【51单片机系列】DS18B20温度传感器扩展实验之设计一个智能温控系统
本文是关于DS18B20温度传感器的一个扩展实验。
文章目录
- 一、相关元件介绍
- 二、实验分析
- 三、proteus原理图设计
- 四、软件设计
本扩展实验实现的功能:利用DS18B20设计一个智能温度控制系统,具有温度上下限值设定。当温度高于上限值时,电机开启,同时蜂鸣器报警;当温度低于下限值时继电器工作加热,同时蜂鸣器报警,当温度处于上下限间正常工作。
首先系统运行后,可以通过按键设置温度上下限,当按下开始运行按键后温控系统开始工作。默认温度上下限为23~25°C。温控系统开始运行后会在数码管中显示当前温度。
使用到的硬件资源有:
- 独立按键;
- 蜂鸣器+ULN2003;
- 直流电机;
- 继电器;
- 共阴极数码管+74HC128+74HC245;
- DS18B20温度传感器;
一、相关元件介绍
当按键按下时,按键两端管脚电平一致,按键处理时需要延时消抖+二次确认。
要驱动蜂鸣器发声,分为有源蜂鸣器和无源蜂鸣器。对于有源蜂鸣器控制其中一端管脚为高电平或低电平即可发声;对于无源蜂鸣器,需要一定频率的脉冲才可发声。驱动蜂鸣器需要比较大的电流,使用ULN2003芯片实现放大电流的功能。本实验使用有源蜂鸣器。
要驱动直流电机转动,在其一端管脚输入高电平,另一端管脚输入低电平,使直流电机有电流通过即可转动,高低电平在不同位置,仅控制转动的方向。要驱动直流电机也需要比较大的电流,使用ULN2003芯片实现放大电流的功能。
使用一个PNP三极管驱动继电器,添加一个二极管用于保护继电器。
使用74HC138芯片控制数码管的位选,74HC245控制数码管的段选。
DS1302温度传感器是单总线通信,不需要外围元件。具有可编程的分辨率,内含64位的ROM(64位的序列号,识别当前使用的芯片)、一个包含9字节的高速暂存器RAM和一个非易失性可电擦除EEPROM。
不考虑64位ROM序列号,DS1302读取温度过程:初始化→发送CCH命令跳过ROM→发送温度转换命令44H→延时→初始化→发送CCH命令跳过ROM→发送读RAM命令BEH→连续读出数据。
