Node.js-fs、path、http模块
1.初识Node.js
1.1 什么是Node.js

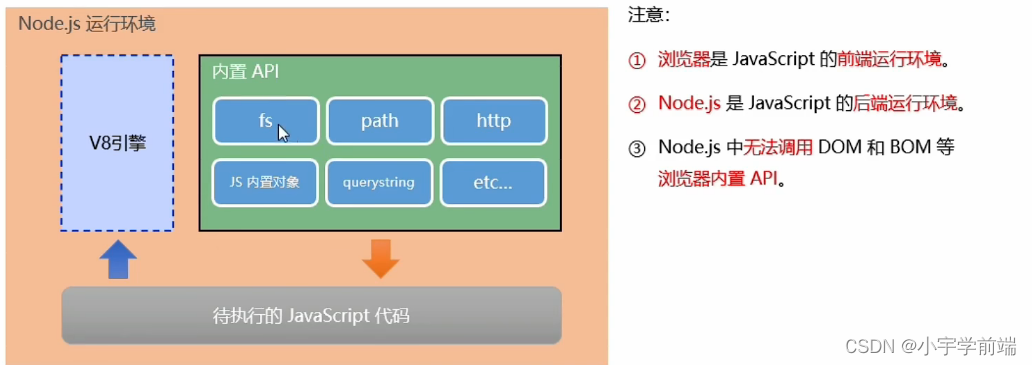
1.2 Node.js中的JavaScript运行环境

1.3 Node.js可以做什么
Node.js 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和 AP1。然而,基于 ode.s 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Nodejs,可以让前端程序员胜任更多的工作和岗位:
- 基于Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/),可以快速构建API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
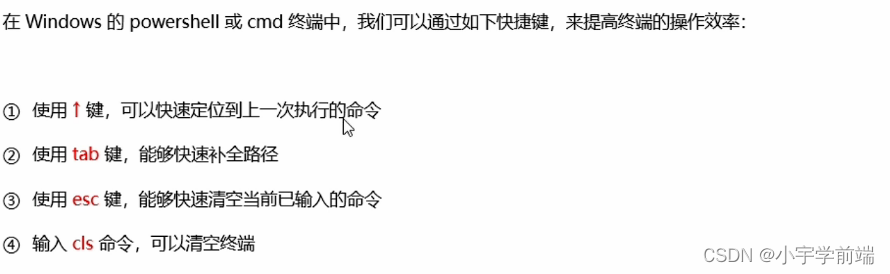
1.4Node.js环境中的快捷键

