Element-Ui树形数据懒加载,删除到最后一个空数组不刷新问题
使用elemenui树形删除数据的时候刷新页面,我在网上找了好多方法,要么没用,要么都是部分代码,自己又看不懂,不得不硬着头皮看源码,发现了有个方法可以刷新。
使用elemenui树形删除数据的时候刷新页面。源码里有一个判断,如果刷新的数据等于空,那么不执行刷新方法。所以我们直接使用resolve()来刷新是行不通的。
我在网上找了好多方法,要么没用,要么都是部分代码,自己又看不懂,不得不硬着头皮看源码,发现了有个方法可以刷新。可以从res中获取数据,再把数据清空掉即可
主要代码
return {//不知道为什么lazyTreeNodeMap要写在states里边,有时间再研究states: {lazyTreeNodeMap: {},},
}
//如果是空数组,进入这个单独处理删除的方法
if (!dataArray1.length){
//把当前lazyTreeNodeMap节点的tree替换成 空数组(清空)
this.$set(this.$refs.multipleTable.store.states.lazyTreeNodeMap,tree,{})
//也可以写成dataArray1,因为dataArray1就是空的
//this.$set(this.$refs.multipleTable.store.states.lazyTreeNodeMap,tree,dataArray1)
}
完整代码
<template><div class="app-container"><div class="selfSearch" ref="selfSearch"><div class="search_left"><query :params.sync="queryParams" keywordParams="pr_name,is_entity" @finishCommit="getList"><el-form slot="form" class="seniorQuery" :model="queryParams" ref="queryForm" size="small" :inline="true"v-show="showSearch" label-width="110px"><el-form-item label="编目清单名称" prop="prName"><el-inputv-model="queryParams.prName"placeholder="请输入编目清单名称"clearable@keyup.enter.native="handleQuery"/></el-form-item></el-form></query></div><div class="search_right"><!-- <el-checkbox v-model="queryParams.queryChecked" label="显示全部" border @change="checkedChange"></el-checkbox>--><el-buttontype="primary"icon="el-icon-plus"size="small"@click="handleAdd"v-hasPermi="['ba:baConserveBoq:add']">新增</el-button><right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar></div></div><!-- <el-table v-if="refreshTable":data="baConserveBoqList"row-key="id":default-expand-all="isExpandAll"style="width: 100%; margin-bottom: 20px;"borderlazy:select-on-indeterminate="true":load="load"@sort-change="sortChange"@select="select"@select-all="selectAll"@selection-change="selectionChange" ref="multipleTable":tree-props="{ children: 'children', hasChildren: 'hasChildren' }":height="selfHeight" stripe></el-table>--><el-table:data="tableData1"row-key="id":default-expand-all="isExpandAll"style="width: 100%; margin-bottom: 20px;"borderlazy:load="load1":select-on-indeterminate="true"@sort-change="sortChange"@select="select"@select-all="selectAll"@selection-change="selectionChange" ref="multipleTable":height="selfHeight":tree-props="{ children: 'children', hasChildren: 'hasChildren' }"><el-table-column type="selection" width="55" align="center"/><el-table-column sortable label="编目清单编码" align="left" prop="prCode"/><el-table-column sortable label="编目清单名称" align="center" prop="prName"/><el-table-column sortable label="单价" align="center" prop="price"/><el-table-column sortable label="计量单位" align="center" prop="measuringUnit"/><el-table-column sortable label="显示顺序" align="center" prop="num"/><el-table-column sortable label="层级" align="center" prop="prLevel"><template slot-scope="scope"><dict-tag :options="dict.type.ba_boq_pr_level" :value="scope.row.prLevel"/></template></el-table-column><el-table-column sortable label="创建时间" align="center" prop="createTime" width="200"><template slot-scope="scope"><span>{{ parseTime(scope.row.createTime) }}</span></template></el-table-column><el-table-column sortable label="状态" align="left" prop="status" width="150"><template slot-scope="scope"><template v-if="scope.row.status === '0'"><el-tag type="success">正常</el-tag></template><template v-else-if="scope.row.status === '1'"><el-tag type="danger">禁用</el-tag></template></template></el-table-column><!-- width="240" align="center"class-name="small-padding fixed-width" fixed="right" --><el-table-column width="240" label="操作" align="center" class-name="small-padding fixed-width"><template slot-scope="scope"><el-buttonsize="small"type="text"icon="el-icon-edit"@click="handleUpdate(scope.row)"v-hasPermi="['ba:baConserveBoq:edit']">修改</el-button><el-buttonsize="small"type="text"icon="el-icon-plus"@click="handleAdd(scope.row)"v-hasPermi="['ba:baConserveBoq:add']">添加下级</el-button><el-buttonv-if="scope.row.parentId != 0"size="small"type="text"icon="el-icon-delete"@click="handleDelete(scope.row)"v-hasPermi="['ba:baConserveBoq:remove']">删除</el-button></template></el-table-column></el-table><!