【Web2D/3D】SVG(第二篇)
1. 前言
SVG(Scalable Vector Graphics,可缩放矢量图形)是一种使用XML描述2D图形的语言,由于SVG是基于XML(HTML也是基于XML的),因为SVG DOM中每个元素都是可以操作的,包含修改元素属性、添加事件处理器,HTML5支持内联SVG。
本篇梳理和总结SVG绘制图形的DOM元素。
2. SVG元素
坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下。
视口viewport:SVG宽高确定视口大小,默认宽高(300px, 150px)。
| 元素 | 说明 | 示例 |
| <rect> | 功能:创建一个矩形 属性: x 矩形的左侧位置 y 矩形的顶端位置 width 矩形的宽度 height 矩形的高度 rx x方向圆角半径 ry y方向圆角半径 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <rect x="50" y="20" width="150" height="150" style="fill:blue;stroke:pink;stroke-width:5;fill-opacity:0.1; stroke-opacity:0.9"/> </svg> |
| 继承关系:SVGRectElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <circle> | 功能:创建一个圆形 属性: cx 圆心x轴坐标 cy 圆心y轴坐标 r 圆的半径 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg> |
| 继承关系:SVGCircleElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <ellipse> | 功能:创建一个椭圆 属性: cx 椭圆圆心x轴坐标 cy 椭圆圆心y轴坐标 rx 椭圆x轴半径 ry 椭圆y轴半径 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <ellipse cx="300" cy="80" rx="100" ry="50" style="fill:yellow;stroke:purple;stroke-width:2"/> </svg> |
| 继承关系:SVGEllipseElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <line> | 功能:创建一条直线 属性: x1 直线起点x轴坐标 y1 直线起点y轴坐标 x2 直线终点x轴坐标 y2 直线终点y轴坐标 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <line x1="0" y1="0" x2="200" y2="200" style="stroke:rgb(255,0,0);stroke-width:2"/> </svg> |
| 继承关系:SVGLineElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <polyline> | 功能:创建一条折线/多段线 属性: points 折线的坐标点列表,形式x1,y1 x2,y2 x3,y3 ...... | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polyline points="20,20 40,25 60,40 80,120 120,140 200,180" style="fill:none;stroke:black;stroke-width:3" /> </svg> |
| 继承关系:SVGPolylineElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <polygon> | 功能:创建一个多边形 属性: points 多边形的坐标点列表,形式x1,y1 x2,y2 x3,y3 ...... | <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="210" width="500"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1"/> </svg> |
| 继承关系:SVGPolygonElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <path> | 功能:创建一个路径 属性: d 路径定义 M = moveto 移动起点到 L = lineto 绘制直到到 H = horizontal lineto 水平绘制线到 V = vertical lineto 垂直绘制直线到 C = curveto 绘制三次贝塞尔曲线 S = smooth curveto 绘制三次贝赛尔曲线(多根连续) Q = quadratic Bézier curve 绘制二次贝塞尔曲线 T = smooth quadratic Bézier curveto 绘制二次贝塞尔曲线(多根连续) A = elliptical Arc 椭圆弧 Z = closepath 闭合路径 大写表示绝对位置,小写表示相对位置 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> </svg> Q或q 有2个坐标点,第1个是参考点,第2个是目标点 C或c 有3个坐标点,第1个和第2个是参考点,第3个是目标点 |
