再看promise
第一次学的时候没学牢固
后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了
把自己敲的理解分享给大家
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>promise</title>
</head>
<body>
<script>
// "use strict" 严格模式下 函数内this为undefined
// console.log(this);
// function myFunction() {
// return this;
// }
// promise三个状态 pending初始 fulfilled成功 rejected失败
// 构造promise对象时候 传入的参数是一个函数 函数中接收两个参数
// resolve reject 都是函数 作用大概可以理解为
// 执行resolve时 把promise的状态从初始变成成功 promise状态变成fulfilled 执行.then方法
// then方法接受的参数也是一个函数 函数中携带一个参数 参数是resolve(res)返回的数据
// 执行reject时 把promise的状态从成功变成失败 promise状态变成rejected 执行catch方法
// catch方法接受的也是一个函数 函数中携带一个参数 该参数为reject(err)返回的数据
// promise的状态变化只有两条线 初始到成功或者初始到失败 状态一旦固定 就不会再发生改变
// 以下代码易证上述观点
const p = new Promise((resolve, reject) => {
resolve('成功且执行.then')
reject('失败且执行.catch')
})
p.then((res) => { console.log(res) }).catch((err) => { console.log(err); })
// 以下代码为promise的链式调用
const pp = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('a')
}, 1000)
}).then(res => {
// console.log('res1', res);
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(res + 'a')
}, 1000)
}).then(res => {
// console.log('res2', res);
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(res + 'a')
}, 1000)
})
}).then(res => {
// console.log('res3', res);
})
})
// 有些多余 看看如何简写使之优雅
// reject 如果不需要处理失败结果时 我们可以省略掉reject
const ppp = new Promise(resolve => {
resolve('a')
}).then(res => {
// console.log('res4', res);
return new Promise(resolve => { resolve(res + 'a') })
}).then(res => {
// console.log('res5', res);
return new Promise(resolve => { resolve(res + 'a') })
}).then(res => {
// console.log('res6', res);
})
// Promise 嵌套使用时 内层的Promise可以省略不写 所以我们可以直接把Promise相关的去掉 直接返回
const pppp = new Promise(resolve => {
resolve('a')
}).then(res => {
// console.log('res4', res);·
return res + 'a'
}).then(res => {
// console.log('res5', res);
return res + 'a'
}).then(res => {
// console.log('res6', res);
})
// 再来简写个reject参数的promise链式调用
const pppppp = new Promise((resolve, reject) => {
reject('a')
}).catch(err => {
// console.log('err1', err);
return new Promise((resolve, reject) => reject(err + 'a'))
}).catch(err => {
// console.log('err2', err)
return new Promise((resolve, reject) => reject(err + 'a'))
}).catch(err => {
// console.log('err3', err);
})
// 再把嵌套使用内层promise简化一下 把resolve去一下 注意 如果简化内层promise 需要将return换成throw
const ppppppp = new Promise((resolve, reject) => {
reject('a')
}).catch(err => {
// console.log('err1', err);
throw err + 'a'
}).catch(err => {
// console.log('err2', err)
throw err + 'a'
}).catch(err => {
// console.log('err3', err);
})
// promise的all方法
// promise.all方法 提供并行执行异步操作的能力 在所有异步操作完成之后 同意返回所有的结果 具体使用如下
// 重点是所有的异步操作完成之后
Promise.all(
[
new Promise(resolve => { resolve('ac') }),
new Promise(resolve => { resolve('bv') })
]
).then(res => {
console.log('all', res);
})
// all 接收到的是一个Promise实例化对象数组 数组长度取决于 Promise实例化对象的个数。
// 一般用于一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各类资源,所有的都加载完后,再进行页面的初始化。
// promise的race方法
// 他的使用和all一样 返回结果不同 他是返回执行最快的那个promise
Promise.race(
[
new Promise(resolve => {
setTimeout(() => { resolve('快的') }, 100)
}),
new Promise(resolve => {
setTimeout(() => { resolve('慢的') }, 300)
})
]
).then(res => {
console.log('race', res);
})
</script>
</body>
</html>
大家最好跟着敲一下 因为确实迷糊 跟着敲 体会可能还好点
如果这些代码能对诸位有些许帮助 我会不胜荣幸
相关文章:

再看promise
第一次学的时候没学牢固 后面意识到promise的重要性之后 陆陆续续的看、查,终于在今天 感觉好像明白点了 把自己敲的理解分享给大家 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name&…...

