Vue(一):Vue 入门与 Vue 指令
Vue
01. Vue 快速上手
1.1 Vue 的基本概念
用于 构建用户界面 的 渐进性 框架
- 构建用户界面:基于数据去渲染用户看到的界面
- 渐进式:不需要学习全部的语法就能完成一些功能,学习是循序渐进的
- 框架:一套完整的项目解决方案,可以大大的提升开发效率
1.2 创建 Vue 实例
<body><div id="app"><!-- 编写用于渲染的代码逻辑 -->{{ msg }}</div><!-- 引入的是开发版本的包,包括完整的注释和介绍 --><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>// 导包后就有了 vue 全局函数const app = new Vue({// 通过 el 配置选择器,指定管理的是哪个盒子el: '#app',// 通过 data 来提供数据data: {msg: '你好,vue'}})</script>
</body>
1.3 插值表达式
插值表达式是一种 Vue 的模板语法,利用它可以进行插值,将数据渲染到页面中
- 语法:
{{ 表达式 }} - 注意只能使用表达式,不能使用语句且不可以在标签属性中去使用插值表达式
<div id="app"><p>{{ nickname }}</p><p>{{ age > 18 ? '成年' : '未成年' }}</p><p>{{friend.num}}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new new Vue({el: '#app',data: {nickname: '用户名',age: 19, friend: {num: 10}}})</script>
1.4 响应式特性
数据被修改的话,它对应的视图也会立刻更新,这就是响应式特性
<body><div id="app">{{msg}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {msg: '你好'}});app.msg = '你好呀';</script>
</body>

开发者只需要聚焦于数据,关注业务的核心逻辑,根据业务修改即可,而不需要再自己获取 DOM 元素再去修改。
1.5 Vue 开发者工具
下载地址:https://chrome.zzzmh.cn/info/nhdogjmejiglipccpnnnanhbledajbpd
安装步骤:
- 通过网站下载压缩包
- 开启谷歌开发者模式
- 将压缩包直接拖拽到界面内进行安装
- 开启允许访问文件地址


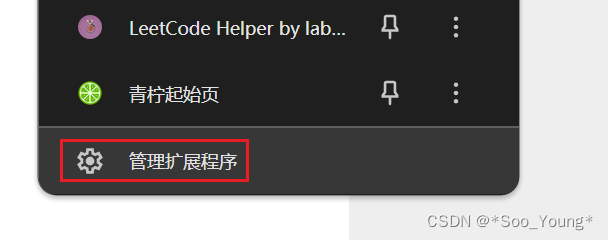
拖拽安装完成后点击详情,找到下面的选项

关闭浏览器再重新打开就可以在开发者工具栏找到 Vue 选项
02. Vue 指令
2.1 指令入门
Vue 会根据不同的指令,针对标签实现不同的功能
指令:以 v- 前缀的特殊的 标签属性
比如 v-html 可以实现动态的解析标签
<body><div id="app" v-html="src"></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {src: '<a href="https://www.baidu.com/"> 百度一下 </a>' }})</script>
</body>
官方文档:https://v2.cn.vuejs.org/v2/api/
2.2 v-show VS v-if 指令
| 指令 | 效果 | 语法 |
|---|---|---|
| v-show | 控制元素显示或者隐藏 | v-show=“表达式” true 显示,false隐藏 |
| v-if | 控制元素显示还是隐藏(条件渲染) | v-show=“表达式” true 显示,false隐藏 |
下面我们来看这两个的区别,先给出一段代码
<body><div id="app"><div v-if="flg">v-if 控制的盒子</div><div v-show="flg">v-show 控制的盒子</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new new Vue({el: '#app',data: {flg: true}})</script>
</body>
下面让我们来看看真实渲染后的代码是什么样子的:

当表达式为 true 的时候,这两个指令渲染出来的代码没有任何区别,但当我们改为 false 后可以很清晰的看到

v-if 控制的盒子直接会从 DOM 中移除,而 v-show 只是为它加了 display-none 属性而已
那这两个属性应该在什么时候使用呢?
- 性能考虑:
- 当页面中的内容不经常切换时,使用
v-if更合适,因为它在条件变为假时销毁元素,减少了页面的渲染负担。 - 当需要频繁切换显示与隐藏时,使用
v-show可能更好,因为它只是简单地切换 CSS 的display属性,避免了频繁地创建和销毁DOM元素。
- 当页面中的内容不经常切换时,使用
- DOM 操作和复杂性:
- 如果希望避免频繁地销毁和重建DOM元素,可以使用
v-show。它保留了元素在DOM中的存在,只是控制其显示与隐藏。 - 如果元素不经常显示,或者显示时不需要保留其状态和事件监听器,可以考虑使用
v-if,因为它在条件为假时会销毁元素及其状态。
- 如果希望避免频繁地销毁和重建DOM元素,可以使用
- 初次加载性能考虑:
- 如果初始加载时不需要显示某个元素,
v-if可能更适合,因为它不会将元素添加到DOM中。 - 如果初始加载时需要显示元素,但可能在后续需要频繁切换其显示与隐藏,
v-show可能更合适,因为它保留了元素在DOM中的存在。
- 如果初始加载时不需要显示某个元素,
2.3 v-else v-else-if 指令
通过 v-if v-else-if v-else 的组合,我们可以实现各种复杂的逻辑判断,比如我们想要实现遵循如下规则显示数据

这种对于多个条件的判断就可以通过上面的组合去实现
代码:
<body><div id="app"><p v-if="gender === 1">性别:♂ 男</p><p v-else>性别:♀ 女</p><hr><p v-if="score > 90">成绩评定A:奖励电脑一台</p><p v-else-if="score > 70 && score <= 90">成绩评定B:奖励周末郊游</p><p v-else-if="score>=60 && score <= 70">成绩评定C:奖励零食礼包</p><p v-else>成绩评定D:惩罚一周不能玩手机</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {gender: 1,score: 0}})</script>
</body>
需要注意的是 v-else 上面必须有 v-if 否则会出现错误
2.4 v-on 指令
v-on 帮助我们简化了注册时间的步骤,也就是实现了给元素 添加监听器 和 实现处理逻辑
有两种写法,分别是内联语句和函数名写法,内联语句用于实现简单的、不太需要维护的逻辑,函数名的写法用来书写复杂的逻辑
2.4.1 内联语句
语法:v-on:EVENT="内敛语句或者methods中的函数名"
<body><div id="app"><button v-on:click="num--">-</button><span>{{num}}</span><button v-on:click="num++">+</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {num: 100}})</script>
</body>

这样我们就实现了利用按钮控制数字的一个效果
因为事件需要经常注册,所以 Vue 为我们提供了简写的方法:
@EVETN,比如上面的例子中就可以通过 @click 来实现相同的逻辑
2.4.1 methods 中的函数
下面再来看第二种方式:我们想要做一个点击实现显示或者隐藏的功能就可以通过如下的方式实现,但是当我们写出下面代码的时候会发现点击出现了问题,这是因为在 JavaScript 函数中,写一个未声明的变量,会直接去寻找全局变量,所以但 flg 是对象中的属性,所以应该通过 this.flg 调用
<body><div id="app"><button @click="fn">切换显示隐藏</button><h1 v-show="flg">黑马程序员</h1></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {flg: true},methods: {fn () {if (this.flg) {// flg = false; 是错误的this.flg = false;} else {this.flg = true;}}}})</script>
</body>

2.4.1 参数传递
如果我们想要在调用函数的时候传递参数,就需要用到参数传递的写法
语法:@EVENT="F(传递的参数)"

