一起玩儿物联网人工智能小车(ESP32)——13. 用ESP32的GPIO控制智能小车运动起来(一)
摘要:本文更深入的讲述了GPIO的相关知识,并完成了导线连接工作,为下一步的软件开发做好了准备。
通用输入输出端口(GPIO:General Purpose Input/Output Port),在前面已经有了初步的介绍,本篇将进行更详细的阐述,希望大家能够了解GPIO端口是如何工作的。
通用输入输出端口的基本功能是:当GPIO工作在输入状态时,可以读取外部设备电平信号的高低,从而获得外部设备的工作状态,当GPIO工作在输出状态时,可以对外输出高低电平,从而实现对外部设备的控制。GPIO接口作为一种被广泛应用于嵌入式系统的接口技术。通常有以下一些特点。
1.可配置性:GPIO可以配置为输入或输出模式,以适应不同的应用需求。
2.可编程性:GPIO可以通过特定的编程语言(如C语言、Python等)进行编程,实现对外部设备的控制和数据处理。
3.高可靠性:GPIO具有较低的故障率和较高的抗干扰能力,适用于各种恶劣环境下的应用。
4.易于扩展:GPIO可以根据需要扩展更多的输入输出通道,满足不同规模的系统需求。
总的来说,GPIO具有通用性、数字信号、多功能、可编程性等特点,在嵌入式系统中发挥着重要作用。