| 继承关系:SVGPathElement -> SVGGeometryElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <text> | 功能:定义文本 属性: x 文本起始位置x轴坐标 y 文本起始位置y轴坐标 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <text x="0" y="15" fill="red">I love SVG</text> </svg> |
| 继承关系:SVGTextElement -> SVGTextPositioningElement -> SVGTextContentElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <tspan> | 功能:定义文本的位置 x 文本起始位置x轴坐标 y 文本起始位置y轴坐标 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <text x="10" y="20" style="fill:red;"> Several lines: <tspan x="10" y="45">First line</tspan> <tspan x="10" y="70">Second line</tspan> </text> </svg> |
| 继承关系:SVGTSpanElement -> SVGTextPositioningElement -> SVGTextContentElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <defs> | 功能:定义图形但不绘制,供其他元素引用 | <略> |
| 继承:SVGDefsElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| <textPath> | 功能:引用文本路径 href:引用的路径地址 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <path id="path1" d="M75,20 a1,1 0 0,0 100,0" /> </defs> <text x="10" y="100" style="fill:red;"> <textPath xlink:href="#path1"> I love SVG I love SVG </textPath> </text> </svg> |
| 继承关系:SVGTextPathElement -> SVGTextContentElement -> SVGGraphicsElement -> SVGElement -> Element -> Node -> EventTarget -> Object | ||
| 滤镜和渐变,以及SVG DOM的操作后续补充 | ||
3. 元素的公共属性
| 元素的属性 | 描述 | 示例 |
| stroke | 功能:描边颜色 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="6"> <path stroke-linecap="butt" d="M5 20 l215 0" /> <path stroke-linecap="round" d="M5 40 l215 0" /> <path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" /> </g> </svg> |
| storke-width | 功能:描边宽度 | |
| stroke-linecap | 功能:描边的线帽 取值:butt | round | square | |
| stroke-dasharray | 功能:创建虚线描边 取值:实线段长度,虚线段长度,实线段长度,...... | |
| fill | 功能:填充颜色 |
4. HTML中引用SVG
| 引用svg的方式 | 优点 | 缺点 |
| <embed src="circle.svg" type="image/svg+xml" /> | 所有主流浏览器均支持,允许使用脚本 | 不推荐在HTML4和XHTML使用 HTML5允许使用 |
| <iframe src="circle.svg"></iframe> | 所有主流浏览器均支持,允许使用脚本 | 不推荐在HTML4和XHTML使用 HTML5允许使用 |
| <object data="circle.svg" type="image/svg+xml"></object> | 所有主流浏览器均支持,且支持HTML4/XHTML/HTML5 | 不允许使用脚本 |
| HTML直接嵌入<svg>元素 | <!DOCTYPE html> | |
5. 总结
仅图形而言,较为复杂的是<path>,需要学会使用二次贝塞尔曲线、三次贝塞尔曲线、连续二次贝塞尔曲线、连续三次贝塞尔曲线;就图形效果而言,应该是滤镜和渐变的使用。后续为大家补充滤镜和渐变,以及SVG DOM的操作、绑定事件处理程序。
下一篇:【Web2D/3D】Canvas(第三篇)-CSDN博客
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:
)
【Web2D/3D】SVG(第二篇)
1. 前言 SVG(Scalable Vector Graphics,可缩放矢量图形)是一种使用XML描述2D图形的语言,由于SVG是基于XML(HTML也是基于XML的),因为SVG DOM中每个元素都是可以操作的,包含修改元素属…...

