React MUI(版本v5.15.2)详细使用
使用React MUI(版本v5.15.2)的详细示例。请注意,由于版本可能会有所不同,因此建议您查阅官方文档以获取最新的信息和示例。但是,我将根据我的知识库为您提供一些基本示例。
首先,确保您已经按照之前的说明安装了MUI及其相关依赖项。
示例 1:创建一个基本的Button组件
// 引入React和MUI的Button组件
import React from 'react';
import Button from '@mui/material/Button';function MyApp() {return (<div><Button variant="contained" color="primary">Click Me</Button></div>);
}export default MyApp;
在这个示例中,我们创建了一个简单的React组件MyApp,并在其中使用了一个MUI的Button组件。我们为按钮设置了variant="contained"和color="primary"属性,以应用预设的样式。
示例 2:使用Typography组件显示文本
// 引入React和MUI的Typography、Button组件
import React from 'react';
import Typography from '@mui/material/Typography';
import Button from '@mui/material/Button';function MyApp() {return (<div><Typography variant="h1" component="h1" gutterBottom>Hello, MUI!</Typography><Button variant="contained" color="secondary">Learn More</Button></div>);
}export default MyApp;
在这个示例中,我们添加了Typography组件来显示一段文本,并应用了variant="h1"、component="h1"和gutterBottom属性来控制文本的样式和布局。我们还添加了一个带有不同颜色和样式的按钮。
示例 3:使用Grid布局创建响应式UI
// 引入React和MUI的Grid、Button组件
import React from 'react';
import Grid from '@mui/material/Grid';
import Button from '@mui/material/Button';function MyResponsiveApp() {return (<div><Grid container spacing={2}><Grid item xs={12} sm={6}><Button variant="contained" color="primary" fullWidth>Button 1</Button></Grid><Grid item xs={12} sm={6}><Button variant="contained" color="secondary" fullWidth>Button 2</Button></Grid></Grid></div>);
}export default MyResponsiveApp;
在这个示例中,我们使用了Grid组件来创建一个响应式布局。在较小的屏幕上(xs),两个按钮将堆叠在一起并占据全屏宽度(fullWidth属性)。在较大的屏幕上(sm及以上),它们将并排显示,各占据一半的容器宽度。这是通过使用item属性并设置xs和sm属性来实现的。我们还为按钮应用了不同的颜色和样式。
希望这些示例能帮助您开始使用React MUI进行开发!如果您需要进一步的帮助或有其他问题,请随时提问。
示例4 登录页面示例(样式覆盖和自定义样式)
好的,下面是一个使用 React 和 MUI(版本v5.15.2)编写的简单登录页示例,其中包含两种写样式的方式:覆盖样式和自定义样式。
import React from 'react';
import { Box, Button, TextField, Typography } from '@mui/material';
import { styled } from '@mui/material/styles';// 自定义样式
const CustomStyle = styled('div')`display: flex;flex-direction: column;align-items: center;justify-content: center;height: 100vh;background-color: #f5f5f5;
`;const CustomTextField = styled(TextField)`width: 300px;margin-bottom: 16px;
`;const CustomButton = styled(Button)`width: 300px;
`;// 覆盖样式
const OverrideStyle = styled(Box)(({ theme }) => ({display: 'flex',flexDirection: 'column',alignItems: 'center',justifyContent: 'center',height: '100vh',backgroundColor: theme.palette.background.default, // 使用主题中的背景颜色
}));const OverrideTextField = styled(TextField)(({ theme }) => ({width: '300px',marginBottom: theme.spacing(2), // 使用主题中的间距单位
}));const OverrideButton = styled(Button)(({ theme }) => ({width: '300px',
}));const Login = () => {const [username, setUsername] = React.useState('');const [password, setPassword] = React.useState('');const handleSubmit = (e) => {e.preventDefault();// 处理登录逻辑,这里只是简单示例,实际情况下需要发送请求验证用户信息等操作console.log('Username:', username);console.log('Password:', password);};return (<div><h2>覆盖样式方式</h2><OverrideStyle><form onSubmit={handleSubmit}><OverrideTextField label="用户名" onChange={(e) => setUsername(e.target.value)} /><OverrideTextField label="密码" type="password" onChange={(e) => setPassword(e.target.value)} /><OverrideButton type="submit" variant="contained" color="primary">登录</OverrideButton></form></OverrideStyle><h2>自定义样式方式</h2><CustomStyle><form onSubmit={handleSubmit}><CustomTextField label="用户名" onChange={(e) => setUsername(e.target.value)} /><CustomTextField label="密码" type="password" onChange={(e) => setPassword(e.target.value)} /><CustomButton type="submit" variant="contained" color="primary">登录</CustomButton></form></CustomStyle></div>);
};export default Login;
在上述代码中,创建了一个 Login 组件,其中包含了两种写样式的方式。在覆盖样式方式中,使用了 styled API 来创建自定义样式的组件,并将主题中的颜色、间距等应用到这些组件上。在自定义样式方式中,直接在组件上使用 style 属性来定义样式。同时,也使用了 React 的状态钩子来管理输入框中的用户名和密码,并在提交表单时处理登录逻辑(这里只是简单示例,实际情况下需要发送请求验证用户信息等操作)。最后,将 Login 组件导出以供其他组件使用。
优点和使用场景:
主题一致性:通过覆盖样式,可以确保自定义的组件与应用程序的其余部分在视觉上保持一致,因为它们都使用相同的主题。
灵活性:能够精确地定位和修改组件内部的任何元素,而不必重写整个组件。这允许对UI进行微调,以满足特定的设计需求。
易于维护:当使用基于主题的样式时,如果将来决定更改整个应用程序的颜色方案或字体,只需要更新主题,所有使用主题的组件都会自动更新。
避免内联样式:使用覆盖样式可以避免在组件中使用大量的内联样式,从而使代码更加整洁和可维护。
适应性强:适用于需要根据上下文动态更改样式的场景,例如暗模式切换、用户自定义主题等。
缺点:
学习曲线:需要了解MUI的样式系统、CSS选择器和特定性(specificity)的工作原理,以便正确地覆盖样式。这可能会增加新开发者的学习成本。
潜在的性能影响:如果过度使用深层选择器来覆盖样式,可能会增加浏览器的渲染负担,尤其是在大型应用程序中。然而,现代浏览器的优化通常能够很好地处理这种情况。
版本依赖:覆盖的样式可能依赖于特定版本的MUI或相关库。如果库更新并更改了其内部结构或类名,可能需要相应地更新覆盖的样式。
相关文章:
详细使用)
React MUI(版本v5.15.2)详细使用
使用React MUI(版本v5.15.2)的详细示例。请注意,由于版本可能会有所不同,因此建议您查阅官方文档以获取最新的信息和示例。但是,我将根据我的知识库为您提供一些基本示例。 首先,确保您已经按照之前的说明…...

