React快速入门之交互性
响应事件
- 创建事件处理函数
处理函数名常以handle+事件名命名
function handlePlayClick() {alert(`Playing`);}
- 传递事件处理函数
函数名、匿名两种方式!
function PlayButton() {function handlePlayClick() {alert(`Playing`);}return (<Button handleClick={handlePlayClick}>Play "{movieName}"</Button>);
}function UploadButton() {return (<Button handleClick={() => alert('Uploading!')}>Upload Image</Button>);
}
- 接受事件处理函数
穿参、匿名两种方式(⚠️传递的是函数名handlePlayClick并非handlePlayClick()!后者会在组件渲染时执行!) onClick:事件名,仅支持浏览器事件名称。
function Button({ handleClick}) {function handlePlayClick() {alert(`Playing`);}return (<div><button onClick={handlePlayClick}></button><button onClick={handleClick}></button>// 匿名<button onClick={() => alert('Uploading!')}></button></div>);
}
事件传播
- 事件“冒泡”
单击3号button,会触发自身的onClick事件,接着事件会冒泡上传;
2号button没有满足当前事件的函数,不执行,事件继续冒泡上传;
1号div存在满足当前事件的函数,触发1号div响应的函数,事件继续冒泡上传…
<div id={1} className="Toolbar" onClick={() => {alert('You clicked on the toolbar!');}}><button id={2} onDoubleClick={() => alert('Playing!')}><button id={3} onClick={() => alert('Uploading!')}>Uploading</button></button></div>
- 阻止事件传播:
e.stopPropagation()
事件处理函数接收事件对象e(代表 “event”)作为唯一的参数。
在事件名称末尾添加Capture获取被捕获的事件,eg:onClickCapture
<div id={1} className="Toolbar" onClick={e => {e.stopPropagation();alert('You clicked on the toolbar!');}}>......
</div>
e.preventDefault(): 阻止了少数事件的默认浏览器行为
例如在表单提交事件中,浏览器默认会刷新整个页面,e.preventDefault()可以阻止这一行为。
<form onSubmit={e => {e.preventDefault();alert('Submitting!');}}>......</form>
Hooks :以 use 开头的函数
⚠️只能在组件或自定义的钩子函数的顶层被调用。 不能在条件、循环或其他嵌套函数中调用。
状态:useState
- 导入
import { useState } from 'react';
- 使用
0是默认值
something是状态变量,setSomething是设置函数。(均为自定义)
const [something, setSomething] = useState(0);
纯粹原则表明应视something为只读,应通过setSomething函数创建一个新的值去更新!
1. something是一个对象时
- 更新
person对象部分属性
function handleChange(e) {setPerson({firstName: e.target.value, // New first name from the inputlastName: person.lastName,email: person.email});}
- 展开对象写法
function handleChange(e) {setPerson({...person, // Copy the old fieldsfirstName: e.target.value // But override this one});}
- 动态
[变量名]写法
function handleChange(e) {setPerson({...person,[e.target.name]: e.target.value});}
- 当要修改的对象属性名被嵌套太深,可以使用Immer三方库
import React from "react";
import { useImmer } from "use-immer";function App() {......function updateName(name) {updatePerson(draft => {draft.name = name;});}......
}
2. something是一个数组时
- 添加元素
setArtists([...artists,{ id: nextId++, name: name } // Put new item at the end
]);
或
setArtists([{ id: nextId++, name: name }, // Put new item at the head...artists
]);
- 删除元素
setArtists(artists.filter(a => a.id !== artist.id)
);
- 使用返回新数组的方法(a:元素,i:下标)
map():遍历每个元素
filter():返还条件为true的元素
artists.map(a => <li>a/<li>)
artists.map((a,i) => <li key={i}>a/<li>)artists.filter(a => a.id !== artist.id)
artists.filter((a,i) => i<10)
- 需要使用原地操作数组的方法时,使用
slice()方法拷贝数组后,操作新数组。
⚠️这种拷贝都是浅拷贝(新数组中的对象仍然是对原始对象的引用)
/ 拷贝
let citrus = [...fruits] / 拷贝
let citrus = fruits.slice(); / 全部拷贝
let citrus = fruits.slice(1, 3); / 拷贝fruits[1,3)
/ 操作
const item = citrus.find(a => a.id === 2);
citrus.reverse();
citrus.sort();
/ 更新
setFruits(citrus);
- 当然,当数组元素为对象时,仍要创建一个新的值去更新
setMyList(myList.map(artwork => {return { ...artwork, seen: nextSeen };}));
- 使用Immer三方库简化数组嵌套
状态与渲染
- ⚠️React将
something状态值存储在组件之外(组件存储的只是状态值的快照),每次setSomething()更改的是组件外的状态值,当组件“稳定”(没有代码在执行)后,React会更改DOM从而触发组件渲染,通过渲染将更新后的状态值刷新到页面!!!