leetcode18. 四数之和
题目描述 给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复): …...

(十八)Flask之threaing.local()对象
0、引子: 如下是一段很基础的多线程代码: from threading import Threaddemo 0def task(arg):global demodemo argprint(demo)for i in range(10):t Thread(targettask, args(i, ))t. start()当程序运行时,可能会看到输出的顺序是混乱的…...

ffmpeg 硬件解码零拷贝unity 播放
ffmpeg硬件解码问题 ffmpeg 在硬件解码,一般来说,我们解码使用cuda方式,当然,最好的方式是不要确定一定是cuda,客户的显卡不一定有cuda,windows 下,和linux 下要做一些适配工作,最麻…...

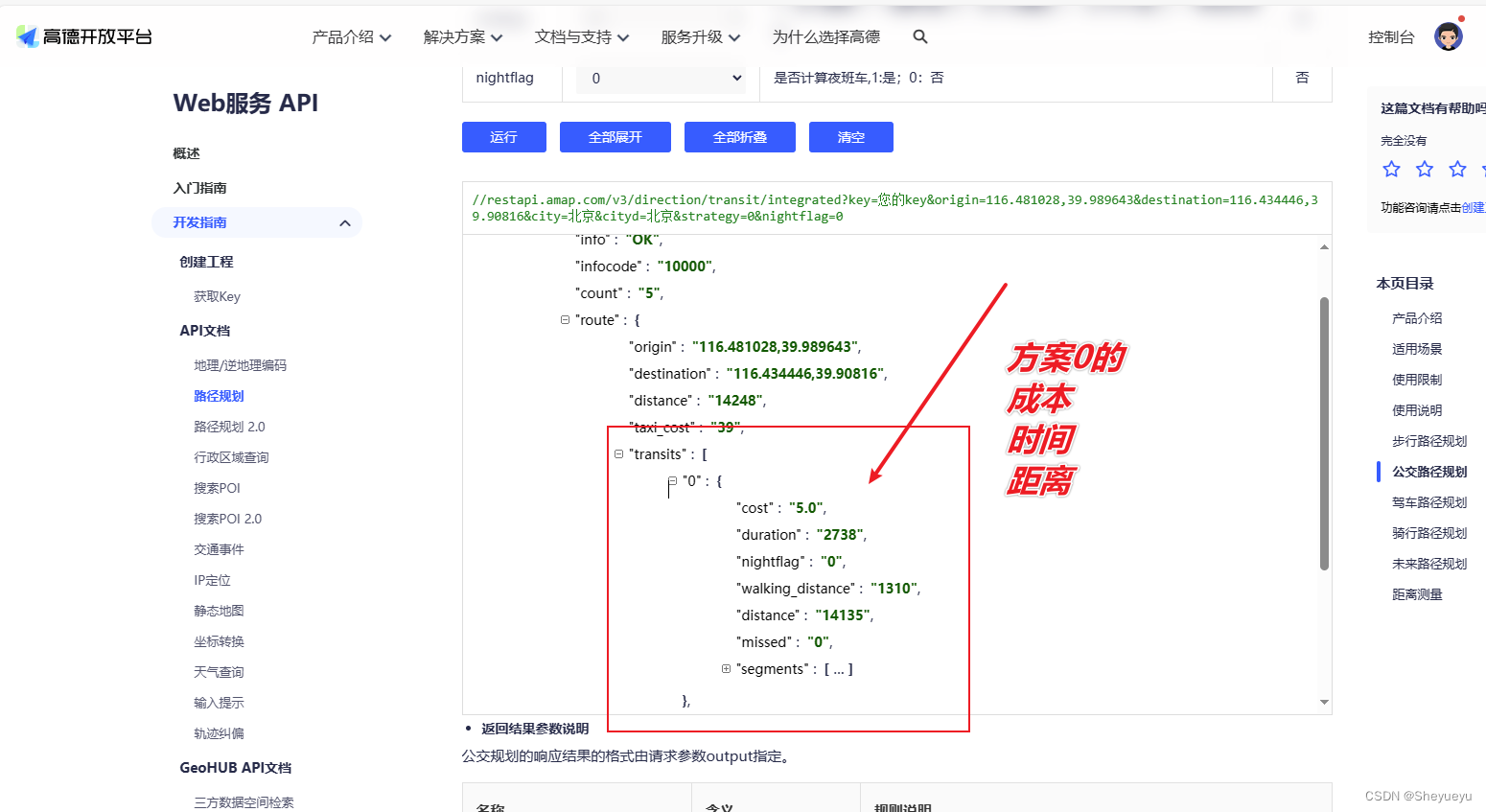
高德地图_公共交通路径规划API,获取两地点之间的驾车里程和时间
import pandas as pd import requests import jsondef get_dis_tm(origin, destination,city,cityd):url https://restapi.amap.com/v3/direction/transit/integrated?key xxx #这里就是需要去高德开放平台去申请key,请在xxxx位置填写,web服务APIlink {}origin{}&desti…...

