【Vue2+3入门到实战】(12)自定义指令的基本语法(全局、局部注册)、 指令的值、v-loading的指令封装 详细示例
目录
- 一、学习目标
- 1.自定义指令
- 二、自定义指令
- 1.指令介绍
- 2.自定义指令
- 3.自定义指令语法
- 4.指令中的配置项介绍
- 5.代码示例
- 6.总结
- 三、自定义指令-指令的值
- 1.需求
- 2.语法
- 3.代码示例
- 四、自定义指令-v-loading指令的封装
- 1.场景
- 2.需求
- 3.分析
- 4.实现
- 5.准备代码
- 六、自定义指令总结

一、学习目标
1.自定义指令
- 基本语法(全局、局部注册)
- 指令的值
- v-loading的指令封装
二、自定义指令
1.指令介绍
-
内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
-
自定义指令:同时Vue也支持让开发者,自己注册一些指令。这些指令被称为自定义指令
每个指令都有自己各自独立的功能
2.自定义指令
概念:自己定义的指令,可以封装一些DOM操作,扩展额外的功能
3.自定义指令语法
-
全局注册
//在main.js中 Vue.directive('指令名', {"inserted" (el) {// 可以对 el 标签,扩展额外功能el.focus()} }) -
局部注册
//在Vue组件的配置项中 directives: {"指令名": {inserted () {// 可以对 el 标签,扩展额外功能el.focus()}} } -
使用指令
注意:在使用指令的时候,一定要先注册,再使用,否则会报错
使用指令语法: v-指令名。如:注册指令时不用加v-前缀,但使用时一定要加v-前缀
4.指令中的配置项介绍
inserted:被绑定元素插入父节点时调用的钩子函数
el:使用指令的那个DOM元素
5.代码示例
需求:当页面加载时,让元素获取焦点(autofocus在safari浏览器有兼容性)
App.vue
<div><h1>自定义指令</h1><input v-focus ref="inp" type="text"></div>
6.总结
1.自定义指令的作用是什么?
2.使用自定义指令的步骤是哪两步?
三、自定义指令-指令的值
1.需求
实现一个 color 指令 - 传入不同的颜色, 给标签设置文字颜色
2.语法
1.在绑定指令时,可以通过“等号”的形式为指令 绑定 具体的参数值
<div v-color="color">我是内容</div>
2.通过 binding.value 可以拿到指令值,指令值修改会 触发 update 函数
directives: {color: {inserted (el, binding) {el.style.color = binding.value},update (el, binding) {el.style.color = binding.value}}
}
3.代码示例
App.vue
<template><div><!--显示红色--> <h2 v-color="color1">指令的值1测试</h2><!--显示蓝色--> <h2 v-color="color2">指令的值2测试</h2><button>改变第一个h1的颜色</button></div>
</template><script>
export default {data () {return {color1: 'red',color2: 'blue'}}
}
</script><style></style>
四、自定义指令-v-loading指令的封装
1.场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态 => 用户体验不好
2.需求
封装一个 v-loading 指令,实现加载中的效果
3.分析
1.本质 loading效果就是一个蒙层,盖在了盒子上
2.数据请求中,开启loading状态,添加蒙层
3.数据请求完毕,关闭loading状态,移除蒙层
4.实现
1.准备一个 loading类,通过伪元素定位,设置宽高,实现蒙层
2.开启关闭 loading状态(添加移除蒙层),本质只需要添加移除类即可
3.结合自定义指令的语法进行封装复用
.loading:before {content: "";position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url("./loading.gif") no-repeat center;
}
5.准备代码
<template><div class="main"><div class="box"><ul><li v-for="item in list" :key="item.id" class="news"><div class="left"><div class="title">{{ item.title }}</div><div class="info"><span>{{ item.source }}</span><span>{{ item.time }}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li></ul></div> </div>
</template><script>
// 安装axios => yarn add axios || npm i axios
import axios from 'axios'// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
export default {data () {return {list: [],isLoading: false,isLoading2: false}},async created () {// 1. 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news')setTimeout(() => {// 2. 更新到 list 中,用于页面渲染 v-forthis.list = res.data.data}, 2000)}
}
</script><style>
.loading:before {content: '';position: absolute;left: 0;top: 0;width: 100%;height: 100%;background: #fff url('./loading.gif') no-repeat center;
}.box2 {width: 400px;height: 400px;border: 2px solid #000;position: relative;
}.box {width: 800px;min-height: 500px;border: 3px solid orange;border-radius: 5px;position: relative;
}
.news {display: flex;height: 120px;width: 600px;margin: 0 auto;padding: 20px 0;cursor: pointer;
}
.news .left {flex: 1;display: flex;flex-direction: column;justify-content: space-between;padding-right: 10px;
}
.news .left .title {font-size: 20px;
}
.news .left .info {color: #999999;
}
.news .left .info span {margin-right: 20px;
}
.news .right {width: 160px;height: 120px;
}
.news .right img {width: 100%;height: 100%;object-fit: cover;
}
</style>
六、自定义指令总结
Vue自定义指令是Vue框架提供的一个功能,它允许开发者在模板中直接调用自定义的指令进行特定的操作。
自定义指令可以通过Vue.directive方法进行注册,其中参数为指令的名称和一个对象,该对象包含了指令的各种属性和钩子函数。
下面是一些常用的指令属性和钩子函数:
-
bind:指令第一次绑定到元素时调用,可以在这里进行一些初始化的操作。
-
inserted:指令被插入到父元素中时调用,可以获取到父元素和子元素的信息。
-
update:当绑定值更新时调用,可以根据新的值更新元素的属性或样式。
-
componentUpdated:当组件和子组件的VNode更新时调用,可以对VNode进行操作。
-
unbind:指令与元素解绑时调用,可以进行一些清理操作。
-
arg:用于传递指令的参数,可以在指令定义中使用。
-
modifiers:用于传递指令的修饰符,可以在指令定义中使用。
自定义指令还可以通过Vue.directive方法第二个参数直接定义一个函数,该函数的参数为指令所绑定的元素、指令的参数和修饰符。
自定义指令的用法如下:
<div v-my-directive:arg.modifier="value"></div>
其中,v-my-directive是指令的名称,arg是指令的参数,modifier是指令的修饰符,value是指令的绑定值。
总结起来,Vue自定义指令是一种可以在模板中直接调用的功能,通过注册指令和定义指令钩子函数,可以实现对元素的各种操作和行为。
相关文章:

【Vue2+3入门到实战】(12)自定义指令的基本语法(全局、局部注册)、 指令的值、v-loading的指令封装 详细示例
目录 一、学习目标1.自定义指令 二、自定义指令1.指令介绍2.自定义指令3.自定义指令语法4.指令中的配置项介绍5.代码示例6.总结 三、自定义指令-指令的值1.需求2.语法3.代码示例 四、自定义指令-v-loading指令的封装1.场景2.需求3.分析4.实现5.准备代码 六、自定义指令总结 一、…...

Android studio socket客户端应用设计
一、XML布局设计: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com…...

【UTC格式】Oracle低版本实现UTC格式转换
Oracle低版本实现UTC格式转换 文章目录 Oracle低版本实现UTC格式转换前言一、创建 FUNCTION(GET_UTC_DATE)二、使用步骤1.跨年日期2.跨月日期(判断 闰年 or 平年、用于计算2月天数,正常大小月)3.跨日日期3.正常日期 总…...

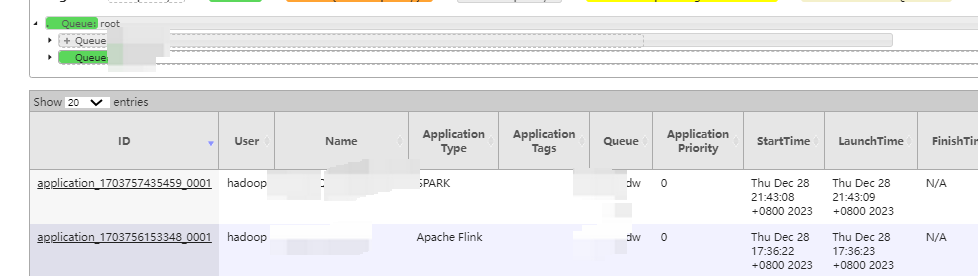
[BUG] Hadoop-3.3.4集群yarn管理页面子队列不显示任务
1.问题描述 使用yarn调度任务时,在CapacityScheduler页面上单击叶队列(或子队列)时,不会显示应用程序任务信息,root队列可以显示任务。此外,FairScheduler页面是正常的。 No matching records found2.原…...