对于嵌入式系统来说,每个芯片引脚都非常的珍贵,因此大部分的引脚都采用了端口复用技术,也就是除了上面所列举的基本的GPIO功能外,还可以用作其他功能,这在前面的引脚功能图中已经看到过了。ESP32的多路复用器,使设计人员可以灵活地更改芯片内部的GPIO引脚连接并将其路由到任何信号,这样在硬件设计、布线上会方便的多。
ESP32为每个GPIO端口提供了多种工作模式,所以在使用GPIO端口之前,必须要对端口进行必要的配置。需要配置的参数包括一下几个:
- GPIO的工作模式
- 设置是否需要上拉
- 设置是否需要下拉
- 设置GPIO中断的类型
在这里我们重点的关注一下GPIO的工作模式,其他几个参数暂时不做讲解,后边遇到的时候再详细的说明。GPIO的工作模式包括以下几个:
- GPIO_MODE_INPUT:输入模式
- GPIO_MODE_OUTPUT:输出模式
- GPIO_MODE_OUTPUT_OD:开漏输出模式(如果外部或者内部不上拉电阻则无法输出高电平)
- GPIO_MODE_INPUT_OUTPUT_OD:开漏输入输出模式
- GPIO_MODE_INPUT_OUTPUT:输入输出模式
我们用得最多的是输入模式和输出模式,这两种模式是对标准的数字信号进行读取和输出,输入用来获取外部设备的状态信号,输出则将自己的引脚设置成指定状态,是用来“通知”外部设备。输入模式可以用来检测按键是否按下,而输出模式则可以控制LED是否点亮,我们今天控制电动机是否旋转,以及旋转的方向,就是使用了GPIO最基本的输出模式。
