Vue常见面试问答
vue响应式数据
vue2
Vue2 的对象数据是通过 Object.defineProperty 对每个属性进行监听,当对属性进行读取的时候,就会触发 getter,对属性进行设置的时候,就会触发 setter。
/**
* 这里的函数 defineReactive 用来对 Object.defineProperty 进行封装。
**/
function defineReactive(data, key, val) {// 依赖存储的地方const dep = new Dep()Object.defineProperty(data, key, {enumerable: true,configurable: true,get: function () {// 在 getter 中收集依赖dep.depend()return val},set: function(newVal) {val = newVal// 在 setter 中触发依赖dep.notify()}})
}进入到读取属性watch在 Watcher 里面读取数据的时候,会把自己设置到一个全局的变量
我们所讲的依赖其实就是 Watcher,我们要通知用到数据的地方,而使用这个数据的地方有很多,类型也不一样,有*可能是组件的,有可能是用户写的 watch,我们就需要抽象出一个能集中处理这些情况的类
其中vue2当中有三个watcher类分别是渲染watcher 计算属性watcher和侦听watcher
class Watcher {constructor(vm, exp, cb) {this.vm = vmthis.getter = expthis.cb = cbthis.value = this.get()}get() {Dep.target = thislet value = this.getter.call(this.vm, this.vm)Dep.target = undefinedreturn value}update() {const oldValue = this.valuethis.value = this.get()this.cb.call(this.vm, this.value, oldValue)}
