uniapp框架——vue3+uniFilePicker+fastapi实现文件上传(搭建ai项目第二步)
文章目录
- ⭐前言
- 💖 小程序系列文章
- ⭐uni-file-picker 组件
- 💖 绑定事件
- 💖 uploadFile api
- 💖 自定义上传
- ⭐后端fastapi定义上传接口
- ⭐uniapp开启本地请求代理devServer
- ⭐前后端联调
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 uniapp框架——初始化vue3项目(搭建ai项目第一步)。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
拖拽相关文章
前端——html拖拽原理
前端vue3——实现二次元人物拼图校验
💖 小程序系列文章
小程序组件传值
小程序自定义微信昵称和头像
小程序制作markdown博客
小程序结合chatgpt制作聊天页面
小程序复制到粘贴板的功能实现
小程序的markdown代码块复制功能
小程序图片二维码识别
小程序获取openid联动django实现
微信小程序_搜索图片功能实现
uniapp系列文章
uniapp框架——初始化vue3项目(搭建ai项目第一步)
multipart/form-data 原理
multipart/form-data 是一种编码方式,用于在 HTTP 请求中传输包含文件或二进制数据的表单数据。它与常见的
application/x-www-form-urlencoded 编码方式不同,后者只能传输纯文本数据。multipart/form-data
编码方式的原理是将表单数据分割成多个部分,每个部分都包含一个头部和一个数据体。每个部分的头部包含了该部分的数据类型和其他元数据,数据体则包含了实际的数据内容。具体的传输过程如下:
- 将表单数据分割成多个部分,每个部分都有唯一的边界标识。
- 每个部分都以 “–” 加上边界标识开头,并以一个空行结束。
- 在每个部分的头部,指定该部分的数据类型和其他元数据,如 Content-Disposition 和 Content-Type。
- 在每个部分的数据体中,包含实际的数据内容。
- 所有部分的数据体之间使用边界标识分隔。
在接收端,服务器会解析 HTTP
请求,根据边界标识将数据分割成多个部分。然后,服务器可以根据每个部分的数据类型和其他元数据来处理数据,对文件进行保存或进行其他处理。使用 multipart/form-data
编码方式可以方便地上传文件或传输二进制数据,而不仅限于纯文本数据。这使得它在文件上传和表单提交等场景中广泛使用。
⭐uni-file-picker 组件
文件选择上传组件,可以选择图片、视频等任意文件并上传到当前绑定的服务空间
💖 绑定事件
| event | description |
|---|---|
| @select | 选择文件后触发 |
| @progress | 文件上传时触发 |
| @success | 上传成功触发 |
| @fail | 上传失败触发 |
| @delete | 文件从列表移除时触发 |
Callback Params
回调参数
interface CallbackType={"progress" : Number, // 上传进度 ,仅 @progress 事件包含此字段"index" : Number, // 上传文件索引 ,仅 @progress 事件包含此字段"tempFile" : file, // 当前文件对象 ,包含文件流,文件大小,文件名称等,仅 @progress 事件包含此字段"tempFiles" : files, // 文件列表,包含文件流,文件大小,文件名称等"tempFilePaths" : filePaths, // 文件地址列表,@sucess 事件为上传后的线上文件地址
}💖 uploadFile api
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器 url |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 仅H5(2.6.15+)支持 |
| filePath | String | 是 | (files和filePath选其一) 要上传文件资源的路径。 |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 |
| header | Object 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序、支付宝小程序、抖音小程序、快手小程序 |
| formData | Object | 否 | HTTP 请求中其他额外的 form data |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
💖 自定义上传
配置:auto-upload="false"
1.前端需要件选择文件临时存储
2.点击上传时使用
选择文件上传
<template><view class='container'><view class='upload-box'><view class="upload"><uni-card title="文件上传" extra=""><uni-file-picker title="选择图片" v-model:value="state.imageValue" fileMediatype="image" mode="grid"@select="select" @progress="progress" @success="success" @fail="fail" :auto-upload="false" /><button type="primary" class="btn" @click="startUpload">开始上传</button></uni-card></view></view></view>
