【前端学习指南】开启 Vue 的学习之旅

🍭 Hello,我是爱吃糖的范同学
秋招终于结束了(拿到了比较满意的 offer🎉🎉🎉,后续也会有“面筋”系类给大家分享),目前我终于也有足够的时间和精力来完成我 23 年遗留下的未填的“坑”。首先给大家道个歉:“对不起!”,鸽了那么久😭😭😭 这次一定!!!
对新来的同学,表示欢迎!希望这个系列能让大家有所收获🥳🥳🥳
------------------------------------------- 嘞是一个分隔线 --------------------------------------------------
🔴 想把自己学习技术的经历和一些总结分享给大家!
🔴 通过这样的方式记录自己成长,同时沉淀自己的技术,我会把所有额外的时间和经历投放到CSDN和公众号(💥公号名:CSBox💥,欢迎关注,为大家准备了很多有关编程学习资料)文章的撰写。
🔴 希望能通过这样的方式让大家认识我,和我一起学习编程,共同进步!😃
希望能和大家一起进步和成长!坚持热爱!🎉🎉🎉
目录
✏️ Vue 之旅 旅程告示:
✏️ Vue之旅 启程:
1.Vue 简介:
2.Vue 快速开始:
插值表达式 {{ }}:
3.Vue 特性:
响应式数据处理:
4.Vue 开发者工具:
✏️ Vue 指令:
1.v-html HTML 模板渲染:
2.v-show 和 v-if 渲染控制:
2.1 v-show:
2.2 v-if:
2.3 v-else-if:
3.v-on 处理函数:
3.1 事件修饰符:
3.2 按键修饰符:
4.v-bind 标签绑定:
5.v-for 循环遍历:
5.1 遍历数组:
5.2 遍历对象:
6.v-model 双向数据绑定:
✏️ Vue 计算属性:
✏️ Vue Watch 监视器:
✏️ 往期文章:
✏️ Vue 之旅 旅程告示:
学习之旅是漫长的、苦涩的、无味的,也许只有走到旅途中的某个时刻回头望的时候,才是充满成就感的。感谢那个没有让自己半路撤退的你!

学习的过程会遇到很多怀疑自己的时刻:代码没问题却老报错;一个看似很简单的 bug 自己怎么也找不到解决方案。这个时候就看自己的选择是无意义的怀疑打击自己,还是在失利的低气压下,继续去想自己到底能做些什么来改变当下的困境。 就像《洛奇》里面主人公所说的那句话:
It's not about how hard you hit ,it's about how hard you can get hit and keep moving forward That's how winning is done .
愿我们都能在失利的情况下,继续坚持思考如何解决,而不是陷在消极情绪里不出来,因为这样并没有什么作用,也不会有上帝来帮你,能解决问题的只有自己的行动。😫😫😫
✏️ Vue之旅 启程:
从这里开始我们即将开启一段新的旅程 Vue,当我们经历 HTML,CSS,JavaScript 等等旅程之后,我们即将来到这一段旅程。我们将了解到企业级前端开发框架,了解到工程化开发方式,我们将会对页面进行组件拆分等等更加高效的开发技能。做好准备,启程!😀
1.Vue 简介:
根据官方文档介绍:Vue 是一个用于构建用户界面的渐进式 JavaScript 框架。
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)![]() https://cn.vuejs.org/
https://cn.vuejs.org/
😑 官方文档就是喜欢用一些这样的专有名词,拉高学习曲线,看都看不明白(菜鸡太难了......呜呜呜😫😫😫)
这里做一个简单的解释:Vue 是基于 JavaScript 编写的一套前端框架,主要用于帮助前端开发人员能够以更高效率进行页面功能的开发实现。
那什么是框架呢?
框架其实就好比工具箱,我们把一些常用的工具都提前放入工具箱中。需要使用这些工具时提前从工具箱中拿来使用即可,没必要每次都从打铁开始。
针对 Vue 来说,其中封装了很多前端开发使用的功能,避免开发人员每次都需要编写原生的 JavaScript 代码去实现功能。同时,Vue 提供了更好的拓展,基于各种插件能集成其他额外的功能。
那什么是渐进式?
我个人的理解是学习是可以循序渐进的,可以从核心的基础功能开始,逐步由浅入深,由核心向拓展进行学习。这样也是符合我们的学习旅程的规划(当然,我认为所有的学习都应该遵循这样的方式 PS:个人见解😃)。
先学习最基础的核心功能,在掌握了基础核心之后,再向外进行拓展学习。由浅入深,由内向外。先学会使用,再学习原理。当然,必不可少的是定时的回顾和复习。学过不一定是自己的东西,只有理解了记住了,在日常使用了,才是真正成了自己的东西。

