Flask 用户信息编辑系统
Flask 用户信息编辑系统
web/templates/user/edit.html
{% extends "common/layout_main.html" %}
{% block content %}
{% include "common/tab_user.html" %}
<div class="row m-t user_edit_wrap"><div class="col-lg-12"><h2 class="text-center">账号信息编辑</h2><div class="form-horizontal m-t m-b"><div class="form-group"><label class="col-lg-2 control-label">手机:</label><div class="col-lg-10"><input type="text" name="mobile" class="form-control" placeholder="请输入手机~~" readonly=""value="{{ current_user.mobile }}"></div></div><div class="hr-line-dashed"></div><div class="form-group"><label class="col-lg-2 control-label">姓名:</label><div class="col-lg-10"><input type="text" name="nickname" class="form-control" placeholder="请输入姓名~~" value="{{ current_user.nickname }}"></div></div><div class="hr-line-dashed"></div><div class="form-group"><label class="col-lg-2 control-label">邮箱:</label><div class="col-lg-10"><input type="text" name="email" class="form-control" placeholder="请输入邮箱~~" value="{{ current_user.email }}"></div></div><div class="hr-line-dashed"></div><div class="form-group"><div class="col-lg-4 col-lg-offset-2"><button class="btn btn-w-m btn-outline btn-primary save">保存</button></div></div></div></div>
</div>
{% endblock %}
{% block js %}
<script src="{{ buildStaticUrl('/js/user/edit.js') }}"></script>
{% endblock %}web/static/js/edit.js
;
var user_edit_ops={init:function(){this.eventBind();},eventBind:function () {$('user_edit_wrap .save').click(function(){var btn_target = $(this);if (btn_target.hasClass('disabled')){common_ops.alert('正在处理!!请不要重复提交~~');return;}var nickname_target = $('.user_edit_wrap input[name=nickname]')var nickname = nickname_target.val();var email_target = $('.user_edit_wrap input[name=nickname]')var email = email_target.val();if( !nickname || nickname.length < 2){common_ops.tip('请输入符合规范的姓名~~', nickname_target);return false;}if ( !email || email.length < 2){common_ops.tip('请输入符合规范的邮箱~~', nickname_target);return false;}btn_target.addClass('disabled')var data = {nickname: nickname,email: email};$.ajax({url:common_ops.buildUrl("/user/edit"),type:'POST',data:data,dataType:'json',success:function (res) {btn_target.removeClass("disabled");var callback = null;if(res.code ==200){callback = function () {window.location.href = window.location.href;}}common_ops.alert( res.msg, callback);}});});}
};$(document).ready(function(){user_edit_ops.init();
});这段代码是一个用户编辑页面的前端代码,主要实现了以下功能:
- 绑定保存按钮的点击事件,当点击保存按钮时触发。
- 检查保存按钮是否被禁用,如果被禁用则提示“正在处理,请不要重复提交”并返回。
- 获取用户输入的昵称和邮箱。
- 对昵称和邮箱进行验证,如果不符合规范则提示相应的错误信息并返回。
- 禁用保存按钮,防止重复提交。
- 构建请求的数据,包括昵称和邮箱。
- 发送Ajax请求到后端的用户编辑接口。
- 处理后端返回的结果,如果成功则刷新页面,如果失败则弹出错误提示。
这段代码的主要作用是实现用户编辑信息的保存功能,并通过Ajax与后端进行交互。在保存按钮被点击时,会获取用户输入的昵称和邮箱,并发送到后端进行处理。处理结果会返回给前端,根据返回的结果进行相应的操作。
问题1:$('.user_edit_wrap...')中为什么要用$符号?
var nickname_target = $('.user_edit_wrap input[name=nickname]') 在给定的代码中,$符号是jQuery库的一个别名。jQuery是一个流行的JavaScript库,用于简化HTML文档的遍历、事件处理、动画和AJAX操作等任务。$符号是jQuery库的全局变量,它允许我们使用简洁的语法来选择和操作HTML元素。
在你提供的代码中,$('.user_edit_wrap input[name=nickname]')使用了$符号来 选择具有name属性为nickname的input元素。这个选择器将返回一个jQuery对象,该对象可以用于进一步操作和修改选定的元素。
使用$符号的好处 是它提供了一种简洁而强大的方式来选择和操作HTML元素,使得代码更易读和维护。此外,jQuery还提供了许多实用的方法和功能,可以简化常见的DOM操作和事件处理任务
var common_ops = {
...,tip:function( msg,target ){layer.tips( msg, target, {tips: [ 3, '#e5004f']});$('html, body').animate({scrollTop: target.offset().top - 10}, 100);},....,
}|这段代码是一个JavaScript对象,其中包含了多个方法和属性。下面是对每个部分的解析:
-
common_ops:这是一个对象,用于存储各种操作的方法和属性。 -
tip方法:这是common_ops对象中的一个方法,用于显示提示信息。它接受两个参数:msg表示要显示的提示信息,target表示要显示提示信息的 目标元素 。该方法使用了一个名为layer.tips的函数来显示提示信息,并通过tips参数设置了提示框的样式。这段代码的作用是在页面中显示一个提示框。具体来说,layer.tips()函数用于显示一个提示框,其中的参数包括提示信息msg、目标元素target和配置项{tips: [3, '#e5004f']}。配置项中的tips参数指定了 提示框的样式 和 位置,其中3表示提示框的方向(上方),#e5004f表示提示框的背景颜色(粉红色)。通过调用这段代码,可以在页面中显示一个带有指定 样式 和 位置 的提示框然后,它使用$('html, body').animate函数来实现页面滚动效果,将目标元素滚动到可见区域。 -