</template><script setup>import {reactive} from 'vue';const state = reactive({imageValue: '',title: '上传',fileList: []})const select = (file) => {console.log('select', file)state.fileList = [file]}const progress = (file) => {console.log('progress', file)}const success = (file) => {console.log('success', file)}const fail = (file) => {console.log('fail', file)}const startUpload = () => {console.log('start upload', state.fileList)console.log('state.fileList[0]', state.fileList[0])console.log('state.fileList[0].tempFiles', state.fileList[0].tempFiles)uni.uploadFile({url: '/api/uploadFile/action',// 路径filePath: state.fileList[0].tempFilePaths[0],// 后端取的file字段name: 'file',//请求成功后返回success: (res) => {// 请求成功之后将数据给Infoconsole.log('res', res)if (res.statusCode === 200) {console.log('success')}},fail: (e) => {console.log('error', e)}});}
</script><style lang="scss">.container {text-align: center;}.upload-box {width: 100%;.upload {padding: 50px 20px 0 20px;.uni-card {background: rgba(255, 255, 255, .6);.file-picker__box-content {border-color: rgb(0, 122, 255) !important;}}.uni-file-picker__header {background: rgb(251, 213, 215);color: #fff;}}}
</style>
⭐后端fastapi定义上传接口
fast上传文件定义
from fastapi import FastAPI, status, File, Form, UploadFile
from fastapi.middleware.cors import CORSMiddleware
import osapp = FastAPI()
# 跨域配置
origins = ["http://localhost:3000",
]
app.add_middleware(CORSMiddleware,allow_origins=origins,allow_credentials=True,allow_methods=["*"],allow_headers=["*"],
)@app.get("/api")
async def root():return {"data": "fast api!"}startTime=datetime.now()
# 上传文件
@app.post("/api/uploadFile/action")
async def uploadSingleFile(file:UploadFile
):writeBytes('./media',file.filename,file)return {'code':200,"msg":'success','filepath_2':'success'}# 上传目录文件
@app.post("/api/uploadDirFile/action")
async def uploadDirFile(file:UploadFile,dir:str=Form(),name:str=Form()
):print(dir,'dir_____________')writeBytes('./media/'+dir,name,file)return {'code':200,"msg":'success'}# 将二进制数据写入目录文件
def writeBytes(dirs,name,file):bytesFile=file.file.read()filename=nameif not os.path.exists(dirs):os.makedirs(dirs)with open(dirs+'/'+ filename, "wb") as f:f.write(bytesFile)
uvicorn指定3333端口运行后端
$ uvicorn server.main:app --reload --port 3333
⭐uniapp开启本地请求代理devServer
h5模式代理
manifest.json
{"h5": {"devServer": {"port": 8787,"disableHostCheck" : true,"proxy": {"/api": {"target": "http://localhost:3333","changeOrigin": true, "pathRewrite": {"^/api": ""}}}}},
}
配置源码视图的h5