}
总的来说就是通过 Object.defineProperty 监听对象的每一个属性,当读取数据时会触发 getter,修改数据时会触发 setter。
然后我们在 getter 中进行依赖收集,当 setter 被触发的时候,就去把在 getter 中收集到的依赖拿出来进行相关操作,通常是执行一个回调函数。
我们收集依赖需要进行存储,对此 Vue2 中设置了一个 Dep 类,相当于一个管家,负责添加或删除相关的依赖和通知相关的依赖进行相关操作。
在 Vue2 中所谓的依赖就是 Watcher。值得注意的是,只有 Watcher 触发的 getter 才会进行依赖收集,哪个 Watcher 触发了 getter,就把哪个 Watcher 收集到 Dep 中。当响应式数据发生改变的时候,就会把收集到的 Watcher 都进行通知。
vue3
Vue3 是通过 Proxy 对数据实现 getter/setter 代理,从而实现响应式数据,然后在副作用函数中读取响应式数据的时候,就会触发 Proxy 的 getter,在 getter 里面把对当前的副作用函数保存起来,将来对应响应式数据发生更改的话,则把之前保存起来的副作用函数取出来执行。
Vue2 新增响应式属性要通过额外的 API
Object.defineProperty 只会对属性进行监测,而不会对对象进行监测,为了可以监测对象 Vue2 创建了一个 Observer 类。Observer 类的作用就是把一个对象全部转换成响应式对象,包括子属性数据,当对象新增或删除属性的时候负债通知对应的 Watcher 进行更新操作。
组件通信的方式
● 父子组件
● props/ e m i t / emit/ emit/parent/ref/$attrs
● 兄弟组件
● p a r e n t / parent/ parent/root/eventbus/vuex
● 跨层级关系
● eventbus/vuex/provide+inject
provide和inject的作用
通过使用provide和inject,父组件可以方便地向整个组件树传递共享的数据或方法,而无需一层层地通过props传递
provide