2.Vue 快速开始:
我们尝试使用 Vue 构建一个用户界面。体验使用 Vue 开发 与 原生 JavaScript 开发的不同。
首先,准备 HTML 容器,用于承载数据和向用户展示数据。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!-- 这里定义了一个div容器进行Vue内容承接 --><div id="app"></div>
</body></html>使用 script 标签的方式 引入 Vue 框架:
<!-- 引入 Vue.js 框架-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>创建 Vue 实例,然后在 Vue 实例中进行配置:
<script><!-- 创建一个 Vue 实例 -->const app = new Vue({// 选择器表达式:el: "#app",// 数据源:data: {message: `<h1>Hello World !</h1>`}})
</script>指定配置项,渲染数据:
- el 指定挂载点:配置的是 CSS 选择器,Vue 实例会根据这个选择器定位到页面中元素位置进行解析
- data 提供数据源:Vue 实例会将 data 中配置的数据渲染到指定的 el 选择的 DOM 元素上。
完整代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><!-- 引入 Vue.js 框架-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><body>
<!-- 使用 Vue 的 {{}} 插值语法 -->
<div id="app">{{ message }}
</div>
</body><script><!-- 创建一个 Vue 实例 -->const app = new Vue({// 选择器表达式:el: "#app",// 数据源:data: {message: `Hello World !`}})
</script></html>
插值表达式 {{ }}:
插值表达式是一种由 Vue 的模板语法。可以利用表达式将 Vue 提供的数据插入到 HTML 页面中,然后进行渲染。表达式是可以被求值的代码,JavaScript 引擎会对其进行计算然后得出一个结果。
{{ JavaScript 表达式 }}注意点:
- 使用的数据必须注册到 Vue 实例的 data 属性中,否则 Vue 无法进行解析。
- 插值表达式只支持表达式,而非语句。
- 不能在标签属性中使用 {{ }} 插值。
3.Vue 特性:
响应式数据处理:
数据的响应式处理,响应式是指数据如果发送了变化,那么对应在视图上会进行自动更新。数据改变,视图自动更新。

这样的一个实现就可以使得开发人员聚焦于数据的处理,让 Vue 通过数据驱动视图进而更新页面展示。使用 Vue 进行开发,主要关注的业务的核心逻辑,根据业务修改数据即可。
如何访问和修改数据呢?
data 中的数据最终都会添加到 Vue 实例上。访问数据可以通过 "Vue实例.属性名" 进行访问。修改数据可以使用 "Vue实例.属性名 = 值"。
4.Vue 开发者工具:
安装 Vue 开发者工具,用来调试 Vue 应用。
如果使用的是 Edge 浏览器的话直接在插件市场进行搜索安装即可,如果使用的是 Google 浏览器的话就需要使用魔法才能访问插件市场😏。
开启开发者模式:

然后在插件市场中搜索 Vue 插件:

进入插件的详情页面,对插件进行配置:

开启文件路径访问的权限:

✏️ Vue 指令:
Vue 会根据不同的指令,针对标签实现不同的功能。Vue 指令通常是带有 v- 的前缀的特殊标签属性。
Vue 指令:v-html、v-show、v-if、v-else、v-on、v-bind、v-for、v-model
官方文档:
API — Vue.js (vuejs.org)![]() https://v2.cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4
https://v2.cn.vuejs.org/v2/api/#%E6%8C%87%E4%BB%A4
1.v-html HTML 模板渲染:
v-html 用于更新 innerHTML,Vue 会将 v-html 绑定的内容渲染到标签中以 HTML 的方式进行解析。
<div v-html="html"></div>- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
2.v-show 和 v-if 渲染控制:
2.1 v-show:
v-show:控制元素显示隐藏,控制的是元素的 display 样式属性进而来控制元素的显示与否。
<h1 v-show="true">Hello!</h1>v-show 本质上控制元素的 CSS 属性 display,block为显示,none为隐藏。
2.2 v-if:
v-if:控制元素显示隐藏(条件渲染),用来辅助开发者按需进行 DOM 元素的显示与隐藏。
<div v-if="show === true">TRUE</div>
<div v-if="show === false">FALSE</div>v-if 的元素始终会被渲染并保留在 DOM 中。
我们可以使用 v-else 指令来表示 v-if 的“else 块”:
<div id="app"><h1 v-if="Math.random() > 0.5">使用了 if</h1><h1 v-else>使用了 else</h1>
</div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
2.3 v-else-if:
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用。类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><button @click="random=Math.random()">点我呀</button><span>{{random}}</span><h1 v-if="random >= 0.75">if</h1><h1 v-else-if="random > 0.5">if 0.5</h1><h1 v-else-if="random > 0.25">if 0.25</h1><h1 v-else>else</h1>
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {random: 1}});
</script>
</html>
3.v-on 处理函数:
v-on指令用于给页面元素绑定事件。
v-on:事件名="js片段或函数名"事件绑定是可以简写的,例如v-on:click= ‘add’ 可以简写为 @click='add’
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!--事件中直接写js片段--><button @click="num++">增加一个</button><br/><!--事件指定一个回调函数,必须是Vue实例中定义的函数--><button @click="decrement">减少一个</button><br/><h1>{{num}}</h1>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {num: 100},methods: {decrement() {this.num--;}}});
</script>
</body>
</html>
3.1 事件修饰符:
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
- .stop :阻止事件冒泡到父元素
- .prevent:阻止默认事件发生
- .capture:使用事件捕获模式
- .self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
- .once:只执行一次
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!--右击事件,并阻止默认事件发生--><button @contextmenu.prevent="num++">增加一个</button><br/><!--右击事件,不阻止默认事件发生--><button @contextmenu="decrement()">减少一个</button><br/><h1>{{num}}</h1><!-- 缩写语法 --><input @keyup.enter="submit"><!-- Ctrl + Click --><button @click.ctrl="clear">Clear</button>
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {num: 100,},methods: {decrement() {this.num--;},submit(){console.log("你已经提交了")},clear(){this.num=0;}}});
</script>
</html>
3.2 按键修饰符:
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
- .enter (13)
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
组合按钮:可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
- .ctrl
- .alt
- .shift
<!-- Alt + C -->
<input @keyup.alt.67="submit()"><!-- Ctrl + Click -->
<button @click.ctrl="clear">Clear</button>
4.v-bind 标签绑定:
html 属性不能使用双大括号形式绑定,只能使用v-bind指令。在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><!--可以是数据模型,可以是具有返回值的js代码块或者函数--><div v-bind:title="title" style="border: 1px solid red; width: 50px; height: 50px;"></div>
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {title: "title",}});
</script>
</html>
5.v-for 循环遍历:
遍历数据渲染页面是非常常用的一个功能,Vue 提供了 v-for 指令来简化这个功能的实现:
5.1 遍历数组:
v-for="item in items"- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
v-for="(item,index) in items"- index:迭代到的当前元素索引,从0开始。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><ul><li v-for="user in users">{{user.name}} - {{user.gender}} - {{user.age}}</li></ul>
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {users: [{name: '张三', gender: '女', age: 19},{name: '李四', gender: '男', age: 20},{name: '王五', gender: '女', age: 23},{name: '马六', gender: '女', age: 19},{name: '赵七', gender: '女', age: 22}]},});