fs文件系统模块
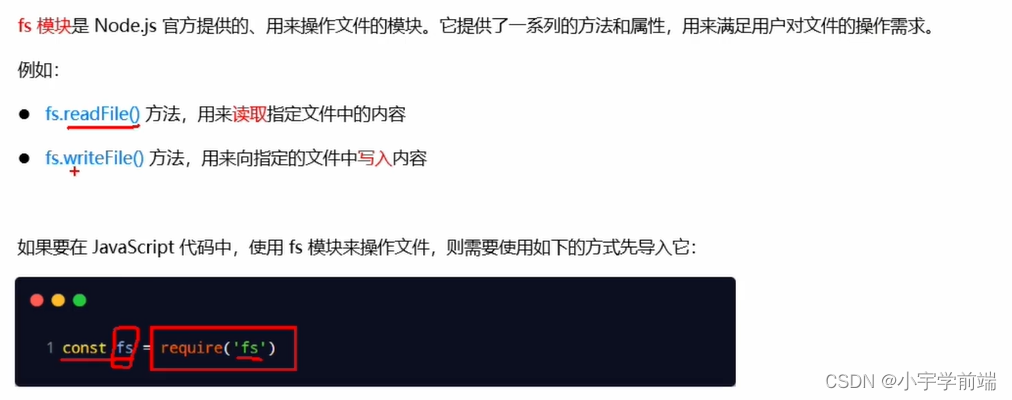
2.1 什么是fs文件系统模块

2.2读取指定文件中的内容
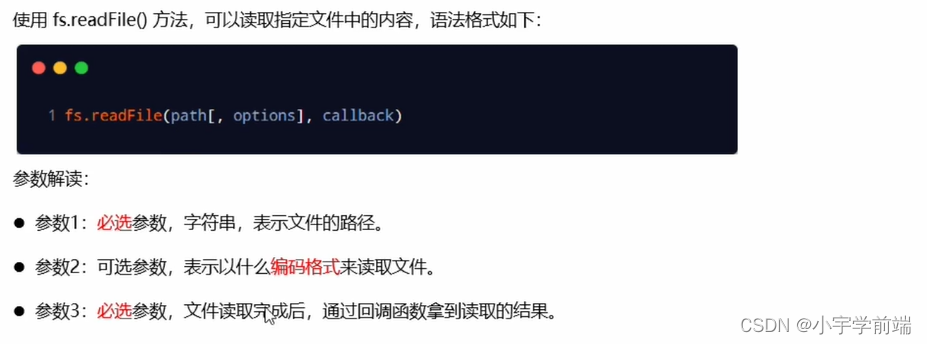
2.2.1 fd.readFile()的语法格式

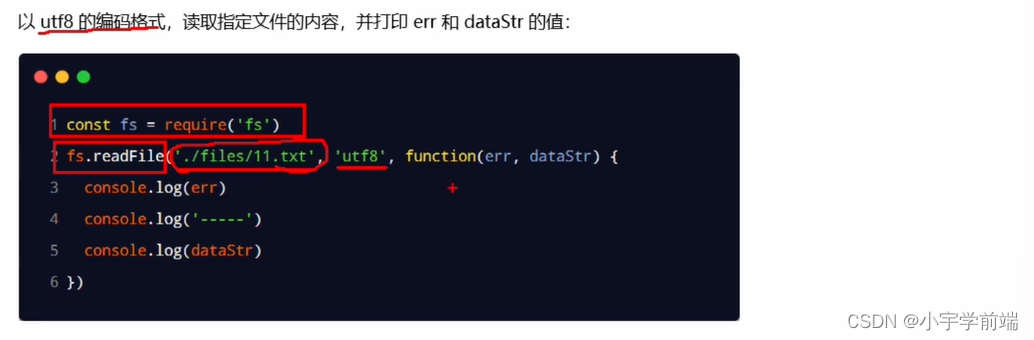
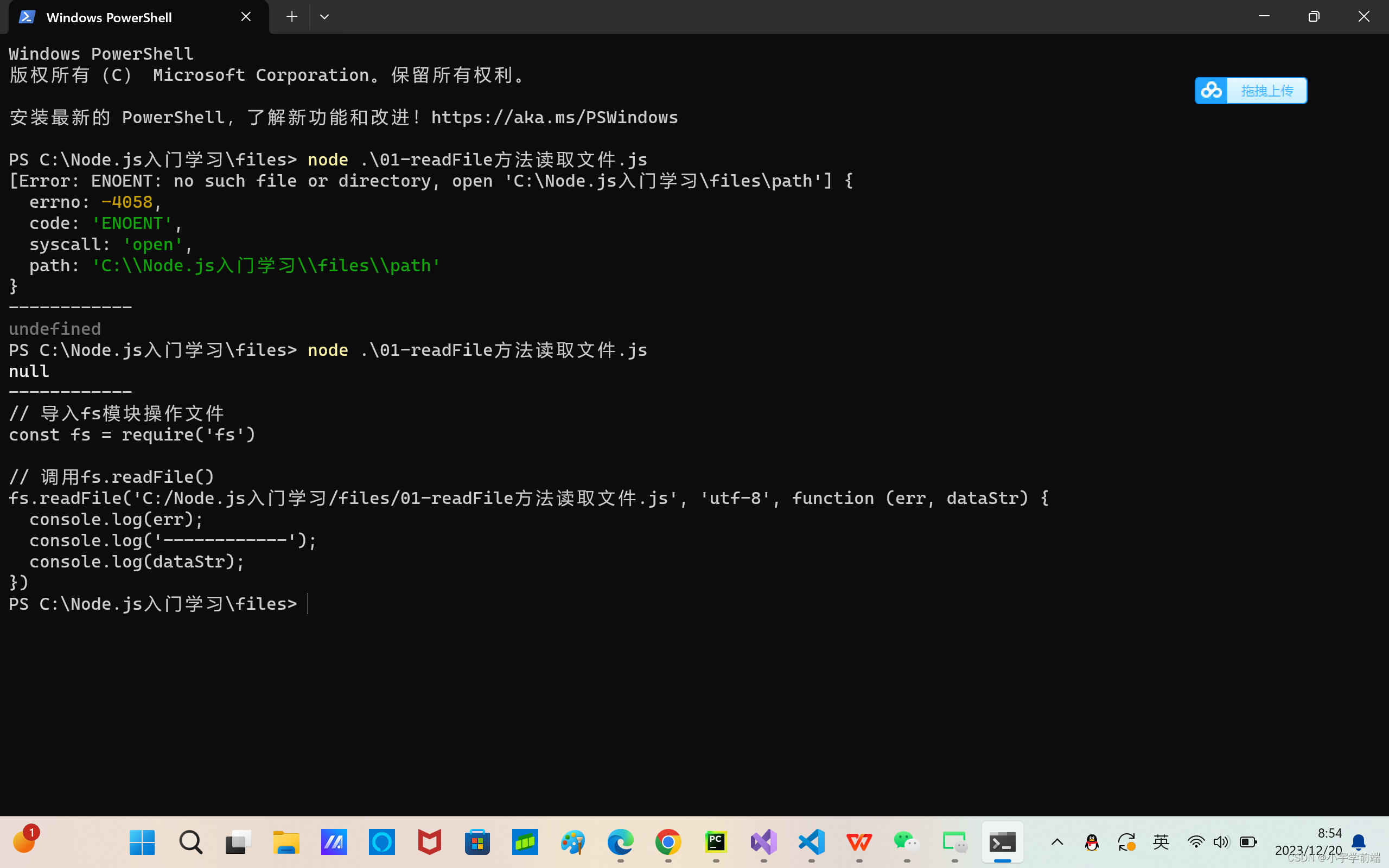
2.2.2 fs.readFile()示例代码