Redis 分布式锁总结
在一个分布式系统中,由于涉及到多个实例同时对同一个资源加锁的问题,像传统的synchronized、ReentrantLock等单进程情况加锁的api就不再适用,需要使用分布式锁来保证多服务实例之间加锁的安全性。常见的分布式锁的实现方式有zookeeper和redis等。而由于redis分布式锁相对于比…...

Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…...

“图解C语言:一维数组的声明、创建与初始化艺术“
各位少年: 标题:《C语言一维数组的探索之旅:从声明到初始化,及如何避免常见误区》 引言 在编程世界中,数组无疑是最基础且重要的数据结构之一,尤其在C语言中,它以其简洁明了的特性为各类数据处…...

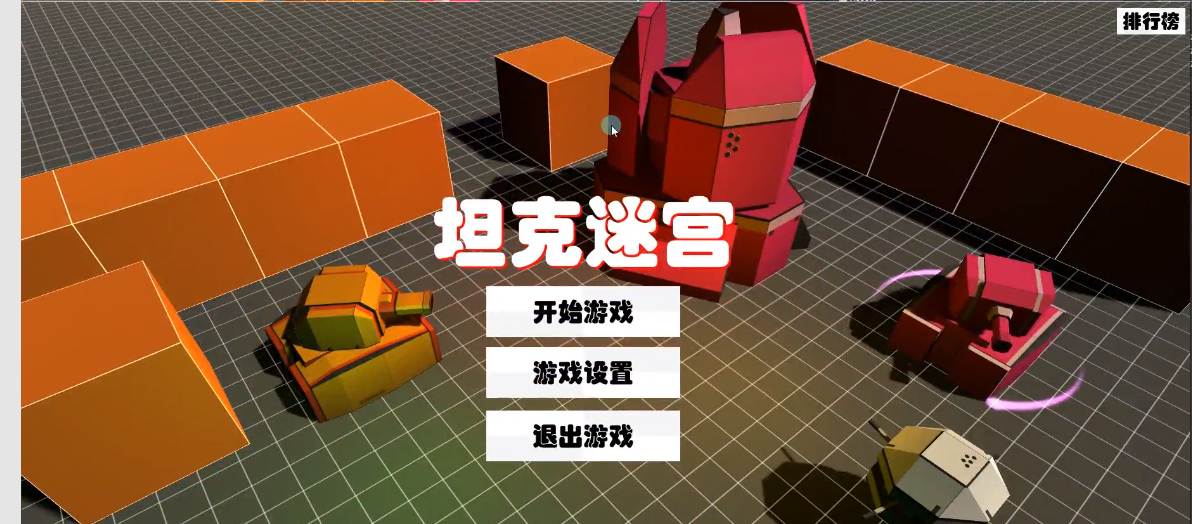
Unity坦克大战开发全流程——开始场景——场景装饰
开始场景——场景装饰 step1:先创建两个场景 step2:将地板拖拽到场景上 step3:将方块拖拽到场景上,并设置其参数 step4:将坦克拖拽到场景上 step5:创建点光源 step6:旋转炮塔 将该脚本挂载到炮…...

【链表OJ—链表的回文结构】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

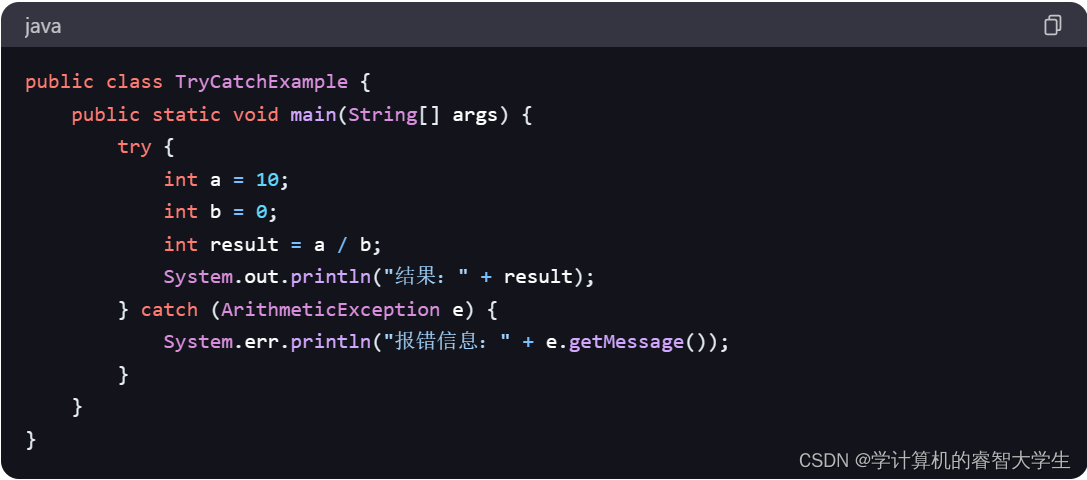
关键字:try-catch关键字
在 Java 中,try-catch关键字用于异常处理。它们允许编写代码来捕获和处理异常,以确保程序能够在出现问题时合理地处理它们而不会崩溃。 以下是try-catch关键字的基本语法: 在try块中编写可能会抛出异常的代码。如果在try块中的任何代码抛出…...