Java 缓存中间件
Java 缓存中间件 关键词:Spring Cache、J2Cache、JetCache 一 、JSR 107 JSR107 中制订了 Java 缓存的规范。 因此,在很多缓存框架、缓存库中,其 API 都参考了 JSR 107 规范。 img Java Caching 定义了 5 个核心接口 CachingProvider - 定义…...

使用cmake配置matplotlibcpp生成VS项目
https://gitee.com/feboreigns/matplotlibcpp 这篇文章需要一些cmake基础,python基础,visualstudio基础 准备环境 注意如果在VS平台使用必须要手动下载python,不能使用conda里面的,比如3.8版本,因为conda里面没有py…...

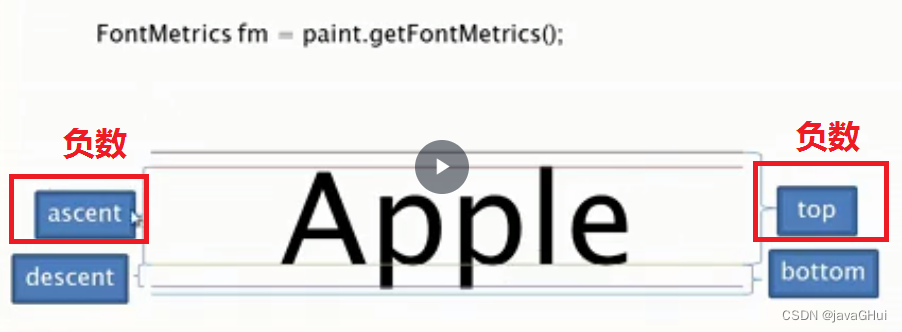
Android : 画布绘制矩形和文字 让其居中显示简单应用
示例图: CenterView.java package com.example.demo;import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.util.Log; import android.view.View;public class Center…...

科研学习|论文解读——融合类目偏好和数据场聚类的协同过滤推荐算法研究
论文链接(中国知网): 融合类目偏好和数据场聚类的协同过滤推荐算法研究 - 中国知网 (cnki.net) 摘要:[目的/意义]基于近邻用户的协同过滤推荐作为推荐系统应用最广泛的算法之一,受数据稀疏和计算可扩展问题影响&#x…...

算法学习系列(十五):最小堆、堆排序
目录 引言一、最小堆概念二、堆排序模板(最小堆)三、模拟堆 引言 这个堆排序的话,考的还挺多的,主要是构建最小堆,并且在很多情况下某些东西还用得着它来优化,比如说迪杰斯特拉算法可以用最小堆优化&#…...

HCIA-Datacom题库(自己整理分类的)——OSPF协议多选
ospf的hello报文功能是 邻居发现 同步路由器的LSDB 更新LSA信息 维持邻居关系 下列关于OSPF区域描述正确的是 在配置OSPF区域正确必须给路由器的loopback接配置IP地址 所有的网络都应在区域0中宣告 骨干区域的编号不能为2 区域的编号范围是从0.0.0.0到255.255.255.255…...

elasticsearch-hadoop.jar 6.8版本编译异常
## 背景 重新编译 elasticsearch-hadoop 包; GitHub - elastic/elasticsearch-hadoop at 6.8 编译 7.17 版本时很正常,注意设置下环境变量就好,JAVA8_HOME/.... 编译 6.8 版本时(要求jdk8 / jdk9),出现…...
)
面试经典150题(50-53)
leetcode 150道题 计划花两个月时候刷完,今天(第二十二天)完成了4道(50-53)150: 50.(141. 环形链表)题目描述: 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个…...

Jetpack Compose中使用Android View
使用AndroidView创建日历 Composable fun AndroidViewPage() {AndroidView(factory {CalendarView(it)},modifier Modifier.fillMaxWidth(),update {it.setOnDateChangeListener { view, year, month, day ->Toast.makeText(view.context, "${year}年${month 1}月$…...

《MySQL》事务篇
事务特性 ACID Atomicity原子性:事务中的操作要么全部完成,要么全部失败。 Consistency一致性:事务操作前后,数据满足完整性约束。 Isolation隔离性:允许并发执行事务,每个事务都有自己的数据空间&…...

高阶组件和高阶函数是什么
高阶组件和高阶函数都是在函数式编程中常见的概念。 高阶组件(Higher-Order Component, HOC)是一种函数,接受一个组件作为参数,并返回一个新的组件。它可以用来增强现有的组件,给它添加额外的功能或属性。高阶组件在R…...

