数据结构: 位图
位图
概念
用一个bit为来标识数据在不在
功能
- 节省空间
- 快速查找一个数在不在一个集合中
- 排序 + 去重
- 求两个集合的交集,并集
- 操作系统中的磁盘标记
简单实现
1.设计思想:一个bit位标识一个数据, 使用char(8bit位)集合来模拟
2.预备工作:a.计算这个数在第几个char b.是这个char的第几个bit位
第i个char: num/8 第j个bit位: num%8
3.操作:放数据, 删数据, 判断数据在不在
- set :将对应的bit位置为1 ~~> 标识数据存在 _bit[i] |= (1<<j)
- reset:将对应的bit位置为0 ~~>标识数据不存在 _bit[i] &= ~(1<<j)
- test :查看该bit位是不是位1~~>查看数据在不在 _bit[i] &= (1<<j)
set的实现:让对应bit位置1,其它位不变. 让该位 | 上1 , 其它位 | 上0
rest的实现:让对应bit位置1,其它位不变. 让该位 & 上0, 其它位 & 上1
test的实现:让对应位&上1

4.代码
namespace code
{template<size_t N>class bitset{public:bitset(){_bits.resize(N/8+1,0);}//将指定的位置为1void set(size_t x){int i = x / 8;int j = x % 8;_bits[i] |= (1 << j);}//将指定的位置为0void reset(size_t x){int i = x / 8;int j = x % 8;_bits[i] &= ~(1 << j);}//查看数字在不在bool test(size_t x){int i = x / 8;int j = x % 8;return _bits[i] & (1 << j);}private:vector<char> _bits;};
}布隆过滤器
概念
用多个bit位标识数据在不在(可以映射非整型数据)
功能
布隆过滤器常用于缓存控制、拼写检查、恶意网址过滤等场景,能够快速且高效地过滤掉大部分不必要的元素
简单实现
1.复用位图
2.提供多个仿函数,将非整型数据转换为整型, 并映射到不同的位置
3.置为1:根据计算出的位置将其置为1 在不在:映射的多个位置都为1表示在
4.代码
struct BKDRHash{size_t operator()(const string& s){size_t hash = 0;for (auto ch : s){hash += ch;hash *= 31;}return hash;}};struct APHash{size_t operator()(const string& s){size_t hash = 0;for (long i = 0; i < s.size(); i++){size_t ch = s[i];if ((i & 1) == 0){hash ^= ((hash << 7) ^ ch ^ (hash >> 3));}else{hash ^= (~((hash << 11) ^ ch ^ (hash >> 5)));}}return hash;}};struct DJBHash{size_t operator()(const string& s){size_t hash = 5381;for (auto ch : s){hash += (hash << 5) + ch;}return hash;}};// N最多会插入key数据的个数template<size_t N,class K = string,class Hash1 = BKDRHash,class Hash2 = APHash,class Hash3 = DJBHash>class BloomFilter{public://根据hash函数计算出的位置,将其置为1void set(const K& key){size_t len = N * _X;size_t hash1 = Hash1()(key) % len;_bs.set(hash1);size_t hash2 = Hash2()(key) % len;_bs.set(hash2);size_t hash3 = Hash3()(key) % len;_bs.set(hash3);}//所有映射的位置都为1才表示在// 在 不准确的,存在误判// 不在 准确的bool test(const K& key){size_t len = N * _X;size_t hash1 = Hash1()(key) % len;if (!_bs.test(hash1)){return false;}size_t hash2 = Hash2()(key) % len;if (!_bs.test(hash2)){return false;}size_t hash3 = Hash3()(key) % len;if (!_bs.test(hash3)){return false;}return true;}private:static const size_t _X = 6;bitset<N* _X> _bs;};相关文章:

数据结构: 位图
位图 概念 用一个bit为来标识数据在不在 功能 节省空间快速查找一个数在不在一个集合中排序 去重求两个集合的交集,并集操作系统中的磁盘标记 简单实现 1.设计思想:一个bit位标识一个数据, 使用char(8bit位)集合来模拟 2.预备工作:a.计算这个数在第几个char b.是这个ch…...

