React快速入门之组件
目录
- 组件
- JSX在标签使用`{}`嵌入JS表达式
- 使用组件
- 组件嵌套
- 以🌲树的方式管理组件间的关系
- 组件纯粹原则
组件
文件:Profile.js
export default function Profile({isPacked = true,head,stlyeTmp,src,size = 80}) {if (isPacked) {head = head + " ✔";}return (<><h1>{head}</h1><imgsrc={src}alt="Katherine Johnson"width={size}style={stlyeTmp}/></>)
}export function Gallery() {return ...
}
export:组件可导出default:默认导出组件(一个文件中只能有一个默认导出的组件,通常为文件名!)function:表明这是个组件Profile:组件名必须以大写字母开头{head,src,size = 80}:参数(size默认值80)return:返回一个JSX标签,单行时省略()
JSX在标签使用{}嵌入JS表达式
export default function Profile({isPacked,recipes}) {return (<div>{isPacked ? (<h1>{head}</h1>) : (head)}{isPacked && 'isPacked为true时才显示'}{recipes.map(recipe =><div key={recipe.id}>{recipe.name}{recipe.ings.filter((ing,i) => i > 4)}</div>)}</div>)
}
{isPacked ? (<h1>{head}</h1>) : (head)}:三元组运算{isPacked && 'isPacked为true时才显示'}:逻辑与运算数组.map(返回一个JSX标签):遍历每个元素(参数a:a为当前元素;参数(a,b):a为当前元素,b为元素下标);每个元素必须有唯一key数组.filter:返回条件为true的元素
使用组件
文件:App.js
import Profile from './Profile.js';
import { Gallery } from './Profile.js';const baseUrl = 'https://i.imgur.com/MK3eW3Am';export default function App() {return (<section><Profile head='标题' src={baseUrl + '.jpg'} size={100}stlyeTmp={{backgroundColor: 'black',color: 'pink'}}/><Gallery /></section>);
}
- 组件导入导出
| 语法 | 导出声明 | 导入声明 |
|---|---|---|
| 默认 | export default function Profile(){} | import Profile from './Profile.js'; 导入Profile.js中的默认导出组件 |
| 命名 | export function Gallery() {} | import { Gallery } from './Profile.js';导入Profile.js中的非默认的导出组件,必须使用{} |
- 使用组件并传入参数:(
{ backgroundColor: 'black', color: 'pink' }是一个对象,和100等价)
<Profile head='HHHH' src={baseUrl + '.jpg'} size={100}stlyeTmp={{backgroundColor: 'black',color: 'pink'}}/>
组件嵌套
- 目标效果
<Card><Avatar />
</Card><Card><Profile />
</Card>
- 实现方式
function Card({ children }) {return (<div className="card">{children}</div>);
}
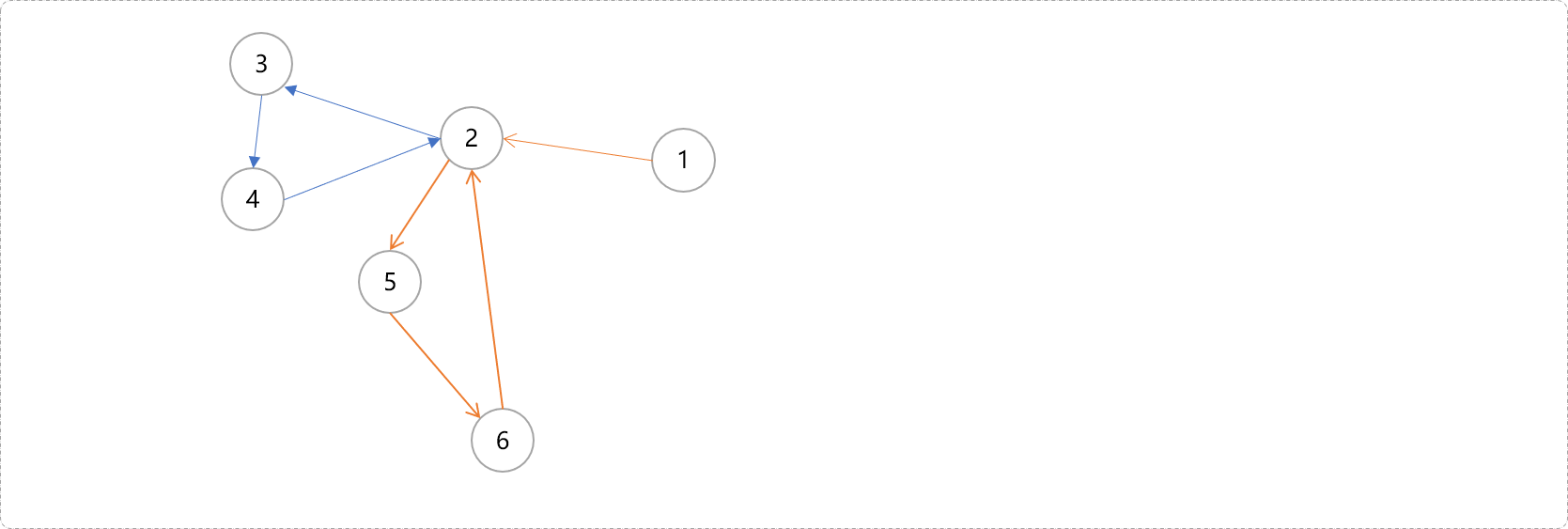
以🌲树的方式管理组件间的关系

