第二百三十四回
文章目录
- 1.概念介绍
- 2.使用方法
- 2.1 NumberPicker
- 2.2 CupertinoPicker
- 3.示例代码
- 4.内容总结
我们在上一章回中介绍了"如何在任意位置显示PopupMenu"相关的内容,本章回中将介绍如何实现NumberPicker.闲话休提,让我们一起Talk Flutter吧。
1.概念介绍
我们在本章回中介绍的Numberpicker主要用来实现数字选择功能,比如选择年月日,当然也可以使用YearPicker实现,不过YearPicer是把年月日当作一个整体来
选择,在界面上同时显示年月日三个选项,如果只想选择其中的某一个,而不显示其它选项,那么它就无能为力,因为该组件不支持这样去设置。那么我们该如何实现这样
的功能呢?答案是使用Numberpicker组件,或者CupertinoPicker组件。它们可以把年月日当作数字并且进行单独显示,本章回中将详细介绍这两个组件的使用方法。
2.使用方法
2.1 NumberPicker
和其它组件一样NumberPicker组件提供了相关的属性来控制自己,接下来我们将介绍该组件中常用的属性,掌握这些属性后就可以使用该组件了。
- maxValue属性:用来控制picker中可以选择的最大数值;
- minValue属性:用来控制picker中可以选择的最小数值;
- value属性:用来控制picker中当前选择的数值;
- step属性:用来控制picker滚动时的步进值,默认值为1;
- axis属性:用来控制选择的方向,分水平垂直两个方向;
- onChanged属性:该属性是方法类型,选择某个数值时会回调该属性对应的方法;
2.2 CupertinoPicker
除了NumberPicker可以实现数字选择功能外,CupertinoPicker组件也可以实现同样的功能,接下来我们介绍一下该组件的常用属性。
- backgroundColor属性:主要用来控制选择器的背景颜色;
- itemExtent属性:主要用来控制被选择内容的数量;
- onSelectedItemChanged属性:该属性是方法类型,选择某个数值时会回调该属性对应的方法;
- children属性:该属性是’List'类型,主要用来存放被选择的内容;
3.示例代码
NumberPicker(///这个是当前选择的值value: _selectedValue,itemCount: 3,itemHeight: 60,decoration: BoxDecoration(border:Border.all(color: Colors.redAccent,width: 3,),borderRadius: BorderRadius.circular(15),),///设置picker方向axis: Axis.vertical,///是否启用振动,默认不启用// haptics: true,///循环显示infiniteLoop: true,///设置值的范围maxValue: 9,minValue: 0,step: 1,///不修改数值的话,选择内容不在选择框架内onChanged: (value){setState(() {_selectedValue = value;});},
),
child: CupertinoPicker(///设置整个Picker的颜色backgroundColor: Colors.purpleAccent,itemExtent: 48,///选择某个内容时回调此方法onSelectedItemChanged: (int value) {debugPrint('item $value is selected');},///最好设置为true,不然会发生选项重叠的现象looping: true,children: [...List.generate(5, (index) => SizedBox(width:60,height:48,child: Text('item ${index+1}')),),],
),
在上面的代码中,我们提供了NumberPicker和CupertinoPicker两个组件的示例代码,代码中添加了相关的注释,这样方便大家理解代码。把上面的示例代码放到
某个页面中后就可以运行了,下面是程序的运行效果图。图中上方紫色背景的选择器是CupertinoPicker组件,下面的灰色背景的选择器是NumberPicker组件。
4.内容总结
最后,我们对实现数字选择功能的这两个组件做一个总结,主要包含它们的相同点和不同点:
- NumberPicker组件和CupertinoPicker组件都可以实现数字选择器;
- NumberPicker只有选择数字,CupertinoPicker可以选择任意的组件;
- NumberPicker由三方包提供,CupertinoPicker是官方包中自带的组件;
看官们,与"如何实现Numberpicker"相关的内容就介绍到这里。此外,我还有一个疑问:NumberPicker也算是比较实用的组件,而且Android中自带该组件,为什
么Flutter官方不提供这样的组件呢?欢迎大家在评论区交流与讨论。
相关文章:

第二百三十四回
文章目录 1.概念介绍2.使用方法2.1 NumberPicker2.2 CupertinoPicker 3.示例代码4.内容总结 我们在上一章回中介绍了"如何在任意位置显示PopupMenu"相关的内容,本章回中将介绍如何实现NumberPicker.闲话休提,让我们一起Talk Flutter吧。 1.概念…...