// 导入fs模块操作文件
const fs = require('fs')// 调用fs.readFile()
fs.readFile('C:/Node.js入门学习/files/01-readFile方法读取文件.js', 'utf-8', function (err, dataStr) {console.log(err);console.log('------------');console.log(dataStr);
})

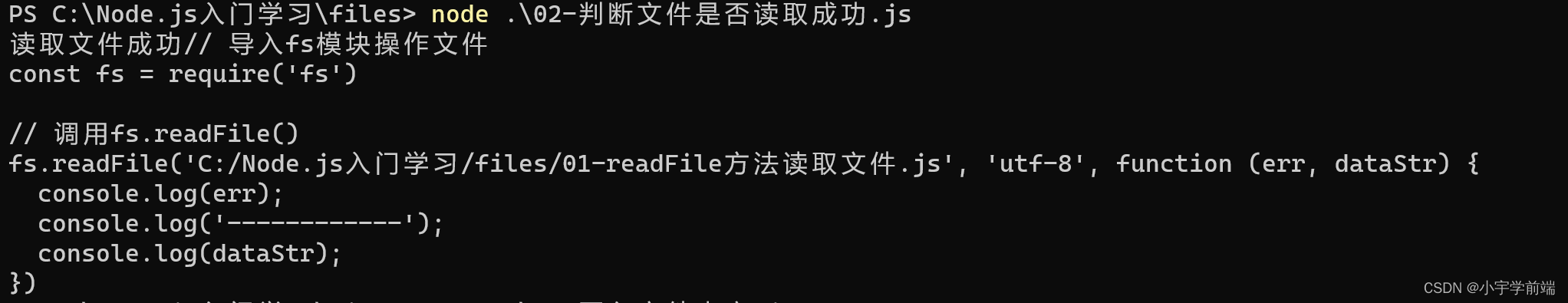
2.2.3 判断文件是否读取成功

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')// 调用fs.readFile()
fs.readFile('C:/Node.js入门学习/files/01-readFile方法读取文件.js', 'utf-8', function (err, dataStr) {if (err) {return console.log('读取文件失败' + err.message);}console.log('读取文件成功' + dataStr);
})

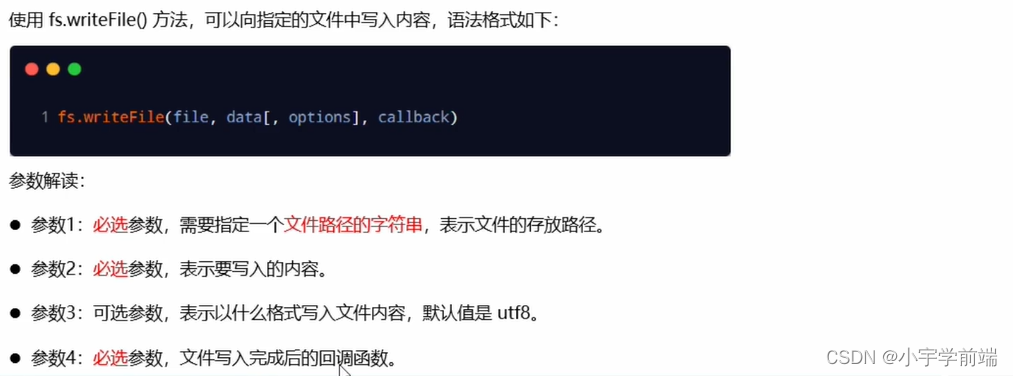
2.3 向指定文件中写入内容
2.3.1 fs.writeFile()的语法格式

2.3.2 fs.writeFile()示例代码

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')// 调用fs.writeFile()
fs.writeFile('C:/Node.js入门学习/files/03-写入文件内容.js', 'abcd', function (err) {console.log(err);//写入成功后err默认打印null
})
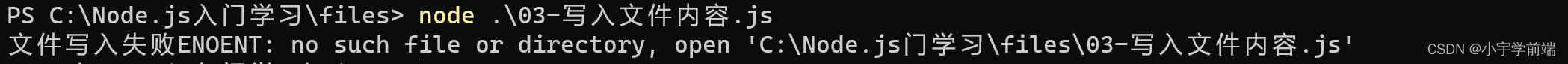
2.3.3 判断文件是否写入成功

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')// 调用fs.writeFile()
fs.writeFile('C:/Node.js门学习/files/03-写入文件内容.js', 'abcd', function (err) {// console.log(err);//写入成功后err默认打印nullif (err) {return console.log('文件写入失败' + err.message);}console.log('文件写入成功');
})

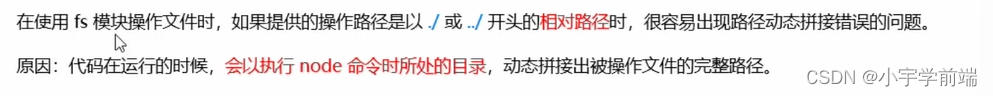
2.3.4 fs模块-路径动态拼接问题

const fs = require('fs')
// 出现拼接错误问题,是因为提供了./或../开头的相对路径
// 可以直接给一个完整的绝对路径便可以解决
// 缺点:绝对路径的移植性差,不利于维护
fs.readFile('C:/Node.js入门学习/files/1.txt', 'utf8', function (err, dataStr) {if (err) {return console.log('读取失败' + err.message);}console.log('读取成功');
})