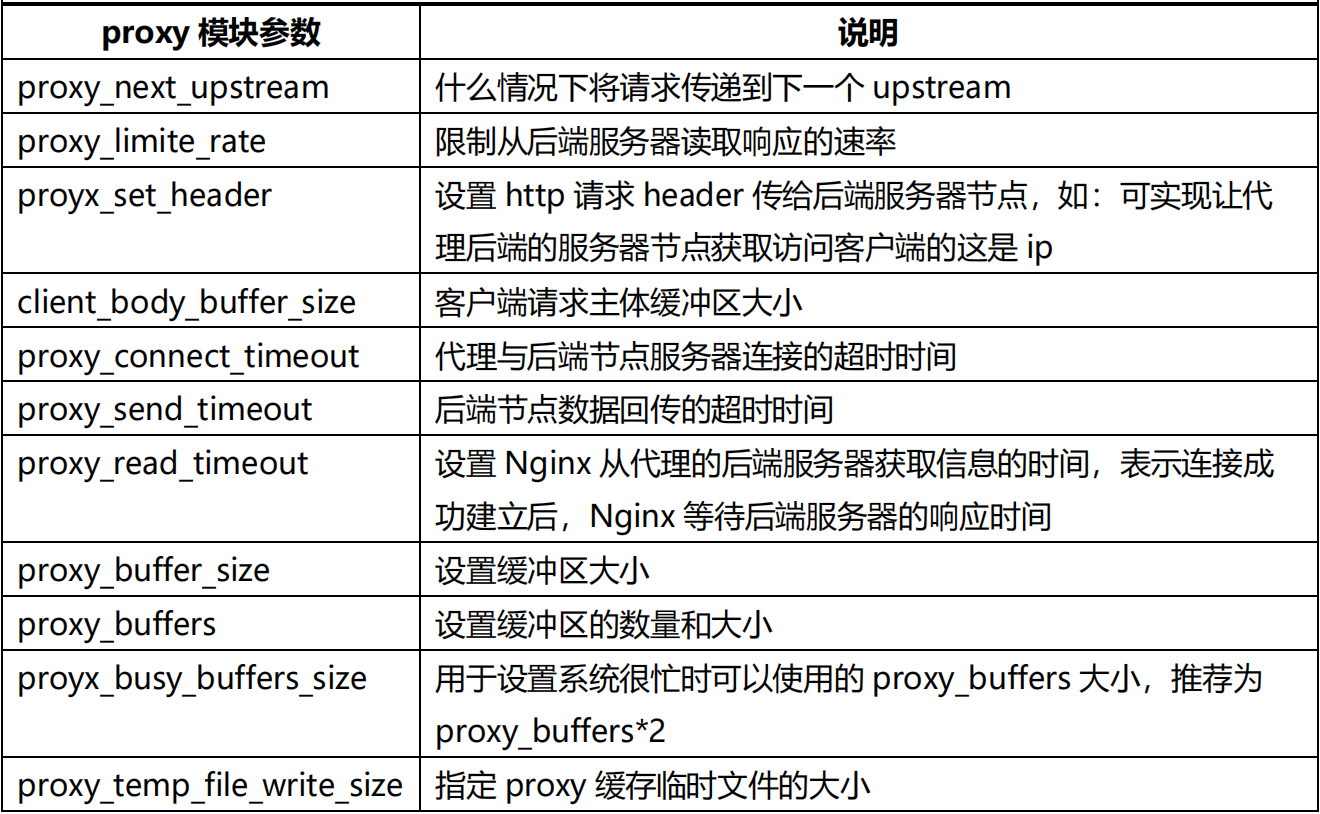
Nginx 反向代理负载均衡
Nginx 反向代理负载均衡 普通的负载均衡软件,如 LVS,其实现的功能只是对请求数据包的转发、传递,从负载均衡下的节点服务器来看,接收到的请求还是来自访问负载均衡器的客户端的真实用户;而反向代理就不一样了…...

