Angular——:host 和::deep
在Angular中,:host和::ng-deep是用于在组件样式中选择和修改宿主元素和子组件的特殊选择器。
:host是一个CSS伪类选择器,用于选择当前组件的宿主元素。它常用于在组件样式中应用样式到组件外部的宿主元素上。例如:
:host {background-color: blue;
}::ng-deep是一个特殊的CSS伪类选择器,用于穿透组件样式影响子组件的选择器。它允许在父组件的样式中选择并修改子组件的样式。例如:
:host ::ng-deep .child-component {color: red;
}
在实际开发运用中,两个选择器往往一起使用。尤其是在修改项目中运用到的UI框架的本身样式,需要渗透层级进行样式修改,又同时需要保证不能污染其他组件的样式,这个时候两者经常会一起出现。
//1. 首先使用:host选择器修改组件宿主(父)元素的样式::host {display: block;padding: 10px;background-color: #f1f1f1;
}//2. 然后使用::ng-deep选择器修改子组件的样式::host ::ng-deep .child-component {font-weight: bold;color: red;
}但是出于样式封装和组件间的隔离考虑,建议避免滥用::ng-deep选择器。在尽可能的情况下,推荐使用组件样式继承和投影。
- 组件样式继承
组件样式继承是将样式从父组件传递到子组件的一种方式。这可以通过在子组件中使用:host-context伪类选择器并将其与父组件css类名或属性绑定来实现。例如,如果我们想将父组件的一些样式传递给子组件,可以在子组件中使用host-context选择器,如下所示:
在下面示例中,子组件的:host-context选择器绑定到父组件的.container类名,这意味着只有当子组件被包含在具有.container类的元素中时,子组件才会应用这些样式。
父组件模板:
<div class="container"><app-child-component></app-child-component>
</div>
父组件样式:
.container {display: flex;flex-direction: column;align-items: center;
}
子组件样式:
:host-context(.container) {background-color: red;padding: 10px;
}
- 组件投影
组件投影是在组件中将其父级html内容(包括html和css)插入到组件的特定区域的技术。组件投影通过Angular的内容投影机制来实现,常见的方式有ng-content和ng-template。例如,假设我们有一个父组件和一个子组件,父组件需要将一些内容(例如html标记和样式)投射到子组件,可以使用如下方式:
在下面示例中,父组件中的html内容将被投射到子组件中。子组件中的ng-content元素表示一个插槽,可以选择父组件传递的html内容。投影到子元素中的样式定义在父组件中,可以直接应用到特定选择器(例如.important)。
父组件模板:
<app-child-component><h2>这是标题</h2><p>这是一些文本</p><p class="important">这是一个重要信息</p>
</app-child-component>
父组件样式:
h2 {color: blue;
}.important {font-weight: bold;
}
子组件模板:
<div class="header"><ng-content select="h2"></ng-content>
</div>
<div class="body"><ng-content select="p"></ng-content><div class="important-info"><ng-content select=".important"></ng-content></div>
</div>
相关文章:

Angular——:host 和::deep
在Angular中,:host和::ng-deep是用于在组件样式中选择和修改宿主元素和子组件的特殊选择器。 :host是一个CSS伪类选择器,用于选择当前组件的宿主元素。它常用于在组件样式中应用样式到组件外部的宿主元素上。例如: :host {background-color:…...