PyTorch深度学习实战(28)——对抗攻击(Adversarial Attack)
PyTorch深度学习实战(28)——对抗攻击 0. 前言1. 对抗攻击2. 对抗攻击模型分析3. 使用 PyTorch 实现对抗攻击小结系列链接 0. 前言 近年来,深度学习在图像分类、目标检测、图像分割等诸多领域取得了突破性进展,深度学习模型已经能…...

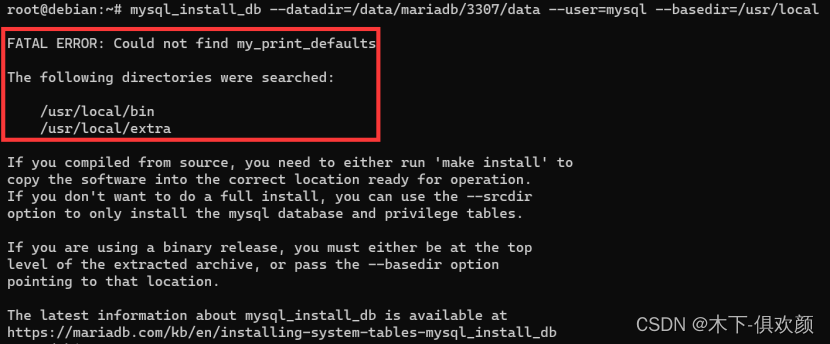
MariaDB单机多实例的配置方法
1、什么是数据库的单机多实例 数据库的单机多实例是指在一台物理服务器上运行多个数据库实例。这种部署方式允许多个数据库实例共享相同的物理资源,如CPU、内存和存储,从而提高硬件利用率并降低成本。每个数据库实例可以独立运行,处理不同的…...

加强->servlet->tomcat
0什么是servlet jsp也是servlet 细细体会 Servlet 是 JavaEE 的规范之一,通俗的来说就是 Java 接口,将来我们可以定义 Java 类来实现这个接口,并由 Web 服务器运行 Servlet ,所以 TomCat 又被称作 Servlet 容器。 Servlet 提供了…...

Python初学者必须吃透的69个内置函数!
所谓内置函数,就是Python提供的, 可以直接拿来直接用的函数,比如大家熟悉的print,range、input等,也有不是很熟,但是很重要的,如enumerate、zip、join等,Python内置的这些函数非常精巧且强大的&…...

Day73力扣打卡
打卡记录 统计移除递增子数组的数目 II(双指针) 链接 class Solution:def incremovableSubarrayCount(self, a: List[int]) -> int:n len(a)i 0while i < n - 1 and a[i] < a[i 1]:i 1if i n - 1: # 每个非空子数组都可以移除return n …...

Android原生实现分段选择
六年前写的一个控件,一直没有时间总结,趁年底不怎么忙,整理一下之前写过的组件。供大家一起参考学习。废话不多说,先上图。 一、效果图 实现思路使用的是radioGroup加radiobutton组合方式。原理就是通过修改RadioButton 的backgr…...

在 Unity 中获取 Object 对象的编辑器对象
有这个需求的原因是,在编辑器的 Inspector 逻辑中,写了许多生成逻辑。 现在不想挨个在 Inspector 上都点一遍按钮,所以就需要能获取到它们的编辑器对象。 发现可以借助官方的 UnityEditor.Editor.CreateEditor 方法达到目的,如下…...

idea自动注释
前言 保存一下自己的自动注释代码 idea自动注释 前言1 创建类时,自动生成注释2 在方法上使用快捷键生成注释3 使用方法4 效果图 1 创建类时,自动生成注释 如下: #if (${PACKAGE_NAME} && ${PACKAGE_NAME} ! "")package …...