</script>
</html>
5.2 遍历对象:
v-for 除了可以迭代数组,也可以迭代对象。语法基本类似:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的属性值
- 2个参数时,第一个是属性值,第二个是属性名
- 3个参数时,第三个是索引,从0开始
<body>
<div id="app"><ul><li v-for="(user,index) in users">{{index+1}} - {{user.name}} - {{user.gender}} - {{user.age}}</li></ul><ul><li v-for="(value, key, index) in user">{{index + 1}}. {{key}} - {{value}}</li></ul>
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const app = new Vue({el: "#app",data: {users: [{name: '张三', gender: '女', age: 19},{name: '李四', gender: '男', age: 20},{name: '王五', gender: '女', age: 23},{name: '马六', gender: '女', age: 19},{name: '赵七', gender: '女', age: 22}],user:{name: '张三', gender: '女', age: 19}},});
</script>
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个功能可以有效的提高渲染的效率。但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的且唯一的 id。
<ul><li v-for="(item,index) in items" :key=index></li>
</ul>
- 这里使用了一个特殊语法 :key=" " 我们后面会讲到,它可以让你读取 vue 中的属性,并赋值给key属性
- 这里我们绑定的key是数组的索引,应该是唯一的。
6.v-model 双向数据绑定:
双向数据绑定:数据双向绑定是指将数据层和视图层关联起来,当数据层发生变化时,视图层也会随之更新,反之亦然。
刚才的 v-text 和 v-html 可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的 v-model 是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
测试代码(checkbox):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><input type="checkbox" v-model="language" value="Java" />Java<br/><input type="checkbox" v-model="language" value="Python" />Python<br/><input type="checkbox" v-model="language" value="PHP" />PHP<br/><input type="checkbox" v-model="language" value="C++" />C++<br/><input type="checkbox" v-model="language" value="C#" />C#<br/><h1>你选择了:{{language.join(',')}}</h1>
</div>
</body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const vm = new Vue({el: "#app",data: {language: []}});
</script>
</html>
- 多个 CheckBox 对应一个 model 时,model 的类型是一个数组,单个 checkbox 值默认是 boolean 类型
- radio 对应的值是 input 的 value 值
- text 和 textarea 默认对应的 model 是字符串
- select 单选对应字符串,多选对应也是数组
✏️ Vue 计算属性:
在插值表达式中使用 JavaScript 表达式是非常方便的,而且也经常被用到。但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便。
例如下面的场景,我们有一个日期的数据,但是是毫秒值:
data:{birthday:1529032123201 // 毫秒值
}
我们在页面渲染,希望得到 yyyy-MM-dd 的样式:
<h1>您的生日是:{{new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDay()}}
</h1>
虽然能得到结果,但是非常麻烦,在 Vue 中提供了计算属性,来替代复杂的表达式。
计算属性(computed):本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app"><!--注意:使用birth时并没有加括号--><h1>您的生日是:{{birth}} </h1></div>
</body>
<script src="node_modules/vue/dist/vue.js"></script>
<script>const vm = new Vue({el: "#app",data: {birthday: 999999999999 // 毫秒值},computed: {// 计算属性本质是一个方法,但是必须返回结果birth() {const d = new Date(this.birthday);return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();}}});</script>
</html>
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是 计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 birthday 还没有发生改变,多次访问 birthday 计算属性会立即返回之前的计算结果,而不必再次执行函数。
✏️ Vue Watch 监视器:
watch 监视器的作用是监视数据的变化状况,执行指定的业务逻辑和异步操作。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="app"><input type="text" v-model="message">
</div></body>
<script src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">const vm = new Vue({el: "#app",data: {message: ""},watch: {message(newVal, oldVal) {console.log(newVal, oldVal);}}});
</script>
</html>
✏️ 写在最后:
万丈高楼平地起!打好基础非常重要,目前我们已经对 Vue 有了初步的了解,后面的旅程我们会继续对 Vue 进行学习,掌握更多的开发技能,不断丰富我们的技术栈。温故而知新,在不断向后学习的过程中,也要回顾过往所学,巩固基础。
最后,纸上得来终觉浅,绝知此事要躬行!加油!!!🎉🎉🎉
✏️ 往期文章:
- 2023年还在问前端怎么学?一份前端学习指南_web前端怎么学习
- 【前端学习指南】基础开发环境搭建_前端项目搭建环境
- 【前端学习指南·番外篇】Node.js 安装及环境配置
相关文章:
【前端学习指南】开启 Vue 的学习之旅
🍭 Hello,我是爱吃糖的范同学 秋招终于结束了(拿到了比较满意的 offer🎉🎉🎉,后续也会有“面筋”系类给大家分享),目前我终于也有足够的时间和精力来完成我 23 年遗留下…...

