使用Vite创建React + TypeScript(pro和mobile,含完整的空项目结构资源可供下载)
PC端
安装指令:
npm create vite@latest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React + TS的开发环境,并且可以提供快速的开发体验说明:
1. npm create vite@latest固定写法(使用最新版本vite初始化项目)
2. react-ts-pro 项目名称(自定义)
3. -- --template react-ts 指定项目模板为react+ts移动端(mobile)
1. 安装:
npm create vite@latest react-jike-mobile -- --template react-ts2. 安装Ant Design Mobile
npm i --save antd-mobile初始化路由(react-router-dom, 使用与我另一篇文章一模一样直接参考即可,ReactRouter使用详解(react-router-dom))
1. 安装
npm i react-router-dom配置路径别名@(使用CRA可参考:cra(create-react-app)配置别名路径@ 以及Vscode联想路径配置)
1. 安装插件:
npm i @types/node -D2. 修改vite.config.tsimport { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'// 配置别名路径,安装插件后才有path
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],// 配置别名路径resolve: {alias: {'@': path.resolve(__dirname, './src')}}
})3. 修改tsconfig.json{"compilerOptions": {// vscode联想配置"baseUrl": "./","paths": {"@/*": ["src/*"]}}
}安装插件axios
npm i axioshttp.ts封装代码如下:// 封装axiosimport axios from 'axios';const httpInstance = axios.create({baseURL: 'http://geek.itheima.net',timeout: 5000
});// 拦截器
httpInstance.interceptors.request.use(config => {return config},error => {return Promise.reject(error)}
)httpInstance.interceptors.response.use(response => {return response},error => {return Promise.reject(error)}
)export default httpInstance;封装API模块-axios和ts的配合使用
场景:axios提供了request泛型方法,方便我们传入类型参数推导出接口返回值的类型
说明:泛型参数Type的类型决定了res.data的类型具体演示代码如下:import { http } from '@/utils';// 假设后端返回的类型结构是这个
// {
// data: {
// channels: [
// {
// id: 1,
// name: ''
// }
// ]
// },
// nessage: ""
// }/*** channel列表查询*/// 1. 定义通用泛型(根据后端接口返回的数据来定义)
// data不是写死的,因此用通用的T(T代表泛型)
export type ResType<T> = {message: stringdata: T
}// 2. 子项,定义具体特有的接口类型
type ChannelItem = {id: numbername: string
}// 整体类型:ChannelRes是data特有的类型
type ChannelRes = {channels: ChannelItem[]
}// 请求频道列表
export function fetchChannelAPI() {http.request<ResType<ChannelRes>>({url: '/channels'})
}/*** 文章列表查询*/type ListItem = {is_top: string,cover: {type: numberimage: string[]}
}type ListRes = {results: ListItem[]pre_timestamp: string
}// 传参类型
type ReqParams = {channel_id: stringtimestamp: string
}export function fetchListAPI(params: ReqParams) {return http.request<ResType<ListRes>>({url: '/articles',params})
}组件内使用代码如下:方案一:
fetchChannelAPI().then(res => {console.log(res.data)
})方案二(建议写法):
useEffect(() => {const getLists = async () => {try {const res = await fetchListAPI();setLists(res.data);} catch (error) {throw new Error('fetch channel error')}}getLists();
}, [])ts基础数据渲染写法
import { useEffect, useState } from 'react';
import { fetchChannelAPI, ChannelItem } from '@/apis/user';type ChannelItem = {id: numbername: string
}function Home() {const [channels, setChannels] = useState<ChannelItem[]>([]);useEffect(() => {// const getChannels = async() => {// try {// const res = await fetchChannelAPI();// setChannels(res.data);// } catch (error) {// throw new Error('fetch channel error')// }// }// getChannels();}, [])return (<div>Home</div>)
}export default Home;ts基础数据渲染写法(自定义hook优化)
1. index.tsx代码如下:import { useTabs } from './useTabs';function Home() {const {channels} = useTabs();return (<div>Home<ul>{channels.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>)
}export default Home;// 抽离出业务部分封装成useTab
2. useTabs.tsx代码如下:import { useEffect, useState } from 'react';
import { fetchChannelAPI, ChannelItem } from '@/apis/user';function useTabs() {const [channels, setChannels] = useState<ChannelItem[]>([]);useEffect(() => {const getChannels = async () => {try {const res = await fetchChannelAPI();setChannels(res.data);} catch (error) {throw new Error('fetch channel error')}}getChannels();}, [])return {channels}
}export { useTabs };详情模块 - 路由跳转
1. Home组件代码如下:// import { useTabs } from './useTabs';import { useNavigate } from "react-router-dom";function Home() {// const {channels} = useTabs();const navigate = useNavigate();const goDetail = () => {navigate('/detail?id=159')}return (<div>Home{/* <ul>{channels.map(item => <li key={item.id}>{item.name}</li>)}</ul> */}<hr /><button onClick={goDetail}>Detail</button></div>)
}export default Home;2. Detail组件代码如下:import { useEffect } from "react";
import { useSearchParams } from "react-router-dom";function Detail() {const [params] = useSearchParams();useEffect(() => {const id = params.get('id');console.log(id);}, [])return (<div>Detail</div>)
}export default Detail;相关文章:
)
使用Vite创建React + TypeScript(pro和mobile,含完整的空项目结构资源可供下载)
PC端 安装指令: npm create vitelatest react-ts-pro -- --template react-tsVite是一个框架无关的前端工具链,可以快速的生成一个React TS的开发环境,并且可以提供快速的开发体验说明: 1. npm create vitelatest固定写法&#…...

