web漏洞与修复
一、web漏洞
检测到目标X-Content-Type-Options响应头缺失
| 详细描述 | X-Content-Type-Options HTTP 消息头相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。这就禁用了客户端的 MIME 类型嗅探行为,换句话说,也就是意味着网站管理员确定自己的设置没有问题。 X-Content-Type-Options响应头的缺失使得目标URL更易遭受跨站脚本攻击。 |
|---|---|
| 解决办法 | 将您的服务器配置为在所有传出请求上发送值为“nosniff”的“X-Content-Type-Options”头。对于 Apache,请参阅: http://httpd.apache.org/docs/2.2/mod/mod_headers.html 对于 IIS,请参阅: https://technet.microsoft.com/pl-pl/library/cc753133%28v=ws.10%29.aspx 对于 nginx,请参阅: http://nginx.org/en/docs/http/ngx_http_headers_module.html |
检测到目标X-XSS-Protection响应头缺失
| 详细描述 | HTTP X-XSS-Protection 响应头是 Internet Explorer,Chrome 和 Safari 的一个特性,当检测到跨站脚本攻击 (XSS)时,浏览器将停止加载页面。 X-XSS-Protection响应头的缺失使得目标URL更易遭受跨站脚本攻击。 |
|---|---|
| 解决办法 | 将您的服务器配置为在所有传出请求上发送值为“1”(例如已启用)的“X-XSS-Protection”头。对于 Apache,请参阅: http://httpd.apache.org/docs/2.2/mod/mod_headers.html 对于 IIS,请参阅: https://technet.microsoft.com/pl-pl/library/cc753133%28v=ws.10%29.aspx 对于 nginx,请参阅: http://nginx.org/en/docs/http/ngx_http_headers_module.html |
检测到目标Content-Security-Policy响应头缺失
| 详细描述 | HTTP 响应头Content-Security-Policy允许站点管理者控制用户代理能够为指定的页面加载哪些资源。除了少数例外情况,设置的政策主要涉及指定服务器的源和脚本结束点。 Content-Security-Policy响应头的缺失使得目标URL更易遭受跨站脚本攻击。 |
|---|---|
| 解决办法 | 将您的服务器配置为发送“Content-Security-Policy”头。对于 Apache,请参阅: http://httpd.apache.org/docs/2.2/mod/mod_headers.html 对于 IIS,请参阅: https://technet.microsoft.com/pl-pl/library/cc753133%28v=ws.10%29.aspx 对于 nginx,请参阅: http://nginx.org/en/docs/http/ngx_http_headers_module.html |
检测到目标Strict-Transport-Security响应头缺失
| 详细描述 | Web 服务器对于 HTTP 请求的响应头中缺少 Strict-Transport-Security,这将导致浏览器提供的安全特性失效。 当 Web 服务器的 HTTP 头中包含 Strict-Transport-Security 头时,浏览器将持续使用 HTTPS 来访问 Web 站点,可以用来对抗协议降级攻击和 Cookie 劫持攻击。 其可选的值有: max-age=SECONDS,表示本次命令在未来的生效时间 includeSubDomains,可以用来指定是否对子域名生效 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 Strict-Transport-Security,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 |
|---|---|
| 解决办法 | 1)修改服务端程序,给 HTTP 响应头加上 Strict-Transport-Security 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader("Strict-Transport-Security", "value") 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header("Strict-Transport-Security: value") 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader "Strict-Transport-Security", "value" 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response["Strict-Transport-Security"] = "value" 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers["Strict-Transport-Security"] = "value"; 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 Strict-Transport-Security 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header Strict-Transport-Security value; 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add Strict-Transport-Security "value"。 |
检测到目标Referrer-Policy响应头缺失
| 详细描述 | Web 服务器对于 HTTP 请求的响应头中缺少 Referrer-Policy,这将导致浏览器提供的安全特性失效。 当用户在浏览器上点击一个链接时,会产生一个 HTTP 请求,用于获取新的页面内容,而在该请求的报头中,会包含一个 Referrer,用以指定该请求是从哪个页面跳转页来的,常被用于分析用户来源等信息。但是也成为了一个不安全的因素,所以就有了 Referrer-Policy,用于过滤 Referrer 报头内容,其可选的项有: no-referrer no-referrer-when-downgrade origin origin-when-cross-origin same-origin strict-origin strict-origin-when-cross-origin unsafe-url 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 Referrer-Policy,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 |
|---|---|