SAP FIORI 初步了解
1、对网上存在的部分资料进行收集 一套适合 SAP UI5 开发人员循序渐进的学习教程 SAP Fiori 的学习路线指南 如何根据角色批量激活SAP Fiori服务 关于S/4和Fiori,你必须知道的10件事 SAP Fiori开发教程 SAP FIORI教程 面向ABAP开发人员,SAPUI5 Fiori开发…...

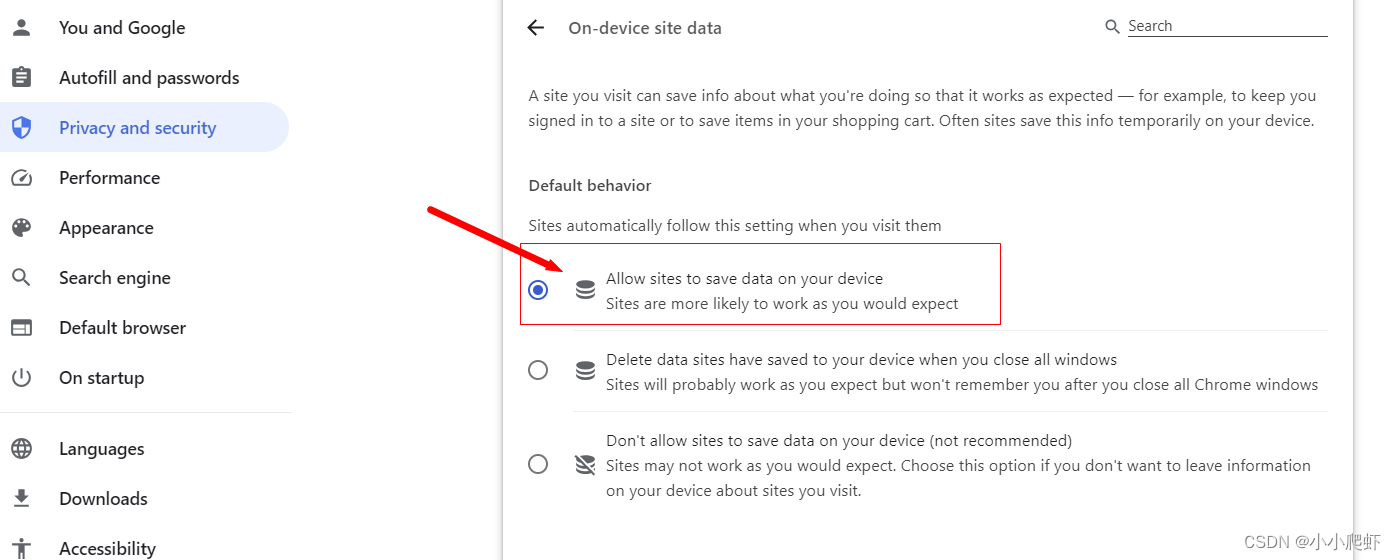
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆的解决办法
chrome浏览器记录不住网站登录状态,退出后再打开就需要重新登陆,比较繁琐。 解决办法: 1、chrome浏览器右上角三个竖的点,然后进入“设置”(Settings),选择“隐私与安全”(Privacy…...
)
Linux lpd命令教程:打印服务管理技巧全解析(附实例教程和注意事项)
Linux lpd命令介绍 lpd是Linux操作系统中的一个命令,全称为line printer daemon,其主要职责是管理和控制打印任务。lpd可以接收打印任务请求并将这些请求放入打印任务队列中。当打印机空闲时,lpd会自动将任务队列中的打印请求发送给打印机以…...

利用STM32和可控硅控制220V加热电路
利用STM32和可控硅控制220V加热电路 Chapter1 利用STM32和可控硅控制220V加热电路一、错误原理图二、正确原理图 Chapter2 可控硅驱动芯片MOC3081/3061Chapter3 一个MOC3061的可控硅触发电路的分析Chapter4 可控硅的两种触发方式:移相触发和过零触发1、过零触发2、移…...

