前端三件套html/css/js的基本认识以及示例程序
简介
本文简要讲解了html,css,js.主要是让大家简要了解网络知识
因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好
希望深度学习可以参考MDN和w3school
HTML
基础
HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言.
主要用于页面结构的组织
最简单的一个内容是这样的
<p>welcome to html</p>
属性
使用属性来给元素设定额外信息,属性的基本写法为
<p class="foobar">EESAST</p>
用空格与元素名或前一个属性隔开,属性名="值"(单引号双引号都可)
比较典型的例子就是元素<a>,用来创建链接
<a href="https://eesast.com" title="科协官网">EESAST</a>
常用标签
- 文档结构标签:
<!DOCTYPE html>: 定义HTML文档类型和版本.<html>: HTML文档的根元素.<head>: 包含文档的元信息,如标题、字符集等.<title>: 定义文档的标题,显示在浏览器的标题栏或标签页上.<body>: 包含文档的主要内容.
- 文本标签:
<h1>to<h6>: 定义标题,h1为最高级标题,h6为最低级标题.<p>: 定义段落.<br>: 插入换行.<hr>: 插入水平线.
- 链接和图像标签:
<a>: 定义超链接.<img>: 插入图像.
- 列表标签:
<ul>: 无序列表.<ol>: 有序列表.<li>: 列表项.
- 表格标签:
<table>: 定义表格.<tr>: 定义表格行.<th>: 定义表头单元格.<td>: 定义表格数据单元格.
- 表单标签:
<form>: 定义表单.<input>: 定义输入字段.<textarea>: 定义文本域.<button>: 定义按钮.<select>: 定义下拉列表.<label>: 定义表单标签.
- 样式和格式标签:
<style>: 定义文档的样式信息.<div>: 定义文档中的一个区块.<span>: 定义文档中的内联元素容器.<strong>: 定义强调文本.<em>: 定义强调的文本.
- 其他常用标签:
<meta>: 定义文档的元信息,如字符集、关键词等.<script>: 插入JavaScript代码.<iframe>: 插入内联框架.<head>: 定义文档的头部.<footer>: 定义文档的页脚.
基本结构
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>我的测试站点</title></head><body><p>这是我的页面</p></body>
</html>
基本布局
<header>:页眉.<nav>:导航栏.<main>:主内容.主内容中还可以有各种子内容区段,可用<article>、<section>和<div>等元素表示.<aside>:侧边栏,经常嵌套在<main>中.<footer>:页脚.
关于完整的 html 元素和属性,可以参考这里
应用 CSS 和 JavaScript
对于 CSS,需要加入一个<link>元素,rel="stylesheet"表明这是文档的样式表,而 href 包含了样式表文件的路径,这个元素一般放在head里
<link rel="stylesheet" href="my-css-file.css" />
对于 js 脚本,加入<script>元素,src 为脚本的路径.把它放在文档的尾部</body>标签之前是一个更好的选择,这样可以确保在加载脚本之前浏览器已经解析了 HTML 内容
<script src="my-js-file.js"></script>
这里 script 元素没有内容,但他不是一个空元素,你也可以直接把脚本写在元素里
CSS
基础
CSS (Cascading Style Sheets,层叠样式表),用于定义样式,实现很多炫酷的功能,如
h1 {color: red;font-size: 5em;
}
主要语法如下
选择器 : 语法由一个 选择器 (selector) 开头.它选择 (selects)了我们将要用来添加样式的 HTML 元素.在这个例子中我们为一级标题(主标题<h1>)添加样式.
样式修改 : 接着输入一对大括号{ }.在大括号内部定义一个或多个形式为 属性 (property):值 (value);
元素选择器
标签匹配
使用元素选择器来直接匹配一种 html 元素
p {color: green;
}
id匹配
#ID {color: red;
}
多标签匹配
不同的选择器可以用,隔开来使用多个选择器
p, li { color: green; }
这种直接指定元素类型的写法只能同时应用于所有同类元素,在实际使用的时候是十分不方便的,因此我们还可以使用类名来进一步指定作用的对象.前面说到 HTML 中的元素可以添加属性,这里的类名选择器就对应标签中的class属性,比如
<ul><li>项目一</li><li class="special">项目二</li><li>项目 <em>三</em></li>
</ul>
同标签特殊匹配
.special {color: orange;font-weight: bold;
}
这里指定了属于 special 类的元素进行设置,在在选择器的开头加.即为指定类,当然可以同时指定元素和类
li.special,
span.special {color: orange;font-weight: bold;
}
元素位置匹配
嵌套关系
li em {color: rebeccapurple;
}
表示选择嵌套在<li>内部的<em>
相邻关系
h1 + p {font-size: 200%;
}
表示选择跟在<h1>后面的<p>
例子
可以尝试下解读这个选择器
body h1 + p .special {color: yellow;background-color: black;padding: 5px;
}
盒模型
参考:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/The_box_model
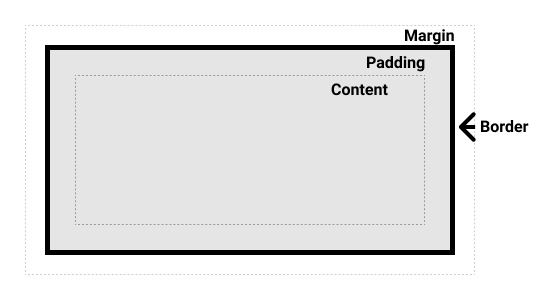
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,可以帮助我们使用 CSS 实现准确布局、处理元素排列.
CSS 中组成一个块级盒子需要:
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置. - Border box: 边框盒包裹内容和内边距.大小通过
border相关属性设置. - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域.大小通过
margin相关属性设置.
如下图:

在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content box. padding 和 border 再加上设置的宽高一起决定整个盒子的大小
.box {width: 350px;height: 150px;margin: 25px;padding: 25px;border: 5px solid black;
}
可以尝试计算一下这个盒子的大小
JS
简介
这里主要介绍浏览器对象模型,用于浏览器的日常开发,我们可以通过js方便的操控这些对象
BOM
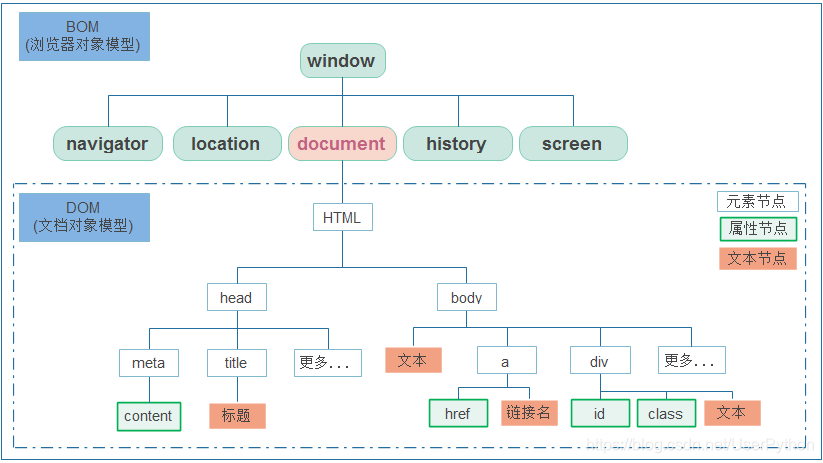
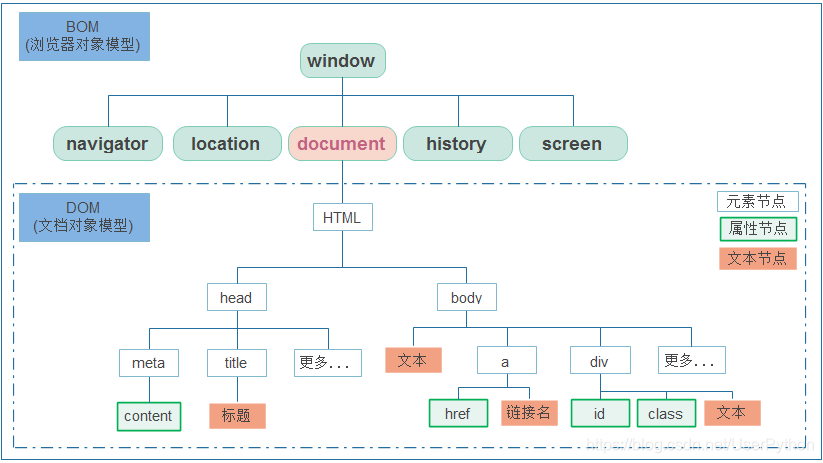
BOM,一个基于js的浏览器对象,但并不是W3C(World Wide Web Consortium,万维网联盟)标准,不同浏览器存在差异
如图,是浏览器模型的基本结构,在浏览器环境下,一般可以省略window
我们主要控制的还是DOM对象