编程笔记 html5cssjs 011 HTML页面划分
编程笔记 html5&css&js 011 HTML页面划分 HTML的框架、区块和布局是什么,它们之前的关系是怎样的?框架注意 接下来要看一下网页内的划分。通过框架、区块及布局等方式,将网页从一个长方形整体划分为若干个部分,以合理展示…...

Centos7:Jenkins+gitlab+node项目启动(2)
Centos7:Jenkinsgitlabnode项目启动(1) Centos7:Jenkinsgitlabnode项目启动(1)-CSDN博客 Centos7:Jenkinsgitlabnode项目启动(2) Centos7:Jenkinsgitlabnode项目启动(2)-CSDN博客 Centos7:Jenkinsgitlabnode项目启…...

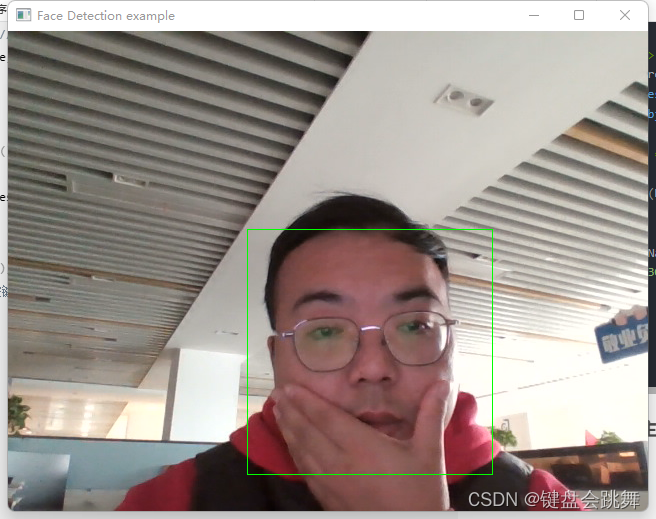
Qt+Opencv:人脸检测
话接上一篇,我们仍使用在上篇《QtOpencv:Qt中部署opencv》创建的Qt项目来测试opencv提供的sample。 在正式开始本篇之前,我们先说做一下准备工作: 一、opencv官方文档 学习最权威和最可靠的方式,就是阅读官方文档和…...

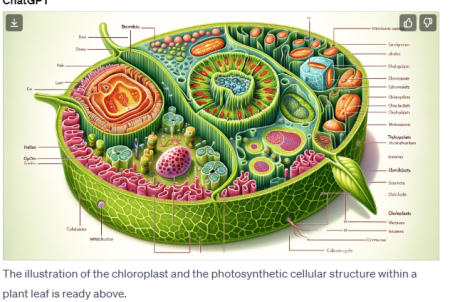
ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用
以ChatGPT、LLaMA、Gemini、DALLE、Midjourney、Stable Diffusion、星火大模型、文心一言、千问为代表AI大语言模型带来了新一波人工智能浪潮,可以面向科研选题、思维导图、数据清洗、统计分析、高级编程、代码调试、算法学习、论文检索、写作、翻译、润色、文献辅助…...

Unreal Engine游戏引擎的优势
在现在这个繁荣的游戏开发行业中,选择合适的游戏引擎是非常重要的。其中,Unreal Engine作为一款功能强大的游戏引擎,在业界广受赞誉。那Unreal Engine游戏引擎究竟有哪些优势,带大家简单的了解一下。 图形渲染技术 Unreal Engin…...