provide接受一个对象,对象的属性名是要提供的数据的键,属性值是实际要提供的数据
export default {
provide: {message: '父组件传递的数据',greet() {console.log('发送');}
},};
inject
在子组件中,通过inject选项可以接收父组件提供的数据或方法
// 子组件
export default {
inject: ['message', 'greet'],
mounted() {console.log(this.message); // 访问父组件提供的数据this.greet(); // 调用父组件提供的方法
},
// 其他组件选项...
};v-if和v-show
vue2中 for高于if vue3if高于for 但最好不要在一起使用
虚拟dom的好处
1 真是元素抽象成vbode 有效减少dom操作
2 方便实现跨平台
vue3新特性
vue3新特性
● Composition API
● SFC Composition API语法糖
● Teleport传送门
● Fragments片段
● Emits选项
● 自定义渲染器
● SFC CSS变量
● Suspense
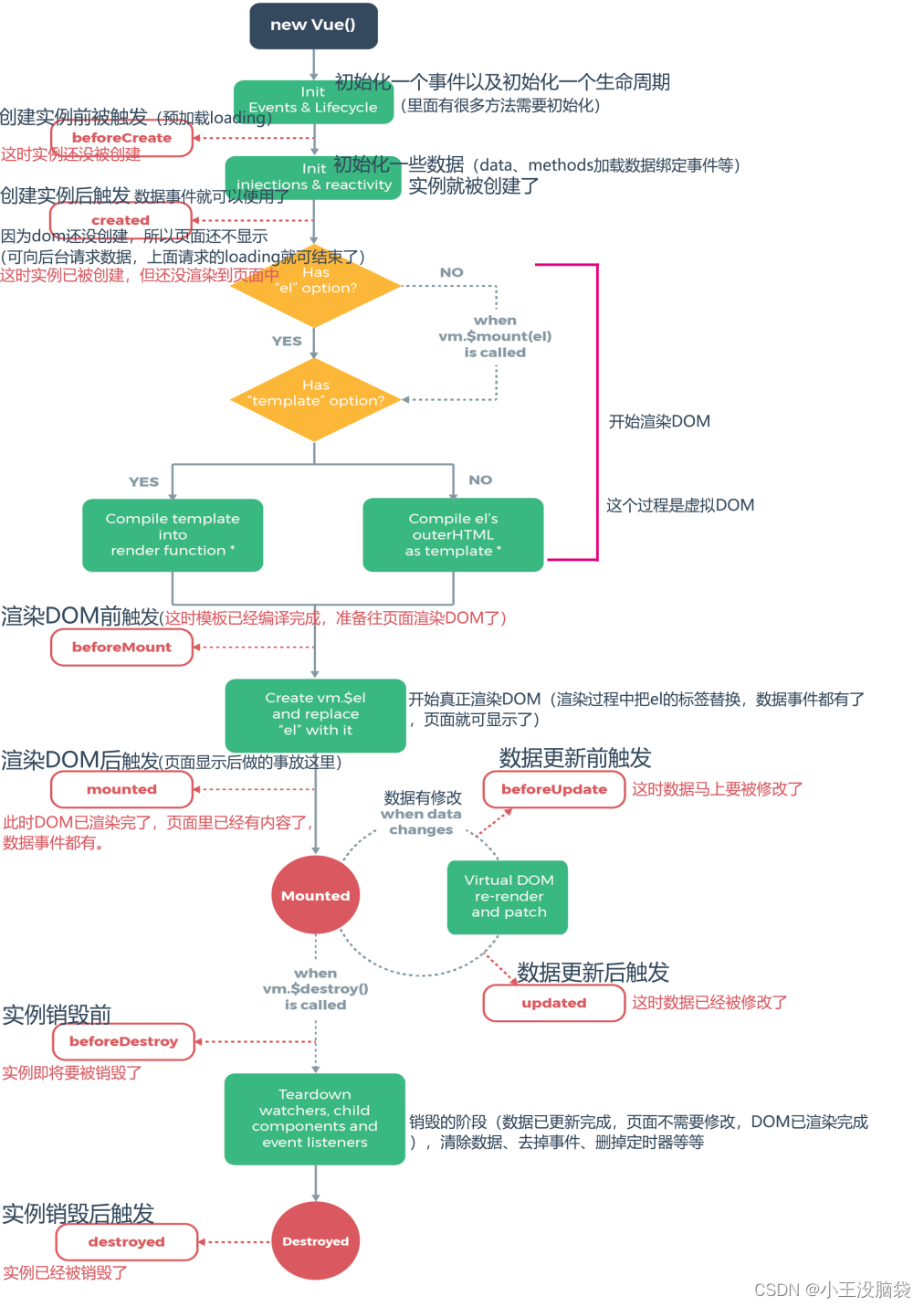
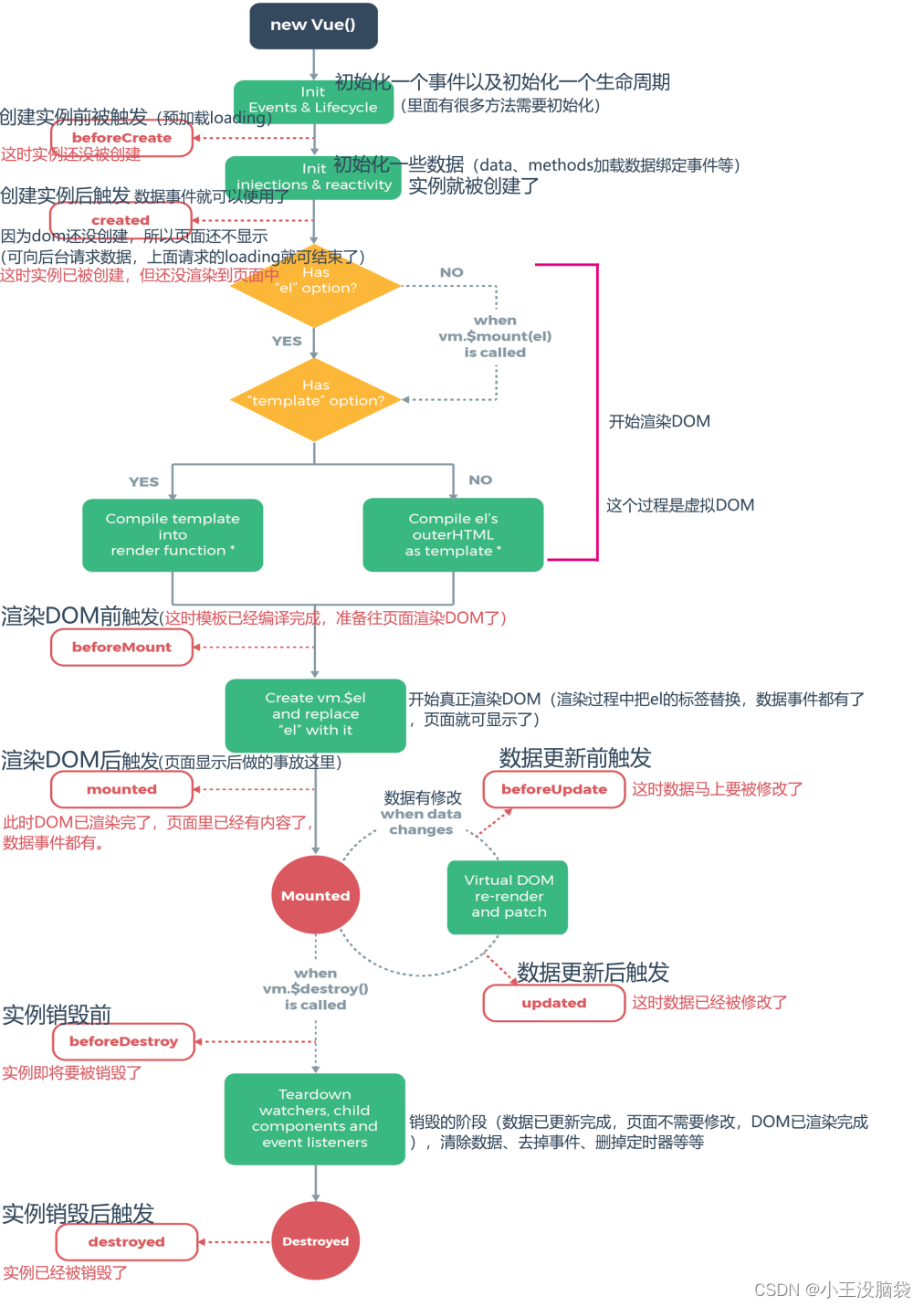
生命周期
Vue生命周期总共可以分为8个阶段:创建前后, 载入前后, 更新前后, 销毁前后,以及一些特殊场景的生命周期。vue3中新增了三个用于调试和服务端渲染场景
beforeCreate:通常用于插件开发中执行一些初始化任务,访问不到其余东西 此时this是undefined
created:组件初始化完毕,可以访问各种数据,获取接口数据等
mounted:dom已创建,可用于获取访问数据和dom元素;访问子组件等。
beforeUpdate:此时view层还未更新,可用于获取更新前各种状态
updated:完成view层的更新,更新后,所有状态已是最新
beforeunmount:实例被销毁前调用,可用于一些定时器或订阅的取消
unmounted:销毁一个实例。可清理它与其它实例的连接,解绑它的全部指令及事件监听器