常用属性
-
open()/close()打开/关闭窗口
-
alert()弹窗警告
DOM
符合W3C标准,在日常开发更常见
添加/删除
// 添加/删除 HTML 元素
// appendChild(): 将新元素作为其它元素的子节点进行添加(添加到尾部)
// insertBefore(): 将新元素添加到其它元素的头部let para = document.createElement("p"); // 创建一个段落
let text = document.createTextNode("abc"); // 创建一个文本节点
para.appendChild(text); // 将该段落与文本合成一个元素 <p>abc</p>
x.appendChild(para); // 将新元素 para 添加到 x 的尾部
x.insertBefore(para); // 将新元素 para 添加到 x 的头部// 删除元素时需要知道该节点的父节点
// removeChild(): 将某元素的子节点移除
// 一般来说是这样删除节点的:
// child.parentNode.removeChild(child); // 先找父节点,再删除查找
let x= document.getElementById ("content"); //通过id
let x = document.getElementsByClassName("content"); //通过
修改
通过查找然后赋值实现
// 利用 innerHTML 属性修改元素的内容:
let x = document.getElementById("content"); // 找到对应的元素
x.innerHTML = "hello world";// 利用 style 属性修改元素的 CSS 格式:
document.getElementById("content").style.color = "red";
使用
直接写在 HTML 中:
一般放在body最后面,避免阻塞
<script>console.log("Hello World!");
</script>
通过文件的路径引入:
defer表示在html解析完毕后执行,避免阻塞
<script src="___.js" defer></script>
示例
下面是一个使用了html,css,js的简单实例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Hello World Example</title><style>body {display: flex;align-items: center;justify-content: center;height: 100vh;}#helloText {color: red;}</style>
</head><body><div><p id="helloText">Hello World</p><button id="changeColorButton" onclick="changeColor()">Change Color to black</button></div><script>function changeColor() {document.getElementById('helloText').style.color = 'black';}</script>
</body></html>
相关文章:

前端三件套html/css/js的基本认识以及示例程序
简介 本文简要讲解了html,css,js.主要是让大家简要了解网络知识 因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好 希望深度学习可以参考MDN和w3school HTML 基础 HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如…...

云计算:OpenStack 配置云主机实例的存储挂载并实现外网互通
目录 一、实验 1. 环境 2.配置存储挂载 3.云主机实例连接外部网络(SNAT) 4.外部网络连接云主机实例(DNAT) 二、问题 1.云主机 ping 不通外部网络 2.nova list 查看云主机列表报错 3.nova list 与 virsh list --all有何区…...

python/selenium/jenkins整合
1、新建python项目,专门写selenium代码,建议用pytest框架写。 2、把代码上传到代码库中。 3、环境配置: 3.1 在跑jenkins的机器上配置好python环境,需要python --version能在任何地方运行(配置好系统环境变量&#…...

华为路由器ACL操作SSH接口
ACL的定义 访问控制列表(Access Control Lists,ACL)是应用在路由器接口的指令列表。这些指令列表用来告诉路由器哪些数据包可以收、哪些数据包需要拒绝。至于数据包是被接收还是拒绝,可以由类似于源地址、目的地址、端口号等的特…...

Flutter 三点三:Dart Stream
Stream Stream用于接收异步事件Stream 可以接收多个异步事件Stream.listen()方法返回StreamSubscription 可用于取消事件订阅,取消后,不再接收事件 基本使用 Stream.fromFutures([Future.delayed(Duration(seconds: 1),(){return "事件1";})…...

centos 防火墙 设置 LTS
centos 防火墙 设置 LTS https://blog.csdn.net/m0_58805648/article/details/130671008...