设置温度上下限过程:初始化→发送CCH命令跳过ROM→发送48H命令将RAM2、3字节的内容复制到EEPROM中→延时→初始化→发送CCH命令跳过ROM→发送4EH命令将温度限值写入RAM→发送连个字节的数据。
二、实验分析
本实验实现的是一个温度控制系统,当温度超过设定范围时触发一定操作。温度超过上限时,电机开启同时蜂鸣器报警;温度低于下限时,继电器工作同时蜂鸣器报警;温度处于上下限之间时,系统正常工作。系统通过按键调节上限、下限和工作开始或停止。
本系统的需求包括:
- 按键控制系统的开始和停止;
- 按键调节上限和下限;
- 温度超过范围报警,温度在范围内正常工作;
- 调节温度上下限时对应的上下限温度会显示在数码管中;
- 系统工作时的温度实时显示在数码管中;
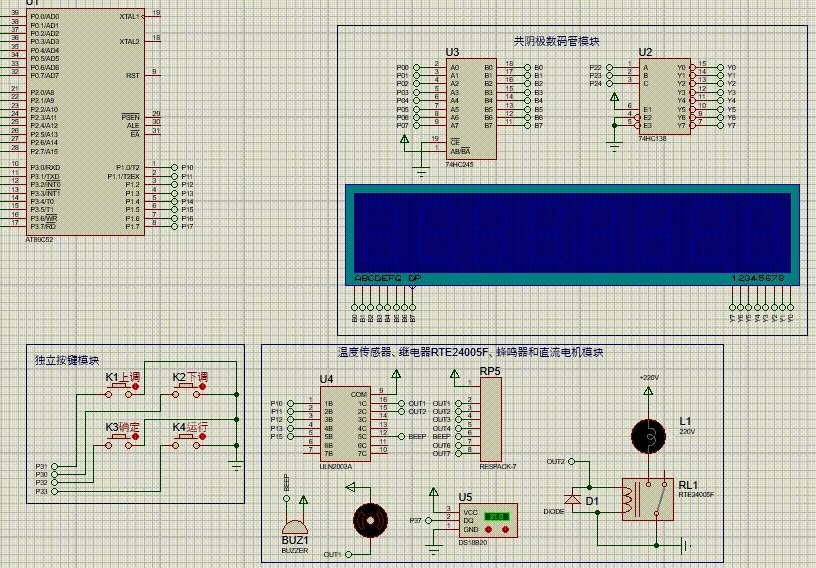
三、proteus原理图设计
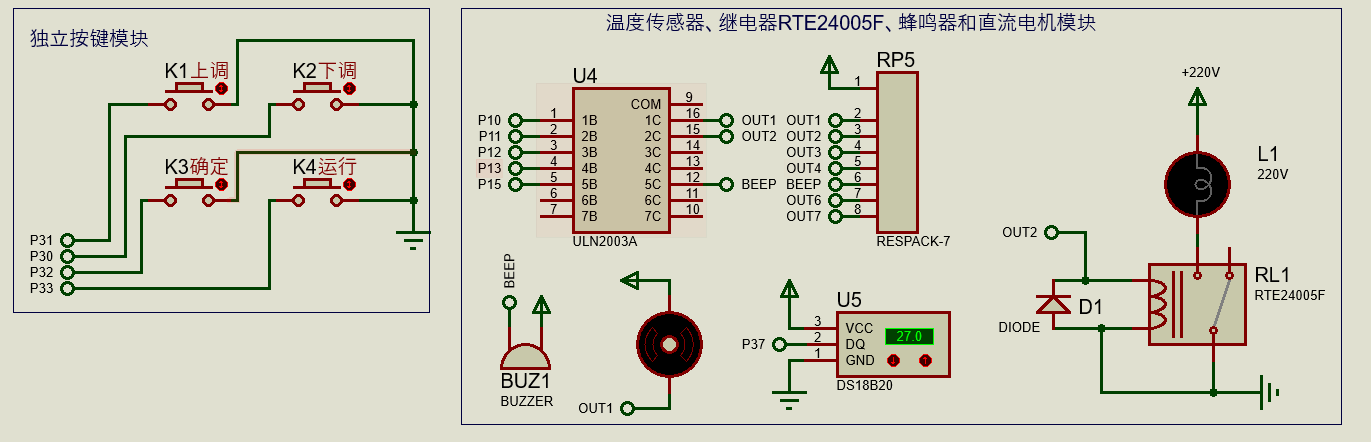
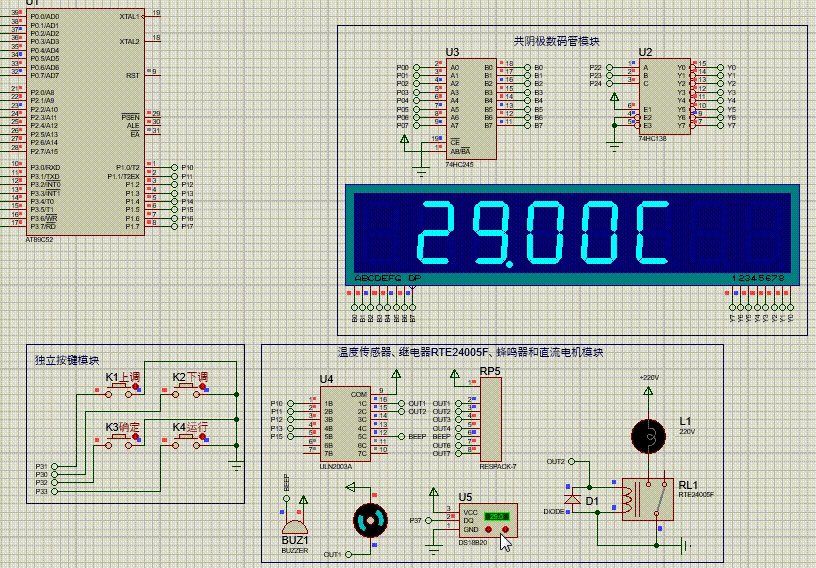
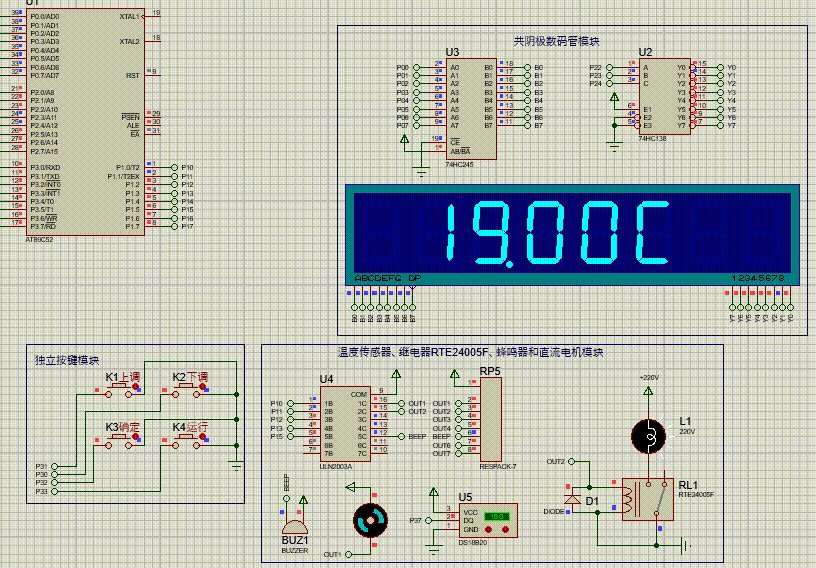