⭐前后端联调
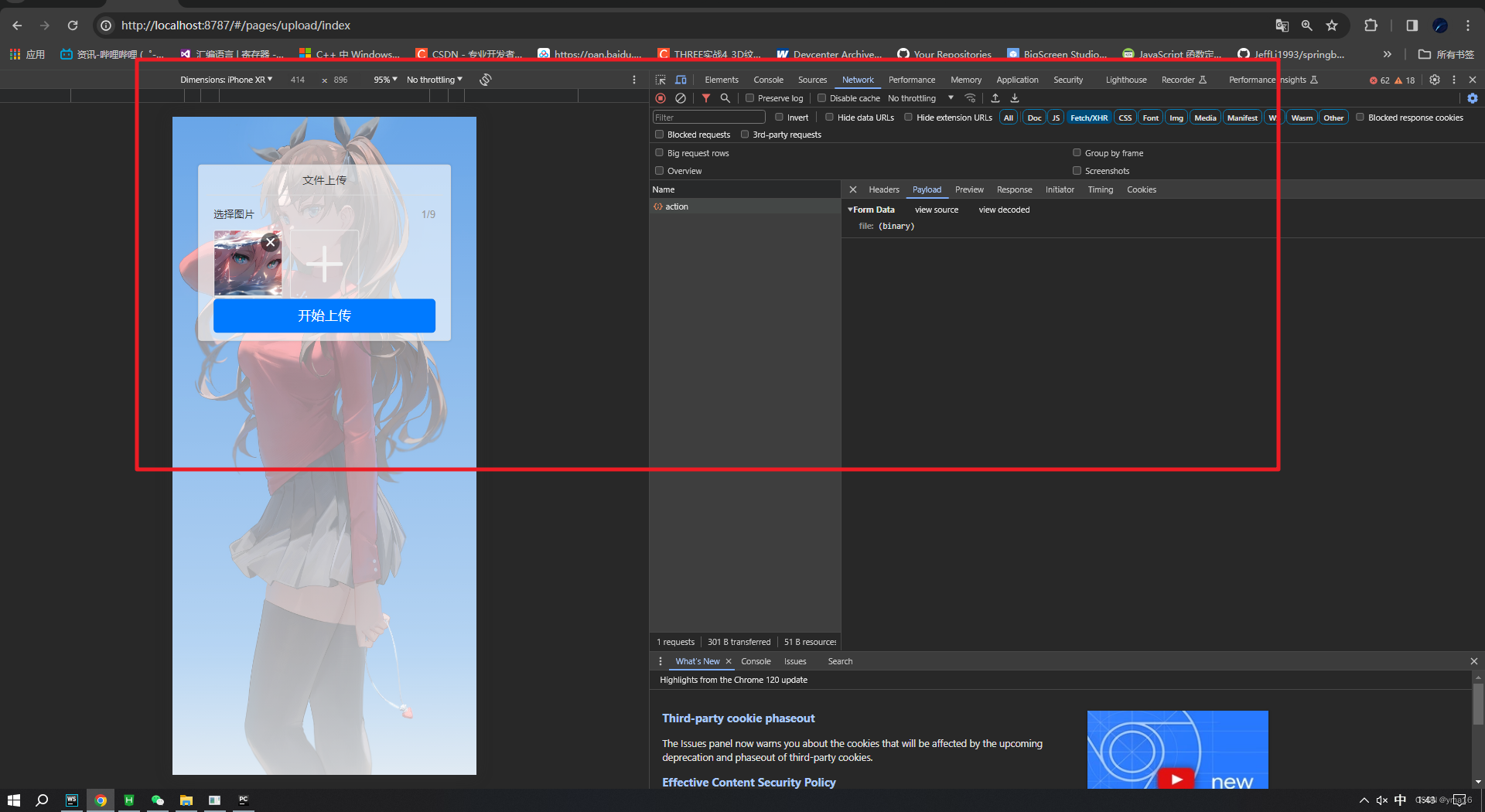
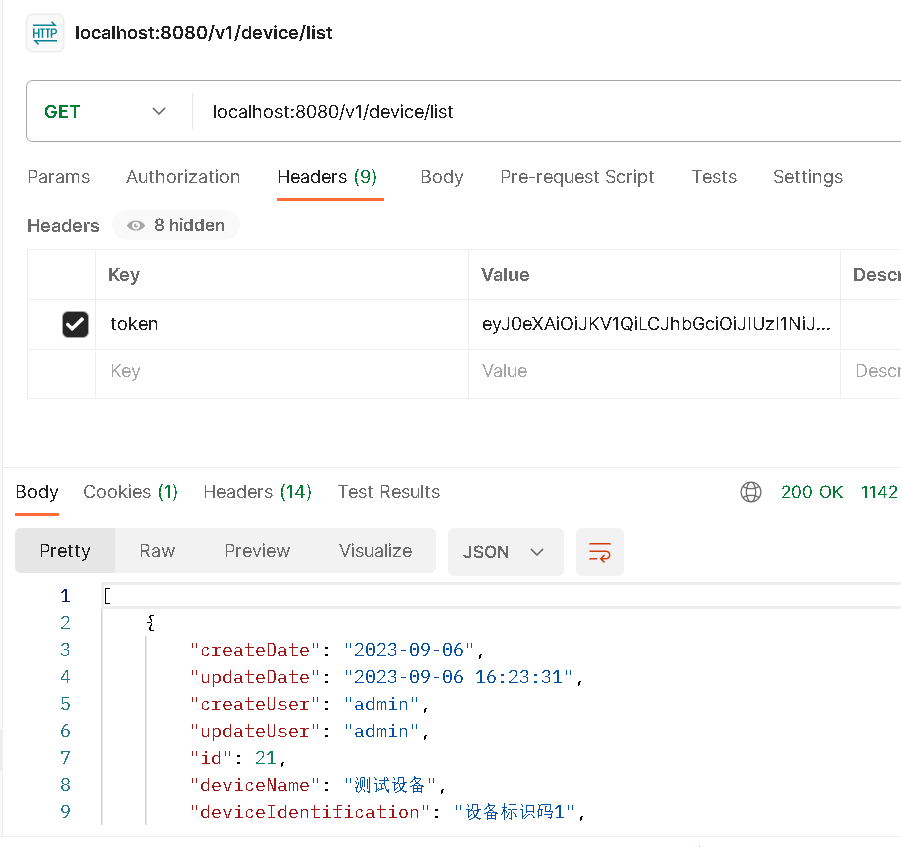
h5上传,formData的file为二进制文件

