JS + CSS 实现高亮关键词(不侵入DOM)
之前在做关键词检索高亮功能的时候,研究了下目前前端实现高亮的几种方式,第一就是替换dom元素实现高亮,第二就是利用浏览器新特性Css.highlights结合js选区与光标与CSS高亮伪类实现,实现功能如下:
一、页面布局
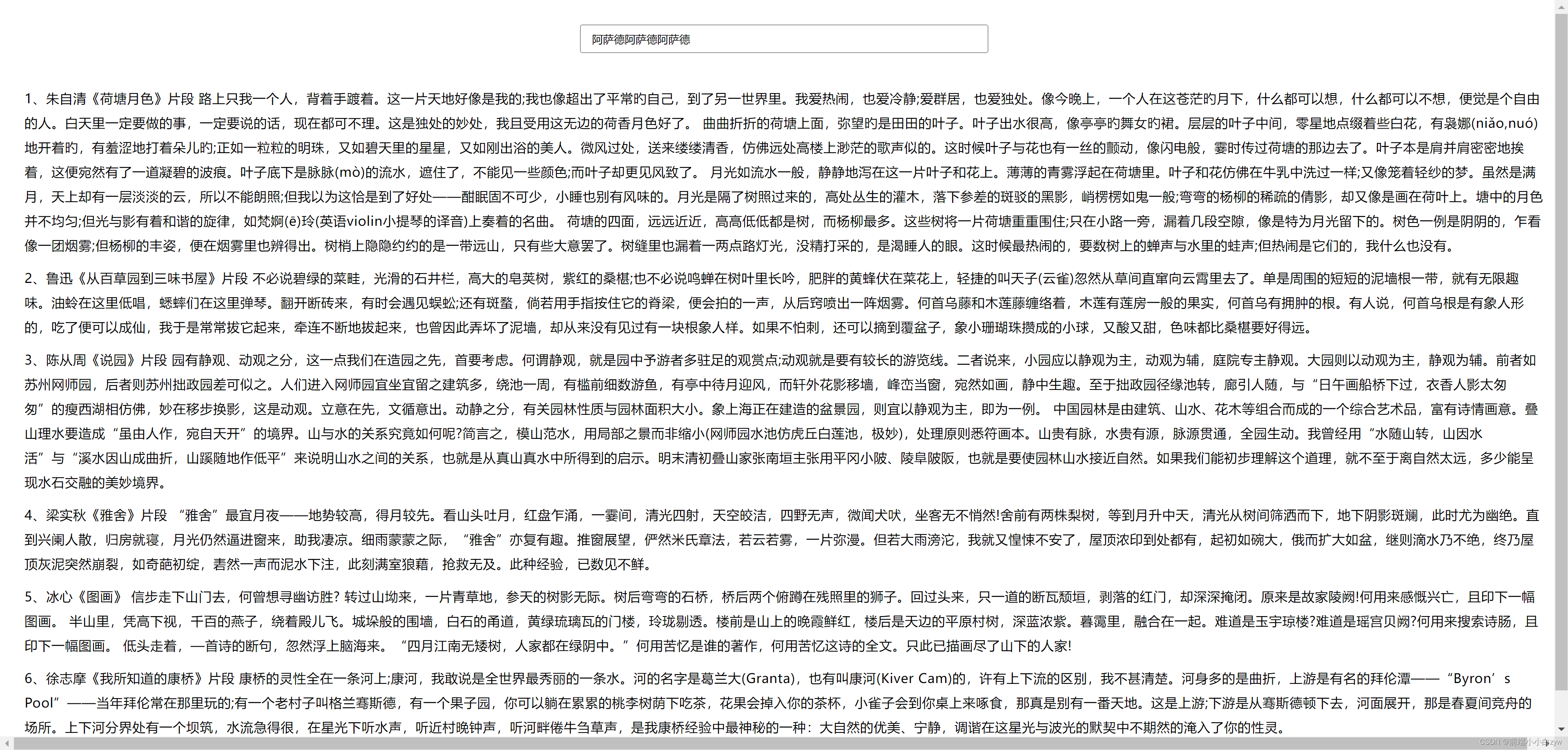
一个搜索框,其余要检索关键词的文字,并且给搜索框添加change事件

二、实现选区
利用TreeWalker遍历遍历DOM结构,通过nextNode()方法,拿到所有文本节点数据,保存到数组里,为接下来的搜索做铺垫
let wrap = document.querySelector('.content')// 创建 createTreeWalker 迭代器,用于遍历文本节点,保存到一个数组const treeWalker = document.createTreeWalker(wrap, NodeFilter.SHOW_TEXT);const allTextNodes = [];let currentNode = treeWalker.nextNode();while (currentNode) {allTextNodes.push(currentNode);currentNode = treeWalker.nextNode();}
可以看到,到这一步,拿到所有文本节点数据