- 代码中
number默认为0
当点击🔘+5时,alert(number)的值仍然是0!
import { useState } from 'react';export default function Counter() {const [number, setNumber] = useState(0);return (<><h1>{number}</h1><button onClick={() => {setNumber(number + 5);alert(number);}}>+5</button></>)
}
- 那如果需要多次修改状态值时,怎么办?传入函数(参数名通常为状态值首字母)
setNumber(n => n + 1);
setNumber(n => n + 1);
setNumber(n => n + 1);
setEnabled(e => !e);
setLastName(ln => ln.reverse());
setFriendCount(fc => fc * 2);
相关文章:

React快速入门之交互性
响应事件 创建事件处理函数 处理函数名常以handle事件名命名 function handlePlayClick() {alert(Playing);}传递事件处理函数 函数名、匿名两种方式! function PlayButton() {function handlePlayClick() {alert(Playing);}return (<Button handleClick{handl…...

浅谈WPF之ToolTip工具提示
在日常应用中,当鼠标放置在某些控件上时,都会有相应的信息提示,从软件易用性上来说,这是一个非常友好的功能设计。那在WPF中,如何进行控件信息提示呢?这就是本文需要介绍的ToolTip【工具提示】内容…...

Android Studio 如何隐藏默认标题栏
目录 前言 一、修改清单文件 二、修改代码 三、更多资源 前言 在 Android 应用中,通常会有一个默认的标题栏,用于显示应用的名称和一些操作按钮。但是,在某些情况下,我们可能需要隐藏默认的标题栏,例如自定义标题栏…...

对于c++的总结与思考
笔者觉得好用的学习方法:模板法 1.采用原因:由于刚从c语言面向过程的学习中解脱出来,立即把思路从面向过程转到面向对象肯定不现实,加之全新的复杂语法与操作,着实给新手学习这门语言带来了不小的困难。所以ÿ…...

Flask 账号详情展示
Flask 账号详情展示 这段代码是一个基于Flask框架的Python应用程序。 它包含了两部分代码:Python代码和HTML代码。 web/templates/common/tab_account.html <div class"row border-bottom"><div class"col-lg-12"><div cla…...

软件测试/测试开发丨Pytest 参数化用例
参数化 通过参数的方式传递数据,从而实现数据和脚本分离。并且可以实现用例的重复生成与执行。 参数化应用场景 测试登录场景 测试登录成功,登录失败(账号错误,密码错误)创建多种账号: 中⽂文账号,英⽂文账号 普通测试用例方法 …...

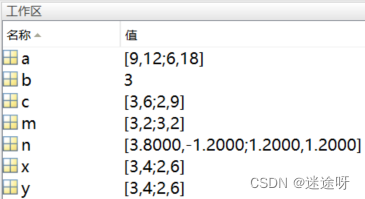
MATLAB中./和/,.*和*,.^和^的区别
MATLAB中./和/,.*和*,.^ 和^ 的区别 MATLAB中./和/,.*和*,.^ 和^ 的区别./ 和 / 的区别.//实验实验结果 .* 和 * 的区别.**实验实验结果 .^ 和^ 的区别.^n^n实验运行结果 MATLAB中./和/,.和,.^ 和^ 的区别 …...

Flask 与微信小程序对接
Flask 与微信小程序的对接 在 web/controllers/api中增建py文件,主要是给微信小程序使用的。 web/controllers/init.py # -*- coding: utf-8 -*- from flask import Blueprint route_api Blueprint( api_page,__name__ )route_api.route("/") def ind…...

node.js express框架开发入门教程
文章目录 前言一、Express 生成器(express-generator)二、快速安装1.express框架express-generator生成器安装2.使用pug视图引擎创建项目,projectName 为项目名称自定义 三、安装热更新插件 nodemon四、目录结构1. public文件夹2.routes路由其他请求方式…...

Spring系列学习二、Spring框架的环境配置
Spring框架的环境配置 一、Java环境配置二、 Spring框架的安装与配置三、Maven与Gradle环境的配置四、IDE环境配置(Eclipse与IntelliJ IDEA)五、结语 一、Java环境配置 所有编程旅程总是得从基础开始,如同乐高积木大作的基座,首先…...