| 解决办法 | 1)修改服务端程序,给 HTTP 响应头加上 Referrer-Policy 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader("Referrer-Policy", "value") 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header("Referrer-Policy: value") 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader "Referrer-Policy", "value" 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response["Referrer-Policy"] = "value" 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers["Referrer-Policy"] = "value"; 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 Referrer-Policy 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header Referrer-Policy value; 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add Referrer-Policy "value"。 |
检测到目标X-Permitted-Cross-Domain-Policies响应头缺失
| 详细描述 | Web 服务器对于 HTTP 请求的响应头中缺少 X-Permitted-Cross-Domain-Policies,这将导致浏览器提供的安全特性失效。 当一些在线的 Web Flash 需要加载其他域的内容时,很多 Web 会通过设置一个 crossdomain.xml 文件的方式来控制其跨域方式。很有可能有些开发者并没有修改 crossdomain.xml 文件的权限,但是又有和跨域的 Flash 共享数据的需求,这时候可以通过设置 X-Permitted-Cross-Domain-Policies 头的方式来替代 crossdomain.xml 文件,其可选的值有: none master-only by-content-type by-ftp-filename all 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 X-Permitted-Cross-Domain-Policies,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 |
|---|---|
| 解决办法 | 1)修改服务端程序,给 HTTP 响应头加上 X-Permitted-Cross-Domain-Policies 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader("X-Permitted-Cross-Domain-Policies", "value") 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header("X-Permitted-Cross-Domain-Policies: value") 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader "X-Permitted-Cross-Domain-Policies", "value" 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response["X-Permitted-Cross-Domain-Policies"] = "value" 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers["X-Permitted-Cross-Domain-Policies"] = "value"; 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 X-Permitted-Cross-Domain-Policies 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header X-Permitted-Cross-Domain-Policies value; 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add X-Permitted-Cross-Domain-Policies "value"。 |
检测到目标X-Download-Options响应头缺失
| 详细描述 | Web 服务器对于 HTTP 请求的响应头中缺少 X-Download-Options,这将导致浏览器提供的安全特性失效。 漏洞危害: Web 服务器对于 HTTP 请求的响应头中缺少 X-Download-Options,这将导致浏览器提供的安全特性失效,更容易遭受 Web 前端黑客攻击的影响。 |
|---|---|
| 解决办法 | 1)修改服务端程序,给 HTTP 响应头加上 X-Download-Options 如果是 java 服务端,可以使用如下方式添加 HTTP 响应头 response.setHeader("X-Download-Options", "value") 如果是 php 服务端,可以使用如下方式添加 HTTP 响应头 header("X-Download-Options: value") 如果是 asp 服务端,可以使用如下方式添加 HTTP 响应头 Response.AddHeader "X-Download-Options", "value" 如果是 python django 服务端,可以使用如下方式添加 HTTP 响应头 response = HttpResponse() response["X-Download-Options"] = "value" 如果是 python flask 服务端,可以使用如下方式添加 HTTP 响应头 response = make_response() response.headers["X-Download-Options"] = "value"; 2)修改负载均衡或反向代理服务器,给 HTTP 响应头加上 X-Download-Options 如果使用 Nginx、Tengine、Openresty 等作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: add_header X-Download-Options value; 如果使用 Apache 作为代理服务器,在配置文件中写入如下内容即可添加 HTTP 响应头: Header add X-Download-Options "value"。 |
检测到目标网站存在无效链接
| 详细描述 | 无效链接是指存在于页面中,但其指向的资源已经不存在。 本漏洞属于Web应用安全常见漏洞。 |
|---|---|
| 解决办法 | 将无效链接从页面中删除。 |
点击劫持:X-Frame-Options未配置
| 详细描述 | 点击劫持(ClickJacking)是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在该网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。 HTTP 响应头信息中的X-Frame-Options,可以指示浏览器是否应该加载一个 iframe 中的页面。如果服务器响应头信息中没有X-Frame-Options,则该网站存在ClickJacking攻击风险。网站可以通过设置 X-Frame-Options 阻止站点内的页面被其他页面嵌入从而防止点击劫持。 |
|---|---|
