[Angular] 笔记 8:list/detail 页面以及@Input
1. list 页面
list/detail 是重要的 UI 设计模式。
vscode terminal 运行如下命令生成 detail 组件:
PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-detail --module=pokemon-base/pokemon-base.module.ts
CREATE src/app/pokemon-base/pokemon-detail/pokemon-detail.component.html (29 bytes)
CREATE src/app/pokemon-base/pokemon-detail/pokemon-detail.component.spec.ts (649 bytes)
CREATE src/app/pokemon-base/pokemon-detail/pokemon-detail.component.ts (306 bytes)
CREATE src/app/pokemon-base/pokemon-detail/pokemon-detail.component.css (0 bytes)
UPDATE src/app/pokemon-base/pokemon-base.module.ts (428 bytes)
也可以使用通过安装 Angular Files 扩展生成上面的 detail 组件:

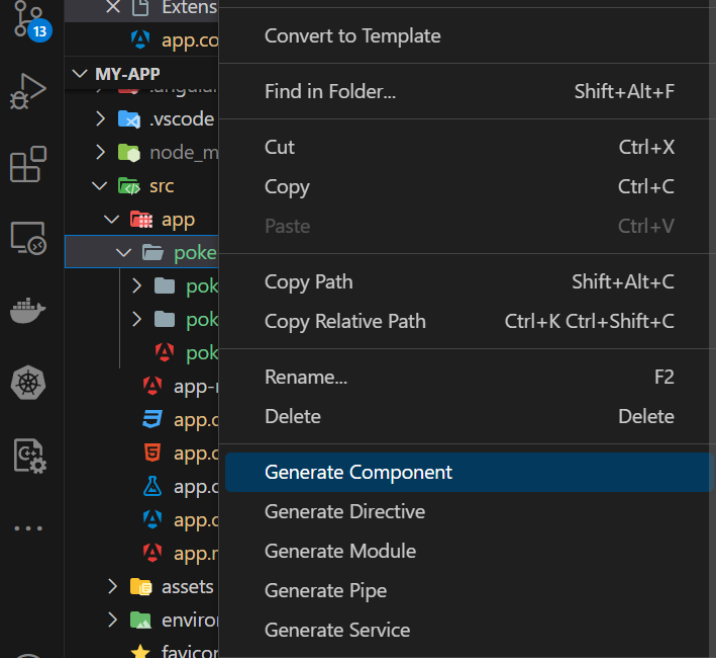
安装扩展后可以直接使用右键菜单命令生成组件:

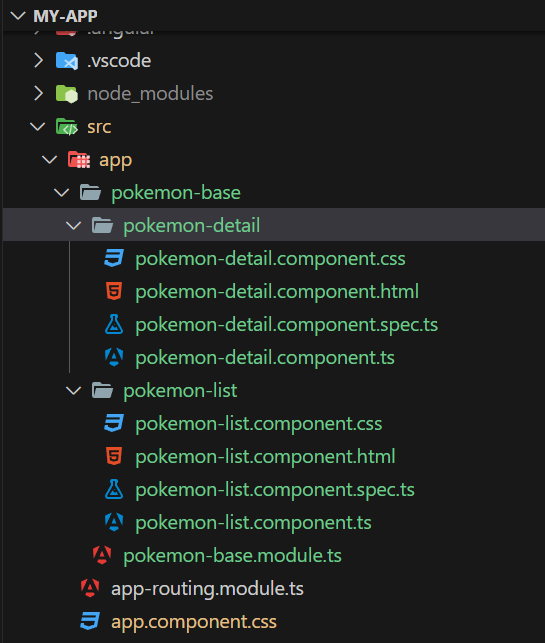
工程文件结构:

然后修改 pokemon-base.module.ts:
@NgModule({declarations: [PokemonListComponent, PokemonDetailComponent],imports: [CommonModule],// 增加 PokemonDetailComponentexports: [PokemonListComponent, PokemonDetailComponent],
})
export class PokemonBaseModule {}
工程中现在有两个新生成的组件,pokemon-list 和 pokemon-detail,其中,pokemon-list 是 smart 组件,pokemon-detail 是 dumm 组件。
smart 组件总是向下传递数据给 dumm 组件,smart 组件之所以称为 smart ,是因为它能从数据库获得数据,相对而言,dumm 组件不会访问数据库,它只能从 smart 组件那里接收数据。
接下来将 app.component.ts 中的数据移至更合适的地方,通常来说,app.component.ts 中直接存放数据不是最佳的设计方式。虽然在某些情况下可能需要在 app 组件中保留关键数据,但一般来说, app 中的其他代码能移则移,移到其他更合适的组件中,以提高代码的可维护性和可扩展性。
app.component.ts:
export class AppComponent {constructor() {}// 删除!!!// pokemons: Pokemon[] = [// // Pokemon: 精灵宝可梦// {// id: 1,// name: 'pikachu', // 皮卡丘// type: 'electric',// isCool: false,// isStylish: true,// },// {// id: 2,// name: 'squirtle', // 杰尼龟// type: 'water',// isCool: true,// isStylish: true,// },// {// id: 3,// name: 'charmander', // 小火龙// type: 'fire',// isCool: true,// isStylish: false,// },// ];
}
将数据粘贴到 pokemon-list.component.ts,模拟从数据库中获取的数据:
import { Component, OnInit } from '@angular/core';
@Component({selector: 'app-pokemon-list',templateUrl: './pokemon-list.component.html',styleUrls: ['./pokemon-list.component.css'],
})
export class PokemonListComponent implements OnInit {// 从 app.component.ts 里剪切过来的数据pokemons: Pokemon[] = [// pokemon: 精灵宝可梦{id: 1,name: 'pikachu', // 皮卡丘type: 'electric',isCool: false,isStylish: true,},{id: 2,name: 'squirtle', // 杰尼龟type: 'water',isCool: true,isStylish: true,},{id: 3,name: 'charmander', // 小火龙type: 'fire',isCool: true,isStylish: false,},];constructor() {}ngOnInit(): void {}
}
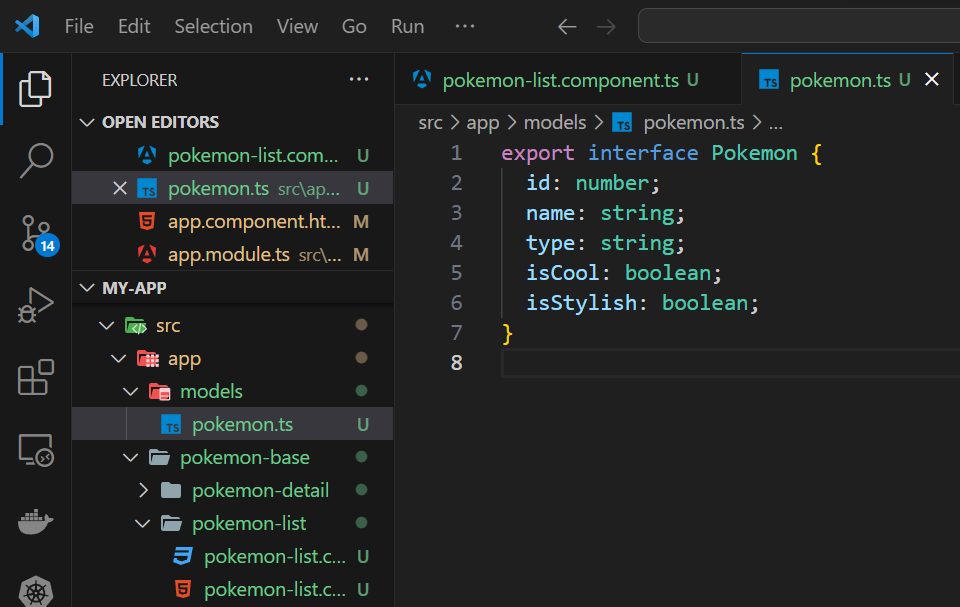
在 app文件夹下新建文件夹models 以及新文件 pokemon.ts, 将用于类型检查的 Pokemon interface 移到此文件中,以后项目中的其他类也可以使用此 interface,这样能够避免代码重复。

pokemon.ts,
export interface Pokemon {id: number;name: string;type: string;isCool: boolean;isStylish: boolean;
}
相应地,pokemon-list.component.ts 中增加 import { Pokemon } from 'src/app/models/pokemon'; 以使用此 interface.
pokemon-list.component.html:
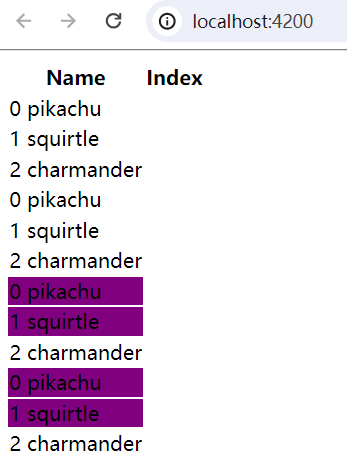
<table><thead><th>Name</th><th>Index</th></thead><tbody><tr *ngFor="let pokemon of pokemons; let i = index"><td class="pokemon-td" [class.cool-bool]="pokemon.isCool">{{ i }} {{ pokemon.name }}</td></tr><tr *ngFor="let pokemon of pokemons; let i = index"><td class="pokemon-td" [ngClass]="{ 'cool-bool': pokemon.isCool }">{{ i }} {{ pokemon.name }}</td></tr><tr *ngFor="let pokemon of pokemons; let i = index"><tdclass="pokemon-td"[style.backgroundColor]="pokemon.isStylish ? '#800080' : ''">{{ i }} {{ pokemon.name }}</td></tr><tr *ngFor="let pokemon of pokemons; let i = index"><tdclass="pokemon-td"[ngStyle]="{ 'backgroundColor': (pokemon.isStylish ? '#800080' : '') }">{{ i }} {{ pokemon.name }}</td></tr></tbody></table>
运行 ng serve, 可看到如下界面:

2. detail 页面:
这一步要做的是迭代 pokemons 数组,将每一个 pokemon 传给 detail:

修改 pokemon-detail.component.ts:
import { Component, Input, OnInit } from '@angular/core';
import { Pokemon } from 'src/app/models/pokemon';@Component({selector: 'app-pokemon-detail',templateUrl: './pokemon-detail.component.html',styleUrls: ['./pokemon-detail.component.css'],
})
export class PokemonDetailComponent implements OnInit {// 增加以下两行代码:@Input()detail!: Pokemon; // add a ! - a bang or null operator or null coalescingconstructor() {}ngOnInit(): void {}
}
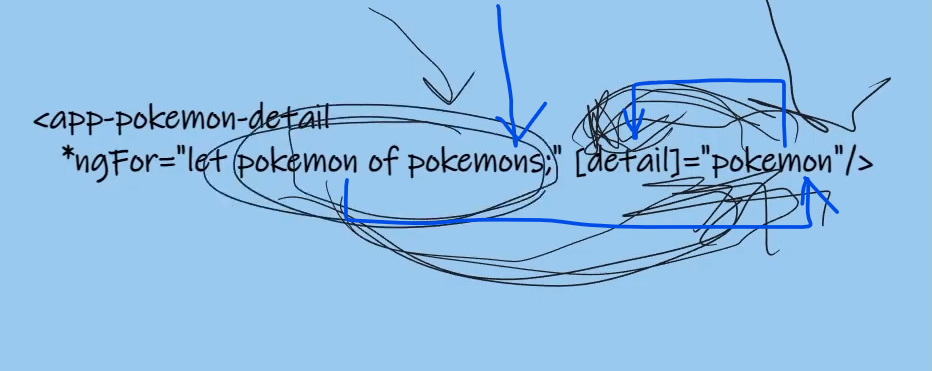
重构 pokemon-list.component.html:
<table><thead><th>Name</th><th>Index</th></thead><tbody><app-pokemon-detail*ngFor="let pokemon of pokemons"[detail]="pokemon"></app-pokemon-detail></tbody>
</table>
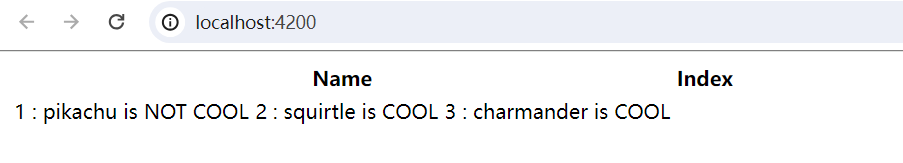
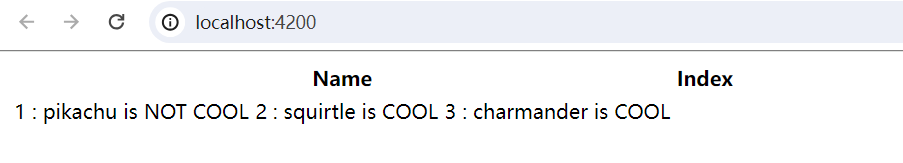
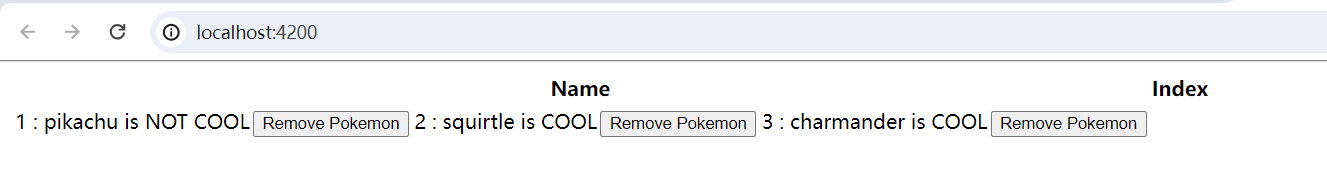
pokemon-detail.component.html:
<tr><td class="pokemon-td" [class.cool-bool]="detail.isCool">{{ detail.id }} : {{ detail.name }}{{ detail.isCool == true ? "is COOL" : "is NOT COOL" }}</td>
</tr>
运行 ng serve:

3. Input 装饰器
3.1 Angular doc
Input 装饰器用来标记一个类字段为输入属性,并提供配置元数据。input 属性与模板中的一个DOM属性绑定。在变更检测期间,Angular会自动用DOM属性的值更新数据属性。
(Decorator that marks a class field as an input property and supplies configuration metadata. The input property is bound to a DOM property in the template. During change detection, Angular automatically updates the data property with the DOM property’s value.)
3.2 stack overflow
pokemon-detail 是一个子组件,它被设计用于插入到一个拥有 detail 数据的父组件中。此 detail 数据通过被 @Input 装饰器标记为 input 的 detail实例变量传递到 pokemon-detail 组件中。
用法:使用 input 装饰器标记实例变量,使父组件可以通过此变量传数据下来。
@Input()detail: Pokemon;
父组件接下来将会使用子组件,并传数据给它。
<pokemon-detail [detail]="pokemon"></pokemon-detail>
父组件名为 pokemon 的实例变量含有数据,这些数据将传递到 pokemon-detail 组件中。
Angular For Beginners
相关文章:

[Angular] 笔记 8:list/detail 页面以及@Input
1. list 页面 list/detail 是重要的 UI 设计模式。 vscode terminal 运行如下命令生成 detail 组件: PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-detail --modulepokemon-base/pokemon-base.module.ts CREATE src/app/pokemon-base/p…...

Zabbix“专家坐诊”第221期问答汇总
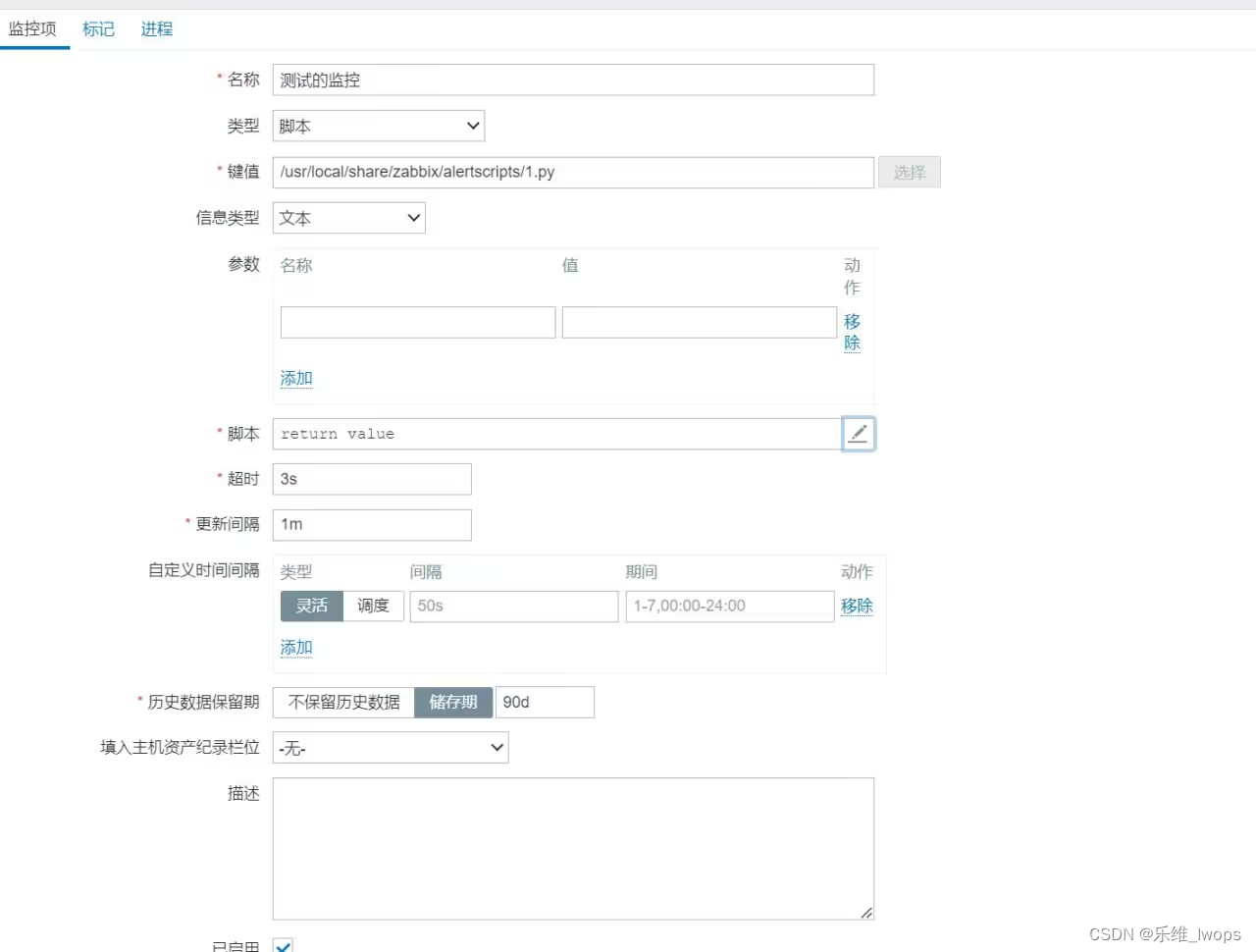
问题一 Q:使用官方docker模板Template App Docker,监控docker镜像,有一项监控项docker.data_usage有报错,不知道哪里问题:Cannot fetch data: Get “http://1.28/system/df”: context deadline exceeded (Client.Time…...