基于飞浆OCR的文本框box及坐标中心点检测JSON格式保存文本
OCR的文本框box及JSON数据保存 需求说明 一、借助飞浆框出OCR识别的文本框 二、以圆圈形式标出每个框的中心点位置 三、以JSON及文本格式保存OCR识别的文本 四、以文本格式保存必要的文本信息 解决方法 一、文本的坐标来自飞浆的COR识别 二、借助paddleocr的draw_ocr画出…...

ubuntu 安装docker GPG error缺少公钥解决方法
文章目录 报错信息解决方案 报错信息 W: GPG error: http://mirrors.aliyun.com/docker-ce/linux/ubuntu focal InRelease: The following signatures couldn’t be verified because the public key is not available: NO_PUBKEY 7EA0A9C3F273FCD8 E: The repository ‘http:…...

Laravel的知识点
1.{{ }} 是在 HTML 中内嵌 PHP 的 Blade 语法标识符,表示包含在该区块内的代码都将使用 PHP 来编译运行。 2.两种写法 3.return void 在这段注释中,"return void" 表示该函数或方法没有返回值。这意味着它执行某些操作或任务,但…...
--103讲 通用定时器)
STM32 基础知识(探索者开发板)--103讲 通用定时器
定时器溢出时间计算方法: Tout ((arr 1) * (psc 1)) / Ft us arr:自动重装载值 psc:时钟预分频数 定时器相关实验通用步骤 1.定时器初始化 a.定义结构体句柄 b.设基地址 c.设分频系数 d.设自动重装载值 e. 设计数模式 f.初始化定时器 2.外设模式配置 a.设置模式 d.映…...

mysqld_exporter使用
下载自己解压好 https://github.com/prometheus/mysqld_exporter/releases/download/v0.15.1/mysqld_exporter-0.15.1.linux-amd64.tar.gz在需要监控的数据库上执行 CREATE USER monit_test* IDENTIFIED BY Sfn4ZCHsK WITH MAX_USER_CONNECTIONS 3; GRANT PROCESS, REPLICATI…...

Java 解决远程调用 ssl 证书认证问题
Java 解决远程调用 ssl 证书认证问题 方法 1方法 2方法 3 方法 1 在 jdk 目录导入证书。 首先要下载 服务器 ssl 证书,下载完成之后。把它命名成 Root.cer 后面使用 cmd 命令行 在 jdk 目录导入。 例如 : jdk 的目录为:D:\JetBranins\Intel…...

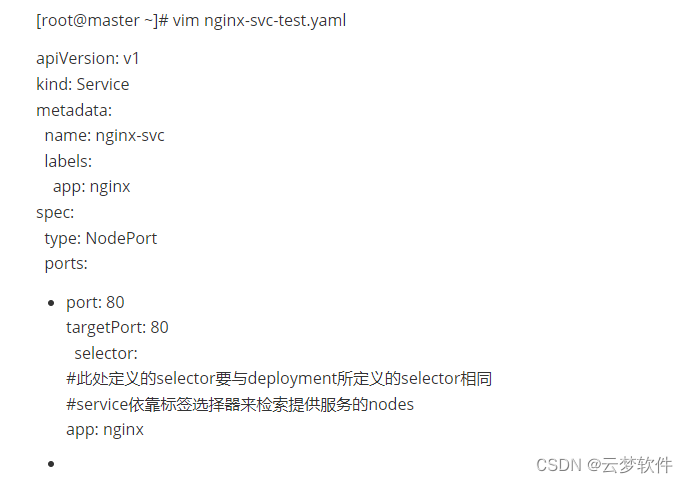
kubernetes(k8s) Yaml 文件详解
YAML格式:用于配置和管理,YAML是一种简洁的非标记性语言,内容格式人性化,较易读。 1、查看API 资源版本标签 kubectl api-versions 2、编写资源配置清单 kubectl create -f nginx-test.yaml --validatefalse 2.3 查看创建的po…...

手拉手后端Springboot整合JWT
环境介绍 技术栈 springbootmybatis-plusmysqljava-jwt 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 1.8 Spring Boot 2.7.13 mybatis-plus 3.5.3.2 Json Web令牌简称JWT Token是在服务端产生的一串字符串是客户端访问资源接口(AP)时所需要的资源凭证。…...

小狐狸GPT付费2.4.9 去除授权弹窗版
后台安装步骤: 1、在宝塔新建个站点,php版本使用7.2 、 7.3 或 7.4,把压缩包上传到站点根目录,运行目录设置为/public 2、导入数据库文件,数据库文件是 /db.sql 3、修改数据库连接配置,配置文件是/.env 4、…...

Scrapy爬虫中合理使用time.sleep和Request
概述 在Scrapy爬虫中,我们需要深入分析time.sleep和Request对象对并发请求的影响。time.sleep函数用于在发起请求之前等待一段时间,而Request对象用于发送HTTP请求。我们必须仔细考虑这些操作对其他并发请求的潜在影响,以及在异步情况下可能…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...
