【JS】Promise详解
概述
在 JavaScript 中,Promise 是一个表示异步操作最终完成或失败的对象。它本质上是一个返回的对象,你可以附加回调函数,而不是将回调传递给函数。
let promise = new Promise((resolve, reject) => {let condition = true; // 这可以是某个操作的结果// 1秒后检查条件并解决或拒绝 PromisesetTimeout(() => {if (condition) {resolve('Promise 已完成!');} else {reject('Promise 被拒绝!');}}, 1000);
});// 将 then() 和 catch() 处理程序附加到 Promise
promise.then(value => {// 如果 Promise 已解决,则执行此操作console.log(value); // 输出: Promise 已完成!}).catch(error => {// 如果 Promise 被拒绝,则执行此操作console.log(error);});
在这个示例中,创建了一个 Promise,它将在 1 秒后解决或拒绝,具体取决于条件的值。如果 Promise 成功,将调用 resolve 函数;如果 Promise 失败,将调用 reject 函数。
当 Promise 解决时,then 方法被调用,并接收传递给 resolve 函数的值。类似地,当 Promise 被拒绝时,catch 方法被调用,并接收传递给 reject 函数的值。
setTimeout 和事件循环
setTimeout 函数在这个问题中发挥了关键作用。它是一个方法,调用一个函数或在指定的毫秒数后评估一个表达式。在 JavaScript 中,setTimeout 用于延迟代码的执行。
console.log("启动定时器...");setTimeout(() => {console.log("定时已完成!");
}, 2000);
在这个示例中,“启动定时器…”将立即记录到控制台。然后,调用 setTimeout 函数,传递两个参数:一个回调函数和以毫秒为单位的延迟。回调函数是一个简单的箭头函数,用于将 “定时已完成!”记录到控制台,延迟为 2000 毫秒(或2秒)。
一旦调用了 setTimeout,JavaScript 运行时设置了定时器,但随后立即继续执行任何后续代码。它不会暂停或等待定时器完成,这展示了 JavaScript 的非阻塞特性。
在指定的延迟之后(在本例中为2秒),将回调函数添加到任务队列中。但重要的是要注意,回调函数不一定会在此刻立即执行。回调函数实际执行之前的实际延迟可能会比指定的延迟稍长。这是由于事件驱动的 JavaScript 运行时和单线程事件循环的性质所决定的。
假设主 JavaScript 线程中有一个耗时较长的进程或操作。在这种情况下,即使定时器在后台完成,回调函数仍必须等待阻塞任务的完成。这是因为事件循环一次只能处理一个任务,并按照排队的顺序处理任务。
因此,setTimeout 中指定的“2 秒”应被理解为在调用回调函数之前的 “最小延迟”,而不是 “保证延迟”。如果 JavaScript 运行时正忙于其他任务,回调函数实际执行的时间可能会超过 2 秒。这种行为强调了理解 JavaScript 异步性质的重要性,因为它对代码的性能和行为产生重大影响。
另外,值得一提的是 clearTimeout,这是 JavaScript 定时器函数套件中的一个有用函数。clearTimeout 是一个函数,它取消了先前通过调用 setTimeout 建立的定时器。
下面是它的使用示例:
console.log("启动定时器...");// setTimeout 返回一个 Timeout 对象,可用于引用定时器
let timeoutId = setTimeout(() => {console.log("定时已完成!");
}, 2000);// 一些条件或逻辑
if (/* 一些条件 */) {// 取消定时器clearTimeout(timeoutId);
}
如果 if 语句内部的条件为真,那么 clearTimeout 函数将取消通过 setTimeout 设置的定时器。如果取消了定时器,setTimeout 提供的函数将不会被调用。
这在各种场景中很有用,例如,如果要在操作执行之前检查用户是否仍然活跃在页面上,但用户在延迟结束之前导航到其他页面,你可以使用 clearTimeout 来取消检查。
JavaScript 的事件循环
