滤波器opencv
在OpenCV中,滤波器用于对图像进行平滑、锐化、边缘检测等操作。以下是一些常用的滤波器及其在OpenCV中的Python代码示例:
- 均值滤波器(平滑图像):
import cv2
import numpy as np# 读取图像
image = cv2.imread('path_to_your_image.jpg')# 应用均值滤波器
blurred_image = cv2.blur(image, (5, 5)) # 使用5x5的核进行滤波# 显示结果
cv2.imshow('Original Image', image)
cv2.imshow('Blurred Image', blurred_image)
cv2.waitKey(0)
cv2.destroyAllWindows()
- 高斯滤波器(平滑图像,减少噪声):
import cv2
import numpy as np# 读取图像
image = cv2.imread('path_to_your_image.jpg')# 应用高斯滤波器
gaussian_blur = cv2.GaussianBlur(image, (5, 5), 0) # 使用5x5的核,标准差为0# 显示结果
cv2.imshow('Original Image', image)
cv2.imshow('Gaussian Blurred Image', gaussian_blur)
cv2.waitKey(0)
cv2.destroyAllWindows()
- 中值滤波器(去除椒盐噪声):
import cv2
import numpy as np# 读取图像
image = cv2.imread('path_to_your_image.jpg')# 应用中值滤波器
median_blur = cv2.medianBlur(image, 5) # 使用5x5的核# 显示结果
cv2.imshow('Original Image', image)
cv2.imshow('Median Blurred Image', median_blur)
cv2.waitKey(0)
cv2.destroyAllWindows()
- 双边滤波器(边缘保存平滑):
import cv2
import numpy as np# 读取图像
image = cv2.imread('path_to_your_image.jpg')# 应用双边滤波器
bilateral_filter = cv2.bilateralFilter(image, 9, 75, 75) # 直径9,颜色空间标准差75,坐标空间标准差75# 显示结果
cv2.imshow('Original Image', image)
cv2.imshow('Bilateral Filter Image', bilateral_filter)
cv2.waitKey(0)
cv2.destroyAllWindows()
- Sobel边缘检测滤波器:
import cv2
import numpy as np# 读取图像
image = cv2.imread('path_to_your_image.jpg')
gray_image = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)# 应用Sobel滤波器
sobel_x = cv2.Sobel(gray_image, cv2.CV_64F, 1, 0, ksize=5) # 水平方向
sobel_y = cv2.Sobel(gray_image, cv2.CV_64F, 0, 1, ksize=5) # 垂直方向# 显示结果
cv2.imshow('Original Image', image)
cv2.imshow('Sobel X', sobel_x)
cv2.imshow('Sobel Y', sobel_y)
cv2.waitKey(0)
cv2.destroyAllWindows()
将 'path_to_your_image.jpg' 替换为您要处理的图像的实际路径。
相关文章:

滤波器opencv
在OpenCV中,滤波器用于对图像进行平滑、锐化、边缘检测等操作。以下是一些常用的滤波器及其在OpenCV中的Python代码示例: 均值滤波器(平滑图像): import cv2 import numpy as np# 读取图像 image cv2.imread(path_t…...

使用 Docker Compose 部署 Halo 2.x 与 MySQL
使用 Docker Compose 部署 Halo 2.x 与 MySQL 本文主要介绍使用 Docker Compose 部署 Halo 2.x 和 MySQL, 主要针对小白。 有一定基础的, 可以直接去官网查看。 博主博客 https://blog.uso6.comhttps://blog.csdn.net/dxk539687357 一、Docker 与 Dock…...

openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅
文章目录 openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅179.1 发布179.2 订阅179.3 冲突处理179.4 限制179.5 架构179.6 监控179.7 安全性179.8 配置设置179.9 快速设置 openGauss学习笔记-179 openGauss 数据库运维-逻辑复制-发布订阅 发布和订阅基于逻辑复…...

2023十大编程语言及未来展望
2023十大编程语言及未来展望 1. 2023年十大编程语言排行榜2. 十大编程语言未来展望PythonCCJavaC#JavaScriptPHPVisual BasicSQLAssembly language 1. 2023年十大编程语言排行榜 TIOBE排行榜是根据互联网上有经验的程序员、课程和第三方厂商的数量,并使用搜索引擎&a…...