-- 懒加载 lazy --><!-- 添加或修改养护工程量清单对话框 --><el-dialog class="spec-dialog" :title="title" :visible.sync="open" width="70%" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="150px"><el-row :gutter="24"><el-col :span="12"><el-form-item label="编目编码" prop="prCode"><el-input v-if="form.id ==null || form.id ==''" v-model="form.prCode" placeholder="请输入编目编码"/><el-input v-if="form.id !==null&& form.id !==''" v-model="form.prCode"placeholder="请输入编目编码"/></el-form-item></el-col><el-col :span="12"><el-form-item label="编目名称" prop="prName"><el-input v-model="form.prName" placeholder="请输入编目名称"/></el-form-item></el-col></el-row><el-row :gutter="24"><el-col :span="12"><el-form-item label="单价" prop="price"><el-input v-model="form.price" placeholder="请输入单价"/></el-form-item></el-col><el-col :span="12"><el-form-item label="计量单位" prop="measuringUnit"><el-input v-model="form.measuringUnit" placeholder="请输入计量单位"/></el-form-item></el-col></el-row><el-row :gutter="24"><el-col :span="12"><el-form-item label="层级" prop="prLevel"><el-select v-model="form.prLevel" placeholder="层级" clearable><el-optionv-for="dict in dict.type.ba_boq_pr_level":key="dict.value":label="dict.label":value="dict.value"/></el-select></el-form-item></el-col><el-col :span="12"><el-form-item label="备注" prop="remarks"><el-input v-model="form.remarks" placeholder="请输入备注"/></el-form-item></el-col></el-row><el-row :gutter="24"><el-col :span="12"><el-form-item label="状态"><el-radio-group v-model="form.status"><el-radiov-for="dict in dict.type.sys_normal_disable":key="dict.value":label="dict.value">{{ dict.label }}</el-radio></el-radio-group></el-form-item></el-col><el-col :span="12"><el-form-item label="显示排序" prop="num"><el-input-number v-model="form.num" controls-position="right" :min="0"/></el-form-item></el-col></el-row></el-form><div class="susp-btn"><el-button type="primary" @click="submitForm">保 存</el-button><el-button @click="cancel">关 闭</el-button></div></el-dialog><!-- <el-col :span="1" style="display: flex;align-items: center;justify-content: center;cursor: pointer;"><div class="folding" @click="toggleCollapse"><i v-if="showArrow" class="el-icon-caret-right"></i><i v-else class="el-icon-caret-left"></i></div></el-col><el-col :span="isCollapsed ? 0 : 6"><div class="diseaseProcess"></div></el-col>--></div>
</template><script>import {listBaConserveBoq,getBaConserveBoq,delBaConserveBoq,addBaConserveBoq,updateBaConserveBoq, selectParentIdById
} from "@/api/maintain/ba/baConserveBoq";import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import log from "@/views/monitor/job/log.vue";export default {name: "BaConserveBoq",dicts: ['sys_normal_disable', 'ba_boq_pr_level', 'ba_boq_entity'],components: {Treeselect},data() {return {states: {// defaultExpandAll 存在于 expand.js 中,这里不重复添加// 在展开行中,expandRowKeys 会被转化成 expandRows,expandRowKeys 这个属性只是记录了 TreeTable 行的展开// TODO: 拆分为独立的 TreeTable,统一用法expandRowKeys: [],treeData: {},indent: 16,lazy: false,lazyTreeNodeMap: {},lazyColumnIdentifier: 'hasChildren',childrenColumnName: 'children'},idCounter: 1,stagingArea: null,dataMap: new Map(),dataParentIdArr: [],tableData1: [],//折叠箭头showArrow: true,// 自定义折叠isCollapsed: false,// 自定义高度selfHeight: null,// 工程量编目清单树选项baboqOptions: [],// 重新渲染表格状态refreshTable: true,// 是否展开,默认全部展开isExpandAll: false,// 遮罩层loading: true,// 显示搜索条件showSearch: true,// 养护工程量清单表格数据baConserveBoqList: [],// 养护工程量清单树选项baConserveBoqOptions: [],// 弹出层标题title: "",// 是否显示弹出层open: false,// 查询参数queryParams: {measuringUnit: null,//单价price: null,//单位parentId: null,prName: null,num: null,status: null,prCode: null,prLevel: null,remarks: null,isEntity: null},// 保存 id 对应的chilren指针childMapById:new Map(),// 表单参数form: {},// 表单校验rules: {prCode: [{required: true, message: "编目编码不能为空", trigger: "blur"}],prName: [{required: true, message: "编目名称不能为空", trigger: "blur"}],isEntity: [{required: true, message: "不能为空", trigger: "blur"}],}};},created() {this.getList();},mounted() {this.getMyHeight()},methods: {filteredData() {// 过滤隐藏的数据let dataArray = [];for (let i = 0; i < this.tableData1.length; i++) {}//this.tableData1 = dataArray},load1(tree, treeNode, resolve) {console.log("第一个展开" , tree)setTimeout(() => {this.dataMap.set(tree.id, {tree,treeNode, resolve});let dataArray1 = [];for (let i = 0; i < this.baConserveBoqList.length; i++) {const item = this.baConserveBoqList[i];item.deleted = false;//通过id找父集idif (tree.id === item.parentId) {let num = 0;// 查找当前id在父集id中能匹配到数据 当前的hasChildren truefor (let j = 0; j < this.dataParentIdArr.length; j++) {const getParentId = this.dataParentIdArr[j];if (item.id === getParentId) {num = 1;}}if (num === 1) {item.hasChildren = true} else {item.hasChildren = false}dataArray1.push(item);}}resolve(dataArray1)}, 100)},async load2(tree, treeNode, resolve) {console.log("刷新")setTimeout(async () => {let dataArray1 = [];for (let i = 0; i < this.baConserveBoqList.length; i++) {const item = this.baConserveBoqList[i];item.hide = false//通过id找父集idif (tree === item.parentId) {let num = 0;for (let j = 0; j < this.dataParentIdArr.length; j++) {const getParentId = this.dataParentIdArr[j];if (item.id === getParentId) {num = 1;}}if (num === 1) {item.hasChildren = true} else {item.hasChildren = false}dataArray1.push(item);}}resolve(dataArray1)if (!dataArray1.length){this.$set(this.$refs.multipleTable.store.states.lazyTreeNodeMap,tree,dataArray1)}}, 500)},toggleCollapse() {this.isCollapsed = !this.isCollapsed;this.showArrow = !this.showArrow;},getMyHeight() {this.$nextTick(() => {let myHeight = this.$getHeight.getMyHeight(window.getComputedStyle(this.$refs.selfSearch).height)this.selfHeight = myHeight + 20})},/** 提示全部*/checkedChange(val) {this.queryParams.queryChecked = val;this.getList()},/** 查询养护工程量清单列表 */async getList() {this.$modal.loading('加载中...')await listBaConserveBoq(this.queryParams).then(response => {this.baConserveBoqList = response.data//console.log("数组长度 查询===" + this.baConserveBoqList.length)//let dataParentId = [];//保存父类idthis.dataParentIdArr = response.data.map(item=>item.parentId)//保存第一层let dataArray = [];for (let i = 0; i < response.data.length; i++) {const item = response.data[i];if (item.parentId === "0") {const isHasChildren = this.dataParentIdArr.indexOf(item.id)>-1item.hide = falseitem.hasChildren = isHasChildren;dataArray.push(item);}}this.tableData1 = dataArray;this.$modal.closeLoading()}).catch(err => {this.$modal.closeLoading()});},/** 转换养护工程量清单数据结构 */normalizer(node) {if (node.children && !node.children.length) {delete node.children;}return {id: node.id,label: node.prName,children: node.children};},/** 展开/折叠操作 */toggleExpandAll() {this.refreshTable = false;this.isExpandAll = !this.isExpandAll;this.$nextTick(() => {this.refreshTable = true;});},//排序sortChange(column) {// 可以打印一下该函数的参数就明白了// 下面的if判断根据自己的需要些我后台设置的只能识别desc与ascif (column.order === 'descending') {this.queryParams.isAsc = 'desc'} else {this.queryParams.isAsc = 'asc'}// 排序的字段传给后台this.queryParams.orderByColumn = column.prop// 传入查询参数,重新查询一次this.getList()},/** 查询部门下拉树结构 */getTreeselect() {listBaConserveBoq().then(response => {this.baConserveBoqOptions = [];const data = {id: 0, prName: '顶级节点', children: []};data.children = this.handleTree(response.data, "id", "parentId");this.baConserveBoqOptions.push(data);});},// 选中父节点时,子节点一起选中取消select(selection, row) {const hasSelect = selection.some(el => {return row.id === el.id})if (hasSelect) {if (row.children) {// 解决子组件没有被勾选到this.setChildren(row.children, true)}} else {if (row.children) {this.setChildren(row.children, false)}}},// 取消按钮cancel() {this.open = false;this.reset();},// 表单重置reset() {this.form = {id: null,parentId: null,ancestors: null,prName: null,num: null,status: "0",delFlag: null,createBy: null,createTime: null,updateBy: null,updateTime: null,prCode: null,prLevel: null,remarks: null,isEntity: null,};this.resetForm("form");},/** 搜索按钮操作 */handleQuery() {this.getList();},/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.handleQuery();},/** 新增按钮操作 */handleAdd(row) {this.reset();this.getTreeselect();if (row != null && row.id) {this.form.parentId = row.id;}// listBaboq().then(response => {// this.baboqOptions = [];// this.baboqOptions = this.handleTree(response.data, "id", "parentId", "children", "0")// });this.form.status = "0";this.form.isEntity = "2";this.open = true;this.title = "添加养护工程量清单";},// 选择全部selectAll(selection) {// tabledata第一层只要有在selection里面就是全选const isSelect = selection.some(el => {const tableDataIds = this.tableData.map(j => j.id)return tableDataIds.includes(el.id)})// tableDate第一层只要有不在selection里面就是全不选const isCancel = !this.tableData.every(el => {const selectIds = selection.map(j => j.id)return selectIds.includes(el.id)})if (isSelect) {selection.map(el => {if (el.children) {// 解决子组件没有被勾选到this.setChildren(el.children, true)}})}if (isCancel) {this.tableData.map(el => {if (el.children) {// 解决子组件没有被勾选到this.setChildren(el.children, false)}})}},// 获取到选中的selectionChange(selection) {this.ids = selection.map(item => item.id)this.single = selection.length !== 1this.multiple = !selection.length},/** 修改按钮操作 */handleUpdate(row) {this.reset();this.getTreeselect();getBaConserveBoq(row.id).then(response => {this.form = response.data;this.open = true;this.title = "修改养护工程量清单";});},/** 提交按钮 */async submitForm() {this.$refs["form"].validate(async valid => {if (valid) {if (this.form.price !== '' && this.form.price !== null && this.form.price !== undefined) {if (isNaN(this.form.price) || parseFloat(this.form.price) <= 0) {this.$message.error("单价数值不合法!");return; // 值不是数字、小数或正数,停止执行}}if (this.form.id != null) {console.log("修改的id——" + this.form.id)await updateBaConserveBoq(this.form).then(async response => {this.msgSuccess("修改成功");this.open = false;await this.getList();//根据上级数据//如果上级是顶层,不校验if (this.form.parentId !== '0') {const storedData = this.dataMap.get(this.form.parentId);await this.load2(this.form.parentId, storedData.treeNode, storedData.resolve)}});} else {addBaConserveBoq(this.form).then(async response => {this.msgSuccess("新增成功");this.open = false;await this.getList();//console.log("我是本级ID===" + this.form.parentId) //上级id//新增不用 下面的if (this.form.parentId === '0' || this.form.parentId === null || this.form.parentId === 0) return//刷新外部数据(同级)//刷新本节点,直接把新数据的父类id 当作id,然后使用let newId;//应该用 newId 的 父类id,去数据库查询父类idawait selectParentIdById(this.form.parentId).then(async response => { //父类id就是我的id,用我的id去寻找 我的 父类id//console.log("返回的是:"+JSON.stringify(response))newId = response.data //这是我的父类id ,也就是上级的})//console.log("调用上级,刷新本级 的 id =="+newId)//上级id不可能等于0//如果 是第一层新增,不用刷新本层if (newId !== '0') {//根据上级id,刷新 上级 id (影响本级)const storedData3 = this.dataMap.get(newId);//刷新本级await this.load2(newId, storedData3.treeNode, storedData3.resolve)}//刷新内部的数据//判断是否已经展开const storedData4 = this.dataMap.get(this.form.parentId); // 判断自己是否展开if (storedData4 !== '' && storedData4 !== null && storedData4 !== undefined) { //如果没有数据,则证明自己没有展开//console.log("刷新内部数据====")//如果有数据,展开了,刷新下级数据await this.load2(this.form.parentId, storedData4.treeNode, storedData4.resolve)}// console.log(this.tableData1,'data1')});}}});},/** 删除按钮操作 */async handleDelete(row) {await this.$confirm('是否确认删除?', "警告", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(async () => {await delBaConserveBoq(row.id);}).then(async () => {await this.getList();const storedData4 = this.dataMap.get(row.parentId);storedData4.tree.hasChildren = !!storedData4.treeNode.children.length// console.log(storedData4,'storedData4')// this.await this.load2(row.parentId, storedData4.treeNode, storedData4.resolve);await this.msgSuccess("删除成功");});},}
};
</script><style scoped>
.spec-dialog /deep/ .el-dialog {height: 55% !important;
}.deleted {display: none;
}
</style>相关文章:

Element-Ui树形数据懒加载,删除到最后一个空数组不刷新问题
使用elemenui树形删除数据的时候刷新页面,我在网上找了好多方法,要么没用,要么都是部分代码,自己又看不懂,不得不硬着头皮看源码,发现了有个方法可以刷新。 使用elemenui树形删除数据的时候刷新页面。源码里…...

基于NASM搭建一个能编译汇编语言的汇编软件工具环境(利用NotePad++)
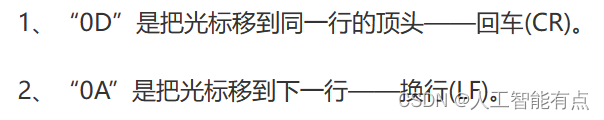
文章目录 一、创建汇编语言源程序二、Notepad的下载、安装、使用三、下载和安装编译器NASM3.1 下载NASM编译器3.2 安装并配置环境变量 四、编译汇编语言源程序(使用命令)五、下载和使用配套源码及工具六、将编译功能集成到Notepad 一、创建汇编语言源程序…...

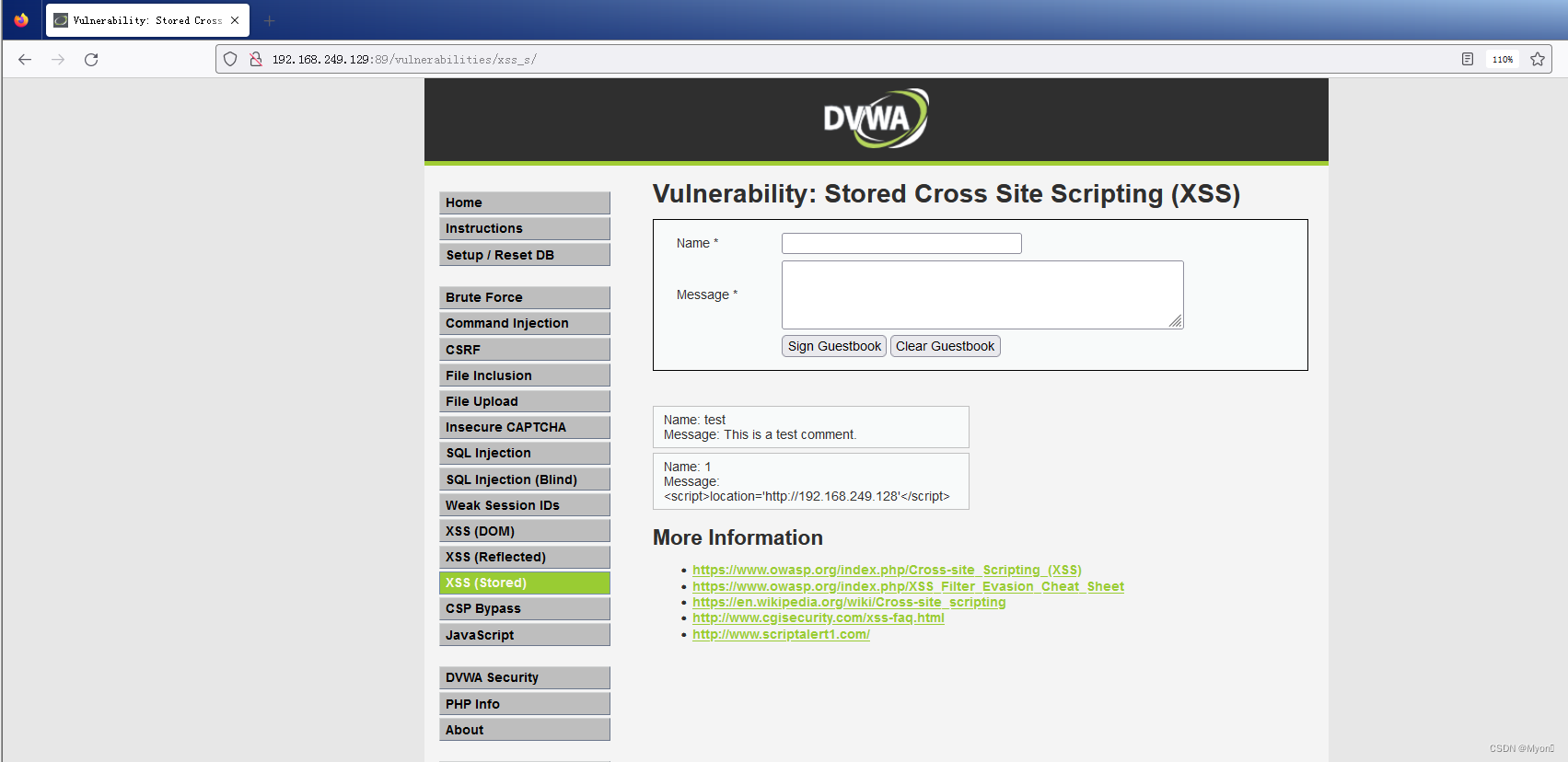
使用setoolkit制作钓鱼网站并结合dvwa靶场储存型XSS漏洞利用
setoolkit是一款kali自带的工具 使用命令启动 setoolkit 1) Social-Engineering Attacks 1) 社会工程攻击 2) Penetration Testing (Fast-Track) 2) 渗透测试(快速通道) 3) Third Party Module…...

