flask之文件管理系统-项目 JRP上线啦!!! ---修订版,兼容Windows和Linux系统
上一章的版本https://blog.csdn.net/weixin_44517278/article/details/135275066,在Windows下debug完成无异常后,上传到我的树莓下开始正式服役
由于开发环境是Windows,使用环境是Linux,导致最后没能成功运行起来
这个版本是今天去debug完成了,目前是Windows/Linux都能运行
问题点一:
# 运行出现这个报错
# ERROR in app: Exception on /favicon.ico [GET]# 解法:
# 添加 favicon.ico 请求的处理
self.app.route('/favicon.ico', methods=['GET'])(self.ignore_favicon)def ignore_favicon(self):# 忽略 /favicon.ico 请求,返回 404return abort(404)
问题点二:
# 路径问题:
# 发现返回的文件夹路径没有 根目录 ‘/’# 解法:
# 添加 path: 让返回是路径self.app.route('/download/<path:file_name>')(self.download_file)self.app.route('/show_folder/<path:folder_name>')(self.show_folder)self.app.route('/return_folder/<path:folder_name>')(self.return_folder)# 判断假设没有根目录,且不是Windows的文件路径结构,就添加一个 / 在左边if not file_name.startswith('/'):if not re.match('.:', file_name):file_name = '/' + file_name问题点三:
# 额外发现原本埋的Bug,在返回超两层目录时,路径有问题,修改完以后成下面这样if folder_name == ".":folder_name = ""else:# 点击返回两次会报错,发现这里有问题,加上下面这句不全folder_name路径# 不能直接放在判断句外面,否则进到初始目录,还会显示返回链接,点击会报错folder_name = os.path.join(FileManagementApp.gDataPath, folder_name)额外增加了上传路径可以自己选择的功能
以下是python源码和HTML模版 index.html
from flask import Flask, render_template, send_file, request, abort
import os, re# 定义类
class FileManagementApp:# 定义类变量,这里是放数据库根目录,我这里就是我树莓派系统上的存储盘挂载位置gDataPath = os.path.normpath("/data/HOME_NAS/mydata")def __init__(self):self.app = Flask(__name__)self.app.config['UPLOAD_FOLDER'] = ''# 添加basename方法,让HTML中使用 路径|basename 输出结果是路径文件夹名或文件名而不是完整路径self.app.add_template_filter(self.basename)# 把所有下面函数定义的路由集中到这里,清晰明了self.app.route('/')(self.mainweb)self.app.route('/<show_item>')(self.index)self.app.route('/download/<path:file_name>')(self.download_file)self.app.route('/show_folder/<path:folder_name>')(self.show_folder)self.app.route('/return_folder/<path:folder_name>')(self.return_folder)self.app.route('/upload', methods=['POST'])(self.upload_file)self.app.route('/search', methods=['POST'])(self.search_file)# linux BUG-1 : ERROR in app: Exception on /favicon.ico [GET]# 添加 favicon.ico 请求的处理self.app.route('/favicon.ico', methods=['GET'])(self.ignore_favicon)def basename(self, value):return os.path.basename(value)# 主页面,show_main=True控制让它显示在html中,避免HTML中所有模块都显示在网页中,默认是关闭的,参考HTML模版def mainweb(self):return render_template('index.html',show_main=True,show_upload=False)# 根据mainweb页面用户点击后的返回,跳转到不同的页面,show_xxx=True 则是打开显示不同的模块,其余不显示def index(self, show_item):if show_item == "show_list":files, folder_names, folder_name = self.getfile()return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_list=True)elif show_item == "show_search":# files, folder_names, folder_name = self.getfile()files, folder_names, folder_name = [], [], ""return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_search=True)elif show_item == "show_upload":files, folder_names, folder_name = self.getfile()return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_upload=True,show_list=True)# 下载文件def download_file(self, file_name):# 替换windows系统路径 \\为 /,即兼容不同系统的路径file_name = os.path.normpath(file_name)# Linux