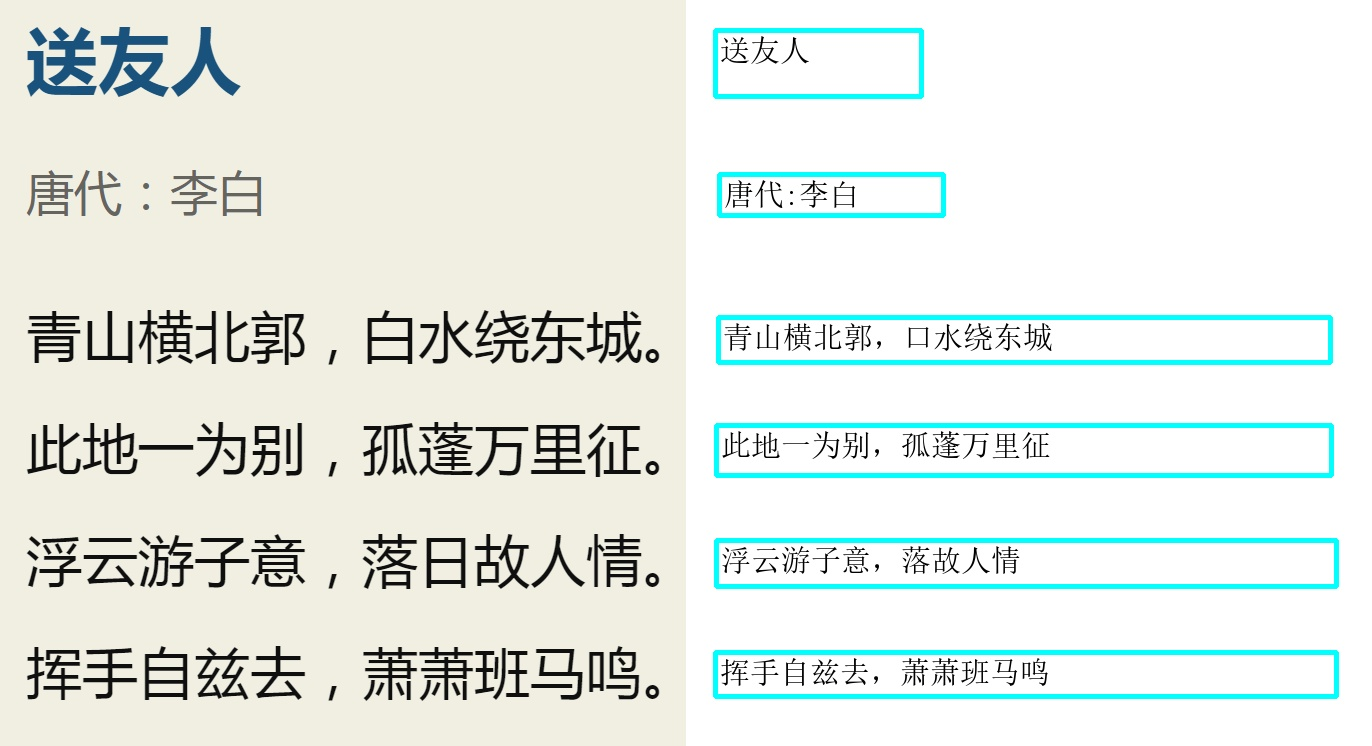
[OCR]Python 3 下的文字识别CnOCR
目录 1 CnOCR 2 安装 3 实践 1 CnOCR CnOCR 是 Python 3 下的文字识别(Optical Character Recognition,简称OCR)工具包。 工具包支持简体中文、繁体中文(部分模型)、英文和数字的常见字符识别,支持竖…...
C卷 (JavaPythonNode.jsC语言C++))
字符串序列判定(100%用例)C卷 (JavaPythonNode.jsC语言C++)
输入两个字符串 S 和 L ,都只包含英文小写字母。 S 长度 <=100 , L 长度 <=500,000 。判定 S 是否是 L 的有效字串。 判定规则: S 中的每个字符在 L 中都能找到(可以不连续),且 S 在L中字符的前后顺序与 S 中顺序要保持一致。(例如, S="ace" 是 L=&q…...