...:这表示还有其他方法和属性,但在提供的代码中没有给出具体的实现。
这段代码的作用是在页面中显示提示信息,并实现页面滚动效果,使目标元素可见
问题2: layer.tips( msg, target, { tips: [ 3, '#e5004f'] }); 目标元素target是什么意思?
在这段代码中,目标元素target是指 需要显示提示框的元素。它可以是一个DOM元素的选择器,也可以是一个DOM元素的jQuery对象。当你调用layer.tips()方法时,你需要传入一个目标元素target参数,以告诉提示框应该在哪个元素附近显示。提示框将会相对于目标元素的位置进行定位,并显示在目标元素的上方或下方。
例如,如果你想在一个按钮上显示提示框,你可以使用按钮的选择器作为目标元素target。代码示例如下:
layer.tips('这是一个提示框', '#myButton', { tips: [3, '#e5004f'] });在上面的示例中,'#myButton'是按钮的选择器,表示目标元素是id为myButton的按钮。提示框将会显示在该按钮的上方,并使用红色(#e5004f)作为背景颜色。
需要注意的是,目标元素target可以是任何有效的DOM元素选择器或jQuery对象。你可以根据实际情况选择 合适的目标元素 来显示提示框。
我明白了,就是说 目标元素 就是以 目标元素 为 原点 建立一个 物理坐标系 对提示框进行定位!
问题3: ajax 代码 中的success的作用是什么?
success的作用是在ajax请求成功后执行的 回调函数。在这个例子中,当ajax请求成功并返回状态码为200时,会执行success函数中的代码。其中,首先移除按钮的disabled类,然后根据返回的code判断是否需要执行回调函数callback,如果code为200,则将页面重定向到当前页面的URL,最后通过common_ops.alert方法弹出返回的msg信息。
问题4: window.location.href = window.location.href;是什么意思?
window.location.href是JavaScript中的一个属性,用于获取或设置当前页面的URL地址。在给window.location.href赋值时,会将页面重定向到新的URL地址。window.location.href = window.location.href;的意思是将当前页面重定向到当前页面的URL地址,相当于刷新当前页面。
问题5:} $(document).ready(function(){ user_edit_ops.init(); });中$符后面的这串代码是什么意思?
这段代码是使用jQuery库中的$函数来选取HTML元素,并在文档加载完成后执行一个函数。具体来说,$(document).ready()函数用于在文档加载完成后执行一个函数,这里的函数是user_edit_ops.init(),它是一个名为user_edit_ops的对象的init方法。这段代码的作用是在页面加载完成后初始化用户编辑操作。
问题6:问题5这串代码 不使用这串代码会有什么影响?
这串代码是jQuery库中的语法,用于在文档加载完成后执行一些操作。如果不使用这串代码,可能会导致以下影响:
- 初始化函数不会被调用:这意味着
user_edit_ops.init()函数不会被执行,可能会导致页面上的某些功能无法正常工作。 - 页面元素可能无法正确绑定事件:
$(document).ready()函数确保在文档加载完成后再执行代码,这样可以确保页面上的元素已经完全加载,可以正确地绑定事件。如果不使用这串代码,可能会导致页面上的某些元素无法响应用户的操作。 - 可能会导致其他依赖的代码出错:如果其他代码依赖于
user_edit_ops.init()函数的执行结果,那么不使用这串代码可能会导致其他代码出现错误或异常。
总之,这串代码的作用是在页面加载完成后执行一些必要的初始化操作,如果不使用这串代码,可能会导致页面功能异常或其他代码出错。
问题7: 问题5$符后面的这串代码中的document指的是什么?
在这段代码中,document是JavaScript中的一个全局对象,它代表了当前HTML文档。通过document对象,我们可以访问和操作HTML文档中的元素、属性和事件等。
在这段代码中,$(document)是jQuery库中的语法,它将document对象包装成一个jQuery对象,以便我们可以使用jQuery提供的方法和功能来操作和处理HTML文档。
所以,$(document).ready(function(){ user_edit_ops.init(); });的意思是在文档加载完成后执行user_edit_ops.init()函数,即在页面加载完成后执行user_edit_ops对象的init()方法。
web/controllers/user/User.py
@route_user.route( "/edit",methods = [ "GET","POST" ] )
def edit():if request.method == "GET":return ops_render( "user/edit.html",{ 'current':'edit' } )resp = { 'code':200,'msg':'操作成功~','data':{} }req = request.valuesnickname = req['nickname'] if 'nickname' in req else ''email = req['email'] if 'email' in req else ''if nickname is None or len( nickname ) < 1:resp['code'] = -1resp['msg'] = "请输入符合规范的姓名~~"return jsonify( resp )if email is None or len( email ) < 1:resp['code'] = -1resp['msg'] = "请输入符合规范的邮箱~~"return jsonify( resp )user_info = g.current_useruser_info.nickname = nicknameuser_info.email = emaildb.session.add( user_info )db.session.commit()return jsonify(resp)
问题1: values是指?
values是request对象的一个属性,用于获取请求中的参数。在这个例子中,request.values用于获取用户提交的表单数据。
问题2: return jsonify(resp) 返回哪儿去了?客户端是指什么?
return jsonify(resp)语句将返回一个JSON格式的响应给客户端。具体来说,它将把字典resp转换为JSON字符串,并将其作为响应的主体返回给客户端。这个响应可以包含状态码、消息和数据等信息。
return jsonify(resp)语句将resp字典转换为JSON格式,并将其作为HTTP响应返回给客户端。在这种情况下,客户端指的是发出HTTP请求的浏览器或其他应用程序。
问题3: nickname = req['nickname'] if 'nickname' in req else '' 是一段flask代码,请介绍一下这段代码,并且说明一下什么是三元表达式?
这段代码是一个条件表达式,也被称为三元表达式。它的作用是检查字典req中是否存在键nickname,如果存在则将其值赋给变量nickname,否则将空字符串赋给nickname。
三元表达式是一种简洁的条件语句,它由三个部分组成:条件、真值和假值。语法格式如下:
variable = true_value if condition else false_value其中,condition是一个布尔表达式,如果为真,则返回true_value,否则返回false_value。
在这段代码中,条件是'nickname' in req,如果req字典中存在键nickname,则条件为真,返回req['nickname']的值,即true_value;否则条件为假,返回空字符串'',即false_value。
三元表达式可以简化代码,使其更加简洁和易读。它常用于在一行中根据条件选择不同的值进行赋值操作
这段代码的作用就是判断一下在前端html表格中输入没nickname,输入了就输入了,没输入下面别的代码爆msg ‘请输入符合规范的姓名~~’
相关文章:

Flask 用户信息编辑系统
Flask 用户信息编辑系统 web/templates/user/edit.html {% extends "common/layout_main.html" %} {% block content %} {% include "common/tab_user.html" %} <div class"row m-t user_edit_wrap"><div class"col-lg-12"…...

Spring DefaultListableBeanFactory源码分析
目录 一、概述 二、主要功能 三、核心功能解析 Bean定义的存储结构 ConcurrentHashMap的使用和意义 四、总结 一、概述 DefaultListableBeanFactory 是 Spring 框架中的一个核心类,它继承自AbstractAutowireCapableBeanFactory类,实现了 ListableBeanF…...

关于MySQL、分布式系统、SpringCloud面试题
前言 之前为了准备面试,收集整理了一些面试题。 本篇文章更新时间2023年12月27日。 最新的内容可以看我的原文:https://www.yuque.com/wfzx/ninzck/cbf0cxkrr6s1kniv MySQL 索引 说一下有哪些锁? 行锁有哪些? 性能优化 分库分表…...

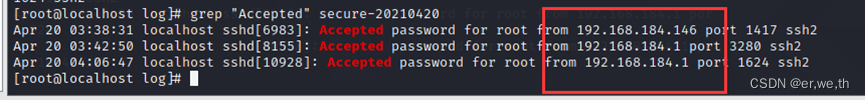
2023年中职“网络安全”——B-5:网络安全事件响应(Server2216)
B-5:网络安全事件响应 任务环境说明: 服务器场景:Server2216(开放链接) 用户名:root密码:123456 1、黑客通过网络攻入本地服务器,通过特殊手段在系统中建立了多个异常进程,找出启…...

