node.js express框架开发入门教程
文章目录
- 前言
- 一、Express 生成器(express-generator)
- 二、快速安装
- 1.express框架+express-generator生成器安装
- 2.使用pug视图引擎创建项目,projectName 为项目名称自定义
- 三、安装热更新插件 nodemon
- 四、目录结构
- 1. public文件夹
- 2.routes路由
- 其他请求方式:
- 入参
- 3. view 模版引擎
- 4.app.js
- 五、app.js内部代码解读
前言
node.js express框架开发入门教程,包括express-generator生成器、nodemon、基础路由、中间件、模版引擎介绍、app.js解读等
一、Express 生成器(express-generator)
使用express-generator,能快速创建应用程序骨架,类似vue脚手架帮我们搭建项目结构,并在基础上进行开发调试运行。
二、快速安装
1.express框架+express-generator生成器安装
npm install express express-generator -g
需要注意express必须全局-g安装才能识别后面的express命令
2.使用pug视图引擎创建项目,projectName 为项目名称自定义
express projectName --view=pug
也可以使用其他模版引擎例如jade、mustache、dust、ejs等,不加--view=pug默认jade引擎,官方已弃用,现在推荐用pug。
模版引擎主要用来服务端渲染HTML,在运行时,模板引擎将模板文件中的变量替换为实际值,并将模板转换为发送给客户端的 HTML 文件
cd projectName
加载依赖
npm install
启动项目
npm start
端口号默认3000,浏览器输入http://localhost:3000出现如下界面即可表示项目启动成功
](https://img-blog.csdnimg.cn/direct/46210d1d64e14e95bda68a3ff8cda906.png)
三、安装热更新插件 nodemon
生成器默认修改代码保存后不更新需要安装nodemon插件来支持热更新
安装插件
npm install nodemon --save
修改启动配置
package.json:
"scripts": {"start": "nodemon ./bin/www"},
重新 npm start 启动生效
四、目录结构
├── app.js ---初始化入口
├── bin
│ └── www ---运行文件
├── package.json ---配置
├── public ---静态资源
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes ---路由
│ ├── index.js
│ └── users.js
└── views ---模版引擎,生成html页面├── error.pug├── index.pug└── layout.pug
1. public文件夹
public 静态资源文件夹,放置图片、js脚本或css资源文件等,在app.js通过设置
app.use(express.static(path.join(__dirname, 'public')));
可以直接访问服务器静态资源,例如:http://localhost:3000/images/a.jpg

可以自定义路径前缀
app.use('/static',express.static(path.join(__dirname, 'public')));
访问地址变为
http://localhost:3000/static/images/a.jpg
需要注意的express.static 内置中间件函数需要在路由设置前面执行才能生效
2.routes路由
routes文件夹放置所有路由文件,并在app.js引入。项目默认内置routers/index.js、routers/user.js2个路由文件,可按 需添加例如, 新建demo.js文件

写入
var express = require('express');
var router = express.Router();//get请求
router.get('/login', function(req, res, next) {res.send('login')
});//post请求
router.post('/login', function(req, res, next) {res.send({code:200,msg:'success'})
});module.exports = router;
通过app.use(url,router)在app.js引入使用
app.use('/demo',demoRouter)
访问:http://localhost:3000/demo/login