{MySQL} 数据库约束 表的关系 新增删除 修改 查询
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数据库约束1.1约束类型:1.2 NULL约束1.3unique 唯一约束1.4 DEFAULT:默认值约束1.5 PRIMARY KEY:主键约束1.6 FOREIGN K…...

【JVM】虚拟机的组成+字节码文件组成+类的生命周期
什么是JVM? JVM 本质上是一个运行在计算机上的程序,他的职责是运行Java字节码文件。 JVM的功能 1.解释和运行:对字节码文件中的指令实时的解释成机器码让计算机执行。 2.内存管理:自动为对象、方法等分配内存,自动…...

pip 下载太慢的解决办法,pip换国内源,pip换源
用pip安装python包的时候,如果系统没有进行相关设置,则用的源服务器是国外的,在国内访问非常慢,我们需要换成国内的源服务器,pip换源通过如下命令: pip config set global.index-url <源地址> 一、…...

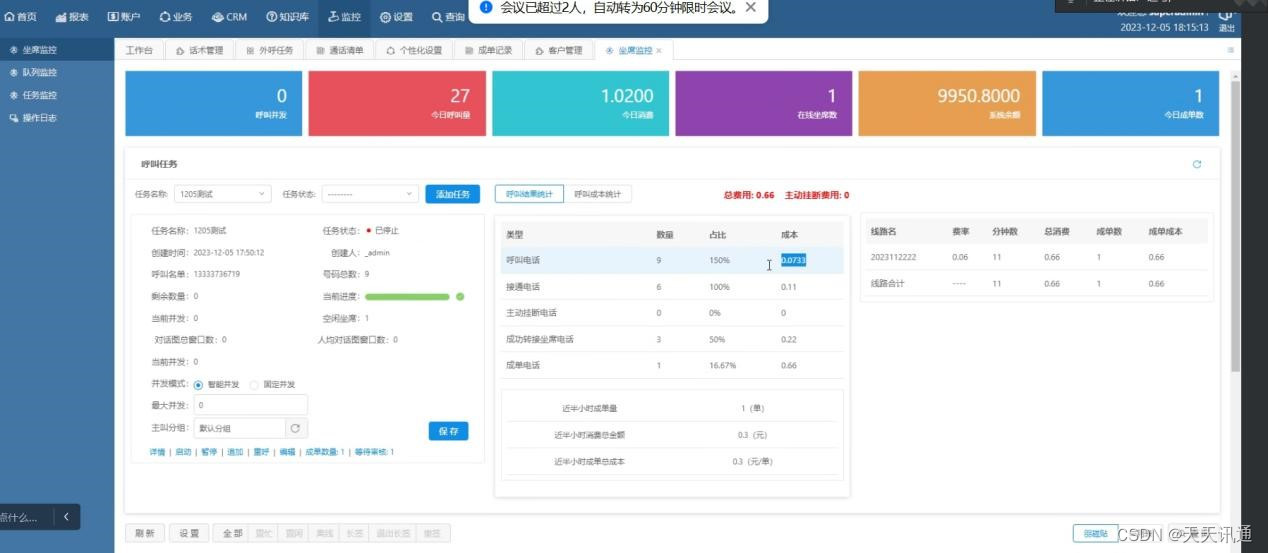
OKCC语音机器人的人机耦合来啦
目前市场上语音机器人的外呼形式基本就分为三种,一种纯AI外呼,第二种也是目前主流的AI外呼转人工。那么第三种也可能是未来的一种趋势,人机耦合,或者也叫人机协同。 那么什么是人机耦合呢? 人机耦合是为真人坐席创造相…...

有序数组的平方
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变为 …...

