【Vue2 + ElementUI】el-table中校验表单
一. 案例
- 校验金额
阐述:校验输入的金额是否正确。如下所示,点击【编辑图标】会变为input输入框当,输入金额。当输入框失去焦点时,若正确则调用接口更新金额且变为不可输入状态,否则返回不合法金额提示

<template><el-table v-loading="tableLoading" :data="dataList" row-key="id" @cell-click="cellClick" :row-class-name="tableRowClassName" :cell-class-name="tableCellClassName"><el-table-column show-overflow-tooltip label="额度(元)"><template slot-scope="scope"><el-tooltip effect="dark" :content="scope.row.amt > 0 ? `已设置无法更改` : `点击输入金额`" placement="top"><div v-if="scope.row.index === rowIndex && scope.column.index === columnIndex"><el-input ref='editInput' v-model="scope.row.amt" @blur="inputBlur(scope.row)" size="mini" placeholder="输入额度" clearable></el-input></div><div v-else><span> {{ scope.row.amt| parseFormatNum }} 元 </span><span v-show="scope.row.amt== 0"><i style="color:#409eff" class="el-icon-edit"></i></span></div><el-tooltip></template></el-table-column></el-table>
</template><script>
// 此处引入金额转换后的格式,引入的js文件放于文末
import { parseFormatNum } from "@/utils/index";
// 此处引入接口,更新对应金额
import {updateAmt} from "@api/xxx"export default {data() {return {rowIndex: -1, // 行索引columnIndex: -1, // 列索引 tableLoading:false, dataList:[], query:{pageSize:10,pageNum:1},totalSize:0,validAmt:null, // 校验金额:符合 true ; 不符合 false}},mounted() {this.fetchData()},filters: {parseFormatNum(number) {return parseFormatNum(number);},},methods: {/***初始化列表数据/fetchData(){this.tableLoading = truegetList(this.query).then(res=>{this.tableLoading = falsethis.dataList = res.data.listthis.totalSize = res.data.total})},/*** 把每一行的索引加到行数据中*/tableRowClassName({ row, rowIndex }) {row.index = rowIndex},/*** 把每一列的索引加到列数据中*/tableCellClassName({ column, columnIndex }) {column.index = columnIndex},/*** 单元格被点击时会触发该事件*/cellClick(row, column) {if (column.label == '额度(元)' && row.cancelVerificationLimit == 0) {this.rowIndex = row.indexthis.columnIndex = column.indexthis.$nextTick(() => {this.$refs['editInput'].focus()//没有自动聚焦效果的话可能是这里出现问题 需要打印出来看一下})}},/*** 修改供应商免核销额度并校验金额*/inputBlur(row) {const reg = /^[0-9,"."]{1,20}$/this.validAmt = reg.test(row.cancelVerificationLimit)if (this.validAmt && row.cancelVerificationLimit > 0) {// 传一个主键id以及输入额度即可updateAmt(row.id, row.amt).then(res => {if (res.success) {this.$notify.success({title: this.$t("message.success"),message: res.message});this.rowIndex = -1this.columnIndex = -1this.validAmt = false}})} else {this.validAmt = falserow.amt = 0this.$message.error("请输入正确格式的金额")return}},},}
</script>- 校验时间
阐述:选择的时间是否小于当前时间,若是则选择后立即禁用