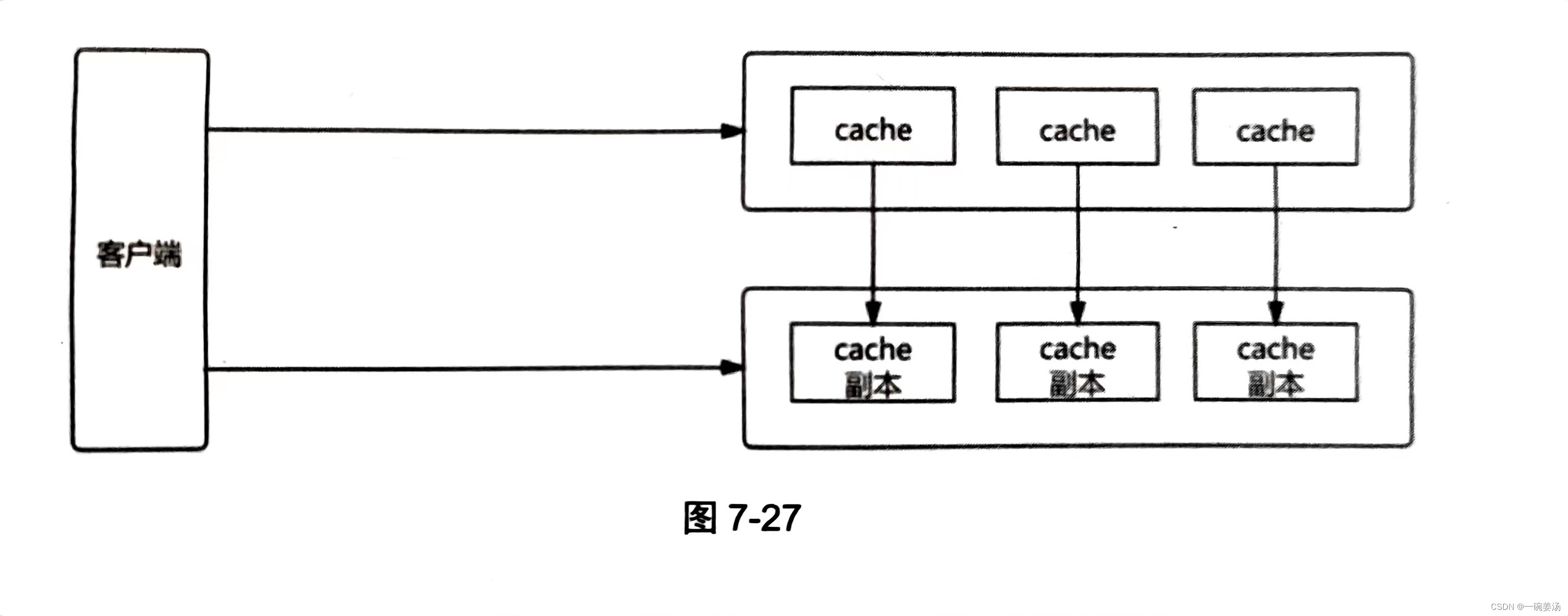
在高并发场景下,缓存“雪崩”了怎么办
1. 缓存雪崩的常见原因 缓存“雪崩”是指,因为部分缓存节点不可用,而导致整个缓存系统(甚至是整个服务系统)不可用。缓存“雪崩”主要分为以下两种情况: 因缓存不支持 rehash 而导致的缓存“雪崩”缓存支持 rehash 时…...

本地git服务器的使用
Windows上使用: 首先要在windows开发机上生成密钥: 1.安装git,首先去git官网下载git,https://git-scm.com/downloads,下载.exe格式并安装。 2.从程序目录启动“Git Bash” 3.键入命令:ssh-keygen -t rsa -…...

Mybatis Java API - SqlSessionFactoryBuilder
在MyBatis中,用于与数据库进行交互的主要Java接口是SqlSession。通过这个接口,您可以执行命令、获取映射器并管理事务。稍后我们将更详细地讨论SqlSession本身,但首先我们必须学习如何获取SqlSession的实例。SqlSession是由SqlSessionFactory…...