| 解决办法 | 修改web服务器配置,添加X-Frame-Options响应头。赋值有如下三种: 1、DENY:不能被嵌入到任何iframe或者frame中。 2、SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中。 3、ALLOW-FROM uri:只能被嵌入到指定域名的框架中。 例如: apache可配置http.conf如下: <IfModule headers_module> Header always append X-Frame-Options "DENY" </IfModule> IIS可配置相关网站的Web.config如下: <system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="deny" /> </customHeaders> </httpProtocol> ... </system.webServer> |
二、修复方式
可以在nginx http块中配置
# 相关安全漏洞响应头
# 检测到目标 X-Content-Type-Options响应头缺失 这个暂时不开启,不然部分banner无法使用
add_header X-Content-Type-Options nosniff;
# 检测到目标 X-XSS-Protection响应头缺失
add_header X-XSS-Protection "1; mode=block";
# 检测到目标 Content-Security-Policy响应头缺失
add_header Content-Security-Policy "default-src 'self' http: https://* data: blob: 'unsafe-eval' 'unsafe-inline';child-src 'none' " always;
# 检测到目标 Referrer-Policy响应头缺失
add_header Referrer-Policy "no-referrer-when-downgrade" always;
# 检测到目标 X-Permitted-Cross-Domain-Policies响应头缺失
add_header X-Permitted-Cross-Domain-Policies none;
# 检测到目标 X-Download-Options响应头缺失
add_header X-Download-Options noopen;
# 检测到目标 Strict-Transport-Security响应头缺失
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
# 相关安全漏洞响应头# 检测到目标 X-Content-Type-Options响应头缺失 这个暂时不开启,不然部分banner无法使用add_header X-Content-Type-Options nosniff;# 检测到目标 X-XSS-Protection响应头缺失add_header X-XSS-Protection "1; mode=block";# 检测到目标 Content-Security-Policy响应头缺失add_header Content-Security-Policy "default-src 'self' http: https://* data: blob: 'unsafe-eval' 'unsafe-inline';child-src 'none' " always;# 检测到目标 Referrer-Policy响应头缺失add_header Referrer-Policy "no-referrer-when-downgrade" always;# 检测到目标 X-Permitted-Cross-Domain-Policies响应头缺失add_header X-Permitted-Cross-Domain-Policies none;# 检测到目标 X-Download-Options响应头缺失add_header X-Download-Options noopen;# 检测到目标 Strict-Transport-Security响应头缺失add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";完整http块
#http块
http {fastcgi_connect_timeout 300;fastcgi_send_timeout 300;fastcgi_read_timeout 300;fastcgi_buffer_size 256k;fastcgi_buffers 2 256k;fastcgi_busy_buffers_size 256k;fastcgi_temp_file_write_size 256k;ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;# 相关安全漏洞响应头# 检测到目标 X-Content-Type-Options响应头缺失 这个暂时不开启,不然部分banner无法使用add_header X-Content-Type-Options nosniff;# 检测到目标 X-XSS-Protection响应头缺失add_header X-XSS-Protection "1; mode=block";# 检测到目标 Content-Security-Policy响应头缺失add_header Content-Security-Policy "default-src 'self' http: https://* data: blob: 'unsafe-eval' 'unsafe-inline';child-src 'none' " always;# 检测到目标 Referrer-Policy响应头缺失add_header Referrer-Policy "no-referrer-when-downgrade" always;# 检测到目标 X-Permitted-Cross-Domain-Policies响应头缺失add_header X-Permitted-Cross-Domain-Policies none;# 检测到目标 X-Download-Options响应头缺失add_header X-Download-Options noopen;# 检测到目标 Strict-Transport-Security响应头缺失add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";#隐藏nginx版本信息server_tokens off;#文件扩展名与文件类型映射表include /etc/nginx/mime.types;#默认文件类型,默认为text/plaindefault_type application/octet-stream;#日志格式log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main if=$ignore_ua;sendfile on;#tcp_nopush on;#连接超时时间,默认为75s,可以在http,server,location块。keepalive_timeout 300;#gzip on;client_max_body_size 1024m;#包含的自定义配置文件块include /etc/nginx/conf.d/*.conf;#是否传递4xx和5xx错误信息到客户端,或者允许nginx使用error_page处理错误信息。fastcgi_intercept_errors on;#Disable logging for ELB healthcheck. It creates lots of noise on logging platform##关闭健康检测日志的输出map $http_user_agent $ignore_ua {default 1;"clb-healthcheck" 0;}}三、验证