其他请求方式:
router.post(),
router.put(),
router.delete()
router.all()
router.all()将匹配所有的请求方式,例如定义了router.all(‘/login’,(req,res,next)=>{}),
客户端不管是用get或者post或put请求/login接口都将匹配all执行相应响应逻辑
入参
function(req, res, next){
}
req:请求对象/请求体
常见属性:req.query:get请求参数 /login?name=xl&age=20req.body:post请求参数 {name:xl,age20}req.params: 匹配动态路由参数 /login/:idreq.method: 请求方式req.url :请求路由req.get 获取指定的请求头字段 req.get('content-type')
res:响应对象/响应体
常见属性:res.set:设置响应头字段 res.set('Content-Type', 'text/plain')res.status 设置响应状态码 res.status(403)res.json 向客户端发送json数据类型 res.json({data:true})res.send 向客户端发送任何数据类型res.sendFile 向客户端发送文件 res.sendFile(path [, options] [, fn])res.render view模版文件 HTML 字符串发送到客户端 res.render(view [, locals] [, callback])
next:进入下个中间件回调,没有执行任何响应(res.sendxxxx或res.json)且没调用next(),请求将被挂起。调用了next(),代码将进入下一个中间件
3. view 模版引擎
模版引擎作用是通过模版语法把代码转换为html字符串返回给客户端渲染出html页面
在app.js可以看到如下代码:
var indexRouter = require('./routes/index');
.....
.....
app.set('views', path.join(__dirname, 'views'));//设置模版引擎文件夹
app.set('view engine', 'pug');//设置pug为模版引擎
.....
......
app.use('/', indexRouter);
指定了模版文件夹views和使用pug作为引擎,当浏览器访问http://localhost:3000,匹配路由/加载
routes/index.js:
/* GET home page. */
router.get('/', function(req, res, next) {res.render('index', { title: 'Express' });
});
通过res.render返回views/index.pug 模版给客户端渲染,传入动态值title=‘Express’
views/index.pug代码如下 :
extends layoutblock contenth1= titlep Welcome to #{title}extends layout继承了views/layout.pug 模版内容
doctype html
htmlheadtitle= titlelink(rel='stylesheet', href='/stylesheets/style.css')bodyblock content并在body添加了h1标签内容为title,p标签内容为Welcome to #{title}
转换为html就是
<h1>Express</h1>
<p>Welcome to Express</p>
浏览器访问http://localhost:3000将显示如下界面:

至于模版引擎语法对应查看相应官方文档
4.app.js
app.js为项目入口文件,初始化执行。
var app = express();
通过express()生成实例
app实例常用方法:
1.app.set(name,value)
将设置 name 分配给 value ,例如
app.set('views', path.join(__dirname, 'views'));// 设置模版文件夹
app.set('view engine', 'pug');// 设置模版引擎
2.app.use([path,] callback [, callback…])
在指定路径挂载指定的中间件函数或函数:当请求路径的基数与 path 匹配时执行中间件函数。
app.use((req, res, next) => {console.log('Time: %d', Date.now())next()
})
3.app.listen(path, [callback])
绑定并监听指定主机和端口上的连接。此方法与 Node 的 http.Server.listen() 相同
app.listen(3000,()=>{console.log('访问地址http://localhost:3000')
})
express常见方法:
| 方法 | 描述 |
|---|---|
| express.json | 使用 JSON 有效负载解析传入请求,并且基于 body-parser |
| express.static | 提供静态文件 |
| express.Router | 创建一个新的 router 对象 |
| express.urlencoded | 使用 urlencoded 有效负载解析传入的请求,并且基于 body-parser。 |
例如:
1、设置解析请求传参编码格式为’content-type’:‘application/json’
var app = express();
app.use(express.json());//请求参数为json格式,通过res.body能获取到参数,如果不设置将获取到undefined
2、设置解析请求传参编码格式为’ application/x-www-form-urlencoded’
var app = express();
app.use(express.urlencoded({ extended: false }));//请求参数为query参数?a=1&b=2
extended设置false和true区别为:
false:采用querystring库解析参数,value是string类型无法解析嵌套多层
true:采用qs库解析参数,value是任意数据类型可以解析嵌套多层
3.设置静态文件
var app = express();
app.use(express.static('public'))
app.use(express.static('static'))
4.使用路由
var router = express.Router();
router.get('/', function(req, res, next) {res.render('index', { title: 'Express' });
});
ps:1-3点都必须在使用路由前调用才会生效,也即中间件需要在路由匹配前使用,因为一旦路由路径匹配到如果不调用next(),直接给客户端作出响应后面代码就不执行了
五、app.js内部代码解读
//引入第三方模块
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');//引入路由文件模块
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');//生成express实例
var app = express();// 设置模版引擎目录,指定模版引擎
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');app.use(logger('dev'));//使用运行日志中间件
app.use(express.json());//解析json格式参数
app.use(express.urlencoded({ extended: false }));//解析query形式参数
app.use(cookieParser());//使用cookie中间件
app.use(express.static(path.join(__dirname, 'public')));//设置public为静态文件目录app.use('/', indexRouter);//注册路由
app.use('/users', usersRouter);//注册路由// 404中间件
app.use(function(req, res, next) {next(createError(404));
});// 处理错误中间件
app.use(function(err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;相关文章:

node.js express框架开发入门教程
文章目录 前言一、Express 生成器(express-generator)二、快速安装1.express框架express-generator生成器安装2.使用pug视图引擎创建项目,projectName 为项目名称自定义 三、安装热更新插件 nodemon四、目录结构1. public文件夹2.routes路由其他请求方式…...

Spring系列学习二、Spring框架的环境配置
Spring框架的环境配置 一、Java环境配置二、 Spring框架的安装与配置三、Maven与Gradle环境的配置四、IDE环境配置(Eclipse与IntelliJ IDEA)五、结语 一、Java环境配置 所有编程旅程总是得从基础开始,如同乐高积木大作的基座,首先…...

基于飞浆OCR的文本框box及坐标中心点检测JSON格式保存文本
OCR的文本框box及JSON数据保存 需求说明 一、借助飞浆框出OCR识别的文本框 二、以圆圈形式标出每个框的中心点位置 三、以JSON及文本格式保存OCR识别的文本 四、以文本格式保存必要的文本信息 解决方法 一、文本的坐标来自飞浆的COR识别 二、借助paddleocr的draw_ocr画出…...

ubuntu 安装docker GPG error缺少公钥解决方法
文章目录 报错信息解决方案 报错信息 W: GPG error: http://mirrors.aliyun.com/docker-ce/linux/ubuntu focal InRelease: The following signatures couldn’t be verified because the public key is not available: NO_PUBKEY 7EA0A9C3F273FCD8 E: The repository ‘http:…...

Laravel的知识点
1.{{ }} 是在 HTML 中内嵌 PHP 的 Blade 语法标识符,表示包含在该区块内的代码都将使用 PHP 来编译运行。 2.两种写法 3.return void 在这段注释中,"return void" 表示该函数或方法没有返回值。这意味着它执行某些操作或任务,但…...
--103讲 通用定时器)
STM32 基础知识(探索者开发板)--103讲 通用定时器
定时器溢出时间计算方法: Tout ((arr 1) * (psc 1)) / Ft us arr:自动重装载值 psc:时钟预分频数 定时器相关实验通用步骤 1.定时器初始化 a.定义结构体句柄 b.设基地址 c.设分频系数 d.设自动重装载值 e. 设计数模式 f.初始化定时器 2.外设模式配置 a.设置模式 d.映…...

mysqld_exporter使用
下载自己解压好 https://github.com/prometheus/mysqld_exporter/releases/download/v0.15.1/mysqld_exporter-0.15.1.linux-amd64.tar.gz在需要监控的数据库上执行 CREATE USER monit_test* IDENTIFIED BY Sfn4ZCHsK WITH MAX_USER_CONNECTIONS 3; GRANT PROCESS, REPLICATI…...

Java 解决远程调用 ssl 证书认证问题
Java 解决远程调用 ssl 证书认证问题 方法 1方法 2方法 3 方法 1 在 jdk 目录导入证书。 首先要下载 服务器 ssl 证书,下载完成之后。把它命名成 Root.cer 后面使用 cmd 命令行 在 jdk 目录导入。 例如 : jdk 的目录为:D:\JetBranins\Intel…...