<template><table v-loading="tableLoading" :data="dataList" row-key="id" ><el-table-column align="left" prop="time" label="时间"><template #default="{ row }"><el-tooltip class="item" effect="dark" :content="fittleTime(row.time)? `已经启用 无法更改`: `点击修改`" placement="top"><el-date-picker v-model="row.time" @change="updateTime(row)":disabled="fittleTime(row.time)" :picker-options="pickerOptions" value-format="yyyy-MM-dd"size="mini" style="width: 150px" type="date" placeholder="选择日期时间"></el-date-picker></el-tooltip></template></el-table-column></table>
</template><script>
// 引入对应接口
import {updateTime} from "@/api/xxx"
export default{data(){return{tableLoading:false,dataList:[],query:{pageSize:10,pageNum:1},pickerOptions: {disabledDate(time) {return time.getTime() < Date.now();}},}},mounted() {this.fetchData()},methods: {/***初始化列表数据/fetchData(){this.tableLoading = truegetList(this.query).then(res=>{this.tableLoading = falsethis.dataList = res.data.listthis.totalSize = res.data.total})},/*** 判断是否禁用虚拟记账薄启用时间* @param {Date} time */fittleTime(time) {if (time != null) {let dbTime = new Date(time);let nowTime = new Date();return dbTime <= nowTime;}},/*** 修改供应商虚拟机账簿启用时间*/updateTime(row) {if (!row.time) return this.$message.error("请选择启用时间");updateTime(row.id, row.time).then(res => {this.$message({type: res.code == 200 ? "success" : "error",message: res.message});});},}
}
</script>
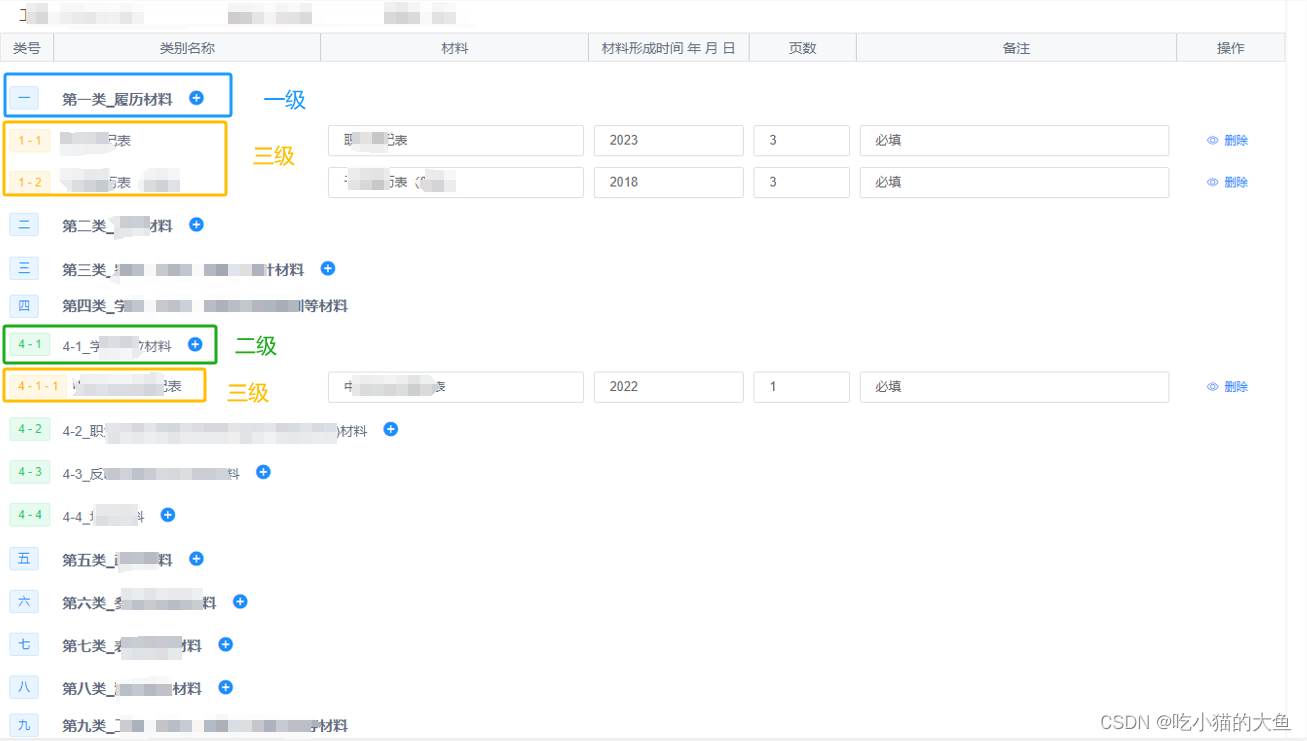
- 校验不同层级所输入的内容
阐述:当一级下 无 二级子目录时就可直接添加表,若有允许先添加材料,再通过二级子目录添加表