Netty—Reactor线程模型详解
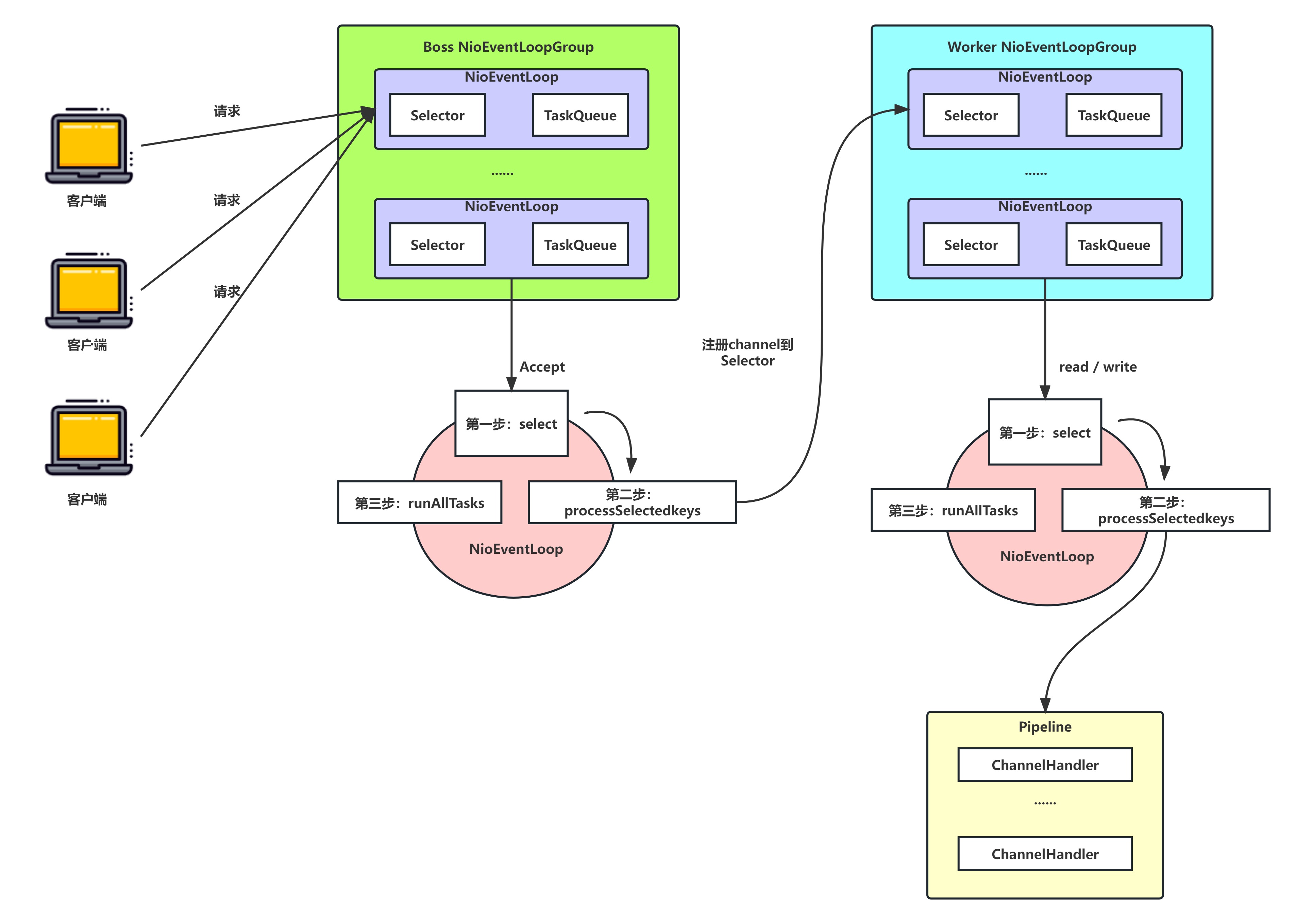
文章目录 前言线程模型基本介绍线程模型分类Reactor线程模型介绍Netty线程模型: 传统阻塞IO的缺点Reactor线程模型单Reactor单线程模式单Reactor多线程模式主从Reactor多线程Reactor 模式小结 Netty 线程模型案例说明:Netty核心组件简介ChannelPipeline与…...