Docker启动各种服务
文章目录 1 启动MySQL2 启动maven,用于编译java程序3 容器内启动sshd,用于远程编码和调试 1 启动MySQL 守护方式运行一个容器: docker run --name mysql5.7 -e MYSQL_ROOT_PASSWORD123456 -p 3307:3306 -d mysql进入容器: dock…...

AndroidR集成三方Native服务组件
一、背景 该项目为海外欧盟市场版本,需集成三方IDS安全组件,进程运行时注入iptables指令至链表,检测网络运行状态,并收集异常日志并压缩打包成gz文件,提供给Android上层应用上报云端。 二、分析 1、将提供的组件包集成至系统vendor分区 /vendor/bin/idsLogd/vendor/li…...

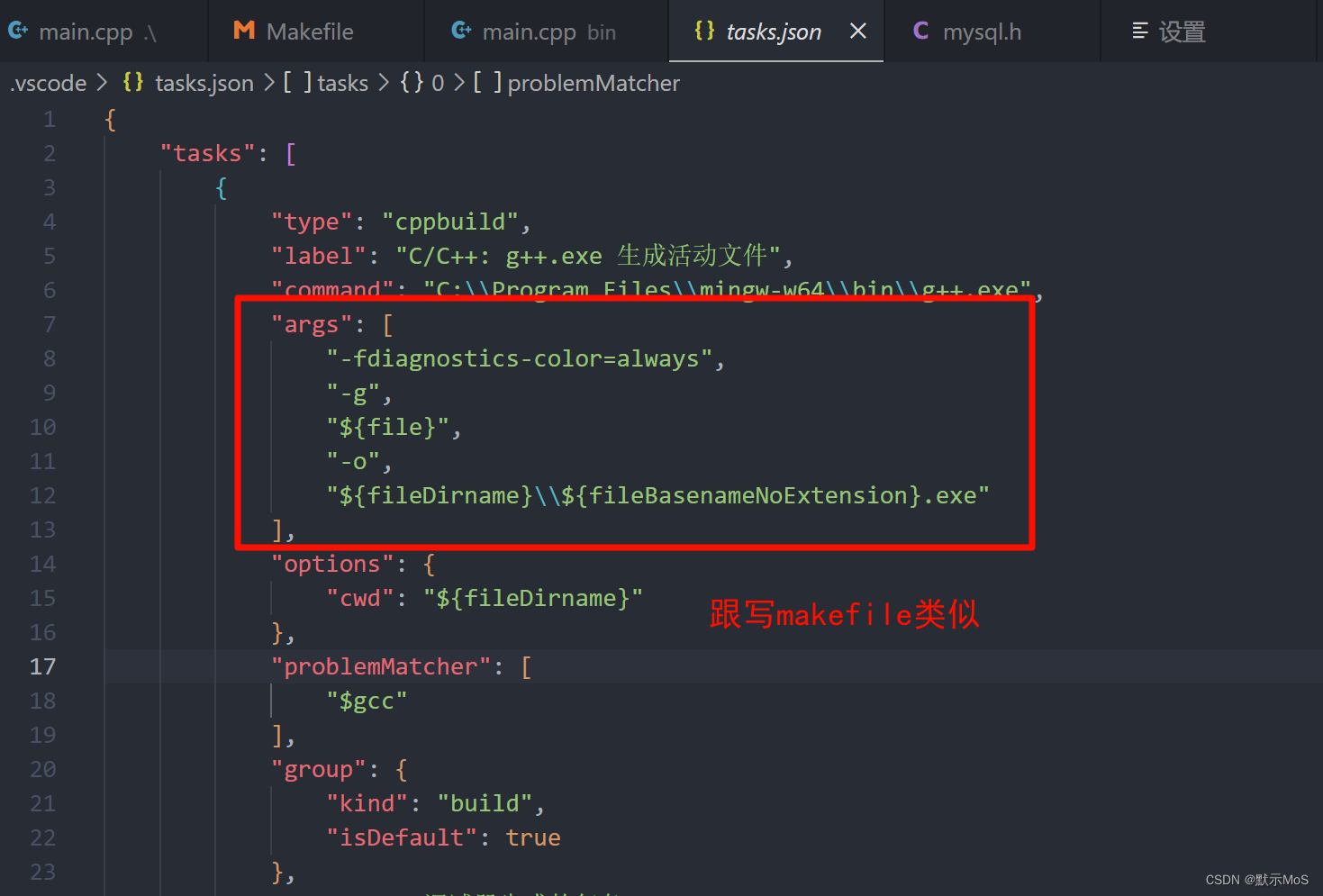
C++连接数据库(DataBase)之加载外部依赖项
文章目录 在VS中进行配置一、 先找到VS的解决方案资源管理器:二、 找到“属性”,进行附加项配置三、 移植libmysql.dll目录 在VSCode中进行配置依赖文件的移动库文件的移动可能遇到的问题 重点!!!!…...