比如我们想实现上面的功能,点击购买物品的时候减少钱数,对于这种逻辑完全相同的处理可以通过一个函数实现,但是因为减的钱数不一样,需要向里面传递参数
代码:
<body><div id="app"><div class="box"><h3>小黑自动售货机</h3><button @click="fn (5)">可乐5元</button><button @click="fn (10)">咖啡10元</button></div><p>银行卡余额:{{money}}元</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {money: 100},methods: {fn (a) {this.money -= a;}} })</script>
</body>
2.5 v-bind 指令
可以帮助我们动态的设置 html 的标签属性,比如 -> src url title 等等
语法:v-bind:属性名="表达式"
缩写形式::属性名="表达式"
比如我们可以动态的设置图片的显示
<body><div id="app"><img :src="src" alt=""></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {src: './imgs/10-01.png'}})</script>
我们可以通过修改 app 中的 src 来动态的修改显示的图片

2.6 v-for 指令
可以基于 数据 循环,多次 渲染整个元素
可以遍历数组、对象和数字,对象和数字用的非常少
遍历数组的语法:v-for="(item, index) in 数组"
其中 item 是我们拿到的每一项,index 是下标
<div id="app"><h3>小黑水果店</h3><ul><li v-for="(item, index) in list">{{item}}</li></ul></div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {list: ['西瓜', '苹果', '鸭梨']}})</script>

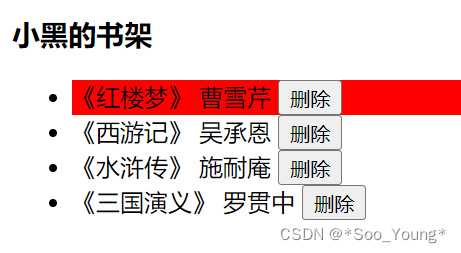
下面来看一个案例,实现列表的渲染与删除:

效果如上图所示,当我们点击删除后就删除这条元素
<div id="app"><h3>小黑的书架</h3><ul><li v-for="(item) in booksList"><span>{{item.name}}</span><span>{{item.author}}</span><button @click="del(item.id)">删除</button></li></ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({el: '#app',data: {booksList: [{ id: 1, name: '《红楼梦》', author: '曹雪芹' },{ id: 2, name: '《西游记》', author: '吴承恩' },{ id: 3, name: '《水浒传》', author: '施耐庵' },{ id: 4, name: '《三国演义》', author: '罗贯中' }]},methods: {del (id) {this.booksList = this.booksList.filter(item => {return item.id !== id});}}})
</script>
2.7 v-for 中的 key

规范的写法是上图所示的
key的作用:给元素加上一个唯一标识,便于 Vue 及性能列表项的正确的排序复用
注意点:
- key 的值只能是字符串或者数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key,不推荐使用可能变化的值作为 key
下面我们来看一个具体的示例,继续以上面的案例开始,我们给第一个 <li> 添加上一个背景色,看看删除的时候是如何变化的

删除

可以很明显的看到是这个标签被删除了,因为我们添加了唯一的标识,所以删除数组的元素的时候会根据这个标识来删除对应的 <li> 标签
但如果我们没有加这个 key 呢?

点击删除

那我们原来添加红色背景的这个 <li> 标签是仍然存在的,这是因为如果不加 key 的话,会默认去删除最后一个 标签,也就是当前在的标签(for 遍历到最后一个),这时候就出现了我们不想要的效果,会导致一些其他的相关问题。
2.8 v-model 指令
可以给表单元素使用,使用后可以实现双向数据绑定,可以快速的 获取 和 设置 表单元素的内容

语法:v-model="变量"
<div id="app">账户:<input type="text" v-model="username"> <br><br>密码:<input type="password"> <br><br><button>登录</button><button>重置</button></div>
<script>const app = new Vue({el: '#app',data: {username: ''}})</script>
相关文章:

Vue(一):Vue 入门与 Vue 指令
Vue 01. Vue 快速上手 1.1 Vue 的基本概念 用于 构建用户界面 的 渐进性 框架 构建用户界面:基于数据去渲染用户看到的界面渐进式:不需要学习全部的语法就能完成一些功能,学习是循序渐进的框架:一套完整的项目解决方案&#x…...