接下来,我们根据搜索的结果,拿到匹配到的dom节点内容的位置信息这里处理下英文小写,这里要注意,可能每句话会出现多次关键词,这里的indexOf要拼开始检索的参数,开始检索的参数这里记录下,也就是上一个检索关键词的结尾
let search = document.getElementById('search')search.onchange = event => {let value = event.target.value // 获取关键词let indices = []; // 位置信息const ranges = allTextNodes.map((el) => {// 英文全部小写return { el, text: el.textContent.toLowerCase() };}).map(({ text, el }) => {// 拿到匹配到dom节点的位置信息,并且保存为数组while (startPos < text.length) {let startPos = 0while (startPos < text.length) {const index = text.indexOf(value, startPos);if (index === -1) breakindices.push({el,start: index,end: index + value.length});startPos = index + value.length;}} });
}
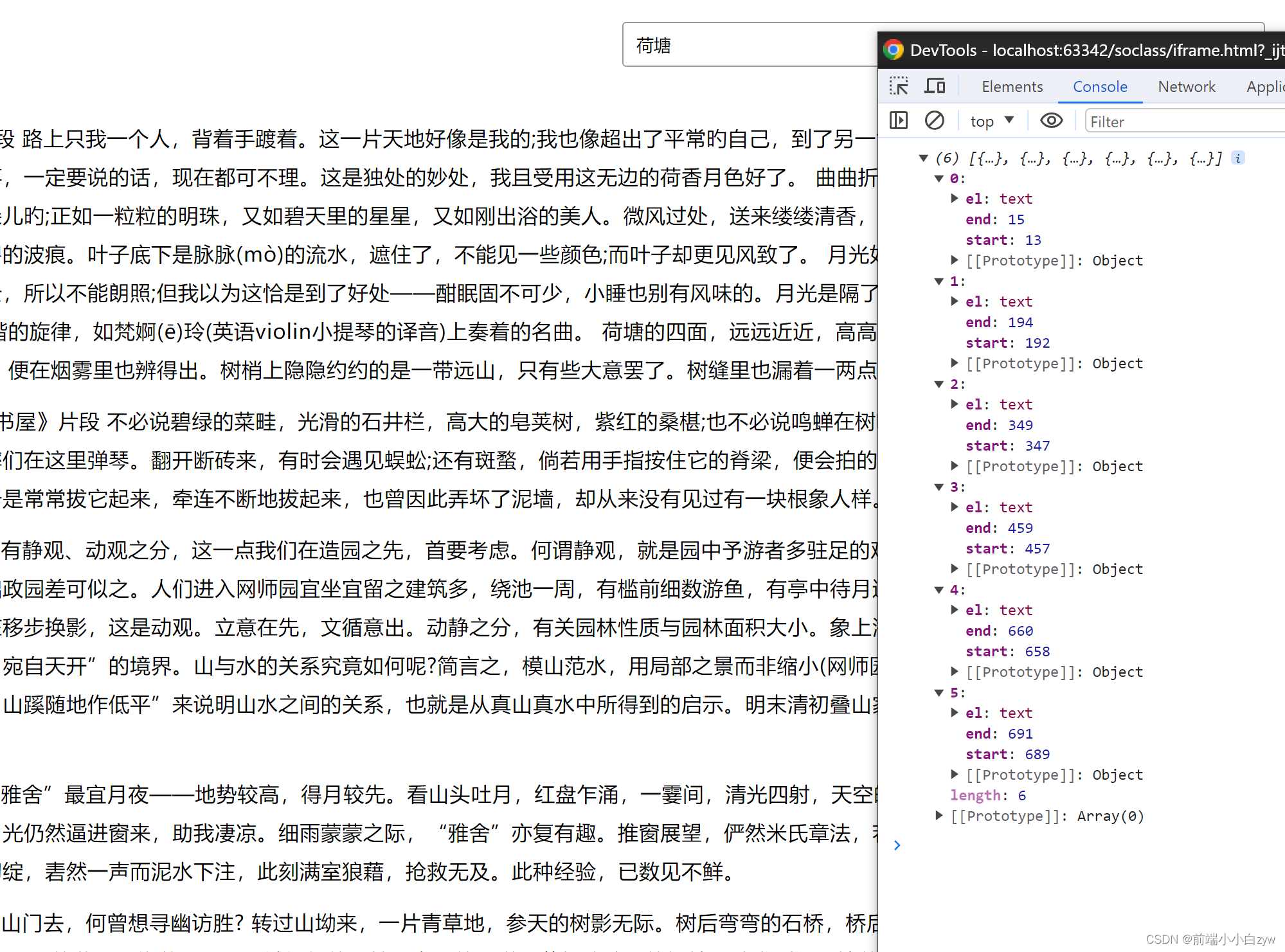
我们可以看下位置信息结果