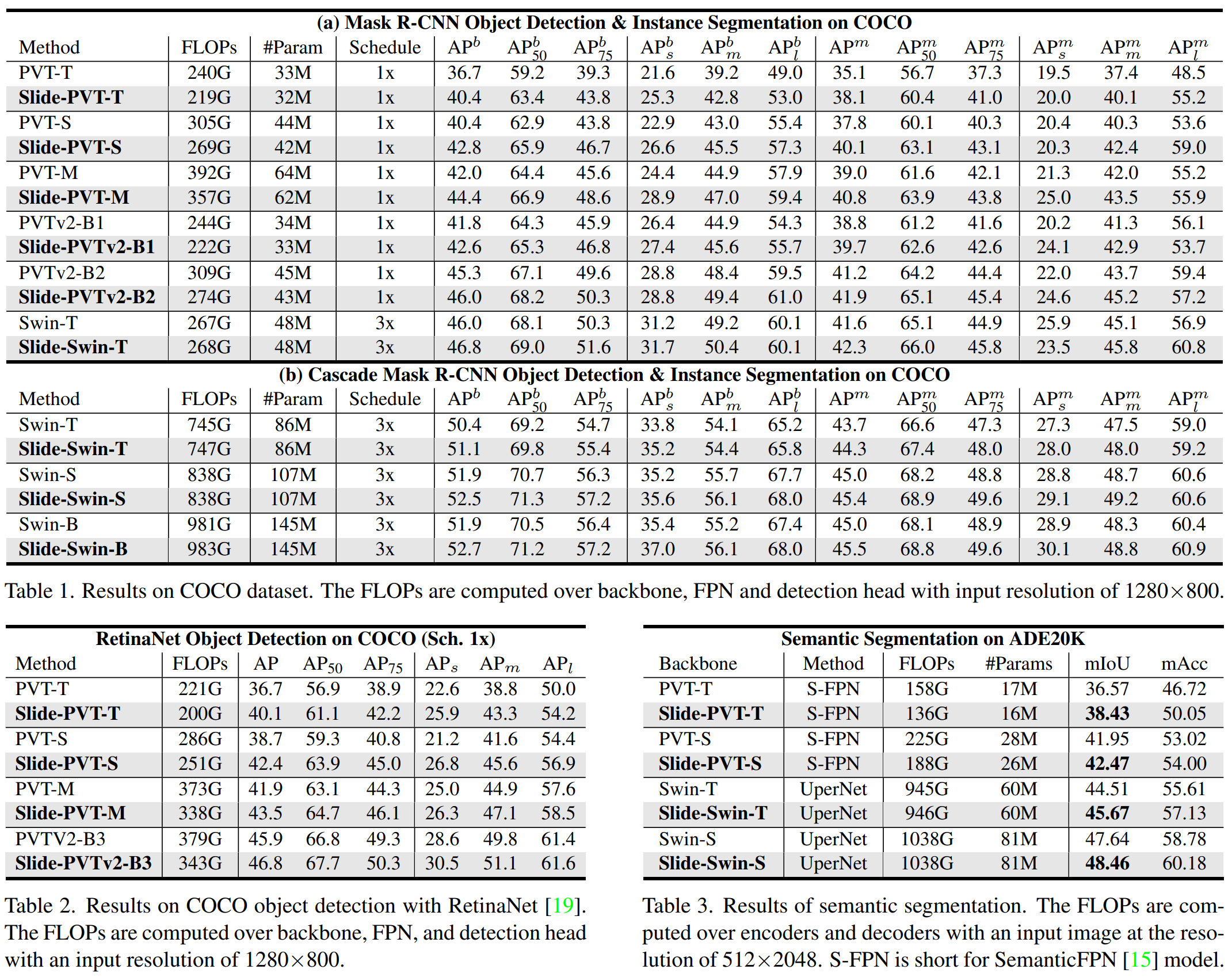
论文阅读——Slide-Transformer(cvpr2023)
Slide-Transformer: Hierarchical Vision Transformer with Local Self-Attention 一、分析 1、改进transformer的几个思路: (1)将全局感受野控制在较小区域,如:PVT,DAT,使用稀疏全局注意力来…...
)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作) 1)导入依赖2)resources2.1.appconfig.yml2.2.application.properties2.3.log4j.properties2.4.log4j2.xml 3)uti…...