开源verilog模拟 iverilog verilator +gtkwave仿真及一点区别
开源的 iverilog verilator 和商业软件动不动几G几十G相比,体积小的几乎可以忽略不计。 两个都比较好用,各有优势。 iverilog兼容性好。 verilator速度快。 配上gtkwave 看波形,仿真工具基本就齐了。 说下基本用法 计数器 counter.v module…...

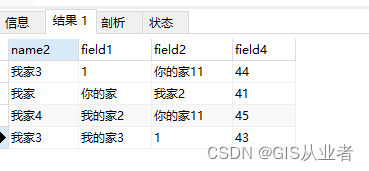
mysql中按字段1去重,按字段2降序排序
数据举例 sql语句 按字段field4降序排序,按字段field1去重 SELECT tt1.name2,tt1.field1,tt1.field2,tt1.field4 from ( select tt2.name2,tt2.field1,tt2.field2,tt2.field4 from t2 tt2 ORDER BY tt2.field4 DESC ) tt1 GROUP BY tt1.field1执行结果...

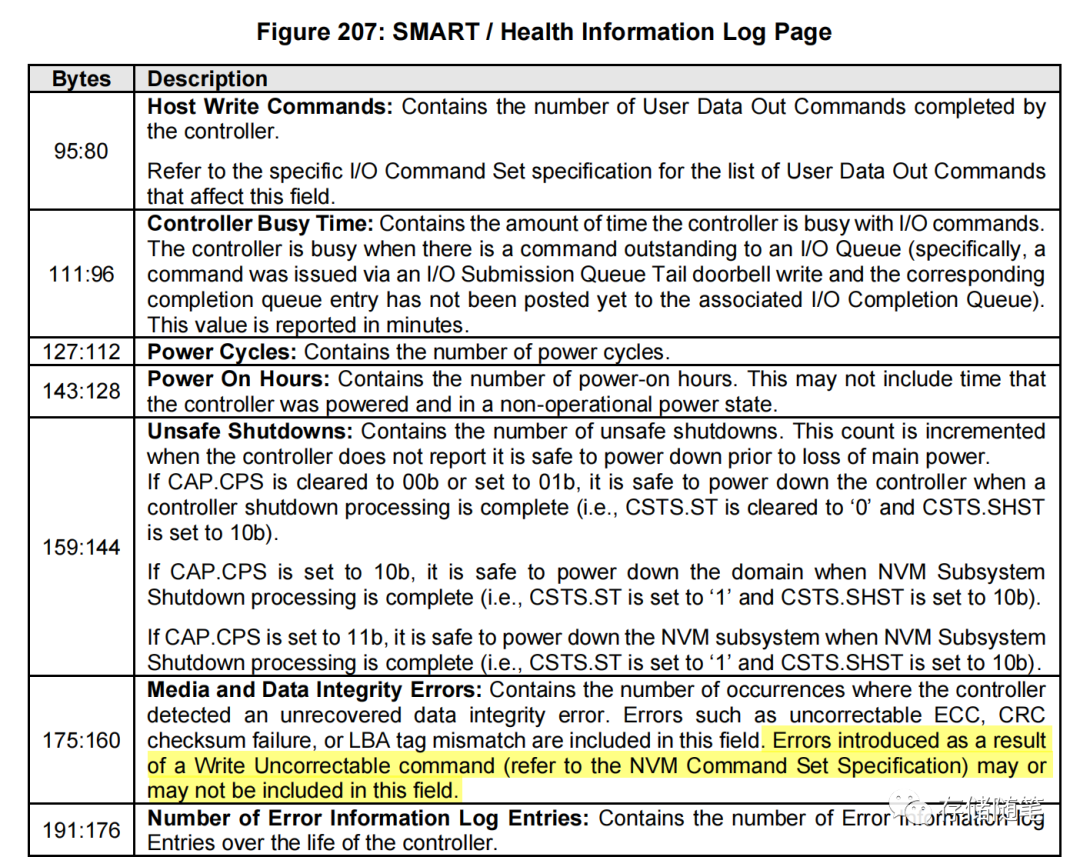
OCP NVME SSD规范解读-4.NVMe IO命令-2
NVMe-IO-3: 由于设备具有掉电保护功能(如Power Loss Protection,PLP),因此在以下情况下,性能不应降低: FUA(Force Unit Access):是计算机存储设备中的一种命…...

