微信小程序开发系列-07组件
微信小程序开发系列目录
- 《微信小程序开发系列-01创建一个最小的小程序项目》
- 《微信小程序开发系列-02注册小程序》
- 《微信小程序开发系列-03全局配置中的“window”和“tabBar”》
- 《微信小程序开发系列-04获取用户图像和昵称》
- 《微信小程序开发系列-05登录小程序》
- 《微信小程序开发系列-06事件》
- 《微信小程序开发系列-07组件》
本文目录
- 微信小程序开发系列目录
- 前言
- 什么是组件
- 属性类型
- 公共属性
- 自定义组件
- 创建自定义组件
- 自定义组件的构成
- 自定义组件创建步骤
- 在自定义组件的json中声明
- 编写自定义组件模版wxml
- 编写自定义组件样式wxss
- 编写自定义组件逻辑js
- 引入第三方组件
- 引入方法
- useExtendedLib扩展库
- npm引入
- 总结
前言
在开发小程序的过程中会遇到一个常见的问题,怎样将其他同事提供的样式或者第三方的样式载入自己的工程,本文基于这个问题为索引,探索下小程序的组件。
什么是组件
- 组件是视图层的基本组成单元。
- 组件自带一些功能与微信风格一致的样式。
- 一个组件通常包括
开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之内。
<tagname property="value">
Content goes here ...
</tagname>
注意:所有组件与属性都是小写,以连字符-连接
属性类型
| 类型 | 描述 | 注解 |
|---|---|---|
| Boolean | 布尔值 | 组件写上该属性,不管是什么值都被当作 true;只有组件上没有该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型 |
| Number | 数字 | 1, 2.5 |
| String | 字符串 | "string" |
| Array | 数组 | [ 1, "string" ] |
| Object | 对象 | { key: value } |
| EventHandler | 事件处理函数名 | "handlerName" 是 Page 中定义的事件处理函数名 |
| Any | 任意属性 |
公共属性
所有组件都有以下属性:
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
官方定义了非常多的组件,本文就不再列出,需要时查看官方文档即可。
自定义组件
为什么自定义组件?
- 当官方已有组件不满足想要的渲染效果;
- 功能模块抽象,降低耦合度,提高可维护性;
创建自定义组件
自定义组件的构成
类似于页面,一个自定义组件也是由 json wxml wxss js 4个文件组成。

自定义组件创建步骤
在自定义组件的json中声明
要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明。具体的声明方法是:将 component 字段设为 true 。
{"component": true}
自定义组件也是可以引用其他的自定义组件,引用方法与页面引用自定义组件的方式相同。
"usingComponents": {}

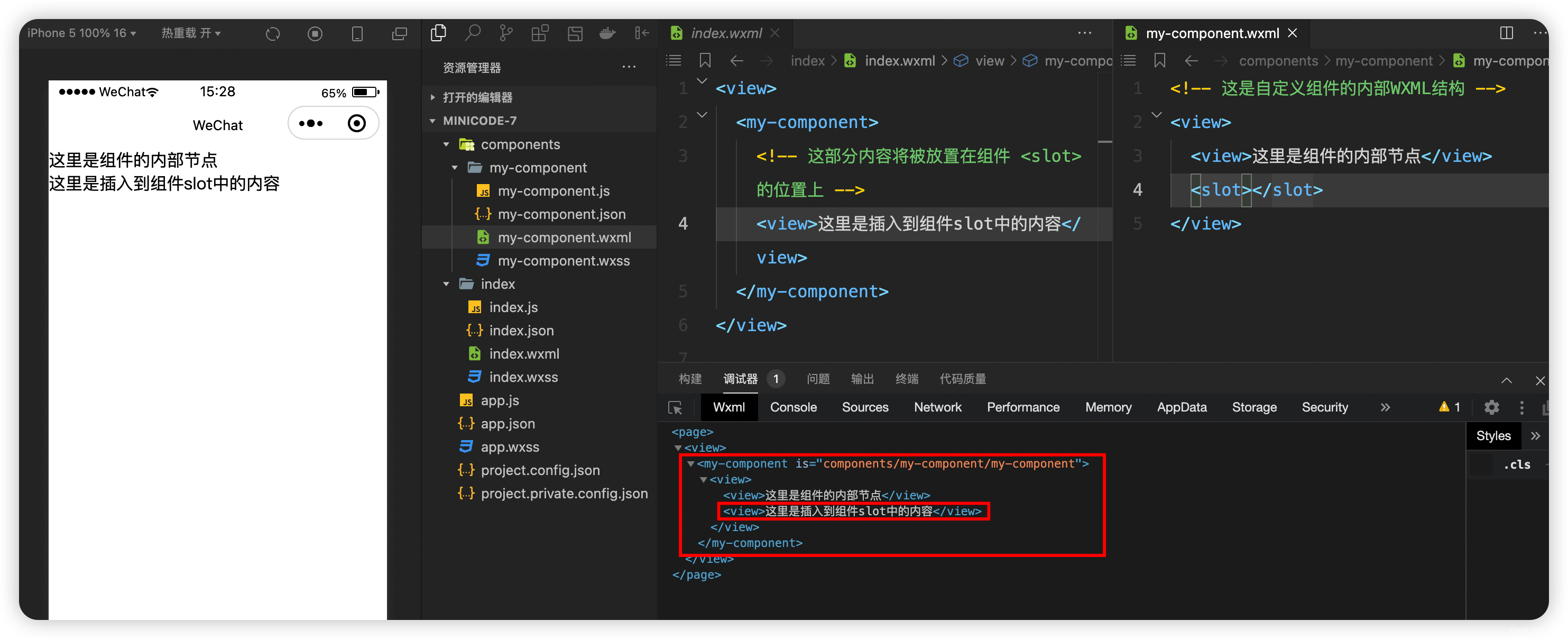
编写自定义组件模版wxml
组件模板的写法与页面模板相同。组件模板与组件数据结合后生成的节点树,将被插入到组件的引用位置上。


