js+css实现颜色选择器
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>颜色选择器</title><style>.color-box {width: 50px;height: 50px;border: 1px solid #000;cursor: pointer;}</style>
</head>
<body><div class="color-box"></div><input type="text" id="color-value" placeholder="选中的颜色值" readonly><button onclick="submitColor()">提交</button><script>var colorBox = document.querySelector('.color-box');var colorValue = document.querySelector('#color-value');colorBox.addEventListener('click', function() {var color = prompt('请选择颜色:');if (color) {colorBox.style.backgroundColor = color;colorValue.value = color;}});function submitColor() {var color = colorValue.value;fetch('/submit-color', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ color: color })}).then(response => {if (response.ok) {console.log('颜色已提交');} else {console.error('颜色提交失败');}}).catch(error => {console.error('请求出错:', error);});}</script>
</body>
</html>
在这个示例中,我们创建了一个简单的颜色选择器页面。
首先,在<head>标签中,我们设置了网页的字符编码为UTF-8,以确保中文字符正常显示。
接下来,在<body>标签中,我们创建了一个颜色框(color-box)和一个文本输入框(color-value),用于显示选中的颜色值。
通过CSS样式,我们设置了颜色框的样式,包括宽度、高度和边框等。
通过JavaScript,我们使用querySelector方法获取了颜色框和颜色值输入框的引用,并为颜色框添加了点击事件监听器。当点击颜色框时,会弹出一个提示框,让用户输入颜色值。如果用户输入了颜色值,就将颜色框的背景颜色设置为用户输入的颜色,并将颜色值显示在文本输入框中。
另外,我们还添加了一个提交按钮,并为其绑定了onclick事件处理函数submitColor。
当用户点击提交按钮时,submitColor函数会获取颜色值输入框中的值,并使用Fetch API将选中的颜色值发送到后端接口/submit-color。在发送请求时,我们将颜色值包装在一个JSON对象中,并设置请求头的Content-Type为application/json。
在后端接收到颜色值后,你可以根据自己的需要进行相应的处理。
请注意,这个示例中的后端接口地址/submit-color是一个示例地址,你需要根据自己的后端实际情况进行修改。
相关文章:

js+css实现颜色选择器
<!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>颜色选择器</title><style>.color-box {width: 50px;height: 50px;border: 1px solid #000;cursor: pointer;}</style> </head> <body><…...

Go语言中的包管理工具之Go Modules的使用
GoLang 中常用的包管理的方式 常用的有三种 Go PathGo VendorGo Modules 关于 Go Modules 1 ) 概述 Go的包管理,经过社区和官方的共同努力下,最终在百家争鸣后Go官方在 2018.8 推出了go 1.11版本中的Go Modules,并且很快成为一统江湖的包…...

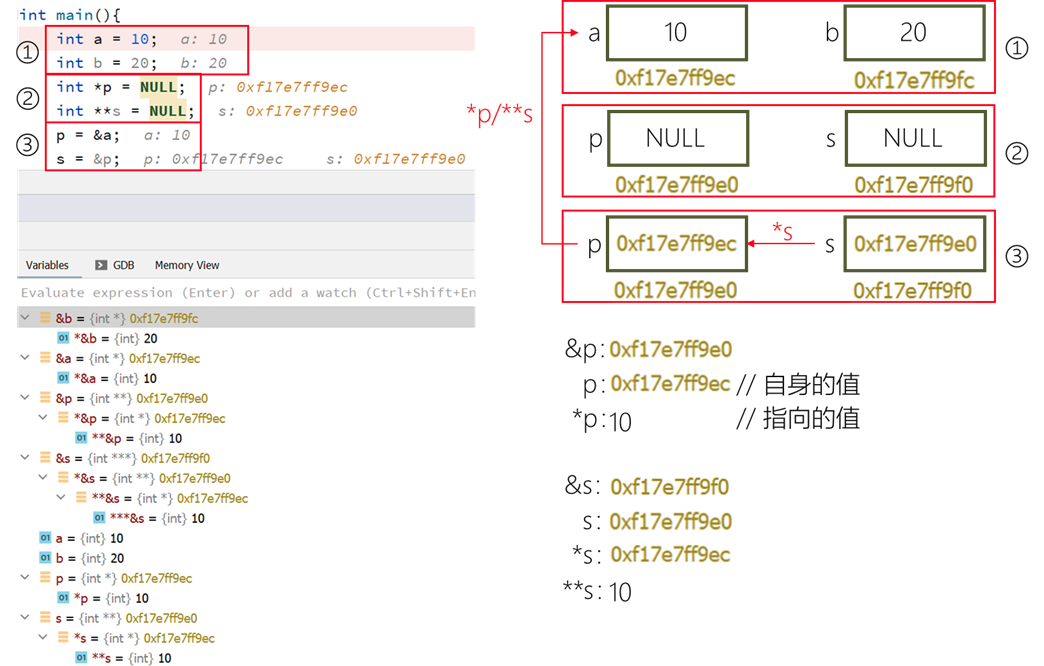
【c/c++】指针例图基础详解
文章目录 指针变量内存指针详解例1例2练习&答案解析 指针变量内存 int main(){// 各类型变量占字节数printf("char: %d\n",sizeof(char)); // 1printf("short: %d\n",sizeof(short)); // 2printf("int: %d\n",sizeof(int)); // 4pri…...