双指针算法
目录 双指针算法 最长连续不重复子序列 数组元素的目标和 双指针算法 常见的两种样式: 双指针指向两个不同的区间 双指针指向一个区间的左右两端,这种方式更加常见 双指针算法思想 for(int i0;i<n;i)for(int j0;j<n;j)O(n^2) 时间复杂度 …...

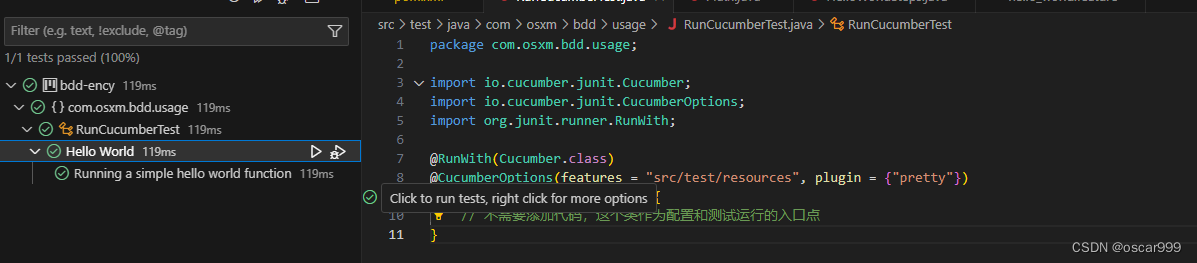
Cucumber-JVM的示例和运行解析
Cucumber-JVM 是一个支持 Behavior-Driven Development (BDD) 的 Java 框架。在 BDD 中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。 Cucumber-JVM 的最小化环境 Cucumber-JVM是BDD的框架, 提供了GWT语法的相…...

OSPF ROUTER-ID-新版(15)
目录 整体拓扑 操作步骤 1.INT 验证Router-ID选举规则 1.1 查看路由器Router-ID 1.2 配置R1地址 1.3 查看R1接口信息 1.4 查看R1Router-ID 1.5 删除接口IP并查看Router-ID 1.6 手工配置Router-ID 2.基本配置 2.1 配置R1的IP 2.2 配置R2的IP 2.3 配置R3的IP 2.4 配…...

阿里开源大模型 Qwen-72B 私有化部署
近期大家都知道阿里推出了自己的开源的大模型千问72B,据说对于中文非常友好,在开源模型里面,可谓是名列前茅。 千问拥有有强大的基础语言模型,已经针对多达 3 万亿个 token 的多语言数据进行了稳定的预训练,覆盖领域、…...