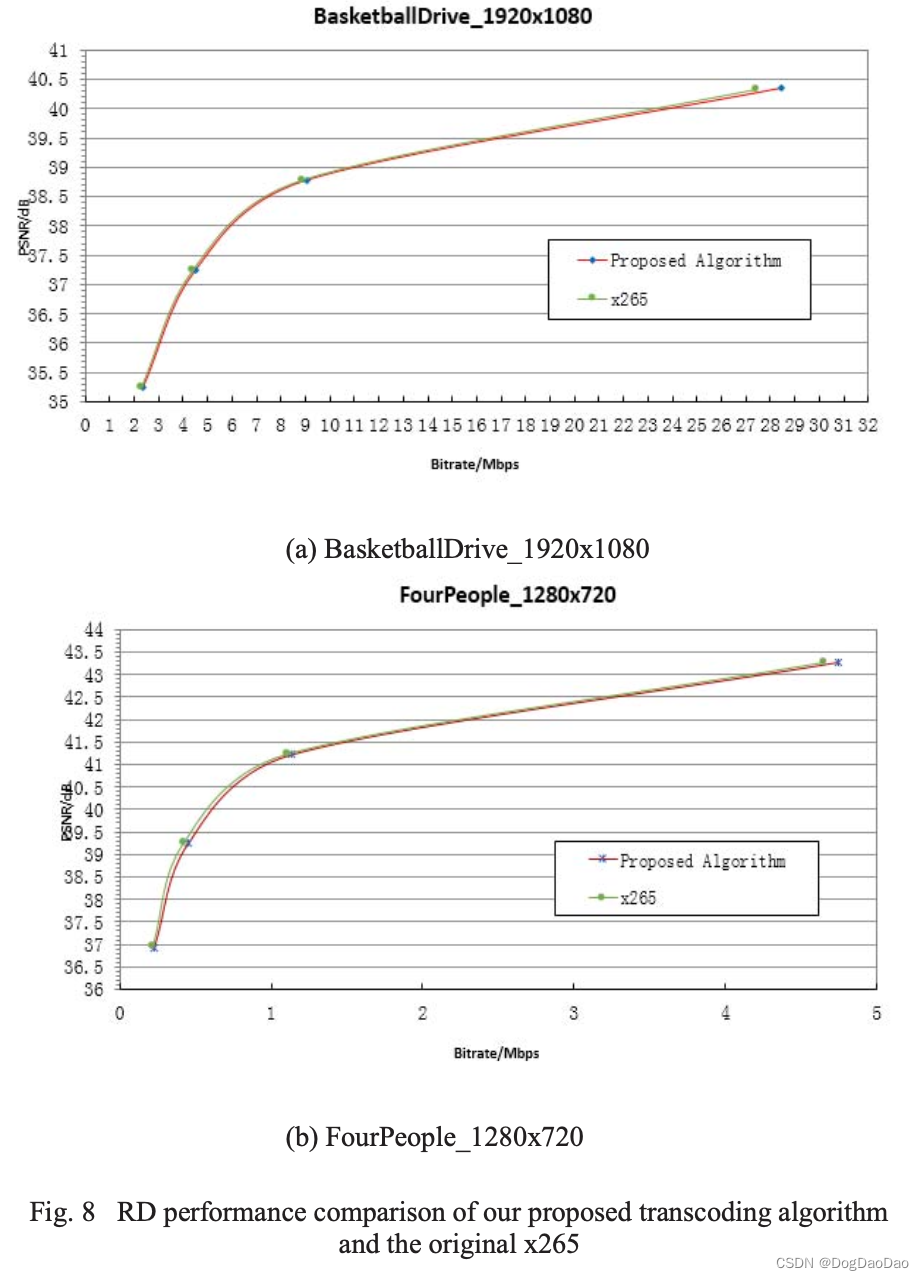
【论文解读】Learning based fast H.264 to H.265 transcoding
时间: 2015 年 级别: APSIPA 机构: 上海电力大学 摘要 新提出的视频编码标准HEVC (High Efficiency video coding)以其比H.264/AVC更好的编码效率,被工业界和学术界广泛接受和采用。在HEVC实现了约40%的编码效率提升的同时&…...