<slot> 节点的作用,说通俗一点就是:在使用自定义组件的页面wxml中,自定义组件标签内的content可以显示出来。如果没有slot节点,则只有自定义组件自己wxml中的content可以显示出来。所以,自定义组件模版中的slot节点用于承载组件使用者提供的 wxml 结构。本文只是简单的介绍自定义组件模版的基本写法,关于自定义组件模版相关的特性,将后续文章自定义组件模版特性详细展开。
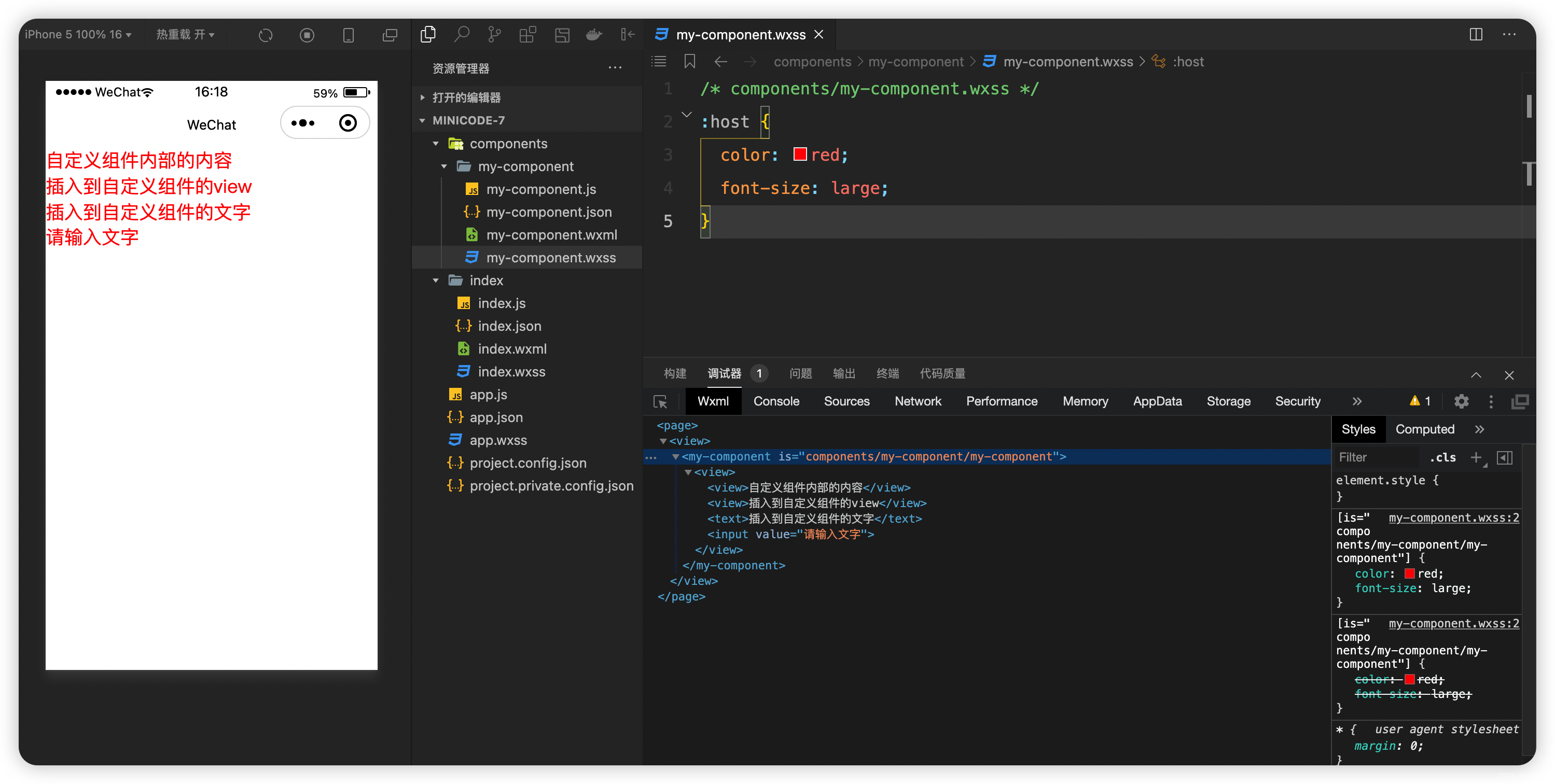
编写自定义组件样式wxss
组件对应 wxss 文件的样式,只对组件wxml内的节点生效。编写组件样式时,需要注意以下几点:
- 组件和引用组件的页面不能使用id选择器(
#a)、属性选择器([a])和标签名选择器,请改用class选择器。 - 组件和引用组件的页面中使用后代选择器(
.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 - 子元素选择器(
.a>.b)只能用于view组件与其子节点之间,用于其他组件可能导致非预期的情况。 - 继承样式,如
font、color,会从组件外继承到组件内。 - 除继承样式外,
app.wxss中的样式、组件所在页面的的样式对自定义组件无效(除非更改组件样式隔离选项)。
#a { } /* 在组件中不能使用 */[a] { } /* 在组件中不能使用 */button { } /* 在组件中不能使用 */.a > .b { } /* 除非 .a 是 view 组件节点,否则不一定会生效 */
除此以外,组件可以指定它所在节点的默认样式,使用 :host 选择器(需要包含基础库 1.7.2 或更高版本的开发者工具支持)。