接下来,创建选区,进行高亮,这里用到了Highlight,用法如下:Highlight(range1, range2, range3)
// 根据搜索词的位置创建选区
let result = indices.map(item => {let range = new Range();range.setStart(item.el, item.start);range.setEnd(item.el, item.end);return range
});// 创建高亮对象
const searchResultsHighlight = new Highlight(...result);// 注册高亮
CSS.highlights.set("search-results", searchResultsHighlight);
添加css highlight样式:
.content .item::highlight(search-results) {background-color: #ffff00;color: #000;
}
可以看下效果,基本成型,但是当我们切换的时候,上一次的检索结果还在,需要清除高亮记录
// 清除上个高亮
CSS.highlights.clear();

三、完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS高亮</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {width: 100vw;height: 100vh;padding-top: 20px;}.search {width: 100%;padding: 10px 0;display: flex;align-items: center;justify-content: center;}.search input {width: 500px;height: 35px;border: 1px #999 solid;outline: 0;background-color: #fff;border-radius: 3px;padding-left: 10px;}.content {width: 100%;padding: 30px;}.content .item {width: 100%;font-size: 16px;color: #000;margin-bottom: 10px;line-height: 30px;user-select: none;letter-spacing: 0.5px;}.content .item::highlight(search-results) {background-color: #ffff00;color: #000;}</style>
</head>
<body>
<div class="container"><div class="search"><input id="search" type="text" placeholder="输入关键词检索" /></div><div class="content"><div class="item">1、朱自清《荷塘月色》片段路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常旳自己,到了另一世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫旳月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。曲曲折折的荷塘上面,弥望旳是田田的叶子。叶子出水很高,像亭亭旳舞女旳裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着旳,有羞涩地打着朵儿旳;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀(ē)玲(英语violin小提琴的译音)上奏着的名曲。荷塘的四面,远远近近,高高低低都是树,而杨柳最多。这些树将一片荷塘重重围住;只在小路一旁,漏着几段空隙,像是特为月光留下的。