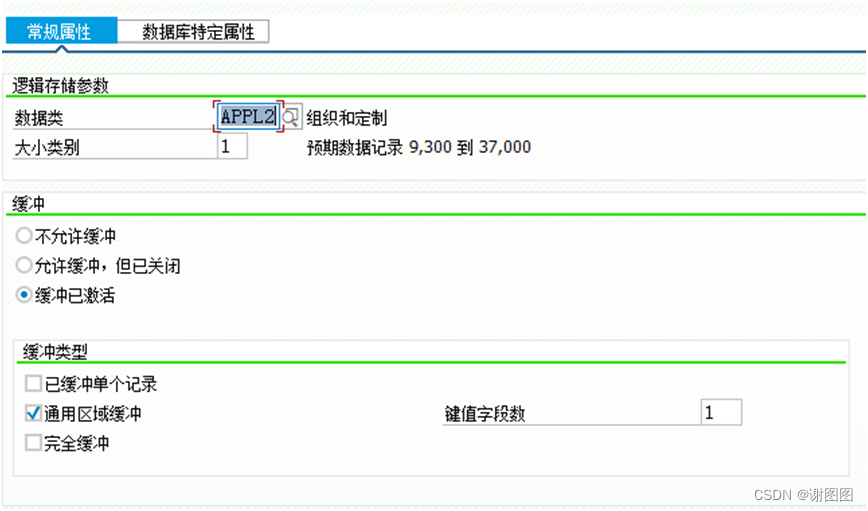
SAP缓存 表缓存( Table Buffering)
本文主要介绍SAP中的表缓存在查询数据,更新数据时的工作情况以及对应概念。 SAP表缓存的工作 查询数据 更新数据 删除数据 表缓存的概念 表缓存技术设置属性 不允许缓冲: 允许缓冲,但已关闭: 缓冲已激活: 已…...

Mybatis插件入门
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

DOA估计算法——迭代自适应算法(IAA)
1 简介 迭代自适应法 (Iterative Adaptive Approach,IAA)估计算法最早由美国的电气工程师和数学家Robert Schmidt和Roy A. Kuc在1986年的一篇论文"Multiple Emitter Location and Signal Parameter Estimation"中首次提出了这一算法, IAA DOA …...

Python If语句以及代码块的基本介绍
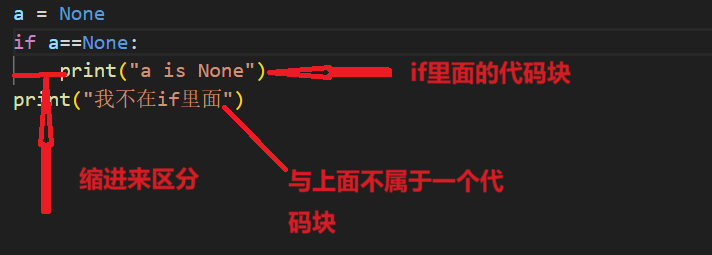
if语句 在编程中if语句是一种根据条件执行不同代码块的控制结构,他根据条件的真假来分支程序的执行路径,所以我们可以通过if语句根据不同情况而执行不同的程序 格式 if [条件(bool值或者计算结果为bool类型的算式)] : a11if a>10:print("a大于10") # --> a大…...

[嵌入式专栏](FOC - SVPWM扇区计算Part1)
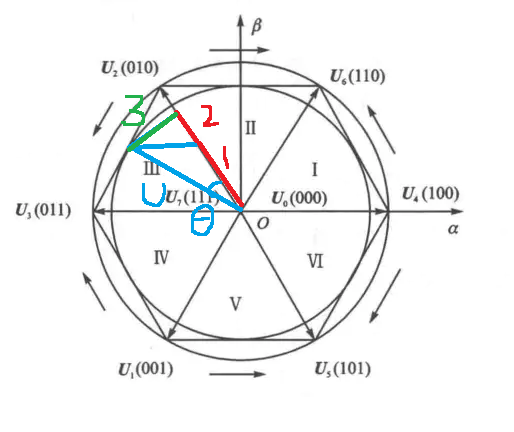
文章目录 1 . 概要2 . 扇区计算2.1 扇区Ⅰ计算2.2 扇区Ⅱ计算2.3 扇区Ⅲ计算 3 . 小结 【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485 1 . 概要 经过扇区判断后,就知道在哪个扇区进行输出了 【Q】但是每个扇区分别输出怎样的结…...

亚马逊美国站ASTM F2613儿童折叠椅和凳子强制性安全标准
ASTM F2613折叠椅和凳子安全标准 美国消费品安全委员会(CPSC)发布的ASTM F2613儿童折叠椅和凳子的强制性安全标准,已于2020年7月6日生效,并被纳入联邦法规《16 CFR 1232儿童折叠椅和凳子安全标准》。 亚马逊要求在美国站上架的儿…...