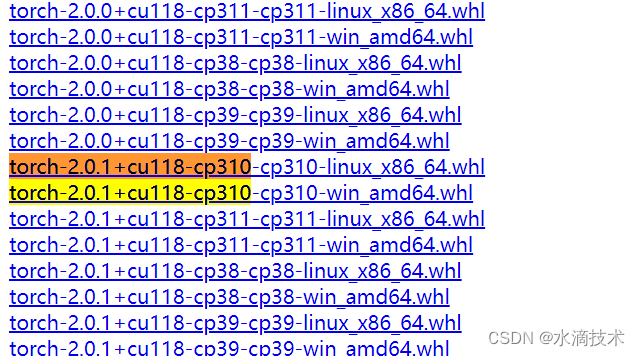
ERROR: No matching distribution found for torch==2.0.1解决方案
大家好,我是水滴~~ 本文主要介绍在安装 stable-diffusion-webui 时出现的 ERROR: No matching distribution found for torch2.0.1 问题的解决方案,希望能对你有所帮助。 《Python入门核心技术》专栏总目录・点这里 文章目录 问题描述解决方案离线安装 …...

ClickHouse基础知识(五):ClickHouse的SQL 操作
基本上来说传统关系型数据库(以 MySQL 为例)的 SQL 语句,ClickHouse 基本都支持, 这里不会从头讲解 SQL 语法只介绍 ClickHouse 与标准 SQL(MySQL)不一致的地方。 1. Insert 基本与标准 SQL(My…...

【Python基础】字符串
文章目录 [toc]什么是字符串索引示例索引越界 切片语法示例 字符串方法find()方法rfind()方法count()方法replace()方法 个人主页:丷从心 系列专栏:Python基础 什么是字符串 如下定义的变量url存储的是字符串类型的值 url www.baidu.com print(url)u…...

Linux中proc文件系统相关介绍
proc虚拟文件系统的工作原理 linux 内核是一个非常庞大、非常复杂的一个单独的程序,对于这样一个程序来说调试是非常复杂的。像kernel这样庞大的项目,给里面添加或者修改一个功能是非常麻烦的,因为添加一个功能可能会影响其他已经有的功能。…...

深入理解 YOLOv8:解析.yaml 配置文件目标检测、实例分割、图像分类、姿态检测
目录 yolov8导航 YOLOv8(附带各种任务详细说明链接) 引言 YOLOv8配置文件概览 yolov8.yaml 1. nc 2. scales 3. backbone 4. head yolov8-seg.yaml 1. 参数部分 2. 骨架(Backbone)部分 3. 头部(Head&…...

oracle与mysql的分析函数(窗口函数)
分析函数定义 在SQL语句中,很多查询语句需要进行GROUP BY分组汇总,但是一旦经过分组,SELECT返回的记录数就会减少。为了保留所有原始行记录,并且仍可以进行分组数据分析,分析函数应运而生。 Oracle 8i 版本开始支持窗…...

《微信小程序开发从入门到实战》学习六十五
6.4 交互API 6.4.5 页面滚动API 使用wx.pageScrollTo接口可使页面自动滚动到目标位置。该接口介绍Object参,该参支持属性如下所示: scrollTop:必填,滚动到页面的目标位置,单位为px duration:滚动动画的…...

开箱即用的企业级数据和业务管理中后台前端框架Ant Design Pro 5的开箱使用和偏好配置
Ant Design Pro 介绍 Ant Design Pro 是一个开箱即用的企业级前端解决方案,基于 Ant Design 设计体系,提供了丰富的组件和功能,帮助开发者更快速地开发和部署企业级应用。 Ant Design Pro 使用 React、umi 和 dva 这三个主要的前端开发技术…...