【动态规划】 LCR 099. 最小路径和
LCR 099. 最小路径和 解题思路 采用动态规划的思路每次搜索都是向上或者向左进行搜索dp(grid, i, j) 的值取决于 dp(grid, i - 1, j) 和 dp(grid, i, j - 1) 返回的值。同时(i,j)到(i - 1,j - 1)有两种方法,所以一定存在重叠子问题设置备忘录Memo存储dp过程中所有…...

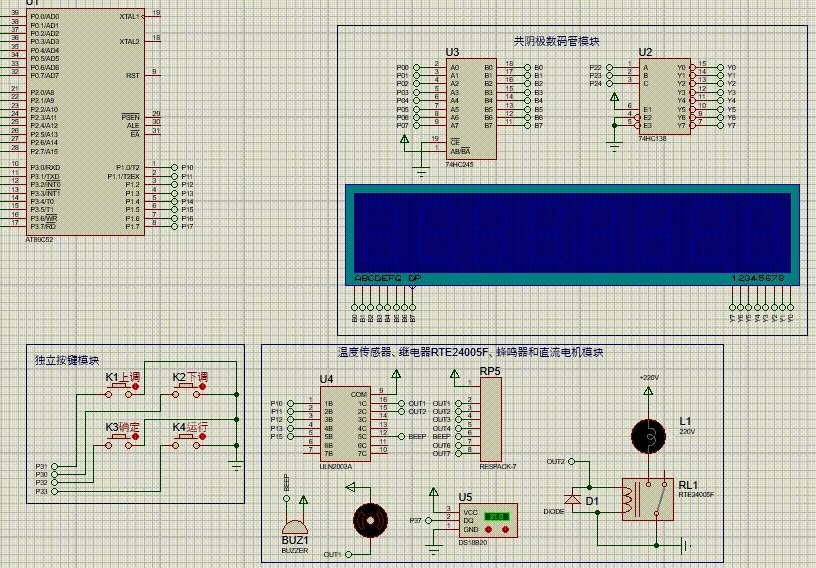
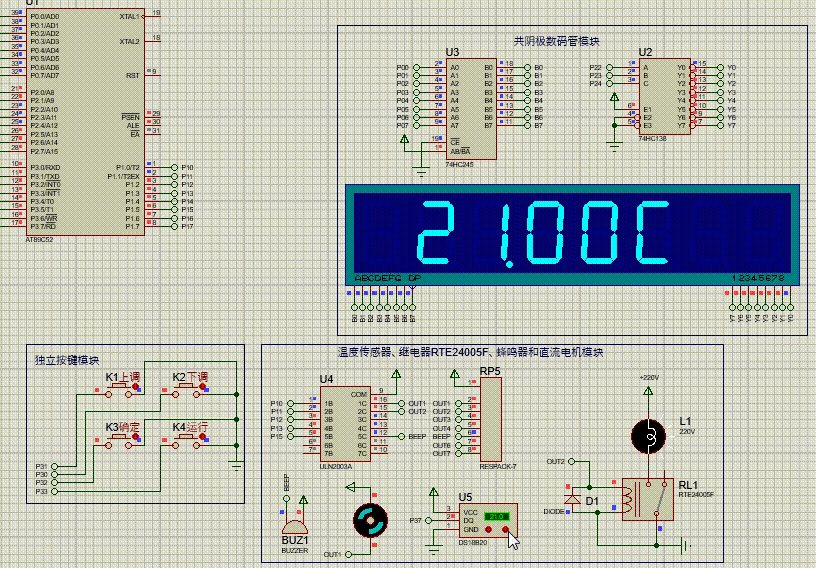