平凯数据库亮相 2023 信息技术应用创新论坛
11 月 25 日,2023 信息技术应用创新论坛在常州开幕。江苏省工业和信息化厅副厅长池宇、中国电子工业标准化技术协会理事长胡燕、常州市常务副市长李林等领导出席论坛并致辞。中国工程院院士郑纬民出席并作主题报告。来自产学研用金等各界的千余名代表参加本次论坛。…...

2024深入评测CleanMyMac X4.14.6破解版新的功能
随着时间的推移,我们的Mac电脑往往会变得越来越慢,存储空间变得越来越紧张,这时候一个优秀的清理工具就显得尤为重要。作为一款备受好评的Mac清理工具,它能够为你的Mac带来全方位的清理和优化。在本文中,我们将深入评测…...

WPF+Halcon 培训项目实战(8):WPF+Halcon初次开发
前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原因无非是想换个工作。相关的教学视频来源于下方的Up主的提供的教程。这里只做笔记分享,想要源码或者教学视频可以和他联系一下。 相关链接 微软系列技术教程 WPF 年度公益课程 Halcon开发 CSD…...

Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件 需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路: 1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…...
c基础学习(一)
学习网站: C语言的过去与未来 - C语言教程 - C语言网 (dotcpp.com)https://www.dotcpp.com/course/c-intros/ C 语言简介 - C 语言教程 - 网道 (wangdoc.com)https://wangdoc.com/clang/intro 变量: #include<stdio.h> /*引入头文件-- 标准…...

c语言的文件操作
当涉及到C语言中的文件操作时,我们需要了解一些基本的概念和函数。首先,让我们来看看如何打开和关闭文件,以及如何读取和写入文件。 要打开文件,我们使用fopen函数。这个函数接受两个参数:文件名和打开模式。打开模式…...

