禁止浏览器记住密码和自动填充 element-ui+vue
vue 根据element-ui 自定义密码输入框,防止浏览器 记住密码和自动填充
<template><divclass="el-password el-input":class="[size ? 'el-input--' + size : '', { 'is-disabled': disabled }]"><inputclass="el-input__inner":placeholder="placeholder"ref="input":style="{ paddingRight: padding + 'px' }":disabled="disabled":readonly="readonly"@focus="handleFocus"@blur="handleBlur"@input="handleInput"@change="change"@compositionstart="handleCompositionStart"@compositionend="handleCompositionEnd"/><div class="tools"><iv-if="clearable !== false"v-show="pwd !== '' && isfocus"@mousedown.preventclass="el-input__icon el-icon-circle-close el-input__clear"@click="clearValue"></i><iv-if="showPassword !== false"v-show="pwd !== '' || isfocus"class="el-input__icon el-icon-view el-input__clear"@click="changePasswordShow"></i></div></div>
</template> <script>
import emitter from "element-ui/src/mixins/emitter";
//自定义密码输入框//input元素光标操作
class CursorPosition {constructor(_inputEl) {this._inputEl = _inputEl;}//获取光标的位置 前,后,以及中间字符get() {var rangeData = { text: "", start: 0, end: 0 };if (this._inputEl.setSelectionRange) {// W3Cthis._inputEl.focus();rangeData.start = this._inputEl.selectionStart;rangeData.end = this._inputEl.selectionEnd;rangeData.text =rangeData.start != rangeData.end? this._inputEl.value.substring(rangeData.start, rangeData.end): "";} else if (document.selection) {// IEthis._inputEl.focus();var i,oS = document.selection.createRange(),oR = document.body.createTextRange();oR.moveToElementText(this._inputEl);rangeData.text = oS.text;rangeData.bookmark = oS.getBookmark();for (i = 0;oR.compareEndPoints("StartToStart", oS) < 0 &&oS.moveStart("character", -1) !== 0;i++) {if (this._inputEl.value.charAt(i) == "\r") {i++;}}rangeData.start = i;rangeData.end = rangeData.text.length + rangeData.start;}return rangeData;}//写入光标的位置set(rangeData) {var oR;if (!rangeData) {console.warn("You must get cursor position first.");}this._inputEl.focus();if (this._inputEl.setSelectionRange) {// W3Cthis._inputEl.setSelectionRange(rangeData.start, rangeData.end);} else if (this._inputEl.createTextRange) {// IEoR = this._inputEl.createTextRange();if (this._inputEl.value.length === rangeData.start) {oR.collapse(false);oR.select();} else {oR.moveToBookmark(rangeData.bookmark);oR.select();}}}
}
export default {name: "el-password",props: {value: { default: "" },size: { type: String, default: "" },placeholder: { type: String, default: "请输入" },disabled: { type: [Boolean, String], default: false },readonly: { type: [Boolean, String], default: false },clearable: { type: [Boolean, String], default: false },showPassword: { type: [Boolean, String], default: false },},data() {return {symbol: "●", //自定义的密码符号pwd: "", //密码明文数据padding: 15,show: false,isfocus: false,inputEl: null, //input元素isComposing: false, //输入框是否还在输入(记录输入框输入的是虚拟文本还是已确定文本)};},mounted() {this.inputEl = this.$refs.input;this.pwd = this.value;this.inputDataConversion(this.pwd);},mixins: [emitter],watch: {value: {handler: function (value) {if (this.inputEl) {this.pwd = value;this.inputDataConversion(this.pwd);}},},showPassword: {handler: function (value) {let padding = 15;if (value) {padding += 18;}if (this.clearable) {padding += 18;}this.padding = padding;},immediate: true,},clearable: {handler: function (value) {let padding = 15;if (value) {padding += 18;}if (this.showPassword) {padding += 18;}this.padding = padding;},immediate: true,},},methods: {select() {this.