第一次记录QPSK,BSPK,MPSK,QAM—MATLAB实现
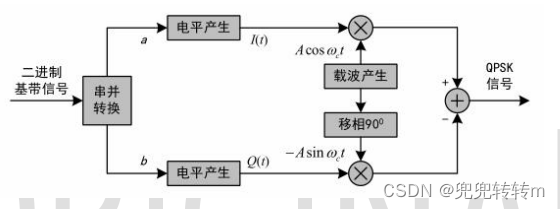
最近有偶然的机会学习了一次QPSK防止以后忘记又得找资料,这里就详细的记录一下 基于 QPSK 的通信系统如图 1 所示,QPSK 调制是目前最常用的一种卫星数字和数 字集群信号调制方式,它具有较高的频谱利用率、较强的抗干扰性、在电路上实现也较为…...

每周一算法:区间覆盖
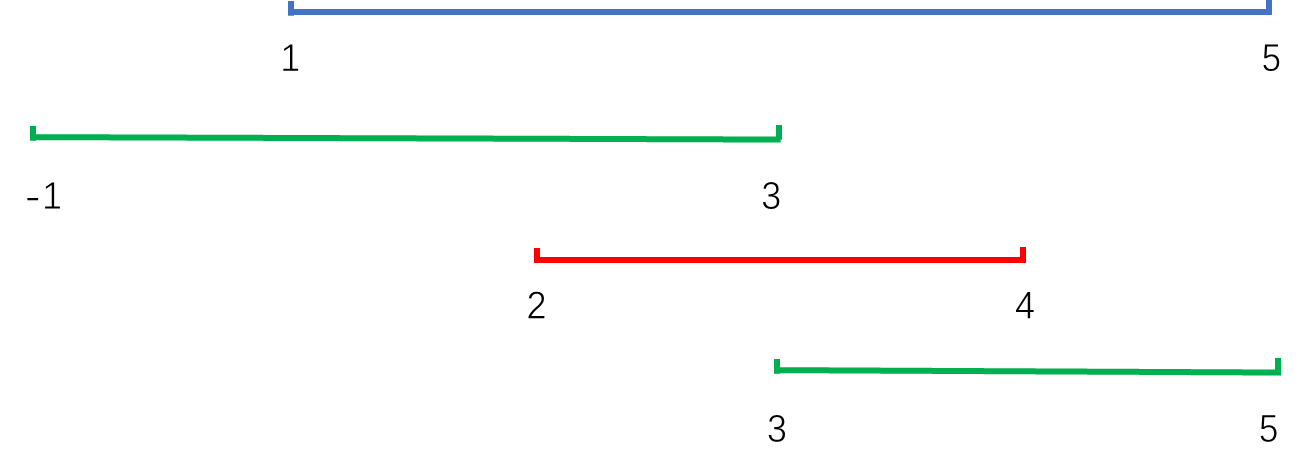
问题描述 给定 N N N个闭区间 [ a i , b i ] [a_i,b_i] [ai,bi],以及一个线段区间 [ s , t ] [s,t] [s,t],请你选择尽量少的区间,将指定线段区间完全覆盖。 输出最少区间数,如果无法完全覆盖则输出 − 1 -1 −1。 输入格式…...