<template><el-card>// 表头<el-row class="catelog-header" :gutter="20" :span="24"><el-col v-for="item in catelogHeaderList" :key="item.id" class="catelog-sub-header" :span="item.span">{{ item.title }}</el-col></el-row><!--表单校验--><el-row style="margin-left: -10px; margin-right: -10px"><el-formref="catelogSettingForm"class="descriptions-form"inline-message:model="catelogUserForm":rules="catalogCollectionRules"><!-- 一级目录 --><el-rowv-for="(item, index) in catelogUserForm.catelogSysList":key="item.id"class="catelog-form-border"><el-row class="catelog-align catelog-border"><el-col :span="1" style="margin-left: 10px">{{ (index + 1) | numberFilter }}</el-col><el-col class="catelog-item-font" :span="7">{{ item.catamanageName }}// 判断是否添加材料(如图所示的 +)<el-buttonv-show="(item.code == 'ARCHIVE_PERSON' &&item.children.length == 0) ||(item.children.length > 0 &&item.children[0].code == 'ARCHIVE_TABLE')"size="mini"style="margin-left: 10px"type="text"@click="handleAddCatelogUser(item)"><vab-iconicon="add-circle-fill"style="font-size: 18px !important"/></el-button></el-col></el-row><!-- 二级目录 --><vab-draggable:data-id="`${item.id}`"v-bind="dragOptions":disabled="disabledDrag":group="{put: false,}":list="item.children"@end="onEnd"><el-rowv-for="(childrenItem, childrenIndex) in item.children":key="childrenIndex"class="children-item"><el-rowv-if="childrenItem.code == 'ARCHIVE_PERSON'"class="catelog-align":gutter="30"><el-col:span="1"style="font-size: xx-small; margin-left: 10px"><div v-if="childrenItem.code == 'ARCHIVE_PERSON'">{{ index + 1 }} - {{ childrenIndex + 1 }}</div><div v-else>{{ childrenIndex + 1 }}</div></el-col><el-col class="catelog-table-border" :span="7"><el-form-item>{{ childrenItem.catamanageName }}<el-buttonsize="mini"style="margin-left: 10px"type="text"@click="handleAddCatelogUser(childrenItem)"><vab-iconicon="add-circle-fill"style="font-size: 18px !important"/></el-button></el-form-item></el-col></el-row><div v-else style="cursor: move"><el-row class="catelog-align" :gutter="30"><el-col:span="1"style="font-size: xx-small; margin-left: 10px"><div v-if="childrenItem.code == 'ARCHIVE_PERSON'">{{ index + 1 }} - {{ childrenIndex + 1 }}</div><div v-else>{{ childrenIndex + 1 }}</div></el-col><el-col class="catelog-table-border" :span="5"><el-form-item>{{ childrenItem.name }}</el-form-item></el-col><el-col :span="5"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].catamanageName`":rules="{required: true,message: '材料名称不能为空',trigger: 'change',}"><el-inputv-model="childrenItem.catamanageName"clearableplaceholder="请输入材料名称"/></el-form-item></el-col><el-col :span="3"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].treeFormationTime`":rules="{required: true,message: '请使用 - 分割年月日分',pattern:/(^[1-2][0-9][0-9][0-9]-([1][0-2]|0?[1-9])-([12][0-9]|3[01]|0?[1-9])$)|(^[1-2][0-9][0-9][0-9]-([1][0-2]|0?[1-9])$)|(^[1-2][0-9][0-9][0-9]$)/,trigger: 'change',}"><el-inputv-model="childrenItem.treeFormationTime"clearableplaceholder="示例:2023-01-01"/></el-form-item></el-col><el-col :span="2"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].pagesNum`":rules="[{required: true,message: '页数不能为空',pattern: /^[1-9]\d*$/,trigger: 'change',},]"><el-inputv-model="childrenItem.pagesNum"clearableplaceholder="页数"/></el-form-item></el-col><el-col :span="6"><el-form-item><el-inputv-model="childrenItem.remark"clearableplaceholder="请输入备注"/></el-form-item></el-col><el-col :span="2" style="text-align: center"><el-form-item><el-buttonicon="el-icon-view"type="text"@click="handleDelete(index,childrenItem,childrenIndex,'del')">删除</el-button></el-form-item></el-col></el-row></div><!-- 三级目录 --><vab-draggablev-bind="dragOptions":data-id="`${childrenItem.id + '-' + childrenItem.parentId}`":list="childrenItem.children"@end="onEnd"><el-rowv-for="(innerItem, innerIndex) in childrenItem.children":key="innerItem.id"class="catelog-align":gutter="30"style="cursor: move; border-top: 1px solid #8eaac6"><el-col:span="1"style="font-size: xx-small; margin-left: 10px"><div>{{ innerIndex + 1 }}</div></el-col><el-col:span="5"style="border-left: 1px solid #8eaac6;padding-left: 10px !important;"><el-form-item style="padding-left: 10px !important">{{ innerItem.name }}</el-form-item></el-col><el-col :span="5"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].children[${innerIndex}].catamanageName`":rules="{required: true,message: '材料名称不能为空',trigger: 'change',}"><el-inputv-model="innerItem.catamanageName"clearableplaceholder="请输入材料名称"/></el-form-item></el-col><el-col :span="3"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].children[${innerIndex}].treeFormationTime`":rules="{required: true,message: '请使用 - 将年月日分割',pattern:/(^[1-2][0-9][0-9][0-9]-([1][0-2]|0?[1-9])-([12][0-9]|3[01]|0?[1-9])$)|(^[1-2][0-9][0-9][0-9]-([1][0-2]|0?[1-9])$)|(^[1-2][0-9][0-9][0-9]$)/,trigger: 'change',}"><el-inputv-model="innerItem.treeFormationTime"clearableplaceholder="示例:2023-01-01"/></el-form-item></el-col><el-col :span="2"><el-form-item:prop="`catelogSysList[${index}].children[${childrenIndex}].children[${innerIndex}].pagesNum`":rules="[{required: true,message: '页数不能为空',pattern: /^[1-9]\d*$/,trigger: 'change',},]"><el-inputv-model="innerItem.pagesNum"clearableplaceholder="页数"/></el-form-item></el-col><el-col :span="6"><el-form-item><el-inputv-model="innerItem.remark"clearableplaceholder="请输入备注"/></el-form-item></el-col><el-col :span="2" style="text-align: center"><el-form-item><el-buttonicon="el-icon-view"type="text"@click="handleDelete(index,innerItem,childrenIndex,innerIndex)">删除</el-button></el-form-item></el-col></el-row></vab-draggable></el-row></vab-draggable></el-row></el-form></el-row><ArchiveCatelogUserTable ref="catelogUser"/></el-card>
</template>
<script>
// 引入将阿拉伯数字转为中文的js文件import { numberToChinese } from '@/utils/index'// 允许同级目录进行拖拽排序import VabDraggable from 'vuedraggable'// 将拖拽后的排序重新更新// 删除import {updateSortById,remove} from "@/api/xxx"export default{props: {archiveId: {type: String,default: '',require: true,},},filters: {numberFilter(num) {return numberToChinese(num)},},components: {VabDraggable,},computed: {dragOptions() {return {animation: 600,group: 'description',}},},data(){return{catelogHeaderList: [{ id: 1, title: '类号', span: 1 },{ id: 2, title: '类别名称', span: 5 },{ id: 3, title: '材料', span: 5 },{ id: 4, title: '材料形成时间 年 月 日', span: 3 },{ id: 5, title: '页数', span: 2 },{ id: 6, title: '备注', span: 6 },{ id: 7, title: '操作', span: 2 },],catelogUserForm: {catelogSysList: [],},catalogCollectionRules: {},catelogSysLoading:false, disabledDrag: false, // 是否禁止同级拖拽}},mounted(){this.fetchData()},methods:{/*** 获取catelogUser一级目录列表*/fetchData() {this.catelogSysLoading = truegetMenyByArchiveId(this.archiveId).then((res) => {this.catelogUserForm.catelogSysList = res.datathis.list = JSON.parse(JSON.stringify(res.data))this.catelogSysLoading = false})},/*** 打开添加材料对话框,添加材料(此功能不详细赘述)*/handleAddCatelogUser(item) {// this.$refs.catelogUser.showDetailDialog(item.id,item.catelogSysId,item.catamanageName)},/*** 拖拽排序* @param {Object} event*/onEnd(evt) {//父级idlet parentId = evt.from.dataset.id//找到父级所在的索引let parentIi = this.catelogUserForm.catelogSysList.findIndex((e) => e.id == parentId)//父级let nowList = this.catelogUserForm.catelogSysList[parentIi]let buhui = this.list[parentIi]//当前拖动对象// debuggerlet nowItemId = evt.item._underlying_vm_.idlet nowIndex = nowList.children.findIndex((e) => e.id == nowItemId)let flag = nowList.children[nowIndex].id == buhui.children[nowIndex].idnowList.children.forEach((e, i) => {e.sort = i + 1})if (!flag) {updateSortById(nowList.children).then((res) => {this.$baseMessage(res.msg, 'success')this.fetchData()})}},/*** 删除:保存/未保存到数据库()*/handleDelete(parentIndex, item, index, flag) {if (item.id != null) {this.$baseConfirm('您确定要删除当前项吗?', null, async () => {const { msg } = await remove(item.id)this.$baseMessage(msg, 'success')await this.fetchData()})} else {if (flag == 'del') {this.catelogUserForm.catelogSysList.map((e) => {if (e.id == item.parentId) {this.catelogUserForm.catelogSysList[parentIndex].children.splice(index, 1)}})} else {this.catelogUserForm.catelogSysList.map((e) => {e.children.map((r) => {if (r.id == item.parentId) {this.catelogUserForm.catelogSysList[parentIndex].children[index].children.splice(flag, 1)}})})}}},}}
</script>
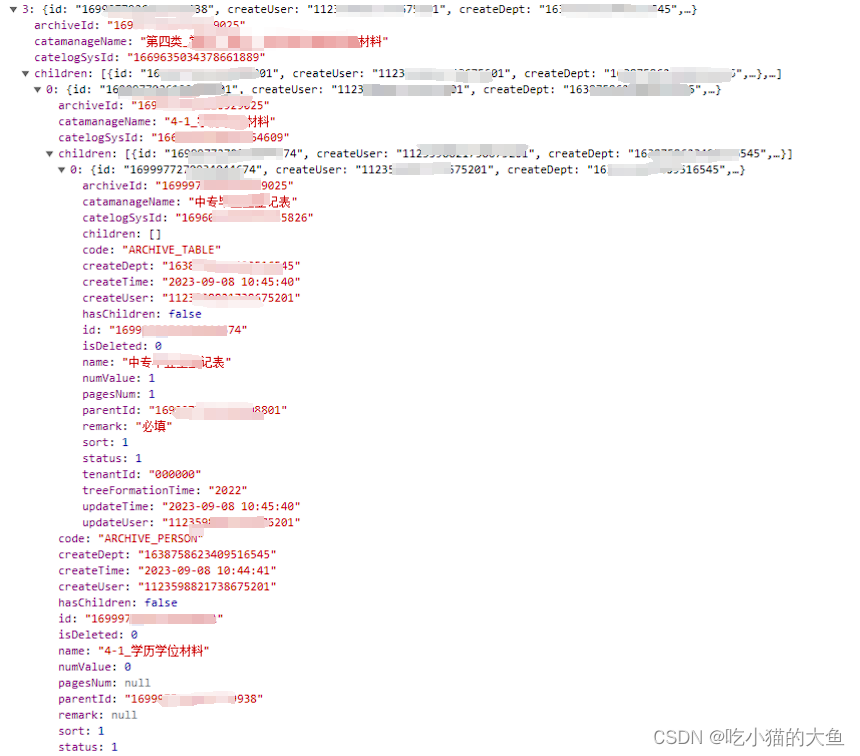
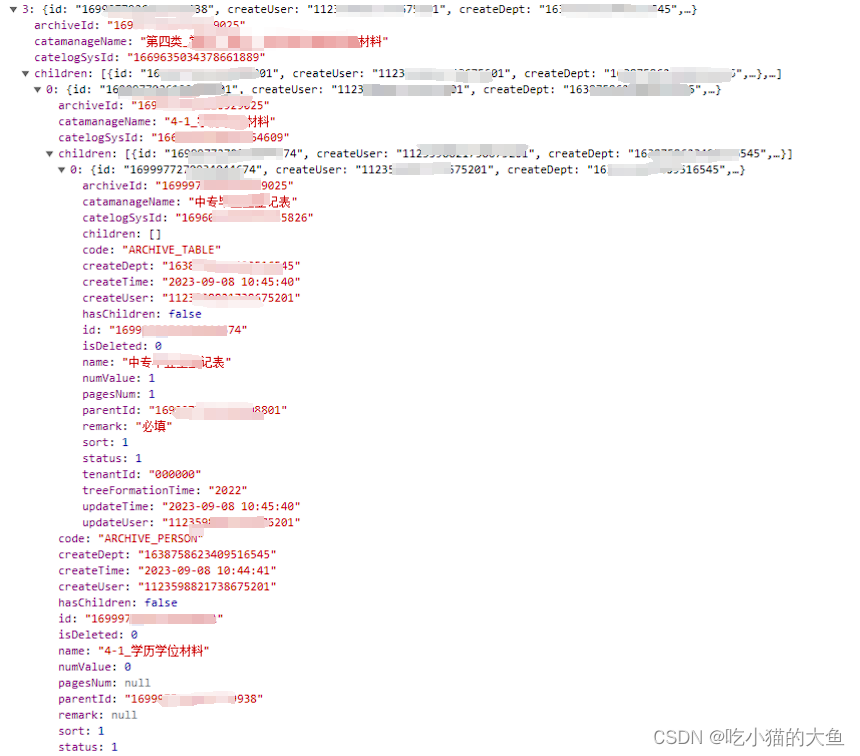
数据格式如下