键盘字符(#键)显示错误
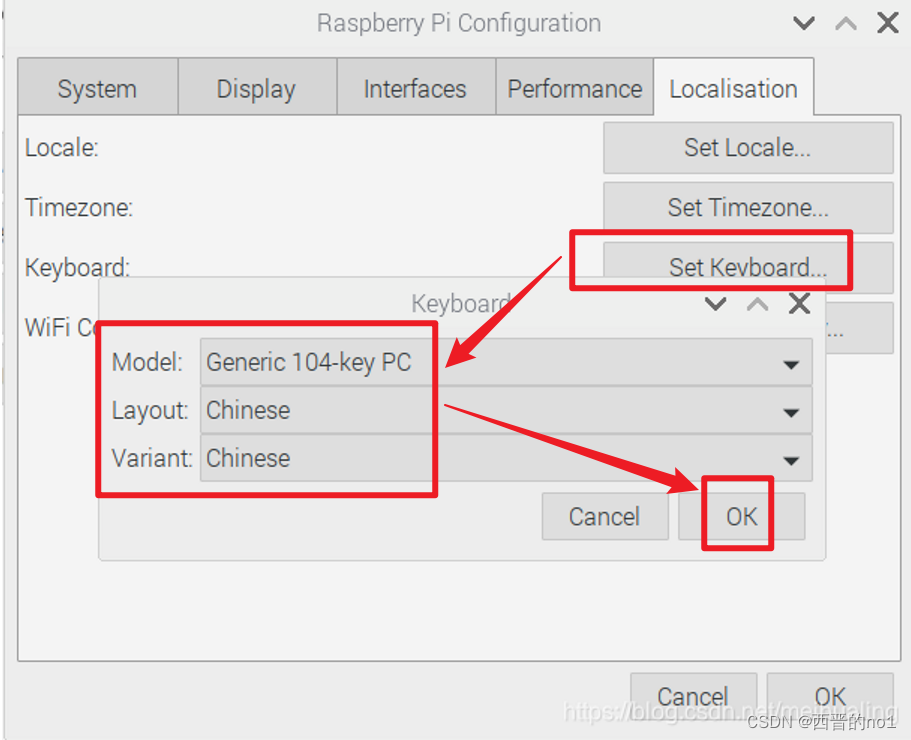
当屏幕上显示的键与键盘上按下的键不同时,尤其是 # 键。大多数情况下,此错误是由于 raspbian 和 NOOBS 软件的默认英国键盘配置所致。 解决方案: 要解决此问题,您需要将配置更改为您自己的键盘或语言的配置。这可以通过转到树莓派…...

geemap学习笔记037:分析地理空间数据--坐标格网和渔网
前言 坐标格网(Coordinate Grid)简称“坐标网”,是按一定纵横坐标间距,在地图上划分的格网,坐标网是任何地图上不可缺少的要素之一。下面将详细介绍一下坐标格网和渔网。 1 导入库并显示地图 import ee import geem…...

Bluetooth Mesh 入门学习干货,参考Nordic资料(更新中)
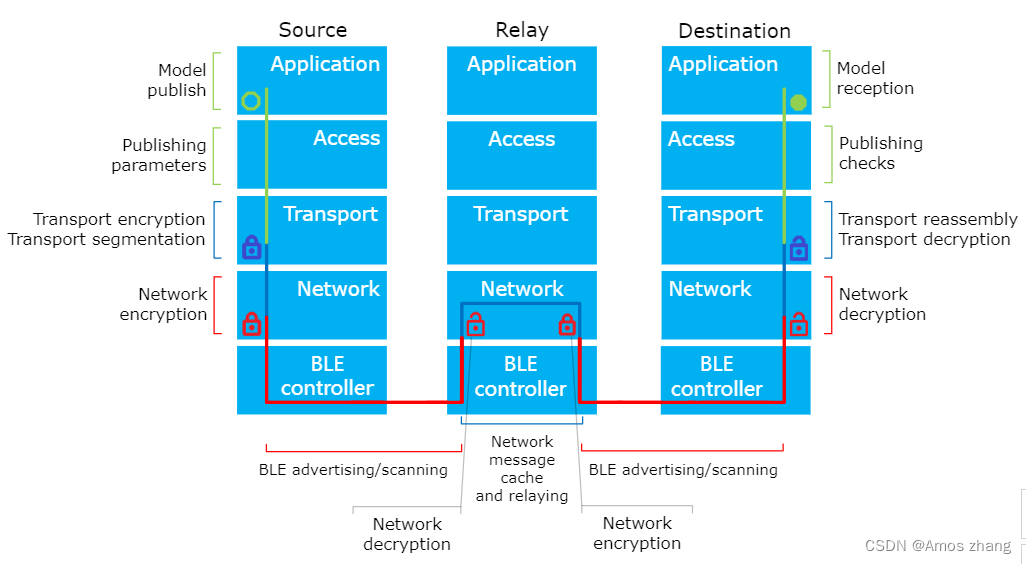
蓝牙网状网络(Bluetooth mesh)概念 概述 蓝牙Mesh Profile | Bluetooth Technology Website规范(Mesh v1.1 后改名Mesh ProtocolMesh Protocol | Bluetooth Technology WebsiteMesh Protocol)是由蓝牙技术联盟(Bluetooth SIG)开…...

磁盘管理 :逻辑卷、磁盘配额
一 LVM可操作的对象:①完成的磁盘 ②完整的分区 PV 物理卷 VG 卷组 LV 逻辑卷 二 LVM逻辑卷管理的命令 三 建立LVM逻辑卷管理 虚拟设置-->一致下一步就行-->确认 echo "- - -" > /sys/class/scsi_host/host0/scan;echo "- -…...

GitHub教程-自定义个人页制作
GitHub是全球最大的代码托管平台,除了存放代码,它还允许用户个性化定制自己的主页,展示个人特色、技能和项目。本教程旨在向GitHub用户展示如何制作个性化主页,同时,介绍了GitHub Actions的应用,可以自动化…...