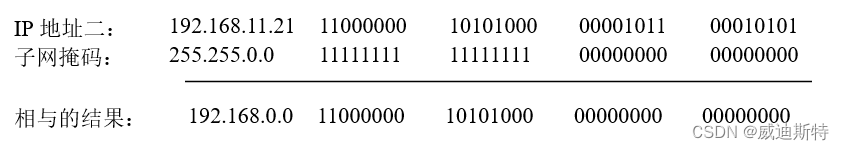
TCP/IP的网络层(即IP层)之IP地址和网络掩码,在视频监控系统中的配置和应用
在给客户讲解我们的AS-V1000视频监控平台的时候,有的客户经常会配置错误IP地址的掩码和网关,导致出现一些网路问题。而在视频监控系统中,IP地址和子网掩码是用于标识网络中设备的重要标识符。IP地址被用来唯一地标识一个网络设备,…...

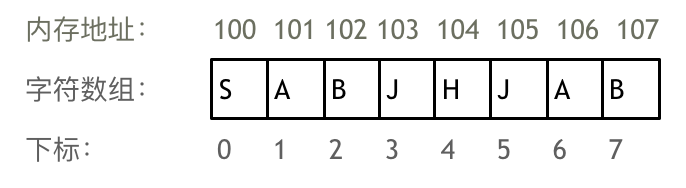
代码随想录刷题 | Day1
今日学习目标 一、基础 数组 array类 模板类vector 数组是存放在连续内存空间上的相同类型数据的集合。 数组可以方便的通过下标索引的方式获取到下标下对应的数据。 需要两点注意的是 数组下标都是从0开始的。 数组内存空间的地址是连续的 而且大家如果使用C的话&…...