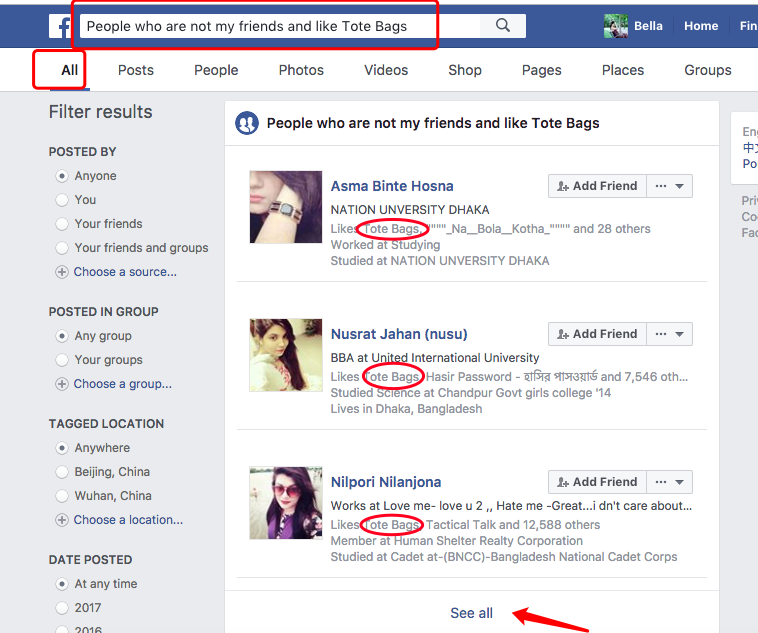
怎么用Facebook找客户?Facebook开发客户攻略分享
跨境人最了解的电商平台之一就是Facebook了,说到Facebook,它拥有超过20亿的活跃用户,所以你可以在这个平台上面找到更多的潜在客户。今天的文章就主要分享用Facebook开发客户的方法,全是干货,建议收藏! 一、…...

【Vue2+3入门到实战】(12)自定义指令的基本语法(全局、局部注册)、 指令的值、v-loading的指令封装 详细示例
目录 一、学习目标1.自定义指令 二、自定义指令1.指令介绍2.自定义指令3.自定义指令语法4.指令中的配置项介绍5.代码示例6.总结 三、自定义指令-指令的值1.需求2.语法3.代码示例 四、自定义指令-v-loading指令的封装1.场景2.需求3.分析4.实现5.准备代码 六、自定义指令总结 一、…...

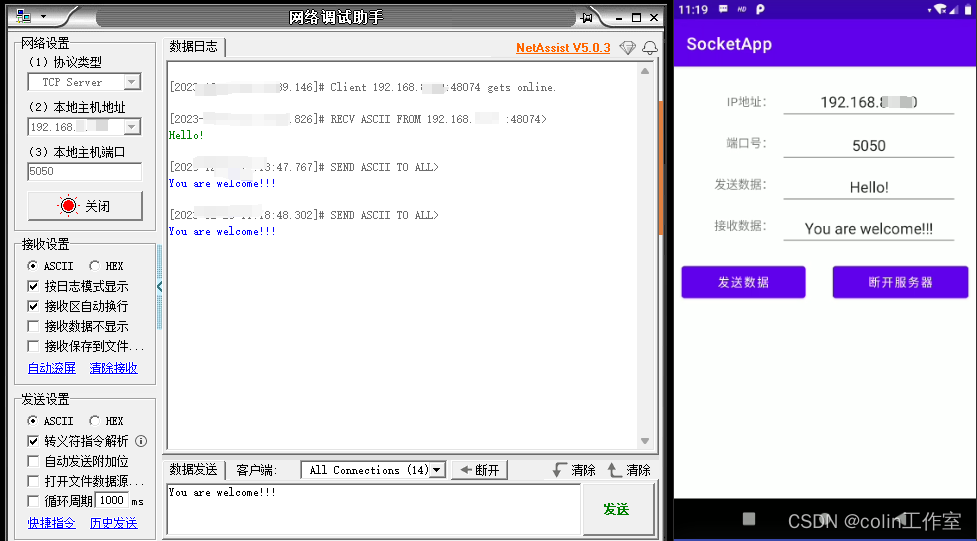
Android studio socket客户端应用设计
一、XML布局设计: <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.android.com…...

【UTC格式】Oracle低版本实现UTC格式转换
Oracle低版本实现UTC格式转换 文章目录 Oracle低版本实现UTC格式转换前言一、创建 FUNCTION(GET_UTC_DATE)二、使用步骤1.跨年日期2.跨月日期(判断 闰年 or 平年、用于计算2月天数,正常大小月)3.跨日日期3.正常日期 总…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