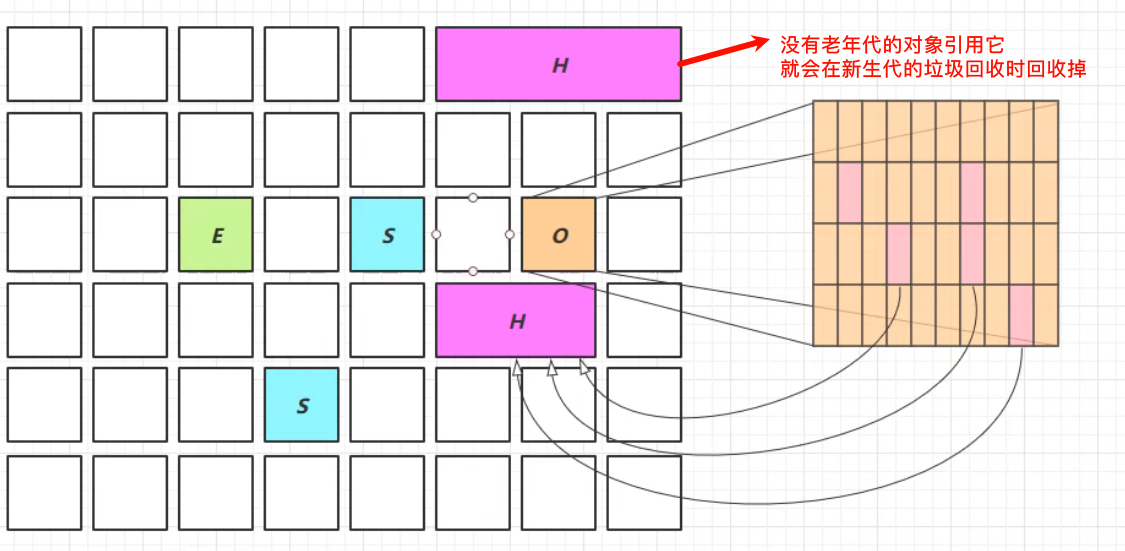
Java虚拟机中的垃圾回收
2 垃圾回收 2.1 判断一个对象是否可回收 2.1.1 引用计数法 如果一个对象被另一个对象引用,那么它的引用计数加一,如果那个对象不再引用它了,那么引用计数减一。当引用计数为 0 时,该对象就应该被垃圾回收了。 但是下面这种互相…...

Vscode新手安装与使用
安装与版本选择 VS Code 有两个不同的发布渠道:一个是我们经常使用的稳定版(Stable),每个月发布一个主版本;另外一个发布渠道叫做 Insiders,每周一到周五 UTC 时间早上6点从最新的代码发布一个版本&#x…...

以元旦为题的诗词(二)
都放假了吧,都有空了吧,可坐下来好好学学诗词,好好写些诗词了吧,我先来几首,你实在不行,去百度或者小程序搜索《美诗计》写一写 元旦 去年元日落寒灰,今岁清明在此杯 老眼看书如梦寐ÿ…...

饥荒Mod 开发(二一):超大便携背包,超大物品栏,永久保鲜
饥荒Mod 开发(二十):显示打怪伤害值 饥荒Mod 开发(二二):显示物品信息 源码 游戏中的物品栏容量实在太小了,虽然可以放在箱子里面但是真的很不方便,外出一趟不容易看到东西都不能捡。实在是虐心。 游戏中的食物还有变质机制,时间长了就不能吃了,玩这个游戏心里压力真是太…...

js 七种继承方法
目录 1. 第一种方法:原型链继承 2. 第二种方法:构造函数继承(call继承) 3. 第三种方法:组合式继承 4. 第四种方法:拷贝继承 5. 第五种方法:原型式继承 6. 第六种方法...

Unity Shader 实现X光效果
Unity Shader 实现X光效果 Unity Shader 实现实物遮挡外轮廓发光效果第五人格黎明杀机火炬之光 实现方案操作实现立体感优化总结源码 Unity Shader 实现实物遮挡外轮廓发光效果 之前看过《火炬之光》、《黎明杀机》、《第五人格》等不少的游戏里面人物被建筑物遮挡呈现出不同的…...

Android Camera相关类功能整理
1.Camera Java相关类 代码目录:frameworks/base/core/java/android/hardware/camera2/ CameraManager:camera系统服务管理类,用于监测、获取特征值和连接Camera设备。 CameraManager.CameraManagerGlobal:全局camera Manager实例ÿ…...

3、Git分支操作与团队协作
Git分支操作 1.什么是分支2. 分支的好处3. 分支的操作3.1 查看分支3.2 创建分支3.3 切换分支3.4 修改分支3.5 合并分支3.6 产生和解决冲突 4. 创建分支和切换分支图解5. Git团队协作机制团队内协作跨团队协作 均在git bash中进行操作。事先建好本地工作库 1.什么是分支 在版本…...

Linux网卡配置
一、网卡配置 1、目录参数 /etc/syscofig/network-scripts/ifcfg-e*** /etc 目录时Linux系统的配置文件,有相对权限的用户能修改目录,但普通用户都可以访问。 sysconfig /etc/sysyconfig目录包含了Linux的系统配置文件 network-scripts network-scripts…...