组件纯粹原则
-
它只管自己的事。 它不应更改渲染前存在的任何对象或变量。
-
相同的输入,相同的输出。 给定相同的输入,组件应该始终返回相同的 JSX。
-
组件的任何输入(变量、属性、状态和上下文)应该是只读的!,不应该直接修改!应使用
set状态或useEffect去更改数据!(因为直接修改的代码会因渲染次数、渲染顺序导致不可预测性!) -
React 提供了一个 “严格模式”,它在开发过程中两次调用每个组件的函数。 通过两次调用组件函数,严格模式有助于找到违反纯粹原则的组件。通过将根组件封装到 <React.StrictMode> 中实现:
root.render(<React.StrictMode><App /> //根组件</React.StrictMode>
);
相关文章:

React快速入门之组件
目录 组件JSX在标签使用{}嵌入JS表达式使用组件组件嵌套以🌲树的方式管理组件间的关系组件纯粹原则 组件 文件:Profile.js export default function Profile({isPacked true,head,stlyeTmp,src,size 80}) {if (isPacked) {head head &q…...

.NET Conf 2023 回顾 – 庆祝社区、创新和 .NET 8 的发布
作者: Jon Galloway - Principal Program Manager, .NET Community Team Mehul Harry - Product Marketing Manager, .NET, Azure Marketing 排版:Alan Wang .NET Conf 2023 是有史以来规模最大的 .NET 会议,来自全球各地的演讲者进行了 100 …...

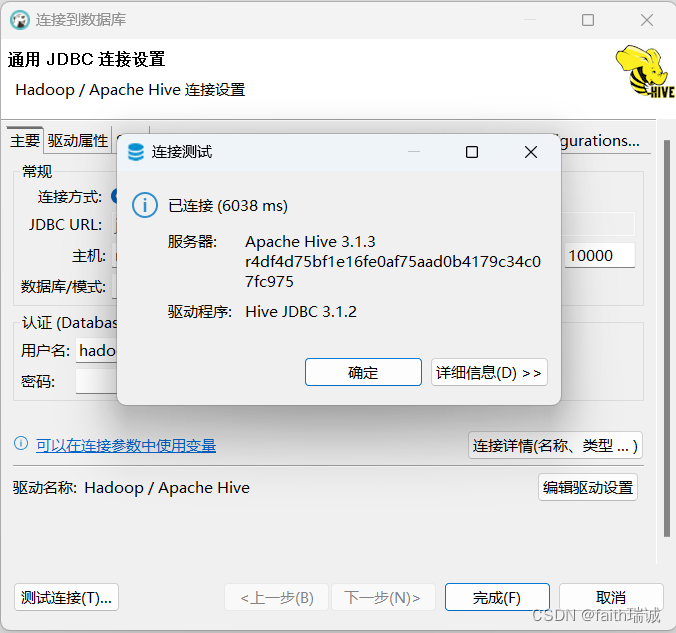
Hadoop入门学习笔记——六、连接到Hive
视频课程地址:https://www.bilibili.com/video/BV1WY4y197g7 课程资料链接:https://pan.baidu.com/s/15KpnWeKpvExpKmOC8xjmtQ?pwd5ay8 Hadoop入门学习笔记(汇总) 目录 六、连接到Hive6.1. 使用Hive的Shell客户端6.2. 使用Beel…...