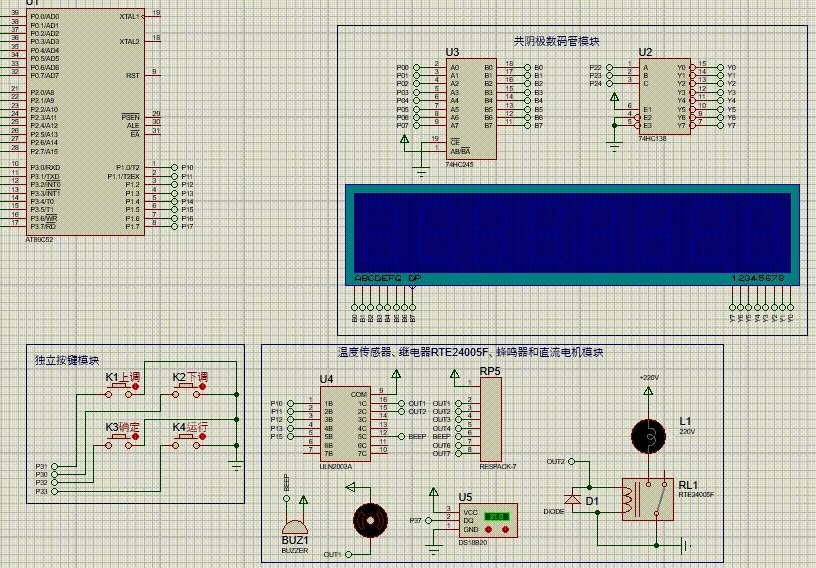
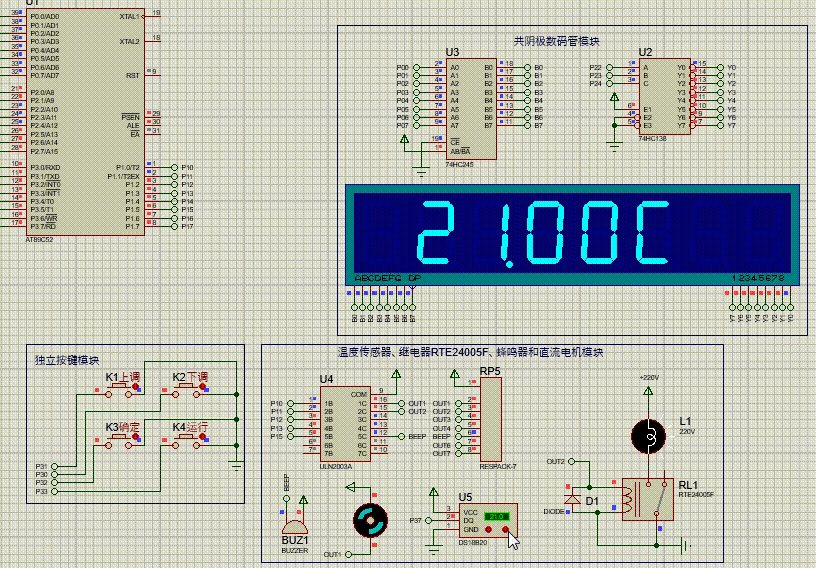
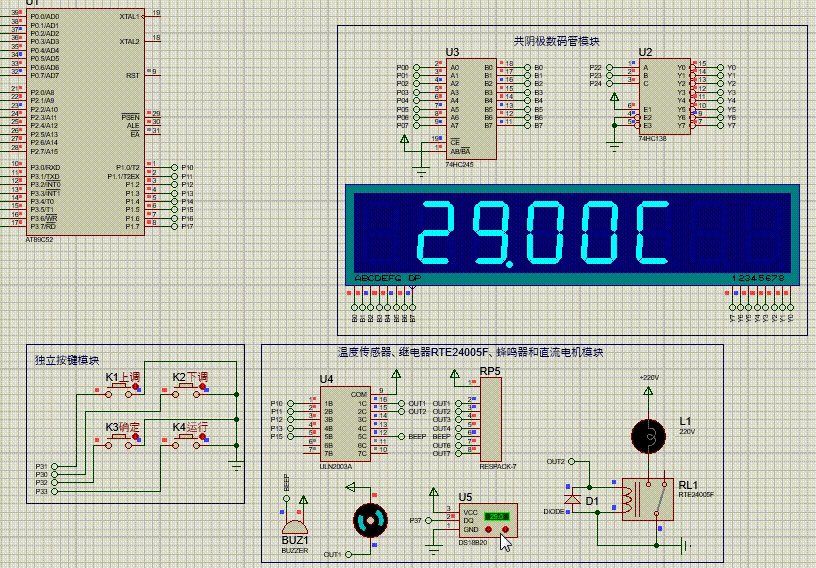
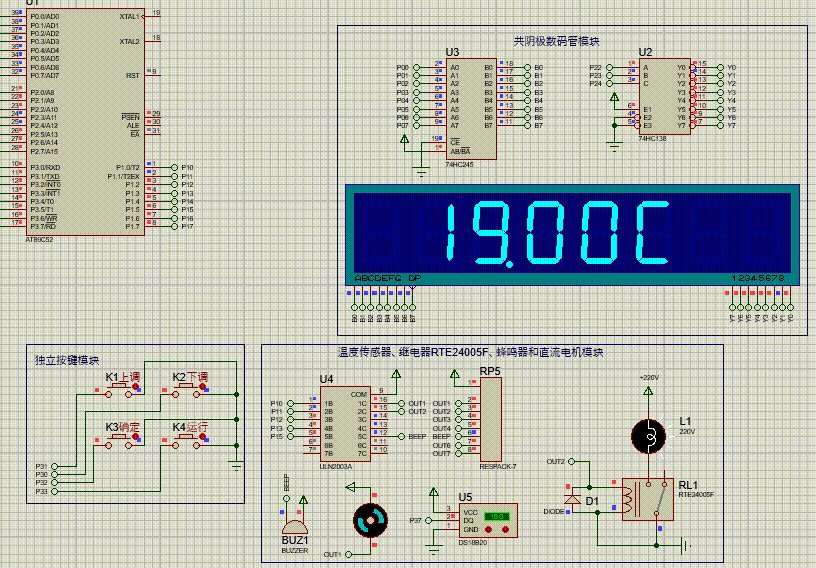
proteus仿真原理图如下。P3.0~P3.3口控制独立按键K1 ~ K4,P3.0 ~ 03.3口为低电平时表示按键按下。K1向上调温度上限,K2向下调温度下限,按K3确定温度的上下限,按K4 温度控制系统开始工作。P3.7口作为温度传感器DS18B20的输入/输出。
通过ULN2003芯片起到放大电流的作用,用来控制蜂鸣器、继电器和直流电机。P1.0控制直流电机,P1.0为高电平时直流电机工作,为低电平时直流电机不工作。P1.5控制蜂鸣器,P1.5为低电平是蜂鸣器不发声,为高电平时蜂鸣器发声。P1.1口控制继电器,P1.1为低电平时继电器工作,为高电平时继电器不工作。