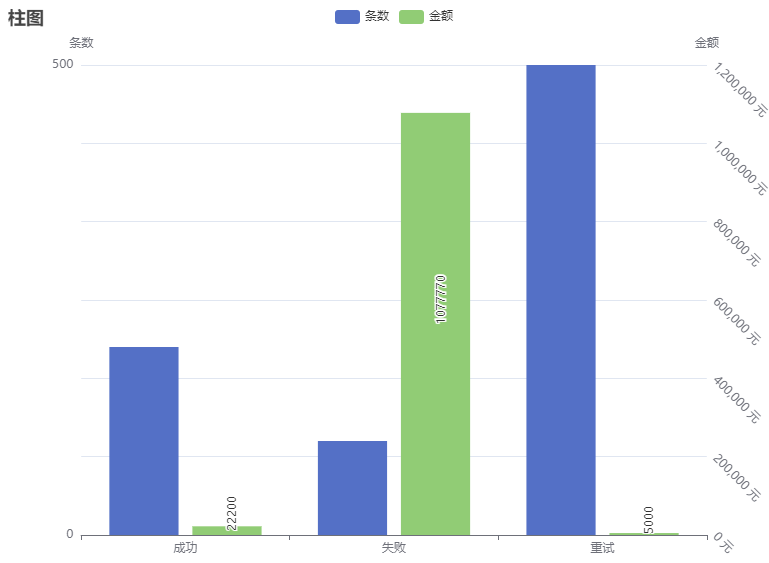
[vue]Echart使用手册
[vue]Echart使用手册 使用环境Echart的使用Echart所有组件和图表类型Echart 使用方法 使用环境 之前是在JQuery阶段使用Echart,直接引入Echart的js文件即可,现在是在vue中使用,不仅仅时echarts包,还需要安装vue-echarts: "…...

视频人脸识别马赛克处理
文章目录 前言一、实现思路?二、Coding三、实现效果 前言 前面几篇文章我们尝试了使用opencv完成图像人脸识别以及识别后贴图或者打马赛克的方法。 偶尔我们也会有需求在视频中将人脸马赛克化,opencv也提供了相应的方法来实现这个功能。 一、实现思路&a…...

2023-12-27 Python PC获取鼠标位置,移动鼠标到相应的位置 定时自动模拟鼠标点击,用于简单测试app用
一、核心源码如下: import pyautogui import timepyautogui.moveTo(600, 800) for i in range(20):time.sleep(0.1)x, y pyautogui.position()print("mouse position:", x, y)pyautogui.click()二、定时自动模拟鼠标点击,模拟键盘按键 impo…...

如何解决服务器CA证书过期的问题
一、问题的提出 最近在学习VPS,在Linux系统里给服务器安装某项服务时,在服务的log里看到下面的错误信息: failed to verify certificate: x509: certificate has expired or is not yet valid: current time 2023-12-25T04:42:38-05:00 is a…...

计算机基础面试题总结
47、OSI、TCP/IP、五层协议的体系结构以及各层协议 OSI分层(7层):物理层、数据链路层、网络层、传输层、会话层、表示层、应用层。 TCP/IP分层(4层):网络接口层、网际层、运输层、应用层。 五层协议&…...

【算法练习】leetcode链表算法题合集
链表总结 增加表头元素倒数节点,使用快慢指针环形链表(快慢指针)合并有序链表,归并排序LRU缓存 算法题 删除链表元素 删除链表中的节点 LeetCode237. 删除链表中的节点 复制后一个节点的值,删除后面的节点&#x…...

2023.12.28每日一题
LeetCode每日一题 2735.收集巧克力 2735. 收集巧克力 - 力扣(LeetCode) 介绍 看题目看不懂,在评论区看到一个大哥解释,瞬间明白了。 一张桌子上有n件商品围成一圈,每件都有一个价签,它们构成数组nums。…...