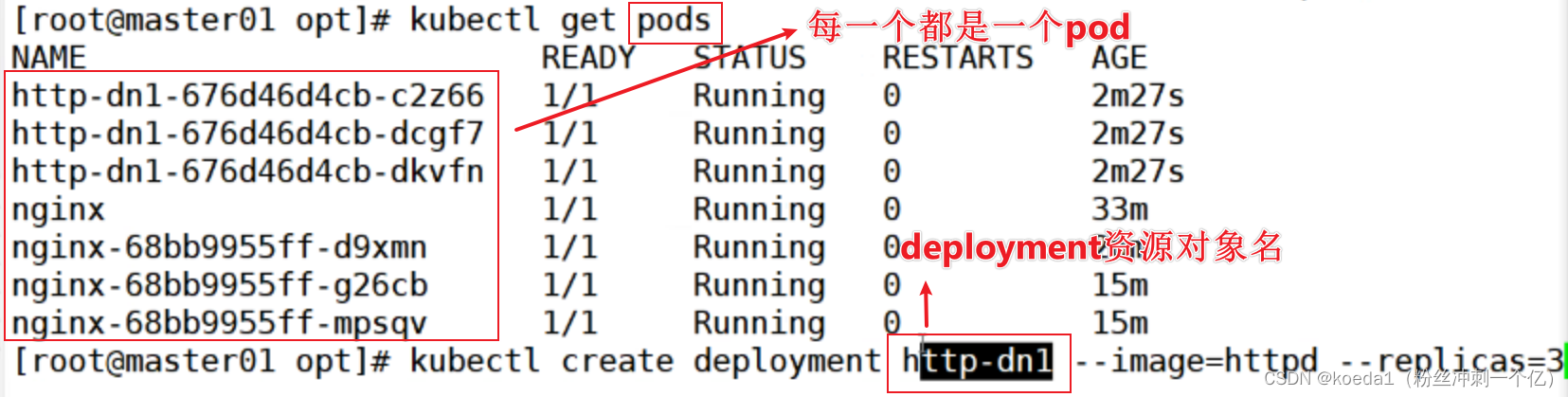
【K8S 基本概念】Kurbernetes的架构和核心概念
目录 一、Kurbernetes 1.1 简介 1.2、K8S的特性: 1.3、docker和K8S: 1.4、K8S的作用: 1.5、K8S的特性: 二、K8S集群架构与组件: 三、K8S的核心组件: 一、master组件: 1、kube-apiserve…...

WPS复选框里打对号,显示小太阳或粗黑圆圈的问题解决方法
问题描述 WPS是时下最流行的字处理软件之一,是目前唯一可以和微软office办公套件相抗衡的国产软件。然而,在使用WPS的过程中也会出现一些莫名其妙的错误,如利用WPS打开docx文件时,如果文件包含复选框,经常会出…...

对“企业数据资源相关会计处理暂行规定“的个人理解
附:2023年数据资源入表白皮书下载: 关注WX公众号: commindtech77, 获得数据资产相关白皮书下载地址 1. 回复关键字:数据资源入表白皮书 下载 《2023数据资源入表白皮书》 2. 回复关键字:光大银行 下载 光…...