相关文章:

web漏洞与修复
一、web漏洞 检测到目标X-Content-Type-Options响应头缺失 详细描述X-Content-Type-Options HTTP 消息头相当于一个提示标志,被服务器用来提示客户端一定要遵循在 Content-Type 首部中对 MIME 类型 的设定,而不能对其进行修改。这就禁用了客户端的 MIM…...

基于Java+SpringBoot+vue实现图书借阅管理系统
基于JavaSpringBootvue实现图书借阅和销售商城一体化系统 🍅 作者主页 程序设计 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 文章目录 基于JavaSpringBootvue实现图书借阅和销售商城一体化…...
可扩展标记语言(Extensible Markup Language))
xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程 文章目录 XML 文件学习1. XML 概述1.1 什么是 XML?1.2 XML 有什么作用? 2. XML 基本结构1. 声明2. 元素3. 属性4. 文本5. 注释 3. XML 高级知识3.1 XML 命名空间3.2 XML 架构3.3 XML 工具3.4 XML 技术 4. XML 应用实例 XML 文件学习 XML&#…...

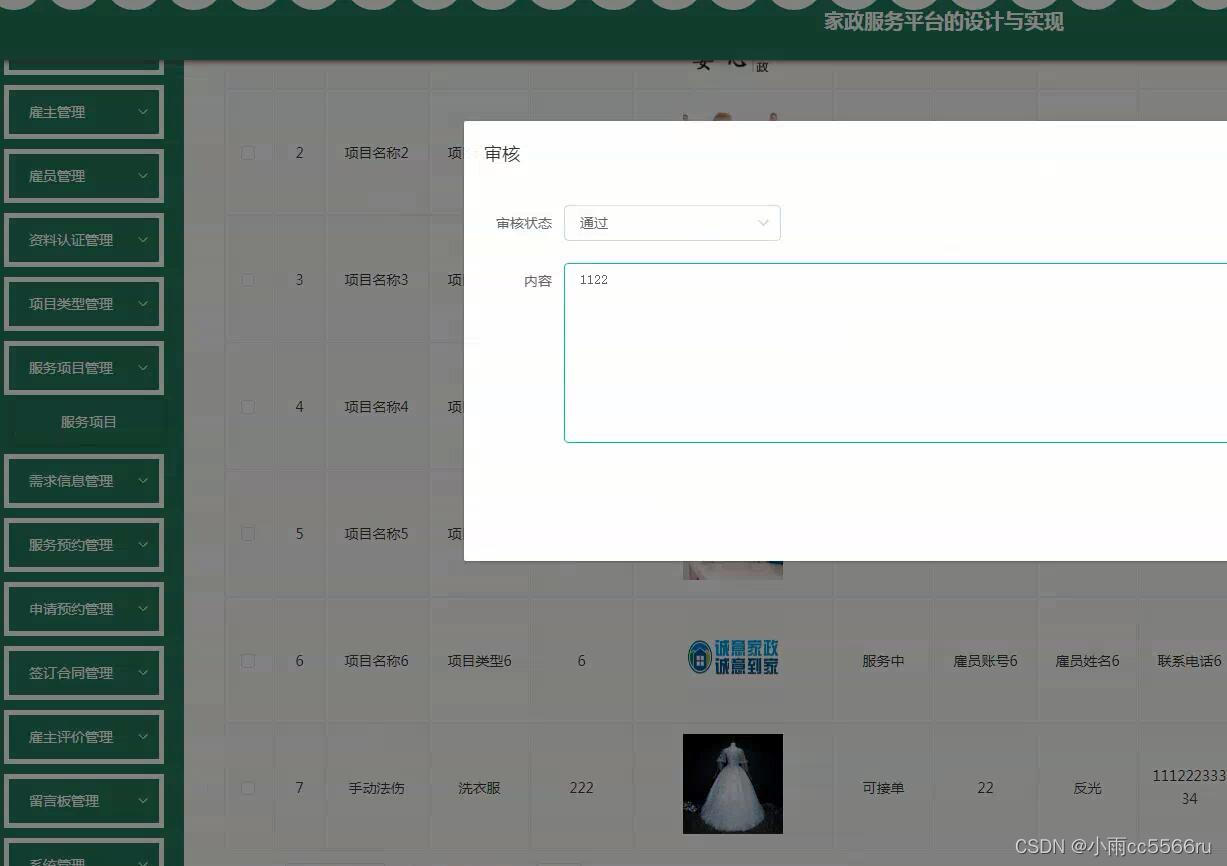
nodejs+vue+ElementUi家政服务系统c90g5
项目中登录模块用到token家政服务平台有管理员,雇主,雇员三个角色。管理员功能有个人中心,雇主管理,雇员管理,资料认证管理,项目类型管理,服务项目管理,需求信息管理,服务…...