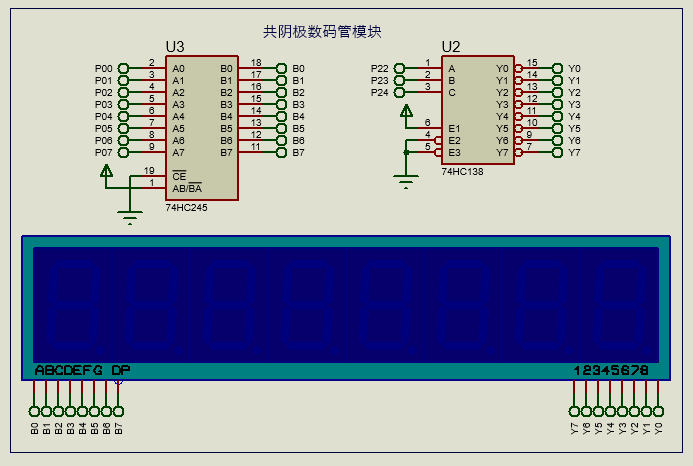
P0口通过74HC245控制数码管的段选,P2.2~P2.4通过74HC138控制数码管的位选。P0口为高电平时,对应数码管的段亮。

四、软件设计
按键函数处理如下:
void DataPros()
{int temp=curTmp*100;if(temp<0){display[0]=0x40; // -} else{display[0]=0x00;}display[1]=smg[temp%10000/1000];display[2]=smg[temp%1000/100]|0x80; // |0x80显示小数点display[3]=smg[temp%100/10];display[4]=smg[temp%10/1];display[5]=0x39;}// 按键处理函数
void KeyPros()
{u8 i;// K1上调温度上限if(0==K1){delay1ms(10);if(0 == K1){tmpH=tmpH+1;if(tmpH>125)tmpH=125;curTmp=tmpH;DataPros();}while(!K1);}// K2下调温度下限if(0==K2){delay1ms(10);if(0 == K2){tmpL=tmpL-1;if(tmpL<-55)tmpL=-55;curTmp=tmpL;DataPros();}while(!K2);}// 按K4,系统开始运行,读取当前温度,判断是否超过温度范围if(0==K4){delay1ms(10);if(0==K4){enRead=~enRead;if(0==enRead){for(i=0;i<8;i++){display[i]=0;}}}while(!K4);}
}
温度处理函数如下:
// 温度处理函数
void TempPros(int temp)
{float tp;if(temp<0){display[0]=0x40; // -temp=temp-1;temp=~temp;tp=temp;temp=tp*0.0625*100+0.5;}else{display[0]=0x00;tp=temp;temp=tp*0.0625*100+0.5;}// 如果温度超过上限,蜂鸣器发声,电机转动if((tp*0.0625)>tmpH){BEEP=1;MOTOR=1;RELAY=1;}else if((tp*0.0625)<tmpL) // 如果温度低于下限,蜂鸣器发声,继电器工作{BEEP=1;MOTOR=0;RELAY=0;}else{BEEP=0;MOTOR=0;RELAY=1;}display[1]=smg[temp%10000/1000];display[2]=smg[temp%1000/100]|0x80; // |0x80显示小数点display[3]=smg[temp%100/10];display[4]=smg[temp%10/1];display[5]=0x39;
}
主函数:
void main()
{enRead=0;BEEP=0;MOTOR=0;RELAY=1;while(1){if(0!=enRead)TempPros(DS18B20ReadTemp()); // 系统运行时默认数码管不显示,当按了K4时显示实时温度KeyPros();DigDisplay();}
}
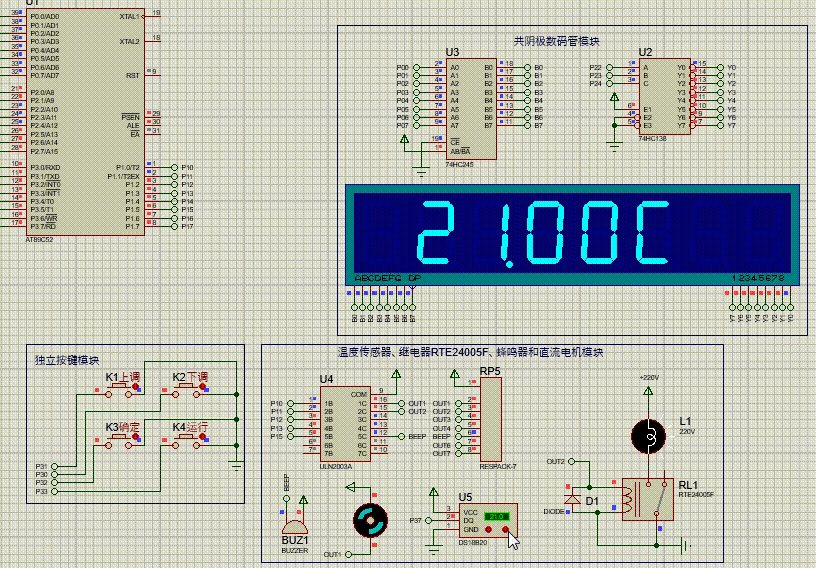
仿真结果:

相关文章:

【51单片机系列】DS18B20温度传感器扩展实验之设计一个智能温控系统
本文是关于DS18B20温度传感器的一个扩展实验。 文章目录 一、相关元件介绍二、实验分析三、proteus原理图设计四、软件设计 本扩展实验实现的功能:利用DS18B20设计一个智能温度控制系统,具有温度上下限值设定。当温度高于上限值时,电机开启&a…...

2023年年度总结,一个小白的CSDN涨粉历程
前言 滚滚长江东逝水,一去不复返。 转眼间已到2024年节点,时间如滚滚长江水向东奔流不息,在长江消失之前,都不会停歇,也不会回头。人亦如此,不管是生活还是学习,都是不断往前走的过程ÿ…...

2023-12-17 LeetCode每日一题(使用最小花费爬楼梯)
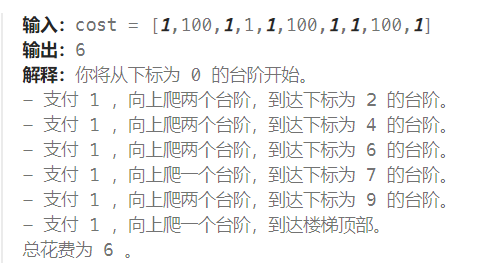
2023-12-17每日一题 一、题目编号 746. 使用最小花费爬楼梯二、题目链接 点击跳转到题目位置 三、题目描述 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你…...

《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言 基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4… 对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新…...

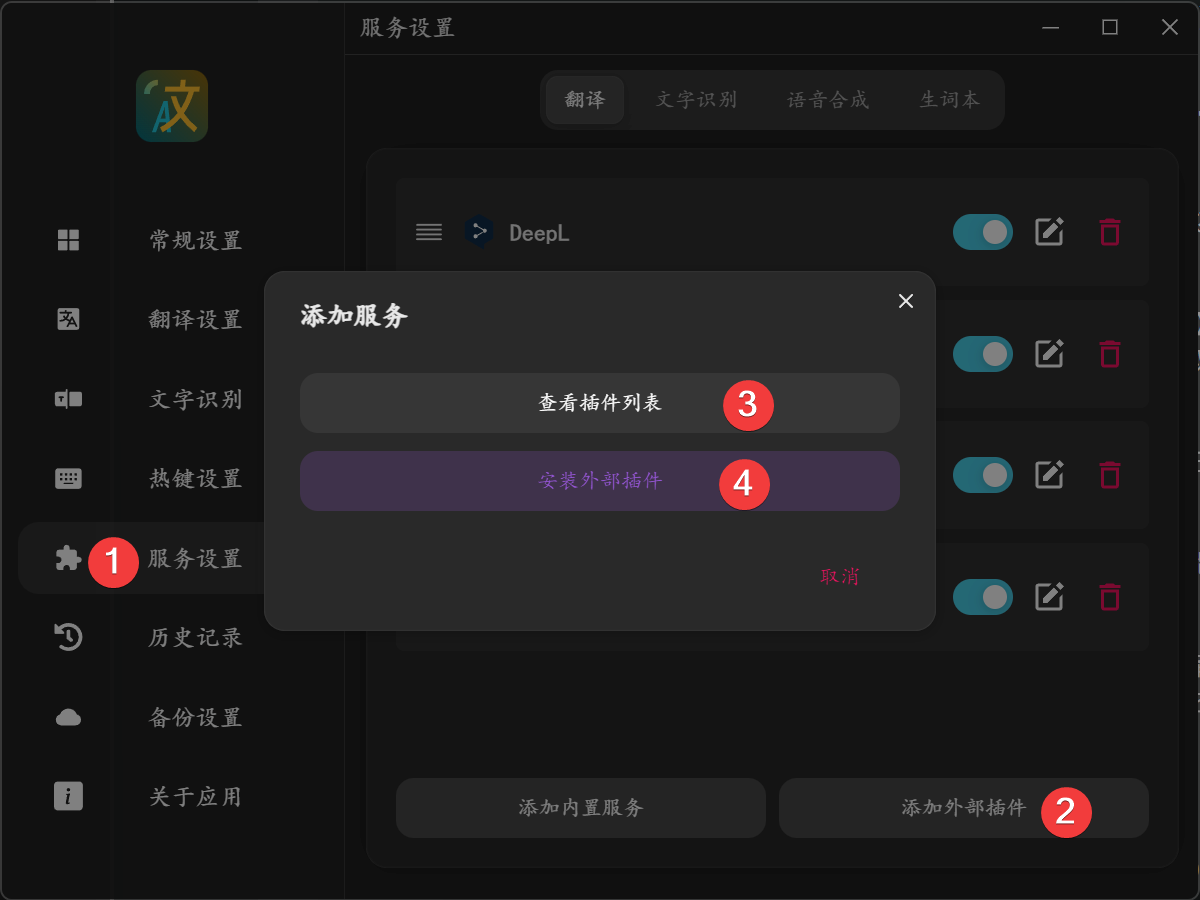
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件 如果你经常需要阅读英文文档或者图片,你可能会遇到以下问题: 浏览器自带的翻译功能翻译效果不佳,无法对照原文,而且不能翻译图片中的文字翻译插件虽然支持多…...
navicat premium历史版本下载及更新navicat premium15 永久(使用)有效期
1、navicat premium介绍 Navicat Premium 是一套可创建多个连接的数据库开发工具,让你从单一应用程序中同时连接 MySQL、Redis、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 。它与 GaussDB 、OceanBase 数据库及 Amazon RDS、Amazon Aurora、Amaz…...