JavaScript 使用调用堆栈来管理函数的执行。当调用函数时,它会被添加到堆栈中。当函数完成时,它会从堆栈中移除。由于 JavaScript 是单线程的,一次只能执行一个函数。
然而,如果一个函数需要较长时间才能执行(例如网络请求),这可能会有问题。这就是事件循环的用武之地。
事件循环 是一个持续的循环,检查调用堆栈是否为空。如果为空,它会从任务队列(也称为事件队列或回调队列)中获取第一个任务并将其推送到调用堆栈中,立即执行它。
异步回调
setTimeout 是 JavaScript 中的异步函数示例。当调用 setTimeout 函数时,它会启动一个定时器,然后立即返回,允许 JavaScript 运行时在等待定时器完成的同时继续执行其他代码。这是 JavaScript 的非阻塞特性。
一旦定时器完成,给 setTimeout 提供的回调函数将添加到任务队列中。事件循环不断检查调用堆栈和任务队列。当调用堆栈为空时,它会从任务队列中获取第一个任务并将其推送到调用堆栈中以执行。
并发和事件循环
以下是 JavaScript 如何处理并发操作的方式:
- JavaScript 运行一段代码(此代码在主线程上运行)。
- 当遇到异步操作(如 setTimeout、fetch 等)时,JavaScript 将其启动,然后继续运行其余代码。它不会等待异步操作完成。这些异步操作可能在后台运行,但不会运行在主 JavaScript 线程上。
- 当异步操作完成时,其回调函数将被放入任务队列中。
- 一旦调用堆栈为空(即,当前事件循环的所有代码都已执行完毕),事件循环将从任务队列中获取第一个任务并将其推送到调用堆栈中,以立即执行它。
这个过程继续进行,事件循环会在调用堆栈为空时将任务从任务队列中推送到调用堆栈,从而使 JavaScript 能够处理多个操作,尽管它是单线程的。
这是 JavaScript 处理异步操作的高级概述。实际上更复杂,还涉及微任务和宏任务等附加特性,但这是其基本概念。查看事件循环详解。
Async/await
Async/await 可以被看作是 Promise 的语法糖,它使异步代码更易于编写和理解。当我们使用 async 关键字标记函数时,它将成为一个自动返回 promise 的异步函数。在异步函数中,我们可以使用 await 关键字暂停代码的执行,直到 promise 解决或拒绝。
通过使用 await,我们可以消除使用 promises 时通常需要的明确的 .then() 和 .catch() 链。相反,我们可以以更线性和类似同步代码的方式构建代码。这使得更容易理解程序的流程并以更简洁的方式处理错误。
示例:
// 使用 promises 和显式的 .then() 和 .catch()
fetchData().then(response => {// 处理响应console.log("响应:", response);return processData(response);}).then(result => {// 处理处理后的数据console.log("处理后的数据:", result);}).catch(error => {// 处理任何错误console.error("错误:", error);});// 使用 async/await
async function fetchDataAndProcess() {try {const response = await fetchData();console.log("响应:", response);const result = await processData(response);console.log("处理后的数据:", result);} catch (error) {console.error("错误:", error);}
}
fetchDataAndProcess();
通过使用明确的 .then() 和 .catch() 链,我们必须分别处理异步操作的每个步骤。当涉及多个 promises 时,可能会变得复杂,从而导致嵌套或链接的 .then() 调用。此外,错误处理需要单独的 .catch() 块。
相比之下,第二个示例使用 async/await 在更线性和类似同步代码的方式中构建代码。fetchDataAndProcess() 函数标记为 async,允许我们在其中使用 await 关键字。这消除了明确的 .then() 和 .catch() 链的需要。
在底层,await 关键字会暂停函数的执行,使其他任务继续执行,比如处理用户输入或动画。JavaScript 引擎会切换到执行其他代码,直到由异步函数返回的 promise 解决,然后它将恢复异步函数中的其余代码的执行。
Promise 链式编程