Bug-1 add /if not file_name.startswith('/'):if not re.match('.:', file_name):file_name = '/' + file_name# 将选择的文件下载下来return send_file(file_name, as_attachment=True)# 显示当前路径下所有的文件夹和文件,不包含子目录下的def show_folder(self, folder_name=""):# Linux Bug-1 add /# Linux Bug-1 add /if not folder_name.startswith('/'):if not re.match('.:', folder_name):folder_name = '/' + folder_namefiles, folder_names, folder_name = self.getfile(folder_name)return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_list=True)# 返回上级目录def return_folder(self, folder_name):# Linux Bug-1 add /if not folder_name.startswith('/'):if not re.match('.:', folder_name):folder_name = '/' + folder_namerefolder = folder_namefull_path = os.path.join(FileManagementApp.gDataPath, refolder)for root, dirs, files in os.walk(FileManagementApp.gDataPath, topdown=True):for dir in dirs:if os.path.join(root, dir) == full_path:folder_name = os.path.relpath(root, start=FileManagementApp.gDataPath)print(folder_name)if folder_name == ".":folder_name = ""else:# 点击返回两次会报错,发现这里有问题,加上下面这句不全folder_name路径# 不能直接放在判断句外面,否则进到初始目录,还会显示返回链接,点击会报错folder_name = os.path.join(FileManagementApp.gDataPath, folder_name)files, folder_names, folder_name = self.getfile(folder_name)return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_list=True)# 抓取指定路径下所有的文件,文件夹(不包含子文件夹下的内容)def getfile(self, folder_name=""):files = []folder_names = []full_path = os.path.join(FileManagementApp.gDataPath, folder_name)fileList = os.listdir(full_path)for file in fileList:file = os.path.join(full_path, file)file = os.path.normpath(file)if os.path.isfile(file):files.append(file)else:folder_names.append(file)return files, folder_names, folder_name# 上传文件,上传的路径就是现在进到的路径,不允许在网页创建新的目录文件夹def upload_file(self):# 读取网页返回的值file = request.files['file']folder_name = request.form['folder_name']UPLOAD_FOLDER = os.path.join(FileManagementApp.gDataPath, folder_name)self.app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDERif 'file' not in request.files:return 'No file part'file = request.files['file']if file.filename == '':return 'No selected file'# 将文件保存到指定路径下file.save(os.path.join(self.app.config['UPLOAD_FOLDER'], file.filename))files, folder_names, folder_name = self.getfile(folder_name)# 维持在这个上传文件的路径return render_template('index.html',files=files,folder_names=folder_names,folder_name=folder_name,show_list=True)# 查找文件def search_file(self):sfile_result = []sfolder_result = []# keyword = request.text['keyword'] ## errorkeyword = request.form.get('keyword', '') # 获取名为 'keyword' 的表单字段的值if keyword == "":passelse:files, folder_names = self.perform_search_file()for file in files:if keyword in file:sfile_result.append(file)for sfolder in folder_names:if keyword in sfolder:sfolder_result.append(sfolder)return render_template('index.html',files=sfile_result,folder_names=sfolder_result,folder_name="",show_search=True,show_upload=False)# 执行搜索的功能,遍历存储路径下所有的文件,看是否有包含关键字的文件并返回def perform_search_file(self):file_result = []folder_result = []for root, dirs, files in