C语言——最古老的树
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 缺乏明确的目标,一生将庸庸…...

dnSpy调试工具断点信息是保存在哪里的呢
本人是C#开发,dnSpy工具用的比较多,有时候想把有用的断点信息保留下来,挪到别的机器上也能使用。我做这个事情的主要目标是在调试我们公司的程序时,顺带把访问的sql也进行输出,就可以偷懒不用每次都去查阅代码了&#…...

融汇贯通 —— 2023年技术与心灵的双重成长旅程
当我们站在2023年的岁末,回望这一年赋予我们的经历和挑战,心中涌动的感慨与启示像朝日初升的光芒,照亮脚下的路,亦照见心中的路。在此,我想分享几个方面的感悟和成长,愿它们能有所触动,成为您前…...

基于element ui封装table组件
效果图: 1.封装表格代码如下 <template> <div><div class"TableList"><el-tablev-loading"loading"selection-change"selectionChange"class"table":data"tableData":border"hasBorde…...

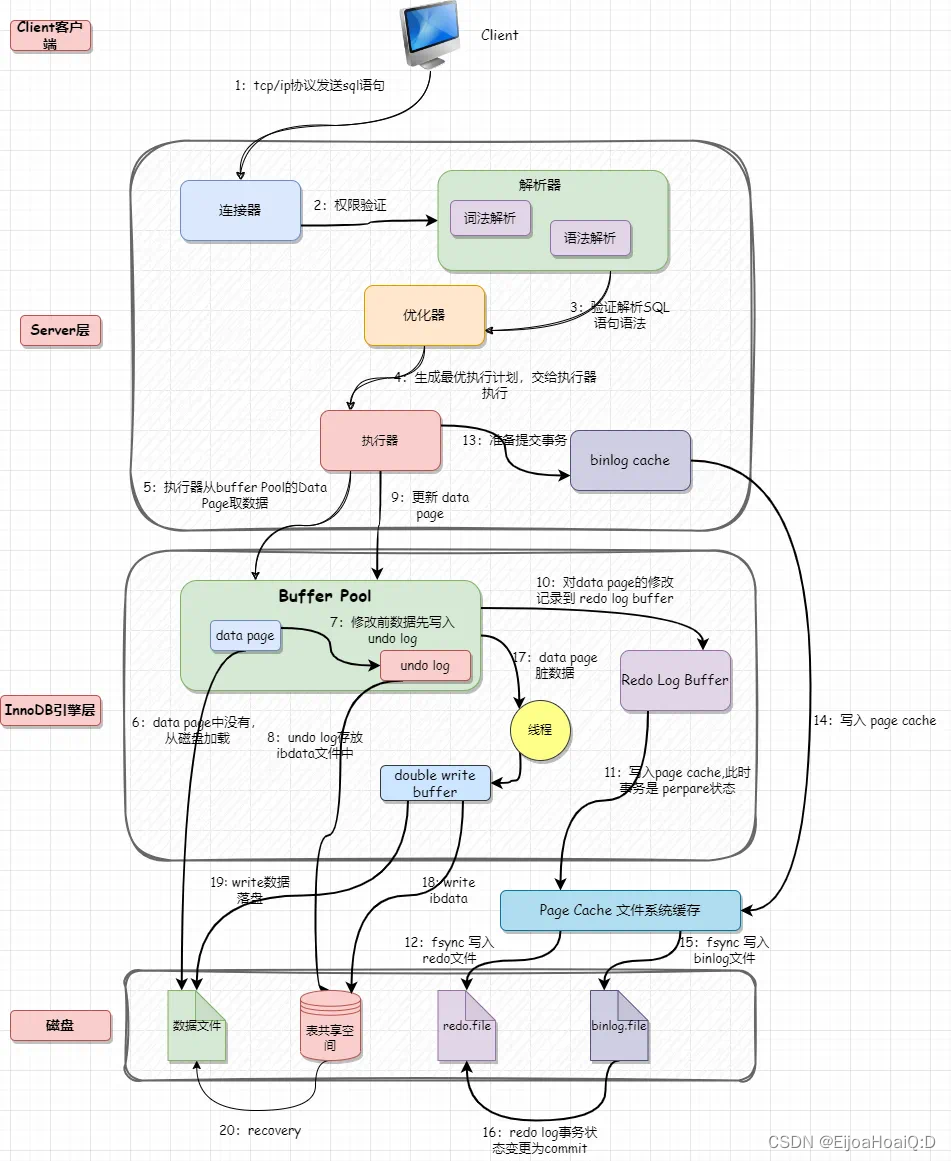
MySQL进阶之(一)逻辑架构
一、逻辑架构 1.1 逻辑架构剖析1.1.1 连接层1.1.2 服务层01、基础服务组件02、SQL Interface:SQL 接口03、Parser:解析器04、Optimizer:查询优化器05、Caches & Buffers: 查询缓存组件 1.1.3 引擎层1.1.4 存储层1.1.5 总结 1.…...
【前端学习指南】开启 Vue 的学习之旅
🍭 Hello,我是爱吃糖的范同学 秋招终于结束了(拿到了比较满意的 offer🎉🎉🎉,后续也会有“面筋”系类给大家分享),目前我终于也有足够的时间和精力来完成我 23 年遗留下…...