// __dirname 表示当前文件所处的目录
console.log(__dirname);
fs.readFile(__dirname + '/1.txt', 'utf8', function (err, dataStr) {if (err) {// C:\Node.js入门学习\files\1.txtreturn console.log('读取失败' + err.message);}console.log('读取成功', +dataStr);
})
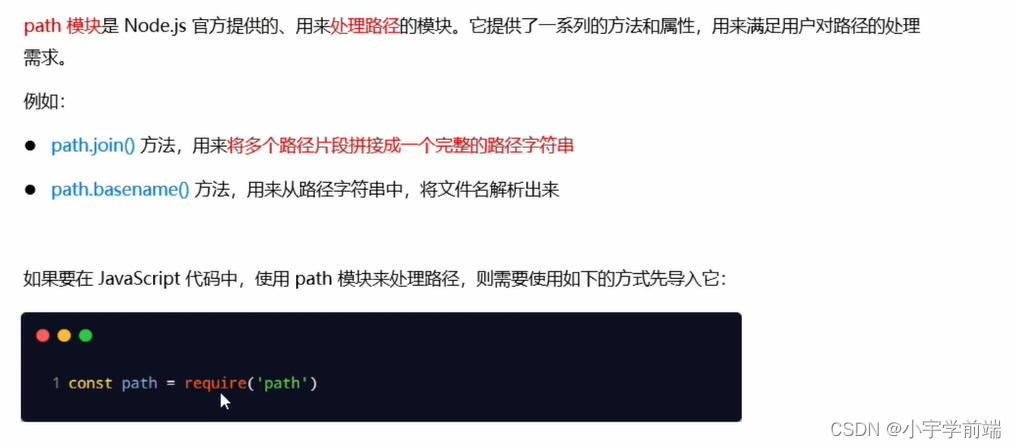
3. path路径模块
3.1 什么是path路径模块

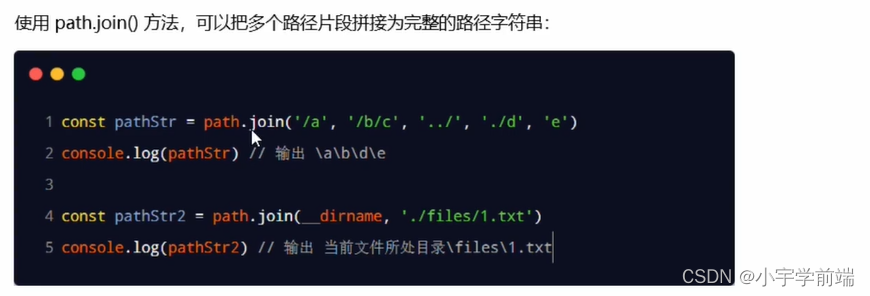
3.2 路径拼接
3.2.1 path.join()的代码示例

凡是涉及路径拼接操作,都要用path.join()方法处理,不要直接使用字符串进行拼接
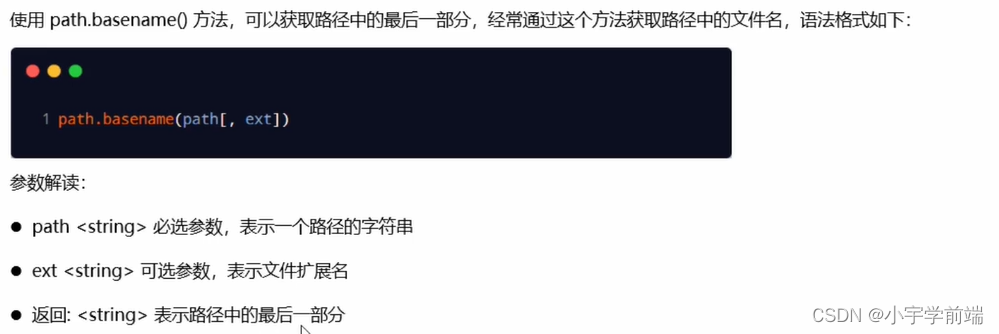
3.3 获取路径中的文件名
3.3.1 path.basename()

3.3.2 path.basename()的代码示例

const path = require('path')// 定义文件的存放路径
const fpath = '/a/b/c/index.html'const fullName = path.basename(fpath)
console.log(fullName);// 传入第二个参数,移除扩展名
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt);
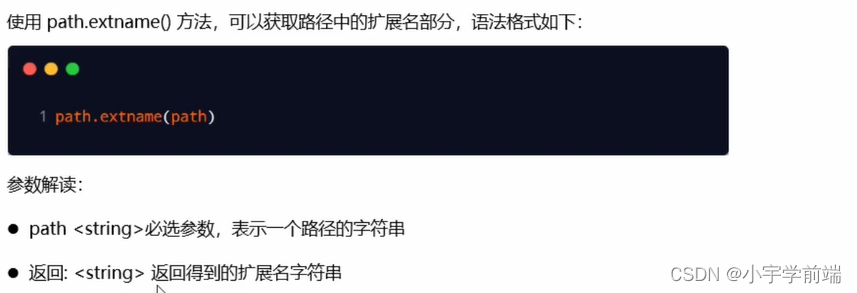
3.4 获取路径中的文件扩展名
3.4.1 path.extname()