编写自定义组件逻辑js
在自定义组件的 js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和自定义方法。Component 构造器可用于定义组件,调用 Component 构造器时可以指定组件的属性、数据、方法等。详细的参数含义和使用请参考 Component 参考文档。
Component({properties: {// 这里定义了innerText属性,属性值可以在组件使用时指定innerText: {type: String,value: 'default value',}},data: {// 这里是一些组件内部数据someData: {}},methods: {// 这里是一个自定义方法customMethod: function () { }}})

引入第三方组件
引入方法
useExtendedLib扩展库
useExtendedLib是全局配置app.json中的一个配置项。
目前支持以下项目:
kbone: 多端开发框架weui: WeUI 组件库
相当于引入了对应扩展库相关的最新版本的 npm 包,同时也不占用小程序的包体积。
{"useExtendedLib": {"kbone": true,"weui": true}
}使用useExtendedLib引入的第三方组件,可以省略app.wxss中import。
接下来以dialog 弹窗组件为例,学习下具体的使用方法。
在index.json中添加"mp-dialog": "weui-miniprogram/dialog/dialog"
{"usingComponents": {"my-component": "/components/my-component/my-component","mp-dialog": "weui-miniprogram/dialog/dialog"}
}
在index.wxml中添加:
<mp-dialog title="test" show="{{isShow}}" bindbuttontap="tapDialogButton" buttons="{{buttons}}"><view>test content</view>
</mp-dialog>
在index.js中添加:
Page({data: {buttons: [{text: '取消'}, {text: '确认'}],isShow:true},tapDialogButton: function (e) {if (e.detail.index) {this.setData({isShow: false})// do somethingconsole.log("确认")} else if (0 == e.detail.index) {this.setData({isShow: false})console.log("取消") }},onLoad: function () {},
})
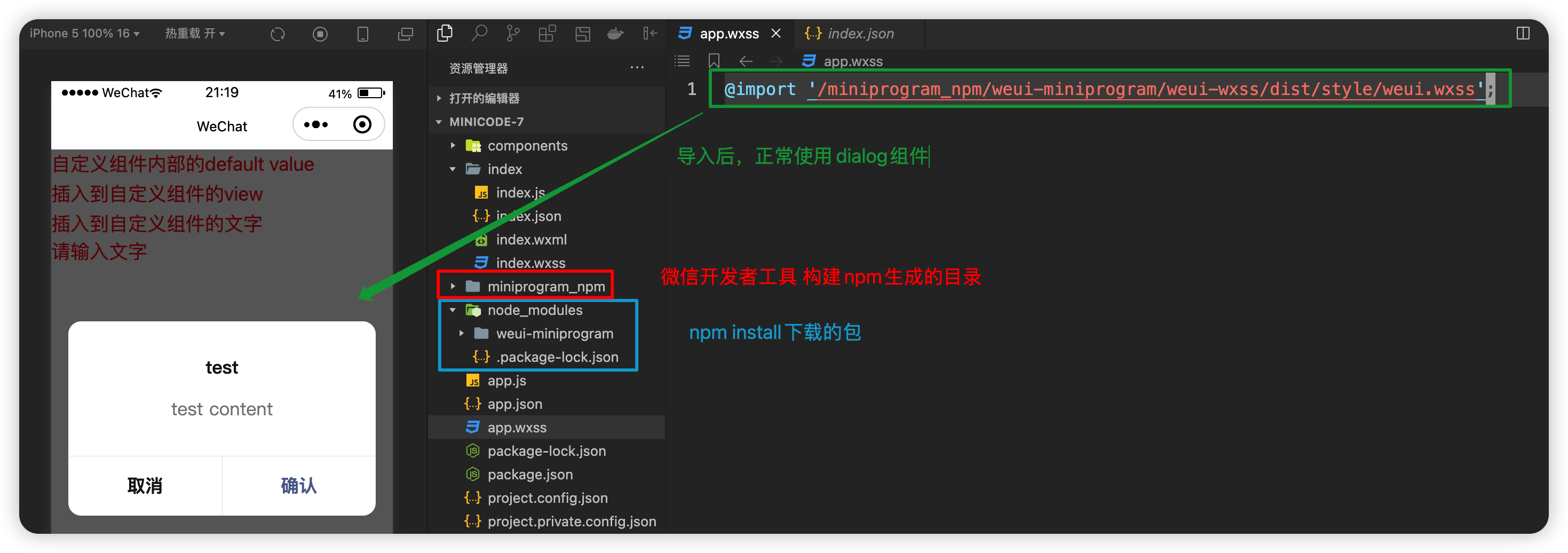
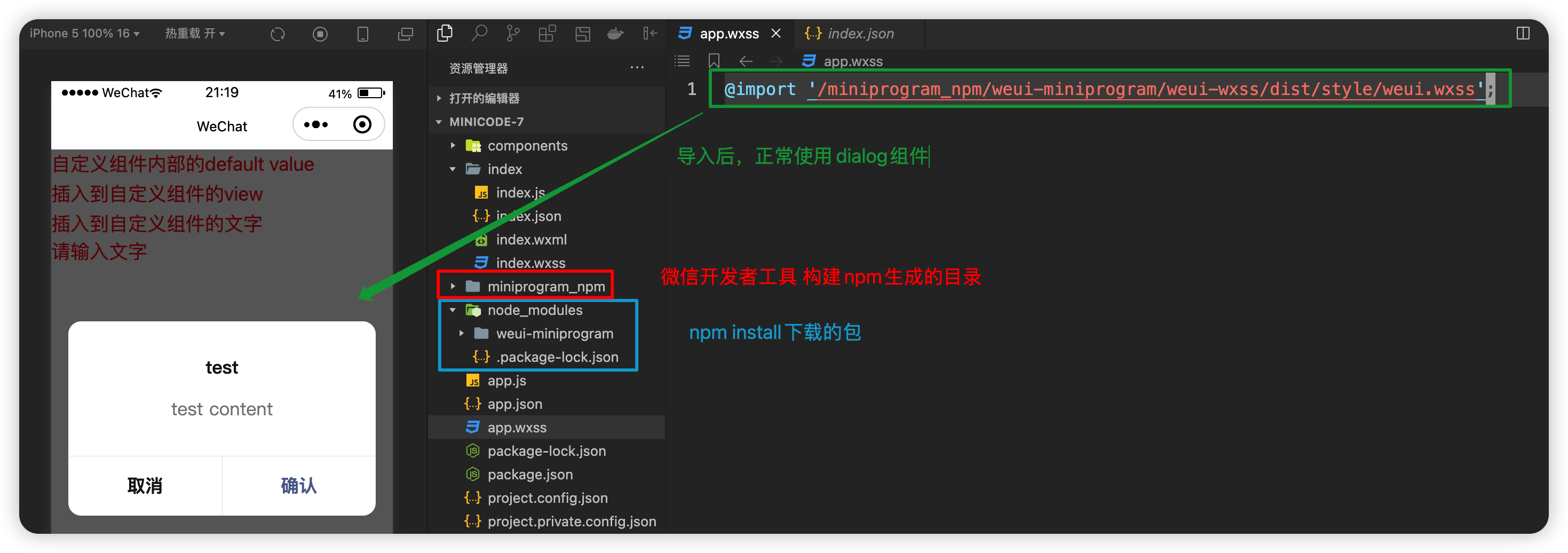
npm引入
大致分为3个步骤:安装、构建、导入。
- 安装weui-miniprogram
$ npm init
$ npm install weui-miniprogram
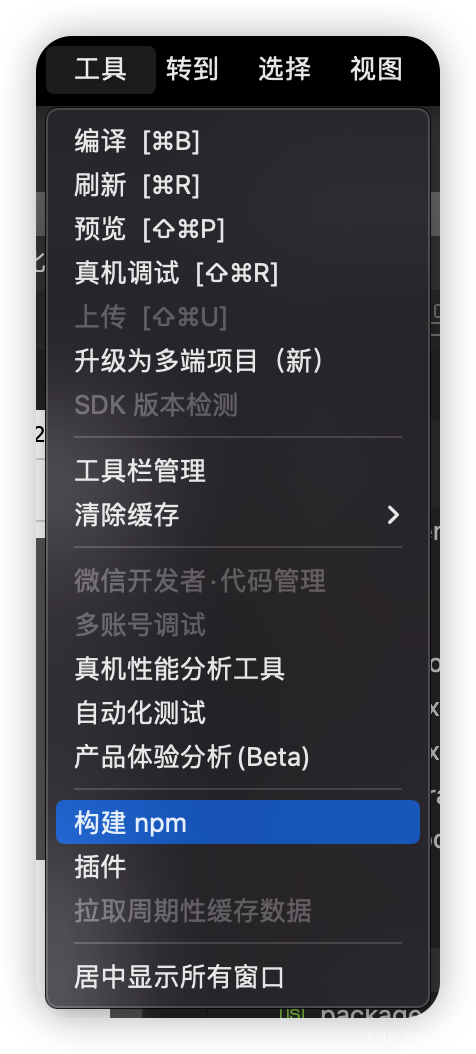
- 构建weui-miniprogram