os.walk(FileManagementApp.gDataPath, topdown=True):for file in files:full_path = os.path.join(root, file)full_path = os.path.normpath(full_path)file_result.append(full_path)for dir in dirs:full_path = os.path.join(root, dir)full_path = os.path.normpath(full_path)folder_result.append(full_path)return file_result, folder_result# soltion BUG-1:def ignore_favicon(self):# 忽略 /favicon.ico 请求,返回 404return abort(404)# 运行服务def run(self):self.app.run(host='0.0.0.0', port=5000)if __name__ == '__main__':# 实例化并开始执行file_app = FileManagementApp()file_app.run()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Folder Viewer</title><style>body {font-family: Arial, sans-serif;margin: 20px;}h1 {color: #333;}p {margin-bottom: 10px;}form {margin-bottom: 20px;}ul {list-style: none;padding: 0;}li {margin-bottom: 5px;}a {text-decoration: none;color: #007BFF;}a:link {color:#110101;} /* 未访问链接*/a:visited {color:#00FF00;} /* 已访问链接 */a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */a:active {color:#0000FF;} /* 鼠标点击时 */h2 {margin-top: 20px;color: #333;}</style>
</head>
<body><!--show_main|default(false) 设定这个show_main的默认值是false,就是假设没传参进来就是false的-->
{% if show_main|default(false) %}<h1>欢迎进入JRP系统主页</h1>
<h1>当前版本 1.1.2023.12.29</h1>
<h1>作者:零时搞学习</h1>
<h1></h1><li><a href="{{ url_for('index', show_item='show_upload') }}">上传</a></li><li><a href="{{ url_for('index', show_item='show_list') }}">浏览</a></li><li><a href="{{ url_for('index', show_item='show_search') }}">搜索</a></li>
{% endif %}{% if show_upload|default(true) %}<form method="post" enctype="multipart/form-data" action="/upload"><input type="file" name="file"><!--隐藏项,不会显示,但是可以返回folder_name值给脚本--><input type="hidden" name="folder_name" value="{{ folder_name }}"><input type="submit" value="Upload"></form>
{% endif %}{% if show_search|default(false) %}<li><a href="{{ url_for('mainweb') }}">首页</a></li><h1>文件搜索</h1><form action="/search" method="post"><input type="text" name="keyword" placeholder="输入关键字"><button type="submit">搜索</button></form><ul><h2>搜索结果</h2><h2>文件夹:</h2>{% for foldername in folder_names %}<li><a href="{{ url_for('search_file', folder_name=foldername) }}">{{ foldername|basename }}</a></li>{% endfor %}<h2>文件:</h2>{% for filename in files %}<li><a href="{{ url_for('download_file', file_name=filename) }}" download>{{ filename|basename }}</a></li>{% endfor %}</ul>
{% endif %}{% if show_list|default(false) %}<li><a href="{{ url_for('mainweb') }}">首页</a></li><h1>文件下载列表</h1>{% if folder_name == "" %}<p>当前路径:</p>{% else %}<p>当前路径:</p><li><a href="{{ url_for('return_folder', folder_name=folder_name) }}">返回:{{ folder_name|basename }}</a></li>{% endif %}<ul><h2>文件夹:</h2>{% for foldername in folder_names %}<li><a href="{{ url_for('show_folder', folder_name=foldername) }}">{{ foldername|basename }}</a></li>{% endfor %}<h2>文件:</h2>{% for filename in files %}<li><a href="{{ url_for('download_file', file_name=filename) }}" download>{{ filename|basename }}</a></li>{% endfor %}</ul>
{% endif %}
</body>
</html>承接上文,在这个页面:
点击文件夹进入子文件夹下,并显示这个文件夹下的资料,点击文件可以直接下载:

进入新路径结果如下,点击返回可以返回上级目录:

然后这个颜色,靠这个设定:
a:link {color:#110101;} /* 未访问链接*/a:visited {color:#00FF00;} /* 已访问链接 */a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */a:active {color:#0000FF;} /* 鼠标点击时 */新增的选择路径上传功能:
当前路径下上传的文件就在这个文件夹下,之前是放在默认存储路径下

如此,现在算是正常上线了
相关文章:

flask之文件管理系统-项目 JRP上线啦!!! ---修订版,兼容Windows和Linux系统
上一章的版本https://blog.csdn.net/weixin_44517278/article/details/135275066,在Windows下debug完成无异常后,上传到我的树莓下开始正式服役 由于开发环境是Windows,使用环境是Linux,导致最后没能成功运行起来 这个版本是今天去…...

希尔排序:排序算法中的调优大师
希尔排序:排序算法中的调优大师 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一同探讨一个经典而高效的排序算法——希尔排序。…...

LeetCode 1185. 一周中的第几天
一、题目 1、题目描述 给你一个日期,请你设计一个算法来判断它是对应一周中的哪一天。 输入为三个整数:day、month 和 year,分别表示日、月、年。 您返回的结果必须是这几个值中的一个 {"Sunday", "Monday", "Tues…...

大数据学习(30)-Spark Shuffle
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦ᾑ…...

Linux部署ELK
大家好,我是升仔 引言 在复杂的系统架构中,日志管理是一个关键的环节。ELK栈提供了一个高效的解决方案,能够帮助我们快速定位问题、分析数据,并实现实时监控。部署ELK栈是一项挑战,但收益巨大。 基础安装和配置 环境准…...

Python 实现 PDF 到 Word 文档的高效转换(DOC、DOCX)
PDF(Portable Document Format)已成为一种广泛使用的电子文档格式。PDF的主要优势是跨平台,可以在不同设备上呈现一致的外观。然而,当我们需要对文件内容进行编辑或修改,直接编辑PDF文件会非常困难,而且效果…...

【MYSQL】MYSQL 的学习教程(七)之 慢 SQL 优化思路
1. 慢 SQL 优化思路 慢查询日志记录慢 SQLexplain 分析 SQL 的执行计划profile 分析执行耗时Optimizer Trace 分析详情确定问题并采用相应的措施 1. 慢查询日志记录慢 SQL 如何定位慢SQL呢? 我们可以通过 慢查询日志 来查看慢 SQL。 ①:开启慢查询日志…...

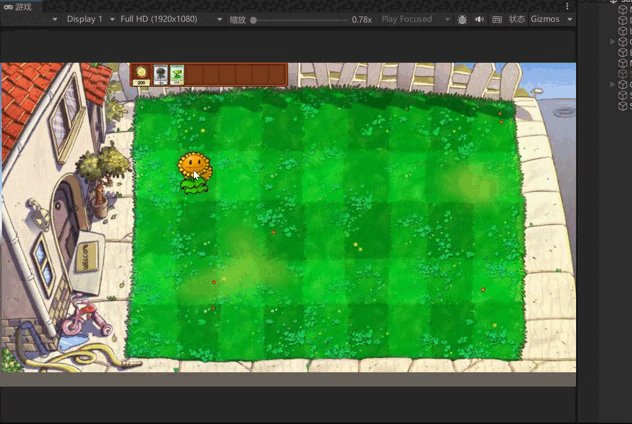
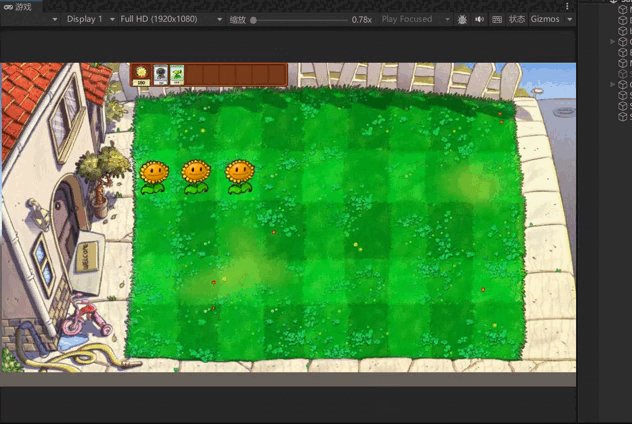
unity学习笔记----游戏练习0
一、修复植物种植的问题 1.当手上存在植物时,再次点击卡片上的植物就会在手上添加新的植物,需要修改成只有手上没有植物时才能再次获取到植物。需要修改AddPlant方法。 public bool AddPlant(PlantType plantType) { //防止手上出现多个植…...

ai概念:强人工智能介绍、迁移学习
强人工智能(Strong Artificial Intelligence,SAI)是指一种具有与人类智能相媲美或超越人类智能水平的人工智能系统。与弱人工智能(Weak Artificial Intelligence,WAI)不同,强人工智能具有更高级…...

go语言设计模式-单例模式
建造型设计模式-单例模式 是用来控制类型实例的数量的,当需要确保一个类型只有一个实例时,就需要使用单例模式。 即把实例的访问进行收口,不能谁都能 new 类,所以单例模式还会提供一个2访问该实例的全局端口,一般都会…...