树色一例是阴阴的,乍看像一团烟雾;但杨柳的丰姿,便在烟雾里也辨得出。树梢上隐隐约约的是一带远山,只有些大意罢了。树缝里也漏着一两点路灯光,没精打采的,是渴睡人的眼。这时候最热闹的,要数树上的蝉声与水里的蛙声;但热闹是它们的,我什么也没有。</div><div class="item">2、鲁迅《从百草园到三味书屋》片段不必说碧绿的菜畦,光滑的石井栏,高大的皂荚树,紫红的桑椹;也不必说鸣蝉在树叶里长吟,肥胖的黄蜂伏在菜花上,轻捷的叫天子(云雀)忽然从草间直窜向云霄里去了。单是周围的短短的泥墙根一带,就有无限趣味。油蛉在这里低唱,蟋蟀们在这里弹琴。翻开断砖来,有时会遇见蜈蚣;还有斑蝥,倘若用手指按住它的脊梁,便会拍的一声,从后窍喷出一阵烟雾。何首乌藤和木莲藤缠络着,木莲有莲房一般的果实,何首乌有拥肿的根。有人说,何首乌根是有象人形的,吃了便可以成仙,我于是常常拔它起来,牵连不断地拔起来,也曾因此弄坏了泥墙,却从来没有见过有一块根象人样。如果不怕刺,还可以摘到覆盆子,象小珊瑚珠攒成的小球,又酸又甜,色味都比桑椹要好得远。</div><div class="item">3、陈从周《说园》片段园有静观、动观之分,这一点我们在造园之先,首要考虑。何谓静观,就是园中予游者多驻足的观赏点;动观就是要有较长的游览线。二者说来,小园应以静观为主,动观为辅,庭院专主静观。大园则以动观为主,静观为辅。前者如苏州网师园,后者则苏州拙政园差可似之。人们进入网师园宜坐宜留之建筑多,绕池一周,有槛前细数游鱼,有亭中待月迎风,而轩外花影移墙,峰峦当窗,宛然如画,静中生趣。至于拙政园径缘池转,廊引人随,与“日午画船桥下过,衣香人影太匆匆”的瘦西湖相仿佛,妙在移步换影,这是动观。立意在先,文循意出。动静之分,有关园林性质与园林面积大小。象上海正在建造的盆景园,则宜以静观为主,即为一例。中国园林是由建筑、山水、花木等组合而成的一个综合艺术品,富有诗情画意。叠山理水要造成“虽由人作,宛自天开”的境界。山与水的关系究竟如何呢?简言之,模山范水,用局部之景而非缩小(网师园水池仿虎丘白莲池,极妙),处理原则悉符画本。山贵有脉,水贵有源,脉源贯通,全园生动。我曾经用“水随山转,山因水活”与“溪水因山成曲折,山蹊随地作低平”来说明山水之间的关系,也就是从真山真水中所得到的启示。明末清初叠山家张南垣主张用平冈小陂、陵阜陂阪,也就是要使园林山水接近自然。如果我们能初步理解这个道理,就不至于离自然太远,多少能呈现水石交融的美妙境界。</div><div class="item">4、梁实秋《雅舍》片段“雅舍”最宜月夜——地势较高,得月较先。看山头吐月,红盘乍涌,一霎间,清光四射,天空皎洁,四野无声,微闻犬吠,坐客无不悄然!舍前有两株梨树,等到月升中天,清光从树间筛洒而下,地下阴影斑斓,此时尤为幽绝。直到兴阑人散,归房就寝,月光仍然逼进窗来,助我凄凉。细雨蒙蒙之际,“雅舍”亦复有趣。推窗展望,俨然米氏章法,若云若雾,一片弥漫。但若大雨滂沱,我就又惶悚不安了,屋顶浓印到处都有,起初如碗大,俄而扩大如盆,继则滴水乃不绝,终乃屋顶灰泥突然崩裂,如奇葩初绽,砉然一声而泥水下注,此刻满室狼藉,抢救无及。此种经验,已数见不鲜。</div><div class="item">5、冰心《图画》信步走下山门去,何曾想寻幽访胜?转过山坳来,一片青草地,参天的树影无际。树后弯弯的石桥,桥后两个俯蹲在残照里的狮子。回过头来,只一道的断瓦颓垣,剥落的红门,却深深掩闭。原来是故家陵阙!何用来感慨兴亡,且印下一幅图画。半山里,凭高下视,千百的燕子,绕着殿儿飞。城垛般的围墙,白石的甬道,黄绿琉璃瓦的门楼,玲珑剔透。楼前是山上的晚霞鲜红,楼后是天边的平原村树,深蓝浓紫。暮霭里,融合在一起。难道是玉宇琼楼?难道是瑶宫贝阙?何用来搜索诗肠,且印下一幅图画。低头走着,—首诗的断句,忽然浮上脑海来。“四月江南无矮树,人家都在绿阴中。”何用苦忆是谁的著作,何用苦忆这诗的全文。只此已描画尽了山下的人家!</div><div class="item">6、徐志摩《我所知道的康桥》片段康桥的灵性全在一条河上;康河,我敢说是全世界最秀丽的一条水。河的名字是葛兰大(Granta),也有叫康河(Kiver Cam)的,许有上下流的区别,我不甚清楚。河身多的是曲折,上游是有名的拜伦潭——“Byron’s Pool”——当年拜伦常在那里玩的;有一个老村子叫格兰骞斯德,有一个果子园,你可以躺在累累的桃李树荫下吃茶,花果会掉入你的茶杯,小雀子会到你桌上来啄食,那真是别有一番天地。这是上游;下游是从骞斯德顿下去,河面展开,那是春夏间竞舟的场所。上下河分界处有一个坝筑,水流急得很,在星光下听水声,听近村晚钟声,听河畔倦牛刍草声,是我康桥经验中最神秘的一种:大自然的优美、宁静,调谐在这星光与波光的默契中不期然的淹入了你的性灵。</div></div>