-
导入weui-miniprogram
在app.wxss中导入weui-miniprogram。

说明:使用npm方式导入时,需要将app.json中的useExtendedLib配置内容删除。
总结
OK,今天学习了基础组件、自定义组件以及引入第三方组件,基本的框架搞清楚了,接下来就是学习更细节的知识点啦,如自定义组件模版的特性、自定义组件样式的特性、自定义组件之component构造器的特性等。(PS:如需要完整示例工程,请评论区@我)
相关文章:

微信小程序开发系列-07组件
微信小程序开发系列目录 《微信小程序开发系列-01创建一个最小的小程序项目》《微信小程序开发系列-02注册小程序》《微信小程序开发系列-03全局配置中的“window”和“tabBar”》《微信小程序开发系列-04获取用户图像和昵称》《微信小程序开发系列-05登录小程序》《微信小程序…...

JavaScript 中 Set 和 Map 的区别
JavaScript 中的 Set 和 Map 都是用来存储数据的数据结构,它们之间的区别如下: Set 是一组唯一值的集合,而 Map 是一组键值对的集合。Set 中的值是唯一的,不允许重复;Map 中的键是唯一的,值可以重复。Set …...

web前端之JavaScript
MENU JavaScript之设计模式、单例、代理、装饰者、中介者、观察者、发布订阅、策略JavaScript之数组静态方法的实现、reduce、forEach、map、push、every JavaScript之设计模式、单例、代理、装饰者、中介者、观察者、发布订阅、策略 单例模式 概念 保证一个类仅有一个实例&am…...

C# 图标标注小工具-查看重复文件
目录 效果 项目 代码 下载 效果 项目 代码 using System; using System.Collections.Generic; using System.Data; using System.IO; using System.Linq; using System.Security.Cryptography; using System.Windows.Forms;namespace ImageDuplicate {public partial clas…...