JAVA进化史: JDK8特性及说明
JDK 8(Java Development Kit 8)是Java平台的一个重大版本,于2014年3月发布。该版本引入了许多令人期待的新特性,其中一些改变了Java语言的面貌,提供了更丰富、灵活和现代的编程体验。以下是JDK 8的一些主要特性&#x…...

vue3基础知识一,安装及使用
一、安装vue3 需要安装node,然后在项目所在目录命令行执行以下代码。 npm create vuelatest 回车后需要配置以下内容。 二、安装所需的依赖包并运行 cd到项目目录,执行以下代码安装依赖包 npm i 运行项目 npm run dev 打开浏览器查看结果 ok&#…...

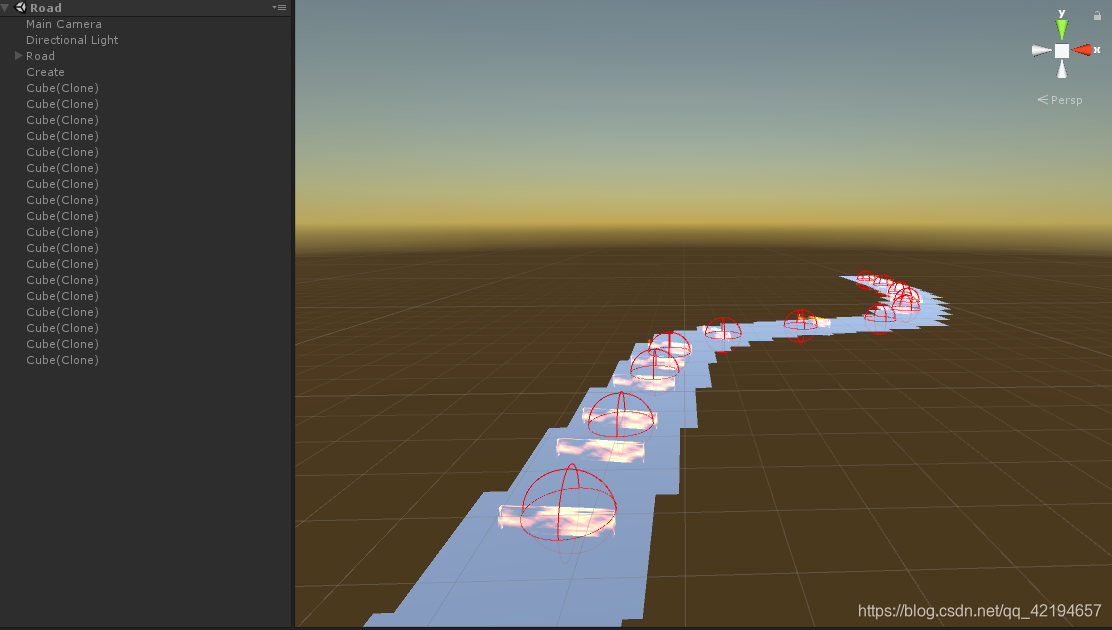
3D动态路障生成
3D动态路障生成 介绍设计实现1.路面创建2.空物体的创建3.Create.cs脚本创建 总结 介绍 上一篇文章介绍了Mathf.Lerp的底层实现原理,这里介绍一下跑酷类游戏的动态路障生成是如何实现的。 动态路障其实比较好生成,但是难点在哪里,如果都是平面…...

Node.js--》node环境配置及nvm和nvm-desktop安装教程
博主最近换了台新电脑,环境得从零开始配置,所以以下是博主从一台纯净机中配置环境,绝对的小白教程,大家第一次安装完全可以参考我的过程,闲话少说,直接开始!!! 接下来介绍…...

java的参数传递机制概述,方法重载概述,以及相关案例
前言: 学了Java的传递机制,稍微记录一下。循循渐进,daydayup! java的参数传递机制概述 1,java的参数传递机制是什么? java的参数传递机制是一种值传递机制。 2,值传递是什么? 值…...

2013年第二届数学建模国际赛小美赛B题寄居蟹进化出人类的就业模式解题全过程文档及程序
2013年第二届数学建模国际赛小美赛 B题 寄居蟹进化出人类的就业模式 原题再现: 寄居蟹是美国最受欢迎的宠物品种,依靠其他动物的壳来保护。剥去寄居蟹的壳,你会看到它柔软、粉红色的腹部卷曲在头状的蕨类叶子后面。大多数寄居蟹喜欢蜗牛壳&…...