Frappe Charts:数据可视化的强大工具
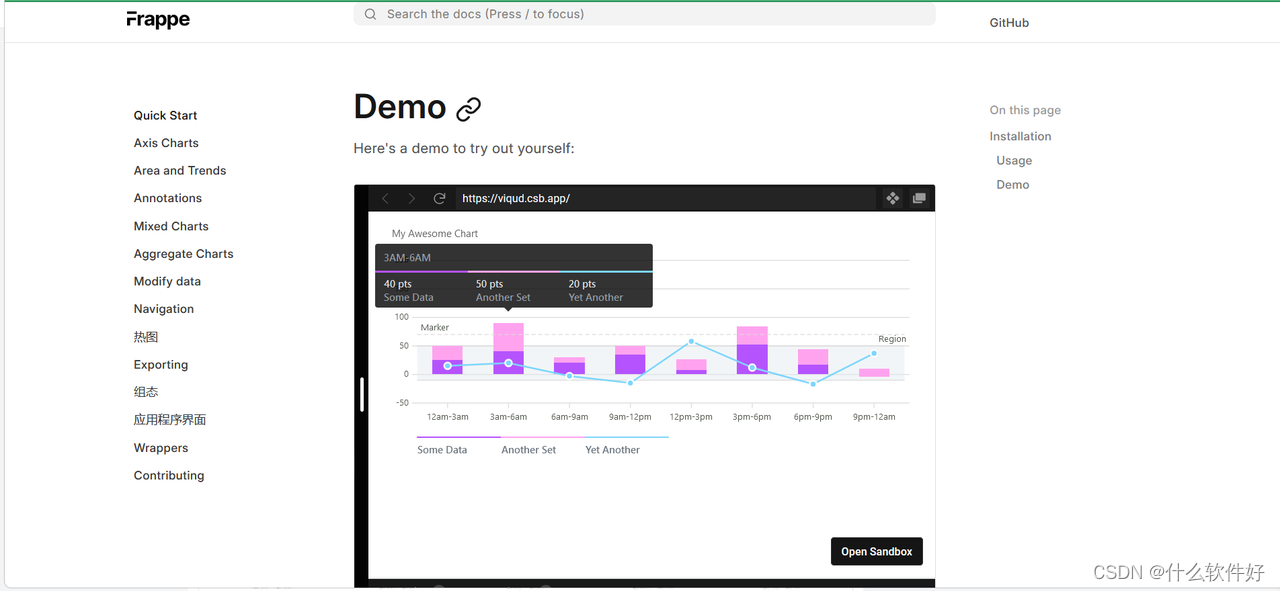
一、产品简介: 一个简单、零依赖、响应式的 开源SVG 图表库。这个图表库无论是数据更新还是屏幕大小变化,都能快速响应并更新图表。数据生成和悬停查看都有舒服的交互动效,体验感很好。不仅支持配置颜色,外观定制也很方便。还支持…...

【Vulnhub 靶场】【Hms?: 1】【简单】【20210728】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/hms-1,728/ 靶场下载:https://download.vulnhub.com/hms/niveK.ova 靶场难度:简单 发布日期:2021年07月28日 文件大小:2.9 GB 靶场作者:niveK 靶场系…...

浅谈C4模型
C4模型(C4 Model)是一种用于描述软件系统架构的轻量级模型,其目标是通过简化、清晰和易于理解的方式来表达系统的不同层次的架构信息。C4代表了“上下文”(Context)、“容器”(Container)、“组…...

SeaTunnel流处理同步MySQL数据至ClickHouse
ClickHouse是一种OLAP类型的列式数据库管理系统,ClickHouse完美的实现了OLAP和列式数据库的优势,因此在大数据量的分析处理应用中ClickHouse表现很优秀。 SeaTunnel是一个分布式、高性能、易扩展、用于海量数据同步和转化的数据集成平台。用户只需要配置…...

Arduino stm32 USB CDC虚拟串口使用示例
Arduino stm32 USB CDC虚拟串口使用示例 📍相关篇《STM32F401RCT6基于Arduino框架点灯程序》🔖本开发环境基于VSCode PIO🌿验证芯片:STM32F401RC⌛USB CDC引脚: PA11、 PA12🔧platformio.ini配置信息&…...

Java开发框架和中间件面试题(4)
27.如何自定义Spring Boot Starter? 1.实现功能 2.添加Properties 3.添加AutoConfiguration 4.添加spring.factory 在META INF下创建spring.factory文件 6.install 28.为什么需要spring boot maven plugin? spring boot maven plugin 提供了一些像jar一样打包…...