数据库(Database)基础知识
什么是数据库 数据库是按照数据结构来组织、存储和管理数据的仓库,用户可以通过数据库管理系统对存储的数据进行增删改查操作。 数据库实际上是一个文件集合,本质就是一个文件系统,以文件的方式,将数据保存在电脑上。 什么是数据…...

QT应用篇 二、QML用Image组件实现Progress Bar 的效果
QT应用篇 一、QT上位机串口编程 二、QML用Image组件实现Progress Bar 的效果 三、QML自定义显示SpinBox的加减按键图片及显示值效果 文章目录 QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子 总结 前言 记录自己学习QML的一些小技巧方便日后查找…...

SElinux工作原理简介并演示chcon、semanage、restorecon的使用方法
目录 一.SElinux工作原理简介 1.system_u 2.object_r 3.httpd_sys_content_t 4.s0 二.SElinux策略的具体使用详情 1.restorecon 2.semanage 3.chcon 一.SElinux工作原理简介 通过mac方式管理进程,管理的目标是进程是否具有读取权限的文件(文件…...

表情串转换
前言 NWAFU 2021阶段二 D 一、题目描述 题目描述 在一个字符串中,设置了由‘/’前导字符和某些特定字母构成的转义子字符串,如“/s”、“/f”、“/c”等用于表示特殊表情符号。现要求编写一个函数,将给定字符串中的转义字符串转换为表情字…...

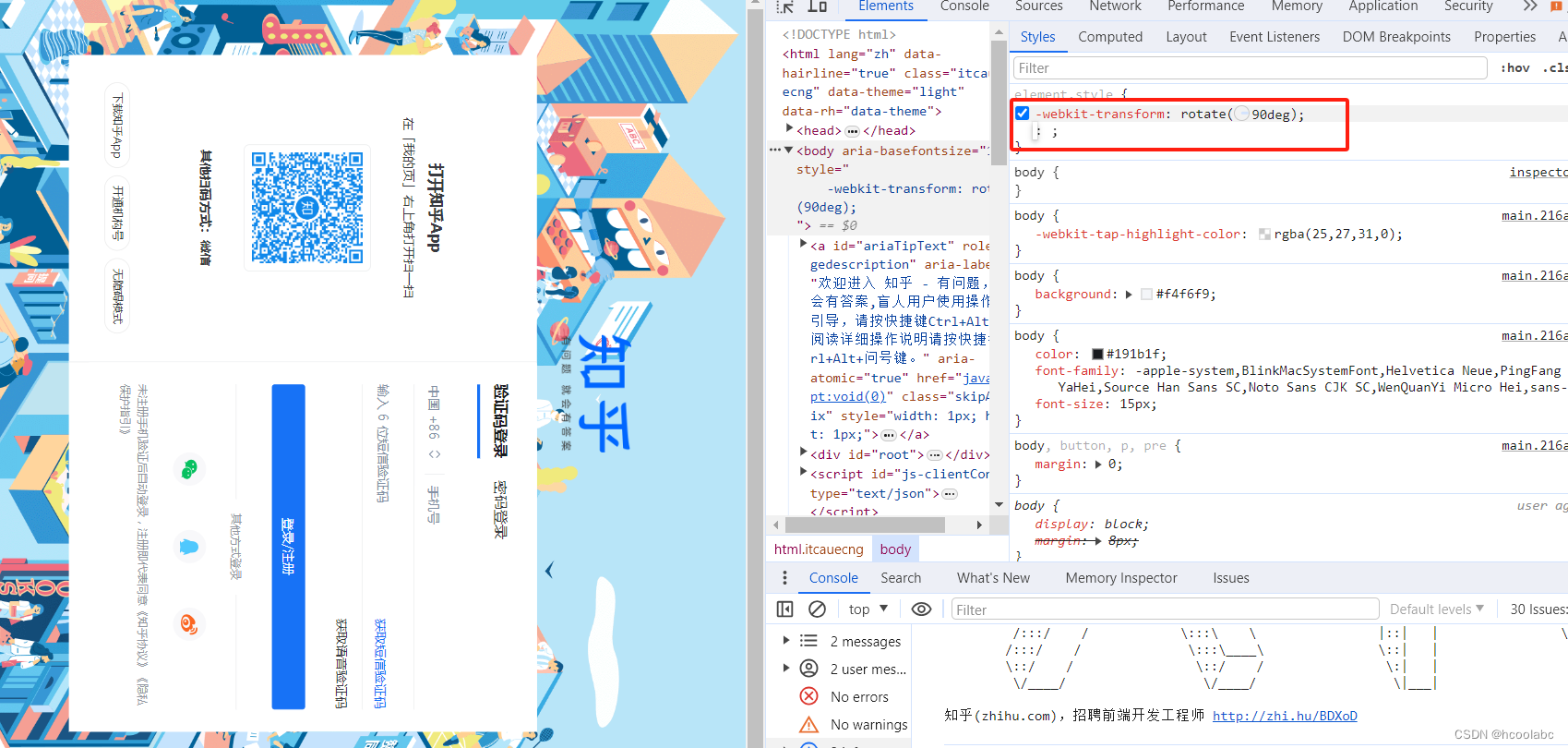
【娱乐小技巧】网页旋转90° 3步搞定
一、按F12,打开控制台; 二、点击号; 插入新body; 三、粘贴代码 -webkit-transform: rotate(90deg);小结,角度值可以自选; 代码的效果:...