kubernetes(k8s) Yaml 文件详解
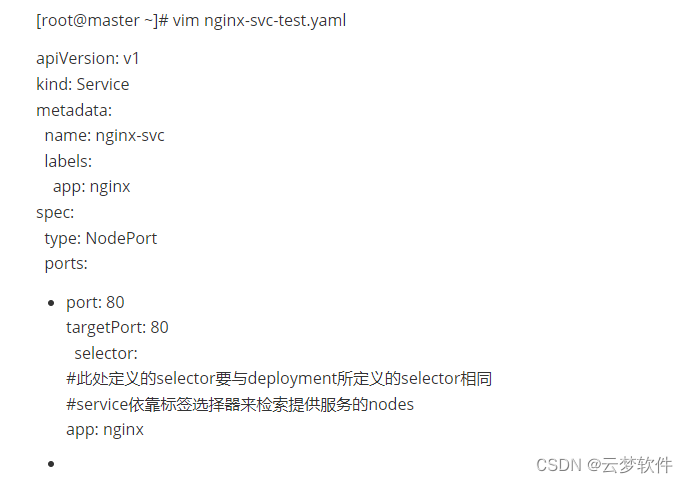
YAML格式:用于配置和管理,YAML是一种简洁的非标记性语言,内容格式人性化,较易读。 1、查看API 资源版本标签 kubectl api-versions 2、编写资源配置清单 kubectl create -f nginx-test.yaml --validatefalse 2.3 查看创建的po…...

手拉手后端Springboot整合JWT
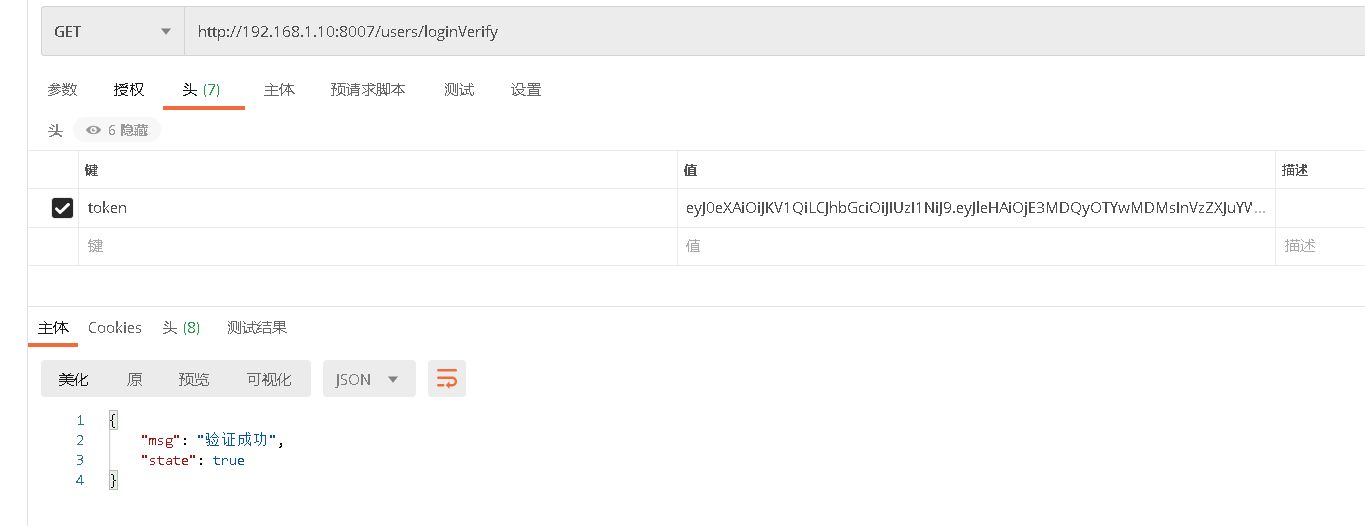
环境介绍 技术栈 springbootmybatis-plusmysqljava-jwt 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 1.8 Spring Boot 2.7.13 mybatis-plus 3.5.3.2 Json Web令牌简称JWT Token是在服务端产生的一串字符串是客户端访问资源接口(AP)时所需要的资源凭证。…...