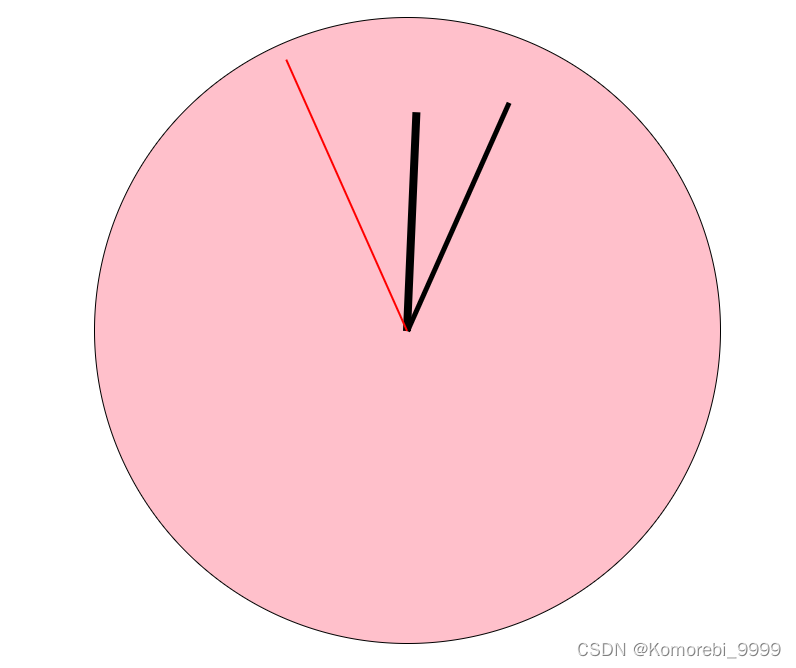
用CSS中的动画效果做一个转动的表
<!DOCTYPE html> <html lang"en"><head><meta charset"utf-8"><title></title><style>*{margin:0;padding:0;} /*制作表的样式*/.clock{width: 500px;height: 500px;margin:0 auto;margin-top:100px;border-rad…...