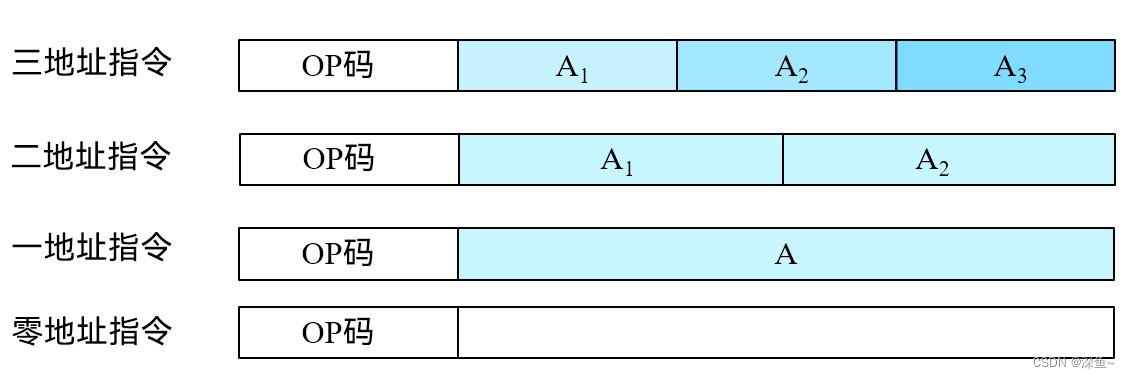
【机组期末速成】指令系统|机器指令概述|操作数类型与操作类型|寻址方式|指令格式
🎥 个人主页:深鱼~🔥收录专栏:计算机组成原理🌄欢迎 👍点赞✍评论⭐收藏 目录 前言: 一、本章考点总览 二、考点分析 1、以下有关指令系统的说法中错误的是( )。 2…...

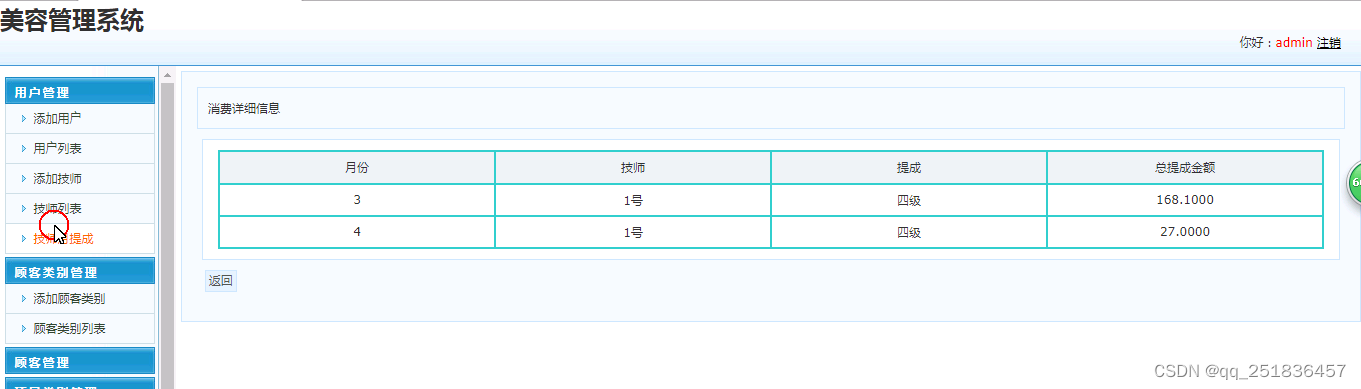
java美容管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web美容管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