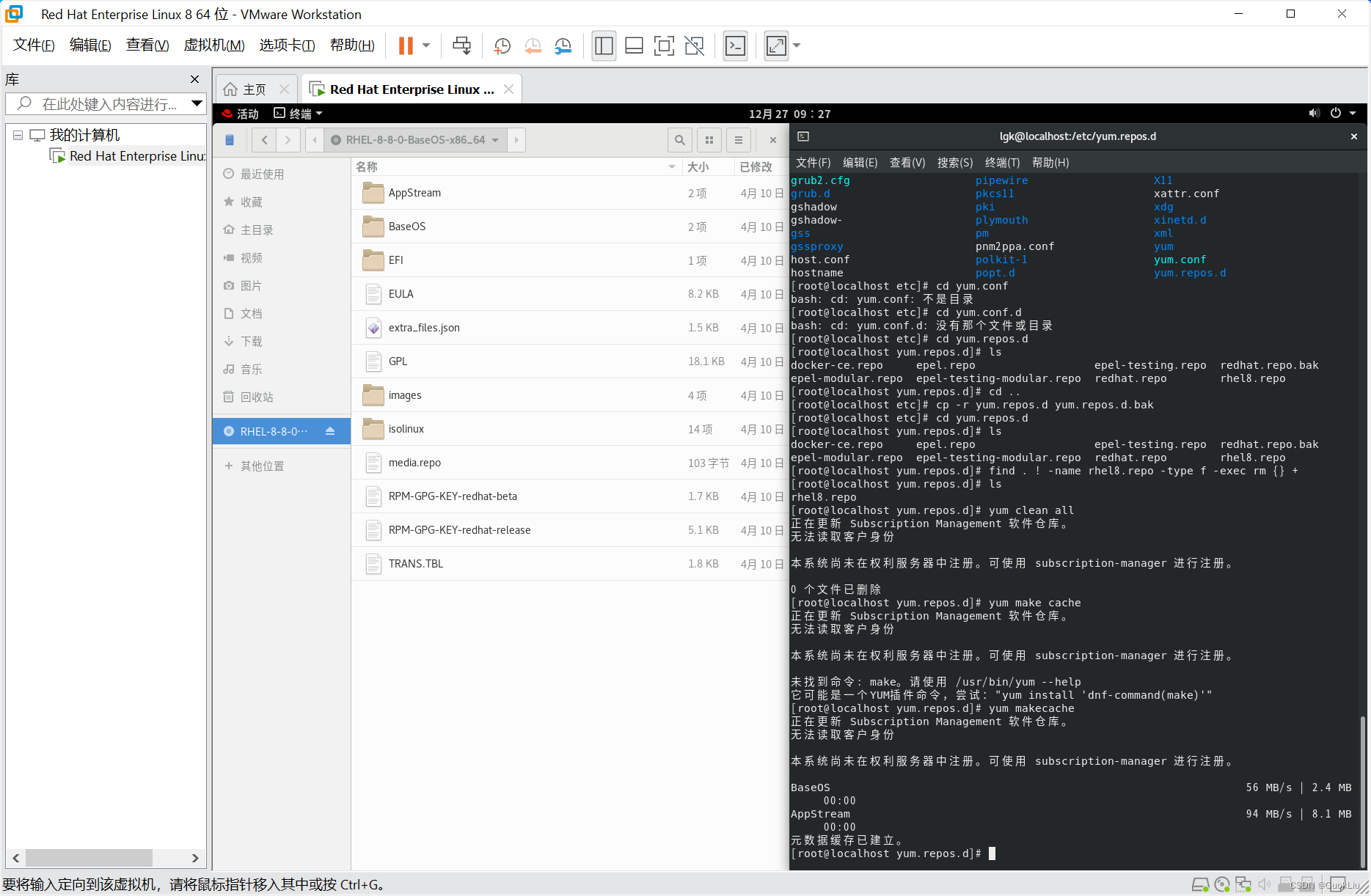
231227-9步在RHEL8.8配置本地yum源仓库
Seciton 1:参考视频 RHEL8配置本地yum源仓库-安徽迪浮_哔哩哔哩_bilibili Seciton 2:具体操作 🎯 第1步:查看光驱文件/dev/sr0是否已经挂载?此处已挂在 [lgklocalhost ~]$ df -h 🎯 第1步:查看…...

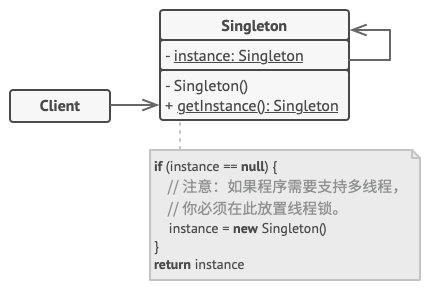
5. 创建型模式 - 单例模式
亦称: 单件模式、Singleton 意图 单例模式是一种创建型设计模式, 让你能够保证一个类只有一个实例, 并提供一个访问该实例的全局节点。 问题 单例模式同时解决了两个问题, 所以违反了单一职责原则: 保证一个类只有一…...