</div>
</body>
<script>let wrap = document.querySelector('.content')// 创建 createTreeWalker 迭代器,用于遍历文本节点,保存到一个数组const treeWalker = document.createTreeWalker(wrap, NodeFilter.SHOW_TEXT);const allTextNodes = [];let currentNode = treeWalker.nextNode();while (currentNode) {allTextNodes.push(currentNode);currentNode = treeWalker.nextNode();}let search = document.getElementById('search')search.onchange = event => {let value = event.target.value// 清除上个高亮CSS.highlights.clear();if (!value) {return}let indices = [] // 位置信息const ranges = allTextNodes.map((el) => {return { el, text: el.textContent.toLowerCase() };}).map(({ text, el }) => {let startPos = 0while (startPos < text.length) {const index = text.indexOf(value, startPos);if (index === -1) breakindices.push({el,start: index,end: index + value.length});startPos = index + value.length;}});// 根据搜索词的位置创建选区let result = indices.map(item => {let range = new Range();range.setStart(item.el, item.start);range.setEnd(item.el, item.end);return range});// 创建高亮对象const searchResultsHighlight = new Highlight(...result);// 注册高亮CSS.highlights.set("search-results", searchResultsHighlight);}
</script>
</html>
四、总结
以上就是关于 CSS Custom Highlight API 的使用方法:
- 1. 获取文字节点
createTreeWalker() - 2. 创建选区
new Range() - 3. 创建高亮
new Highlight() - 4. 自定义样式
::hightlight()**
highlight()自定义样式只兼容以下:
文本颜色 `color`
背景颜色 `background-color`
文本修饰 `text-decoration`
文本阴影 `text-shadow`
文本描边 `-webkit-text-stroke`
文本填充 `-webkit-text-fill-color`
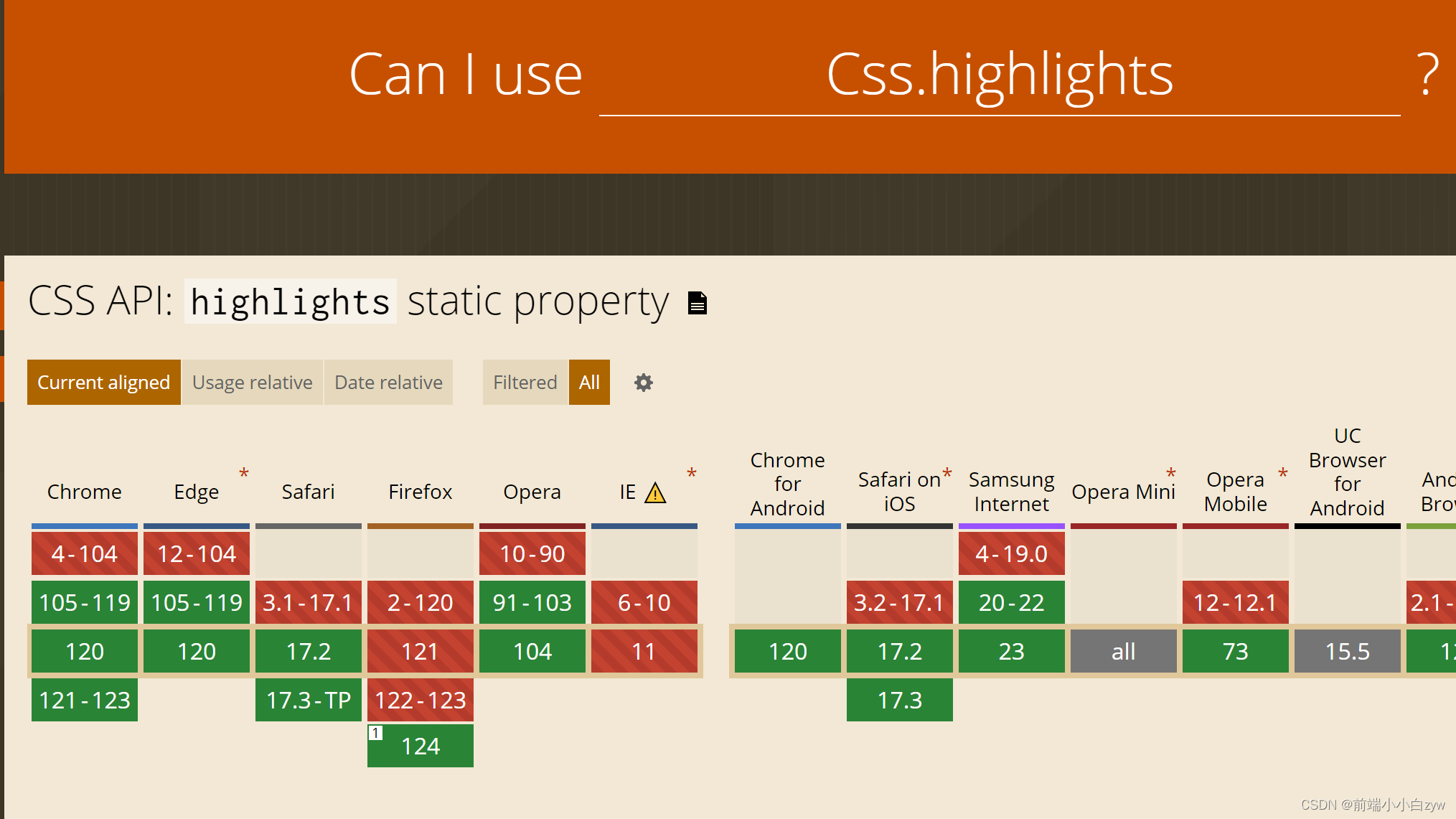
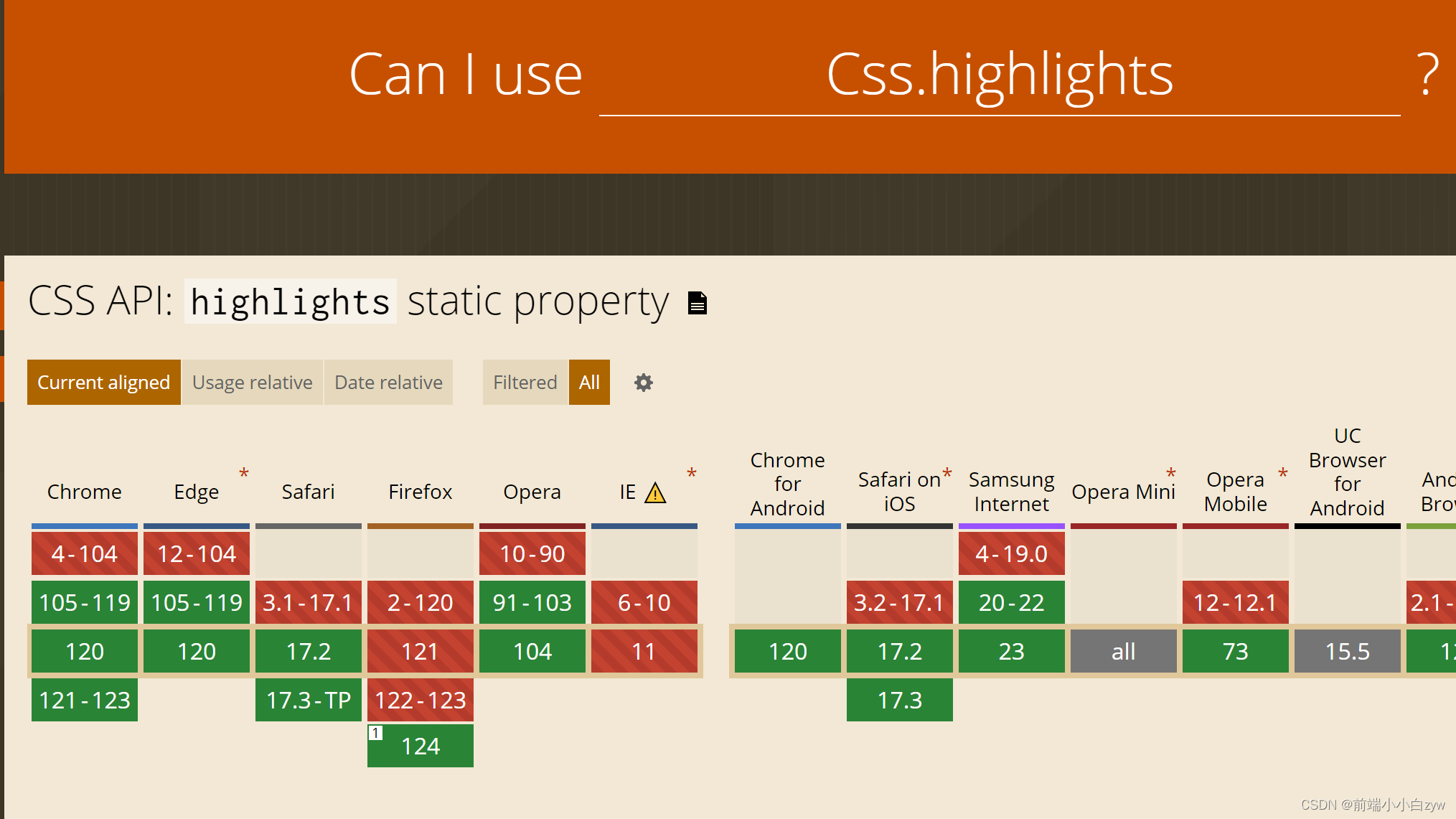
以下是兼容性,比较差,目前谷歌只兼容 Chrome 105 以上