编程笔记 html5cssjs 011 HTML页面划分
编程笔记 html5&css&js 011 HTML页面划分 HTML的框架、区块和布局是什么,它们之前的关系是怎样的?框架注意 接下来要看一下网页内的划分。通过框架、区块及布局等方式,将网页从一个长方形整体划分为若干个部分,以合理展示…...

Centos7:Jenkins+gitlab+node项目启动(2)
Centos7:Jenkinsgitlabnode项目启动(1) Centos7:Jenkinsgitlabnode项目启动(1)-CSDN博客 Centos7:Jenkinsgitlabnode项目启动(2) Centos7:Jenkinsgitlabnode项目启动(2)-CSDN博客 Centos7:Jenkinsgitlabnode项目启…...

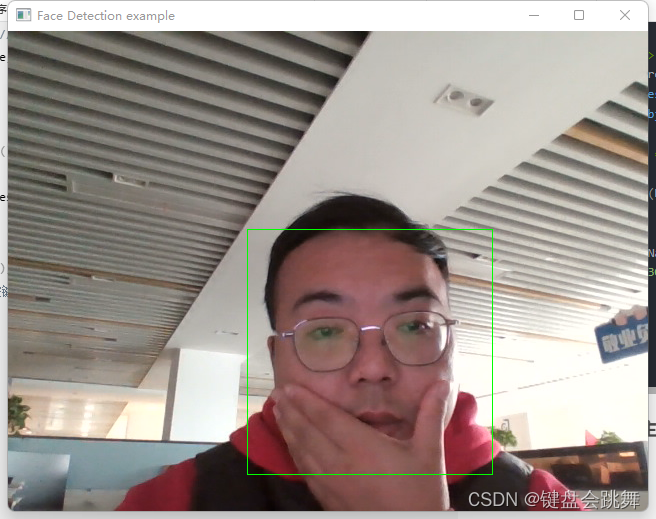
Qt+Opencv:人脸检测
话接上一篇,我们仍使用在上篇《QtOpencv:Qt中部署opencv》创建的Qt项目来测试opencv提供的sample。 在正式开始本篇之前,我们先说做一下准备工作: 一、opencv官方文档 学习最权威和最可靠的方式,就是阅读官方文档和…...

ChatGPT在地学、GIS、气象、农业、生态、环境等领域中的高级应用
以ChatGPT、LLaMA、Gemini、DALLE、Midjourney、Stable Diffusion、星火大模型、文心一言、千问为代表AI大语言模型带来了新一波人工智能浪潮,可以面向科研选题、思维导图、数据清洗、统计分析、高级编程、代码调试、算法学习、论文检索、写作、翻译、润色、文献辅助…...