im6ull学习总结(二)Framebuffer 应用编程
1 LCD操作原理 linux中通过framebuffer驱动程序来控制LCD。framebuffer中包含LCD的参数,大小为LCD分辨率xbpp。framebuffer 是一块内存 内存中保存了一帧图像。 关于图像的帧指的是在图像处理中,一帧(Frame)是指图像序列中的单个…...

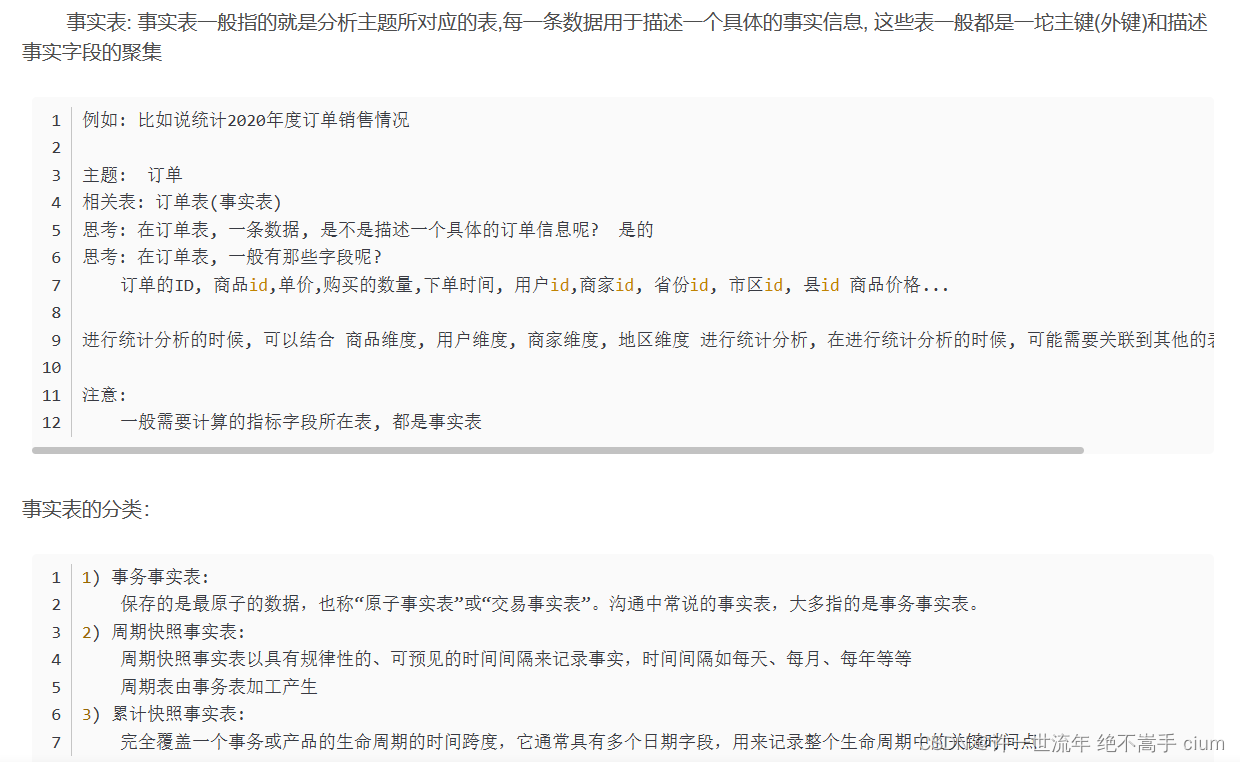
数据仓库 基本信息
数据仓库基本理论 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。数据仓库的目的是构建面向分析的集成化数据环境,为企业提供决策支持(Decision Support)…...