浅谈冯诺依曼体系和操作系统
🌎冯诺依曼体系结构 文章目录 冯诺依曼体系结构 认识冯诺依曼体系结构 硬件分类 各个硬件的简单认识 输入输出设备 中央处理器 存储器 关于内存 对冯诺依曼体系的理解 操作系统 操作系统…...

Good Bye 2023
Good Bye 2023 Good Bye 2023 A. 2023 题意:序列a中所有数的乘积应为2023,现在给出序列中的n个数,找到剩下的k个数并输出,报告不可能。 思路:把所有已知的数字乘起来,判断是否整除2023,不够…...

多开工具对手机应用响应速度的优化与改进
多开工具对手机应用响应速度的优化与改进 摘要: 如今,手机应用的多样化和个性化需求不断增长,用户对应用的响应速度要求也越来越高。为了满足用户的需求,开发者们使用了多种技术手段进行应用的优化和改进。其中,多开工…...

文件批量整理,文件归类整理,文件批量归类
我们每天都要面对无数的文件,从工作报告、个人照片到电影和音乐。如何有效地管理和归类这些文件,成为了我们日常生活和工作中所要处理的。今天,小编就给大家介绍一款简单易用的工具——文件批量改名高手,助你轻松实现文件批量归类…...

Python+Django+Mysql+SimpleUI搭建后端用户管理系统(非常详细,每一步都清晰,列举了里面所有使用的方法属性)
一、在Anaconda环境下创建虚拟环境 (1)打开Anaconda Prompt(install),创建虚拟环境,如下图所示: 方法一:默认情况下虚拟环境创建在Anaconda安装目录下的envs文件夹中 conda create --name usermanage …...

【Qt-QWidget-QLabel-QFrame-QSlider-View-Bar】
Qt编程指南 ■ Label■ QLabel■ QMovie 显示动画■ Widget■ QWidget■ QTabWidget■ QTableWidget■ QListWidget■ QStackedWidget■ QCalendarWidget■ QFrame■ QFrame■ View■ QT...

11|代理(上):ReAct框架,推理与行动的协同
11|代理(上):ReAct框架,推理与行动的协同 在之前介绍的思维链(CoT)中,我向你展示了 LLMs 执行推理轨迹的能力。在给出答案之前,大模型通过中间推理步骤(尤其…...

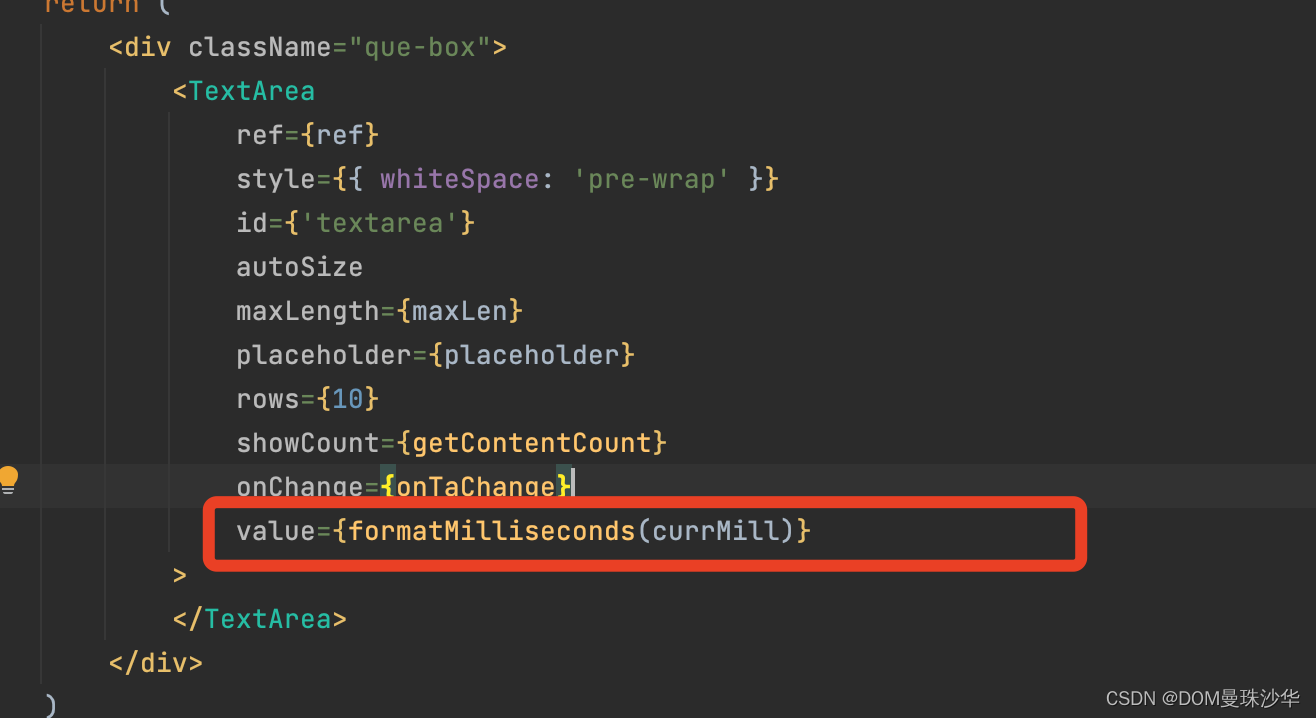
毫秒格式化
## 计算当前毫秒数: const [start,setStart] useState(new Date().getTime())useEffect(()>{setInterval(()>{setCurrMill(new Date().getTime()-start)},1)},[]) ## 格式化毫秒 function formatMilliseconds(milliseconds) {const totalSeconds Math.flo…...