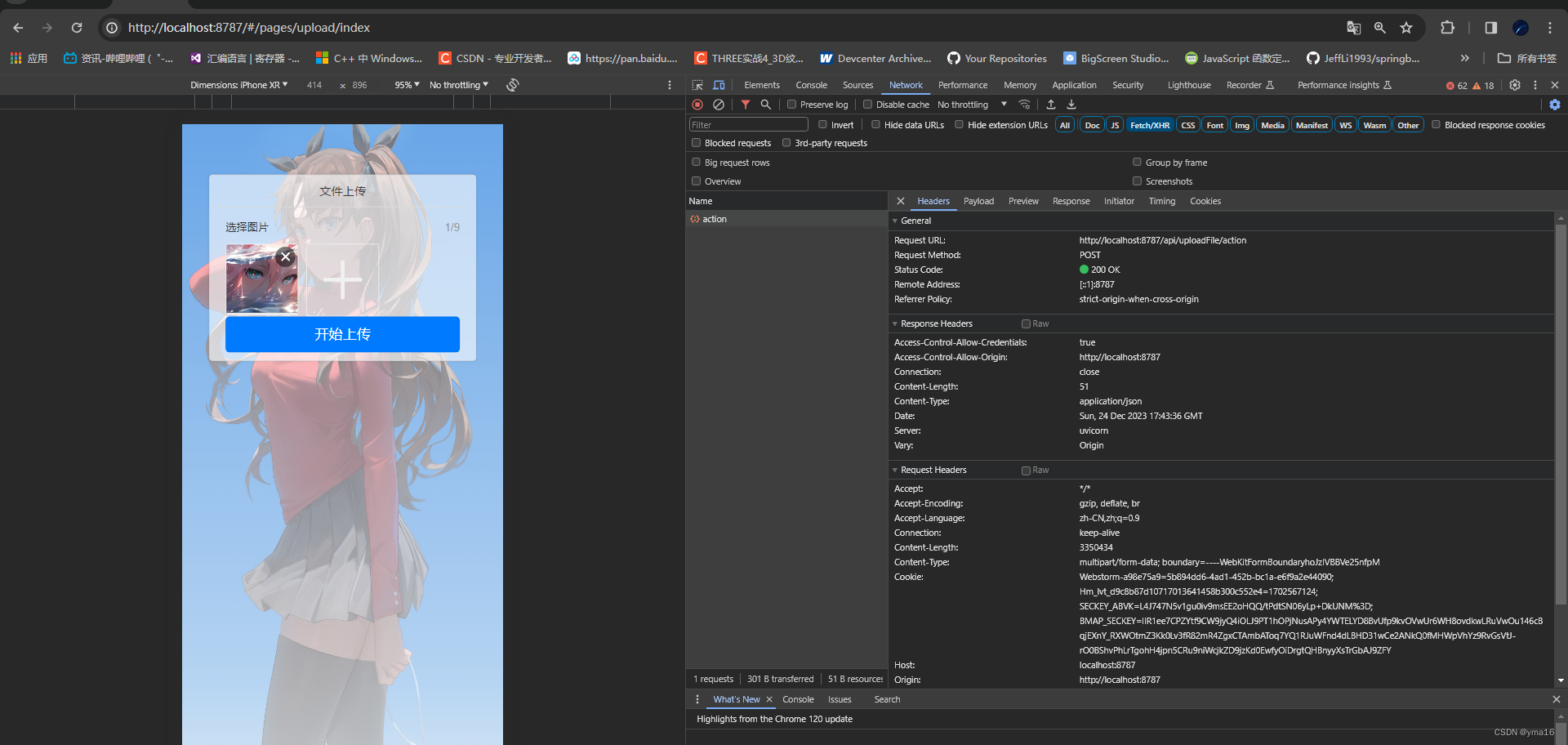
200成功请求

后端python fastapi 文件上传成功再指定的media目录下

⭐总结
关于uniapp上传需要注意两点
- 使用文件路径时是否传递正确
- 后端接受的数据类型是否时formData
假如后端需要上传blob类型格式需要自定义请求参数类型
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