移动管理系统软件哪家好?它是如何帮助企业降本增效的?
现在很多管理系统都可以用移动设备接入,最常见的就是手机。只要给管理系统创建一个微信小程序接口,那么要使用系统功能的时候直接打开微信小程序就可以了。例如我们小区的物业巡检就是通过微信扫码打开巡检工单记录信息的,直接用巡检保安自己…...
电脑表格文件丢失如何找回?3个方法拯救丢失的文件!
“太难了!我辛辛苦苦在电脑上做的表格,不知道什么原因突然就没有了,有什么方法可以找回丢失的表格文件吗?快帮帮我吧!” 在日常工作中,很多电脑用户可能都会用到表格文件,这往往记载了大量的重要…...

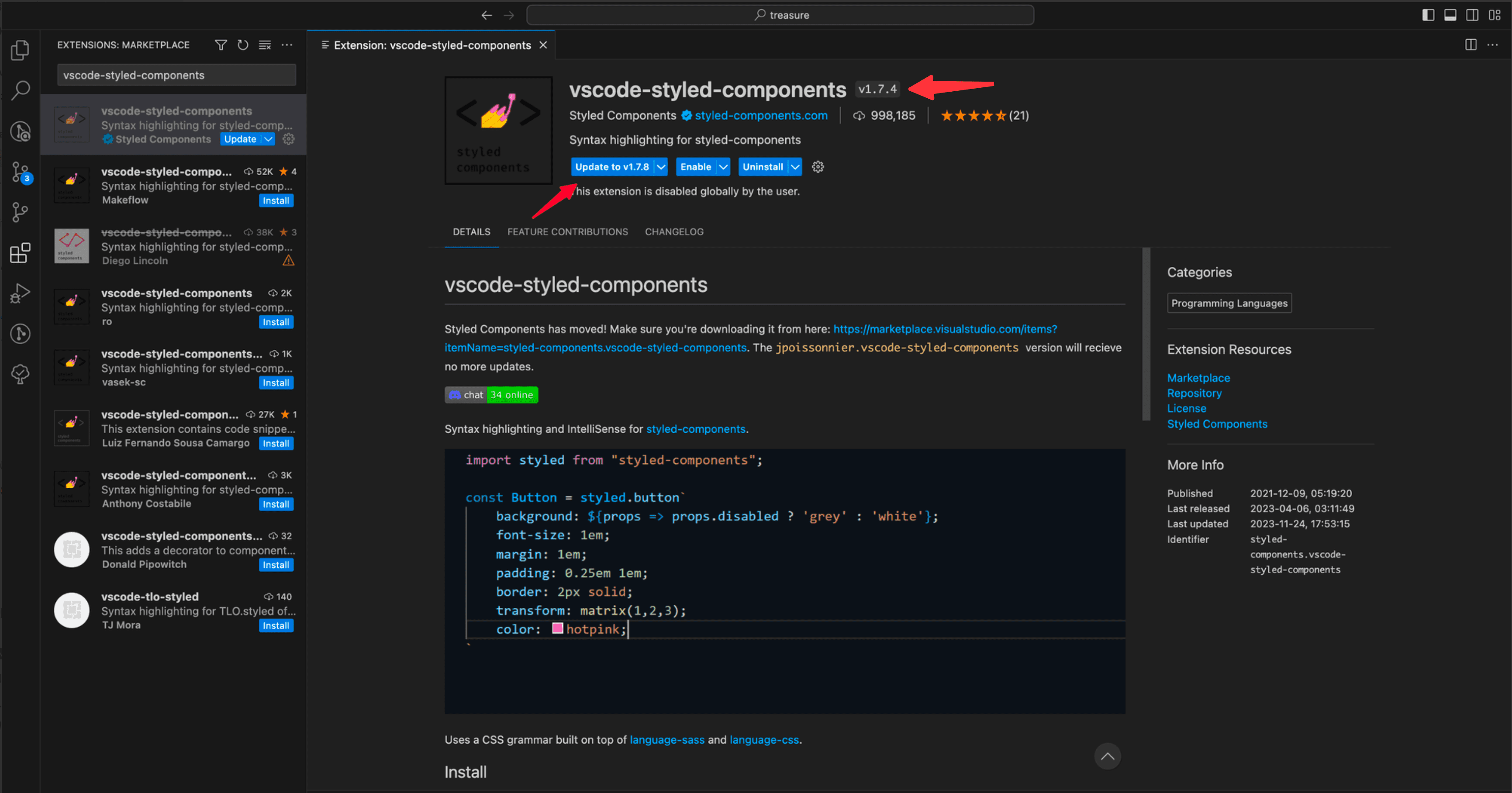
VSCode 如何安装插件的历史版本
背景 在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件 本…...