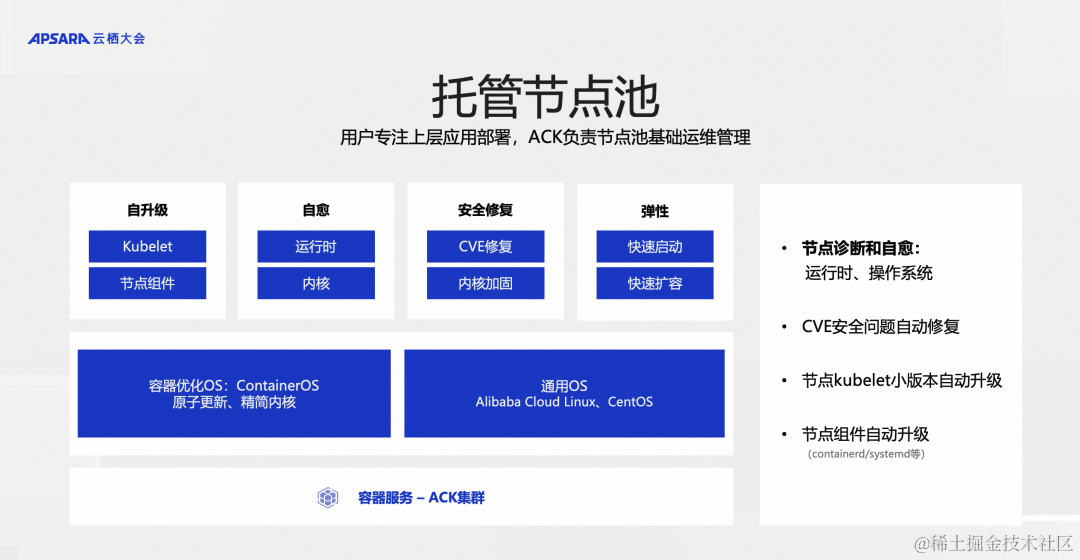
阿里云 ACK 云上大规模 Kubernetes 集群高可靠性保障实战
作者:贤维 马建波 古九 五花 刘佳旭 引言 2023 年 7 月,阿里云容器服务 ACK 成为首批通过中国信通院“云服务稳定运行能力-容器集群稳定性”评估的产品, 并荣获“先进级”认证。随着 ACK 在生产环境中的采用率越来越高,稳定性保…...

如何在无公网IP环境使用Windows远程桌面Ubuntu
文章目录 一、 同个局域网内远程桌面Ubuntu二、使用Windows远程桌面连接三、公网环境系统远程桌面Ubuntu1. 注册cpolar账号并安装2. 创建隧道,映射3389端口3. Windows远程桌面Ubuntu 四、 配置固定公网地址远程Ubuntu1. 保留固定TCP地址2. 配置固定的TCP地址3. 使用…...