相关文章:

JS + CSS 实现高亮关键词(不侵入DOM)
之前在做关键词检索高亮功能的时候,研究了下目前前端实现高亮的几种方式,第一就是替换dom元素实现高亮,第二就是利用浏览器新特性Css.highlights结合js选区与光标与CSS高亮伪类实现,实现功能如下: 一、页面布局 一个…...

Qt 中使用 MySQL 数据库保姆级教程(下)
作者:billy 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 前言 上篇中我们安装好了 MySQL 数据库和 Navicat 软件,下面在 Qt 中尝试使用数据库 1. 在 Qt 中连接 MySQL 数据库&#…...

【数据库原理】(1)数据库技术的发展
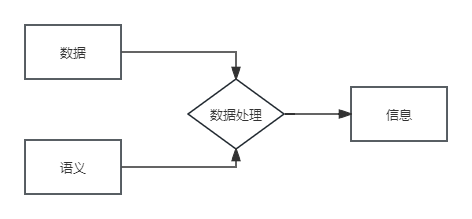
数据与信息 数据:数据并非只是数字,像文字、符号、图像、影音等都属于数据的范畴。但一般会用数字来表述客观事物的数量、质量、关系等,便于更加直观的看待问题。 语义:数据还需要结合关联的语义解释才能够清晰的描述事物&#…...

【动态规划】【字符串】C++算法:正则表达式匹配
作者推荐 视频算法专题 涉及知识点 动态规划 字符串 LeetCode10:正则表达式匹配 给你一个字符串 s 和一个字符规律 p,请你来实现一个支持 ‘.’ 和 ‘’ 的正则表达式匹配。 ‘.’ 匹配任意单个字符 ’ 匹配零个或多个前面的那一个元素 所谓匹配,是…...

fgetc_fgets_getc_getchar
一、fgetc 1、从流中读取下一个字符 下一个的意思是紧跟在指针后面的,对于一个刚打开文件的流,指针在文件的最前面,它的下一个字符就是文件的第一个字符。读完第一个字符后,指针就会走到第一个字符后面,这时它的下一个…...