在了解了GPIO的工作原理和工作模式之后,还要再次的强调那些特殊的引脚,一定要确保安全再用,尽量不要使用:
- Strapping管脚:GPIO0、GPIO2、GPIO5、GPIO12(MTDI)和GPIO15 (MTDO)是Strapping管脚。
- SPI0/1:GPIO6-11和GPIO16-17通常连接到模组内集成的SPI flash和PSRAM,因此不能用于其他用途。
- JTAG:GPIO12-15通常用于在线调试。
- GPI:GPIO34-39只能设置为输入模式,不具备软件使能的上拉或下拉功能。
- TXD & RXD:GPIO1和GPIO3通常用于烧录和调试。
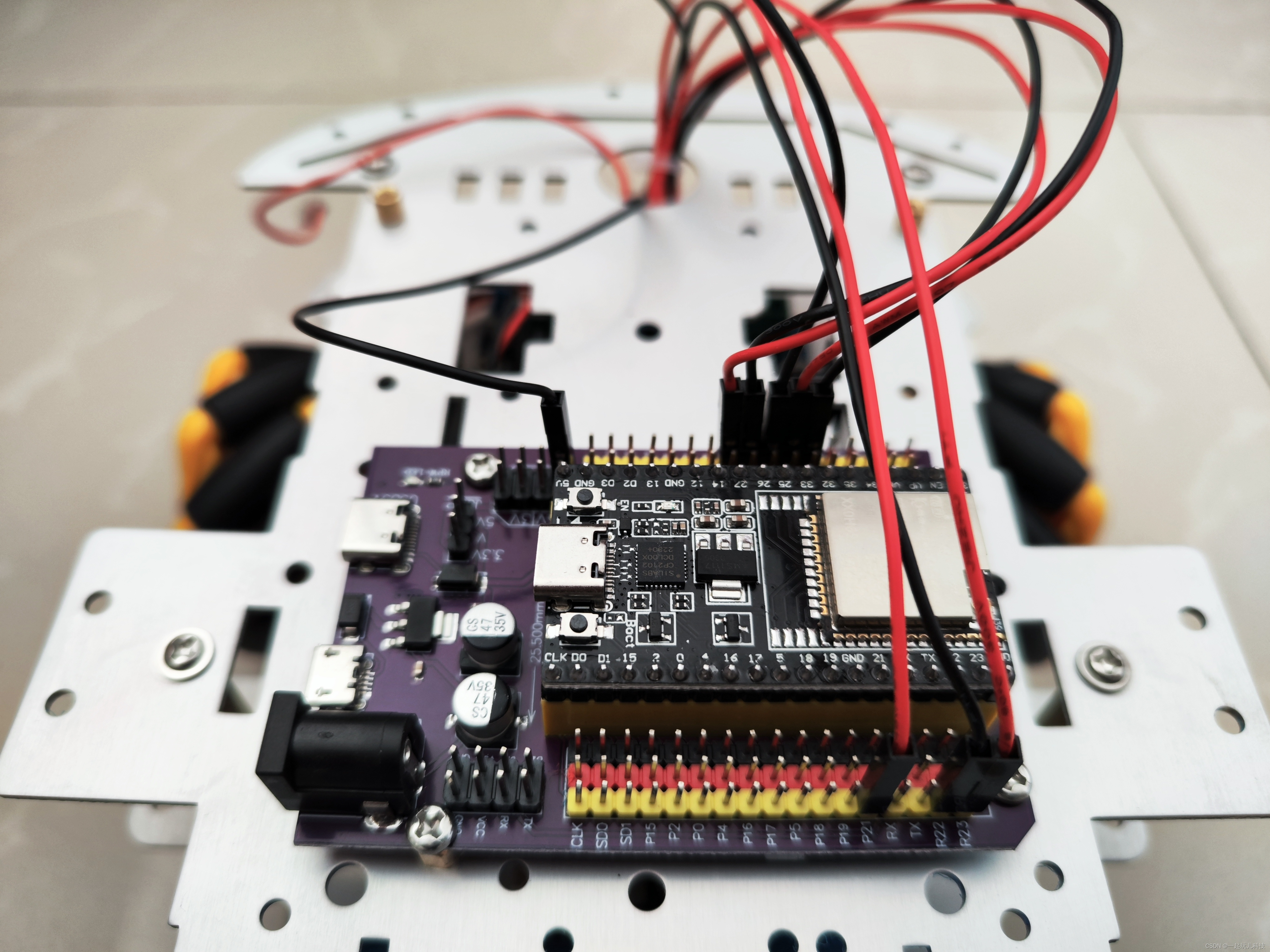
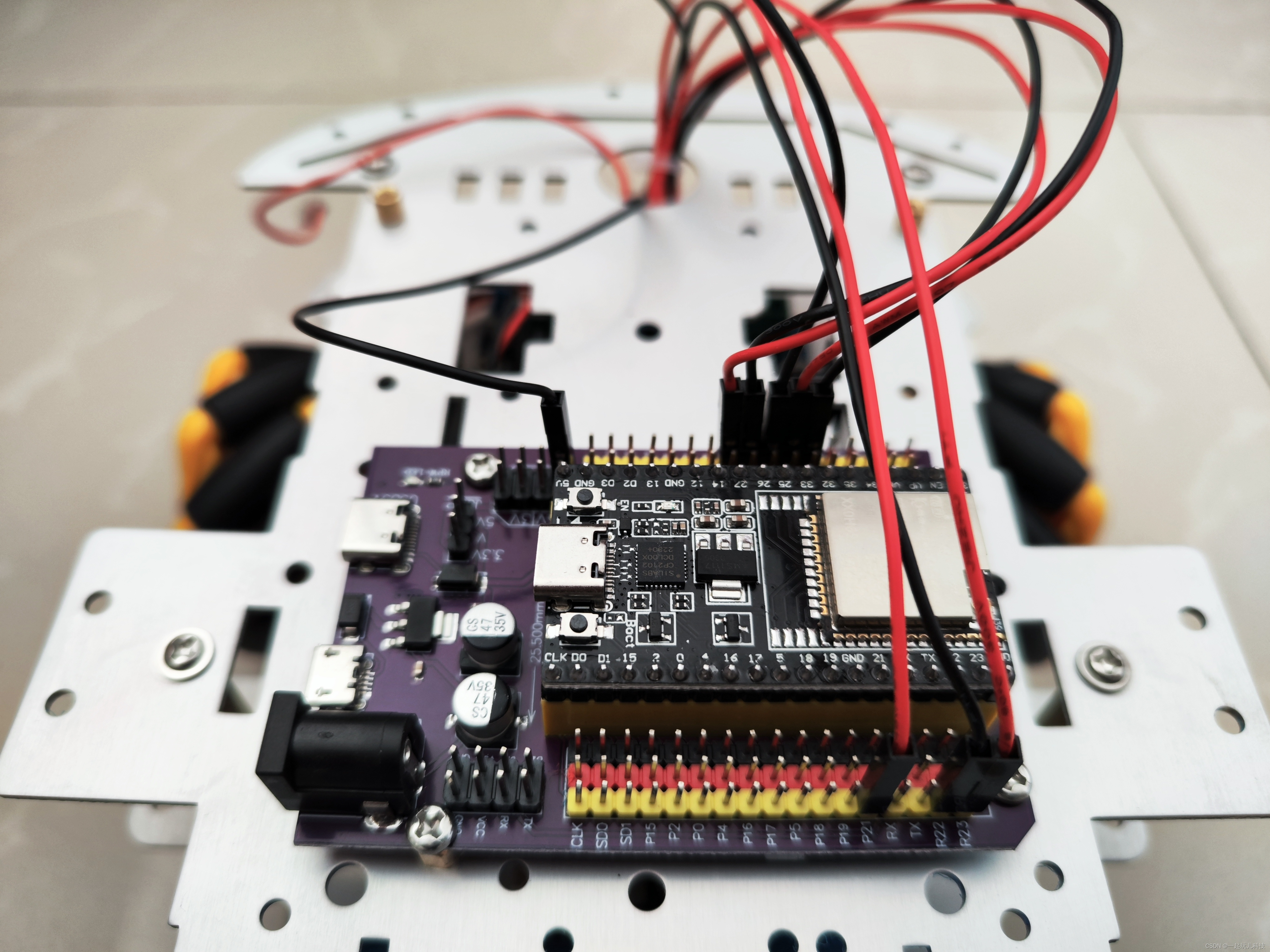
接下来我们继续完成之前未完成的接线工作,然后再利用程序来控制小车的电动机运动起来。
我们首先要接的线就是从L298N模块引出的GND线,将其插入到ESP32扩展板上的GND排针上。因为在调试阶段,我们的L298N模块和电机使用的是锂电池供电,而ESP32开发板则直接使用USB供电,只有将这两种供电的地连接起来,我们ESP32的GPIO口输出的信号才有回路,才能够起到控制的作用。所以,这根导线千万不要忘记接,否则你的电动机是不会运动起来的。
然后,将IN1~IN8依次插入到ESP32模组可用GPIO对应的排针上。接好后的样子如下图所示。