3.4.1 path.extname()代码示例

const path = require('path')const fpath = '/a/b/c/index.html'const fext = path.extname(fpath)
console.log(fext);
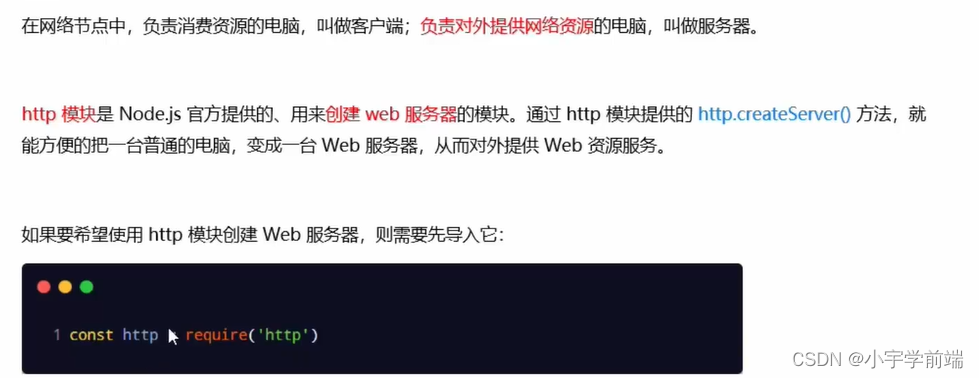
4. http模块
4.1 什么是http模块