二. 引入文件
- 保留两位小数并且整数部分三位一个逗号分隔符的数字金钱标准表示法
export function parseFormatNum(number) {let n = 2;if (n != 0) {n = n > 0 && n <= 20 ? n : 2;}if (number == null) number = 0;number = parseFloat((number + "").replace(/[^\d\.-]/g, "")).toFixed(n) + "";const sub_val = number.split(".")[0].split("").reverse();const sub_xs = number.split(".")[1];let show_html = "";for (let m = 0; m < sub_val.length; m++) {show_html +=sub_val[m] + ((m + 1) % 3 == 0 && m + 1 != sub_val.length ? "," : "");}if (n == 0) {return show_html.split("").reverse().join("");} else {return (show_html.split("").reverse().join("") +"." +sub_xs);}
}
- 阿拉伯数字转为汉字
export const numberToChinese = (num) => {const changeNum = ['零', '一', '二', '三', '四', '五', '六', '七', '八', '九'] // changeNum[0] = "零"const unit = ['', '十', '百']num = parseInt(num)const getWan = (temp) => {const strArr = temp.toString().split('').reverse()let newNum = ''for (var i = 0; i < strArr.length; i++) {newNum =(i == 0 && strArr[i] == 0? '': i > 0 && strArr[i] == 0 && strArr[i - 1] == 0? '': changeNum[strArr[i]] + (strArr[i] == 0 ? unit[0] : unit[i])) +newNum}return newNum}const overWan = Math.floor(num / 100)let noWan = num % 100if (noWan.toString().length < 2) {noWan = '0' + noWan}let strr = overWan ? getWan(overWan) + '百' + getWan(noWan) : getWan(num)if (strr.split('')[0] == '一') {if (num < 10) {return strr.substring(0)} else {return strr.substring(1)}} else {return overWan ? getWan(overWan) + '百' + getWan(noWan) : getWan(num)}
}
三. 参考
- element+vue表格点击变成输入框并获取焦点(可编辑状态)
- el-table内表单校验
相关文章:

【Vue2 + ElementUI】el-table中校验表单
一. 案例 校验金额 阐述:校验输入的金额是否正确。如下所示,点击【编辑图标】会变为input输入框当,输入金额。当输入框失去焦点时,若正确则调用接口更新金额且变为不可输入状态,否则返回不合法金额提示 <templat…...

PgSQL技术内幕 - ereport ERROR跳转机制
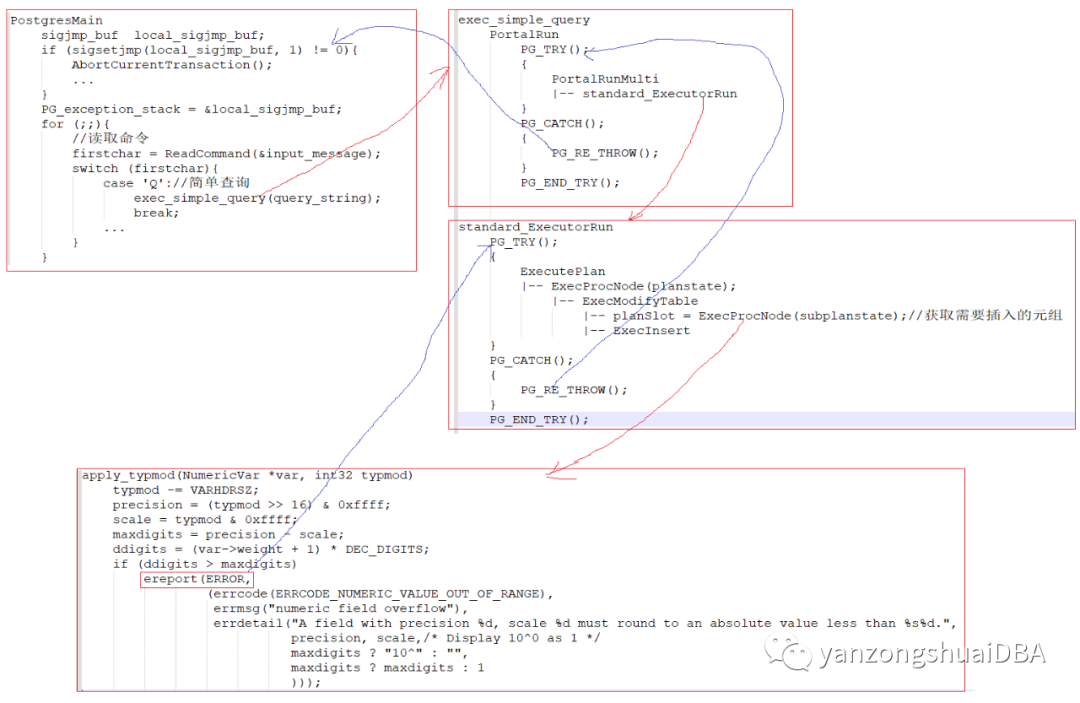
PgSQL技术内幕 - ereport ERROR跳转机制 使用客户端执行SQL的时候经常遇到报ERROR错误,然后SQL语句就退出了。当然,事务也会回滚掉。本文我们看下它是如何做到退出SQL语句并回滚事务的。 1、以insert一个numeric类型值为例 表一个字段为numeric(10,2)类型…...