SpringMVC学习与开发(四)
注:此为笔者学习狂神说SpringMVC的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 11、Ajax初体验 1、伪造Ajax 结果:并未有xhr异步请求 <!DOCTYPE html> &…...

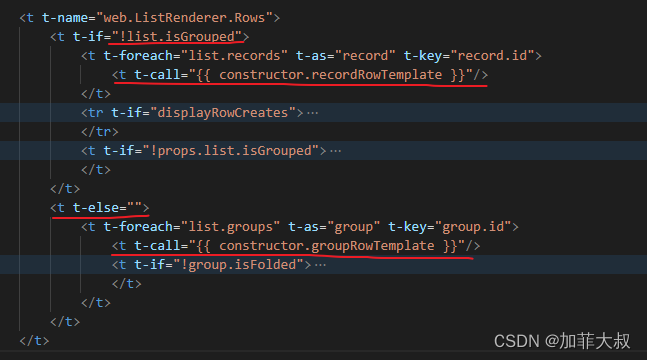
odoo17核心概念view7——listview总体框架分析
这是view系列的第七篇文章,今天主要介绍我们最常用的list视图。 1、先看list_view,这是主文件 /** odoo-module */import { registry } from "web/core/registry"; import { RelationalModel } from "web/model/relational_model/relational_mode…...

大创项目推荐 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 DeepSORT车辆跟踪3.1 Deep SORT多目标跟踪算法3.2 算法流程 4 YOLOV5算法4.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 *…...

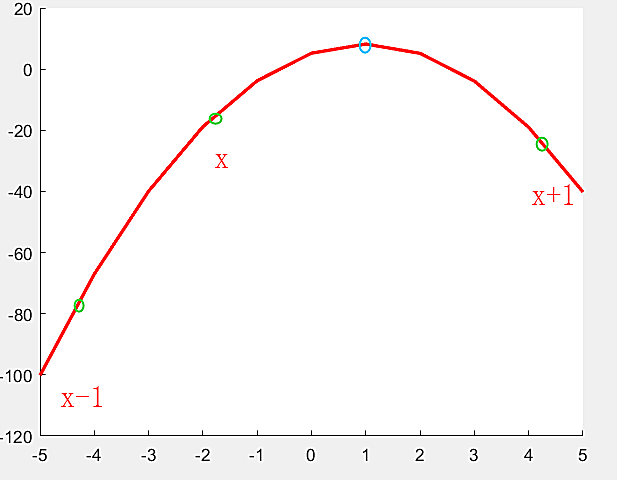
数字图像处理——亚像素边缘的轮廓提取
像素 像素是图像处理中的基本单位,一个像素是图像中最小的离散化单位,具有特定的位置和颜色信息。在数字图像中,每个像素都有一个特定的坐标,通常以行和列的形式表示。每个像素的颜色信息可以通过不同的表示方式,如灰…...

【六袆 - Framework】vue3入门;vue框架的特点矩阵列举;Vue.js 工作原理
vue框架的特点 Vue.js的特点展开叙述Vue.js的工作原理展开叙述 官方文档: https://cn.vuejs.org/guide/introduction.html Vue.js的特点 ┌────────────────────┬────────────────────────────────────…...

GO学习记录 —— 创建一个GO项目
文章目录 前言一、项目介绍二、目录介绍三、创建过程1.引入Gin框架、创建main2.加载配置文件3.连接MySQL、redis4.创建结构体5.错误处理、返回响应处理 前言 代码地址 下载地址:https://github.com/Lee-ZiMu/Golang-Init.git 一、项目介绍 1、使用Gin框架来创建项…...