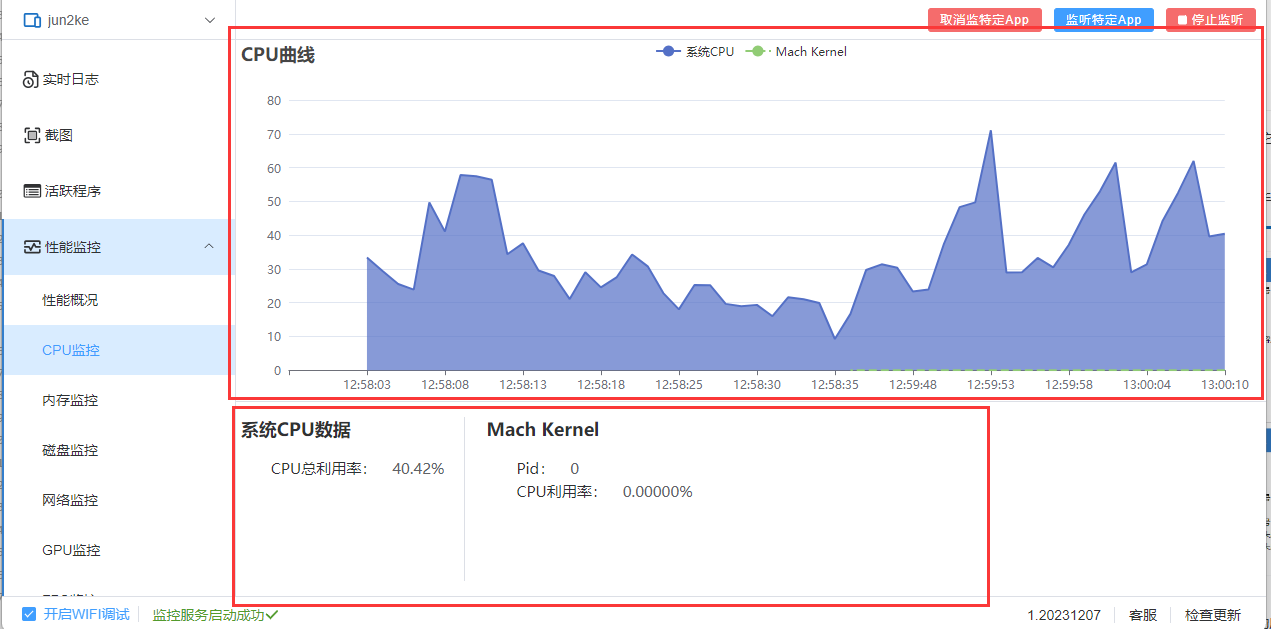
查看IOS游戏FPS
摘要 本篇技术博客将介绍如何使用克魔助手工具来查看iOS游戏的帧率(FPS)。通过克魔助手,开发者可以轻松监测游戏性能,以提升用户体验和游戏质量。 引言 在iOS游戏开发过程中,了解游戏的帧率对于优化游戏性能至关重要…...

挑战Python100题(7)
100+ Python challenging programming exercises 7 Question 61 Print a unicode string "hello world". Hints: Use ustrings format to define unicode string. 打印一个unicode字符串“helloworld”。 提示:使用u“字符串”格式定义unicode字符串。 Solution…...

HarmonyOS自学-Day4(TodoList案例)
目录 文章声明⭐⭐⭐让我们开始今天的学习吧!TodoList小案例 文章声明⭐⭐⭐ 该文章为我(有编程语言基础,非编程小白)的 HarmonyOS自学笔记,此类文章笔记我会默认大家都学过前端相关的知识知识来源为 HarmonyOS官方文…...

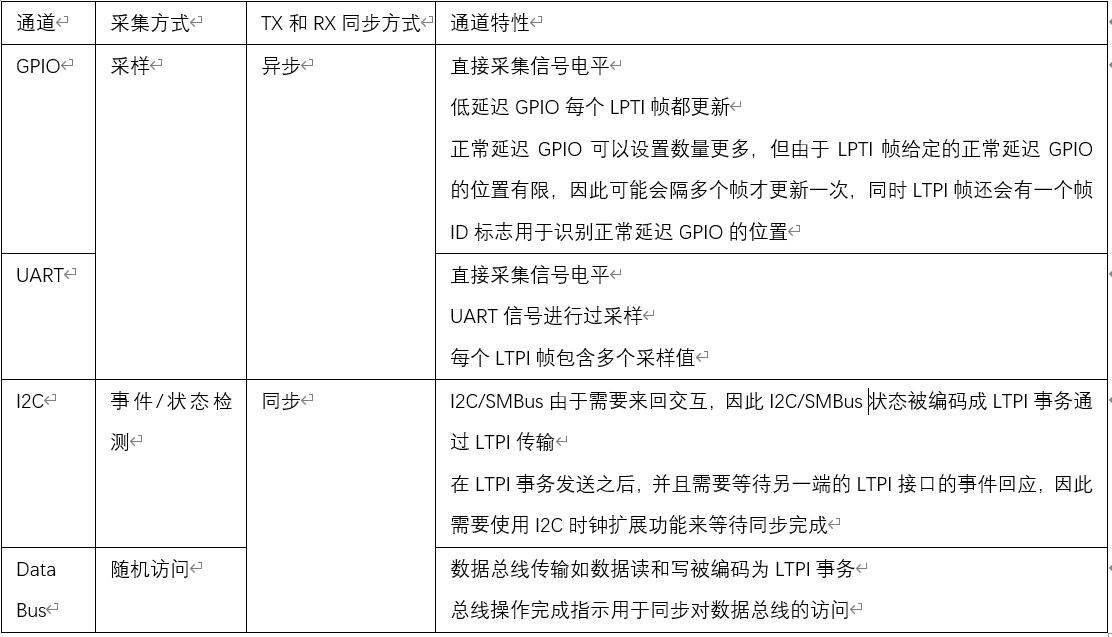
LTPI协议的理解——2、LTPI实现的底层架构
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 LTPI协议的理解——2、LTPI实现的底层架构 前言一、体系结构三、实现细节四、物理接口信号传输方法总结 前言 前面讲了LTPI的定义和大概结构,接下来继续理解LTPI…...
)
CentOS 8.2 安装 Mysql 5.7.26(单机)
Mysql二进制包: mysql-5.7.26-linux-glibc2.12-x86_64.tar.gz 1、卸载旧环境 rpm -qa|grep mysql rpm -qa|grep mariadb rpm -e XXX.rpm --nodeps # 强制卸载rpm包 rm -rf /etc/my.cnf rm -rf /etc/mysql rm -rf /usr/local/mysql 2、安装依赖包 yum -y install libaio yum…...