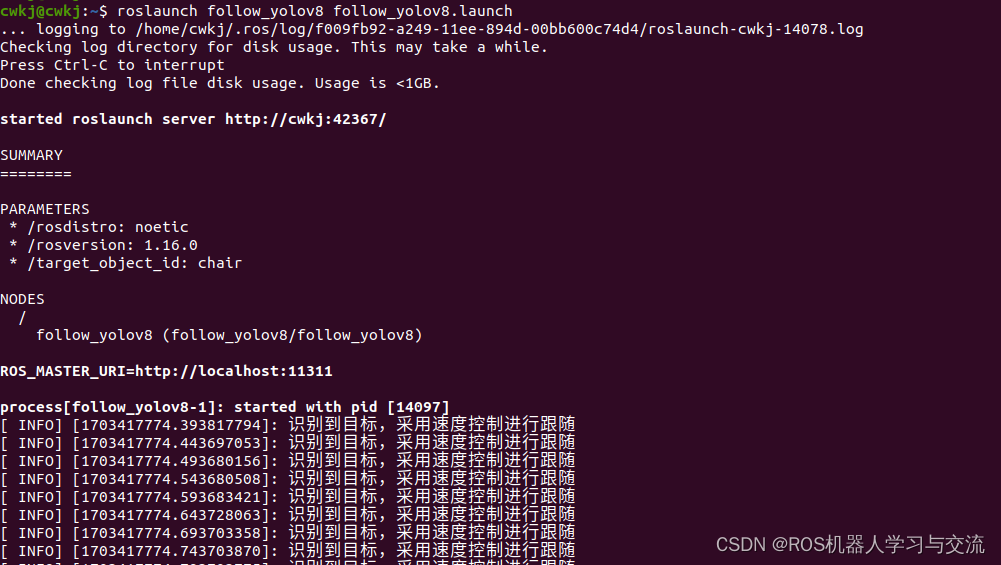
超维空间S2无人机使用说明书——51、基础版——使用yolov8进行目标跟踪
引言:为了提高yolo识别的质量,提高了yolo的版本,改用yolov8进行物体识别,同时系统兼容了低版本的yolo,包括基于C的yolov3和yolov4,以及yolov7。 简介,为了提高识别速度,系统采用了G…...

Transformer(seq2seq、self-attention)学习笔记
在self-attention 基础上记录一篇Transformer学习笔记 Transformer的网络结构EncoderDecoder 模型训练与评估 Transformer的网络结构 Transformer是一种seq2seq 模型。输入一个序列,经过encoder、decoder输出结果也是一个序列,输出序列的长度由模型决定…...

2023-12-29 服务器开发-centos部署ftp
摘要: 2023-12-29 服务器开发-centos-部署ftp 部署ftp vsftpd(very secure FTP daemon)是Linux下的一款小巧轻快、安全易用的FTP服务器软件。本教程介绍如何在Linux实例上安装并配置vsftpd。 前提条件 已创建ECS实例并为实例分配了公网IP地址。 背景…...
C卷 (JavaPythonNode.jsC语言C++))
螺旋数字阵(100%用例)C卷 (JavaPythonNode.jsC语言C++)
疫情期间,小明隔离在家,百无聊赖,在纸上写数字玩。他发明了一种写法: 给出数字个数n和行数m (0 < n <= 999,0 < m <= 999) ,从左上角的1开始,按照顺时针螺旋向内写方式,依次写出2,3...n,最终形成一个m行矩阵 小明对这个矩阵有些要求 1.每行数字的个数一样多…...
(二))
AUTOSAR从入门到精通-网络通信(UDPNm)(二)
目录 前言 原理 UdpNm工作原理 UdpNm与CanNM的区别联系 网络管理算法...