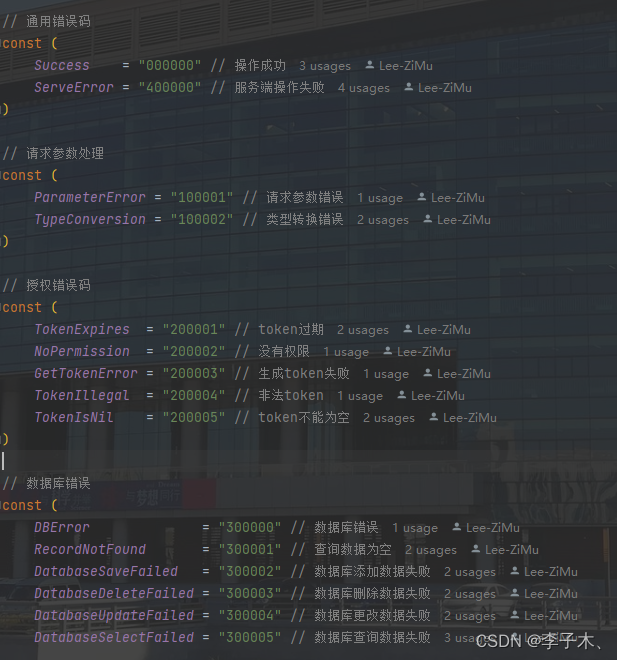
C语言中的goto语句:使用、争议与最佳实践
各位少年: 引言: 在C语言编程中,goto语句是一个历史悠久且颇具争议的控制流结构。作为无条件跳转指令,它允许程序执行从当前点直接跳转到同一函数内的任意位置,由一个标签(label)来指定目标。尽…...

wpf-动态设置组件【按钮为例】样式
文章速览 解决方案具体实现Converter 部分创建样式Binding样式 坚持记录实属不易,希望友善多金的码友能够随手点一个赞。 共同创建氛围更加良好的开发者社区! 谢谢~ 解决方案 创建一个Converter,返回对应的style实现对应的修改 创建多个样式…...

40道MyBatis面试题带答案(很全)
1. 什么是MyBatis (1)Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去处理加载驱动、创建连接、创建statement等繁杂的过程。程序员直接…...

python:PyCharm更改.PyCharm配置文件夹存储位置
关联账号文章:另外的账号 在启动 PyCharm 后选择 Help -> Edit Custom Properties 的选项,弹出: 选择 Create ,之后在文件中添加配置文件新的存储位置即可,例如: idea.config.pathD:/Program Files/.Py…...

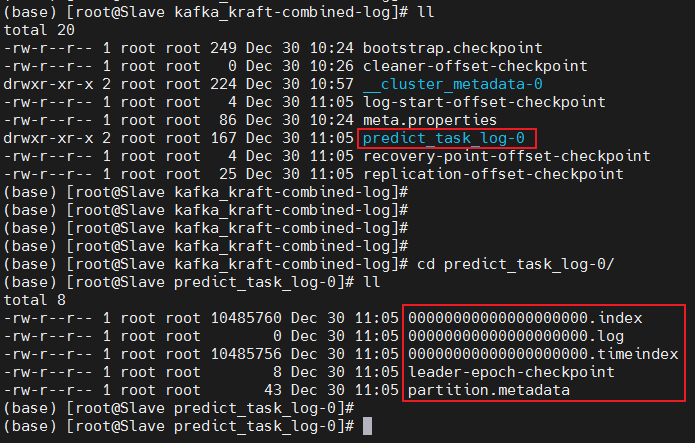
Centos安装Kafka(KRaft模式)
1. KRaft引入 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站中的所有动作流数据。其核心组件包含Producer、Broker、Consumer,以及依赖的Zookeeper集群。其中Zookeeper集群是Kafka用来负责集群元数据的管理、控制器的选举等。 由…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...

华为OD机考- 简单的自动曝光/平均像素
import java.util.Arrays; import java.util.Scanner;public class DemoTest4 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint[] arr Array…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...

组合模式:构建树形结构的艺术
引言:处理复杂对象结构的挑战 在软件开发中,我们常遇到需要处理部分-整体层次结构的场景: 文件系统中的文件与文件夹GUI中的容器与组件组织结构中的部门与员工菜单系统中的子菜单与菜单项组合模式正是为解决这类问题而生的设计模式。它允许我们将对象组合成树形结构来表示&…...

Spring Boot SQL数据库功能详解
Spring Boot自动配置与数据源管理 数据源自动配置机制 当在Spring Boot项目中添加数据库驱动依赖(如org.postgresql:postgresql)后,应用启动时自动配置系统会尝试创建DataSource实现。开发者只需提供基础连接信息: 数据库URL格…...