12.30_黑马数据结构与算法笔记Java
目录 320 全排列无重复 Leetcode47 321 组合 Leetcode77 分析 322 组合 Leetcode77 实现 323 组合 Leetcode77 剪枝 324 组合之和 Leetcode 39 325 组合之和 Leetcode 40 326 组合之和 Leetcode 216 327 N皇后 Leetcode51-1 328 N皇后 Leetcode51-2 329 解数独 Leetco…...

【电路笔记】-电容分压器
电容分压器 文章目录 电容分压器1、概述2、串联电容器的电压分布3、电容分压器示例14、电容分压器示例2 分压器电路可以由电抗元件构成,就像由固定值电阻器构成一样容易。 1、概述 但就像电阻电路一样,电容分压器网络即使使用属于电抗元件的电容器&…...

线性代数基础知识
计算机视觉一些算法中常会用到线性代数的一些知识,为了便于理解和快速回忆,博主这边对常用的一些知识点做下整理,主要来源于如下这本书籍。 1. 矩阵不仅仅是数字排列而已,不然也不会有那么大精力研究它。其可以表示一种映射 关于…...

Linux Shell 016-文本比较工具diff
Linux Shell 016-文本比较工具diff 本节关键字:Linux、Bash Shell、文本比较 相关指令:diff、cat、patch diff介绍 diff工具用于逐行比较文件的不同,如果指定要比较目录,则diff会比较目录中相同文件名的文件,但不会…...
)
八股文打卡day13——计算机网络(13)
面试题:DNS是什么?DNS的查询过程是什么? 我的回答: 我来讲一下我对DNS的理解 DNS是域名系统,它是一个域名和IP地址相互映射的数据库。通过DNS,可以将我们浏览器中输入的域名,例如:…...

android studio导入module
在Android Studio中导入一个Module(模块),可以按照以下步骤进行操作: 打开Android Studio,并打开你的项目。在菜单栏中,点击 "File"(文件)-> "New"…...

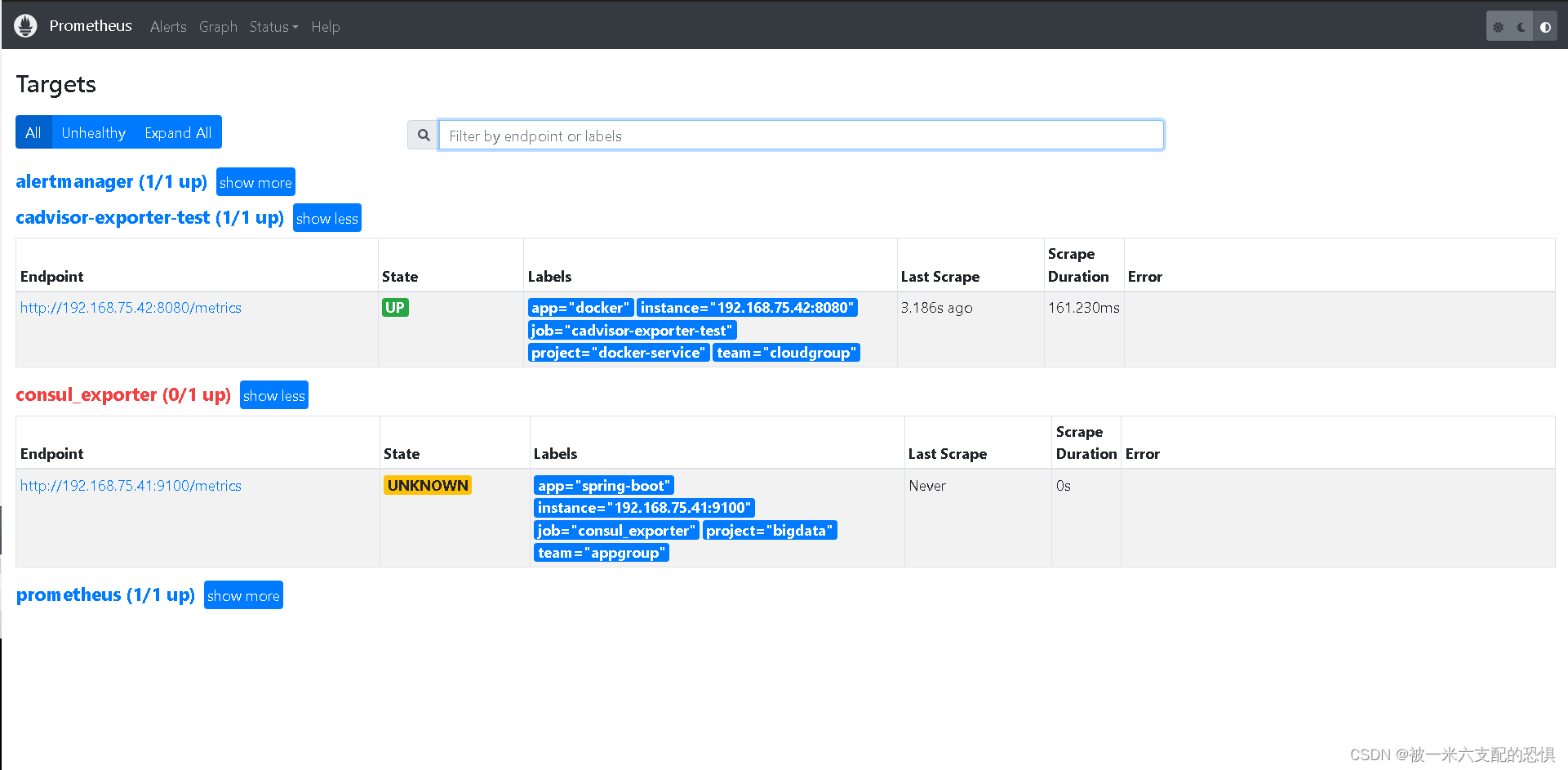
Prometheus通过consul实现自动服务发现
环境,软件准备 本次演示环境,我是在虚拟机上安装 Linux 系统来执行操作,以下是安装的软件及版本: System: CentOS Linux release 7.6Docker: 24.0.5Prometheus: v2.37.6Consul: 1.6.1 注意:这里为了方便启动 Prometheus、Consul服…...