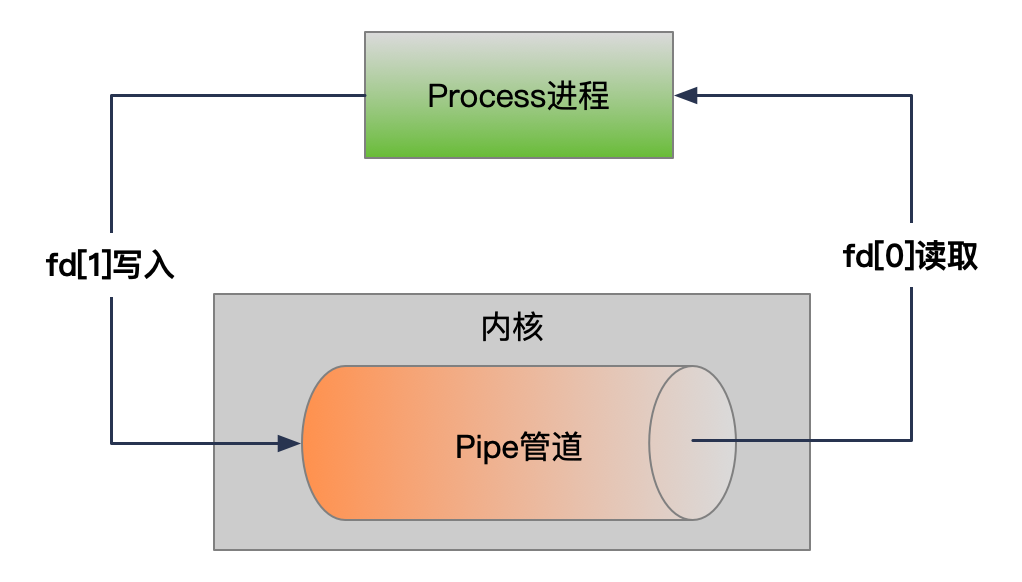
【linux】Linux管道的原理与使用场景
Linux管道是Linux命令行界面中一种强大的工具,它允许用户将多个命令链接起来,使得一个命令的输出可以作为另一个命令的输入。这种机制使得我们可以创建复杂的命令链,并在处理数据时提供了极大的灵活性。在本文中,我们将详细介绍Li…...

nvidia jetson xavier nx developer kit version emmc版重装系统
一、将开发板上的外置硬盘取下来格式化 二、在双系统ubuntu安装SDK Manager(.deb文件) SDK Manager | NVIDIA Developer sudo apt install ./sdkmanager_1.9.2-10884_amd64.deb 报错直接百度错误,执行相应命令即可 三、 运行SDK Manager …...

命令模式-实例使用
未使用命令模式的UML 使用命令模式后的UML public abstract class Command {public abstract void execute(); }public class Invoker {private Command command;/*** 为功能键注入命令* param command*/public void setCommand(Command command) {this.command command;}/***…...

将网页变身移动应用:网址封装成App的完全指南
什么是网址封装? 网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。 小猪…...

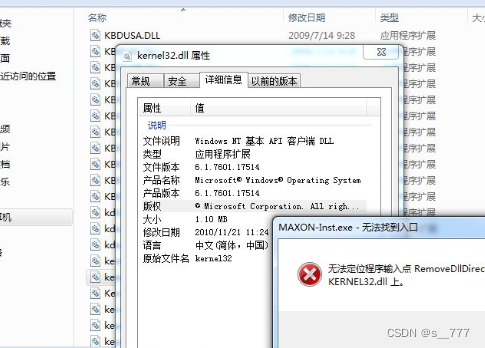
探讨kernel32.dll文件是什么,有效解决kernel32.dll丢失
在使用电脑时,你是否遇到过kernel32.dll丢失的困扰?面对这个问题,我们需要及时去解决kernel32.dll丢失的问题。接下来,我们将深入探讨kernel32.dll的功能以及其在操作系统和应用程序中的具体应用领域,相信这将对你解决…...