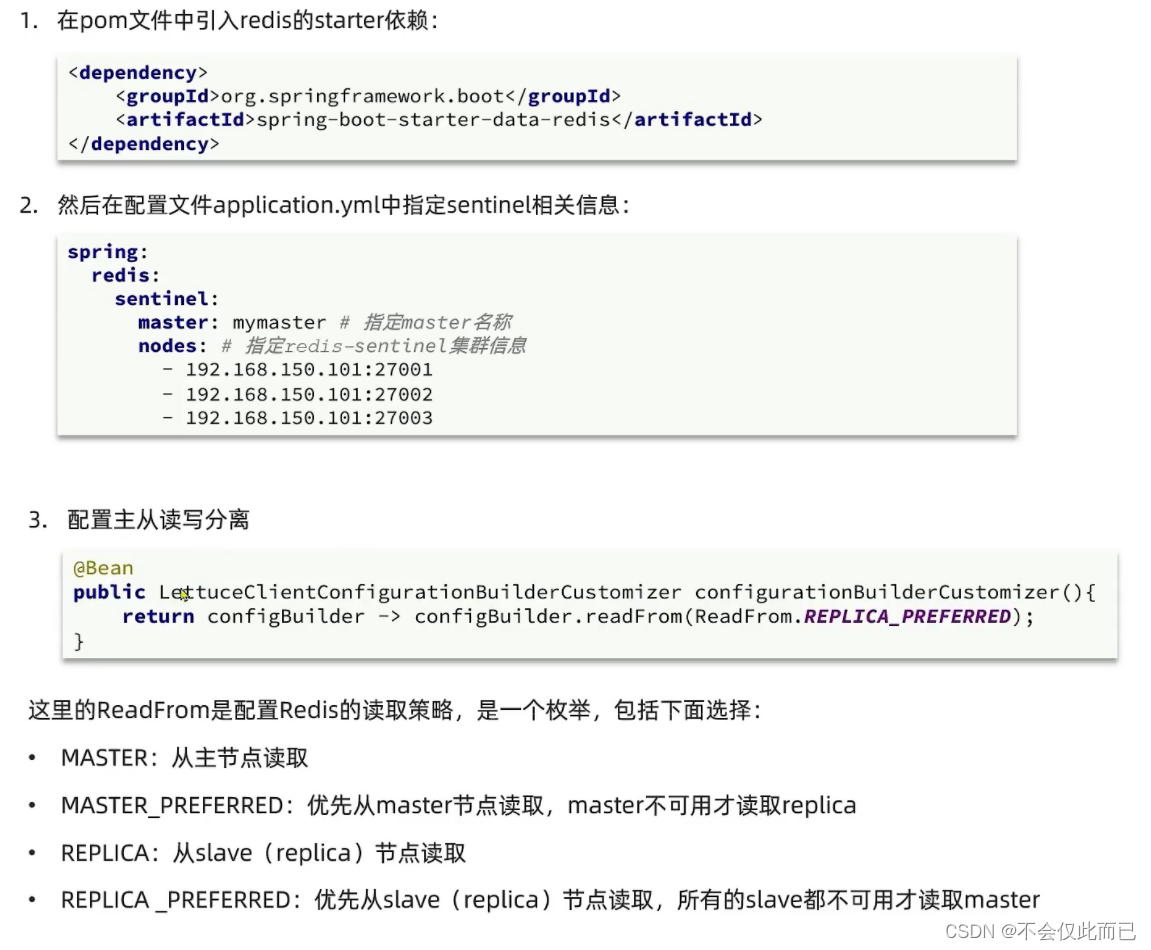
Redis哨兵
1.哨兵介绍 1.1.为何需要哨兵? 为了解决master节点宕机问题,选举salve节点为新的master节点。 1.2.哨兵的作用 1.3.服务状态监控 1.4.选举新的master 1.5.如何实现故障转移 2.搭建哨兵集群 2.1.集群结构 这里我们搭建一个三节点形成的Sentinel集群&…...