$refs.input.select();},focus() {this.$refs.input.focus();},blur() {this.$refs.input.blur();},handleFocus(event) {this.isfocus = true;this.$emit("focus", event);},handleBlur(event) {this.isfocus = false;this.$emit("blur", event);//校验表单this.dispatch("ElFormItem", "el.form.blur", [this.value]);},change(...args) {this.$emit("change", ...args);},clearValue() {this.pwd = "";this.inputEl.value = "";this.$emit("input", "");this.$emit("change", "");this.$emit("clear");this.$refs.input.focus();},changePasswordShow() {this.show = !this.show;this.inputDataConversion(this.pwd);this.$refs.input.focus();},inputDataConversion(value) {//输入框里的数据转换,将123转为●●●if (!value) {this.inputEl.value = "";return;}let data = "";for (let i = 0; i < value.length; i++) {data += this.symbol;}//使用元素的dataset属性来存储和访问自定义数据-*属性 (存储转换前数据)this.inputEl.dataset.value= this.pwd;this.inputEl.value = this.show ? this.pwd : data;},pwdSetData(positionIndex, value) {//写入原始数据let _pwd = value.split(this.symbol).join("");if (_pwd) {let index = this.pwd.length - (value.length - positionIndex.end);this.pwd =this.pwd.slice(0, positionIndex.end - _pwd.length) +_pwd +this.pwd.slice(index);} else {this.pwd =this.pwd.slice(0, positionIndex.end) +this.pwd.slice(positionIndex.end + this.pwd.length - value.length);}},handleInput(e) {//输入值变化后执行 //撰写期间不应发出输入if (this.isComposing) return;let cursorPosition = new CursorPosition(this.inputEl);let positionIndex = cursorPosition.get();let value = e.target.value;//整个输入框的值if (this.show) {this.pwd = value;} else {this.pwdSetData(positionIndex, value);this.inputDataConversion(value);}cursorPosition.set(positionIndex, this.inputEl);this.$emit("input", this.pwd);},handleCompositionStart() {//表示正在写this.isComposing = true;},handleCompositionEnd(e) {if (this.isComposing) {this.isComposing = false;//handleCompositionEnd比handleInput后执行,避免isComposing还为true时handleInput无法执行正确逻辑this.handleInput(e);}},},
};
</script><style scoped>
.tools {position: absolute;right: 5px;display: flex;align-items: center;top: 0;height: 100%;z-index: 1;
}
</style>引用组件
<template><div><el-formstyle="width: 320px; margin: 50px auto":model="fromData"ref="elfrom":rules="rules"><el-form-item label="密码" prop="password"><el-passwordsize="small"v-model="fromData.password"show-passwordplaceholder="请输入密码"></el-password></el-form-item><el-form-item label="确认密码" prop="confirmPassword"><el-passwordsize="small"v-model="fromData.confirmPassword"show-passwordplaceholder="请再次输入密码"></el-password></el-form-item></el-form><br /></div>
</template>
<script>
import elPassword from "./el-password.vue";
export default {data() {return {fromData: {password: "",confirmPassword: "",},rules: {password: [{required: true,validator: (rule, value, callback) => {if (!value) {callback(new Error("请输入密码"));} else if (/^(?=.*[a-zA-Z])(?=.*\d)(?=.*[^a-zA-Z0-9]).{10,20}$/.test(value) === true) {callback();} else {callback(new Error("密码范围在10~20位之间!须包含字母数字特殊符号"));}},trigger: "blur",},],confirmPassword: [{required: true,validator: (rule, value, callback) => {if (!value) {callback(new Error("请输入确认密码"));} else if (value != this.fromData.password) {callback(new Error("二次密码不一致"));} else {callback();}},trigger: "blur",},],},};},components: {elPassword,},
};
</script>效果图