uniapp框架——vue3+uniFilePicker+fastapi实现文件上传(搭建ai项目第二步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uni-file-picker 组件💖 绑定事件💖 uploadFile api💖 自定义上传 ⭐后端fastapi定义上传接口⭐uniapp开启本地请求代理devServer⭐前后端联调⭐总结⭐结束 ⭐前言 大家好,我是ym…...

一篇文章带你入门PHP魔术方法
PHP魔术方法 PHP 中的"魔术方法"是一组特殊的方法,它们在特定情况下自动被调用。这些方法的名称都是以两个下划线(__)开头。魔术方法提供了一种方式来执行各种高级编程技巧,使得对象的行为可以更加灵活和强大。以下是一…...

【数据库系统概论】第6章-关系数据库理论
真别看吧,抄ppt而已啊 文章目录 6.1 引言6.2 规范化6.2.1 函数依赖6.2.2 码6.2.3 范式(Normal Form)6.2.4 BC范式6.2.5 规范化小结 6.1 引言 我们有这样一张表: but 为啥这样设计呢?由此引出怎样设计一个关系数据库…...

算法设计与分析实验报告-贪心算法
校课程的简单实验报告。 算法设计与分析实验报告-递归与分治策略 算法设计与分析实验报告-动态规划算法 算法设计与分析实验报告-贪心算法 dijkstra迪杰斯特拉算法(邻接表法) 算法设计与分析实验报告-回溯法 算法设计与分析实验报告-分支限界法 …...

Unity读取服务器声音文件
Unity读取服务器声音文件 功能1.在网站的根目录放置一个声音文件Alarm01.wav(这个是window系统自带的找不到这个格式的可以直接在C盘搜索)2.在WebManager.cs脚本中添加clipPath、audio、m_downloadClip属性和DownloadSound()函数&…...

掌握ElasticSearch(一):Elasticsearch安装与配置、Kibana安装
文章目录 〇、简介1.Elasticsearch简介2.典型业务场景3.数据采集工具4.名词解释 一、安装1.使用docker(1)创建虚拟网络(2)Elasticsearch安装步骤 2.使用压缩包 二、配置1.目录介绍2.配置文件介绍3.elasticsearch.yml节点配置4.jvm.options堆配置 二、可视化工具Kibana1.介绍2.安…...
)
《剑指offer》Java版--13.机器人的运动范围(BFS)
剑指offer原题13:机器人的运动范围 地上有一个m行n列的方格。一个机器人从坐标(0,0)的格子开始移动,它每次可以向左、右、上、下移动一格,但不能进入行坐标和列坐标的数位之和大于k的格子。例如,当k为18时,机器人能够进入方格(35,37),因为353…...

基于流程挖掘的保险理赔优化策略实践
引言 在当今日益竞争的商业环境中,保险公司面临着日益增长的业务量和客户期望的挑战。特别是在理赔领域,理赔是保险行业的重要环节,也是保险公司和客户之间最直接的联系点。然而,长周期和繁琐的理赔流程常常给保险公司和投保人带来困扰。因此,如何提供准确且高效的理赔处…...

Docker五 | DockerFile
目录 DockerFile 常用保留字 FROM MAINTAINER RUN EXPOSE WORKDIR USER ENV VOLUME ADD COPY CMD ENTRYPOINT DockerFile案例 前期准备 编写DockerFile文件 运行DockerFile 运行镜像 DockerFile是用来构建Docker镜像的文本文件,是由一条条构建…...

2023年度总结:技术旅程的杨帆远航⛵
文章目录 职业规划与心灵成长 ❤️🔥我的最大收获与成长 💪新年Flag 🚩我的技术发展规划 ⌛对技术行业的深度思考 🤔祝愿 🌇 2023 年对我来说是一个充实而令人难以忘怀的一年。这一年,我在CSDN上发表了 1…...