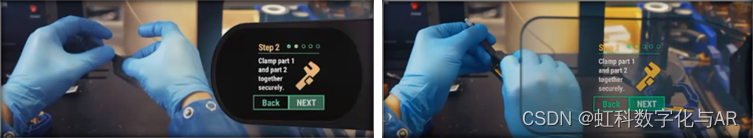
仓储革新:AR技术引领物流进入智慧时代
根据《2022年中国物流行业研究:深度探析行业现状(智能设备及智能软件)》,报告中提及:“中国社会物流总额依然保持着较为良好的增长态势,年增速已恢复至常年平均水平。2021年社会物流总额细分中工业物流总额…...

软件仓库部署及应用
随着某公司内部的Linux服务器不断增多,软件更新,系统升级等需求也逐渐凸显。为了提高软 件包管理效率,减少重复下载,公司要求部署一台软件仓库服务器,面向内网提供安装源。 需求描述 > 服务器使用CentOS7操作系统I…...

ASUS华硕ROG幻16笔记本电脑2023款GU604VI VZ VY原装出厂Windows11系统22H2
华硕玩家国度幻16笔记本原厂W11系统,适用型号:GU604VI、GU604VZ、GU604VY 链接:https://pan.baidu.com/s/166x6FNUFEpA3Qbzeory3Hg?pwdlwau 提取码:lwau 系统自带所有驱动、出厂主题壁纸、Office办公软件、MyASUS华硕电脑管…...

可视化云监控/安防监控系统EasyCVR视频管理平台播流失败的原因(端口篇)
安防视频监控EasyCVR平台兼容性强,可支持的接入协议众多,包括国标GB28181、RTSP/Onvif、RTMP,以及厂家的私有协议与SDK,如:海康ehome、海康sdk、大华sdk、宇视sdk、华为sdk、萤石云sdk、乐橙sdk等。平台能将接入的视频…...

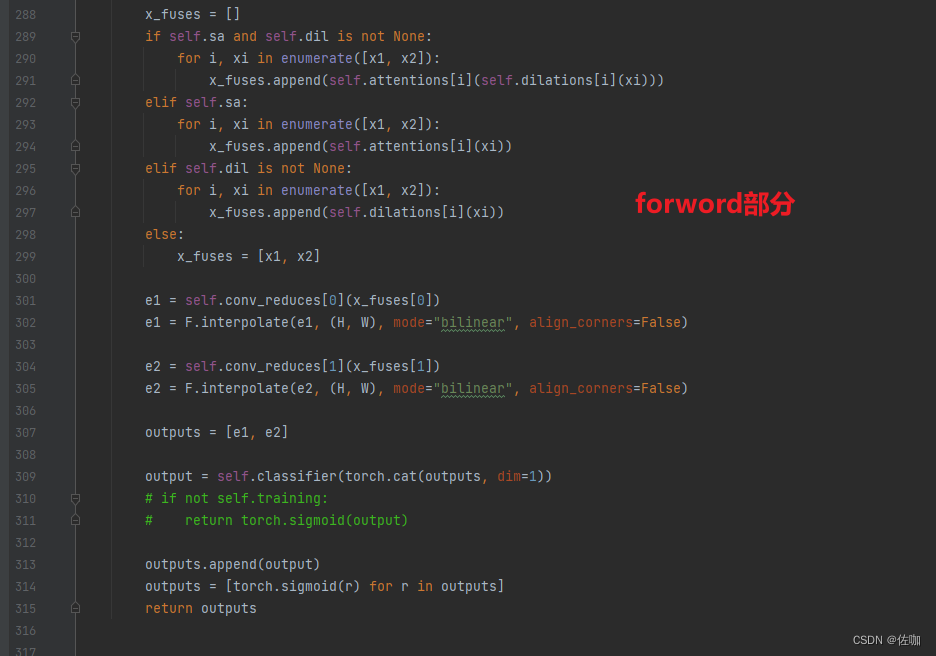
边缘检测——PidiNet网络训练自己数据集并优化推理测试(详细图文教程)
PiDiNet 是一种用于边缘检测的算法,它提出了一种简单、轻量级但有效的架构。PiDiNet 采用了新 颖的像素差卷积,将传统的边缘检测算子集成到现代 CNN 中流行的卷积运算中,以增强任务性能。 在 BSDS500、NYUD 和 Multicue 上进行了大量的实验…...