相关文章:

禁止浏览器记住密码和自动填充 element-ui+vue
vue 根据element-ui 自定义密码输入框,防止浏览器 记住密码和自动填充 <template><divclass"el-password el-input":class"[size ? el-input-- size : , { is-disabled: disabled }]"><inputclass"el-input__inner"…...

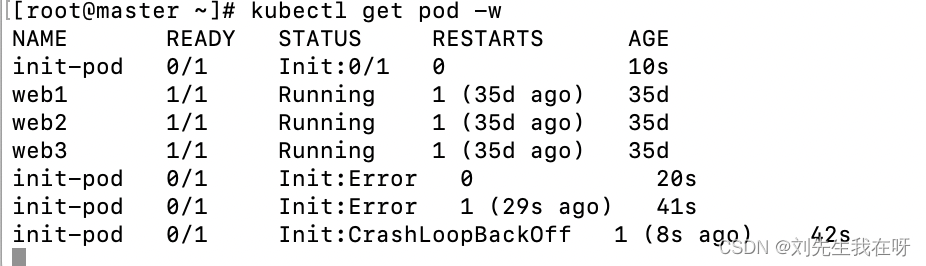
K8s实战-init容器
概念: 初始化容器的概念 比如一个容器A依赖其他容器,可以为A设置多个 依赖容易A1,A2,A3 A1,A2,A3要按照顺序启动,A1没有启动启动起来的 话,A2,A3是不会启动的,直到所有的静态容器全 部启动完毕…...

Vue3.2 自定义指令详解与实战
一、介绍 在Vue3中,自定义指令为开发者提供了一种灵活的方式来扩展Vue的HTML模板语法,使其能够执行特定的DOM操作或组件逻辑。不同于Vue2.x中的全局和局部指令注册方式,Vue3引入了Composition API,这使得自定义指令的编写和使用更…...

XV-3510CB振动陀螺仪传感器
XV-3510CB传感器是一款振动陀螺仪传感器,具有卓越的稳定性和可靠性,超小的封装尺寸SMD53.21.3mm,密封提供了良好的可持续环保能力,采用振动晶体,该传感器具有稳定的性能和超长的寿命。振动晶体的振动能够提供更为精确的…...

设计模式Java向
设计原则: 开闭原则: 用例对象和提供抽象功能进行分割,用例不变,抽象功能被实现,用于不断的扩展,于是源代码不需要进行修改,只在原有基础上进行抽象功能的实现从而进行代码扩展。不变源于代码…...

图片素材管理软件Eagle for mac提高素材整理维度
Eagle for mac是一款图片素材管理软件,支持藏网页图片,网页截屏,屏幕截图和标注,自动标签和筛选等功能,让你设计师方便存储需要的素材和查找,提供工作效率。 Eagle mac软件介绍 Eagle mac帮助你成为更好、…...

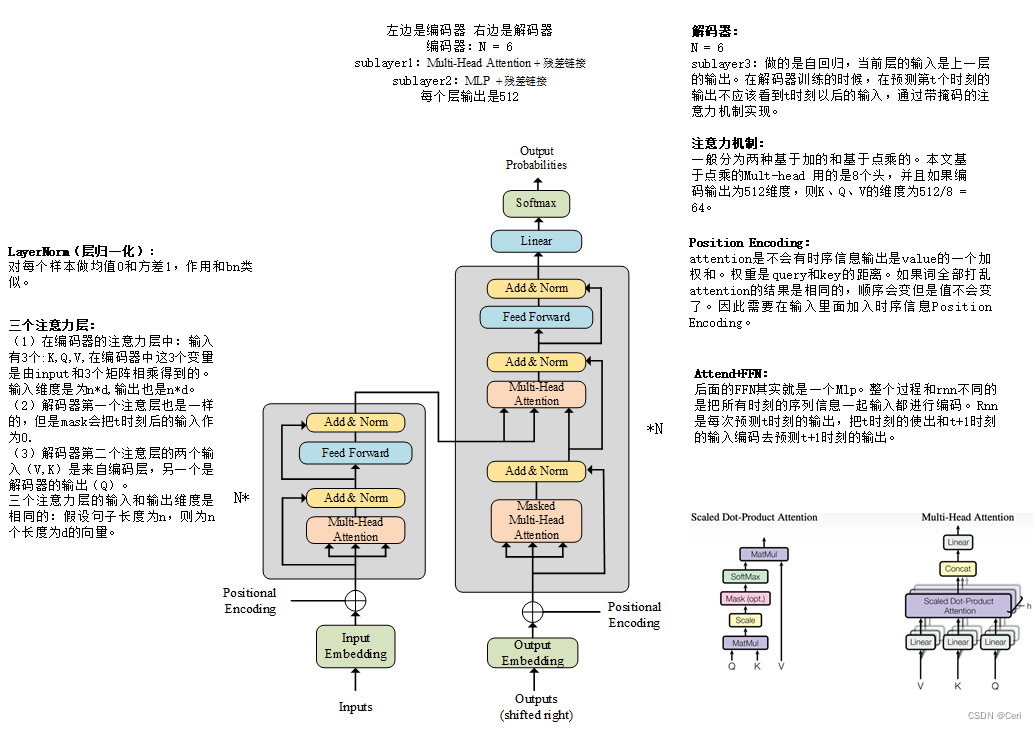
Transformer各模块结构详解(附图)
前言:基于TRANSFORMER的结构在视觉领域是承上启下的作用。刚接触会比较难,上的话需要对RNN,LSTM,ATTENTION先有初步的了解。下的话需要学习VIT,GPT,DETR等结构先了解TRANSFORMER都是必要的。 参考ÿ…...