【腾讯云中间件】2023年热门文章集锦
各位读者,大家好! 光阴似箭,日月如梭,仿佛冬奥会的盛况还在眼前,新的一年却即将到来。在过去的一年里,我们见证了腾讯云中间件在产品升级与创新方面的显著进步,包括消息队列TDMQ品牌全新升级和…...

SpringBoot 实现订单30分钟自动取消的策略
简介 在电商和其他涉及到在线支付的应用中,通常需要实现一个功能:如果用户在生成订单后的一定时间内未完成支付,系统将自动取消该订单。 本文将详细介绍基于Spring Boot框架实现订单30分钟内未支付自动取消的几种方案,并提供实例…...

Qt篇——QwtPainter::drawPie绘制扇形
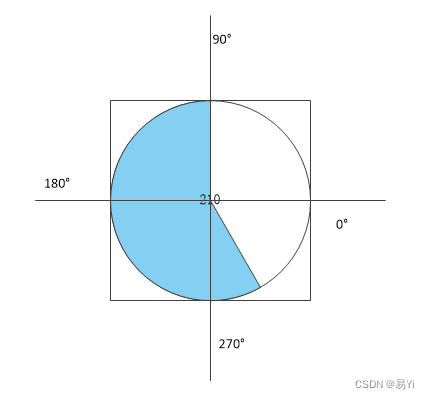
QwtPainter::drawPie(QPainter *painter, const QRectF &rect, int startAngle, int angle); 一、参数含义: painter: 重绘函数中的painter对象 rect: 要绘制扇形的圆的外切矩形。 startAngle: 要绘制的扇形的起始角 …...

Mybatis Java API - SqlSession
正如前面提到的,SqlSession实例是MyBatis中最重要、最强大的类。它是您将找到执行语句、提交或回滚事务以及获取映射器实例的所有方法的地方。 SqlSession 类上有超过二十个方法,让我们将它们分成更易理解的组别。 Statement Execution Methods-语…...

java freemarker 动态生成excel文件
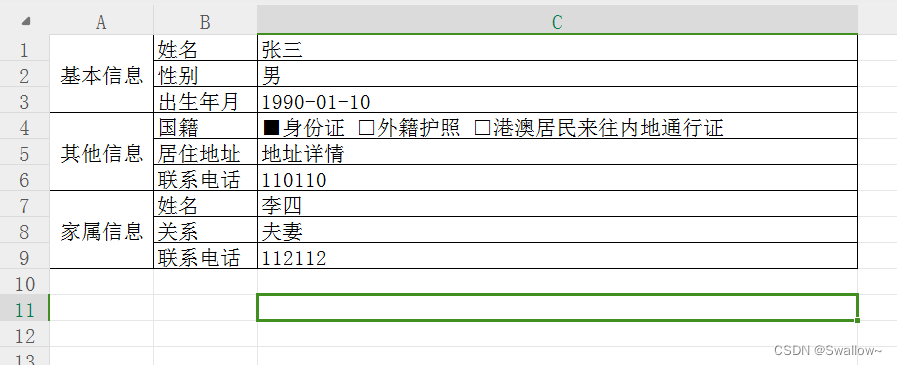
好久木有更新啦 抓住2023的小尾巴 浅浅更新一下吧~ 最近做了一个动态生成excel的功能,这里记录下部分功能,主要用到的是freemarker框架,spring就有带,我起的demo载入了一下freemarker的jar包 一、创建模板 首先可以创建一个e…...

第38节: Vue3 鼠标按钮修改器
在UniApp中使用Vue3框架时,你可以使用按键修饰符来更精确地处理键盘事件。以下是一个示例,演示了如何在UniApp中使用Vue3框架使用.left、.right和.middle按键修饰符: <template> <view> <input keydown"handleKeyDown&…...

redis cluster判断key属于那个分片。
一、判断阿里云 redis cluster,的key属于那个分片。 阿里云特有的命令info key 可以查看key属于那个slot,那个分片 命令行查看: xxxx:6379> info key xxxx_compressed_xxx slot:4941 node_index:9 xxxx:6379> cluster keyslot xxxx_…...

Centos7:Jenkins+gitlab+node项目启动(3)
Centos7:Jenkinsgitlabnode项目启动(1) Centos7:Jenkinsgitlabnode项目启动(1)-CSDN博客 Centos7:Jenkinsgitlabnode项目启动(2) Centos7:Jenkinsgitlabnode项目启动(2)-CSDN博客 Centos7:Jenkinsgitlabnode项目启…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