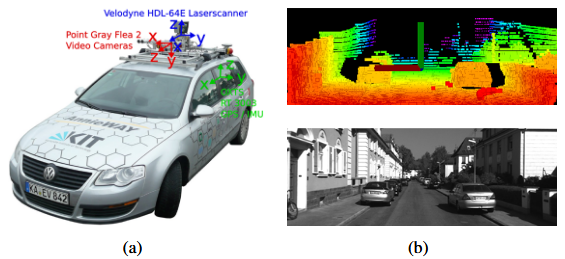
LOAM: Lidar Odometry and Mapping in Real-time 论文阅读
论文链接 LOAM: Lidar Odometry and Mapping in Real-time 0. Abstract 提出了一种使用二维激光雷达在6自由度运动中的距离测量进行即时测距和建图的方法 距离测量是在不同的时间接收到的,并且运动估计中的误差可能导致生成的点云的错误配准 本文的方法在不需要高…...

如何使用Docker将.Net6项目部署到Linux服务器(三)
目录 四 安装nginx 4.1 官网下载nginx 4.2 下载解压安装nginx 4.3 进行configure 4.4 执行make 4.5 查看nginx是否安装成功 4.6 nginx的一些常用命令 4.6.1 启动nginx 4.6.2 通过命令查看nginx是否启动成功 4.6.3 关闭Nginx 4.6.5 重启Nginx 4.6.6 杀掉所有Nginx进程 4.…...

《Spring Cloud学习笔记:分布式事务Seata》
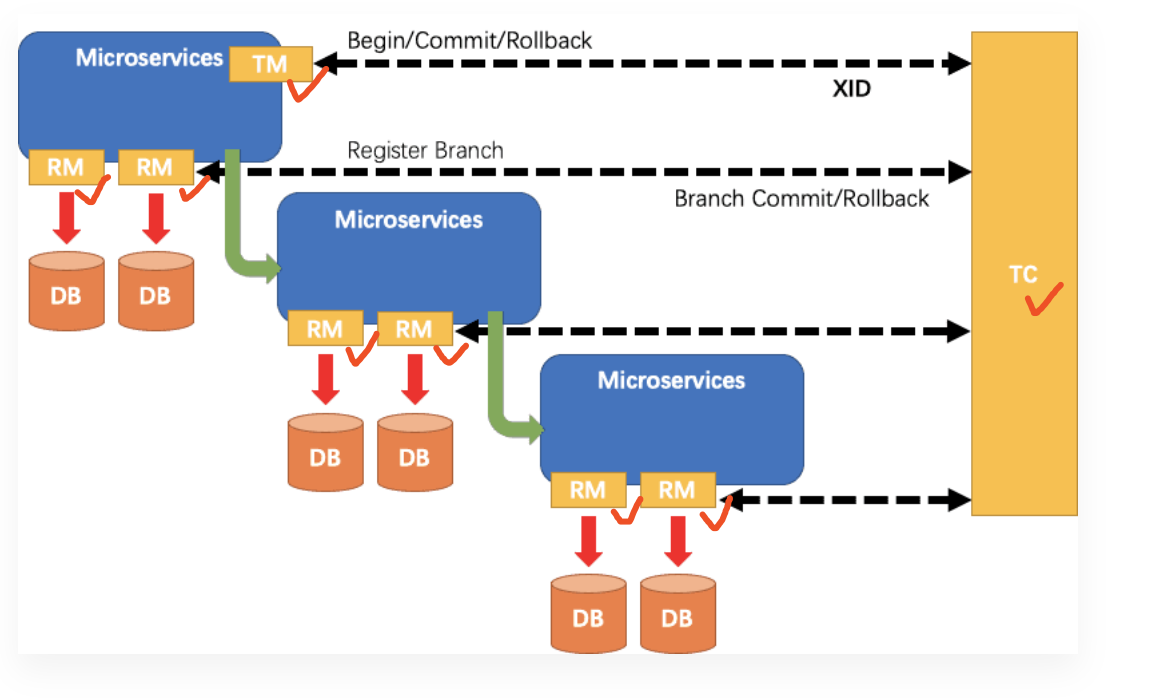
解决分布式事务的方案有很多,但实现起来都比较复杂,因此我们一般会使用开源的框架来解决分布式事务问题。 在众多的开源分布式事务框架中,功能最完善、使用最多的就是阿里巴巴在2019年开源的Seata了。 1. 初识Seata Seata是 2019 年 1 月…...