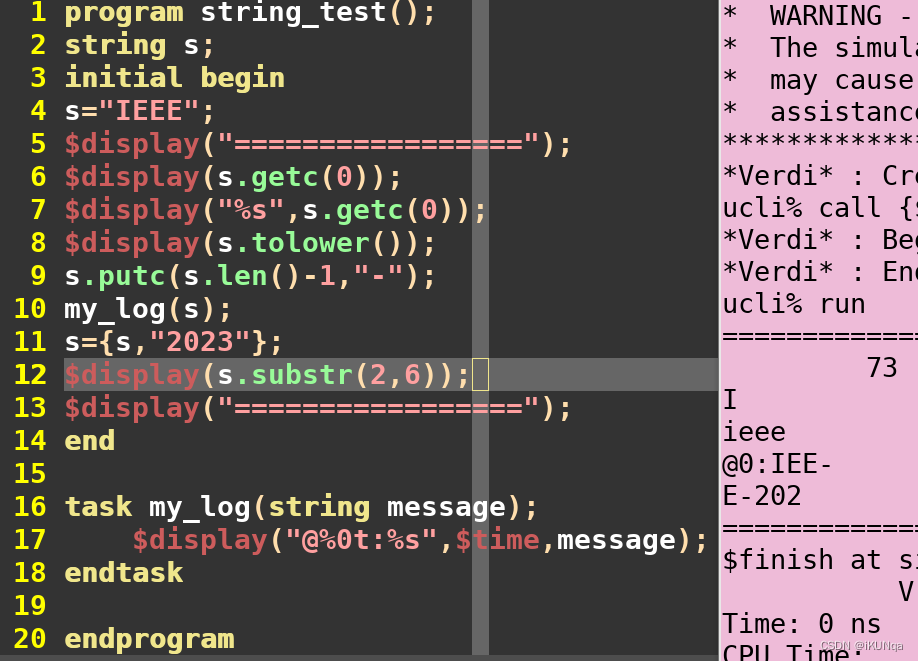
【验证概括 SV的数据类型_2023.12.18】
验证概括 验证的过程是保证芯片实现符合规格说明书(Specification,spec)的过程 验证的两项任务: RTL sim:前仿真,验证功能 GLS-Gate (Level Simulation):后仿真,验证功能和时序 验…...

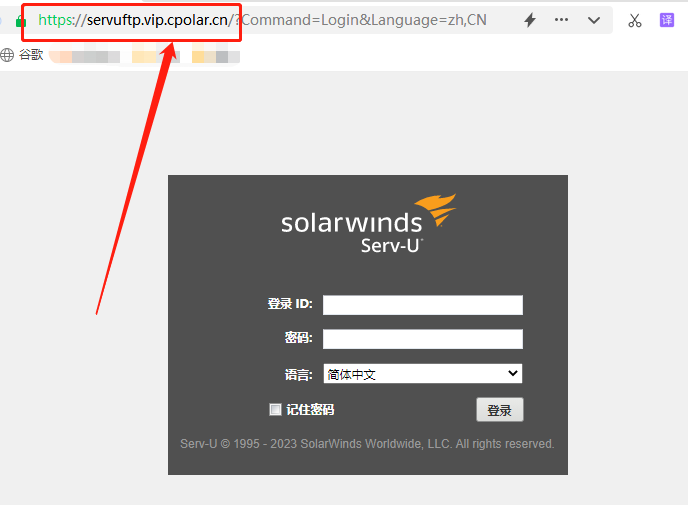
如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件
文章目录 1. 前言2. 本地FTP搭建2.1 Serv-U下载和安装2.2 Serv-U共享网页测试2.3 Cpolar下载和安装 3. 本地FTP发布3.1 Cpolar云端设置3.2 Cpolar本地设置 4. 公网访问测试5. 结语 1. 前言 科技日益发展的今天,移动电子设备似乎成了我们生活的主角,智能…...

电子工程师如何接私活赚外快?
对电子工程师来说,利用业余时间接私活是个很常见的技术,不仅可以赚取额外收入,也能提升巩固技术,可以说国内十个工程师,必有五个在接私活养家糊口,如果第一次接私活,该如何做? 很多工…...