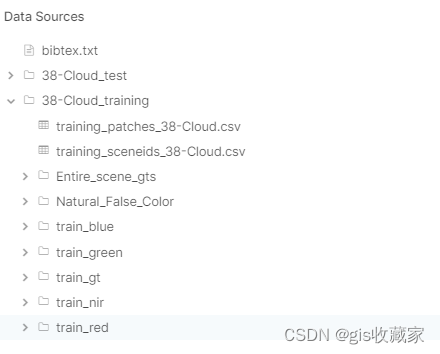
Python遥感影像深度学习指南(2)-在 PyTorch 中创建自定义数据集和加载器
在上一篇 文章中,我们Fast.ai 在卫星图像中检测云轮廓,检测物体轮廓被称为语义分割。虽然我们用几行代码就能达到 96% 的准确率,但该模型无法考虑数据集中提供的所有输入通道(红、绿、蓝和近红外)。问题在于,深度学习框架(如 Keras、Fast.ai 甚至 PyTorch)中的大多数语…...
客户端渲染管线)
韩版传奇 2 源码分析与 Unity 重制(三)客户端渲染管线
专题介绍 该专题将会分析 LOMCN 基于韩版传奇 2,使用 .NET 重写的传奇源码(服务端 + 客户端),分析数据交互、状态管理和客户端渲染等技术,此外笔者还会分享将客户端部分移植到 Unity 和服务端用现代编程语言重写的全过程。 概览 在这一篇文章中,我们将开始分析传奇客户…...

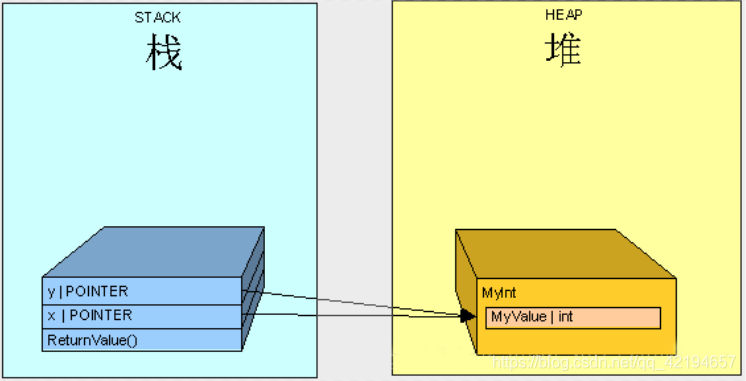
深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第三节 栈与堆,值类型与引用类型
深入浅出图解C#堆与栈 C# Heaping VS Stacking 第三节 栈与堆,值类型与引用类型 [深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第一节 理解堆与栈](https://mp.csdn.net/mdeditor/101021023)[深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第二节 栈基本工…...