我具体的连接方法如下表所示:
| 轮子 | L298N(OUT) | L298N端口(IN) | ESP32引脚 |
| 左前轮 | OUT3 | IN3 | P26 |
| OUT4 | IN4 | P27 | |
| 左后轮 | OUT1 | IN1 | P32 |
| OUT2 | IN2 | P33 | |
| 右前轮 | OUT5 | IN5 | P25 |
| OUT6 | IN6 | P23 | |
| 右后轮 | OUT7 | IN7 | P22 |
| OUT8 | IN8 | P21 |
后边的开发都是依据这个表的配置来进行的。配置不一致的请在开发中做适当的调整。
相关文章:

一起玩儿物联网人工智能小车(ESP32)——13. 用ESP32的GPIO控制智能小车运动起来(一)
摘要:本文更深入的讲述了GPIO的相关知识,并完成了导线连接工作,为下一步的软件开发做好了准备。 通用输入输出端口(GPIO:General Purpose Input/Output Port),在前面已经有了初步的介绍…...

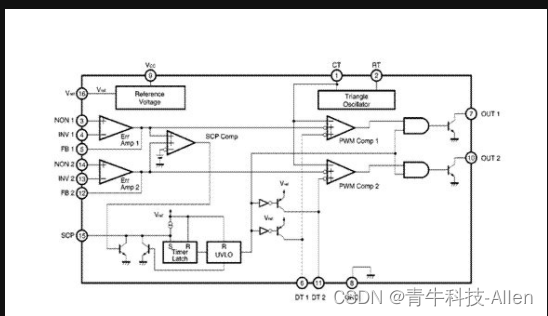
D9741 PWM控制器电路,定时闩锁、短路保护电路,输出基准电压(2.5V) 采用SOP16封装
D9741是一块脉宽调制方三用于也收路像机和笔记本电的等设备上的直流转换器。在便携式的仪器设备上。 主要特点:● 高精度基准电路 ● 定时闩锁、短路保护电路 ● 低电压输入时误操作保护电路 ● 输出基准电…...

【UE5.1】程序化生成Nanite植被
目录 效果 步骤 一、下载Gaea软件和树林资产 二、使用Gaea生成贴图 三、 生成地形 四、生成草地 五、生成树林 六、生成湖泊 七、其它功能介绍 7.1 调整树林生成的面积 7.2 让植物随风飘动 7.3 玩家和植物互动 7.4 雪中树林 7.5 环境音效 效果 步骤 一、下载Ga…...

【软件工程】漫谈增量过程模型:软件开发的逐步之道
🍎个人博客:个人主页 🏆个人专栏: 软件工程 ⛳️ 功不唐捐,玉汝于成 目录 前言: 正文 增量过程模型(Incremental Process Model) 主要特点和阶段: 优点࿱…...

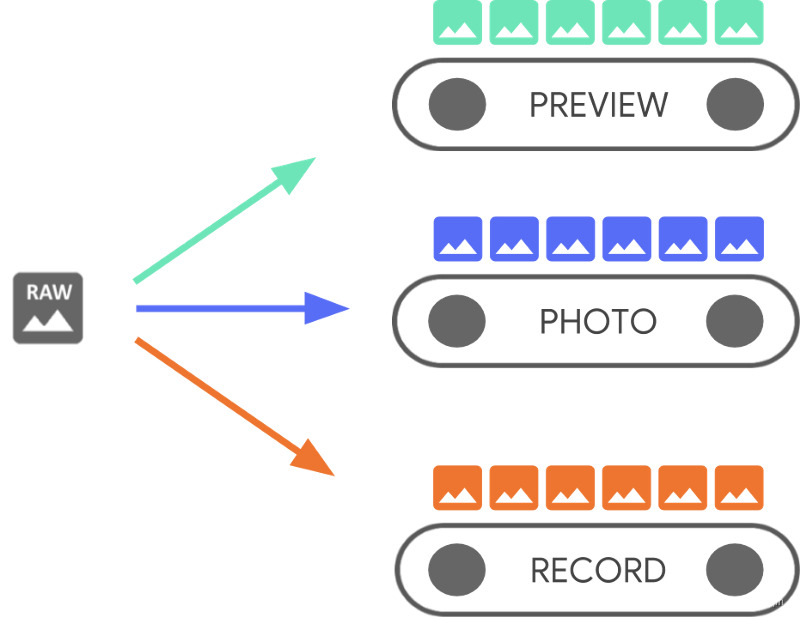
Android Camera
1. 相关的API Android有三套关于摄像头的API(库),分别是Camera、Camera2和CameraX,其中Camera已废弃,在Android5.0以后推荐使用Camera2和CameraX,Camera2推出是用来替换Camera的,它拥有丰富的API可以为复杂的用例提供…...