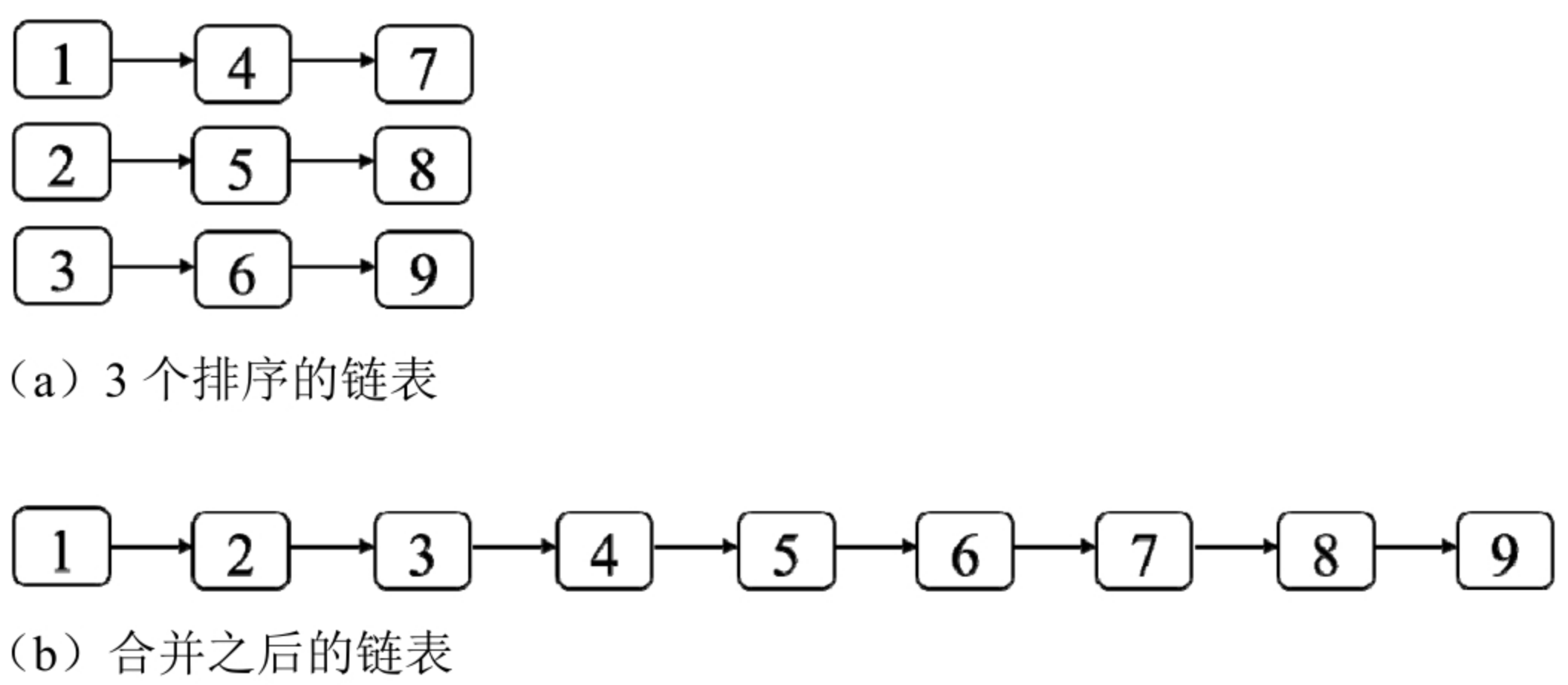
面试算法78:合并排序链表
题目 输入k个排序的链表,请将它们合并成一个排序的链表。 分析:利用最小堆选取值最小的节点 用k个指针分别指向这k个链表的头节点,每次从这k个节点中选取值最小的节点。然后将指向值最小的节点的指针向后移动一步,再比较k个指…...