4.2 进一步理解http模块的作用

4.3 服务器相关概念
4.3.1 ip地址

4.3.2 域名和域名服务器

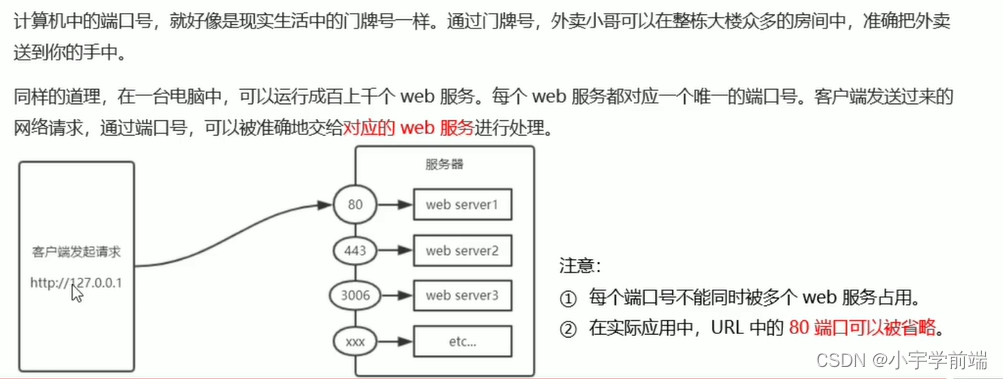
4.3.3 端口号

4.4 创建最基本的web服务器
4.4.1 创建web服务器的基本步骤





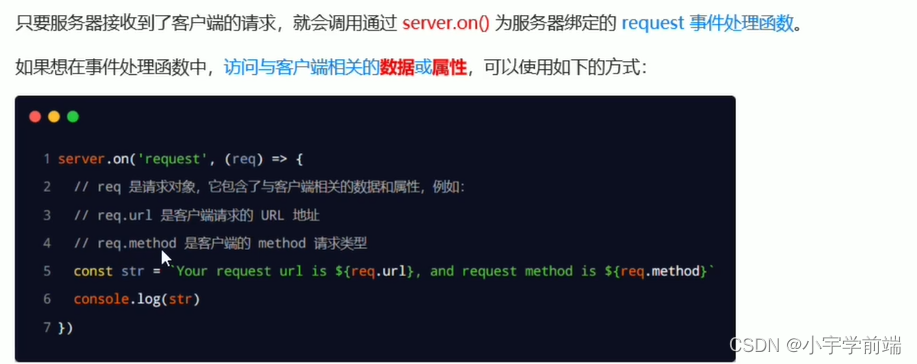
4.4.2 req请求对象

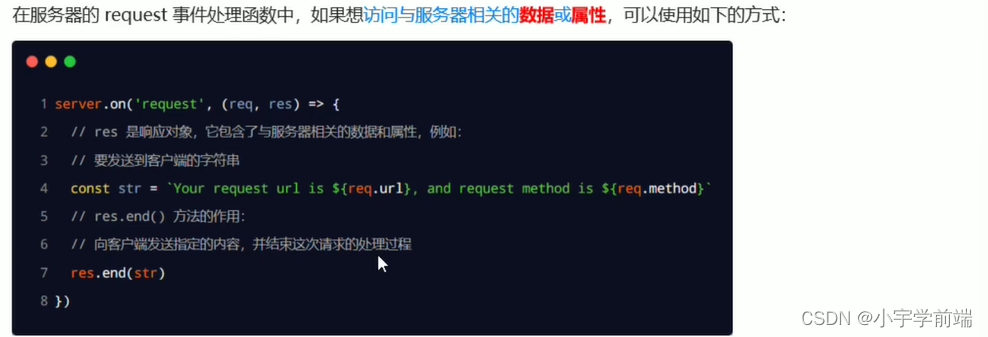
4.4.3 res响应对象

4.4.4 解决中文乱码问题

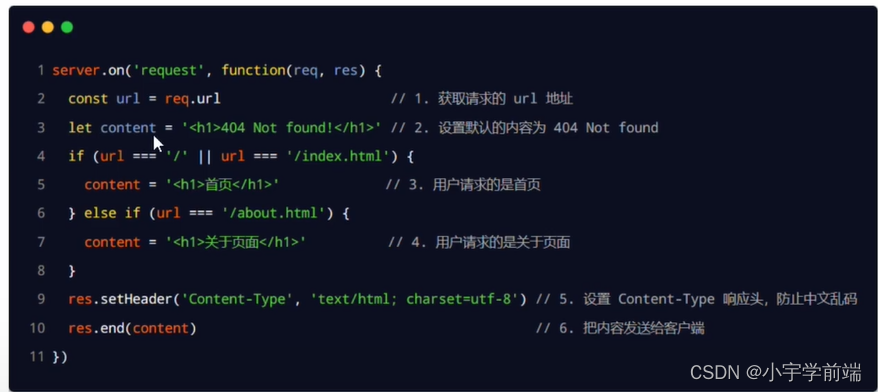
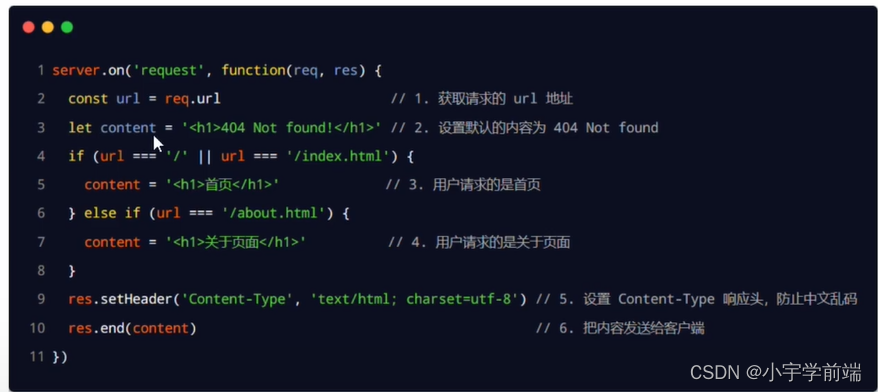
4.5 根据不同的url响应不同的html内容
4.5.1 实现步骤

4.5.2 动态响应内容

const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {// 获得请求的url地址const url = req.url// 设置默认的响应内容let content = '404 Not found!'// 判断用户请求的是否为/或index.html// 判断用户请求的是否为/abbout.htmlif (url === '/' || url === '/index.html') {content = '<h1>首页</h1>'}else if (url === '/about.html') {content = '<h1>关于页面</h1>'}// 设置Content-Type响应头,防止中文乱码res.setHeader('Content-Type', 'text/html; charset=utf-8')res.end(content)
})server.listen(80, () => {console.log('server running at http://127.0.0.1');
})
相关文章:

Node.js-fs、path、http模块
1.初识Node.js 1.1 什么是Node.js 1.2 Node.js中的JavaScript运行环境 1.3 Node.js可以做什么 Node.js 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和 AP1。然而,基于 ode.s 提供的这些基础能,很多强大的工具和框架如雨后春笋&…...

CentOS 安装WebLogic
1.JDK 安装 cd /home/ mkdir java cd java/ tar -zxvf jdk-8u321-linux-x64.tar.gzvim /etc/profile添加以下内容到 /etc/profile JAVA_HOME/home/java/jdk1.8.0_321 CLASSPATH.:$JAVA_HOME/lib.tools.jar PATH$JAVA_HOME/bin:$PATH export JAVA_HOME CLASSPATH PATH刷新配置…...

Linux命令的操作练习
1.创建ss别名,查看长格式详细信息 alias ssls -l 2.创建ss别名,复制boot文件夹下的内容到data文件夹下 alias sscp -r /boot /data 3.删除别名ss unalias ss 4. 复制test文件夹下的passwd文件到qq文件夹下,并改名为ww cp test/pas…...