MySQL:权限控制
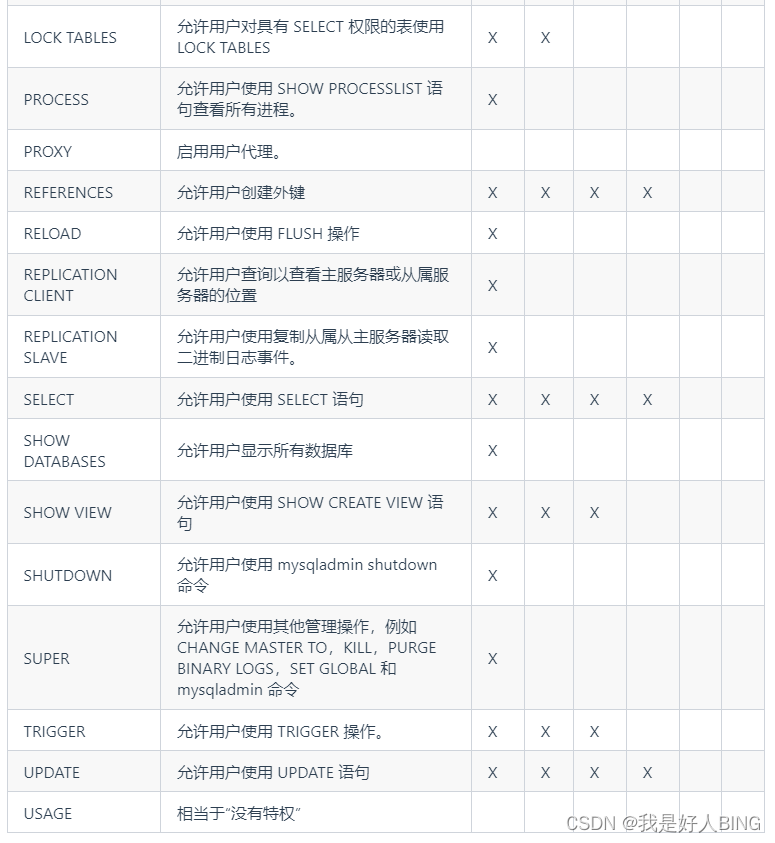
要授予用户帐户权限,可以用GRANT命令。有撤销用户的权限,可以用REVOKE命令。这里以 MySQl 为例,介绍权限控制实际应用。 GRANT授予权限语法: GRANT privilege,[privilege],.. ON privilege_level TO user [IDENTIFIED BY passwo…...

安全生产知识竞赛活动方案
为进一步普及安全生产法律法规知识,增强安全意识,提高安全技能,经研究,决定举办以“加强安全法治、保障安全生产”为主题的新修订《安全生产法》知识竞赛活动,现将有关事项通知如下: 一、活动时间…...

2023 IoTDB Summit:天谋科技 CTO 乔嘉林《IoTDB 企业版 V1.3: 时序数据管理一站式解决方案》...
12 月 3 日,2023 IoTDB 用户大会在北京成功举行,收获强烈反响。本次峰会汇集了超 20 位大咖嘉宾带来工业互联网行业、技术、应用方向的精彩议题,多位学术泰斗、企业代表、开发者,深度分享了工业物联网时序数据库 IoTDB 的技术创新…...