pytorch与cuda版本对应关系汇总
pytorch与cuda版本关系 cuda版本支持pytorch版本cuda10.21.5 ~ 1.12cuda11.01.7 ~ 1.7.1cuda11.11.8 ~ 1.10.1cuda11.31.8.1 ~ 1.12.1cuda11.61.12.0 ~ 1.13.1cuda11.71.13.0 ~ 2.0.1cuda11.82.0.0 ~ 2.1.1cuda12.12.1.0 ~ 2.1.1 cuda 与 cudnn关系 cuda版本支持cudnn版本cu…...

Linux系统下隧道代理HTTP
在Linux系统下配置隧道代理HTTP是一个涉及网络技术的话题,主要目的是在客户端和服务器之间建立一个安全的通信通道。下面将详细解释如何进行配置。 一、了解基本概念 在开始之前,需要了解几个关键概念:代理服务器、隧道代理和HTTP协议。代理…...

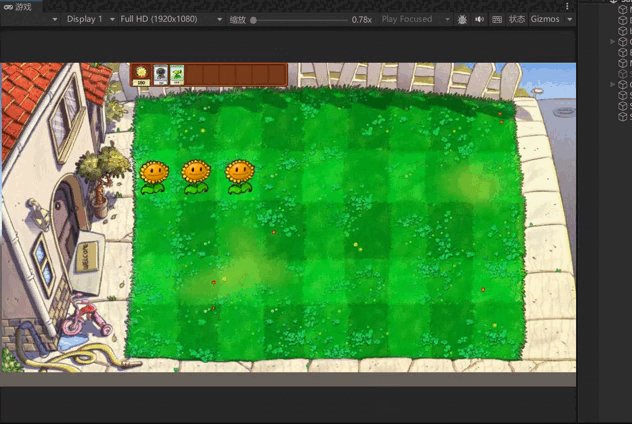
unity学习笔记----游戏练习03
一、修复植物种植的问题 1.当手上存在植物时,再次点击卡片上的植物就会在手上添加新的植物,需要修改成只有手上没有植物时才能再次获取到植物。需要修改AddPlant方法。 public bool AddPlant(PlantType plantType) { //防止手上出现多个植…...

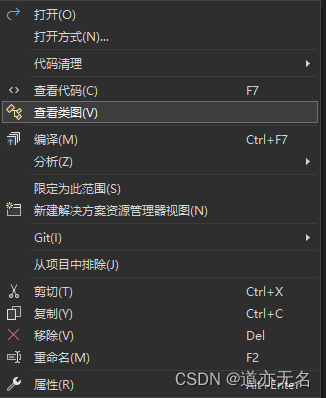
VistualStudio查看类图UML
点击菜单栏中的工具–》获取工具和功能。 然后在资源管理器中对应的代码中鼠标右键选择查看类图 生成一个ClassDiagram.cd文件就是类图的文件了。 根据需要拖拽就可以生成类图了。...

elasticsearch系列九:异地容灾-CCR跨集群复制
概述 起初只在部分业务中采用es存储数据,在主中心搭建了个集群,随着es在我们系统中的地位越来越重要,数据也越来越多,针对它的安全性问题也越发重要,那如何对es做异地容灾呢? 今天咱们就一起看下官方提供的…...