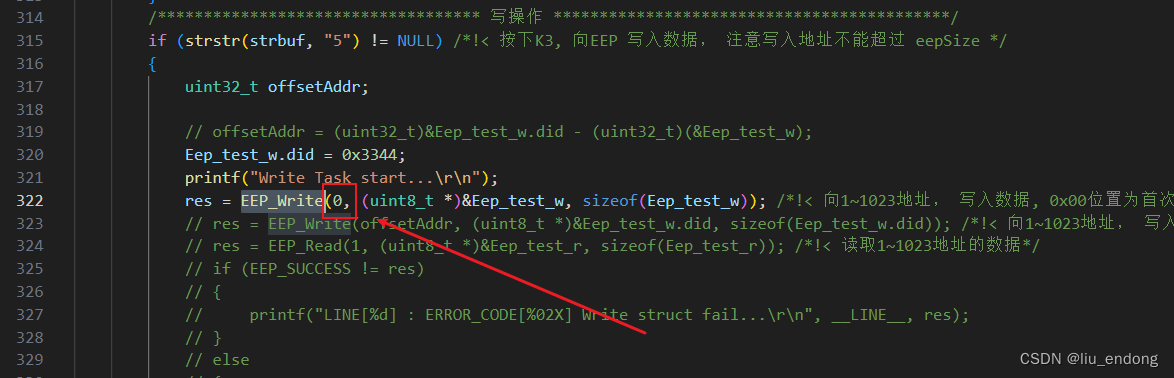
杰发科技AC7840——EEPROM初探
0.序 7840和7801的模拟EEPROM使用不太一样 1.现象 按照官方Demo,在这样的配置下,我们看到存储是这样的(连续三个数字1 2 3)。 使用串口工具的多帧发送功能 看不出多少规律 修改代码后 发现如下规律: 前四个字节是…...
)
WPF 基础入门(简介)
简介 WPF(Windows Presentation Foundation)是微软推出的基于Windows 的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了…...

【Unity动画系统】Animator有限状态机参数详解
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

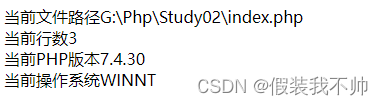
php获取访客IP、UA、操作系统、浏览器等信息
最近有个需求就是获取下本地的ip地址、网上搜索了相关的教程,总结一下分享给大家、有需要的小伙伴可以参考一下 一、简单的获取 User Agent 信息代码: echo $_SERVER[HTTP_USER_AGENT]; 二、获取访客操作系统信息: /** * 获取客户端操作系统信息,包括win10 * pa…...

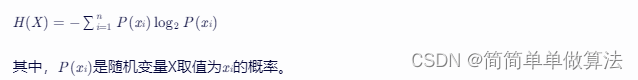
基于huffman编解码的图像压缩算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1 Huffman编码算法步骤 4.2 Huffman编码的数学原理 4.3 基于Huffman编解码的图像压缩 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ..…...

python+django网上购物商城系统o9m4k
语言:Python 框架:django/flask可以定制 软件版本:python3.7.7 数据库:mysql 数据库工具:Navicat 开发工具pycharm/vscode都可以 前端框架:vue.js 系统使用过程主要涉及到管理员和用户两种角色,主要包含个…...

面试题-性能优化
前端项目优化: 一般考虑方面: (挑几点记住) 我们学的: 懒加载: 路由、图片懒加载 骨架屏的使用 压缩文件:可以使用压缩工具(如GZIP)对页面文件进行压缩,减小文件大小,提高页面加载速度。 减少HTTP请求&a…...

自身文档管理规范
之前在 这里 叙述了 用 sphinx 生成静态网站, 并利用 静态网络托管服务 readthedocs 现在我们有了新的需求,想知道这些东西到底是什么。 过程 过程A : markdown/rst -> html mkdocs sphinx相关: pandoc(不能生成整个网站的h…...

php学习05-常量
常量可以理解为值不变的量。常量值被定义后,在脚本的其他任何地方都不能改变。一个常量由英文字母、下划线和数字组成,但数字不能作为首字母出现。 在PHP中使用define()函数来定义常量,该函数的语法格式如下: define(string cons…...

MFC:如何将JPEG等图片显示到对话框客户区
步骤: 0、打开VS2022创建一个基于对话框的MFC应用,项目名称命名为PicShow,创建完成后将对话框客户区中的"确定"按钮等内容删除(具体步骤略)。 1、建立菜单栏:文件->打开、退出。具体步骤&#x…...

MIUI解BL锁+刷系统教程
解除BL锁 打开设置找到My device->Detailed info and specs->连点5下MIUI version(进入开发者模式)重新打开设置找到Additional settings->Developer opentions->Mi lock status->Add account and device下载官方解锁工具包(miflash_unlock…...
)
数据结构和算法笔记3:双指针法(快慢指针)
双指针法(快慢指针法)在数组、字符串和链表的操作中是非常常见的,这里结合力扣上的题进行可一下梳理,主要的思路是我们要明确快指针指的是什么,慢指针指的是什么。 1. 移除元素类问题 27. 移除元素 要我们移除目标元…...