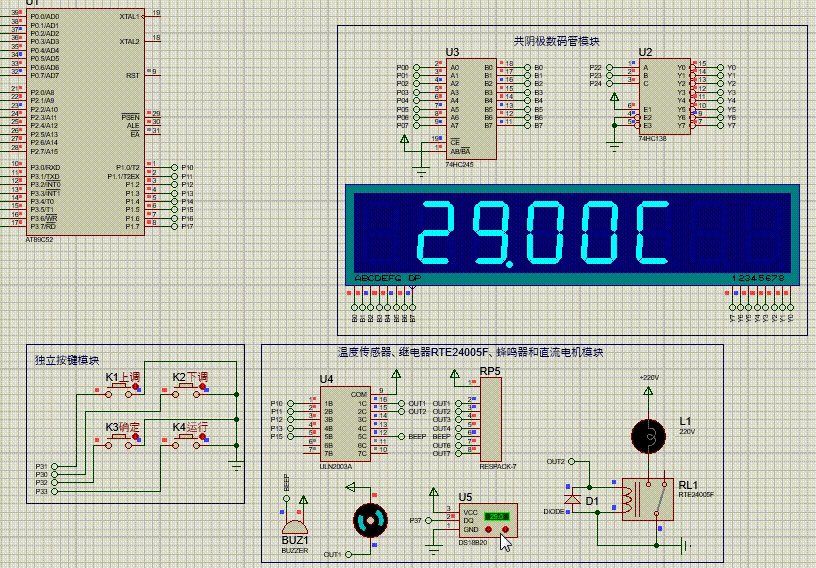
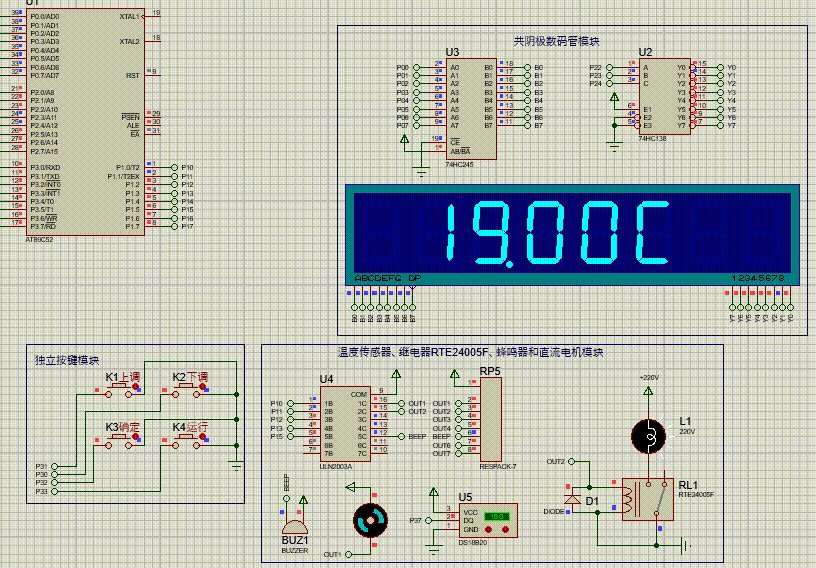
【51单片机系列】DS18B20温度传感器扩展实验之设计一个智能温控系统
本文是关于DS18B20温度传感器的一个扩展实验。 文章目录 一、相关元件介绍二、实验分析三、proteus原理图设计四、软件设计 本扩展实验实现的功能:利用DS18B20设计一个智能温度控制系统,具有温度上下限值设定。当温度高于上限值时,电机开启&a…...