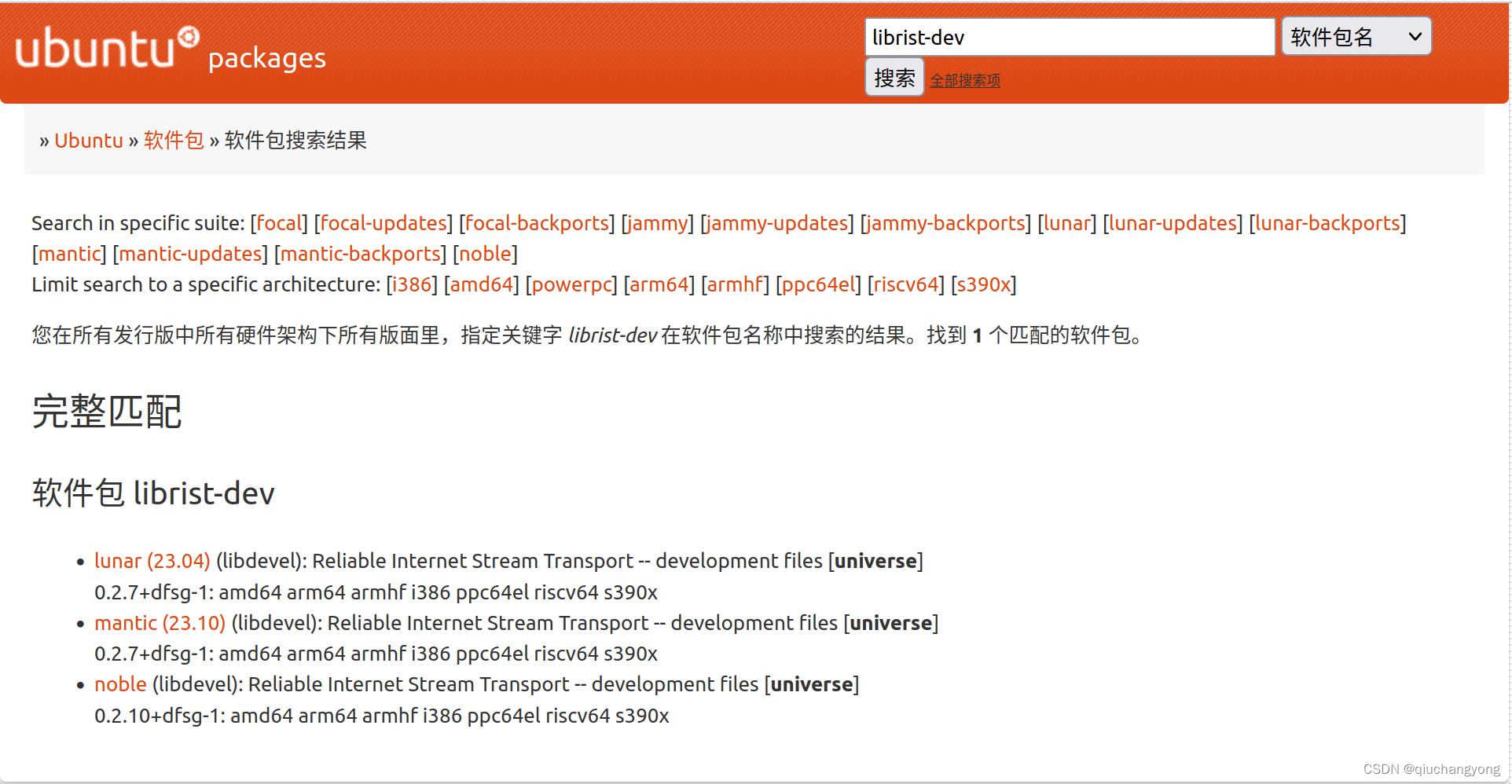
ubuntu下编译obs-studio遇到的问题记录
参考的是这篇文档:Build Instructions For Linux obsproject/obs-studio Wiki GitHub 在安装OBS dependencies时, sudo apt install libavcodec-dev libavdevice-dev libavfilter-dev libavformat-dev libavutil-dev libswresample-dev libswscale-d…...

C++的一些知识
一. 语法 move怎么用 https://blog.csdn.net/zhangmiaoping23/article/details/126051520 这个文章讲的很好,其中有一些疑惑的点 (1) 左值引用不能接右值 class T1{int a; }; int main(){T1 t1 T1();T1 && t1_temp T1(); //T1()是一个临时对象…...

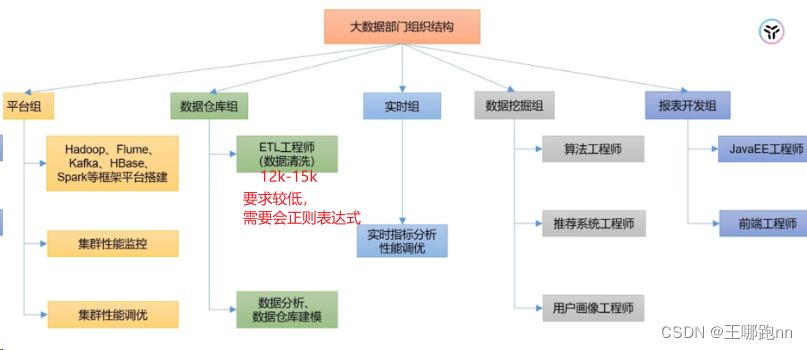
大数据 - 大数据入门第一篇 | 关于大数据你了解多少?
🐶1.1 概述 大数据(BigData):指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。 大数据主要解决、海量数据的采…...

C语言——扫雷
扫雷是一款经典的小游戏,那如何使用C语言实现一个扫雷游戏呢? 一、全部源码 直接把全部源码放在开头,如有需要,直接拿走。 源码分为三个文件: test.cpp/c 主函数的位置 #include "game.h"int main() {…...