Promise 链式编程是 JavaScript 中的一种技术,允许你按顺序执行多个异步操作,每个操作在前一个操作完成后启动。Promise 链的主要优点是,它允许你避免使用嵌套回调来处理异步代码时的 “回调地狱” 或 “回调金字塔”。相反,可以编写几乎看起来像同步代码的异步代码,从而更容易理解和维护。Promise 链中的每个 then 方法都会接收上一个 promise 解决的结果。此结果可以用来通知链中的下一个步骤。如果链中的 promise 被拒绝,后续的 then 方法将被跳过,直到找到 catch 方法来处理错误。
fetchData().then(response => {console.log("响应:", response);return processData(response); // 这返回一个新的 promise}).then(processedData => {console.log("处理后的数据:", processedData);return furtherProcessing(processedData); // 这返回另一个新的 promise}).then(finalResult => {console.log("最终结果:", finalResult);}).catch(error => {console.error("错误:", error);});
fetchData、processData 和 furtherProcessing 都是异步函数,返回 promises。then 方法被链接在一起,每个 then 在前一个 promise 解决后开始其操作。如果链中的任何 promise 被拒绝,将调用最后的 catch 方法来处理错误。
理解 .finally
在 JavaScript 中,Promises 提供了处理异步操作及其结果的几种强大方法之一就是 .finally 方法。.finally 方法是 Promise 的内置方法,它始终会执行,无论 promise 是否被解决。这使得它成为放置无论 promise 结果如何都必须运行的清理代码的绝佳位置。
let isLoading = true;fetch('https://api.example.com/data').then(response => {if (!response.ok) {throw new Error('网络响应不正常');}return response.json();}).then(data => console.log(data)).catch(error => console.error('错误:', error)).finally(() => {isLoading = false;console.log('获取操作完成');});
使用 fetch(返回一个 promise)从 URL 获取数据。然后,我们使用 .then 处理响应,并使用 .catch 处理任何错误。最后,无论获取操作是否成功,都会调用 .finally 以将 isLoading 设置为 false 并在控制台上记录一条消息。
理解异步函数中的 promise 返回
在解决这个问题时,可能会派上用场的一个有趣事实是,在异步函数中,无论你是返回 return new Promise() 还是 return await new Promise(),行为通常是相同的。这是因为异步函数始终将返回值包装在 promise 中。然而,在某些情况下,如错误处理,使用 await 可能会有所不同。
思考下面的示例:
async function example() {try {return new Promise((resolve, reject) => {throw new Error('糟糕!');});} catch (err) {console.error(err);}
}example(); // 错误不会被捕获,它拒绝了 example 返回的 promise。async function example2() {try {return await new Promise((resolve, reject) => {throw new Error('糟糕!');});} catch (err) {console.error(err);}
}example2(); // 错误被捕获,example2 返回的 promise 被解决。
在 example 函数中,try 块不会捕获 promise 引发的错误,因为 promise 在引发错误之前就已经返回了。在 example2 中,await 会导致函数等待 promise 完成或抛出错误,因此它可以捕获 promise 引发的错误。
相关文章:

【JS】Promise详解
概述 在 JavaScript 中,Promise 是一个表示异步操作最终完成或失败的对象。它本质上是一个返回的对象,你可以附加回调函数,而不是将回调传递给函数。 let promise new Promise((resolve, reject) > {let condition true; // 这可以是某…...

原生微信小程序如何动态配置主题颜色及如何调用子组件的方法
一、最终效果 二、步骤 1、在初始化进入项目时,获取当前主题色 2、把主题色定义成全局变量(即在app.js中设置) 3、tabBar也需要定义全局变量,在首页时需要重新赋值 三、具体实现 1、app.js onLaunch () {//获取主题数据this.set…...

Java关键字(1)
Java中的关键字是指被编程语言保留用于特定用途的单词。这些关键字不能用作变量名或标识符。以下是Java中的一些关键字: public:表示公共的,可以被任何类访问。 private:表示私有的,只能被定义该关键字的类访问。 cl…...

【机器学习合集】深度生成模型 ->(个人学习记录笔记)
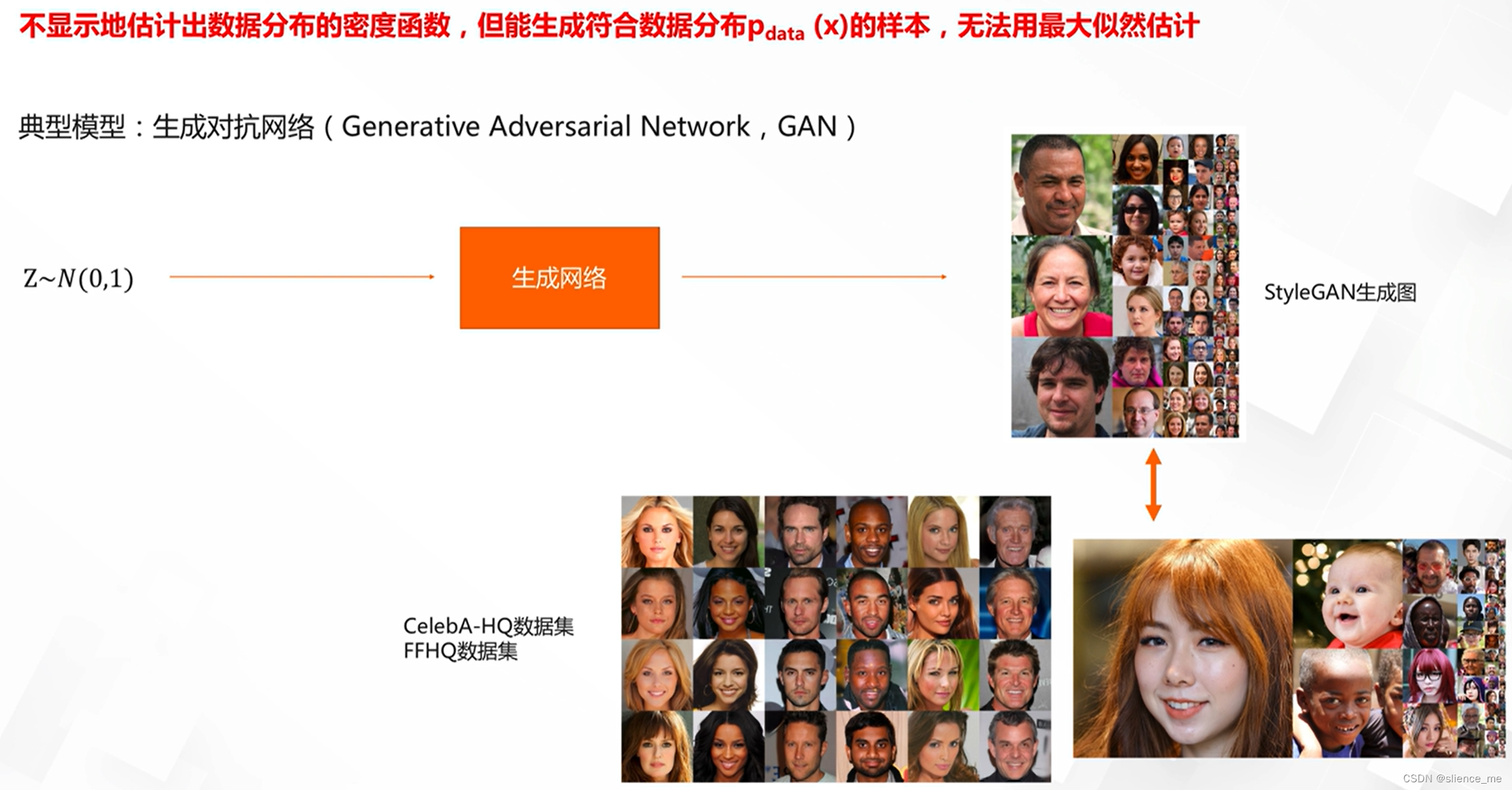
深度生成模型 深度生成模型基础 1. 监督学习与无监督学习 1.1 监督学习 定义 在真值标签Y的指导下,学习一个映射函数F,使得F(X)Y 判别模型 Discriminative Model,即判别式模型,又称为条件模型,或条件概率模型 生…...

Java将PDF转换为文本
在Java中,你可以使用现有的库来将PDF文件转换为文本。下面是一个简单的示例,使用Apache PDFBox库来实现PDF到文本的转换。首先,确保在你的项目中添加了Apache PDFBox库的依赖。你可以在 Maven 项目中添加以下依赖: <!--Pdf--&g…...

Linux 运维工具之1Panel
一、1Panel 简介 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。 特点: 快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器࿰…...

深入了解小红书笔记详情API:为内容创新提供动力
一、小红书笔记详情API简介 小红书笔记详情API是一种允许开发者访问小红书平台上的笔记详细数据的接口。通过这个API,我们可以获取笔记的标题、内容、标签、点赞数、评论数等详细信息。这些数据对于内容创作者和品牌来说至关重要,可以帮助他们了解用户喜…...

Animate 2024(Adobe an2024)
Animate 2024是一款由Adobe公司开发的动画和互动内容创作工具,是Flash的演进版本。Animate 2024为设计师和开发者提供了更丰富的功能,让他们能够创建各种类型的动画、交互式内容和多媒体应用程序。 Animate 2024具有以下特点: 强大的设计工…...