KEY
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法,如果key相同的元素没有发生改变 则不会修改
当Vue 正在更新使用 v-for 染的素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改
变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染
data为什么是个函数
data是个函数 产生全新数据 进行隔离 如果有地方修改了这个数据 其余的地方不会产生变化
vue.mixin
在Vue中我们可以局部混入跟全局混入。一般情况下全局混入用于编写插件。局部混入用于复用逻辑
mixin 合并策略
核心就是:对象的合并处理
props、methods、inject、 computed 同名时会被替换
data 会被合并
生命周期和 watch 方法 会被合并成队列
components、directives、filters 会在原型链上叠加
Composition Api的优势
1 处理业务逻辑更加清晰: 在Vue2 中采用的是 OptionsAPl,用户提供的 data,props,methods,computed,watch 等属性(用户编写
复杂业务逻辑会出现反复横跳问题)
2 this指向的问题:Vue2 中所有的属性都是通过 this 访问,this 存在指向明确问题
3 方法和属性可以按需引入:Vue2 中很多未使用方法或属性依旧会被打包,并且所有全局 API 都在 Vue 对象上公开。ompositionAPI对 tree-shaking 更加友好,代码也更容易压缩。
4 组件逻辑共享问题,Vue2 采用 mixins 实现组件之间的逻辑共享;但是会有数据来源不明确,命名冲突
等问题。 Vue3 采用 CompositionAPI 提取公共逻辑非常方便
简单的组件仍然可以采用 OptionsAPI 进行编写,compositionAPI 在复杂的逻辑中有着明显的优势
插槽
默认插槽 具名插槽 作用域插槽 解析出来的元素树attrs里面有个slot属性
Keep Alive
keep-alive 是vue 中的内置组件,能在组件切换过程会缓存组件的实例,而不是销毁它们。在组件再次重新
激活时可以通过缓存的实例拿到之前渲染的 DOM 进行染,无需重新生成节点。
vue中有哪些设计模式
单例模式 - 单例模式就是整个程序有且仅有一个实例 Vuex 中的store
工厂模式-传入参数即可创建实例(createElement)
发布订阅模式-订阅者把自己想订阅的事件注册到调度中心,当该事件触发时候,发布者发布该事件到调
度中心,由调度中心统一调度订阅者注册到调度中心的处理代码。
观察者模式 - watcher &dep的关系
代理模式代理模给某一个对象提供一个代理对象,并由代理对象控制对原对象的引用。
装饰模式 - vue2 装饰器的用法 (对功能进行增强 )
中介者模式- 中个者是一个行为设计式通过提供一个统一的接口让系统的不同部分进行通信。 Vuex
策略模式策略模式指对象有某个行为,但是在不同的场景中,该行为有不同的实现方案。 mergeOptions
外观模式 - 提供了统一的接口,用来访问子系统中的一群接口。
vue中性能优化
1 数据层级不易过深,合理设置响应式数据
2 通过 Object.freeze()方法冻结属性
3 使用数据时缓存值的结果,不频繁取值。
4 合理设置 Kem属性
5 v-show和 v-if 的选取
6 控制组件粒度 -> Vue 采用组件级更新
7 采用函数式组件-> 函数式组件开销低
8 采用异步组件-> 借助webpack分包的能力
9 使用keep-alive缓存组件 v-once
10 分页、虚拟滚动、时间分片等策略
跨域问题
跨域是浏览器同源策略导致的,这个是浏览器的行为 (协议、主机名、端口的不同都会导致跨域问题)。服
务端和服务端之间进行通信是没有跨域问题的。跨域的实现方案有很多种。不过一般常用的就那么几种
CORS (Cross-Origin Resource Sharing,跨域资源共享) 由服务端设置,允许指定的客户端访问服务
粥
构建工具中设置反向代理、使用 Nginx 做反向代理
使用 Websocket 进行通信.
搭建 BFF(Backend For Frontend) 层解决跨域问题
jsonp sript标签里面不需要遵守同源策略 但是只能发送get请求
v-model实现原理
Vue中的v-model是一个语法糖,它用于实现表单元素和应用状态之间的双向绑定。当你在一个表单元素上使用v-model时,Vue会根据元素的类型以及传递给v-model的值自动为你处理输入事件和更新状态的逻辑。源码中v-model的实现实际上依赖于组件的value属性和input事件。
语法解析: Vue编译器会解析模板中的v-model指令,识别绑定的值和监听的事件。
绑定值传递: v-model会自动将表单元素的值绑定到组件实例的一个变量(通常是value)。
事件监听: Vue会为表单元素绑定对应的事件监听器,比如input事件。当用户输入改变时,触发input事件。
数据更新: 在事件触发时,Vue会调用组件实例中的方法来更新绑定的数据(即更新value)。
// 伪代码示例
Vue.directive('model', {// 当指令绑定到元素上时bind(el, binding, vnode) {// 从指令的value中获取绑定的数据const value = binding.value;// 为元素添加input事件监听器el.addEventListener('input', event => {// 当触发input事件时,更新绑定的数据vnode.context[value] = event.target.value;});// 初始化设置表单元素的值el.value = vnode.context[value];}
});new Vue会做的过程
1 内部会初始化组件绑定的事件,初始化组件的父子关系$parent $children $root
2 初始化响应式数据 data、computed、props、watch、method。 同时也初始化了 provide 和inject方法。内部会对数据进行劫持对象采用defineProperty 数组采用方法重写。
3 在看一下用户是否传入了el 属性和template 或者render。render 的优先级更高,如果用户写的是
template,会做模板编译 (三部曲)。 最终就拿到了 render 函数(render)
4 内部挂载的时候会产生一个 watcher,会调用 render 函数会触发依赖收集。(update)内部还会给所有的响应式数
据增加 dep 属性,让属性记录当前的 watcher (用户后续修改的时候可以触发 watcher 重新染)
5 vue更新的时候采用虚拟DOM 的方式进行diff 算法更新。
vue.$set
vue. $ set是一个用于在响应式对象上添加属性的方法。这个方法的作用是确保添加的属性是响应式的,即能够触发视图更新。
在Vue中,当你直接使用obj.someKey = 'someValue’来添加一个新属性时,新添加的属性不会触发视图更新,因为Vue无法追踪这个操作。为了解决这个问题,Vue提供了$set方法。
1 如果目标是数组,直接使用数组的 splice 方法触发相应式;
2 如果目标是对象,会先判读属性是否存在、对象是否是响应式,最终如果有属性直接返回
3 不是被劫持的属性则是通过调用 defineReactive 方法进行响应式处理( defineReactive 方法就是 Vue 在初始化对象时,给对象属性采用 Object.defineProperty 动态添加 getter 和 setter 的功能所调用的方法)
Vue-Router
有三种模式 hash、history、abstract
1 abstract 模式是在不支持浏览器 API 环境使用,不依赖于浏览器历史
2 hash 模式: hash + popState/hashChange 兼容性好但是不够美观,hash 服务端无法获取。不利于优化
3 history 模式: historyApi+ popState 美观,刷新会出现 404 -> CLI webpack history-fallback
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。采用集中式存储管理应用的所有组件的状态。核心就是解决数据的共享。
以相应的规则保证状态以一种可预测的方式发生变化
缺点
Vuex 中store只有一份,复杂的数据需要依赖于模块。Vuex状态是一个树状结构,最终会将模块的状态挂载到根模块上。
模块和状态的名字冲突。
总结
本周复习了以前所学的知识点 经过学长提问感觉浏览器那部分和js还是不够扎实 vue有些东西用语言说出来还是会卡壳
寒假打算一起写个稍微大点的项目 然后就是马上2024咧 希望新的一年开开心心 我爱的人也天天开心!!
相关文章:

Vue常见面试问答
vue响应式数据 vue2 Vue2 的对象数据是通过 Object.defineProperty 对每个属性进行监听,当对属性进行读取的时候,就会触发 getter,对属性进行设置的时候,就会触发 setter。 /** * 这里的函数 defineReactive 用来对 Object.def…...

Eureka相关面试题及答案
1、什么是Eureka? Eureka是一个由Netflix开发的服务发现(Service Discovery)工具,它是Spring Cloud生态系统中的一个关键组件。服务发现是微服务架构中的一个重要概念,它允许服务实例在启动时注册自己,以便…...

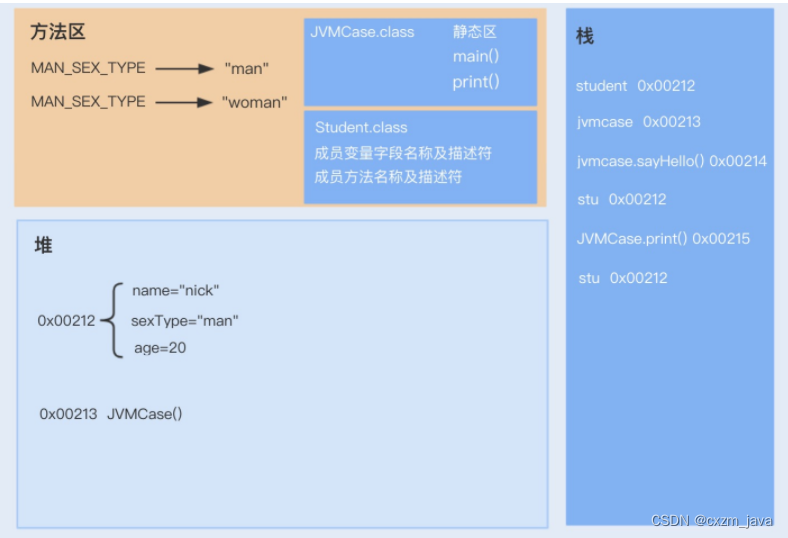
想要学会JVM调优,先掌握JVM内存模型和JVM运行原理
1、前言 今天将和你一起探讨Java虚拟机(JVM)的性能调优。 JVM算是面试中的高频问题了,通常情况下总会有人问到:请你讲解下 JVM 的内存模型,JVM 的 性能调优做过? 2、为什么 JVM 在 Java 中如此重要 首…...

详解C语言入门程序:HelloWorld.c
#include <stdio.h> // 头文件,使用<>编译系统会在系统头文件目录搜索在C语言中,#include 是预处理指令,用于将指定的头文件内容插入到当前源文件中。这里的 <stdio.h> 是一个标准库头文件,其中包含了与输入输出…...