Python开发雷点总结
数值运算(加减乘除) 1. invalid value赋值 当变量本身具有数值属性(后续会参加数值运算),对invalid value设置应该为np.nan, 而非None;反之,容易抛出以下错误: TypeEr…...

Linux中磁盘管理与文件系统
目录 一.磁盘基础: 1.磁盘的结构: 2.硬盘的数据结构: 3.硬盘存储容量 : 4.硬盘接口类型: 二.MBR与磁盘分区: 1.MBR的概念: 2.硬盘的分区: 为什么分区: 2.表示&am…...

Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果: DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用 <el-form-item label"报警区域" prop"monitorId"…...

LINUX 解决系统卡死:扩大内存交换分区
最近电脑总是卡住,让我很是苦恼。运行程序时发现可能是内存占满之后导致界面卡住。下面是在我16G内存的电脑上折腾的过程与结果: 查看当前的交换内存大小free -m(单位:-m选项表示以兆字节(MB)为单位显示内…...

Vue项目Nginx代理F5刷新出现404问题解决
一.背景 项目用户反馈,F5刷新后,浏览器出现404。最近公司加强网络管理,我记得之前可以刷新,有点怀疑是跟加强网络管理有关。具体原因没有时间去深度跟踪,先百度找到了解决方法,记录一下。 二.解决办法 主…...

关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结
关于MybatisPlus自动转化驼峰命名规则配置mapUnderscoreToCamelCase的个人测试和总结 测试一:没有添加 自动转化的配置,且domain中的属性名称和数据库的字段名称一致测试二:没有添加自动转化配置i,domain属性名userPassword和数据…...

css中的BFC
定义 BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。 涉及概念 box Box 是 CSS 布局的对象…...

音视频类App广告变现如何破局,最大化广告变现收益,让应用增收?
音视频App已然成为了我们日常获取、发布和交换信息的重要方式,在音视频行业不断的拓展中,用户的渗透率提升。 据数据显示,我国网络视听用户的规模已达9亿人次,网民使用率也突破了90%。庞大的市场规模和用户需求吸引了大批开发者和…...

基于llama-index对embedding模型进行微调
QA对话目前是大语言模型的一大应用场景,在QA对话中,由于大语言模型信息的滞后性以及不包含业务知识的特点,我们经常需要外挂知识库来协助大模型解决一些问题。在外挂知识库的过程中,embedding模型的召回效果直接影响到大模型的回答…...

如何本地搭建FastDFS文件服务器并实现远程访问【内网穿透】
文章目录 前言1. 本地搭建FastDFS文件系统1.1 环境安装1.2 安装libfastcommon1.3 安装FastDFS1.4 配置Tracker1.5 配置Storage1.6 测试上传下载1.7 与Nginx整合1.8 安装Nginx1.9 配置Nginx 2. 局域网测试访问FastDFS3. 安装cpolar内网穿透4. 配置公网访问地址5. 固定公网地址5.…...
----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入)
spring基于Xml管理bean---Ioc依赖注入:对象类型属性赋值(2)----内部bean的引入(bean和bean之间的引入)、(3)级联方式注入
bean创建对象类型赋值方式 第一:外部bean的引入 第二:内部bean的引入 第三:级联属性赋值 文章目录 bean创建对象类型赋值方式对象类型内部bean赋值代码分析总结 对象类型属性级联方式的赋值扩展知识 对象类型内部bean赋值 代码分析 <b…...