尽量避免删改List
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...

【Linux操作系统】探秘Linux奥秘:用户、组、密码及权限管理的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《操作系统实验室》🔖诗赋清音:柳垂轻絮拂人衣,心随风舞梦飞。 山川湖海皆可涉,勇者征途逐星辉。 目录 🪐1 初识Linux OS &…...

计算机组成原理复习4
习题 练习题 下列不属于系统总线的为() a.数据总线 b.地址总线 c.控制总线 d.片内总线 D 系统总线中地址总线的功能是() a.选择主存单元地址 b.选择进行信息传输的设备 c.选择外存地址 d.指定主存和I/O设备接口电路的地址 D 解…...
3.3-Autosar中RTE的数据一致性与Interface接口)
AutoSAR(基础入门篇)3.3-Autosar中RTE的数据一致性与Interface接口
目录 一、RTE的数据一致性 1、什么是数据一致性 2、数据一致性的实现机制 2.1、利用RTE管理<...

超维空间S2无人机使用说明书——52、初级版——使用PID算法进行基于yolo的目标跟踪
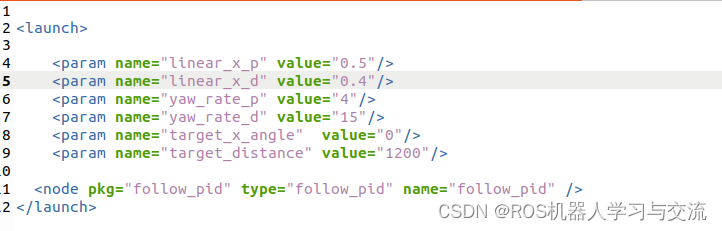
引言:在实际工程项目中,为了提高系统的响应速度和稳定性,往往需要采用一定的控制算法进行目标跟踪。这里抛砖引玉,仅采用简单的PID算法进行目标的跟随控制,目标的识别依然采用yolo。对系统要求更高的,可以对…...
<JavaEE> TCP 的通信机制(一) -- 确认应答 和 超时重传
目录 TCP的通信机制的核心特性 一、确认应答 1)什么是确认应答? 2)如何“确认”? 3)如何“应答”? 二、超时重传 1)丢包的概念 2)什么是超时重传? 3)…...

Spark任务调度与数据本地性
Apache Spark是一个分布式计算框架,用于处理大规模数据。了解Spark任务调度与数据本地性是构建高效分布式应用程序的关键。本文将深入探讨Spark任务调度的流程、数据本地性的重要性,并提供丰富的示例代码来帮助大家更好地理解这些概念。 Spark任务调度的…...

【论文阅读】Self-Paced Curriculum Learning
论文下载 代码 Supplementary Materials bib: INPROCEEDINGS{,title {Self-Paced Curriculum Learning},author {Lu Jiang and Deyu Meng and Qian Zhao and Shiguang Shan and Alexander Hauptmann},booktitle {AAAI},year {2015},pages {2694--2700} }1. 摘…...

C++简易线程池
原理说明: 1. 线程池创建时,指定线程池的大小thread_size。当有新的函数任务通过函数addFunction ()添加进来后,其中一个线程执行函数。一个线程一次执行一个函数。如果函数数量大与线程池数量,则后来的函数等待。 2. 线程池内部…...

【MATLAB】PSO粒子群优化LSTM(PSO_LSTM)的时间序列预测
有意向获取代码,请转文末观看代码获取方式~也可转原文链接获取~ 1 基本定义 PSO粒子群优化LSTM(PSO-LSTM)是一种将粒子群优化算法(PSO)与长短期记忆神经网络(LSTM)相结合的混合模型。该算法通过…...

产品经理学习-怎么写PRD文档
目录 瀑布流方法论介绍 产品需求文档(PRD)介绍 产品需求文档的基本要素 撰写产品需求文档 优先产品需求文档的特点 其他相关文档 瀑布流方法论介绍 瀑布流模型是一种项目的开发和管理的方法论,是敏捷的开发管理方式相对应的另一种方法…...

第3课 获取并播放音频流
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 FFmpeg作为一套庞大的音视频处理开源工具,其源码有太多值得研究的地方。但对于大多数初学者而言,如何快速利用相关的API写出自己想要的东西才是迫切需要…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