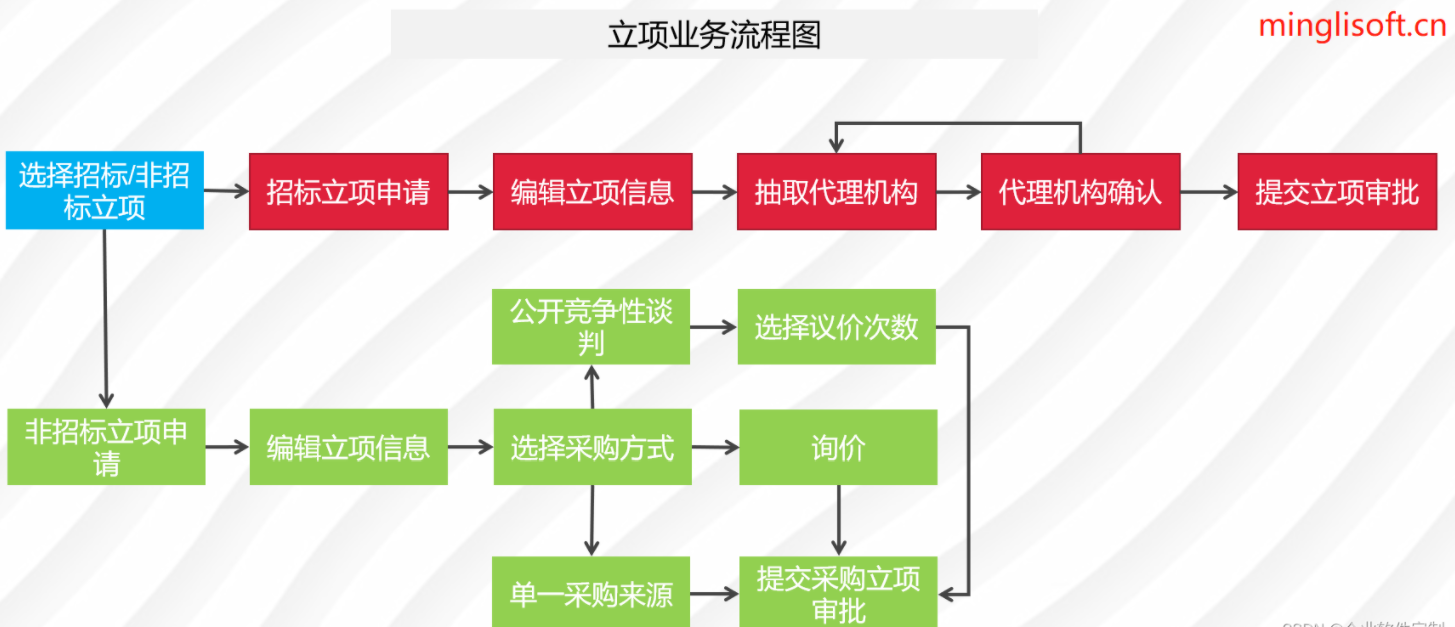
鸿鹄电子招投标系统:基于Spring Boot、Mybatis、Redis和Layui的企业电子招采平台源码与立项流程
在数字化时代,企业需要借助先进的数字化技术来提高工程管理效率和质量。招投标管理系统作为企业内部业务项目管理的重要应用平台,涵盖了门户管理、立项管理、采购项目管理、采购公告管理、考核管理、报表管理、评审管理、企业管理、采购管理和系统管理等…...

node.js对应npm安装和使用
介绍 node.js是一个基于 Chrome V8 引擎的 JavaScript 运行环境,安装node后自带npm。NPM :Node Package ManagerNPM是Node.js标准的软件包管理器 。2010年底,Node.js 的包管理器 npm 诞生,是全球最大的开源库生态系统。 node 20…...

(self-supervised learning)Event Camera Data Pre-training
Publisher: ICCV 2023 MOTIVATION OF READING: 自监督学习、稀疏事件 NILM link: https://arxiv.org/pdf/2301.01928.pdf Code: GitHub - Yan98/Event-Camera-Data-Pre-training 1. Overview Contributions are summarized as follows: 1. A self-supervised framework f…...

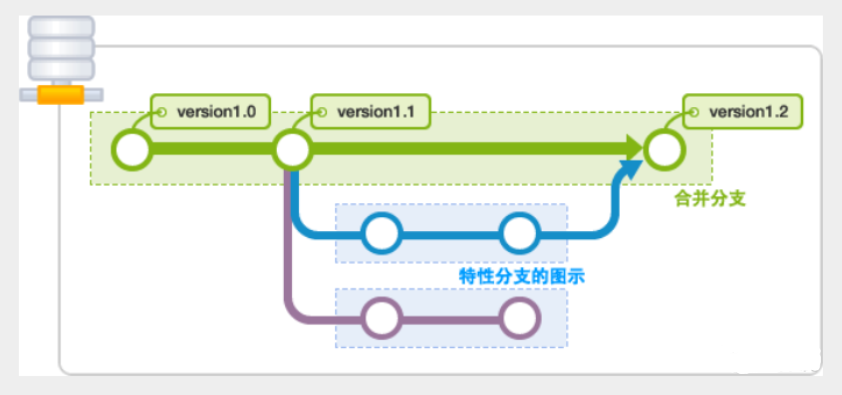
关于个人Git学习记录及相关
前言 可以看一下猴子都能懂的git入门,图文并茂不枯燥 猴子都能懂的git入门 学习东西还是建议尽可能的去看官方文档 权威且详细 官方文档 强烈建议看一下GitHub漫游指南及开源指北,可以对开源深入了解一下,打开新世界的大门! …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
