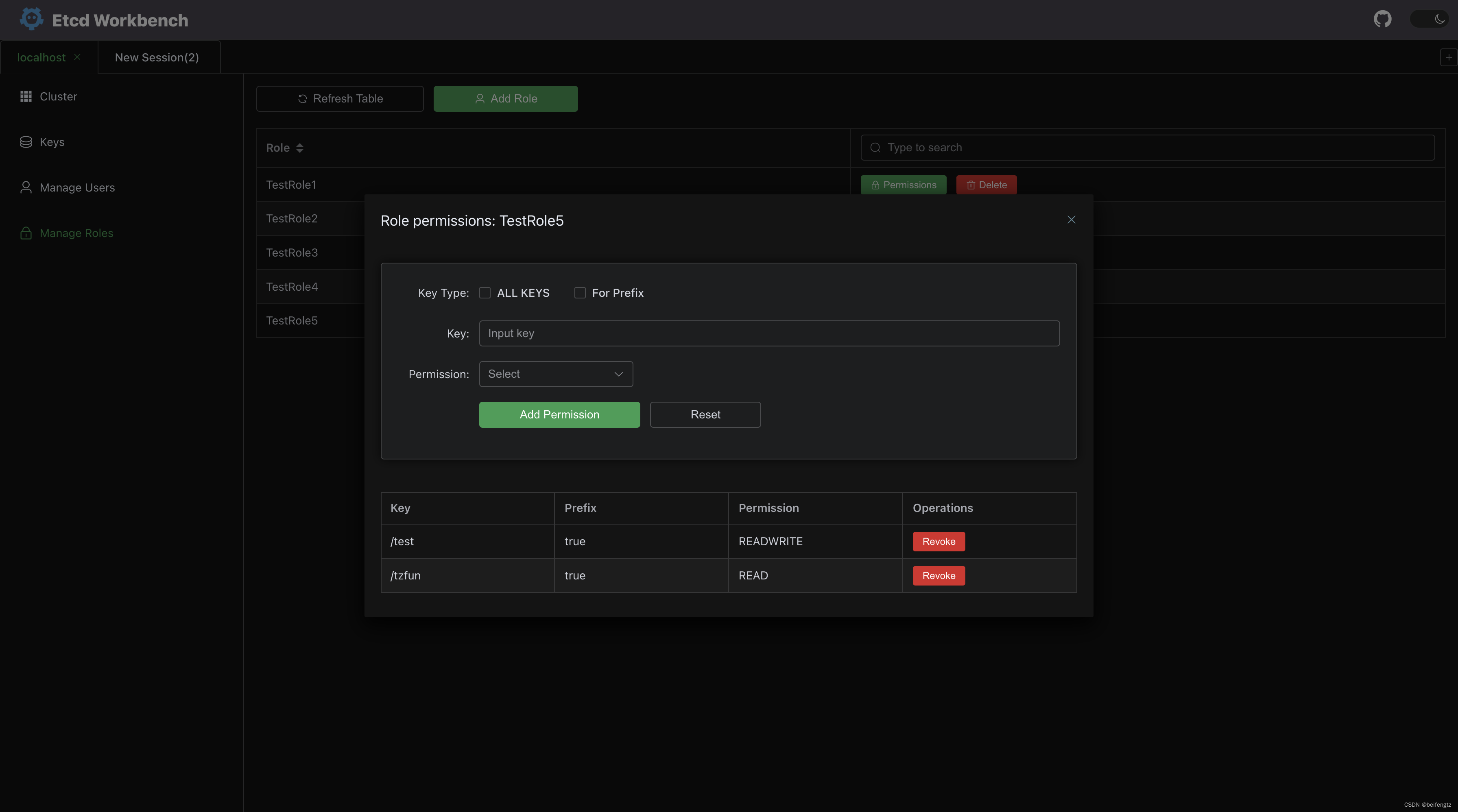
etcd-workbench一款免费好用的ETCD客户端,支持SSHTunnel、版本对比等功能
介绍 今天推荐一款完全免费的ETCD客户端,可以私有化部署: etcd-workbench 开源地址:https://github.com/tzfun/etcd-workbench Gitee地址:https://gitee.com/tzfun/etcd-workbench 下载 本地运行 从 官方Release 下载最新版的 jar 包&am…...

华为ipv6配置之ospf案例
R1 ipv6 ospfv3 1 router-id 1.1.1.1 //必须要手动配置ospf id,它不会自动生成 interface GigabitEthernet0/0/0 ipv6 enable ipv6 address 2000::2/96 ospfv3 1 area 0.0.0.0 interface LoopBack0 ipv6 enable ipv6 address 2001::1/96 ospfv3 1 area 0.0.0.0 R2…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