Python电能质量扰动信号分类(二)基于CNN模型的一维信号分类
目录 前言 1 电能质量数据集制作与加载 1.1 导入数据 1.2 制作数据集 2 CNN-2D分类模型和训练、评估 2.1 定义CNN-2d分类模型 2.2 定义模型参数 2.3 模型结构 2.4 模型训练 2.5 模型评估 3 CNN-1D分类模型和训练、评估 3.1 定义CNN-1d分类模型 3.2 定义模型参数 …...

如何解决报错:Another app is currently holding yum lock?
在运行yum 相关命令的时候,不知道怎么回事无法进行下载安装,报出 Another app is currently holding the yum lock; waiting for it to exit... 的错误提示。 Another app is currently holding the yum lock. 意思是另外一个应用正在锁住进程锁。 …...

electron使用electron-builder进行MacOS的 打包、签名、公证、上架、自动更新
一、前言 由于electron在macOS下的坑太多,本文不可能把所有的问题都列出来,也不可能把所有的解决方案贴出来;本文也不太会讲解每一个配置点为什么要这么设置的原因,因为有些点我也说不清,我尽可能会说明的。所以&…...

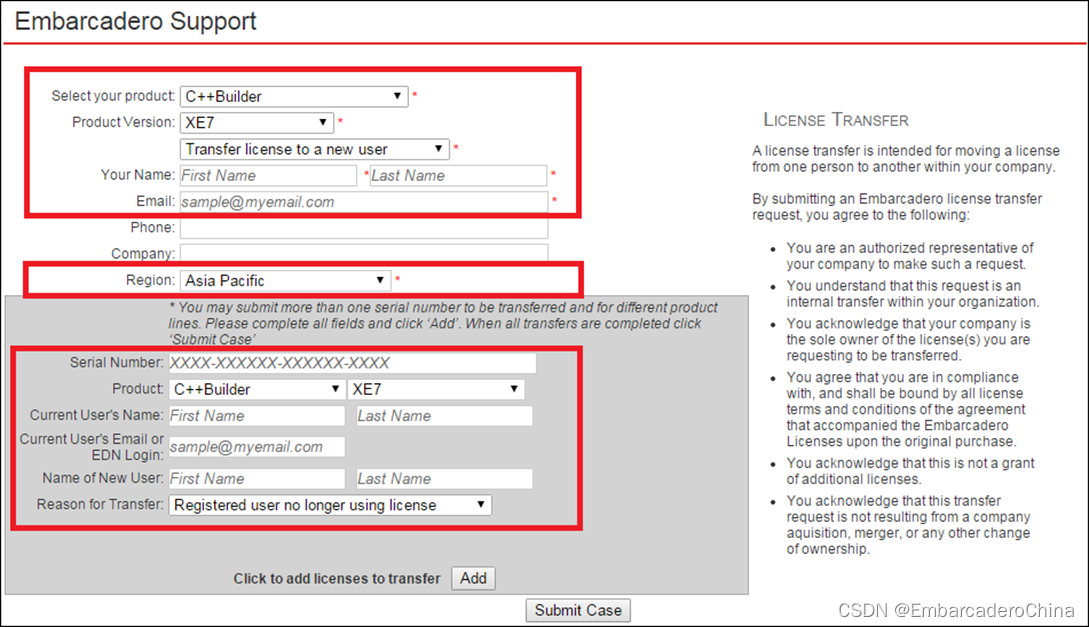
RAD Studio 12 安装激活说明及常见问题
目录 RAD Studio 安装说明 RAD Studio 最新的修补程序更新 RAD Studio 产品相关信息 Embarcadero 产品在线注册步骤 单机版授权产品注册注意事项 Embarcadero 产品离线注册步骤 Embarcadero 产品安装次数查询 Embarcadero 序号注册次数限制 EDN账号 - 查询授权序号、下…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