SpringBoot整合Mybatis遇到的常见问题及解决方案
大家好,我是升仔 一、背景 SpringBoot与Mybatis的整合是Java开发中常见的实践,用于简化数据库操作。然而,在整合过程中,开发者可能会遇到各种问题,影响开发效率和应用性能。 二、具体问题及解决方案 问题࿱…...

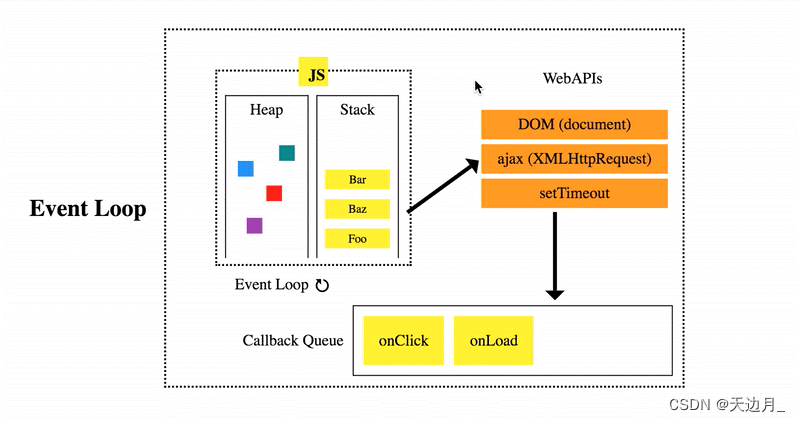
【10】ES6:Promise 对象
一、同步和异步 1、JS 是单线程语言 JavaScript 是一门单线程的语言,因此同一个时间只能做一件事情,这意味着所有任务都需要排队,前一个任务执行完,才会执行下一个任务。但是,如果前一个任务的执行时间很长ÿ…...
)
Hive和Spark生产集群搭建(spark on doris)
1.环境准备 1.1 版本选择 序号bigdata-001bigdata-002bigdata-003bigdata-004bigdata-005MySQL-8.0.31mysqlDataxDataxDataxDataxDataxDataxSpark-3.3.1SparkSparkSparkSparkSparkHive-3.1.3HiveHive 1.2 主要组件官网 hive官网: https://hive.apache.org/ hive…...