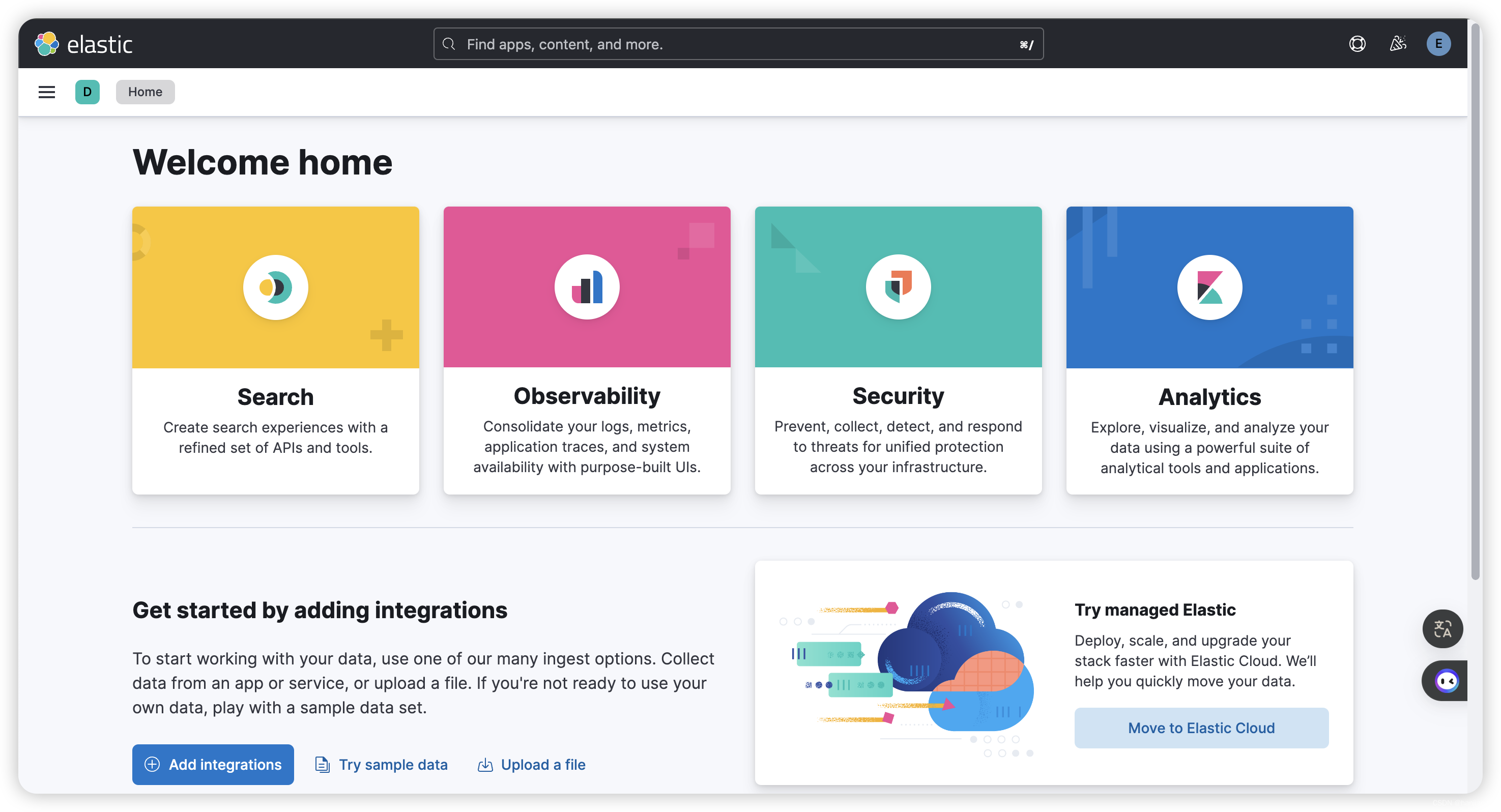
【elk-day01】es和kibana搭建及验证---Mac-Docker
Mac系统使用Docker下载搭建和验证eskibana Docker下载安装es安装es验证kibana安装kibana验证 Docker下载安装 Docker Desktop官网安装下载地址 说明一下为什么要安装desktop版本的docker,因为docker作为工具使用,我们需要的是开箱即用,没有必…...

探索 3D 图形处理的奥秘
最近一年多来,在 3Dfx、Intel 们的狂轰滥炸中,在 Quake、古墓丽影们的推波助澜下,三维图形已经成为计算机迷眼中的又一个热点。3D 世界到底是怎样的神奇,我们又是怎样享受它的乐趣呢?就让我们来一探究竟吧。 图形基础…...
---friendly2MR)
R语言孟德尔随机化研究工具包(1)---friendly2MR
friendly2MR是孟德尔岁随机化研究中的一个重要补充工具,可以批量探索因素间的因果关系,以及快速填补缺失eaf的数据,但是存在细微差异需要注意。 remotes::install_github("xiechengyong123/friendly2MR") library(friendly2MR)lib…...

CentOS7下使用Docker安装Nacos
CentOS7下使用Docker安装Nacos 一、查看和nacos相关的镜像二、拉去镜像三、创建容器四、查看日志 一、查看和nacos相关的镜像 docker search nacos二、拉去镜像 拉取 nacos/nacos-server:1.2.0 镜像 docker pull nacos/nacos-server:1.2.0三、创建容器 docker run --env MO…...

用 Node.js 写一个爬虫
自己设计一个网站,然后去爬取别人家页面的数据来做一个自己的网站。哈哈哈,如果自己写着玩可能没啥事,但如果用这个网站来获利,你可能就要被寄律师函了,毕竟这有点‘刑’。这篇文章呢,就带大家爬取豆瓣TOP2…...