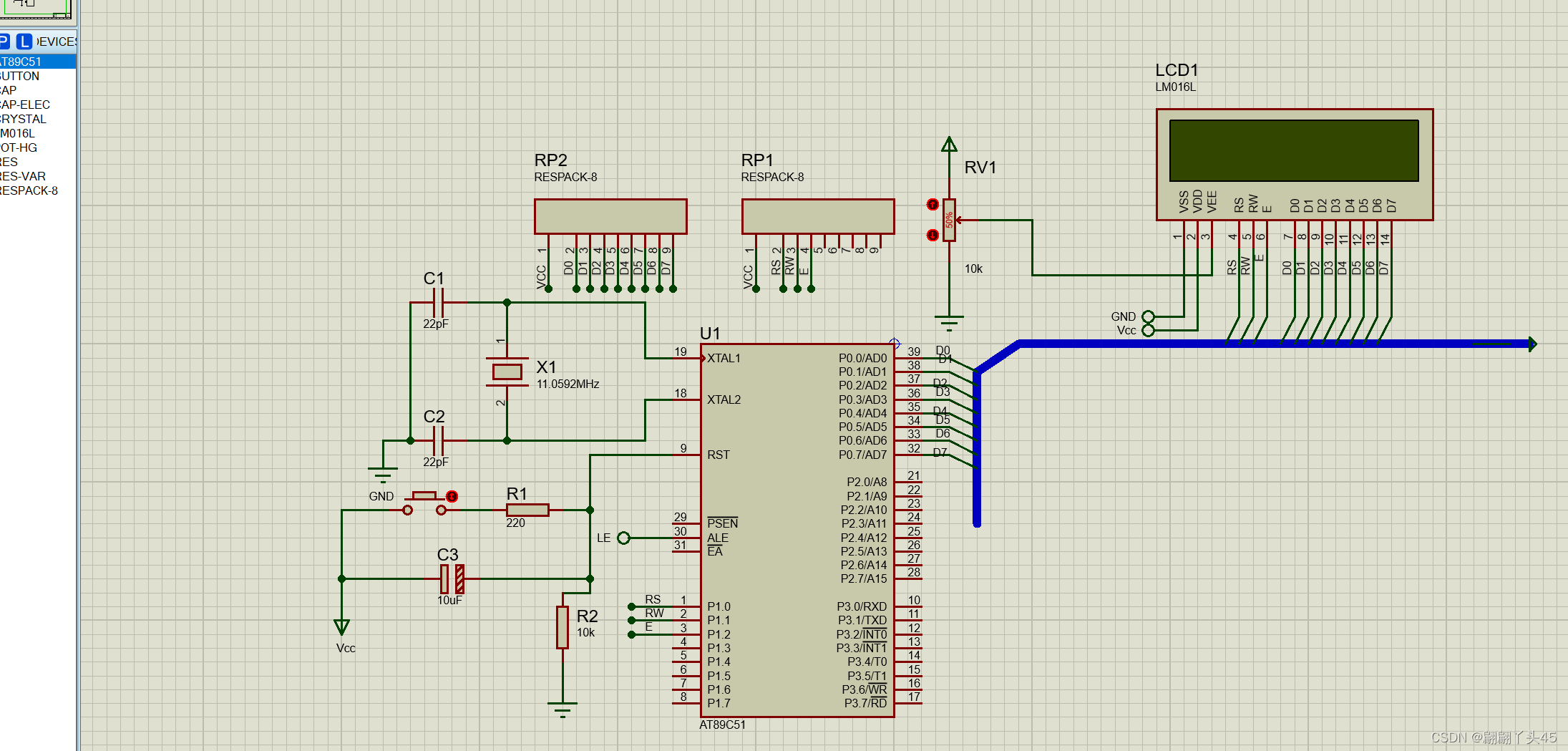
显示器与按键(LCD 1602 + button)
一、实验目的: (1)学习lcd 1602的编程与使用、 (2)机械式复位开关button软件消抖的方法。 二、实验内容: 1、必做:先显示开机画面,:在1602显示器上,分两行…...