Vue Tinymce富文本组件自定义带下拉框的操作按钮
想实现如下效果 首先在init方法中的props,toolbar属性增加一个自定义按钮 增加一个setup方法 代码 setup: function(editor) { editor.ui.registry.addSplitButton(myDateButton, {text: 日期时间,onAction: (_) > editor.insertContent(getJsMonthDay(getNowDat…...

YOLOv5算法进阶改进(10)— 更换主干网络之MobileViTv3 | 轻量化Backbone
前言:Hello大家好,我是小哥谈。MobileViTv3是一种改进的模型架构,用于图像分类任务。它是在MobileViTv1和MobileViTv2的基础上进行改进的,通过引入新的模块和优化网络结构来提高性能。本节课就给大家介绍一下如何在主干网络中引入MobileViTv3网络结构,希望大家学习之后能够…...

Java UDP
接收方 创建DatagramSocket实例并指定端口。创建DatagramPacket实例接收信息。调用DatagramSocket的receive()方法将接收信息并传递给DatagramPacket。通过DatagramPacket的getData()方法获取信息内容,getLength()方法获取长度。 package io.github.jast90.udp;im…...

Halcon阈值处理的几种分割方法threshold/auto_threshold/binary_threshold/dyn_threshold
Halcon阈值处理的几种分割方法 文章目录 Halcon阈值处理的几种分割方法1. 全局阈值2. 基于直方图的自动阈值分割方法3. 自动全局阈值分割方法4. 局部阈值分割方法5. var_threshold算子6 . char_threshold 算子7. dual_threshold算子 在场景中选择物体或特征是图像测量或识别的重…...

FB混合C语言编译
这是群友分享的方法,这里只是作为记录和分享。 有了这个功能,可以很方便的拷贝一下C或者C代码直接用到FB上。 既然是混合C语言编译,当然得有C的代码。比如随便去网上找两个排序:冒泡排序和选择排序,代码如下…...

【机器学习】深度学习概论(二)
五、受限玻尔兹曼机(Restricted Boltzmann Machine,RBM) 5.1 RBM介绍 示例代码: Python 编写了一个简单的 RBM 实现,并用一些假数据训练了它。然后,他展示了如何用 RBM 来解释用户的电影偏好,以…...