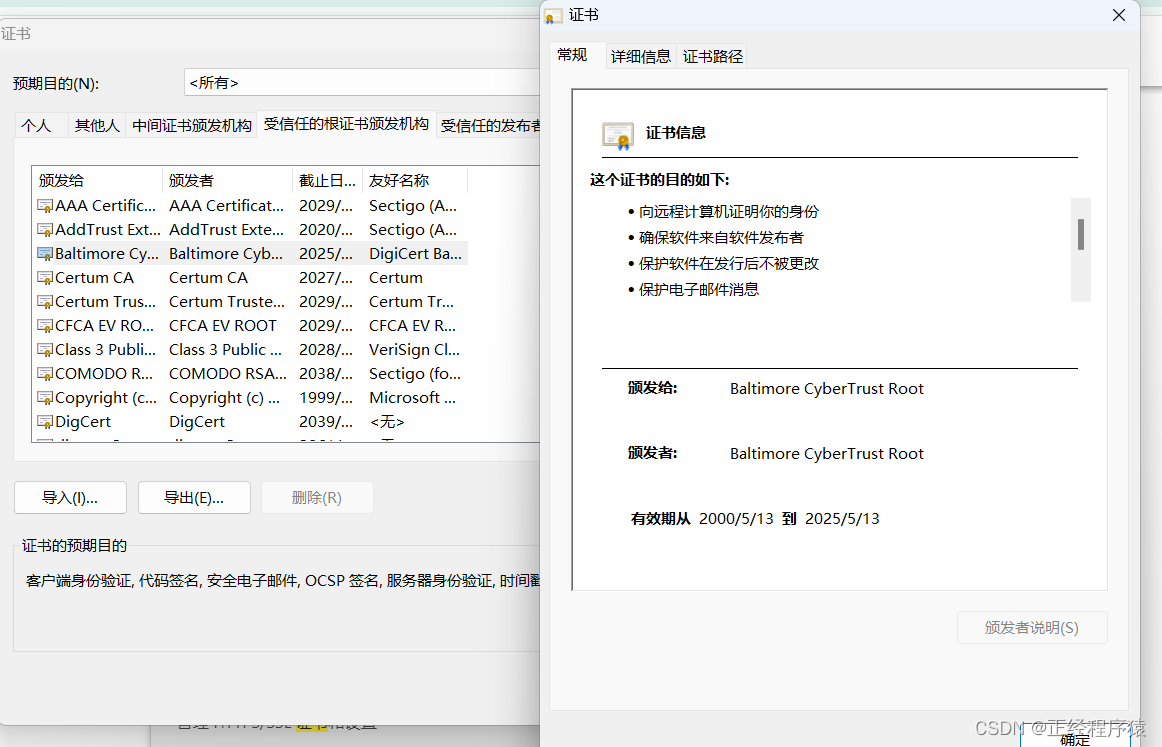
关于HTTPS
目录 什么是加密 对称加密 非对称加密 中间人攻击 引入证书 HTTPS是一个应用层的协议,是在HTTP协议的基础上引入了一个加密层. HTTP协议内容都是按照文本的方式明文传输,这就导致在传输的过程中出现一些被篡改的情况. 运营商劫持事件 未被劫持的效果,点击下载按钮,就会…...

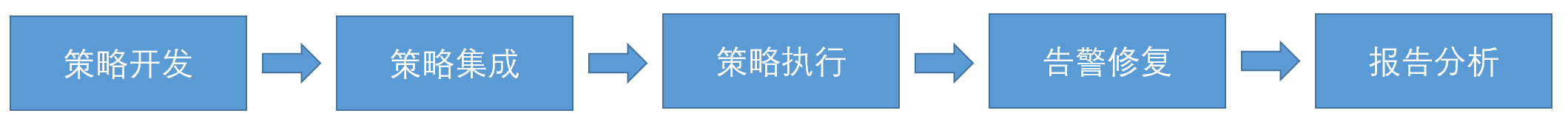
安全配置审计概念、应用场景、常用基线及扫描工具
软件安装完成后都会有默认的配置,但默认配置仅保证了服务正常运行,却很少考虑到安全防护问题,攻击者往往利用这些默认配置产生的脆弱点发起攻击。虽然安全人员已经意识到正确配置软件的重要性,但面对复杂的业务系统和网络结构、网…...

【计算机毕业设计】python+django数码电子论坛系统设计与实现
本系统主要包括管理员和用户两个角色组成;主要包括:首页、个人中心、用户管理、分类管理、数码板块管理、数码评价管理、数码论坛管理、畅聊板块管理、系统管理等功能的管理系统。 后端:pythondjango 前端:vue.jselementui 框架&a…...

最优化方法Python计算:无约束优化应用——神经网络回归模型
人类大脑有数百亿个相互连接的神经元(如下图(a)所示),这些神经元通过树突从其他神经元接收信息,在细胞体内综合、并变换信息,通过轴突上的突触向其他神经元传递信息。我们在博文《最优化方法Python计算:无约…...

Spring Data Redis对象缓存序列化问题
相信在项目中,你一定是经常使用 Redis ,那么,你是怎么使用的呢?在使用时,有没有遇到同我一样,对象缓存序列化问题的呢?那么,你又是如何解决的呢? Redis 使用示例 添加依…...