小狐狸GPT付费2.4.9 去除授权弹窗版
后台安装步骤: 1、在宝塔新建个站点,php版本使用7.2 、 7.3 或 7.4,把压缩包上传到站点根目录,运行目录设置为/public 2、导入数据库文件,数据库文件是 /db.sql 3、修改数据库连接配置,配置文件是/.env 4、…...

Scrapy爬虫中合理使用time.sleep和Request
概述 在Scrapy爬虫中,我们需要深入分析time.sleep和Request对象对并发请求的影响。time.sleep函数用于在发起请求之前等待一段时间,而Request对象用于发送HTTP请求。我们必须仔细考虑这些操作对其他并发请求的潜在影响,以及在异步情况下可能…...

在Spring Cloud中使用Ribbon完成一个简单的负载均衡demo
Spring Cloud系列断更了有一段时间了,这段时间最近都在忙着项目上的事,天天修复bug以及调整需求,反正各种操劳,了解业务需求,然后开发相关功能,很久都没碰Spring Cloud系列的相关文章了,最近回头…...

mysql-5.6.16的内存泄漏问题
一、背景 有一台物理机上一个版本为5.6.16的从库出现了内存的增高,观测其日志可以发现,这台数据库已经oom很多次了,并且stop slave的时候会卡住非常长的时间才能停止 二、根本原因 上述的现象可以看到是一个明显的内存泄漏现象,…...

相机内参标定理论篇------相机模型选择
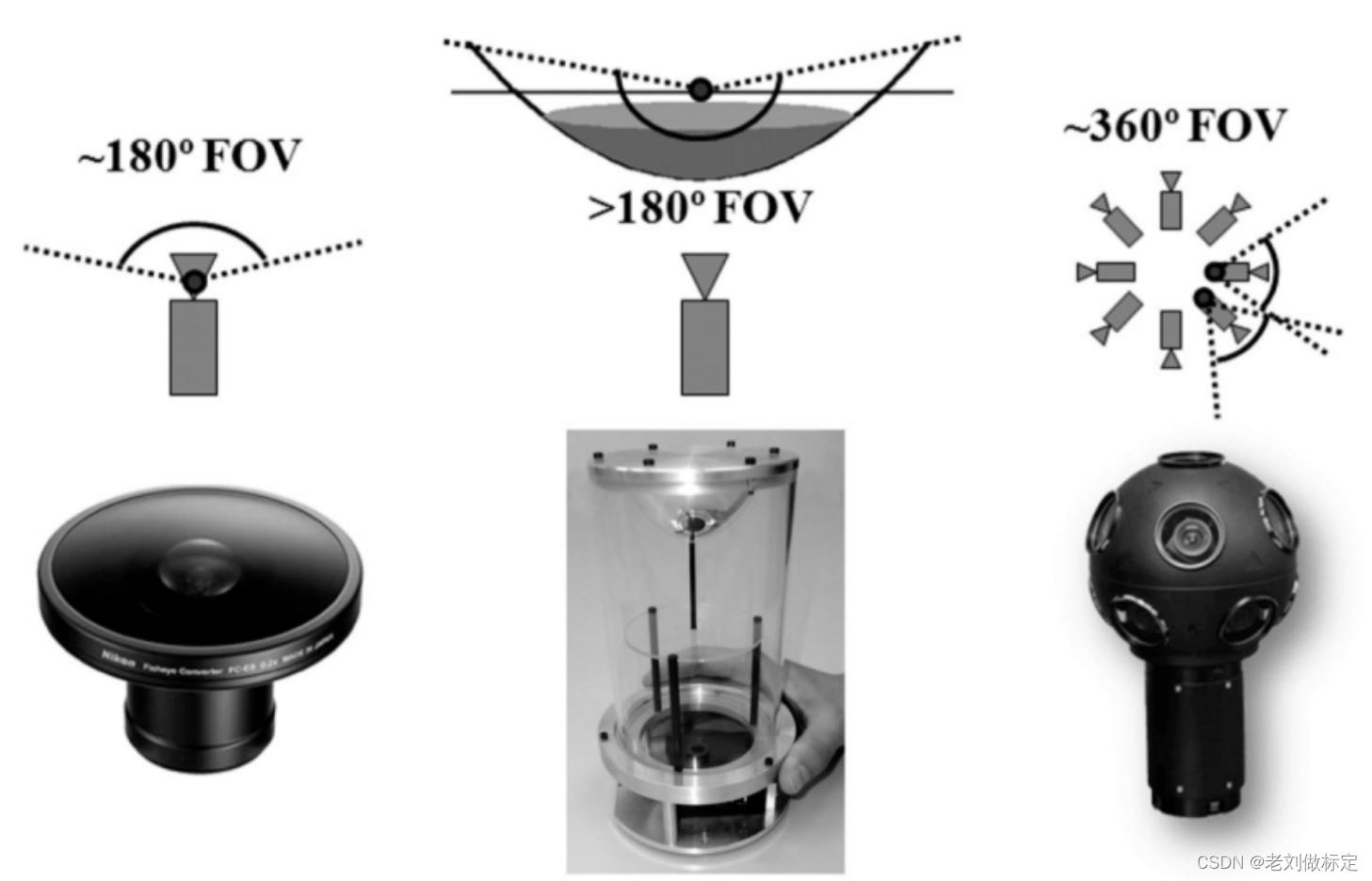
相机种类: 当拿到一款需要标定内参的相机时,第一个问题就是选择那种的相机模型。工程上相机类型的划分并不是十分严格,一般来说根据相机FOV可以把相机大概分为以下几类: 长焦相机:< 标准相机:~&…...