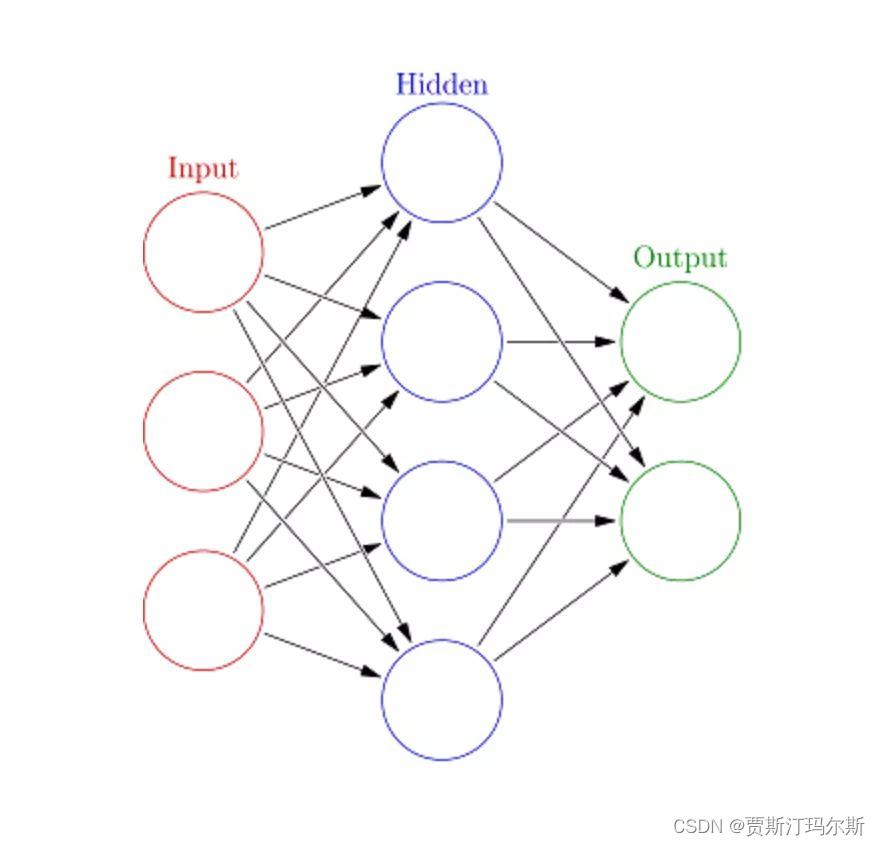
机器学习之人工神经网络(Artificial Neural Networks,ANN)
人工神经网络(Artificial Neural Networks,ANN)是机器学习中的一种模型,灵感来源于人脑的神经网络结构。它由神经元(或称为节点)构成的层级结构组成,每个神经元接收输入并生成输出,这些输入和输出通过权重进行连接。 人工神经网络(ANN)是一种模仿生物神经系统构建的…...
详细介绍)
GetLastError()详细介绍
GetLastError() 是 Windows 操作系统提供的一个函数,用于获取调用线程最近一次发生的错误码。这个函数的定义如下: DWORD GetLastError(void); 调用 GetLastError() 函数可以帮助开发人员在发生错误时获取错误的详细信息,从而进行适当的错…...

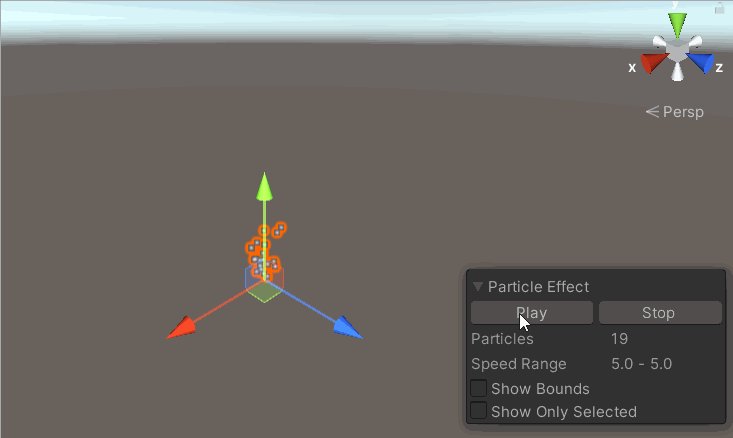
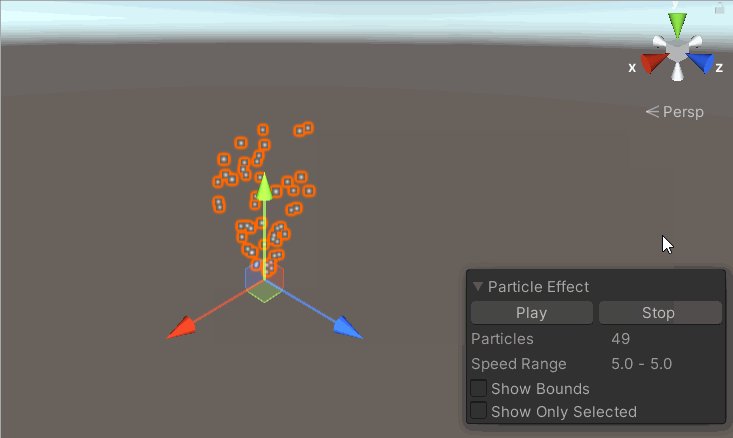
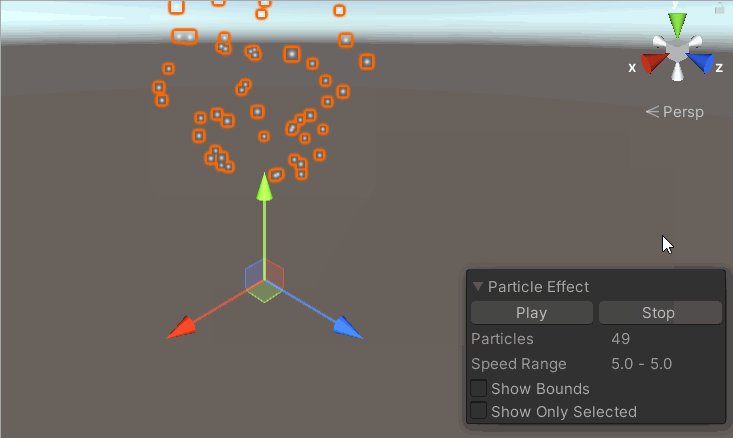
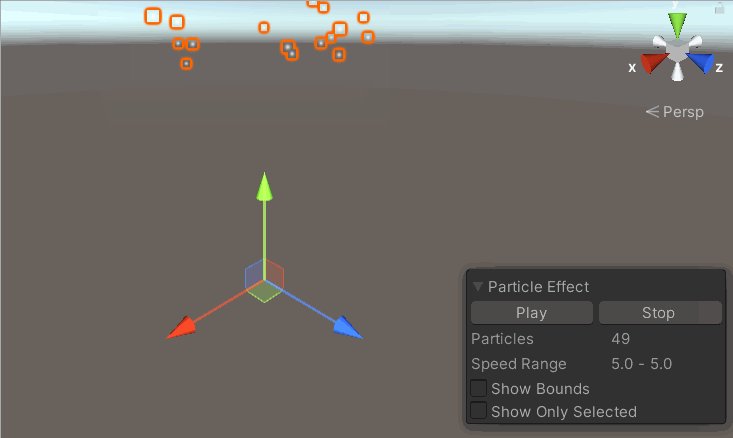
【unity3D-粒子系统】粒子系统主模块-Particle System篇
💗 未来的游戏开发程序媛,现在的努力学习菜鸡 💦本专栏是我关于游戏开发的学习笔记 🈶本篇是unity的粒子系统主模块-Particle System 基础知识 Particle System 介绍:粒子系统的主模块,是必需的模块&#x…...