JavaScript:函数隐含对象arguments/剩余参数. . .c/解构赋值
除了this,在函数内部还存在着一个隐含的参数arguments arguments 是一个类数组对象(伪数组) 调用函数时传递的所有实参,都被存储在arguments中 arguments[0] 表示的是第一个实参 arguments[1] 表示的是第二个实参 以此类推..…...

MFC窗体背景颜色的设置、控件白色背景问题、控件文本显示重叠问题、被父窗体背景覆盖的问题
文章目录 设置mfc窗体背景颜色窗体设置背景颜色后解决控件白色背景解决重复修改控件文本后重叠的问题自绘控件被父窗体背景覆盖的问题 设置mfc窗体背景颜色 设置窗体的背景颜色非常简单,只需要在窗体的OnEraseBkgnd里面填充窗体背景就可以了,甚至直接画…...

c++简易AI
今天小编一时雅兴大发,做了一个c的简易AI,还是很垃圾的! 题外话(每期都会有):我的蛋仔名叫酷影kuying,大家能加我好友吗? 上代码咯! #include<bits/stdc.h> #in…...

java获取两个List集合之间的交集、差集、并集
文章目录 方式一、jdk8 Stream求交集、并集、差集方式二、求交集方式三、collections4.CollectionUtils求交集、差集、并集 本文总结一下java中获取两个List之间的交集、补集、并集的几种方式。 最常用的通过for循环遍历两个集合的方式在这里就不整理了,主要整理一些…...

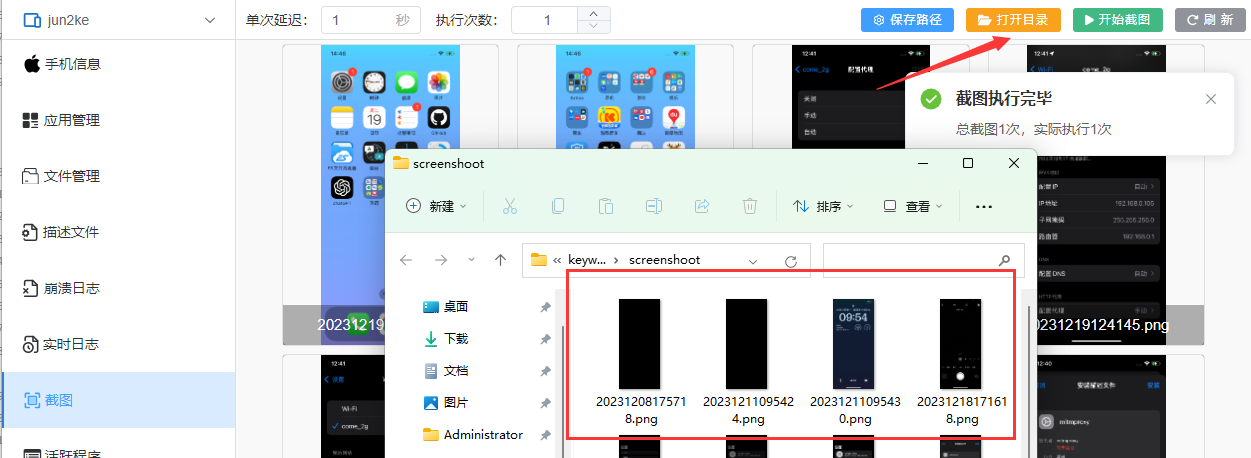
轻松实现iphone截图传电脑
目录 摘要 引言 用户登录工具和连接设备 生成截图 摘要 本篇博文介绍了克魔助手这款工具,解决了iPhone与Windows系统下图片传输的烦恼。通过连接同一Wi-Fi,使用克魔助手轻松实现了iPhone截图传输到电脑上的便捷操作。用户只需简单地下载并安装克魔助…...