初步认识API安全
一、认识API 1. 什么是API API(应用程序接口):是一种软件中介,它允许两个不相关的应用程序相互通信。它就像一座桥梁,从一个程序接收请求或消息,然后将其传递给另一个程序,翻译消息并根据 API 的程序设计执行协议。A…...

MybatisX逆向工程方法
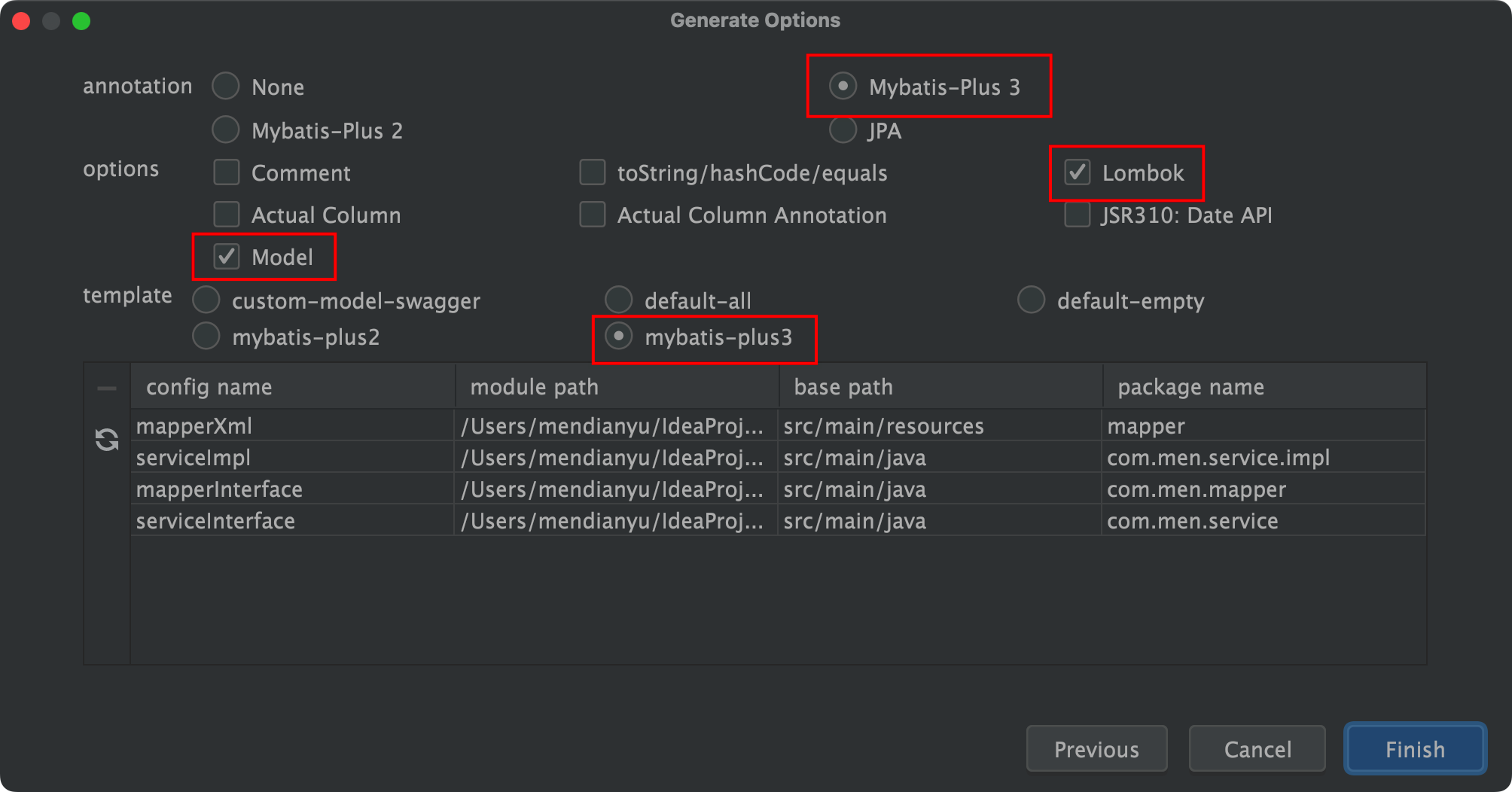
官方文档链接:MybatisX快速开发插件 | MyBatis-Plus (baomidou.com) 使用MybatisX可以快速生成mapper文件,实体类和service及实现 效果 方法:首先下载mybatisX插件 然后创建数据库信息 然后选中表,右键,点击Mybatis…...