2023年年度总结,一个小白的CSDN涨粉历程
前言 滚滚长江东逝水,一去不复返。 转眼间已到2024年节点,时间如滚滚长江水向东奔流不息,在长江消失之前,都不会停歇,也不会回头。人亦如此,不管是生活还是学习,都是不断往前走的过程ÿ…...

2023-12-17 LeetCode每日一题(使用最小花费爬楼梯)
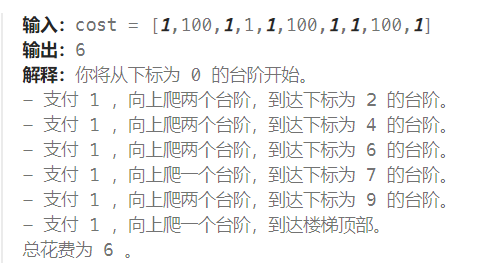
2023-12-17每日一题 一、题目编号 746. 使用最小花费爬楼梯二、题目链接 点击跳转到题目位置 三、题目描述 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你…...

《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言 基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4… 对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新…...

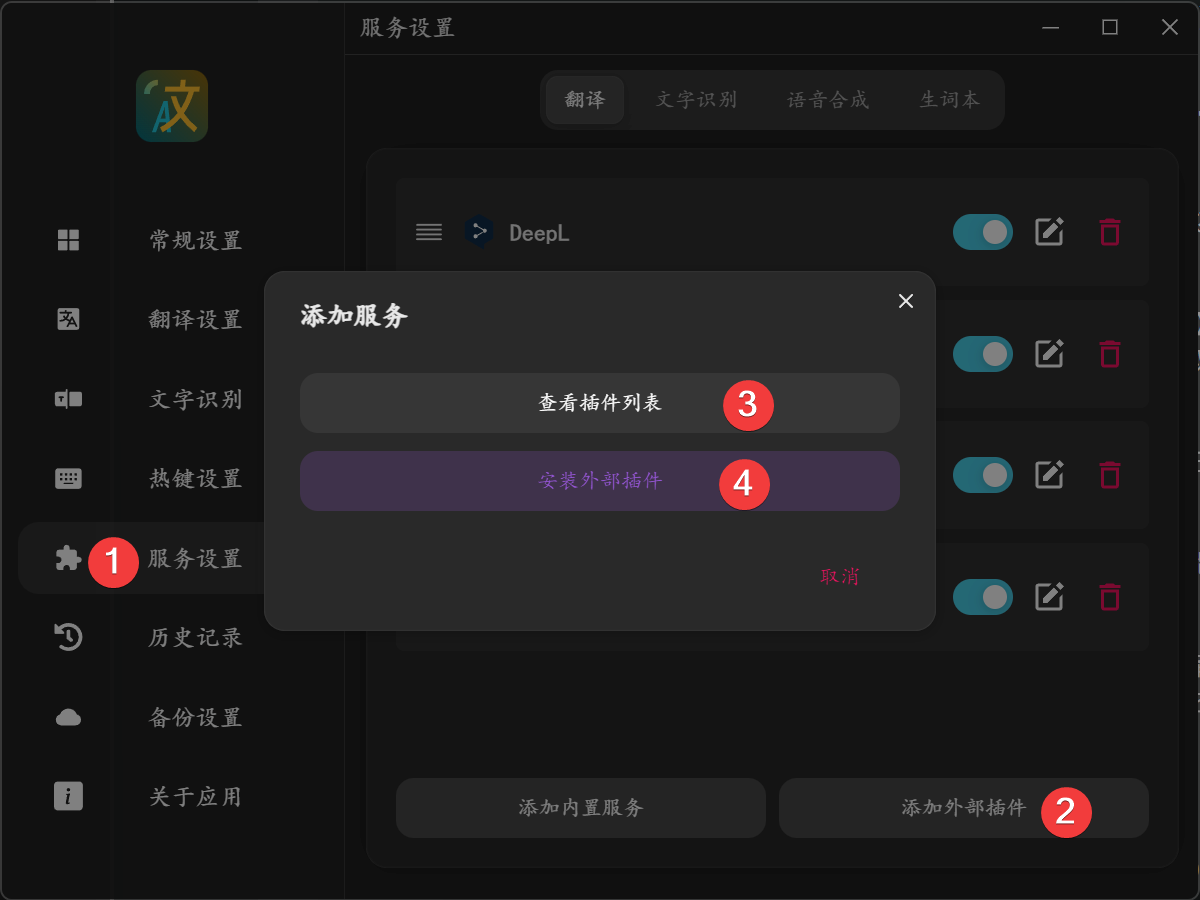
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件
【7K⭐】Pot:一款开源免费支持跨平台划词翻译和OCR的软件 如果你经常需要阅读英文文档或者图片,你可能会遇到以下问题: 浏览器自带的翻译功能翻译效果不佳,无法对照原文,而且不能翻译图片中的文字翻译插件虽然支持多…...
navicat premium历史版本下载及更新navicat premium15 永久(使用)有效期
1、navicat premium介绍 Navicat Premium 是一套可创建多个连接的数据库开发工具,让你从单一应用程序中同时连接 MySQL、Redis、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 。它与 GaussDB 、OceanBase 数据库及 Amazon RDS、Amazon Aurora、Amaz…...