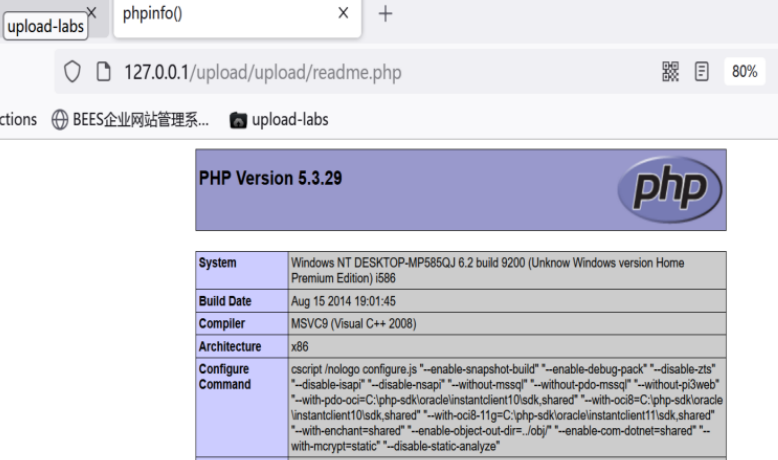
【网络安全】upload靶场pass1-10思路
目录 Pass-1 Pass-2 Pass-3 Pass-4 Pass-5 Pass-6 Pass-7 Pass-8 Pass-9 Pass-10 🌈嗨!我是Filotimo__🌈。很高兴与大家相识,希望我的博客能对你有所帮助。 💡本文由Filotimo__✍️原创,首发于CSDN…...

共享单车之数据存储
文章目录 第1关:获取工作簿中的数据第2关:保存共享单车数据 第1关:获取工作簿中的数据 相关知识 获取工作簿中的信息,我们可以使用Java POI(POI是一个提供API给Java程序对Microsoft Office格式档案读和写的功能&#…...

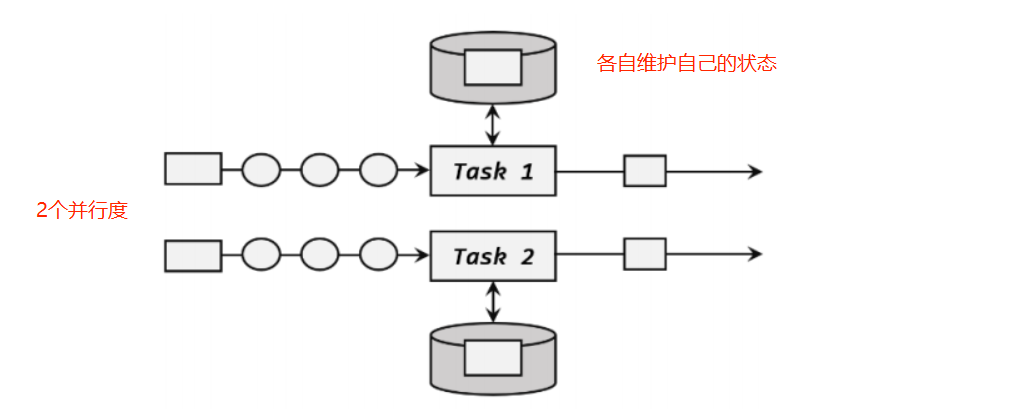
Flink(十一)【状态管理】
Flink 状态管理 我们一直称 Flink 为运行在数据流上的有状态计算框架和处理引擎。在之前的章节中也已经多次提到了“状态”(state),不论是简单聚合、窗口聚合,还是处理函数的应用,都会有状态的身影出现。状态就如同事务…...