计算机组成原理-总线概述
文章目录 总线简图总线的物理实现总览总线定义总线的特性总线的分类按数据格式分类串行总线并行总线 按总线功能分类注意系统总线的进一步分类 总线的结构单总线的机构双总线的结构三总线的结构四总线的结构 小结 总线简图 总线的物理实现 如果该为数据总线,那么当…...

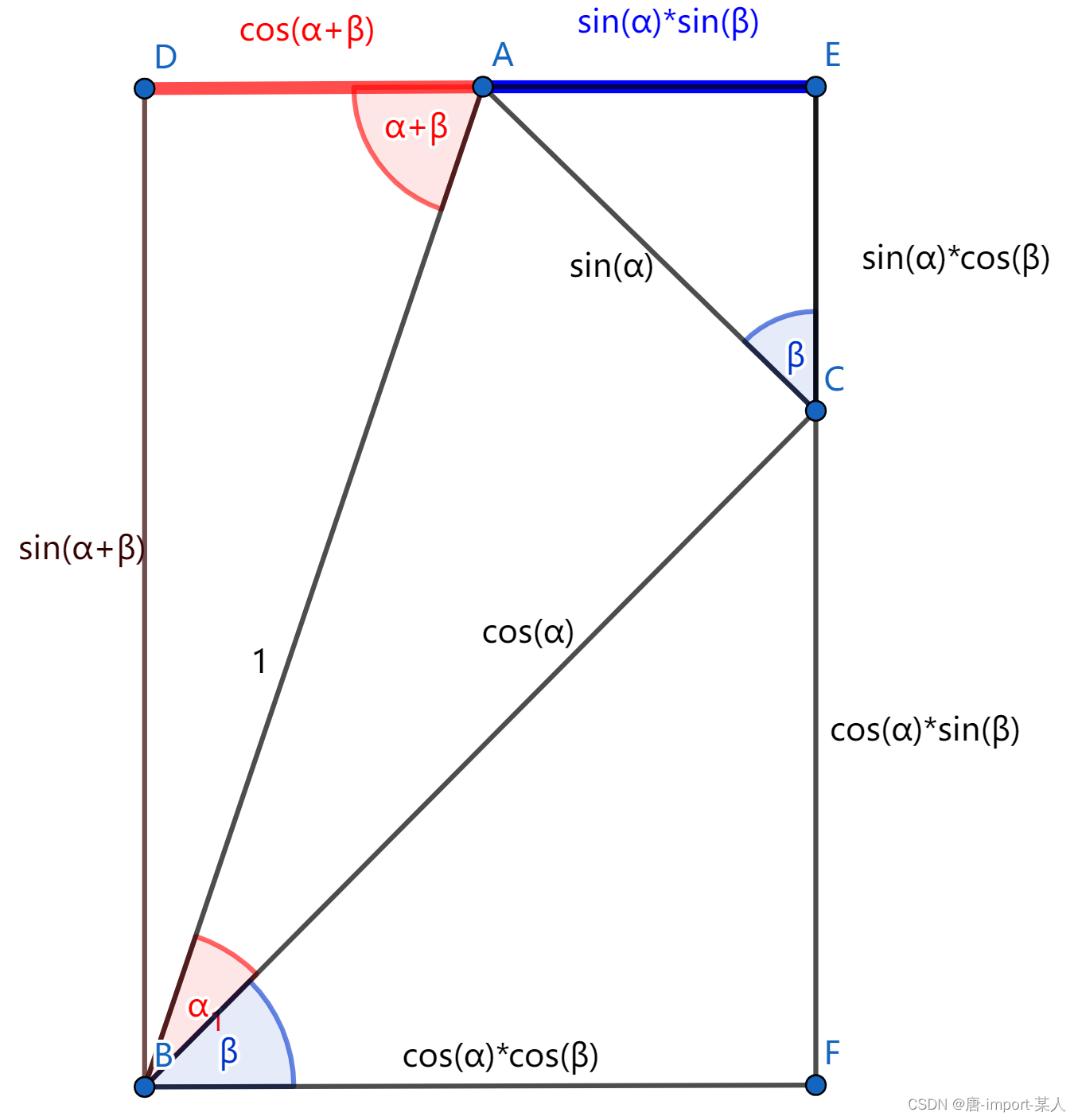
三角函数两角和差公式推导
一.几何推理 1.两角和公式 做一斜边为1的直角△ABC,任意旋转非 k Π , k N kΠ,kN kΠ,kN,补充如图,令 ∠ A B C ∠ α , ∠ C B F ∠ β ∠ABC∠α,∠CBF∠β ∠ABC∠α,∠CBF∠β ∴ ∠ D B F ∠ D B A ∠ α ∠ β 90 , ∠ D A …...

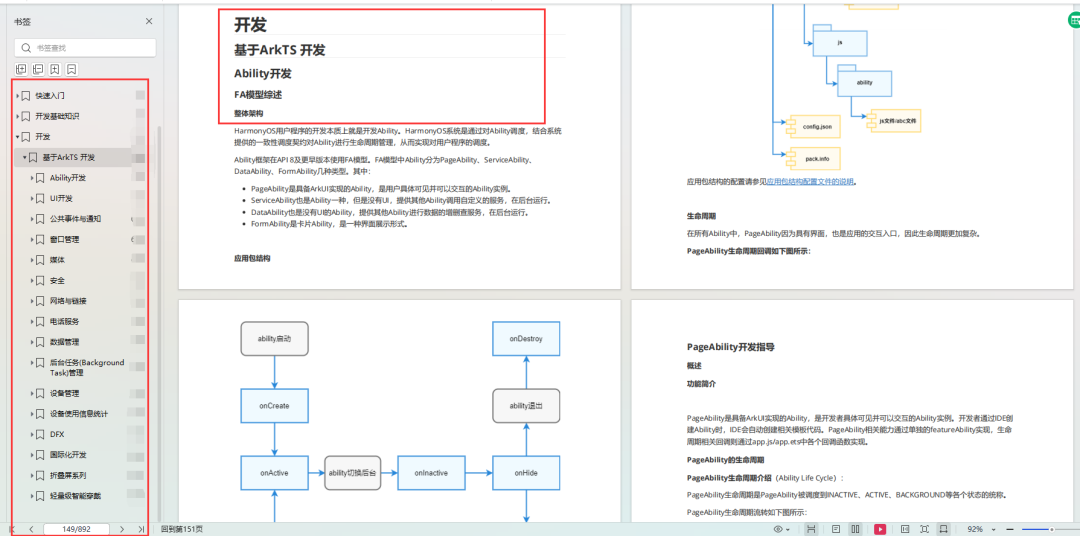
HarmonyOS page生命周期函数讲解
下面 我们又要看一个比较重要的点了 页面生命周期 页面组件有三个生命周期 onPageShow 页面显示时触发 onPageHide 页面隐藏时触发 onBackPress 页面返回时触发 这里 我们准备两个组件 首先是 index.ets 参考代码如下 import router from ohos.router Entry Component struc…...