Unreal Engine游戏引擎的优势
在现在这个繁荣的游戏开发行业中,选择合适的游戏引擎是非常重要的。其中,Unreal Engine作为一款功能强大的游戏引擎,在业界广受赞誉。那Unreal Engine游戏引擎究竟有哪些优势,带大家简单的了解一下。 图形渲染技术 Unreal Engin…...

[OCR]Python 3 下的文字识别CnOCR
目录 1 CnOCR 2 安装 3 实践 1 CnOCR CnOCR 是 Python 3 下的文字识别(Optical Character Recognition,简称OCR)工具包。 工具包支持简体中文、繁体中文(部分模型)、英文和数字的常见字符识别,支持竖…...
C卷 (JavaPythonNode.jsC语言C++))
字符串序列判定(100%用例)C卷 (JavaPythonNode.jsC语言C++)
输入两个字符串 S 和 L ,都只包含英文小写字母。 S 长度 <=100 , L 长度 <=500,000 。判定 S 是否是 L 的有效字串。 判定规则: S 中的每个字符在 L 中都能找到(可以不连续),且 S 在L中字符的前后顺序与 S 中顺序要保持一致。(例如, S="ace" 是 L=&q…...

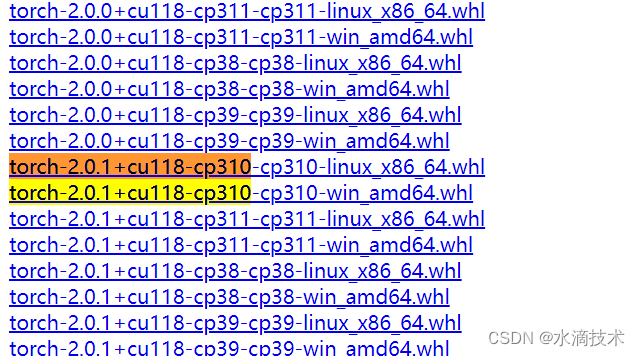
ERROR: No matching distribution found for torch==2.0.1解决方案
大家好,我是水滴~~ 本文主要介绍在安装 stable-diffusion-webui 时出现的 ERROR: No matching distribution found for torch2.0.1 问题的解决方案,希望能对你有所帮助。 《Python入门核心技术》专栏总目录・点这里 文章目录 问题描述解决方案离线安装 …...

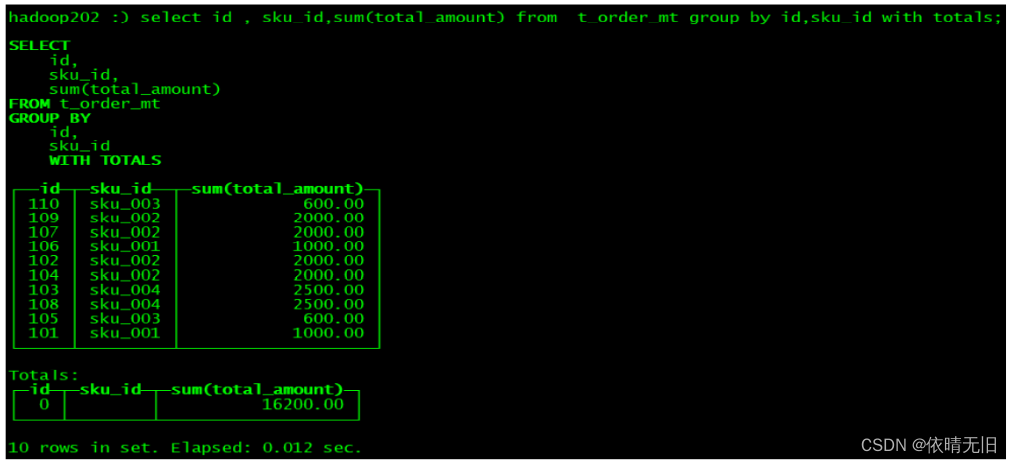
ClickHouse基础知识(五):ClickHouse的SQL 操作
基本上来说传统关系型数据库(以 MySQL 为例)的 SQL 语句,ClickHouse 基本都支持, 这里不会从头讲解 SQL 语法只介绍 ClickHouse 与标准 SQL(MySQL)不一致的地方。 1. Insert 基本与标准 SQL(My…...