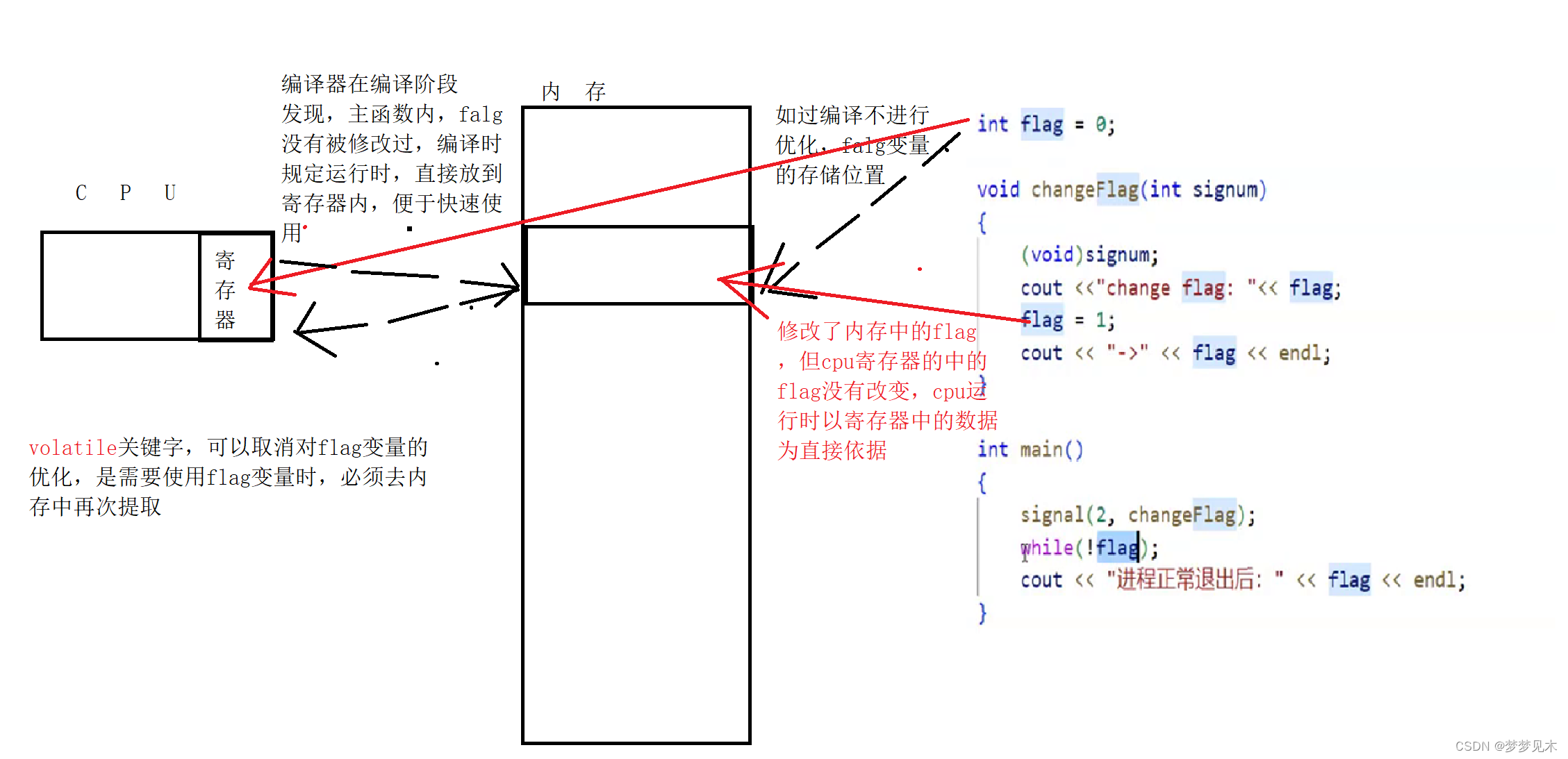
C语言 volatile关键字
volatile关键字介绍 volatile 是一个关键字,用于修饰变量,表示该变量是易变的,即可能在任何时候被意外地改变。在多线程编程中,当多个线程同时访问同一个变量时,由于线程之间的交互和优化,可能会导致变量的…...

IDEA快捷使用-快捷键模板
常用快捷模板 .方法的使用,例如输入 arr.null 回车 其他常规方法直接输入回车,不需要对象通过.来调用。 创建变量 psfi 创建公开int类型常量 public static final int prsf 创建 私有静态变量 private static final psf 创建公开静态变量 public static final创…...

在VMware安装CentOS 7:详细教程
安装准备工作 本地虚拟机:我这里使用的是VMware Workstation 17 Pro centos7系统ISO镜像:我这里使用的是CentOS-7-x86_64-DVD-2009.iso,具体的下载地址是在阿里云官方镜像站:centos-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿…...

[Angular] 笔记 10:服务与依赖注入
什么是 Services & Dependency Injection? chatgpt 回答: 在 Angular 中,Services 是用来提供特定功能或执行特定任务的可重用代码块。它们可以用于处理数据、执行 HTTP 请求、管理应用程序状态等。Dependency Injection(依赖注入&#…...

【产品经理】axure中继器的使用——表格增删改查分页实现
笔记为个人总结笔记,若有错误欢迎指出哟~ axure中继器的使用——表格增删改查分页实现 中继器介绍总体视图视频预览功能1.表头设计2.中继器3.添加功能实现4.删除功能实现5.修改功能实现6.查询功能实现7.批量删除 中继器介绍 在 Axure RP9 中,中继器&…...

面向对象进阶-继承
继承中:成员变量的访问特点 就近原则:谁离我近我就访问谁,先在局部位置找,找不到然后在到本类成员位置到,如果本类成员位置找不到就到父类成员位置找,逐级往上找。 package oop.Extends.a03oopextendsdemo03; public…...

[NOIP2012 普及组] 摆花
[NOIP2012 普及组] 摆花 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的 n n n 种花,从 1 1 1 到 n n n 标号。为了在门口展出更…...

系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:外层作用域和全局变量]
分类目录:《系统学习Python》总目录 闭包函数(带有外围def作用域引用和嵌套的def)常常可以实现相同的效果,特别是用于像被装饰的最初咱数这样的静态数据时。然而在下面这个例子中,我们也需要外层作用域中的一个计数器&…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