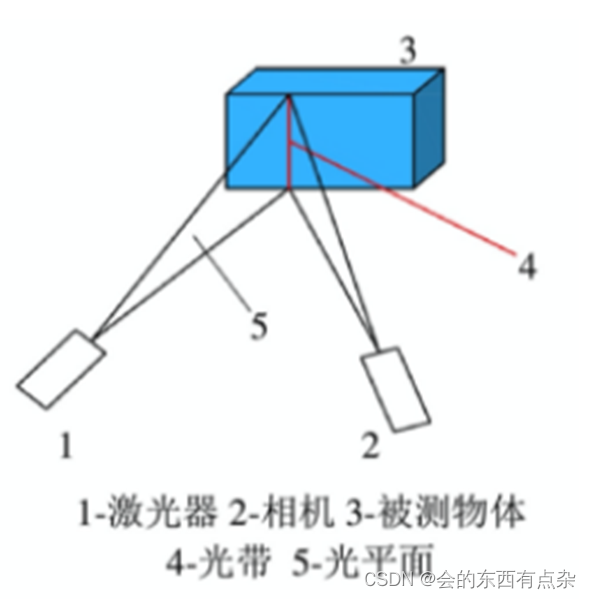
3D视觉-结构光测量-线结构光测量
概述 线结构光测量中,由激光器射出的激光光束透过柱面透镜扩束,再经过准直,产生一束片状光。这片光束像刀刃一样横切在待测物体表面,因此线结构光法又被成为光切法。线结构光测量常采用二维面阵 CCD 作为接受器件,因此…...

ssm基于web的马病管理系统设计与实现+jsp论文
摘 要 传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,马病信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大…...

SaaS版Java基层健康卫生云HIS信息管理平台源码(springboot)
云his系统源码,系统采用主流成熟技术开发,B/S架构,软件结构简洁、代码规范易阅读,SaaS应用,全浏览器访问,前后端分离,多服务协同,服务可拆分,功能易扩展。多集团统一登录…...

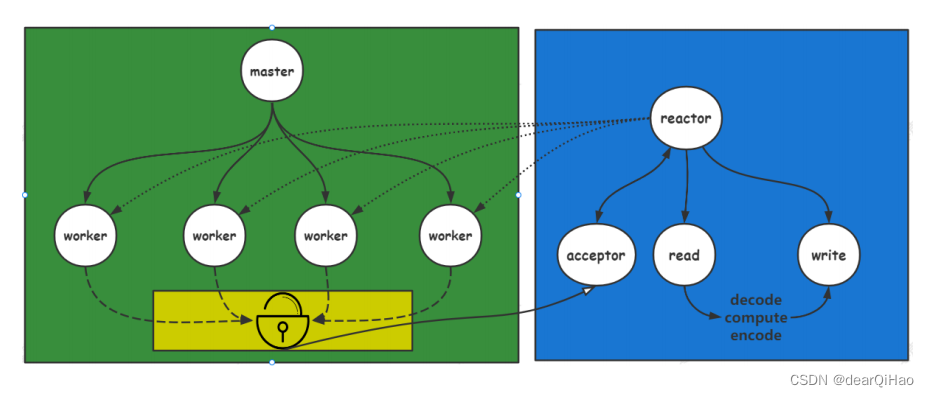
redis,memcached,nginx网络组件,网络编程——reactor的应用
目录 目标网络编程关注的问题连接的建立连接的断开消息的到达消息发送完毕 网络 IO 职责检测 IO检测 io剖析 操作 IO 阻塞IO 和 非阻塞IOIO 多路复用epoll结构以及接口 reactor编程连接建立连接断开数据到达数据发送完毕 reactor 应用:后续补充源码解析单 reacrtor多…...
)
【机电、机器人方向会议征稿|不限专业|见刊快】2024年机械、 图像与机器人国际会议(IACMIR 2024)
【机电、机器人方向会议征稿|不限专业|见刊快】2024年机械、 图像与机器人国际会议(IACMIR 2024) 2024 International Academic Conference on Machinery, Images, and Robotics 会议将聚焦“机械、成像和机器人”相关的最新研究领域,为国内…...

uniapp学习之路
uniapp 学习之路 1. 下载HBuilderX2. 下载uView初始框架3. 开始学习1.更改页面背景色,渐变色 1. 下载HBuilderX https://www.dcloud.io/hbuilderx.html?ivk_sa1024320u2. 下载uView初始框架 https://ext.dcloud.net.cn/plugin?id15933. 开始学习 1.更改页面背景…...

移动开发新的风口?Harmony4.0鸿蒙应用开发基础+实践案例
前段时间鸿蒙4.0引发了很多讨论,不少业内人士认为,鸿蒙将与iOS、安卓鼎足而三了。 事实上,从如今手机操作系统竞赛中不难看出,安卓与iOS的形态、功能逐渐趋同化,两大系统互相取长补短,综合性能等差距越来越…...

QT上位机开发(倒计时软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 倒计时软件是生活中经常遇到的一种场景。比如运动跑步,比如学校考试,比如论文答辩等等,只要有时间限制规定的地…...