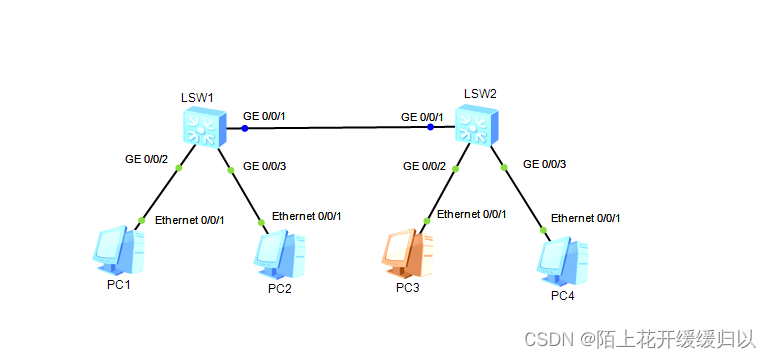
wireshark access/trunk/hybrid报文分析
1,access接口 发送带vlan的报文 wireshark交换机配置 [Huawei-GigabitEthernet0/0/1] [Huawei-GigabitEthernet0/0/1]port link-type access [Huawei-GigabitEthernet0/0/1]port default vlan 100 [Huawei-GigabitEthernet0/0/2]port link-type access [Huawei-Gig…...

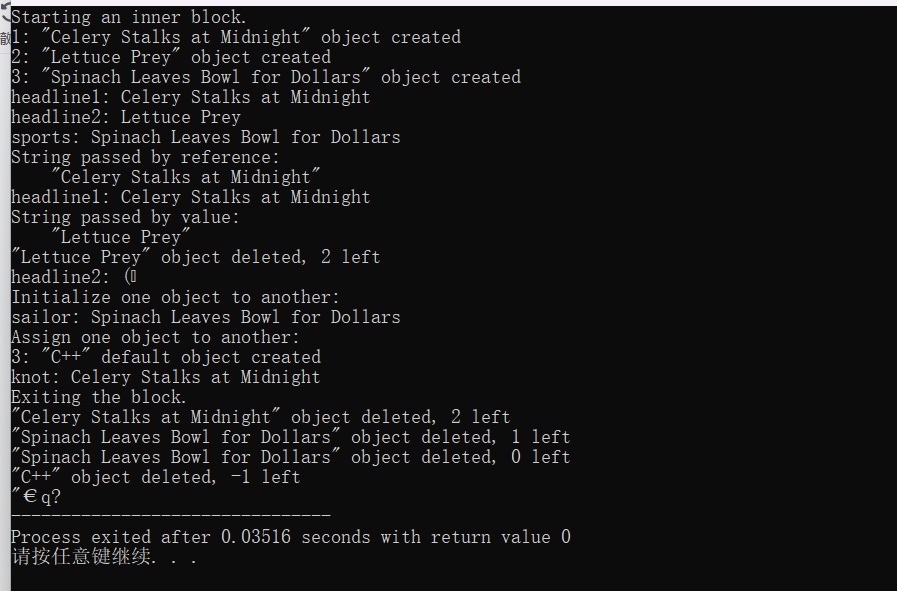
C++ Primer Plus----第十二章--类和动态内存分布
本章内容包括:对类成员使用动态内存分配;隐式和显式复制构造函数;隐式和显式重载赋值运算符;在构造函数中使用new所必须完成的工作;使用静态类成员;将定位new运算符用于对象;使用指向对象的指针…...

清理 Oracle Arch 目录中的日志文件
清理Oracle Arch目录中的文件需要遵循以下步骤: 1、登陆Oracle数据库服务器:确保你有权限访问Oracle数据库服务器,并且能够登录到服务器操作系统。 ssh 192.168.1.200 su - oracle2、启动RMAN(Recovery Manager)&…...

PicGo+GitHub搭建免费图床
PicGoGitHub搭建免费图床 步骤 1: 安装 PicGo步骤 2:创建图床仓库步骤 3: 配置 GitHub Token步骤 4: 配置 PicGo步骤 5: 上传图片步骤 6: 访问图片 使用 GitHub 作为图床的优势在于免费、稳定且具有版本控制功能,特别适合个人博客、小型项目等。PicGo作为一个开源的…...

免费在线客服软件推荐:经济实用的客户沟通解决方案
好用的在线客服软件是企业是必不可少的工具,他让企业流程更流畅高效,让客户服务更完善优质。市场上的在线客服软件有很多,说着免费使用的软件也不在少数。今天小编就来推荐一款免费在线客服软件。 不过,我们选择免费在线客服软件…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