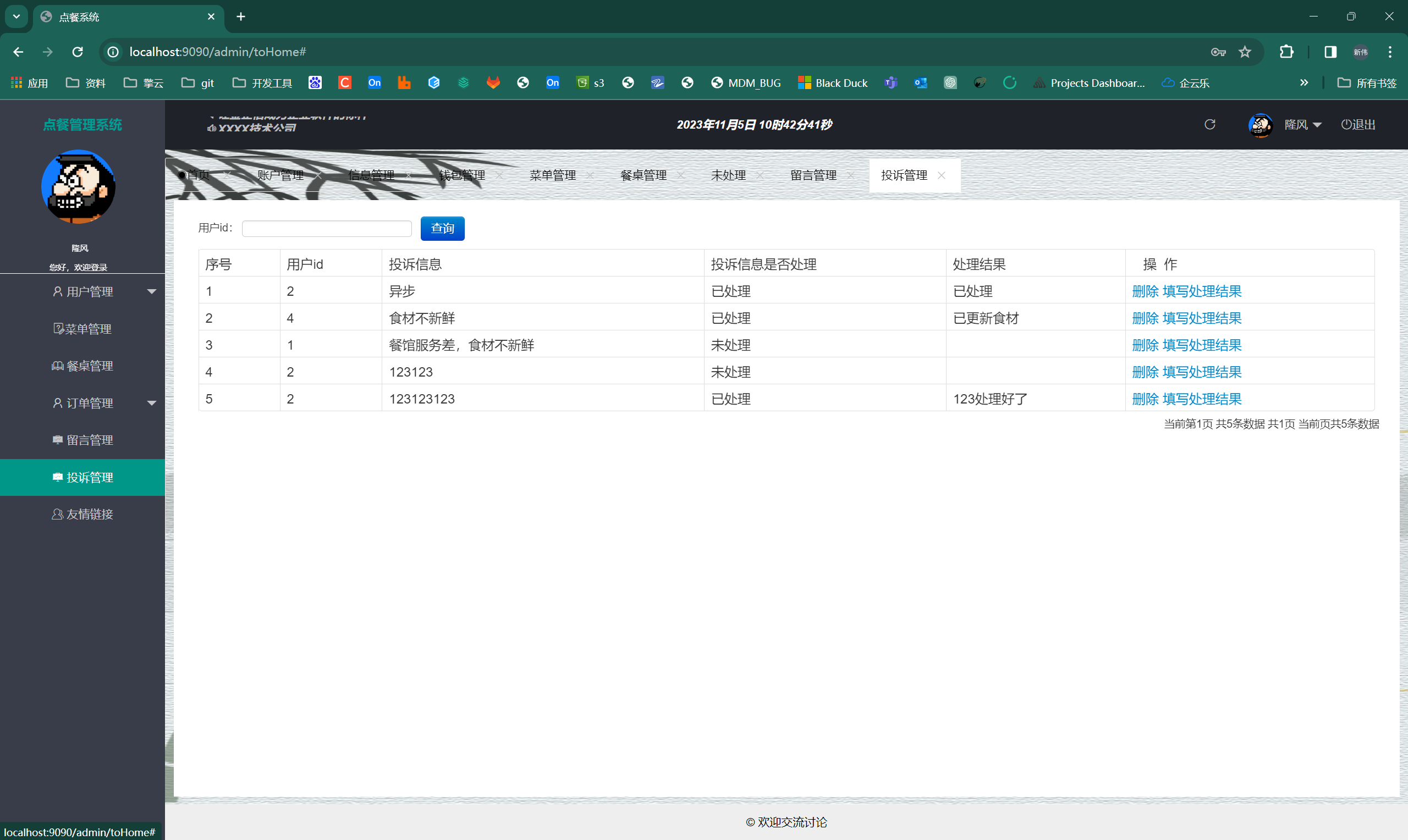
基于Java网上点餐系统设计与实现
博主介绍: ✌至今服务客户已经1000、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到 Java项目精品实…...

公司电脑文件加密系统——防止内部核心文件数据 | 资料外泄,自动智能透明加密保护
一套从源头上保障企业电脑数据安全和电脑使用安全的加密软件。天锐绿盾加密软件包含了表格数据加密、图纸加密、文档文件加密、内网文件加密流转、密级管控、电脑离线管理、文件外发管理、灵活的审批流程、工作模式切换、服务器白名单等功能。天锐绿盾加密系统全面覆盖Mac、Win…...

计算机毕业设计------ssm茶叶溯源系统
项目介绍 茶叶溯源系统,分为前台与后台。普通用户可在前台通过18位的编码查询茶叶的出售历史。 后台分为两种角色,管理员与经销商; 管理员主要功能包括: 主界面; 管理员管理:管理员列表、添加管理员&am…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