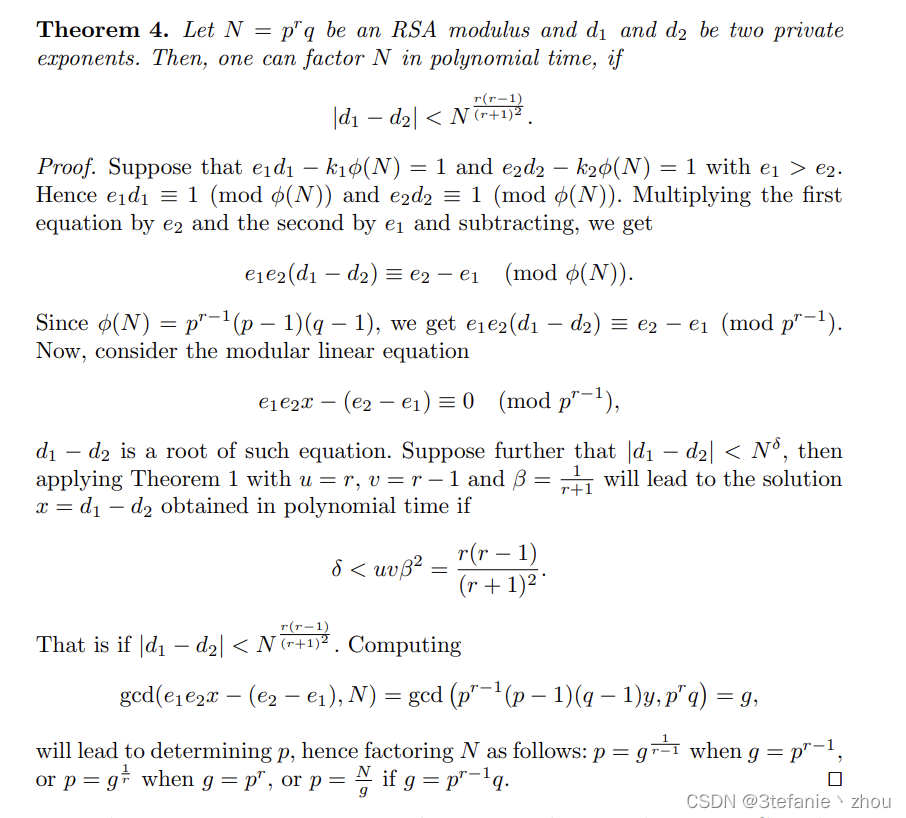
2023 楚慧杯 --- Crypto wp
文章目录 初赛so large e 决赛JIGE 初赛 so large e 题目: from Crypto.Util.number import * from Crypto.PublicKey import RSA from flag import flag import randomm bytes_to_long(flag)p getPrime(512) q getPrime(512) n p*q e random.getrandbits(1…...

Python+OpenCV 零基础学习笔记(1-3):anaconda+vscode+jupyter环境配置
文章目录 前言相关链接环境配置:AnacondaPython配置OpenCVOpencv-contrib:Opencv扩展 Notebook:python代码笔记vscode配置配置AnacondaJupyter文件导出 前言 作为一个C# 上位机,我认为上位机的终点就是机器视觉运动控制。最近学了会Halcon发现机器视觉还…...

Spring Cloud Gateway 常见过滤器的基本使用
目录 1. 过滤器的作用 2. Spring Cloud Gateway 过滤器的类型 2.1 内置过滤器 2.1.1 AddResponseHeader 2.1.2 AddRequestHeader 2.1.3 PrefixPath 2.1.4 RequestRateLimiter 2.1.5 Retry 2.2 自定义过滤器 1. 过滤器的作用 过滤器通常用于拦截、处理或修改数据流和事…...

maven依赖无法传递问题排查
一、背景 在A模块中引入B模块,C服务引入A模块但是B模块没有传递进来。 二、排查 使用mvn clean install -Dmaven.test.skiptrue查看打包日志信息,通过搜索A模块名称,出现如下警告信息: [WARING] The POM for A:jar:0.0.1-SNAP…...

JVM钩子
JVM钩子 简介 在Java应用程序中,可以通过注册关闭钩子(Shutdown Hook)函数来实现在JVM关闭时执行特定的代码。关闭钩子是一种用于在JVM关闭时执行清理任务的机制,它允许开发者在JVM关闭之前执行一些必要的清理工作,如…...

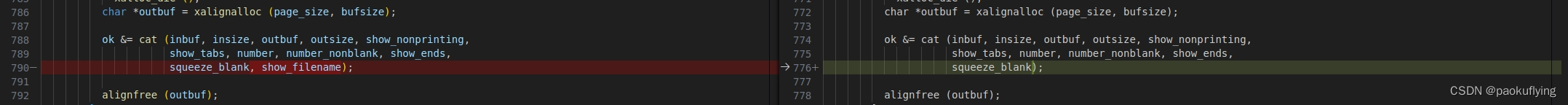
linux cat命令增加-f显示文件名功能
在使用cat命令配合grep批量搜索文件内容时,我仅仅能知道是否搜索到,不知道是在哪个文件里找到的。比如cat ./src/*.c | grep full_write,在src目录下的所有.c文件里找full_write,能匹配到所有的full_write,但是不知道它们分别在哪些文件里。于…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
)
后端下载限速(redis记录实时并发,bucket4j动态限速)
✅ 使用 Redis 记录 所有用户的实时并发下载数✅ 使用 Bucket4j 实现 全局下载速率限制(动态)✅ 支持 动态调整限速策略✅ 下载接口安全、稳定、可监控 🧩 整体架构概览 模块功能Redis存储全局并发数和带宽令牌桶状态Bucket4j Redis分布式限…...

【中间件】Web服务、消息队列、缓存与微服务治理:Nginx、Kafka、Redis、Nacos 详解
Nginx 是什么:高性能的HTTP和反向代理Web服务器。怎么用:通过配置文件定义代理规则、负载均衡、静态资源服务等。为什么用:提升Web服务性能、高并发处理、负载均衡和反向代理。优缺点:轻量高效,但动态处理能力较弱&am…...