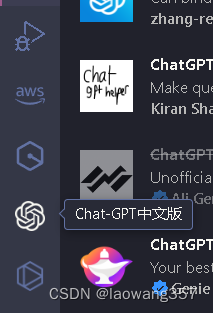
分享好用的chatgpt
1.在vscode中,点击这个: 2.搜索:ChatGPT - 中文版,个人觉得这个更好用: 3.下载完成之后,左侧会多出来这个: 点击这个图标就能进入chatgpt界面了 4.如果想使用tizi访问国外的chatgpt…...

【小白专用】C# 压缩文件 ICSharpCode.SharpZipLib.dll效果:
插件描述: ICSharpCode.SharpZipLib.dll 是一个完全由c#编写的Zip, GZip、Tar 、 BZip2 类库,可以方便地支持这几种格式的压缩解压缩, SharpZipLib 的许可是经过修改的GPL,底线是允许用在不开源商业软件中,意思就是免费使用。具体可访问ICSha…...

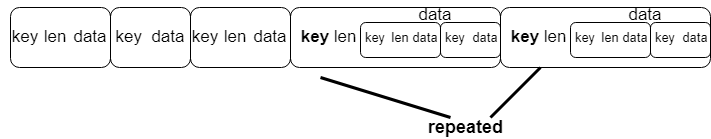
Protobuf 编码规则及c++使用详解
Protobuf 编码规则及c使用详解 Protobuf 介绍 Protocol Buffers (a.k.a., protobuf) are Google’s language-neutral, platform-neutral, extensible mechanism for serializing structured data Protocol Buffers(简称为protobuf)是谷歌的语言无关、…...

Kafka优异的性能是如何实现的?
Apache Kafka是一个分布式流处理平台,设计用来处理高吞吐量的数据。它被广泛用于构建实时数据管道和流式应用程序。Kafka之所以能够提供优秀的性能和高吞吐量,主要得益于以下几个方面的设计和实现: 1. 分布式系统设计 Kafka是一个分布式系统…...
MaterializedMySQL具体实施步骤举例)
(二)MaterializedMySQL具体实施步骤举例
要将 MySQL 中的 test 数据库实时同步到位于同一台服务器(IP 地址为 192.168.197.128)上的 ClickHouse,您可以使用 MaterializedMySQL 引擎。以下是详细的步骤: 1. 准备工作 确保您的 MySQL 和 ClickHouse 服务都在运行…...