JAVA进化史: JDK8特性及说明
JDK 8(Java Development Kit 8)是Java平台的一个重大版本,于2014年3月发布。该版本引入了许多令人期待的新特性,其中一些改变了Java语言的面貌,提供了更丰富、灵活和现代的编程体验。以下是JDK 8的一些主要特性&#x…...

vue3基础知识一,安装及使用
一、安装vue3 需要安装node,然后在项目所在目录命令行执行以下代码。 npm create vuelatest 回车后需要配置以下内容。 二、安装所需的依赖包并运行 cd到项目目录,执行以下代码安装依赖包 npm i 运行项目 npm run dev 打开浏览器查看结果 ok&#…...

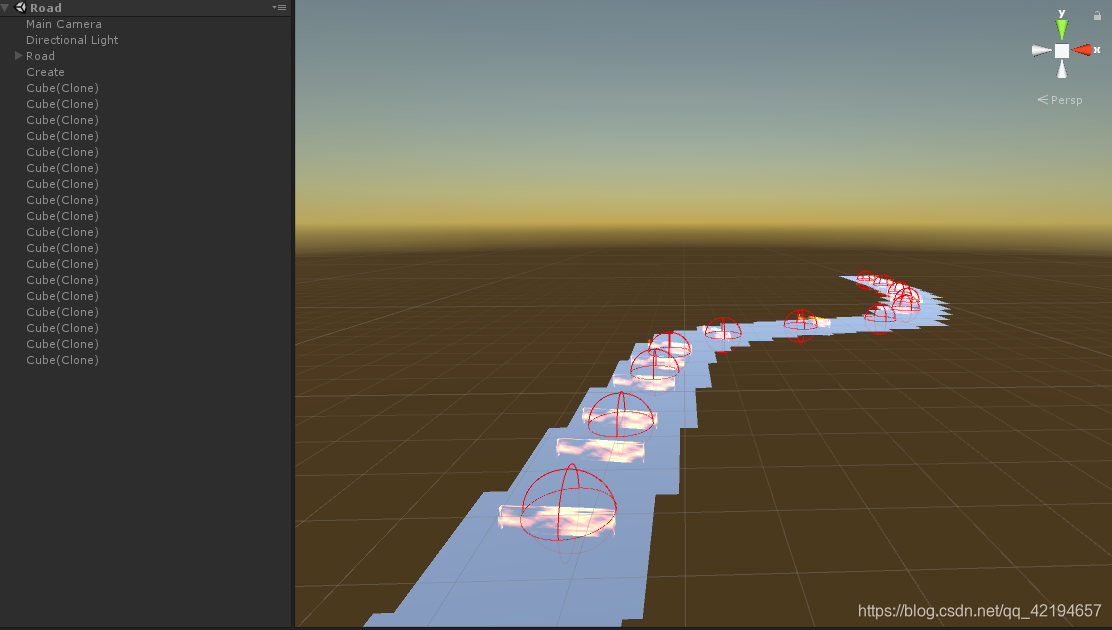
3D动态路障生成
3D动态路障生成 介绍设计实现1.路面创建2.空物体的创建3.Create.cs脚本创建 总结 介绍 上一篇文章介绍了Mathf.Lerp的底层实现原理,这里介绍一下跑酷类游戏的动态路障生成是如何实现的。 动态路障其实比较好生成,但是难点在哪里,如果都是平面…...

Node.js--》node环境配置及nvm和nvm-desktop安装教程
博主最近换了台新电脑,环境得从零开始配置,所以以下是博主从一台纯净机中配置环境,绝对的小白教程,大家第一次安装完全可以参考我的过程,闲话少说,直接开始!!! 接下来介绍…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