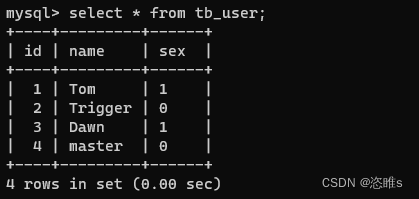
数据库进阶教学——读写分离(Mycat1.6+Ubuntu22.04主+Win10从)
目录 1、概述 2、环境准备 3、读写分离实验 3.1、安装jdk 3.2、安装Mycat 3.3、配置Mycat 3.3.1、配置schema.xml 3.3.2、配置server.xml 3.4、修改主从机远程登陆权限 3.4.1、主机 3.4.2、从机 3.5、启动Mycat 3.6、登录Mycat 3.7、验证 1、概述 读写分…...

MidJourney笔记(9)-daily_theme-docs-describe
/daily_theme 切换 #daily-theme 频道更新的通知。 但我发现在对话框那里,是没有这个命令的: 但官网是有介绍,不知道是不是版本问题还是这个命令已经无效。 但后来,我发现这个命令是要在Midjourney服务对话框那里才有,在我们后面添加的Mid...

鸿蒙 - arkTs:网络请求封装和使用
1. module.json5文件配置网络请求 {"module": {"requestPermissions": [{"name": "ohos.permission.INTERNET"}]} } 2. 在pages同级创建一个文件夹,起名为api 3. api文件夹下创建index.ts文件,文件内容&…...

多功能演示工具ProVideoPlayer2 mac特色介绍
ProVideoPlayer2 mac是用于大多数任何生产的首选多功能演示工具。ProVideoPlayer 2是一种动态视频播放和处理媒体服务器,可将视频映射(包括播放和实时视频输入)实时控制到一个或多个输出。包括实时效果,调度,网络同步和…...

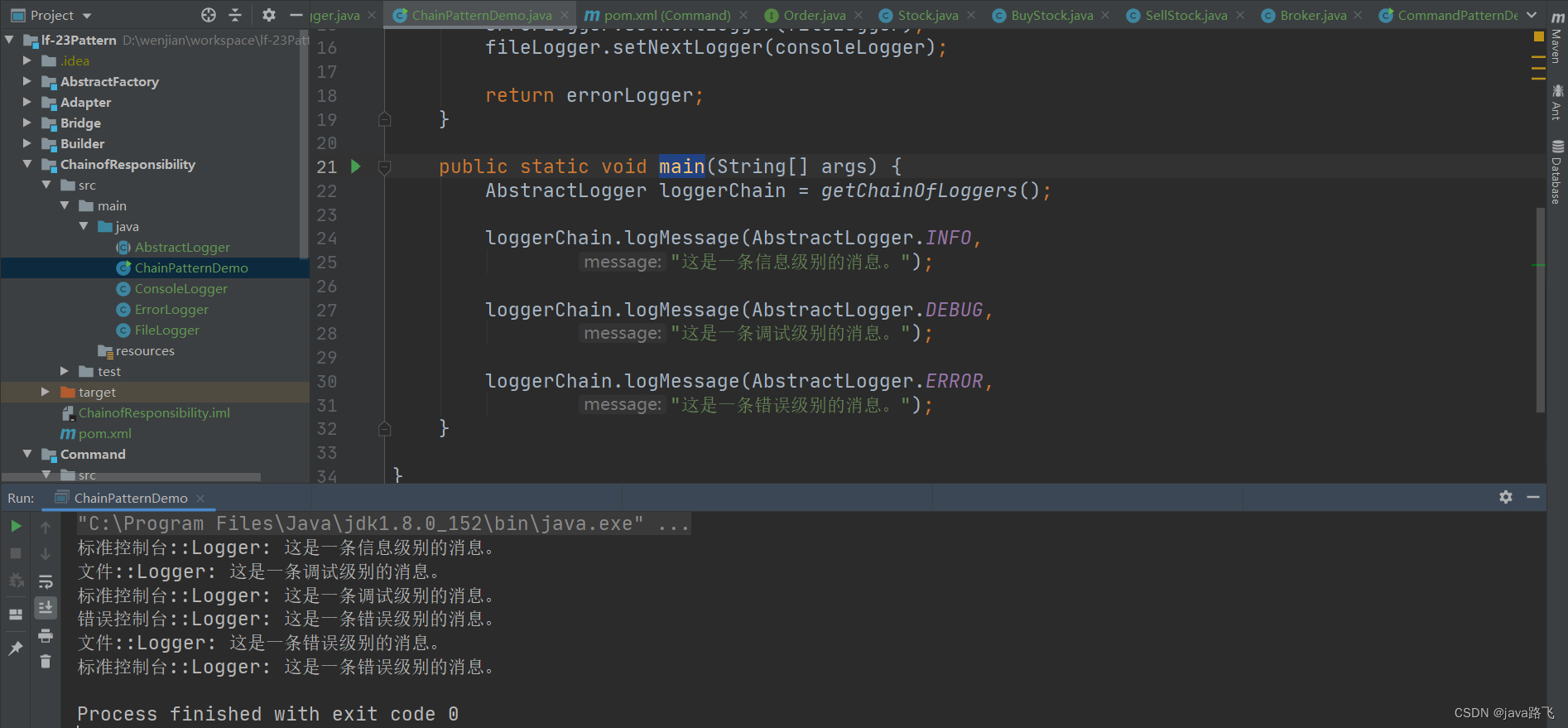
java设计模式学习之【责任链模式】
文章目录 引言责任链模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用日志示例代码地址 引言 在现实生活中,常常会遇到这样的场景:一个请求或命令需要经过多个层级的处理。例如,一个行政审批流程可能需要通过多个部门的审…...
docker 安装可视化工具 Protainer 以及 汉化
一、创建保存数据的卷 安装网址:Install Portainer BE with Docker on Linux - Portainer Documentation docker pull portainer/portainer二、根据portainer镜像创建容器 docker run -d -p 8000:8000 -p 9000:9000\ --name portainer --restartalways \ -v /var/r…...