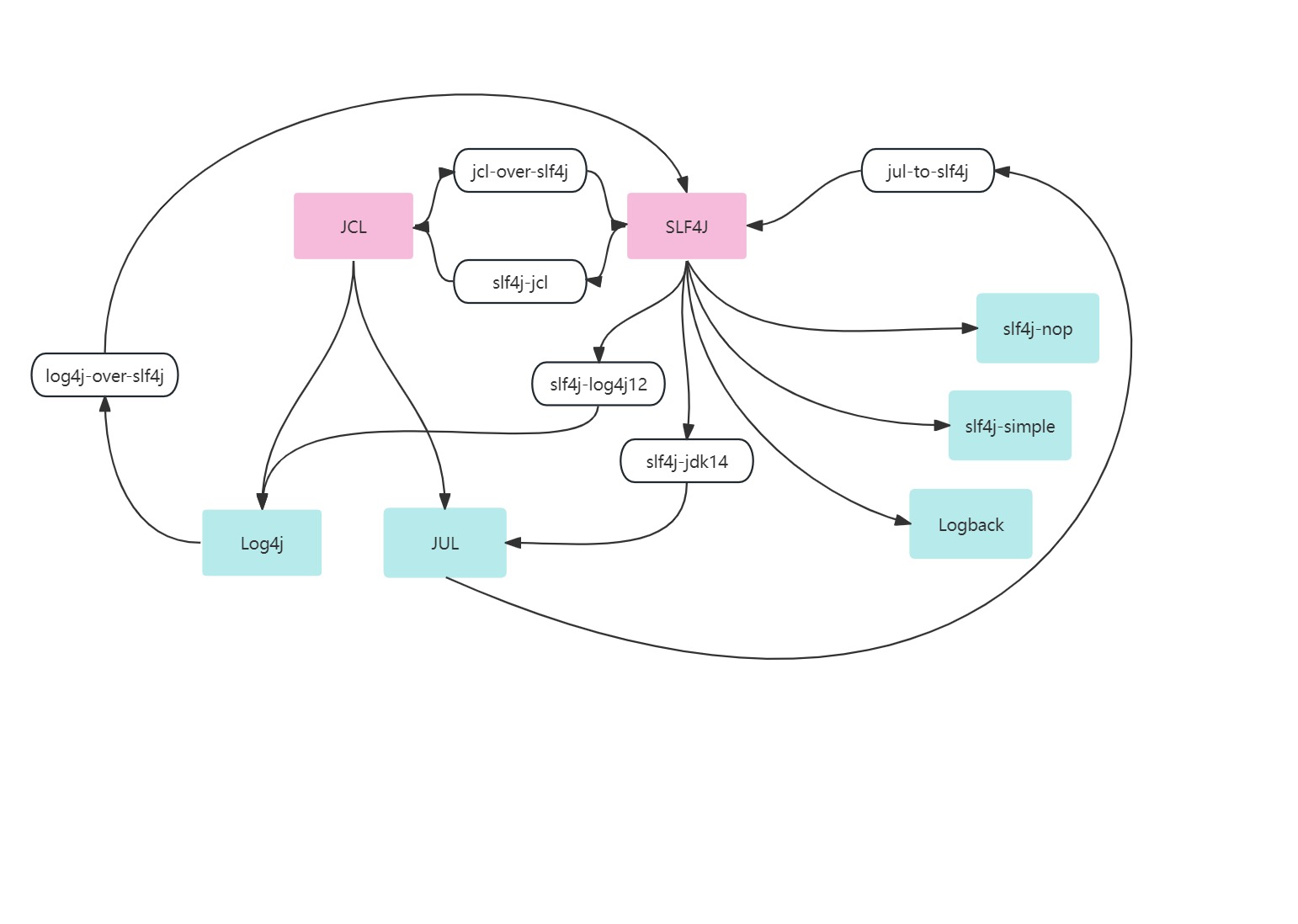
日志框架简介-Slf4j+Logback入门实践 | 京东云技术团队
前言 随着互联网和大数据的迅猛发展,分布式日志系统和日志分析系统已广泛应用,几乎所有应用程序都使用各种日志框架记录程序运行信息。因此,作为工程师,了解主流的日志记录框架非常重要。虽然应用程序的运行结果不受日志的有无影…...

c 语言, 随机数,一个不像随机数的随机数
c 语言, 随机数,一个不像随机数的随机数 使用两种方式获取随机数,总感觉使用比例的那个不太像随机数。 方法一: rand() 获取一个随机数,计算这个随机数跟最大可能值 RAND_MAX(定义在 stdlib.h 中…...

Git三种方法从远程仓库拉取指定分支
克隆指定分支 git clone -b dev开发分支 https://github.com/521/springboot-rabbitmq.git切换到远程分支 git checkout -b dev开发分支 origin/dev开发分支参考 Git三种方法从远程仓库拉取指定的某一个分支...

7.6分割回文串(LC131-M)
算法: 有很多分割结果,按照for循环去做肯定做不来 这个时候就要想到回溯!那就要画树! 画树 分割的画树过程其实和组合很像。 例如对于字符串aab: 组合问题:选取一个a之后,在ab中再去选取第…...

stata回归结果输出中,R方和F值到底是用来干嘛的?
先直接回答问题,R方表示可决系数,反映模型的拟合优度,也就是模型的解释能力如何,也可以理解为模型中的各个解释变量联合起来能够在多大程度上解释被解释变量;F值用于模型整体的统计显著性,对应的P值越小&am…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