词法语法语义分析程序设计及实现,包含出错提示和错误恢复
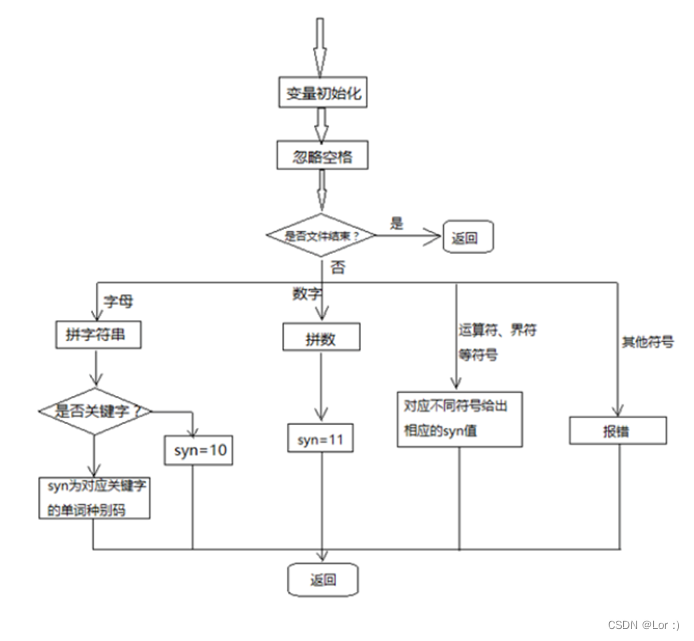
词法说明 (1)关键字 main, int, char, if, else, for, while, void (2)运算符 - * / < < > > ! (3)界符 ; ( ) { } (4)标识符 ID letter(letter|digit)* (5)整型常数 NUM digit digit* (6)空格 ‘ ‘ ‘\n’ ‘\r’ ‘\t’ 空格用来分隔ID,NUM,运算符,界…...

Linux的capability深入分析
from:https://www.cnblogs.com/iamfy/archive/2012/09/20/2694977.html 一)概述: 1)从2.1版开始,Linux内核有了能力(capability)的概念,即它打破了UNIX/LINUX操作系统中超级用户/普通用户的概念,由普通用户也可以做只有超级用户可以完成的工作. 2)capability可以作用在进程上…...

【自然语言处理】类似GPT的模型
除了GPT (Generative Pre-trained Transformer) 之外,还有一些其他的好用的类似工具可以用来生成文本。以下是几个受欢迎的工具: BERT (Bidirectional Encoder Representations from Transformers): BERT 是一个预训练的深度双向 Transformer 模型&#…...

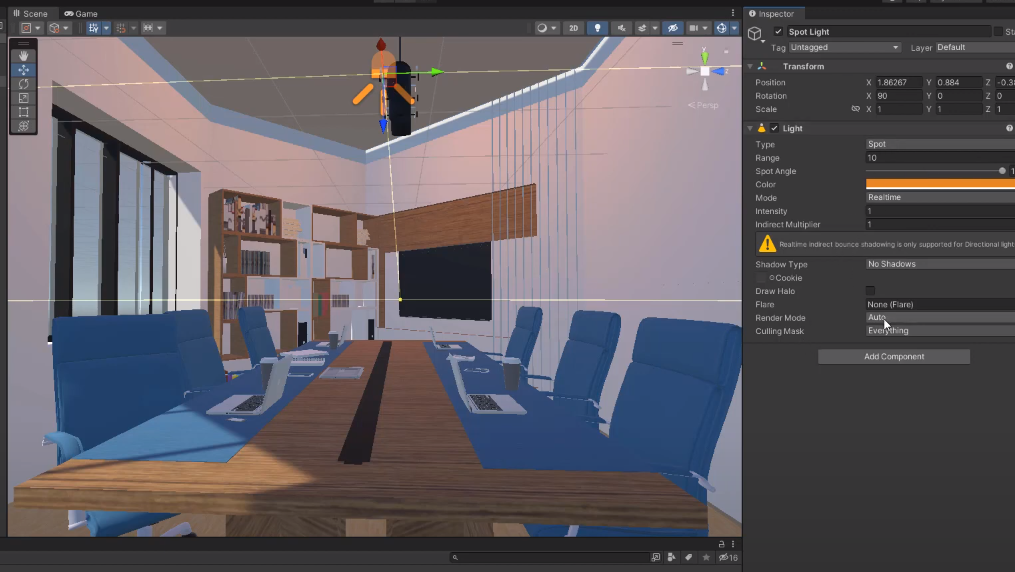
【Unity】【FBX】如何将FBX模型导入Unity
【背景】 网上能够找到不少不错的FBX模型资源,大大加速游戏开发时间。如何将这些FBX导入Unity呢? 【步骤】 打开Unity项目文件,进入场景。 点击Projects面板,右键选择Import New Assets 选中FBX文件后导入。Assets文件夹中就会…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