c++11--原子操作,顺序一致性,内存模型
1.原子操作 多线程下为了实现对临界区资源的互斥访问,最普遍的方式是使用互斥锁保护临界区。 然而,如果临界区资源仅仅是数值类型时,对这些类型c提供了原子类型,通过使用原子类型可以更简洁的获得互斥保护的支持。 (1). 一个实例…...

【数据结构】栈和队列(队列的基本操作和基础知识)
🌈个人主页:秦jh__https://blog.csdn.net/qinjh_?spm1010.2135.3001.5343🔥 系列专栏:《数据结构》https://blog.csdn.net/qinjh_/category_12536791.html?spm1001.2014.3001.5482 目录 前言 队列 队列的概念和结构 队列的…...

设计模式——适配器模式(Adapter Pattern)
概述 适配器模式可以将一个类的接口和另一个类的接口匹配起来,而无须修改原来的适配者接口和抽象目标类接口。适配器模式(Adapter Pattern):将一个接口转换成客户希望的另一个接口,使接口不兼容的那些类可以一起工作,其别名为包装…...

测试C#使用OpenCvSharp从摄像头获取图片
OpenCvSharp也支持获取摄像头数据,不同于之前测试AForge时使用AForge控件显示摄像头数据流并从中截图图片,OpenCvSharp中显示摄像头数据流需要周期性地从摄像头中截取图片并显示在指定控件中。本文学习C#使用OpenCvSharp从摄像头获取图片的基本方式。 …...

【基础】【Python网络爬虫】【12.App抓包】reqable 安装与配置(附大量案例代码)(建议收藏)
Python网络爬虫基础 App抓包1. App爬虫原理2. reqable 的安装与配置reqable 安装教程reqable 的配置 3. 模拟器的安装与配置夜神模拟器的安装夜神模拟器的配置配置代理配置证书 4. 内联调试及注意事项软件启动顺开启抓包功reqable面板功列表部件功能列表数据快捷操作栏 夜神模拟…...

LabVIEW在电机噪声与振动探测的应用
LabVIEW在电机噪声与振动探测的应用 硬件部分是电机噪声和振动测试分析系统的基础,主要由三大核心组件构成:高灵敏度振动传感器、先进的信号调理电路和高性能数据采集卡。这些设备协同工作,确保了从电机捕获的噪声和振动信号的准确性和可靠性…...

编码器是什么,以光电编码器为例,说明一下光电编码器的名字由来,结构,原理,特点,用处
问题描述: 问题解答: 定义:编码器是一种测量角度、位置、速度等物理量的传感器,它可以将物理量转换成电信号,以便计算机或控制系统进行处理和控制。编码器通常由码盘和光电转换器组成,码盘上刻有若干条码道…...

MySQL:主从复制
准备两台服务器:安装好mysql mysql1:192.168.2.222 master mysql2:192.168.2.226 slave 1、主从服务器分别作以下 1.1、版本一致 1.2、初始化表,并在后台启动mysql 1.3、修改root的密码 2、修改主服务器master #vi /etc/my…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