每日一题:LeetCode-LCR 179. 查找总价格为目标值的两个商品
每日一题系列(day 16) 前言: 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🔎…...

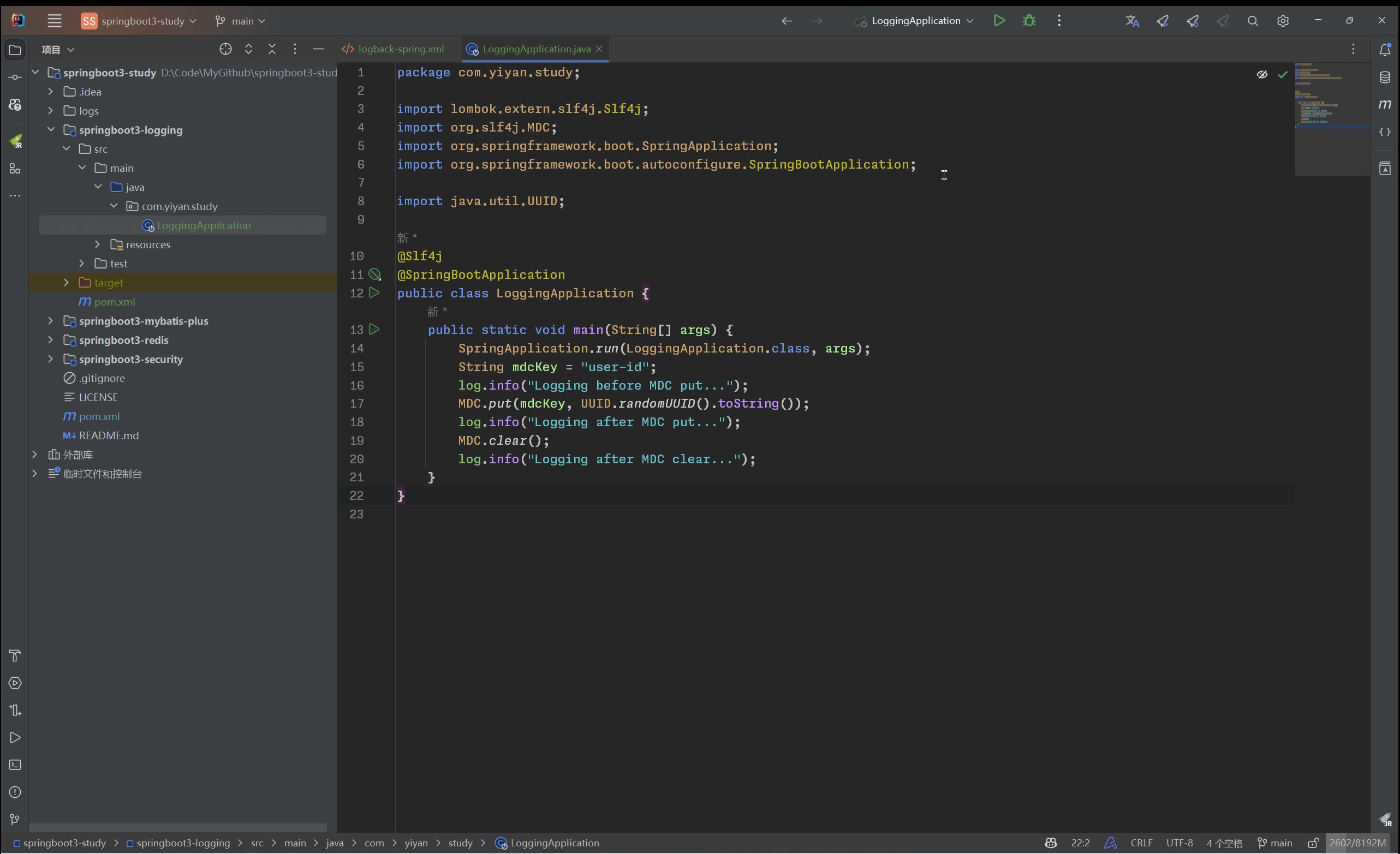
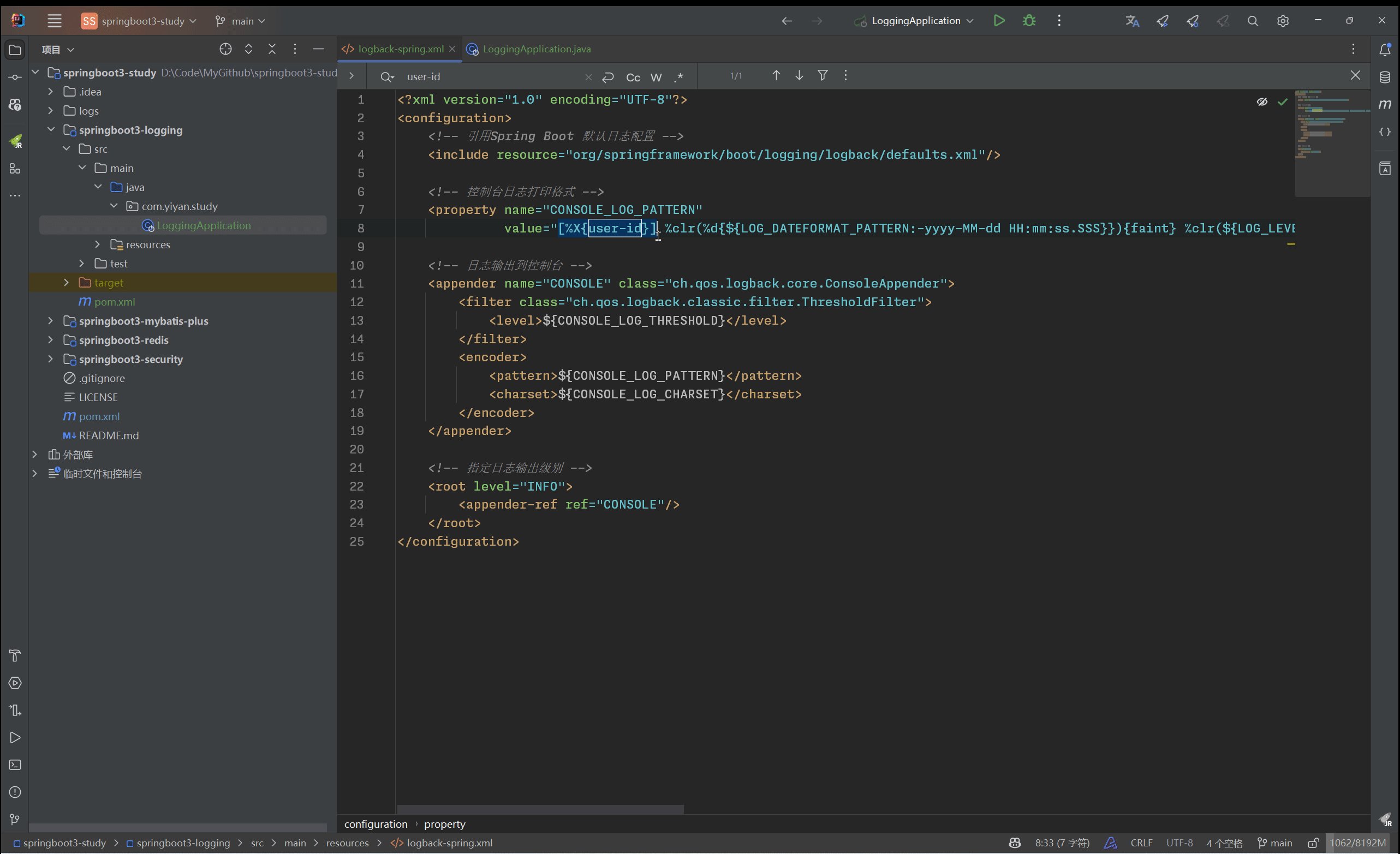
SpringBoot 3.2.0 基于Logback定制日志框架
依赖版本 JDK 17 Spring Boot 3.2.0 工程源码:Gitee 日志门面和日志实现 日志门面(如Slf4j)就是一个标准,同JDBC一样来制定“规则”,把不同的日志系统的实现进行了具体的抽象化,只提供了统一的日志使用接…...

微软发布安卓版Copilot,可免费使用GPT-4、DALL-E 3
12月27日,微软的Copilot助手,可在谷歌应用商店下载。目前,只有安卓版,ios还无法使用。 Copilot是一款类ChatGPT助手支持中文,可生成文本/代码/图片、分析图片、总结内容等,二者的功能几乎没太大差别。 值…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