java设计模式学习之【状态模式】
文章目录 引言状态模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用状态示例代码地址 引言 设想你正在使用一个在线视频播放器观看电影。随着你的互动,播放器可能处于不同的状态:播放、暂停、缓冲或结束。每个状态下,播放…...

使用aspose.Words更新表格列宽
public static bool UpdateTableStyle(string filePath) { try { Document doc new Document(); //样式 Style style doc.Styles.Add(StyleType.Paragraph, "cellStyle"); style.Font.Name "simsun"; PageSetup pageSet doc.Sections[0].PageSetup; pa…...

pycharm 工具栏不见了
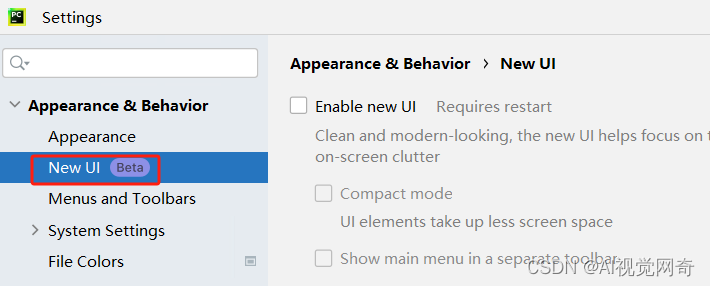
新版pycharm后, 菜单栏和工具栏不见了 目录 我发现的解决方法: 其他旧版的解决方法: 我发现的解决方法: 其他旧版的解决方法: 另外,一些使用pycharm的新手可能会由于不熟悉软件的功能而误操作ÿ…...

图灵日记之java奇妙历险记--类和对象
目录 类的定义和使用类的定义格式 类的实例化类和对象的说明 this引用this引用的特性 对象的构造及初始化就地初始化构造方法 封装包导入包中的类自定义包 static成员static修饰成员变量static修饰成员方法 代码块代码块概念及分类构造代码块静态代码块 匿名对象 类的定义和使用…...

Kotlin 枚举类
使用 enum 修饰符;每个枚举常量都是一个对象,枚举常量以逗号分隔 // 枚举类 enum class Direction {NORTH, SOUTH, WEST, EAST }// 每一个枚举都是枚举类的实例,所以可以这样初始化 enum class Color(val rgb: Int) {RED(0xFF0000),GREEN(0x…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