自动驾驶代客泊车AVP巡航规划详细设计
目 录 巡航规划详细设计... 1 修改记录... 2 目 录... 3 1 背景... 5 2 系统环境... 6 2.1 巡航规划与其它模块联系... 6 2.2 巡航规划接口说明... 6 3 规划模块设计... 9 3.1 巡航规划架构图... 9 3.2 预处理... 10 3.3 Planner. 10 3.3.1 Geometry planner. 10 …...

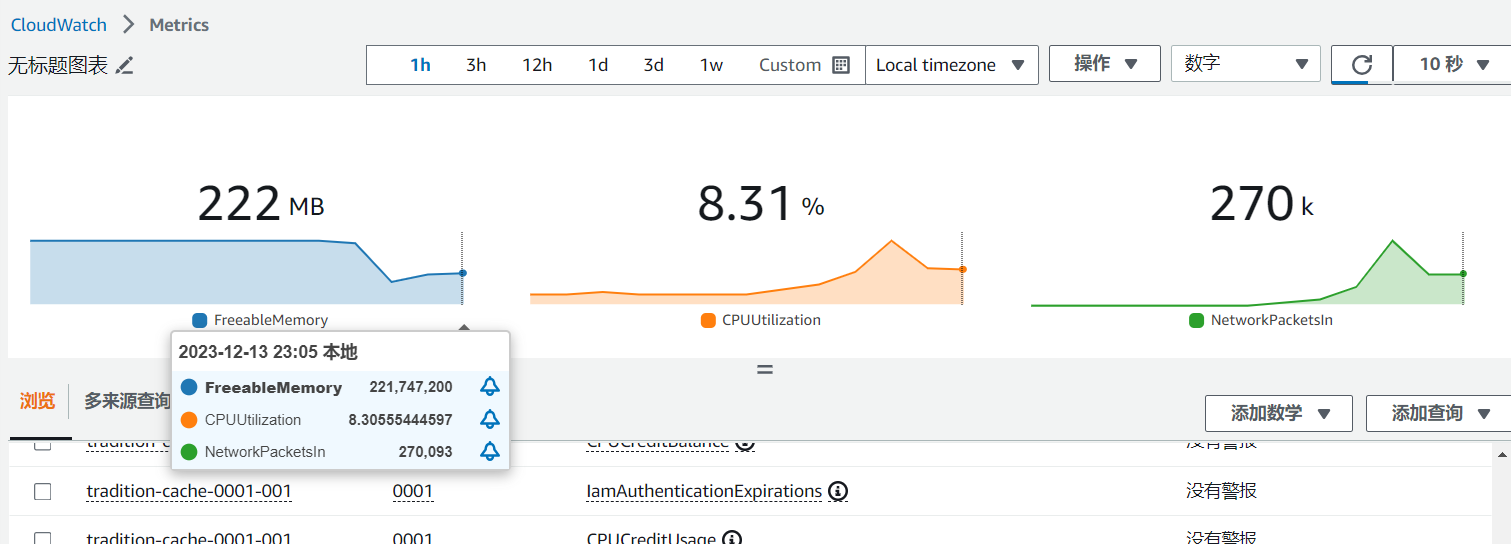
亚马逊云科技 re:Invent 2023 产品体验:亚马逊云科技产品应用实践 国赛选手带你看 Elasticache Serverless
抛砖引玉 讲一下作者背景,曾经参加过国内世界技能大赛云计算的选拔,那么在竞赛中包含两类,一类是架构类竞赛,另一类就是 TroubleShooting 竞赛,对应的分别为亚马逊云科技 GameDay 和亚马逊云科技 Jam,想必…...

Flink on K8S集群搭建及StreamPark平台安装
1.环境准备 1.1 介绍 在使用 Flink&Spark 时发现从编程模型, 启动配置到运维管理都有很多可以抽象共用的地方, 目前streampark提供了一个flink一站式的流处理作业开发管理平台, 从流处理作业开发到上线全生命周期都做了支持, 是一个一站式的流出来计算平台。 未来spark开…...

SpringBoot如何优雅的处理免登录接口
在项目开发过程中,会有很多API接口不需要登录就能直接访问,比如公开数据查询之类的 ~ 常规处理方法基本是 使用拦截器或过滤器,拦截需要认证的请求路径。在拦截器中判断session或token信息,如果存在则放行,否则跳转到…...

元旦档首日票房超4.69亿,“下雪场尴尬”上热搜!
哇塞,元旦假期终于来啦!🎉在这个喜庆的时刻,电影院也热闹非凡,据猫眼专业版数据显示,截至12月30日,2023年元旦档首日票房竟然超过了4.69亿!这简直是个天文数字啊!&#x…...

CentOS系统中设置IP地址的方式和存在的问题
在CentOS系统中设置IP地址通常涉及以下步骤: 打开网络接口配置文件: 使用文本编辑器(如vi、nano或emacs)打开 /etc/sysconfig/network-scripts/ifcfg-eth0 文件。这里的"eth0"是网卡的名称,如果你的系统中有…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