Windows搭建FTP服务器教学以及计算机端口介绍
目录 一. FTP服务器介绍 FTP服务器是什么意思? 二.Windows Service 2012 搭建FTP服务器 1.开启防火墙 2.创建组 编辑3.创建用户 4.用户绑定组 5.安装ftp服务器 编辑6.配置ftp服务器 7.配置ftp文件夹的权限 8.连接测试 三.计算机端口介绍 什么是网络…...

安防视频监控系统EasyCVR实现H.265视频在3秒内起播的注意事项
可视化云监控平台/安防视频监控系统EasyCVR视频综合管理平台,采用了开放式的网络结构,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云存储等丰富的视频能力,同时…...

CNN实现对手写字体的迭代
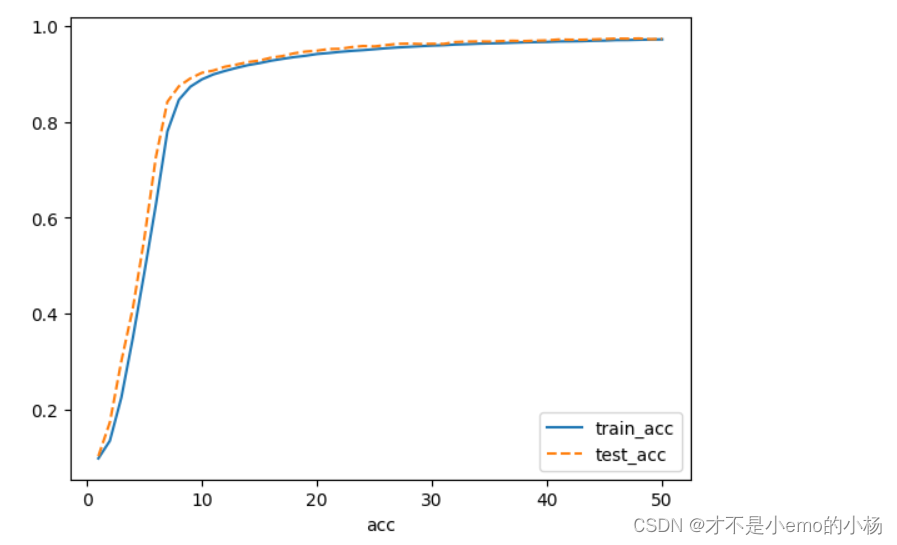
导入库 import torchvision import torch from torchvision.transforms import ToTensor from torch import nn import matplotlib.pyplot as plt 导入手写字体数据 train_dstorchvision.datasets.MNIST(data/,trainTrue,transformToTensor(),downloadTrue) test_dstorchvis…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