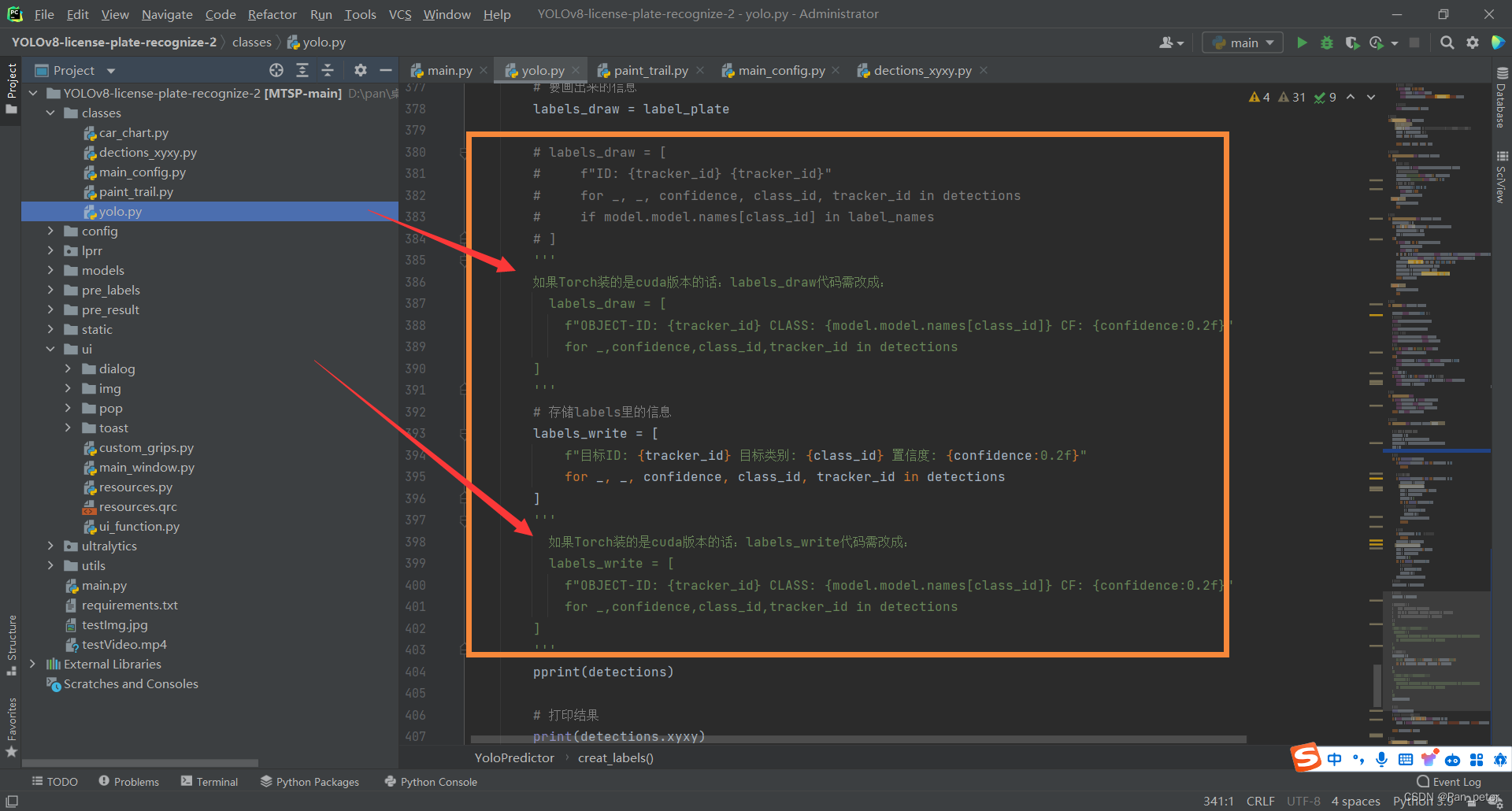
Python——yolov8识别车牌2.0
目录 一、前言 二、关于项目UI 2.1、修改界面内容的文本 2.2、修改界面的图标和图片 三、项目修改地方 四、其他配置问题 一、前言 因为后续有许多兄弟说摄像头卡顿,我在之前那个MATS上面改一下就可以了,MAST项目:基于YOLOv8的多端车流检…...