2020年认证杯SPSSPRO杯数学建模B题(第一阶段)分布式无线广播全过程文档及程序
2020年认证杯SPSSPRO杯数学建模 B题 分布式无线广播 原题再现: 以广播的方式来进行无线网通信,必须解决发送互相冲突的问题。无线网的许多基础通信协议都使用了令牌的方法来解决这个问题,在同一个时间段内,只有唯一一个拿到令牌…...

【CISSP学习笔记】7. 安全评估与测试
该知识领域涉及如下考点,具体内容分布于如下各个子章节: 设计和验证评估、测试和审计策略进行安全控制测试收集安全过程数据(例如,技术和管理)分析测试输出并生成报告执行或协助安全审计 7.1. 构建安全评估和测试方案…...

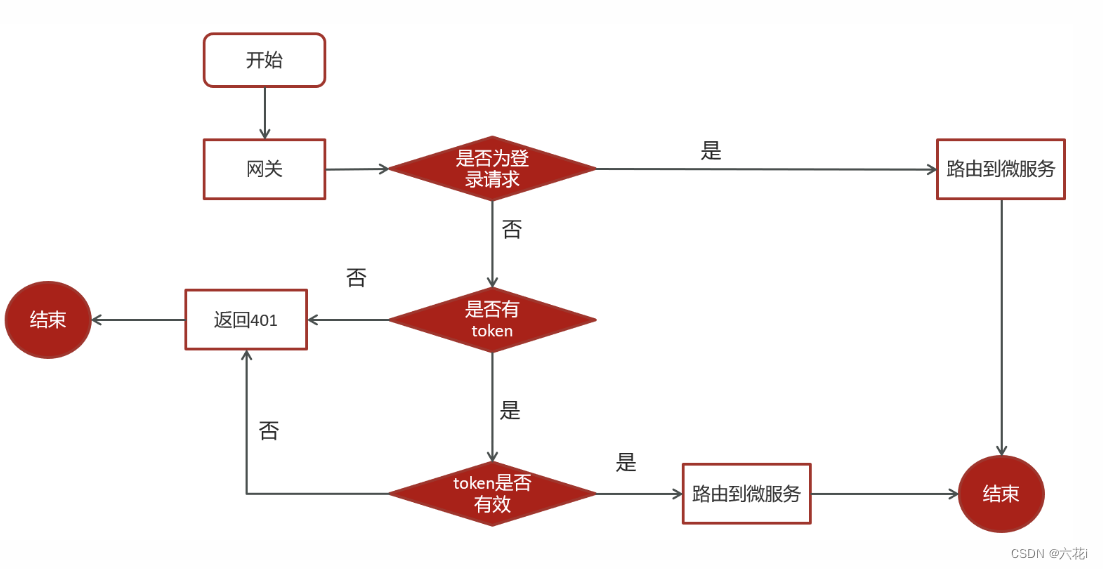
Gateway集成方法以及拦截器和过滤器的使用
前提:请先创建好一个SpringBoot项目 1. 引入依赖 SpringCloud 和 alibabaCloud 、 SpringBoot间对版本有强制要求,我使用的springboot是3.0.2的版本。版本对应关系请看:版本说明 alibaba/spring-cloud-alibaba Wiki GitHub <dependency…...

第G2周:人脸图像生成(DCGAN)
🍨 本文为[🔗365天深度学习训练营学习记录博客\n🍦 参考文章:365天深度学习训练营\n🍖 原作者:[K同学啊 | 接辅导、项目定制]\n🚀 文章来源:[K同学的学习圈子](https://www.yuque.co…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