2023总结
随着各大应用程序开始发送自己的年终总结,我的2023也只剩最后的几个小时了 ,我的2023可以说是过的还算顺利,但是也算是一路坎坷,希望2024,我的本命年能够让我过的顺利点。 1,毕业进度 毕业进度总体来说还…...

Prometheus 监控进程
prometheus 进程的监控 1. process exporter功能 2. 监控目标对主机进程的监控,chronyd sshd 等服务进程已经已定义脚本运行程序的运行状态监控。 process-compose的安装 监控所有进程 mkdir /data/process_exporter -p cd /data/process_exporter创建配置文件 …...

用ChatGPT挑选钻石!著名珠宝商推出-珠宝GPT
根据Salesforce最新发布的第五版《互联网购物报告》显示,ChatGPT等生成式AI的出现、快速发展,对零售行业和购物者产生了较大影响。可有效简化业务流程实现降本增效,并改善购物体验。 著名珠宝商James Allen为了积极拥抱生成式AI全面提升销售…...

啊?这也算事务?!
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...

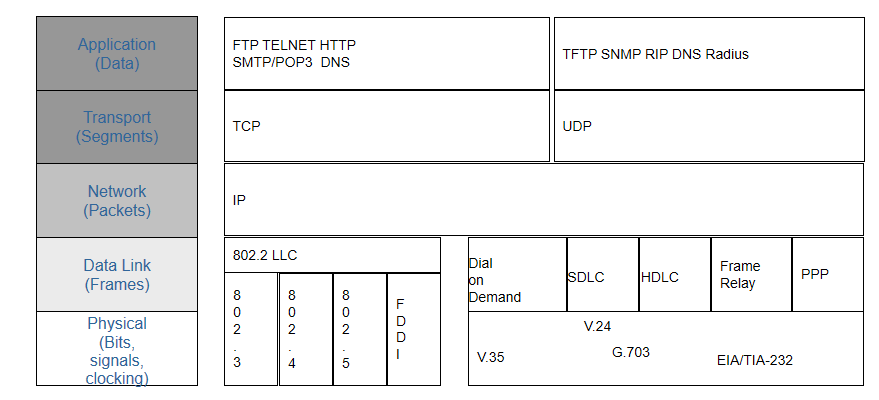
数据通信网络基础的网络参考模型华为ICT网络赛道
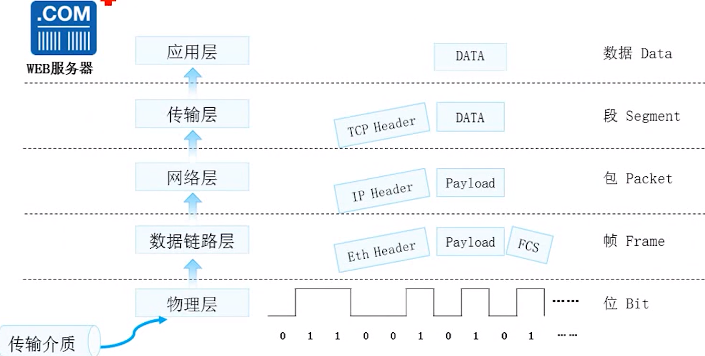
网络参考模型 目录 网络参考模型 2.1.应用与数据 2.2.网络参考模型与标准协议 2.2.1.OSI参考模型 2.2.2.TCP/IP参考模型 2.2.3.应用层 2.2.4.传输层 2.2.5.TCP和UDP 2.2.6.网络层 2.2.7.数据链路层 2.2.8.物理层 2.3.数据通信过程 2.1.应用与数据 应用的存在&#…...

弱电工程计算机网络系统基础知识
我们周围无时无刻不存在一张网,如电话网、电报网、电视网、计算机网络等;即使我们身体内部也存在许许多多的网络系统,如神经系统、消化系统等。最为典型的代表即计算机网络,它是计算机技术与通信技术两个领域的结合。 计算机网络的…...

大数据与人工智能|万物皆算法(第三节)
要点一:数据与智能的关系 1. 一切的核心都是数据,数据和智能之间是密切相关的。 数据是对客观现实的描述,而信息是数据转化而来的。 例如,24是数据,但说“今天的气温是24摄氏度”是信息,而说“班可以分成24…...

[语音识别]开源语音识别faster-whisper模型下载地址
官方源码: https://github.com/SYSTRAN/faster-whisper 模型下载地址: large-v3模型:https://huggingface.co/Systran/faster-whisper-large-v3/tree/main large-v2模型:https://huggingface.co/guillaumekln/faster-whisper-l…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