【Python基础】字符串
文章目录 [toc]什么是字符串索引示例索引越界 切片语法示例 字符串方法find()方法rfind()方法count()方法replace()方法 个人主页:丷从心 系列专栏:Python基础 什么是字符串 如下定义的变量url存储的是字符串类型的值 url www.baidu.com print(url)u…...

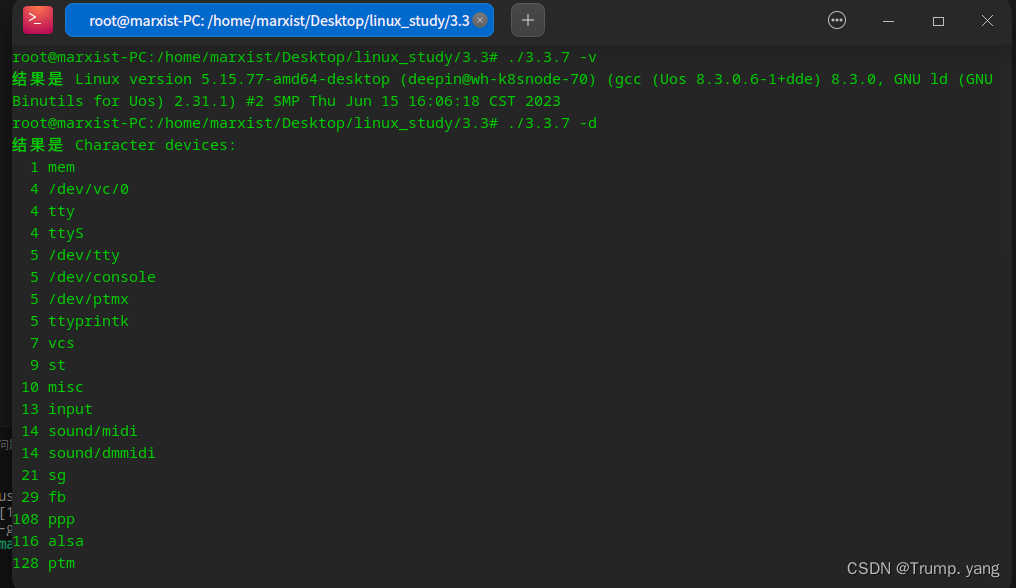
Linux中proc文件系统相关介绍
proc虚拟文件系统的工作原理 linux 内核是一个非常庞大、非常复杂的一个单独的程序,对于这样一个程序来说调试是非常复杂的。像kernel这样庞大的项目,给里面添加或者修改一个功能是非常麻烦的,因为添加一个功能可能会影响其他已经有的功能。…...

深入理解 YOLOv8:解析.yaml 配置文件目标检测、实例分割、图像分类、姿态检测
目录 yolov8导航 YOLOv8(附带各种任务详细说明链接) 引言 YOLOv8配置文件概览 yolov8.yaml 1. nc 2. scales 3. backbone 4. head yolov8-seg.yaml 1. 参数部分 2. 骨架(Backbone)部分 3. 头部(Head&…...

oracle与mysql的分析函数(窗口函数)
分析函数定义 在SQL语句中,很多查询语句需要进行GROUP BY分组汇总,但是一旦经过分组,SELECT返回的记录数就会减少。为了保留所有原始行记录,并且仍可以进行分组数据分析,分析函数应运而生。 Oracle 8i 版本开始支持窗…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