【SpringBoot篇】详解Bean的管理(获取bean,bean的作用域,第三方bean)
文章目录 🍔Bean的获取🎄注入IOC容器对象⭐代码实现🛸根据bean的名称获取🛸根据bean的类型获取🛸根据bean的名称和类型获取 🎄Bean的作用域⭐代码实现🎈注意 🎄第三方Bean⭐代码实现…...

彭涛:2023年终复盘,工作,团队,个人!
眨眼2023即将结束,2024即将开启,每年这个时候,都会简单总结下自己这一年,既是对今年的一个复盘和回顾,也是对新一年的向往和期待。 我的2023年,大概分为 「个人」,「家庭」,「团队」…...

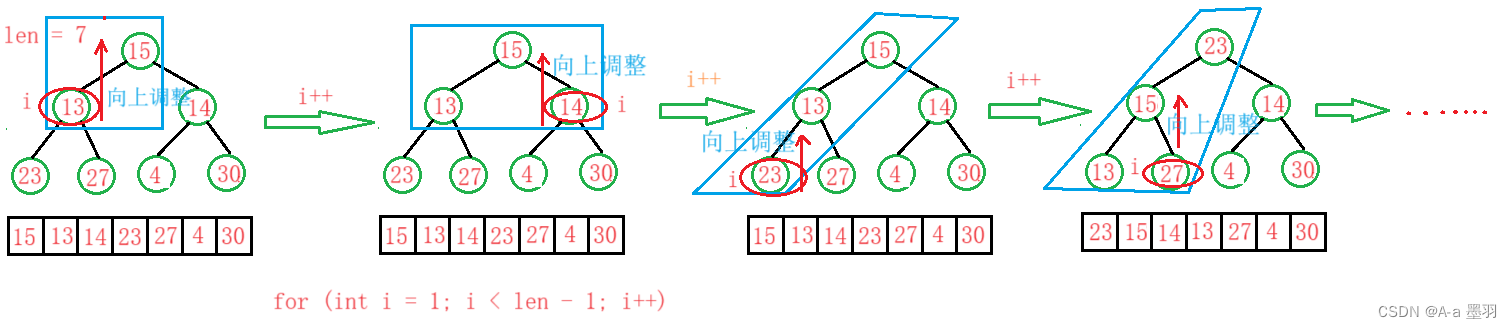
【数据结构和算法】---二叉树(2)--堆的实现和应用
目录 一、堆的概念及结构二、堆结构的实现2.1堆向下调整算法2.2堆向上调整算法2.3删除堆顶元素2.4插入元素2.5其他函数接口 三、堆结构的应用3.1堆排序3.2Top-k问题 四、堆概念及结构相关题目 一、堆的概念及结构 如果有一个数字集合,并把它的所有元素按完全二叉树…...

【大模型实践】基于文心一言的对话模型设计
文心一言(英文名:ERNIE Bot)是百度全新一代知识增强大语言模型,文心大模型家族的新成员,能够与人对话互动、回答问题、协助创作,高效便捷地帮助人们获取信息、知识和灵感。文心一言从数万亿数据和数千亿知识…...

聊聊PowerJob的StoreStrategy
序 本文主要研究一下PowerJob的StoreStrategy StoreStrategy tech/powerjob/worker/common/constants/StoreStrategy.java Getter AllArgsConstructor public enum StoreStrategy {DISK("磁盘"),MEMORY("内存");private final String des; }StoreStra…...

HTML+CSS+JS网页设计期末课程大作业 web课程设计 web前端开发 网页规划与设计
HTMLCSSJS网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计 💥 文章目录一、🚩 网站描述二、🎌 网站介绍三、🏴 网站类型A 个人博客主题B 人物明星主题C 旅游主题D 游戏主题E 动漫主题F 美食主题G 校园主题H 企…...

vscode | python | remote-SSH | Debug 配置 + CLIP4Clip实验记录
安装Extension 本地安装Remote-SSH、python 远程服务器上安装Python 难点:主机和远程服务器上安装Python扩展失败,可能是网络、代理等原因导致解决方法: 主机在官方网站下载Python扩展:https://marketplace.visualstudio.com/it…...

【Linux】实现windows主机与ubuntu虚拟机系统之间文件/字符复制粘贴
环境 硬件:通用PC 系统:Ubuntu 18.04 《 》Windows10 软件 :VMware Workstation 16 Pro 解决 0、现象 使用Ubuntu 虚拟机时,有时需要来回复制文件或者字符串到主机或虚拟机。 1、分析 2、思路 3、解决 //先安装open-vm-to…...

Ubuntu22.04-安装后Terminal无法调出
参考: Ubuntu20.04 终端打开不了的问题排查_ubuntu终端打不开-CSDN博客 https://blog.csdn.net/u010092716/article/details/130968032 Ubuntu修改locale从而修改语言环境_ubuntu locale-CSDN博客 https://blog.csdn.net/aa1209551258/article/details/81745394 问…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