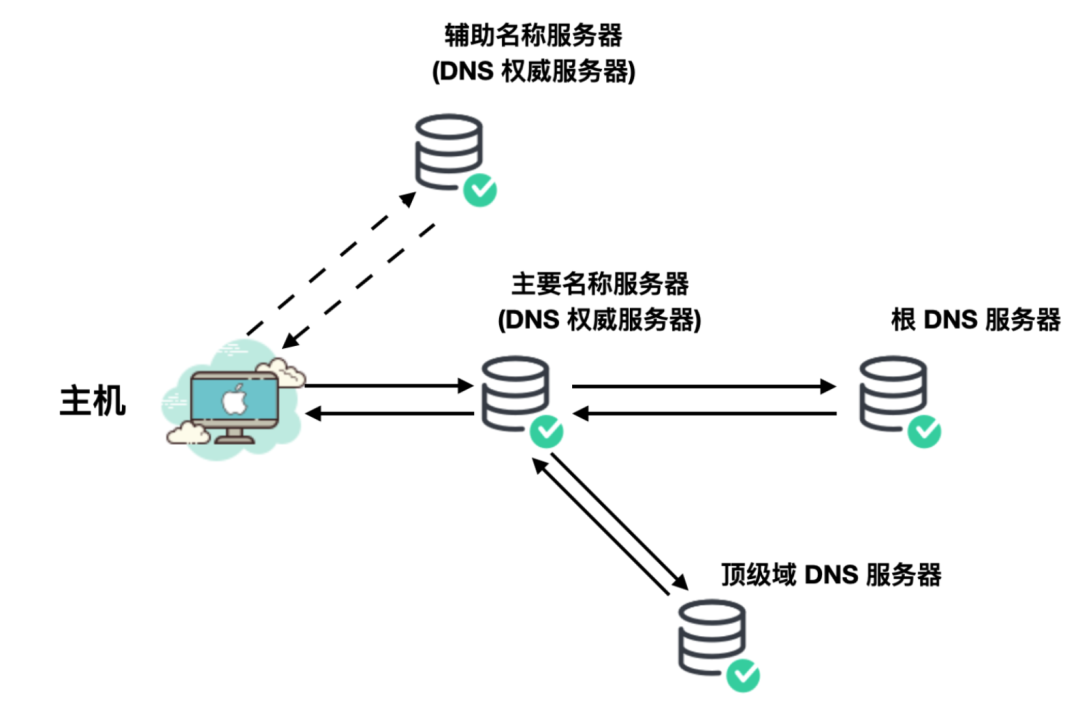
计算机网络【DNS】
DNS 基本概述 与 HTTP、FTP 和 SMTP 一样,DNS 协议也是应用层的协议,DNS 使用客户-服务器模式运行在通信的端系统之间,在通信的端系统之间通过下面的端到端运输协议来传送 DNS 报文。但是 DNS 不是一个直接和用户打交道的应用。DNS 是为因特…...

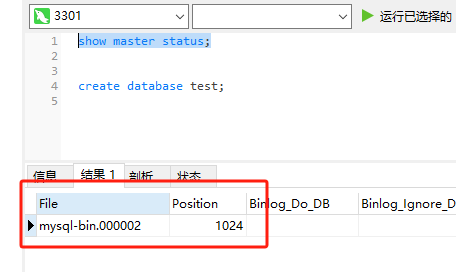
Windows实现MySQL5.7主从复制(详细版)
使用免安装版本(官网下载地址) 在Windows上安装两种MySQL服务并同时开启服务 1.下载配置 打开解压文件所在位置,就新建一个配置文件my.ini。 2.主库安装 主库的my.ini配置文件如下: [mysqld] #设置主库端口,注意须是…...

AI 绘画 | Stable Diffusion 视频生成重绘
前言 本篇文章教会你如何使用Stable Diffusion WEB UI,实现视频的人物,或是动物重绘,可以更换人物或者动物,也可以有真实变为二次元。 视频展示 左边是原视频,右边是重绘视频原视频和Ai视频画面合并 教程 这里需要用到Stable Diffusion WEB UI的扩展插件ebsynth_utility…...

使用easyexcel对导出表格添加合计行
文章目录 一、背景二、实现1、写法一2、写法二 三、遇到的问题四、参考 一、背景 近期开发的一个新功能需要导出和前端展示样式一致的统计表格,而前端使用的elementui的table组件,show-summary属性选择后可以自动计算。后端导出时其他单元格与返回前端展…...

Springcloud Alibaba使用Canal将Mysql数据实时同步到Redis保证缓存的一致性
目录 1. 背景 2. Windows系统安装canal 3.Mysql准备工作 4. 公共依赖包 5. Redis缓存设计 6. mall-canal-service 1. 背景 canal [kənl] ,译意为水道/管道/沟渠,主要用途是基于 MySQL 数据库增量日志解析,提供增量数据订阅和消费。其诞…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