关于edge浏览器以及插件推荐
目录 广告拦截和隐私工具 密码管理器 生产力和组织工具 写作和语法工具 购物助手 娱乐和个性化 安全性和VPN 开发者工具 其他实用工具 Microsoft Edge 是一款基于Chromium开源项目的现代网络浏览器,由微软开发。它是Internet Explorer的继任者,…...

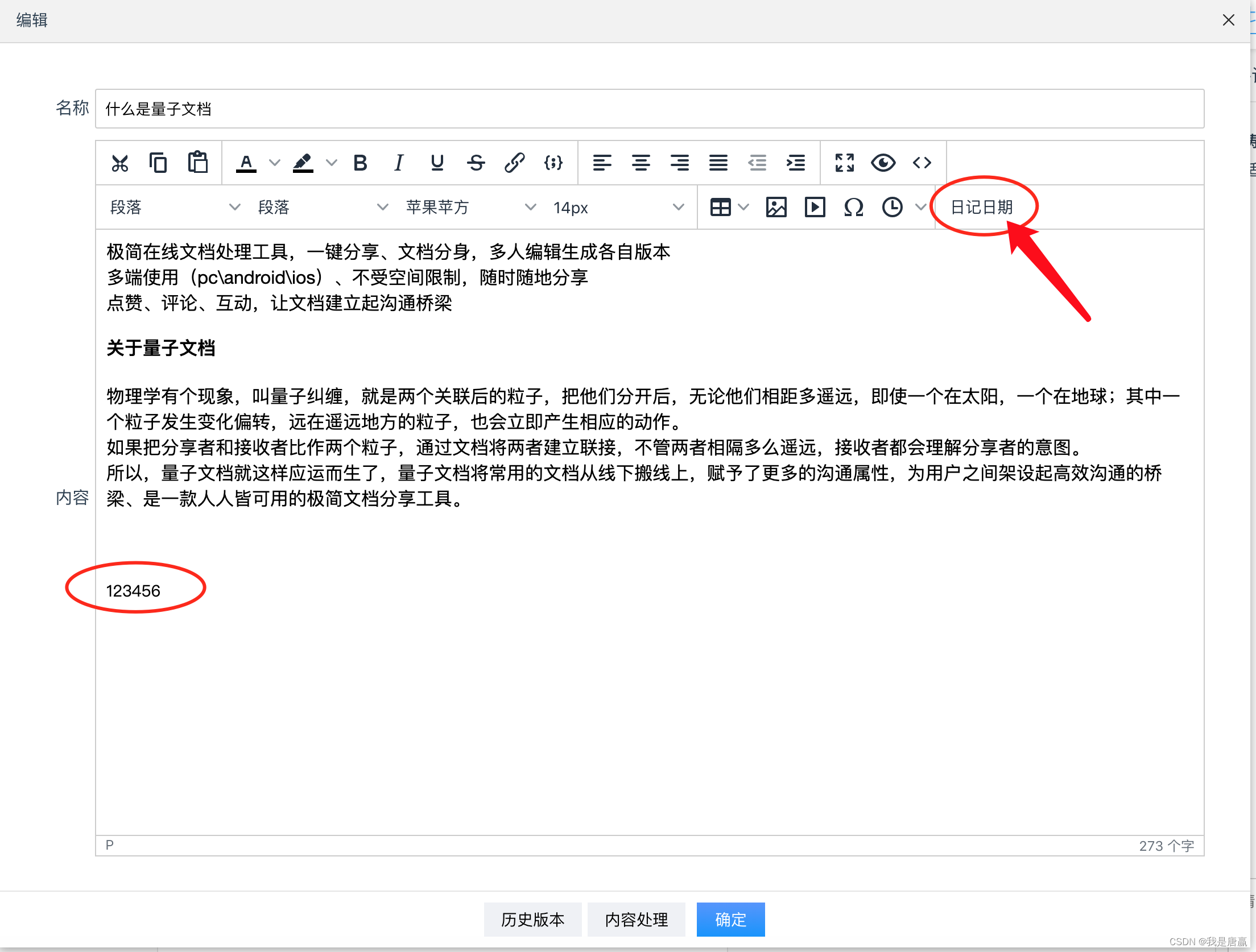
Vue Tinymce富文本组件自定义操作按钮
想实现如下效果 首先在init方法中的增加一插件 增加一个setup方法 代码 setup: function(editor) { editor.ui.registry.addButton(testButton, {text: 日记日期,tooltip: 插入日记日期,onAction: () > editor.insertContent("123456")});}, 操作效果࿰…...