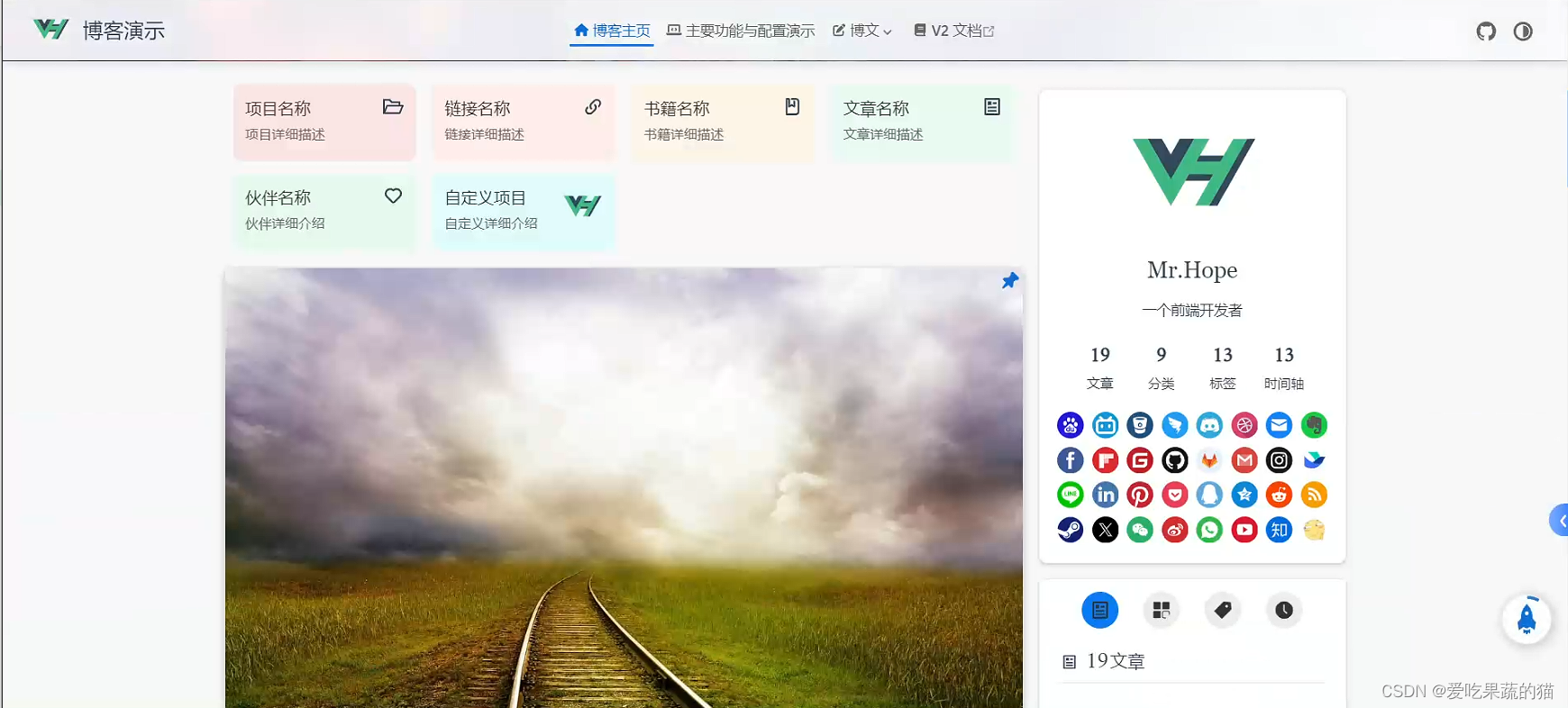
VuePress、VuePress-theme-hope 搭建个人博客 1【快速上手】 —— 防止踩坑篇
vuePress官网地址 👉 首页 | VuePress 手动安装 这一章节会帮助你从头搭建一个简单的 VuePress 文档网站。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。 步骤 1: 创建并进入一个新目录 mkdir vuepress-starter cd vuepress-star…...
数据类型-复合类型)
【PostgreSQL】从零开始:(三十一)数据类型-复合类型
复合类型 复合类型是一种由其他类型组成的类型。它可以是数组、结构体、联合体或指向这些类型的指针。复合类型允许将多个值组合成单个实体,以便更方便地处理和使用。复合类型在C语言中非常常见,用于表示复杂的数据结构和组织数据的方式。 数组是一种由…...

基于鸿蒙OS开发一个前端应用
创建JS工程:做鸿蒙应用开发到底学习些啥? 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。选择HarmonyOS模板库,…...
PIC单片机项目(7)——基于PIC16F877A的智能灯光设计
1.功能设计 使用PIC16F877A单片机,检测环境关照,当光照比阈值低的时候,开灯。光照阈值可以通过按键进行设置,同时阈值可以保存在EEPROM中,断电不丢失。使用LCD1602进行显示,第一行显示测到的实时光照强度&a…...

Mysql For Navicate (老韩)
Navicate创建数据库 先创建一个数据库;然后在数据库中创建一张表;在表格当中填入相应的属性字段;打开表, 然后填入相应的实例字段; – 使用数据库图形化App和使用指令来进行操作各有各的好处和利弊; 数据库的三层结构(破除MySQL神秘) 所谓安装Mysql数据库, 就是在主机安装一…...

设计模式之-建造者模式通俗易懂理解,以及建造者模式的使用场景和示列代码
系列文章目录 设计模式之-6大设计原则简单易懂的理解以及它们的适用场景和代码示列 设计模式之-单列设计模式,5种单例设计模式使用场景以及它们的优缺点 设计模式之-3种常见的工厂模式简单工厂模式、工厂方法模式和抽象工厂模式,每一种模式的概念、使用…...

Redis分布式锁进阶源码分析
Redis分布式锁进阶源码分析 1、如何写一个商品秒杀代码?2、加上Java锁3、使用redis setnx命令获取锁4、增加try和finally5、给锁设置过期时间6、增长过期时间,并setnx增加唯一value7、使用redisson8、源码分析a、RedissonLock.tryLockInnerAsyncb、Redis…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