LangChain.js 实战系列:如何统计大模型使用的 token 使用量和花费
📝 LangChain.js 是一个快速开发大模型应用的框架,它提供了一系列强大的功能和工具,使得开发者能够更加高效地构建复杂的应用程序。LangChain.js 实战系列文章将介绍在实际项目中使用 LangChain.js 时的一些方法和技巧。 统计调用大模型的 to…...

基于多反应堆的高并发服务器【C/C++/Reactor】(中)EventLoop初始化
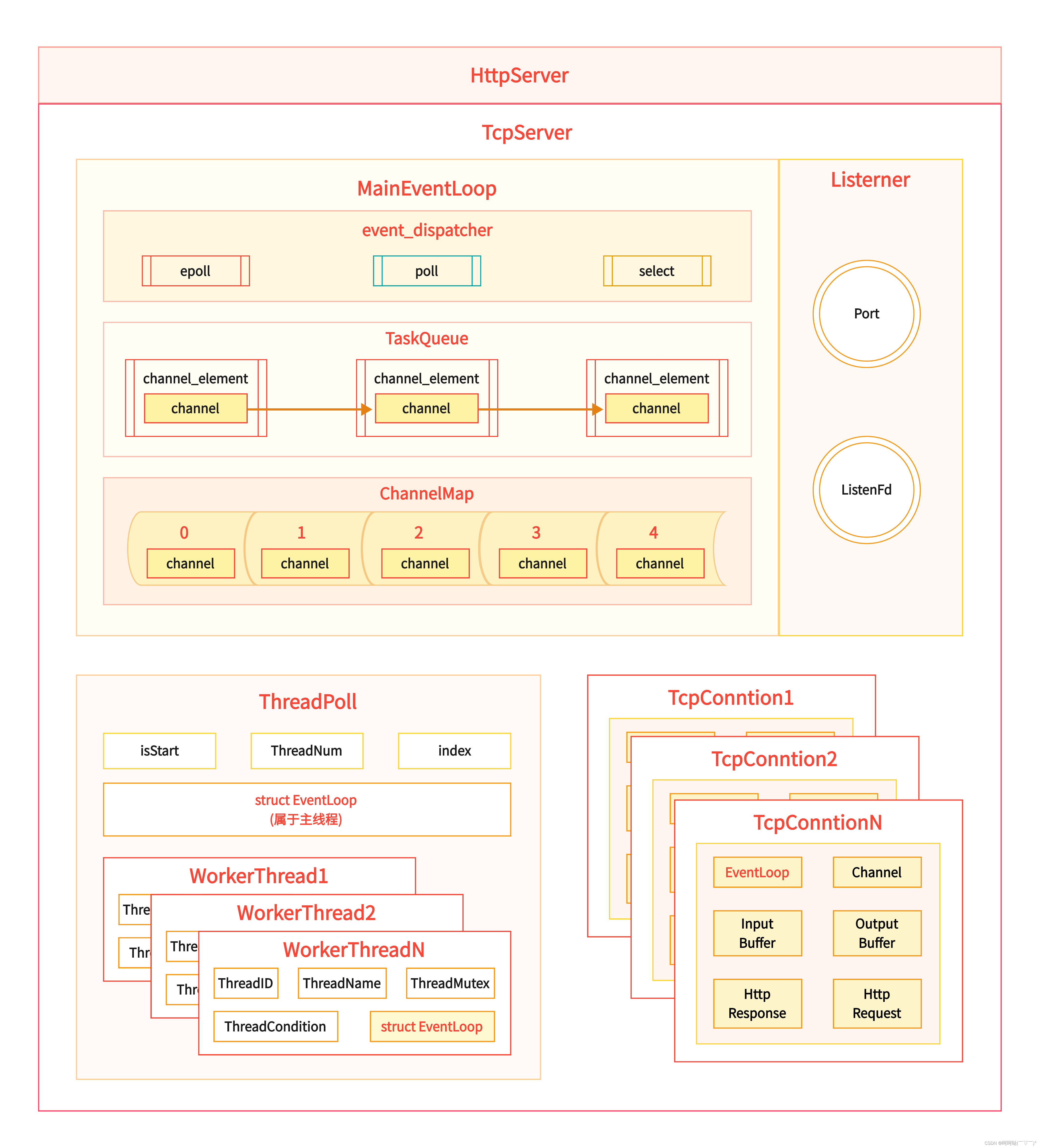
这个Dispatcher是一个事件分发模型,通过这个模型,就能够检测对应的文件描述符的事件的时候,可以使用epoll/poll/select,前面说过三选一。另外不管是哪一个底层的检测模型,它们都需要使用一个数据块,这个数据块就叫做DispatcherData。除此之外,还有另外一个部分,因为…...