SpringBoot+AOP+Redis 防止重复请求提交
本文项目基于以下教程的代码版本: https://javaxbfs.blog.csdn.net/article/details/135224261 代码仓库: springboot一些案例的整合_1: springboot一些案例的整合 1、实现步骤 2.引入依赖 我们需要redis、aop的依赖。 <dependency><groupId>org.spr…...

偷流量、端口占用、网络负载高、socket创建释放异常等Android高阶TCP/IP网络问题定位思路
一,背景 通常一些偷流量、端口占用、网络负载高、socket创建释放异常等Android网络相关问题,可以通过使用tcpdump抓tcp/ip报文,来定位。但是tcpdump无进程信息,也没有APK包名信息,无法确认异常的报文来自哪些Apk或者n…...

《人人都能用英语》学习笔记
https://github.com/xiaolai/everyone-can-use-english 核心: 用 What──它究竟是什么?Why──为什么它是那个样子?How──要掌握它、应用它,必须得遵循什么样的步骤? 在运行程序之前,要反复浏览代码&a…...

NFC与ZigBee技术在智慧农业物联网监测系统中的应用
近年来,我国农业物联网技术飞速发展,基于物联网技术的智能农业监测系统有望得到较大规模的推广应用。但传统的物联网农业监测系统其网络结构层次单一,多采用基于有线或无线结构的节点-上位机数据采集模式,节点数据访问模式缺乏灵活…...

k8s-cni网络 10
Flannel vxlan模式跨主机通信原理 在同一个节点上的pod 流量通过cni网桥可以直接进行转发; 在需要跨主机访问时,数据包通过flannel(隧道) 知道另一边的mac地址,就可以拿到另一边的ip地址,然后构建常规的以太网数据包,…...

听GPT 讲Rust源代码--src/tools(27)
File: rust/src/tools/clippy/clippy_lints/src/methods/suspicious_to_owned.rs 文件rust/src/tools/clippy/clippy_lints/src/methods/suspicious_to_owned.rs的作用是实施Clippy lint规则,检测产生潜在性能问题的字符转换代码,并给出相关建议。 在Rus…...

经济危机下,我们普通人如何翻身?2024创业新风口,适合普通人的创业项目
明年的商业环境会比今年更残酷,不是贩卖危机。旅游行业还在刺激性消费,再过几个月大家就没钱了,估计慢慢也消停。中小微企业资金链断裂,大部分公司倒闭,大批人失业,所以经济恢复需要一个周期。 30年河东&am…...

深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第五节 引用类型复制问题及用克隆接口ICloneable修复
深入浅出图解C#堆与栈 C# Heaping VS Stacking 第五节 引用类型复制问题及用克隆接口ICloneable修复 [深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第一节 理解堆与栈](https://mp.csdn.net/mdeditor/101021023)[深入浅出图解C#堆与栈 C# Heap(ing) VS Stack(ing) 第二节…...

python中基本元素的pop函数
python中基本元素的pop函数 一、列表List二、元组Tuple三、字典dict四、集合set 一、列表List pop() 根据索引删除并返回被删除的元素,索引默认为-1 a [1, 2, 3, 2, 5] b a.pop() # b5,默认返回最后一个值 print(b) b a.pop(2) # b3,返回a[2] pri…...

MPLS动态协议LDP配置示例
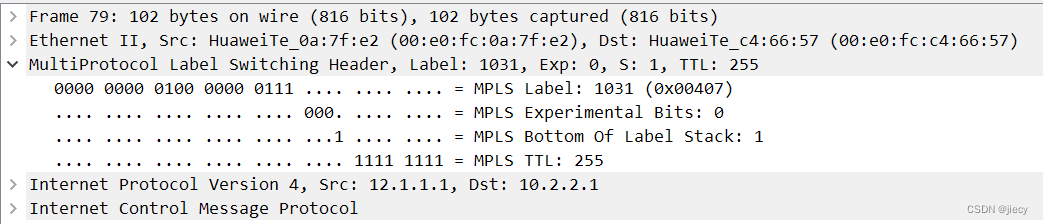
一、预习: MPLS是一种根据报文中携带的标签来转发数据的技术,两台LSR必须在它们之间转的数据 的标签使用上“达成共识”。LSR之间可以运行LDP来告知其他LSR本设备上的标签绑定信息,从而实现标签报文的正确转发。 LSR:Label Switch…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