论文阅读:Blind Super-Resolution Kernel Estimation using an Internal-GAN
这是发表在 2019 年 NIPS 上的一篇文章,那个时候还叫 NIPS,现在已经改名为 NeurIPS 了。文章中的其中一个作者 Michal Irani 是以色 Weizmann Institute of Science (魏茨曼科学研究学院) 的一名教授,对图像纹理的内在统计规律有着很深入的研…...

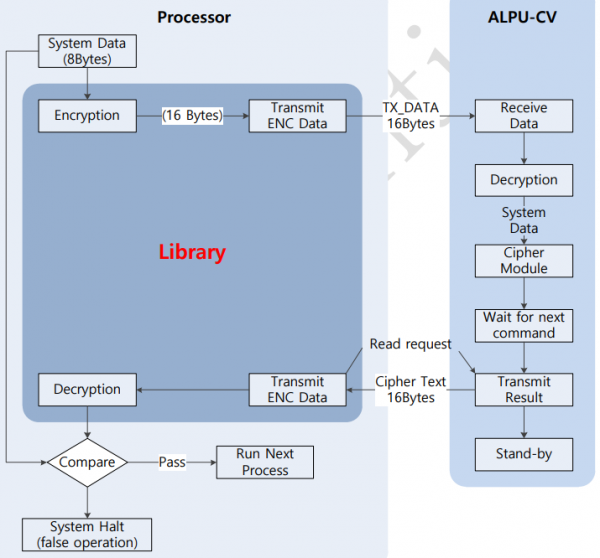
韩国Neowine车规认证加密芯片ALPU-CV
由工采网代理的ALPU-CV是韩国Neowine(纽文微)推出的一款高性能车规级加密芯片;也是ALPU系列中的高端IC,该芯片通过《AEC-Q100》认证,目前已经在国产前装车辆配件量产使用,主要用于版权license保护、设备防伪…...

【每日一题】收集巧克力
文章目录 Tag题目来源题目解读解题思路方法一:枚举操作数 写在最后 Tag 【枚举】【数组】【2023-12-28】 题目来源 2735. 收集巧克力 题目解读 有长度为 n, 下标从 0 开始的整数数组 nums, 表示收集不同类型的巧克力的成本. nums[i] 表示收集类型 i 巧克力的成本…...

【开源】基于Vue+SpringBoot的贫困地区人口信息管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 人口信息管理模块2.2 精准扶贫管理模块2.3 特殊群体管理模块2.4 案件信息管理模块2.5 物资补助模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 人口表3.2.2 扶贫表3.2.3 特殊群体表3.2.4 案件表3.2.5 物资补助表 四…...
)
八股文打卡day7——计算机网络(7)
面试题:HTTPS和HTTP的区别 我的回答: 1.加密方式:HTTP是明文传输;HTTPS使用了SSL/TLS进行加密传输。 2.安全性:由于HTTP是明文传输的,所以数据内容容易被第三方截获和读取。而HTTPS通过SSL/TLS进行加密传…...

南大通用数据库 GBase 8a 性能调优方法--Hash索引
南大通用数据库--GBase 8a中建立Hash Index 通常可以用来解决等值查询的定位效率,特别是对以单表精确查询为主的应用场景尤为适合,如电信业务中的并发话单查询等(特别是内存基本充足的场景)。 默认创建GLOBAL的哈希索引。创建全局…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