OpenCV(Python)基础—9小时入门版
OpenCV(Python)基础—9小时入门版 # # Author : Mikigo # Time : 2021/12/1 # 一、一句话简介 OpenCV (Open Source Computer Vision Library) 是用 C 语言编写,提供 Python、Java 等语言 API的一个开源计算机视觉库。 二、安装 1、Debian 系使用 apt 安装 O…...

SpringBoot整合Canal
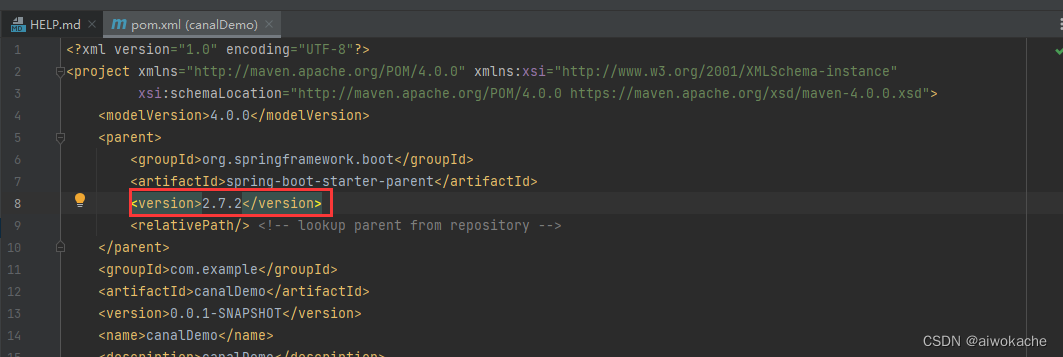
一 linux docker compose版本 1.第一步:基础环境 (1)第1步:安装jak、maven、git、nodejs、npm yum install maven mvn -v 安装maven时会帮安装jdkyum install git git --version 2.27.0yum in…...

用 Python 提取某一个公众号下的所有文章
当我们想要提取某一个公众号下的所有文章时,我们可以借助微信公众平台的开放接口,通过Python编写一个爬虫程序来实现。下面是一个示例代码,以及如何将其转化为一篇详细的微信公众号推文文章。 1. 导入所需库 首先,我们需要导入所…...

鸿蒙4.0实战教学—基础ArkTS(简易视频播放器)
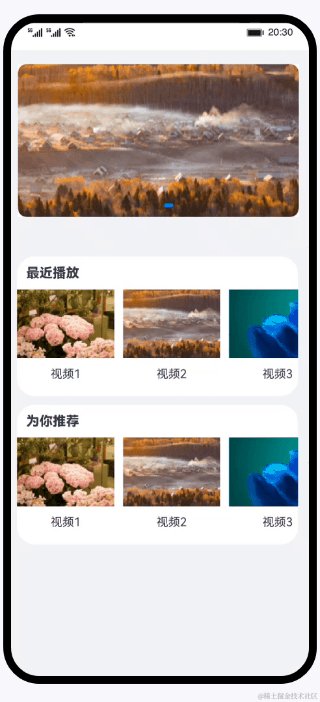
构建主界面 主界面由视频轮播模块和多个视频列表模块组成,效果图如图: VideoData.ets中定义的视频轮播图数组SWIPER_VIDEOS和视频列表图片数组HORIZONTAL_VIDEOS。 // VideoData.ets import { HorizontalVideoItem } from ./HorizontalVideoItem; impo…...

4. 深入 Python 流程控制
4. 深入 Python 流程控制 除了前面介绍的 while 语句,Python 还从其它语言借鉴了一些流程控制功能,并有所改变。 4.1. if 语句 也许最有名的是 if 语句。例如: >>> x int(raw_input("Please enter an integer: "))…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