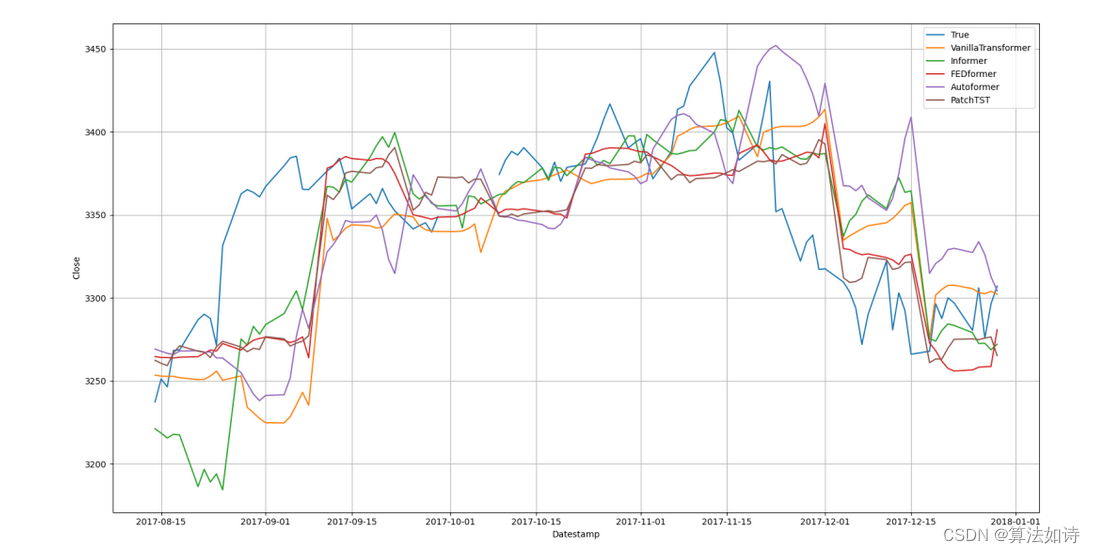
股票价格预测 | Python实现Autoformer, FEDformer和PatchTST等模型用于股价预测
文章目录 效果一览文章概述环境描述源码设计效果一览 文章概述 Autoformer、FEDformer和PatchTST是一些用于时间序列预测,包括股价预测的模型。它们都是在Transformer模型的基础上进行了改进和扩展,以更好地适应时间序列数据的特点。 Autoformer:Autoformer是一种自适应Tran…...

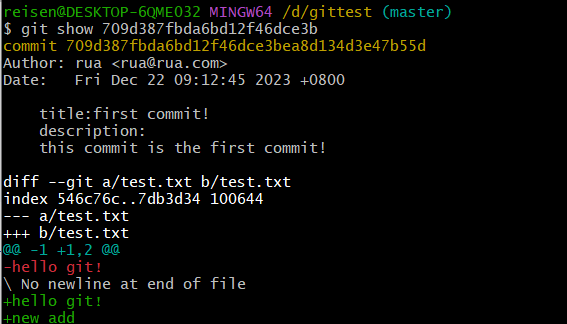
Git基础学习_p1
文章目录 一、前言二、Git手册学习2.1 Git介绍&前置知识2.2 Git教程2.2.1 导入新项目2.2.2 做更改2.2.3 Git追踪内容而非文件2.2.4 查看项目历史2.2.5 管理分支🔺2.2.6 用Git来协同工作2.2.7 查看历史 三、结尾 一、前言 Git相信大部分从事软件工作的人都听说过…...

4.Redis事务
4.Redis事务 文章目录 4.Redis事务是什么?能干嘛?Redis 事务 VS 数据库事务命令总结 是什么? 可以一次执行多个命令,本质是一组命令的集合。一个事务中的所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入&…...

golang 图片加水印
需求: 1,员工签到图片加水印 2,水印文字需要有半透明的底色,避免水印看不清 3,图片宽设置在600,小于600或者大于600都需要等比例修改图片的高度,保持水印在图片中的大小和位置 4,处理…...

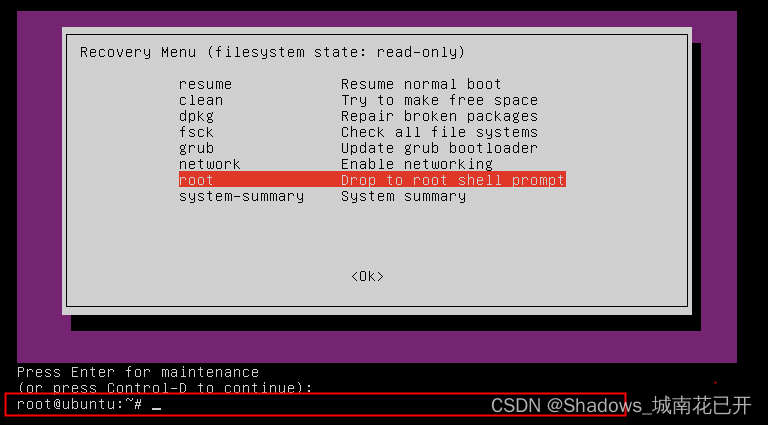
sudo: /usr/bin/sudo must be owned by uid 0 and have the setuid bit set问题解决方案
sudo: /usr/bin/sudo must be owned by uid 0 and have the setuid bit set问题解决方案 当我们使用sudo su切换权限时提示错误: sudo: /usr/bin/sudo must be owned by uid 0 and have the setuid bit set该错误出现原因:是因为/usr/bin/sudo的权限被…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