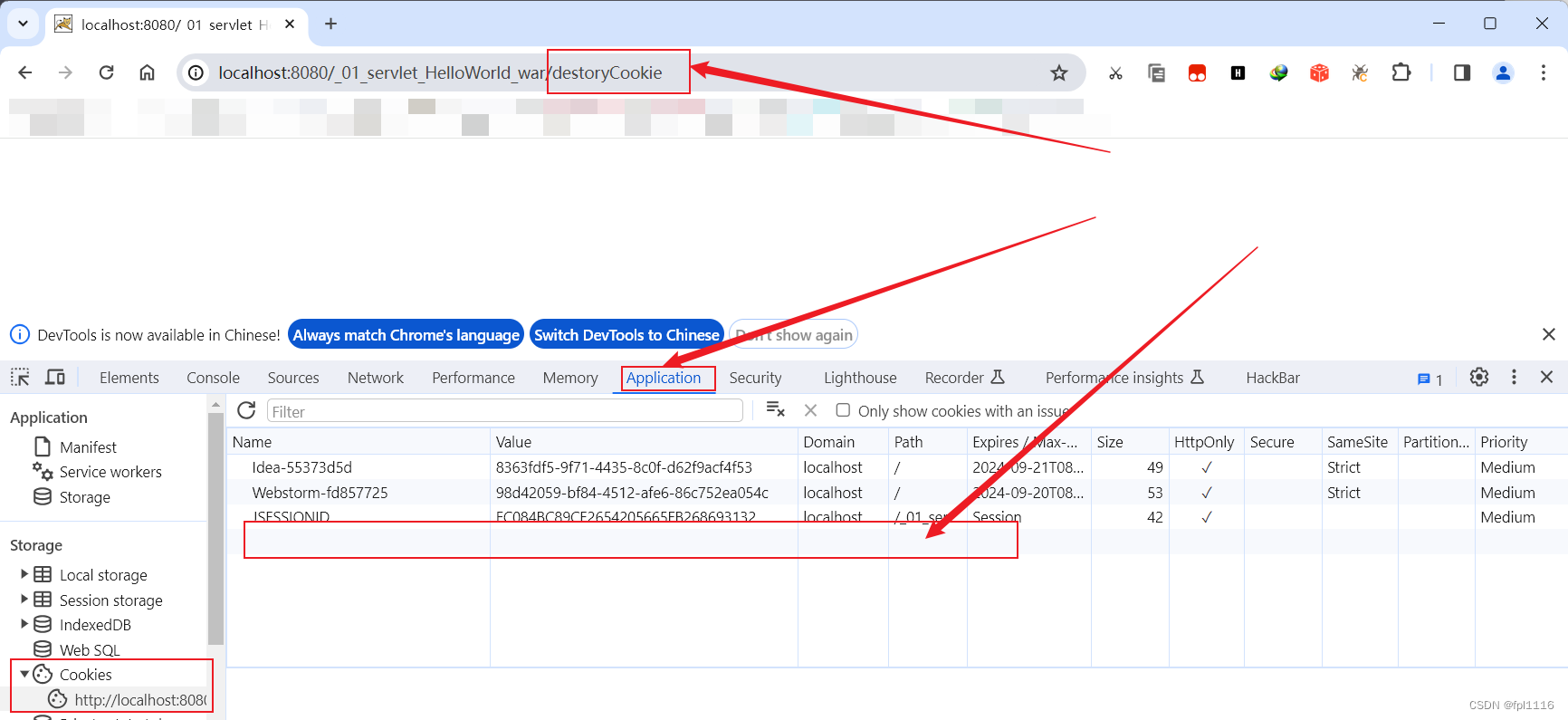
Cookie的详解使用(创建,获取,销毁)
文章目录 Cookie的详解使用(创建,获取,销毁)1、Cookie是什么2、cookie的常用方法3、cookie的构造和获取代码演示SetCookieServlet.javaGetCookieServlet.javaweb.xml运行结果如下 4、Cookie的销毁DestoryCookieServletweb.xml运行…...
)
shell脚本自动化部署Zabbix4.2(修改脚本替换版本)
#!/bin/bash # 配置无人值守的安装,定义安装过程中需要用到的一些信息 DBPasswordadmin123 CacheSize256M ZBX_SERVER_NAMEZabbix-Server http_port80 # 配置 Zabbix 防火墙 firewall-cmd --permanent --zonepublic --add-port10051/tcp firewall-cmd…...

java SSM课程平台系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM课程平台系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S…...

k8s二进制最终部署(网络 负载均衡和master高可用)
k8s中的通信模式 1、pod内部之间容器与容器之间的通信,在同一个pod 中的容器共享资源和网络,使用同一个网络命名空间,可以直接通信的 2、同一个node节点之内,不同pod之间的通信,每个pod都有一个全局的真实的IP地址&a…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