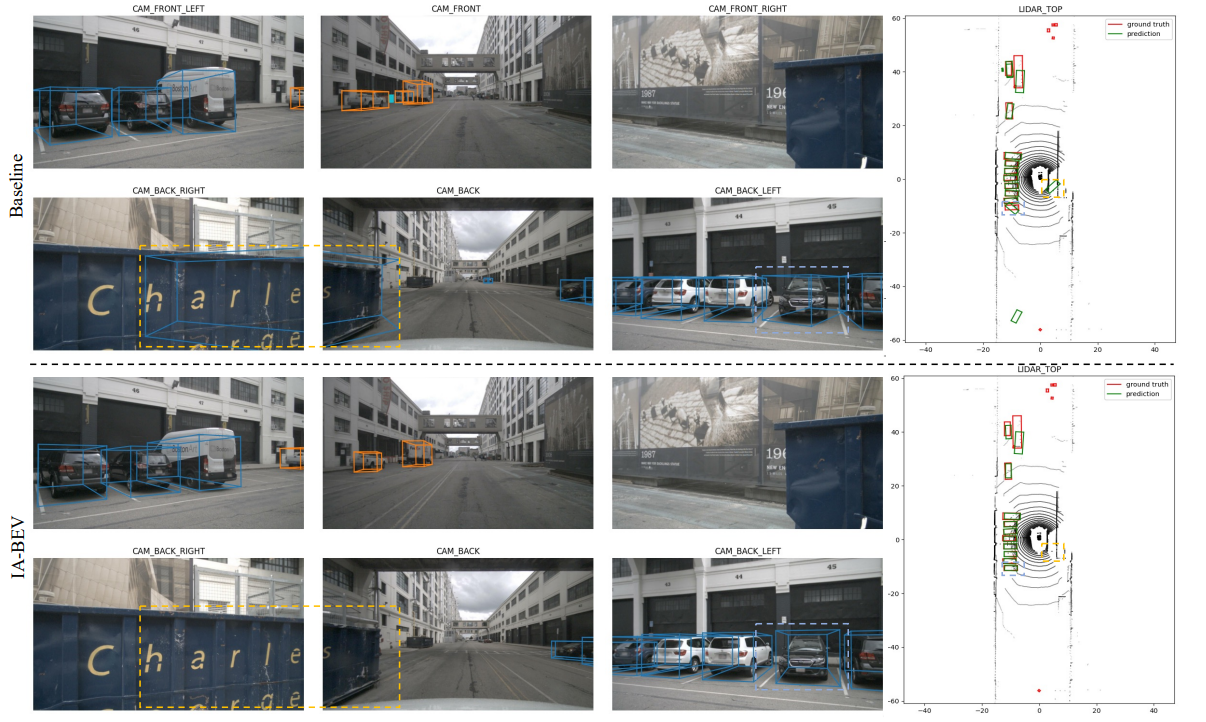
【三维目标检测/自动驾驶】IA-BEV:基于结构先验和自增强学习的实例感知三维目标检测(AAAI 2024)
系列文章目录 论文:Instance-aware Multi-Camera 3D Object Detection with Structural Priors Mining and Self-Boosting Learning 地址:https://arxiv.org/pdf/2312.08004.pdf 来源:复旦大学 英特尔Shanghai Key Lab /美团 文章目录 系列文…...

wefew
123212...

Springboot整合JSP-修订版本(Springboot3.1.6+IDEA2022版本)
1、问题概述? Springboot对Thymeleaf支持的要更好一些,Springboot内嵌的Tomcat默认是没有JSP引擎,不支持直接使用JSP模板引擎。这个时候我们需要自己配置使用。 2、Springboot整合使用JSP过程 现在很多的IDEA版本即使创建的项目类型是WAR工…...

Java核心知识点1-java和c++区别、隐式和显示类型转换
java和c区别 java通过虚拟机实现跨平台特性,但c依赖于特定的平台。java没有指针,它的引用可以理解为安全指针,而c和c一样具有指针。java支持自动垃圾回收,而c需要手动回收。java不支持多重继承,只能通过实现多个接口来…...

C++图论之强连通图
1. 连通性 什么是连通性? 连通,字面而言,类似于自来水管道中的水流,如果水能从某一个地点畅通流到另一个地点,说明两点之间是连通的。也说明水管具有连通性,图中即如此。 无向图和有向图的连通概念稍有差…...

SadTalker数字人增加视频输出mp4质量精度
最近在用数字人简易方案,看到了sadtalker虽然效果差,但是可以作为一个快速方案,没有安装sd的版本,随便找了个一键安装包 设置如上 使用倒是非常简单,但是出现一个问题,就是输出的mp4都出马赛克了 界面上却…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
